So fügen Sie WooCommerce virtuelle Produkte hinzu
Veröffentlicht: 2022-03-05Möchten Sie virtuelle Produkte zu WooCommerce hinzufügen ? Sie sind sehr wichtig, wenn Sie eine E-Commerce-Website haben, die mit Software oder digitalen Produkten verbunden ist.
In diesem Artikel zeigen wir Ihnen also alle Möglichkeiten, sie hinzuzufügen. Aber lassen Sie uns zunächst den Unterschied zwischen virtuellen und physischen Produkten betrachten und verstehen, warum Sie virtuelle Produkte benötigen.
Virtuelle Produkte vs. physische Produkte
Virtuelle Produkte umfassen alle Arten von Produkten, die als Software in einem E-Commerce-Shop dargestellt werden. Dazu gehören Produkte wie Plugins, Themes, Videospiele, Token, E-Books und andere digitale Anwendungen. Zum Beispiel haben wir bei QuadLayers eine große Auswahl an virtuellen Produkten als Plugins wie Instagram Feed Gallery, Telegram Chat, QuadMenu und so weiter.
Normalerweise werden die virtuellen Produkte von den Benutzern oder Kunden hauptsächlich durch Herunterladen verwendet. Aber je nach angebotenem Service verfügen sie möglicherweise über eigene integrierte Systeme und benötigen möglicherweise keine Downloads wie Hosting-Services, Website-Builder und andere Online-Tools.
Alternativ können physische Produkte als physische Waren bezeichnet werden, die über einen Online-Shop gekauft werden können. Sie können jede Art von physischen Substanzen wie digitale Geräte, Küchengeräte, Möbel, Kleidung, Accessoires und vieles mehr umfassen.
Die physischen Produkte können von Kunden erst verwendet werden, nachdem sie an ihre Adresse geliefert wurden. Sie können von den Kunden auch in den nächstgelegenen Geschäften abgeholt werden, aber das ist heutzutage sehr selten.
Warum virtuelle Produkte zu WooCommerce hinzufügen?
Virtuelle Produkte sind sehr wichtig, wenn Sie jede Art von Softwareprodukt von Ihrer WordPress-Website verkaufen möchten. Tatsächlich ist es die einzige Möglichkeit, Software über WooCommerce an Ihre Kunden zu verkaufen.
Wir alle wissen, dass Sie ohne WooCommerce kein Produkt in WordPress verkaufen können. Und wenn es sich um ein virtuelles Produkt handelt, müssen Sie das Produkt so anpassen, dass es für die Benutzer für ihre technischen Zwecke zugänglich ist.
Der Kauf eines virtuellen Produkts in einem E-Commerce-Shop ist völlig anders als der Kauf eines physischen Produkts. Das virtuelle Produkt wird nicht an Ihre Haustür geliefert oder Sie können es nicht in einem physischen Geschäft abholen. Stattdessen können Sie das virtuelle Produkt sofort nach dem Kauf auf der Website verwenden, unabhängig davon, ob es heruntergeladen werden muss oder nicht.
Um sicherzustellen, dass alles reibungslos abläuft, wenn ein Kunde Ihre Software kauft, müssen Sie sicherstellen, dass Sie die virtuellen Produkte ordnungsgemäß zu Ihrer WooCommerce-Website hinzufügen können.
Wie fügt man virtuelle Produkte zu WooCommerce hinzu?
WooCommerce bietet viele integrierte Optionen für Ihre E-Commerce-Website. Aus diesem Grund können Sie WooCommerce ganz einfach virtuelle Produkte aus den Standardproduktoptionen selbst hinzufügen.
Stellen Sie einfach sicher, dass Sie WooCommerce ordnungsgemäß auf Ihrer WordPress-Website installiert und eingerichtet haben, bevor Sie fortfahren. Es ist auch am besten, dass Sie eines der WooCommerce-kompatiblen Themes verwenden, um Theme- oder Plugin-Konflikte zu vermeiden.
1. Richten Sie ein neues virtuelles Produkt ein
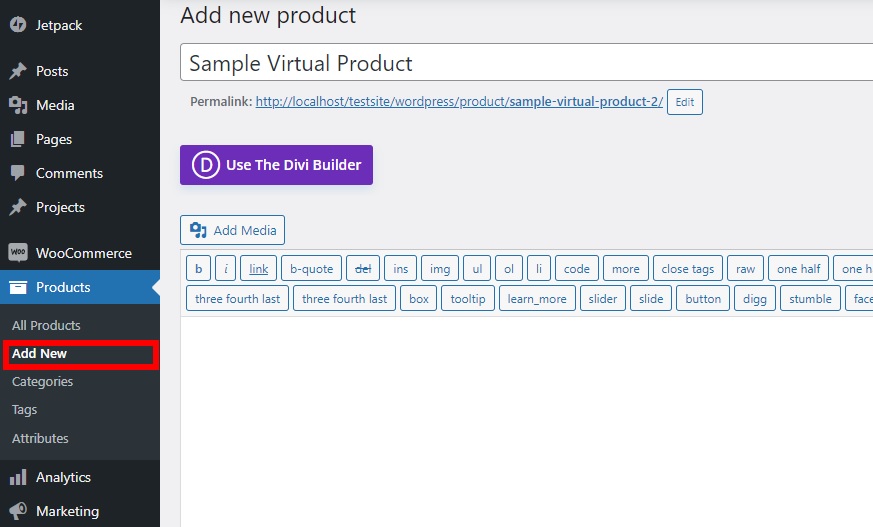
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Produkte > Neu hinzufügen, um Ihrem WooCommerce-Shop ein neues virtuelles Produkt hinzuzufügen.
Wenn Sie ein virtuelles Produkt für ein vorhandenes Produkt erstellen möchten, öffnen Sie Produkte > Alle Produkte und klicken Sie für das jeweilige Produkt auf Bearbeiten .
Geben Sie dann alle notwendigen Details für das neue Produkt wie Produkttitel, Produktbild usw. ein. Für diese Demonstration haben wir ein „virtuelles Beispielprodukt“ als unser Produkt hinzugefügt.

Wenn Sie weitere Produktdetails hinzufügen möchten und Hilfe benötigen, haben wir eine vollständige Anleitung zum Hinzufügen von WooCommerce-Produkten.
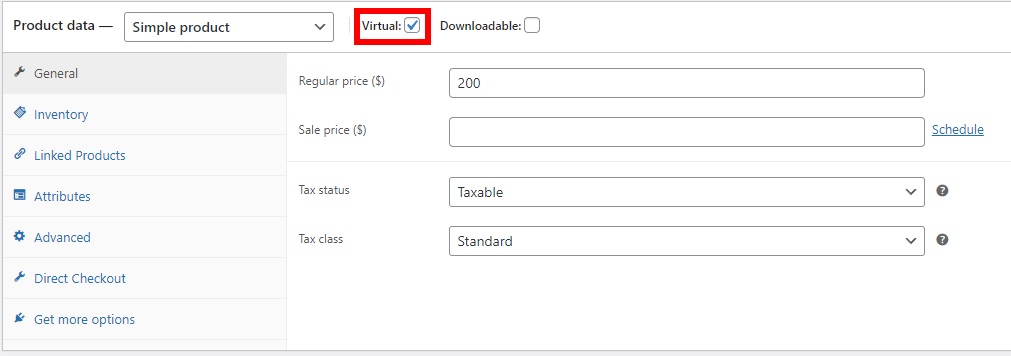
Wenn Sie fertig sind, scrollen Sie einfach zum Abschnitt Produktdaten und aktivieren Sie die virtuelle Option für das Produkt.

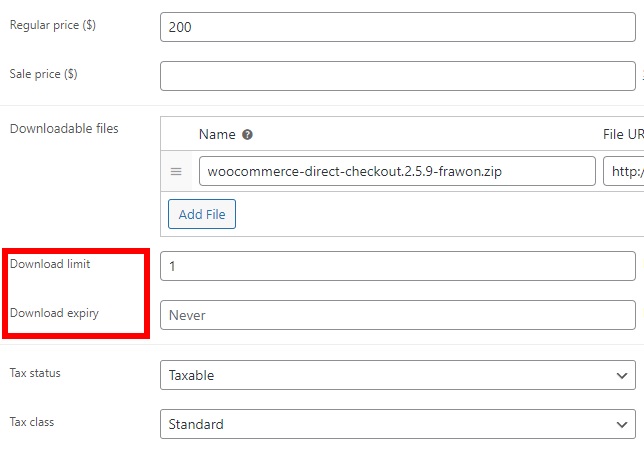
Fügen Sie dann den regulären Preis des zu kaufenden Produkts hinzu. Der Verkaufspreis ist optional, aber Sie können ihn auch hinzufügen, wenn Sie laufende Verkäufe für das Produkt haben
Das ist es! Sie haben gerade ein virtuelles Produkt zu Ihrer WooCommerce-Website hinzugefügt. Aber Sie müssen es auch für die Kunden herunterladbar machen.
2. Konfigurieren Sie das Produkt als herunterladbar
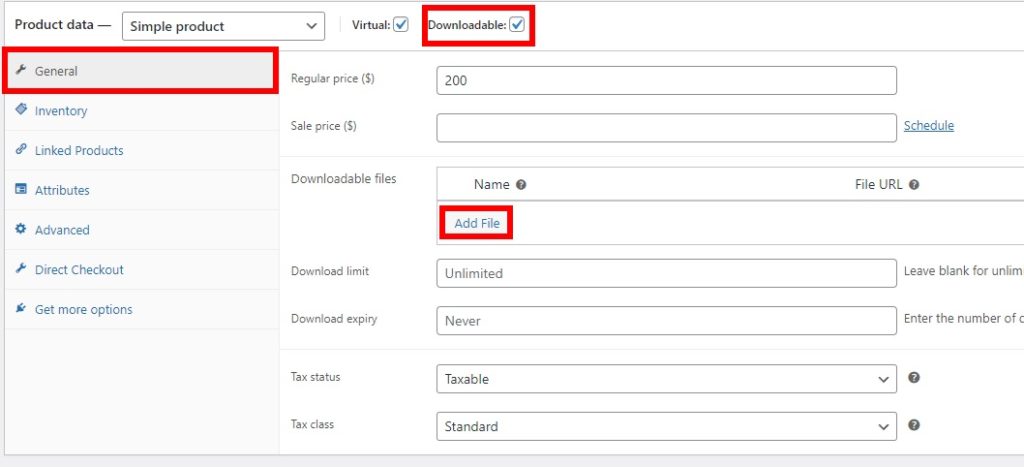
Da Sie ein virtuelles Produkt verkaufen, ist es offensichtlich, dass Ihre Kunden es herunterladen müssen. Überprüfen Sie daher auch die Option Herunterladbar . Es befindet sich direkt neben der virtuellen Option, die Sie zuvor überprüft haben.
Sobald Sie das Produkt als herunterladbar festlegen, können Sie einige zusätzliche allgemeine Optionen für das Produkt sehen. Dazu gehören herunterladbare Dateien sowie Download-Limit und -Ablauf.
Sie können die Produktdatei in den Optionen für herunterladbare Dateien hinzufügen. Klicken Sie einfach auf Datei hinzufügen .

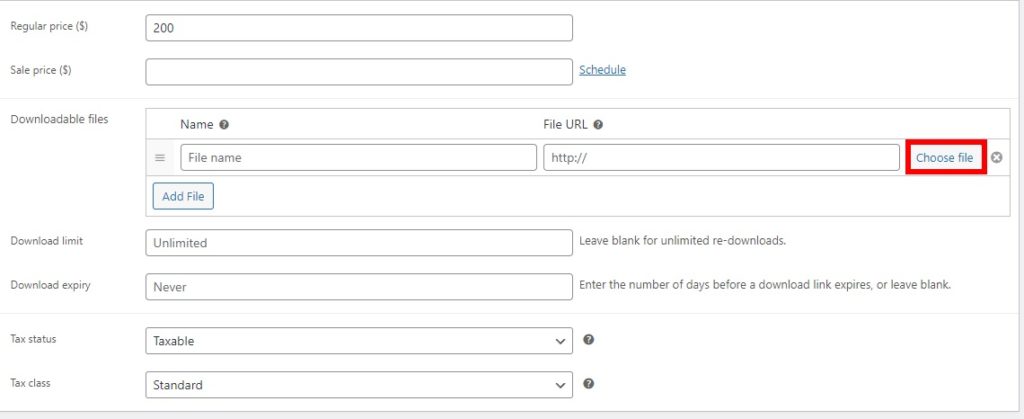
Dann müssen Sie einen Dateinamen und die Datei-URL für das Produkt hinzufügen. Wenn Sie eine neue Datei-URL erstellen möchten, können Sie die Datei einfach hochladen, indem Sie auf Datei auswählen klicken.

Einige virtuelle Produkte benötigen möglicherweise mehr als eine Datei zum Herunterladen. Klicken Sie in diesem Fall einfach noch einmal auf Datei hinzufügen und wiederholen Sie den Vorgang.
Als nächstes müssen Sie das Download-Limit hinzufügen. Wir haben das Download-Limit für dieses Tutorial auf 1 gesetzt, da ein Benutzer das Produkt im Allgemeinen nur einmal pro Kauf herunterladen kann. Wenn Sie Ihren Benutzern jedoch unbegrenzte erneute Downloads ermöglichen möchten, lassen Sie das Feld einfach leer.
Wenn Sie jedoch ein bestimmtes Download-Limit auf einmal hinzufügen möchten, können Sie dies auch tun.

Abschließend müssen Sie noch ein Ablaufdatum für den Download festlegen. Der Wert wird in der Anzahl der Tage gezählt, nach denen der Download-Link abläuft. Sie können es leer lassen, wenn Sie kein Download-Ablaufdatum hinzufügen möchten.
Jetzt müssen Sie das Produkt nur noch veröffentlichen oder aktualisieren .
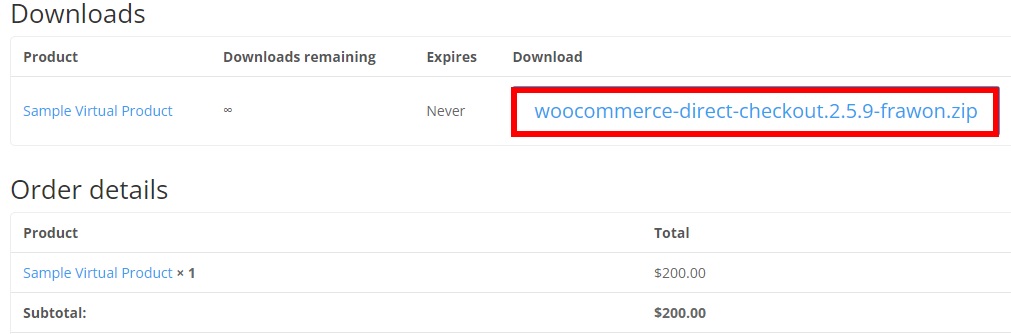
Anschließend steht Ihr Produkt zum Download bereit. Die Kunden können das Produkt nach erfolgreichem Kauf zur Bestellung herunterladen.

Bonus: Checkout-Felder für virtuelle Produkte entfernen
Nachdem Sie Ihrer WooCommerce-Website ein virtuelles Produkt hinzugefügt haben, können die Benutzer es erst herunterladen, nachdem sie den Kauf abgeschlossen haben. Aber für ein virtuelles Produkt sind einige Checkout-Felder wie Lieferadressen nicht erforderlich.

Daher ist es besser, diese unnötigen Felder zu entfernen, um den Bestellvorgang zu verkürzen . Dies kann auch für Ihre Benutzer sehr praktisch sein. Der einfachste Weg, diese Checkout-Felder zu entfernen, ist die Verwendung eines Plugins.
Während es viele Checkout-Plugins gibt, mit denen Sie die Checkout-Seite anpassen können, verwenden wir in diesem Tutorial den Checkout Manager für WooCommerce .

Beginnen wir also mit der Installation des Plugins.
1. Installieren und aktivieren Sie das Plugin
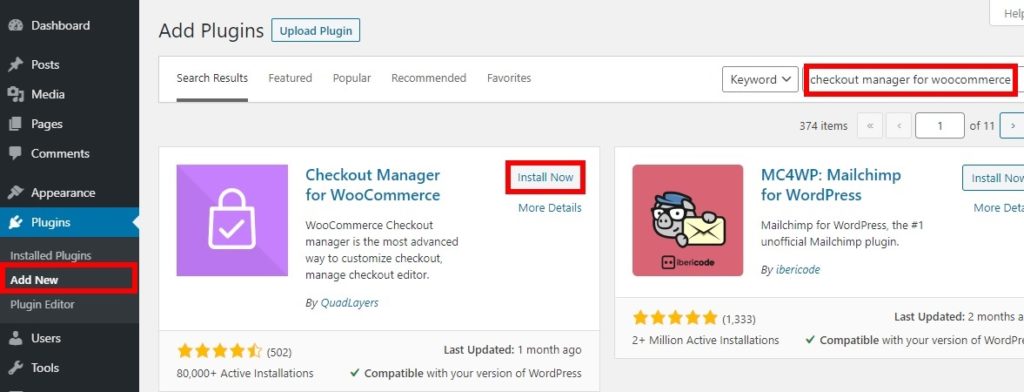
Gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie nach den Schlüsselwörtern für das Plugin. Nachdem Sie es gefunden haben, klicken Sie auf Jetzt installieren, um das Plugin zu installieren. Aktivieren Sie dann das Plugin, sobald die Installation abgeschlossen ist.

Wenn Sie die Premium-Version verwenden möchten, müssen Sie das Plugin hochladen und manuell installieren. Weitere Informationen dazu finden Sie in unserer Anleitung zur manuellen Installation eines WordPress-Plugins.
2. Entfernen Sie die Checkout-Felder
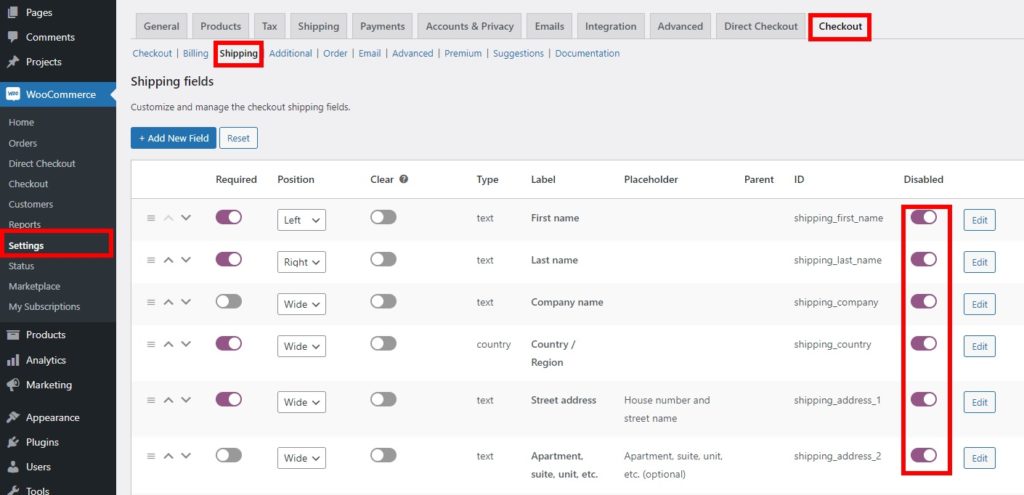
Gehen Sie jetzt in Ihrem WordPress-Dashboard zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Kasse . Klicken Sie dann auf die Registerkarte Versand . Von hier aus können Sie mit dem Entfernen der Versandfelder beginnen.
Aktivieren Sie einfach den Schalter, um die Versandfelder in der Spalte „ Deaktiviert “ zu deaktivieren. Da Sie für ein virtuelles Produkt keine Versanddetails benötigen, können Sie alle Felder deaktivieren.

Wenn Sie auch einige der Felder in den Rechnungsdetails deaktivieren möchten, können Sie dies auf der Registerkarte Abrechnung tun.
Vergessen Sie nicht, Änderungen zu speichern . Sobald Ihre Kunden auf die Checkout-Seite umgeleitet werden, müssen sie keine unnötigen Checkout-Details hinzufügen.
So entfernen Sie die Felder von der Checkout-Seite, wenn Sie Ihrem WooCommerce-Shop virtuelle Produkte hinzufügen. Dann können Sie Ihren Kunden nur die erforderlichen Checkout-Felder anzeigen.
Sie können die Checkout-Felder auch mit anderen Methoden entfernen. Weitere Informationen finden Sie in unserer Anleitung zum Entfernen von Checkout-Feldern in WooCommerce.
Überspringen Sie die Warenkorbseite in WooCommerce
Wir haben besprochen, wie Sie virtuelle Produkte zu Ihrem WooComemrce-Shop hinzufügen können. Zusätzlich haben wir Ihnen auch ein kleines Tutorial präsentiert, um Ihren Checkout-Prozess zu vereinfachen, indem Sie die Checkout-Felder entfernen. Aber um den Bestellvorgang noch weiter zu verkürzen, können Sie die Warenkorbseite auch ganz überspringen.
Die Verwendung von Mini-Warenkörben in WooCommerce ist heutzutage sehr verbreitet. Darüber hinaus ist der Kauf eines virtuellen Produkts weniger kompliziert als bei physischen Produkten.
Der Preis und die Menge sind bei virtuellen Produkten immer konstant. Infolgedessen ist die Warenkorbseite für virtuelle Produkte etwas unnötig und scheint nur eine zusätzliche Seite vor der eigentlichen Checkout-Seite zu sein.
So können wir für sie einfach die Warenkorbseite überspringen und Ihre Benutzer direkt zur Checkout-Seite weiterleiten. Dazu müssen Sie lediglich ein Snippet zur Theme-Funktionsdatei Ihrer Website hinzufügen. Aber vorher sichern Sie bitte Ihre Website und erstellen Sie programmgesteuert oder mit einem der Child-Theme-Plugins ein Child-Theme, um Änderungen an den Theme-Dateien vorzunehmen. Dadurch wird sichergestellt, dass die von Ihnen vorgenommenen Änderungen auch dann gespeichert werden, wenn Sie Ihr WordPress-Theme aktualisieren.
1. Passen Sie die Verhaltensoptionen für „In den Warenkorb“ an
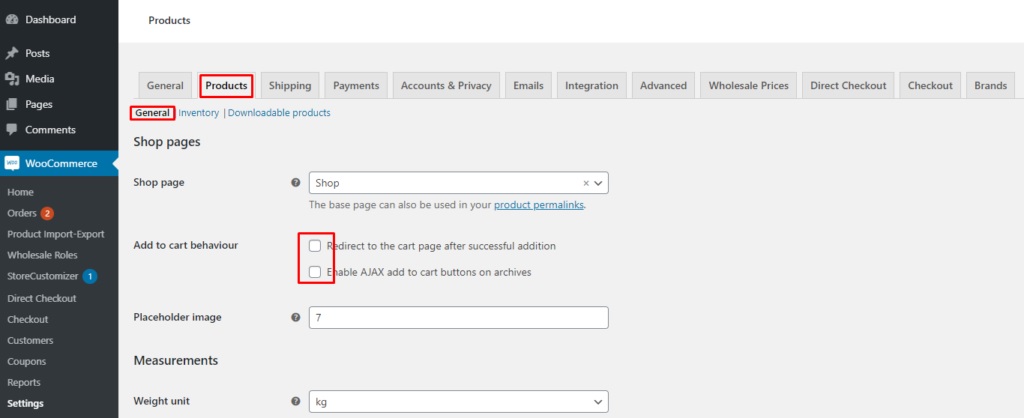
Bevor Sie die Code-Snippets zu Ihrer Website hinzufügen, müssen Sie das Add-to-Cart-Verhalten in WooCommerce anpassen. Gehen Sie zu WooComerce > Einstellungen und öffnen Sie die Registerkarte Produkte . Unter den allgemeinen Optionen müssen Sie die folgenden Optionen deaktivieren:
- Weiterleitung zur Warenkorbseite nach erfolgreichem Hinzufügen
- Aktivieren Sie AJAX-Schaltflächen zum Hinzufügen zum Einkaufswagen in Archiven

Nachdem Sie diese Optionen deaktiviert und die Änderungen gespeichert haben, beeinträchtigen sie die Funktionalität des Codes nicht.
2. Fügen Sie der Datei functions.php ein Code-Snippet hinzu
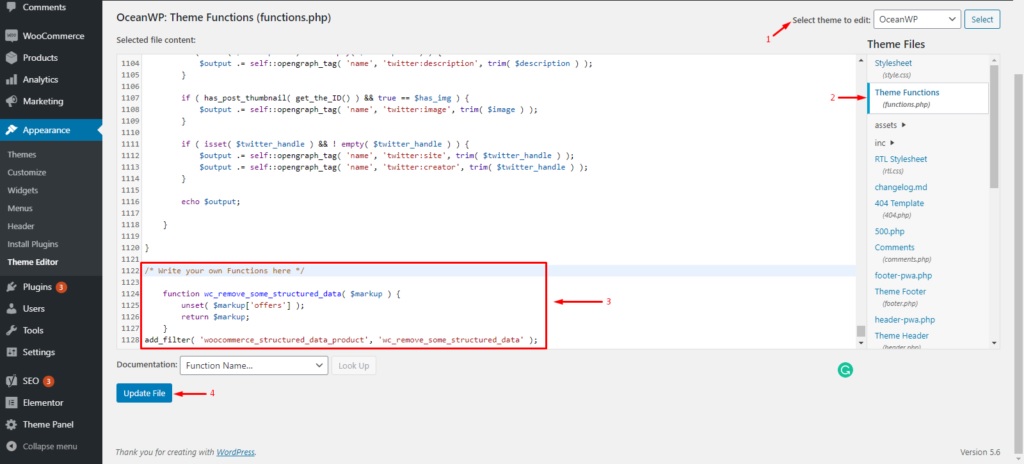
Gehen Sie nun im WordPress-Dashboard zu Appearance > Theme File Editor und öffnen Sie die Datei functions.php . Fügen Sie am Ende des Editors einfach den folgenden Code hinzu:

add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
Funktion ql_skip_cart_page () {
globaler $woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
Rückgabe $redirect_checkout;
}Dadurch werden die Kunden direkt zur Checkout-Seite weitergeleitet, wenn sie ein Produkt in den Warenkorb legen.
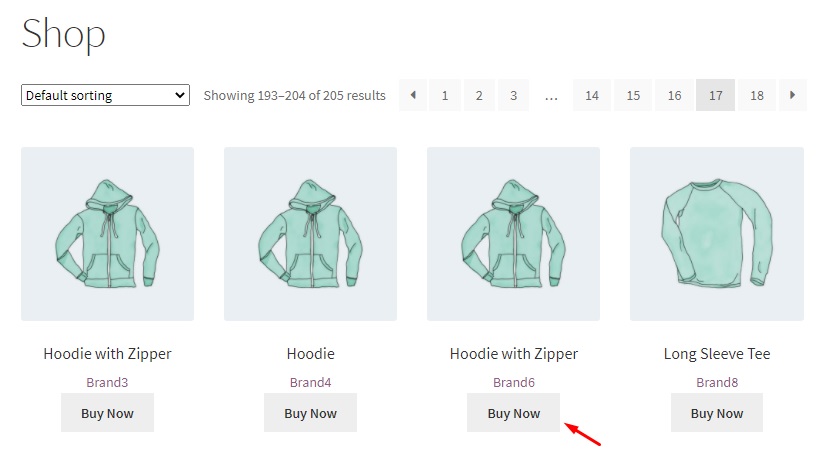
Aber Sie können den Text „In den Warenkorb“ mit Ihrem eigenen benutzerdefinierten Text wie „Jetzt kaufen“ mit dem folgenden Code-Snippet ändern.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
// Ersetzen Sie den Text „In den Einkaufswagen“ durch „Jetzt kaufen!
Funktion ql_replace_add_to_cart_button_text() {
return __( 'Jetzt kaufen!', 'woocommerce' );
}Sobald Sie alle erforderlichen Änderungen vorgenommen haben, aktualisieren Sie die Datei.

Wenn Sie mit der Verwendung von Codes nicht vertraut sind, können Sie das Plugin Direct Checkout für WooCommerce verwenden, um die Warenkorbseite ebenfalls zu überspringen.
Fazit
Alles in allem haben wir dir in diesem Artikel gezeigt, wie du virtuelle Produkte erstellen und zu WooCommerce hinzufügen kannst. Ein virtuelles Produkt ist sehr wichtig, wenn Sie jede Art von Software von Ihrer E-Commerce-Website verkaufen möchten.
Sie können ganz einfach virtuelle Produkte aus den standardmäßigen WooCommerce-Optionen erstellen und sie herunterladbar machen.
Da virtuelle Produkte aber unkomplizierter sind als physische Produkte, kannst du auch für sie den Checkout-Prozess verkürzen. Dies kann erreicht werden, indem die unnötigen Checkout-Felder entfernt und die Warenkorbseite vollständig übersprungen werden.
Können Sie also ein virtuelles Produkt erstellen und es Ihren Kunden jetzt herunterladen? Bitte teilen Sie uns dies in den Kommentaren mit.
In der Zwischenzeit sind hier einige weitere unserer Beiträge, die Sie interessieren könnten:
- So erstellen Sie WooCommerce One Page Checkout
- Checkout-Felder von WooCommerce bearbeiten – Schritt-für-Schritt-Anleitung
- So fügen Sie eine Wunschliste zu WooCommerce hinzu
