So fügen Sie gewichtsbasierten Versand in WooCommerce hinzu
Veröffentlicht: 2022-04-19Die Einrichtung der richtigen Versandtarife basierend auf Ihrem Unternehmen ist wichtig, um Ihren Gewinn zu sichern und Ihren Kunden die richtigen Versanddienste anzubieten. Anstatt nur eine Versandpauschale anzubieten , ist es für den Erfolg Ihres Unternehmens viel förderlicher, wenn Sie den Versand basierend auf Gewicht, Art der Produkte und Größen ermöglichen. Aus diesem Grund haben wir Ihnen unseren Leitfaden zum Hinzufügen von gewichtsbasiertem Versand in WooCommerce zusammengestellt.
Aber zuerst werfen wir einen Blick darauf, was gewichtsbasierter Versand ist und wie er für Ihr Unternehmen nützlich sein kann.
Was ist gewichtsbasierter Versand?
Standardmäßig können Sie mit WooCommerce den Versand hauptsächlich nach Regionen verwalten und verschiedene Versandoptionen wie Pauschalpreise, kostenlose Lieferung und lokale Abholung festlegen. Natürlich können Sie unterschiedliche Tarife für verschiedene Zonen hinzufügen, aber diese Versandpreise berücksichtigen nicht das Gewicht der Bestellung Ihres Kunden. Und da die Versandkosten bei großen Mengen und Gewichten ziemlich steigen, sollte jedes gute Geschäft, das Bestellungen mit Tonnen von Gewichts- und Betragsunterschieden abwickelt, in Betracht ziehen, flexiblere Versandoptionen zu aktivieren.
Hier kommt der gewichtsbasierte Versand ins Spiel. Daher sollten Sie je nach Gewicht der Bestellungen Ihrer Kunden unterschiedliche Versandoptionen und -preise anbieten.
Warum gewichtsbasierten Versand in WooCommerce hinzufügen?
Das Einrichten von Liefer- und Versanddiensten für Ihre Produkte kann ziemlich mühsam sein, insbesondere wenn Sie eine Vielzahl von Produkten mit unterschiedlichen Größen und Gewichten haben. Steuern, Versandkosten und zusätzliche Gebühren werden ziemlich schwierig zu handhaben, und Sie könnten Verluste hinnehmen, wenn Sie diese nicht in Ordnung bringen. Dies wird noch schwieriger, wenn Sie den Länderversand einbeziehen.
Daher sollten Sie den gewichtsbasierten Versand verwenden, wenn viele Faktoren Ihren Versand beeinflussen. Beim Versand nach Gewicht können Sie für Artikel unterschiedlicher Gewichtsklassen unterschiedliche Versandkosten festlegen. Dann können Sie sicherstellen, dass Artikel mit geringerem Gewicht niedrige Versandkosten haben, zusammen mit fairen Kosten für den Versand schwererer Artikel.
Natürlich gibt es beim gewichtsbasierten Versand noch viel mehr Variablen wie Menge, Gesamtgewicht der Produkte, Bestimmungsort und mehr. Sie müssen auch flexiblere Versandpreise zulassen, wenn der Kunde Produkte in großen Mengen kauft.
Aus diesem Grund haben wir Ihnen unseren Leitfaden zum Hinzufügen von gewichtsbasiertem Versand in WooCommerce zusammengestellt. Lassen Sie uns zunächst einen Blick darauf werfen, wie Sie den gewichtsbasierten Versand auf anfängerfreundlichere Weise hinzufügen können.
Wie füge ich gewichtsbasierten Versand in WooCommerce hinzu?
Unser heutiger Artikel behandelt das Hinzufügen von gewichtsbasiertem Versand auf zwei verschiedene Arten :
- Plugins verwenden
- Programmatisch
Lassen Sie uns zuerst die Verwendung eines Plugins behandeln.
Aber bevor wir beginnen, stellen Sie bitte sicher, dass Sie WooCommerce eingerichtet haben, ohne einen der wichtigsten Schritte auszulassen. Es ist auch besser, eines der WooCommerce-kompatiblen Themen für Ihre Website zu verwenden. Dies hilft Ihnen dabei, mögliche Themen- oder Plugin-Konflikte während des Prozesses zu vermeiden.
1. Fügen Sie den gewichtsbasierten Versand in WooCommerce mit einem Plugin hinzu
Der einfachste Weg, gewichtsbasierten Versand in WooCommerce hinzuzufügen, ist die Verwendung eines speziellen WordPress-Plugins. Diese Plugins sind recht einfach einzurichten und ermöglichen es Ihnen, die unterschiedlichen Gewichts- und Zielregeln zu handhaben. Sie ermöglichen sogar flexiblere Versandpreise und mehr.
Für unsere Demo verwenden wir das WooCommerce-Plugin für gewichtsbasierten Versand . Es ist ein sehr einfach zu bedienendes Plugin mit genau den Funktionen, die Sie für den gewichtsbasierten Versand benötigen. Die Versandkosten des Bestellgewichts können mit Hilfe dieses Plugins für die Kunden einfach berechnet werden.

1.1. Installieren und aktivieren Sie das Plugin
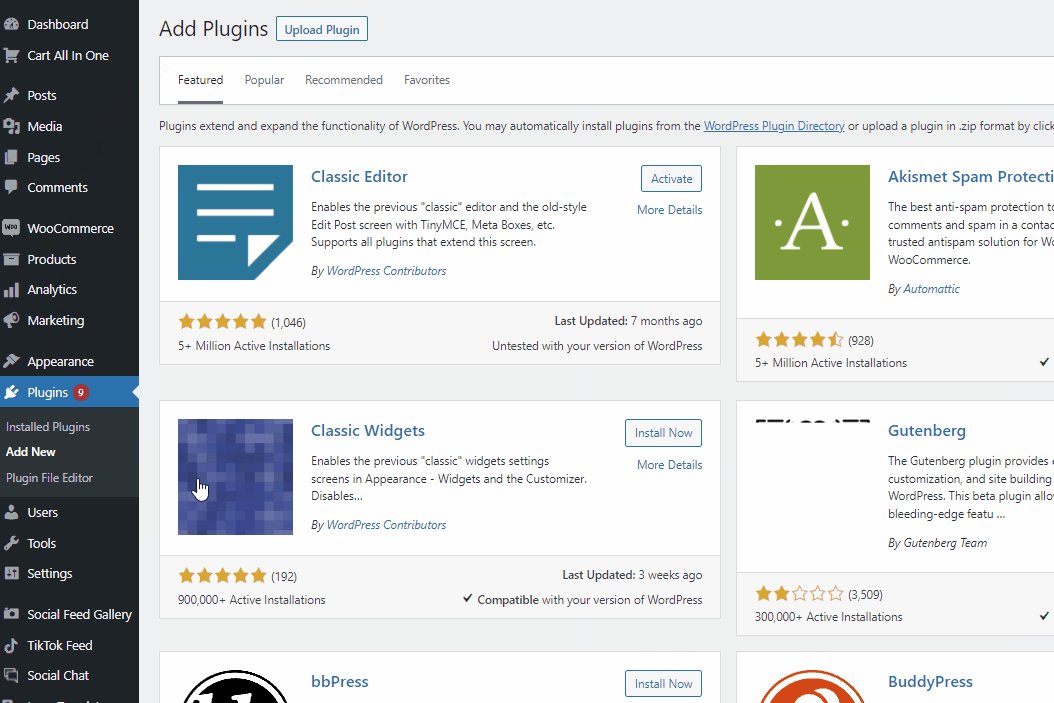
Wie jedes Plugin müssen Sie es installieren und aktivieren, bevor Sie es verwenden. Fahren Sie fort und installieren Sie das Plugin, indem Sie Ihr Dashboard öffnen und auf Plugins > Add New klicken.

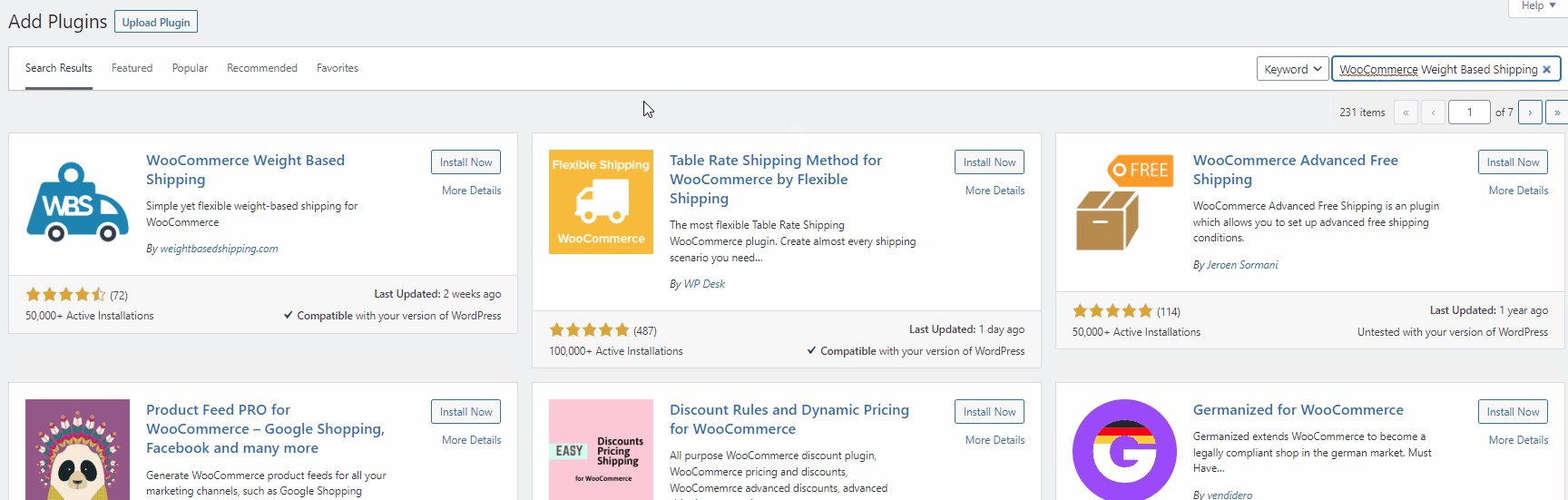
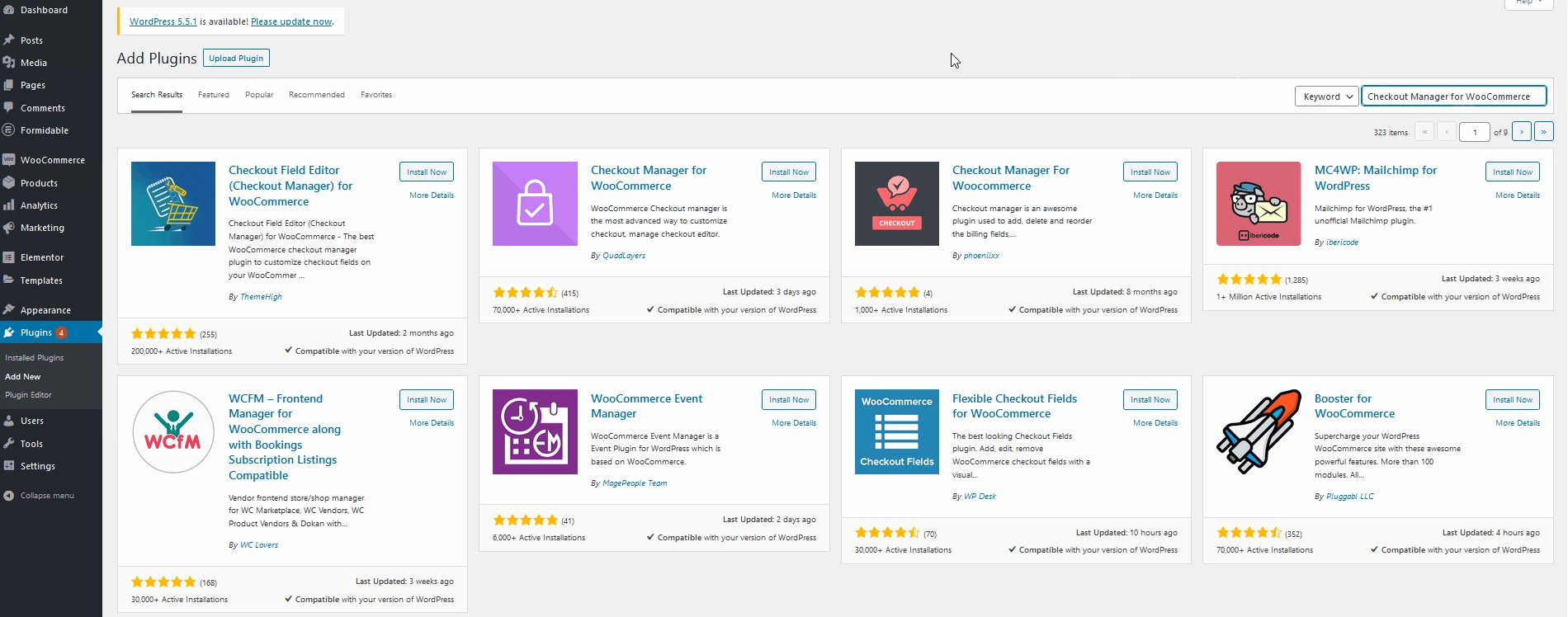
Verwenden Sie dann die Suchleiste oben rechts, um nach WooCommerce Weight Based Shipping zu suchen. Klicken Sie auf der Registerkarte des Plugins auf Jetzt installieren und aktivieren Sie es, sobald die Schaltfläche wechselt.

Sie können auch die Premium-Version des Plugins verwenden, wenn Sie weitere zusätzliche Funktionen freischalten möchten. Aber um es zu aktivieren, müssen Sie das Plugin manuell hochladen und installieren. Weitere Informationen finden Sie in unserer Anleitung zur manuellen Installation eines WordPress-Plugins.
1.2. Festlegen von gewichtsbasierten Versandregeln mithilfe eines Plugins
Sobald das Plugin aktiviert ist, öffnen Sie Ihre WooCommerce-Versandeinstellungen über WooCommerce > Einstellungen in Ihrem WordPress-Dashboard. Öffnen Sie dann die Registerkarte Versand und klicken Sie auf Versand nach Gewicht. Sie können jetzt damit beginnen, Ihre benutzerdefinierten Versandregeln hinzuzufügen.

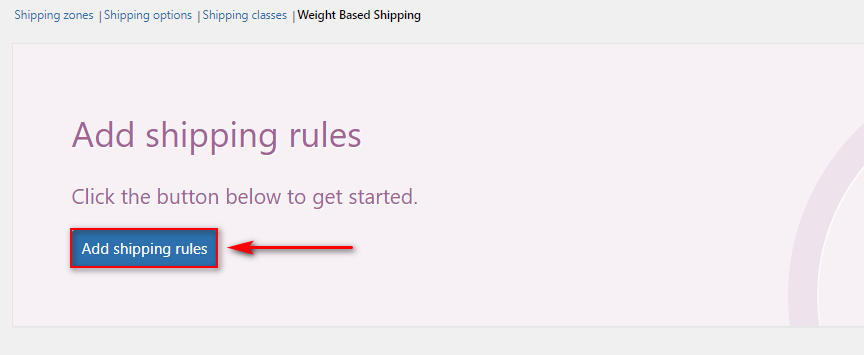
Klicken Sie zunächst auf Versandregeln hinzufügen .

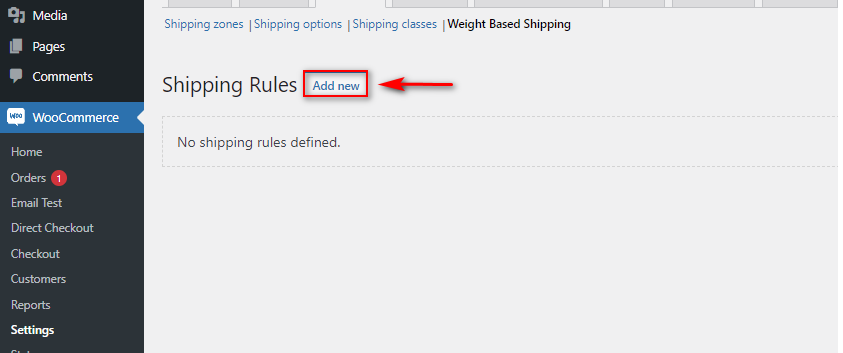
Klicken Sie anschließend auf Neu hinzufügen und Sie werden zum Fenster Regeleinstellungen weitergeleitet .

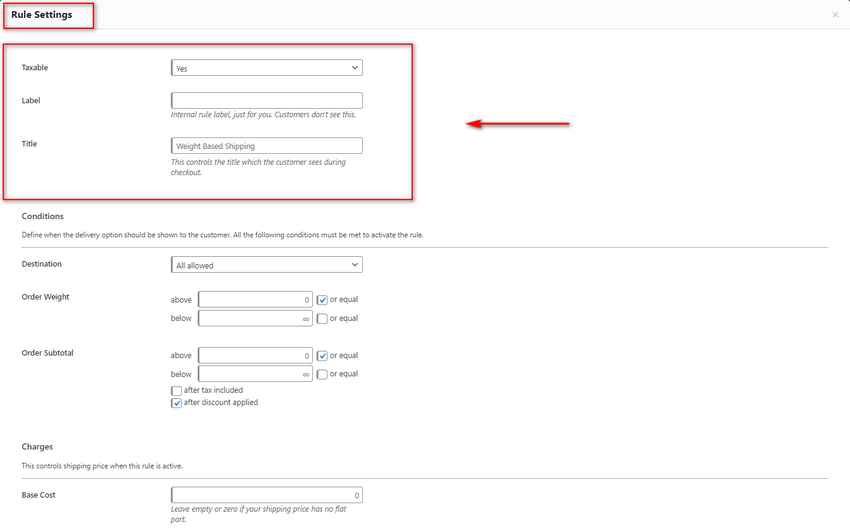
Beginnen wir zunächst mit dem Hinzufügen eines Etiketts und eines Titels für Ihren gewichtsbasierten Versand . Dann können Sie wählen, ob die Versandkosten steuerpflichtig sein sollen oder nicht.

Als nächstes richten wir die Bedingungen für den gewichtsbasierten Versand ein.
1.3. Festlegen von Konditionen für den gewichtsbasierten Versand
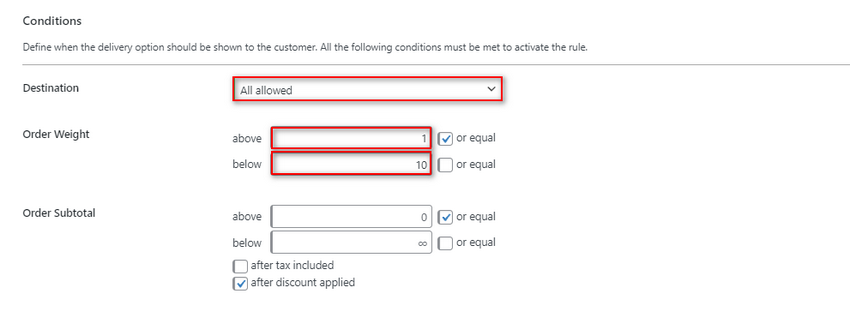
Verwenden Sie die Zieloption, um auszuwählen, ob der gewichtsbasierte Versand für alle Versandziele oder bestimmte Länder/Standorte gelten soll.
Die nächsten Felder sind sehr wichtig, um Ihren gewichtsbasierten Versand einzurichten. Mit den Optionen für das Bestellgewicht können Sie das Limit festlegen, das für Ihre Bedingungen gelten soll. So setzen wir dieses Feld beispielsweise auf über oder gleich 1 kg und unter 10 kg. Das bedeutet, dass unsere aktuellen gewichtsbasierten Versandkosten nur gelten, wenn das Gesamtgewicht des Wagens zwischen 1 und 10 kg liegt.

Als nächstes können Sie auch die Zwischensumme der Bestellung verwenden, um die Gesamtpreise Ihres Warenkorbs zu überprüfen. Auf diese Weise können Sie sicherstellen, dass dieser gewichtsbasierte Versand nur innerhalb einer bestimmten Grenze für den Gesamtbetrag des Warenkorbs gilt. Sie können dieses Feld unverändert lassen, wenn Sie nicht möchten, dass Ihre gewichtsbasierten Versandbedingungen die Zwischensumme Ihres Einkaufswagens überprüfen.
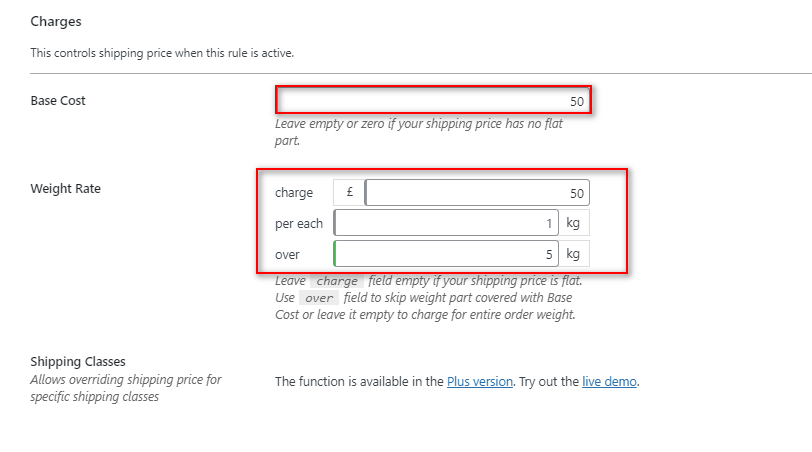
Im Abschnitt Gebühren können Sie die Basisgebühr Ihrer aktuellen gewichtsbasierten Versandregel definieren. Legen Sie zunächst Ihre Grundkosten fest.
Als nächstes können wir auch die Kosten ändern, um zusätzliche Gebühren hinzuzufügen, wenn das Gesamtgewicht eine bestimmte Grenze überschreitet. Für die Grundkosten von Artikeln zwischen 1 und 5 kg legen wir die Aufpreisoption also auf 50 £ fest. Als Nächstes definieren wir die geänderten Kosten, sodass zusätzliche Gebühren erhoben werden, wenn die Gesamtsumme des Einkaufswagens 5 kg übersteigt. Wenn wir dies also auf diese aktuelle Einstellung anwenden:

Das Plug-in fügt automatisch 50 £ zu den Versandkosten für jedes zusätzliche kg hinzu, das die 5-kg-Grenze überschreitet.
Schließlich können Sie auch einen Schwellenwert festlegen, sodass die maximalen Versandkosten für Ihren Shop begrenzt sind. Sie können dieses Feld unverändert lassen, wenn Sie Ihrem gewichtsbasierten Versand kein Limit hinzufügen möchten.
Schließen Sie das Fenster, indem Sie irgendwo auf Ihre Seite klicken und auf Änderungen speichern klicken. Dadurch wird Ihre Regel gespeichert und sie sollte jetzt perfekt für Ihre Shop-Artikel funktionieren
Wie funktioniert der gewichtsbasierte Versand?
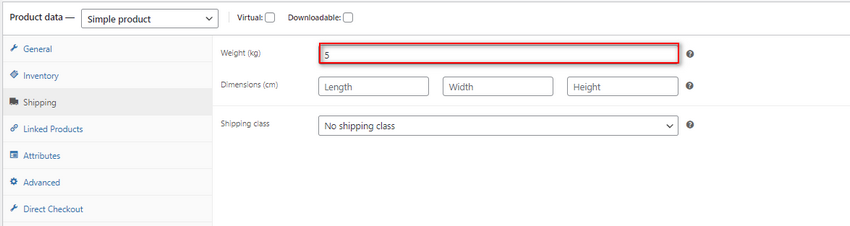
Zu Vorschauzwecken haben wir das Gewicht dieses einzelnen Artikels auf 5 kg festgelegt.

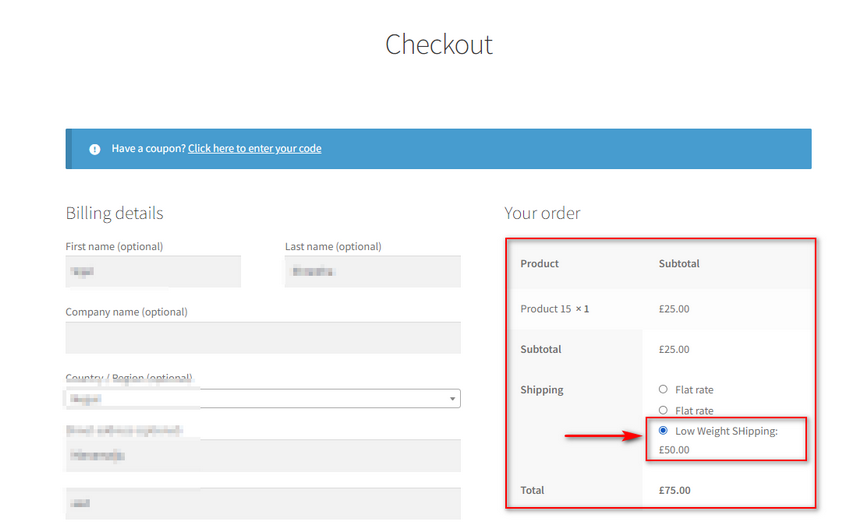
Wenn wir dies als einzelnen Artikel in unseren Warenkorb legen, sollten wir unsere benutzerdefinierte Versandoption auf unserer Checkout-Seite sehen.

Lassen Sie uns nun die Artikel hinzufügen, sodass das Gesamtgewicht 8 kg beträgt, und sehen, wie sich die Gebühren basierend auf unseren Einstellungen ändern. (Nach unserer Versandregel sollten die Gesamtkosten 50 £ + 50 £ betragen (pro zusätzlichem kg über 5 kg).

Auf diese Weise können Sie in WooCommerce anpassbare gewichtsbasierte Versandregeln festlegen, die leicht flexibel sein können, um unterschiedliche Gewichte anzupassen und die Gebühren ganz einfach zu ändern. Das Plugin macht es sehr bequem, Ihre Regeln unterwegs zu konfigurieren und zu ändern, und Sie können verschiedene Regeln festlegen, um verschiedene Gewichtsklassen abzudecken.

Wenn Sie jedoch gewichtsbasierten Versand in WooCommerce ohne ein Plugin hinzufügen möchten, können Sie dies auch in Betracht ziehen.
2) Wie man gewichtsbasierten Versand programmgesteuert hinzufügt
Um einen benutzerdefinierten gewichtsbasierten Versand in WooCommerce hinzuzufügen, können Sie WooCommerce-Hooks verwenden, um eine benutzerdefinierte Funktion hinzuzufügen, die das Gesamtgewicht des Einkaufswagens überprüft und dann eine andere Versandrate hinzufügt.
Wenn Sie diesen Schritt jedoch programmgesteuert ausführen, müssen Sie zuvor einige zusätzliche Schritte ausführen.
Hinweis: In diesem Abschnitt werden wir einige der Kerndateien Ihrer Website ändern. Daher ist es am besten, vorher ein Backup Ihrer Website zu erstellen und mit einem der Child-Theme-Plugins ein Child-Theme zu erstellen. Dadurch wird sichergestellt, dass Sie keine Änderungen verlieren, selbst wenn Sie das Design aktualisieren oder zu früheren Änderungen zurückkehren müssen.
2.1. Fügen Sie die Flatrates und die Tracking-Flatrate-ID hinzu
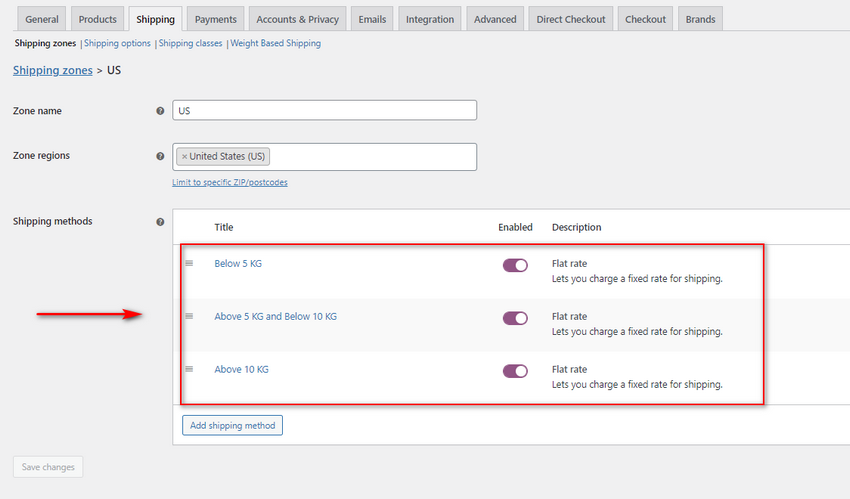
Zunächst müssen Sie 3 individuelle Versandtarife erstellen. Sie können dies tun, indem Sie auf WooCommerce > Einstellungen > Versand klicken. Klicken Sie dann auf Ihre Versandzone und fügen Sie 3 verschiedene Gewichtsgebühren hinzu. Für unsere Demo fügen wir 3 Versandpauschalen hinzu, basierend auf einer bestimmten Gewichtsbedingung. Diese sind:
- Unter 5 KG
- Über 5 KG und unter 10 KG.
- Über 10 kg

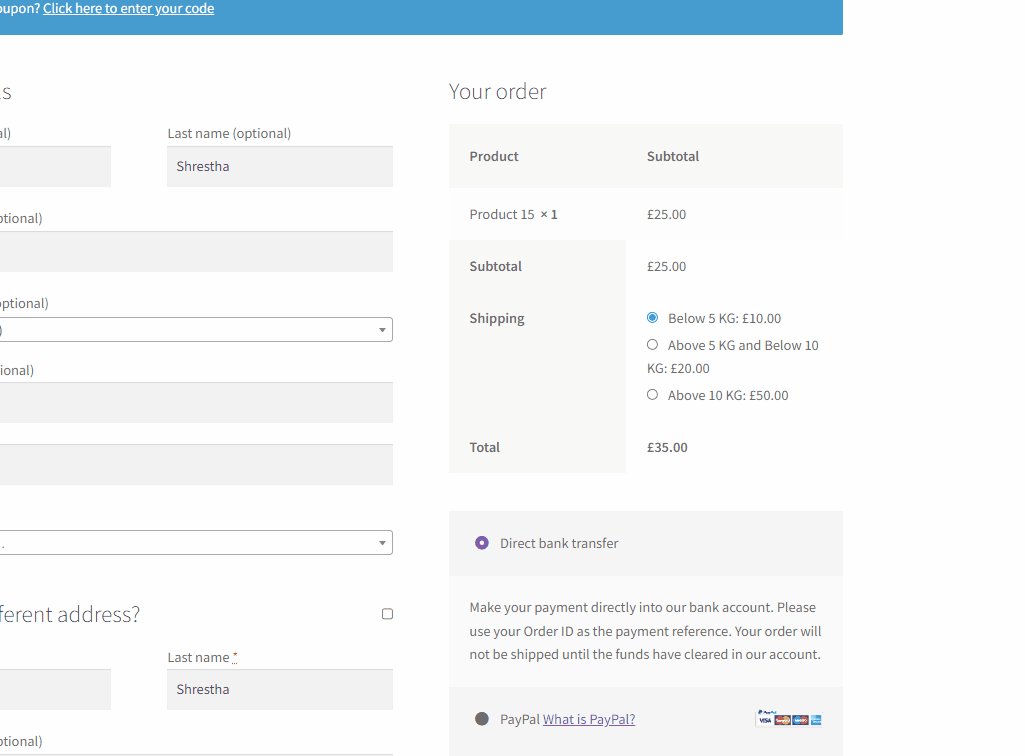
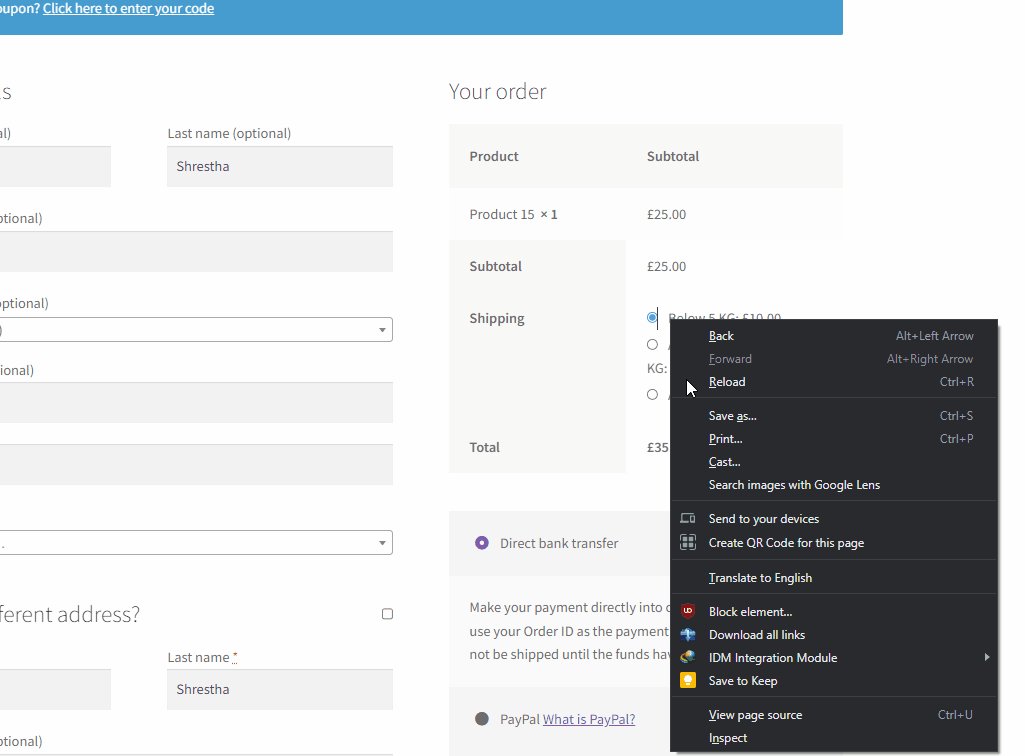
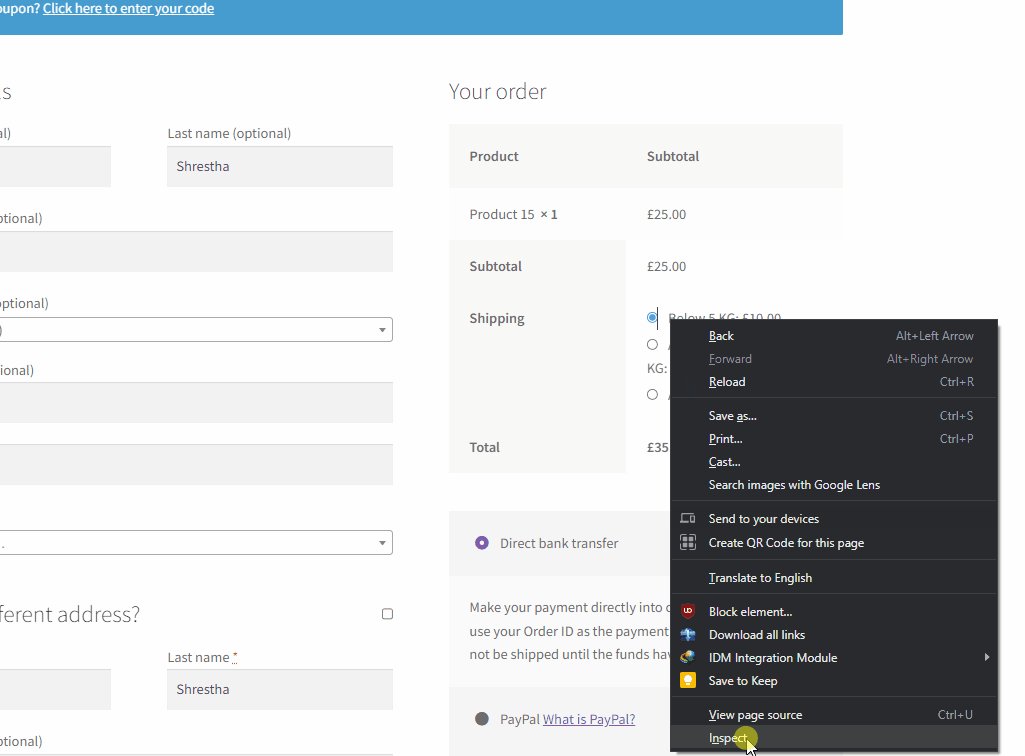
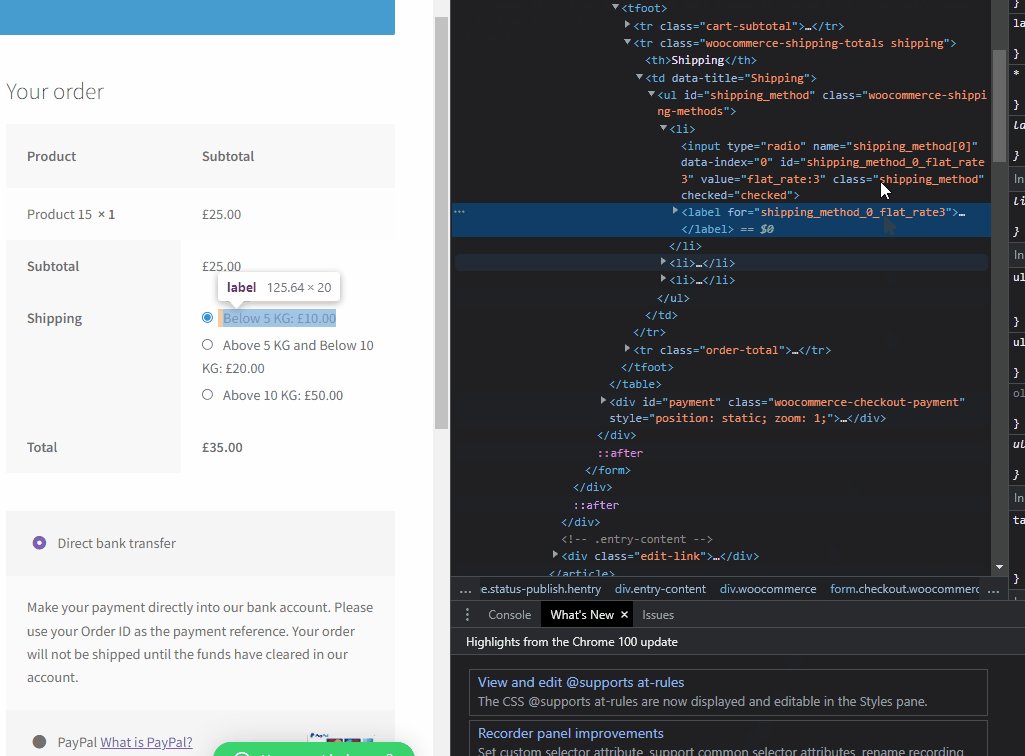
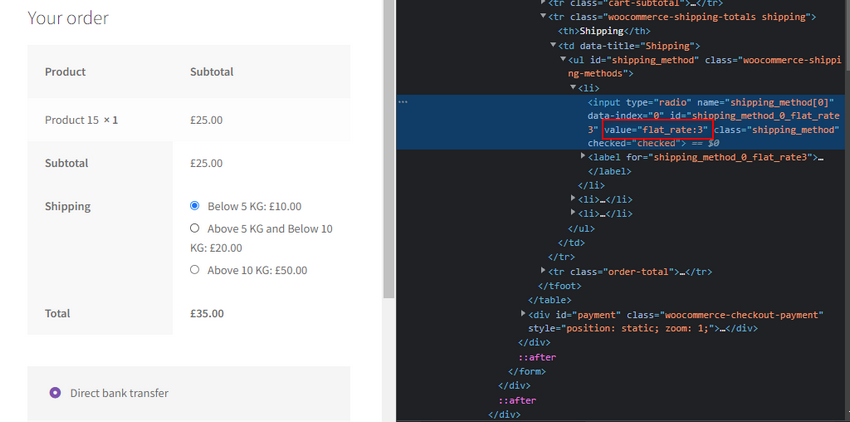
Verfolgen Sie jetzt Ihre Flatrate-ID mit dem Inspect- Tool. Fügen Sie Ihrem Warenkorb einen Artikel hinzu und standardmäßig sollten Sie alle 3 Pauschalversandkosten auf Ihrer Checkout-Seite sehen. Klicken Sie mit der rechten Maustaste auf das Optionsfeld für die Versandoption und klicken Sie auf Prüfen. Die Registerkarte Elemente sollte Ihnen die HTML/CSS-Eigenschaften Ihrer Versandoption anzeigen.

Das Wertfeld sollte Ihnen Ihre Flatrate-ID anzeigen. Für diese Versandoption steht beispielsweise flat_rate:3. Das ist die Pauschalkennung für unseren <5 KG Versand.

Machen Sie dasselbe für Ihre anderen Versandkosten. Hier verwenden wir:
- Flat_rate:3
- Flat_rate:4
- Flat_rate:5
Zeigen Sie programmgesteuert verschiedene Pauschalpreise basierend auf dem Gewicht an
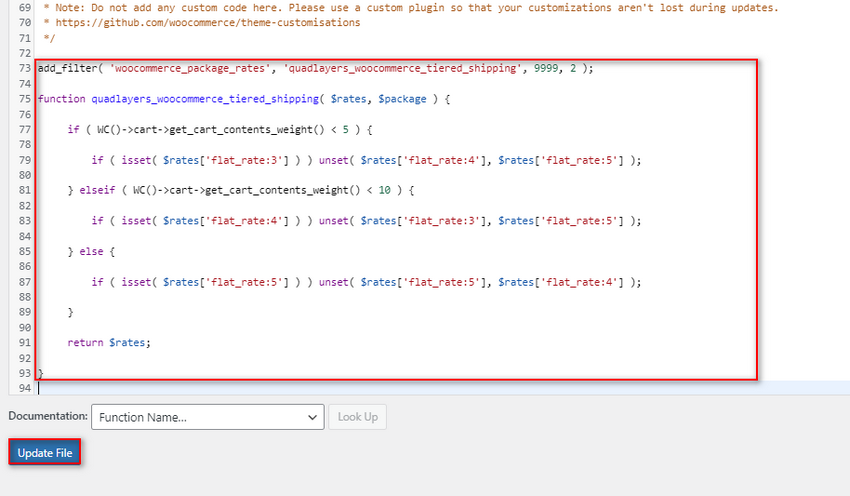
Als Nächstes fügen wir das folgende PHP-Code-Snippet basierend auf den flat_rate-IDs zur Datei functions.php unseres Themes hinzu.
add_filter( 'woocommerce_package_rates', 'quadlayers_woocommerce_tiered_shipping', 9999, 2 );
function quadlayers_woocommerce_tiered_shipping( $rates, $package ) {
if ( WC()->cart->get_cart_contents_weight() < 5 ) {
if ( isset( $rates['flat_rate:3'] ) ) unset( $rates['flat_rate:4'], $rates['flat_rate:5'] );
} Elseif (WC()->Warenkorb->get_cart_contents_weight() < 10 ) {
if ( isset( $rates['flat_rate:4'] ) ) unset( $rates['flat_rate:3'], $rates['flat_rate:5'] );
} anders {
if ( isset( $rates['flat_rate:5'] ) ) unset( $rates['flat_rate:5'], $rates['flat_rate:4'] );
}
$rate zurückgeben;
}Dieser Code funktioniert einfach, indem er das Gesamtgewicht Ihres Einkaufswagens mit WC()->cart->cart_contents_weight hook überprüft . Denken Sie daran, dass die Bedingung in diesem Code funktioniert, indem Sie das Gewicht überprüfen und dann eine bestimmte Pauschale festlegen und dann den Rest ausblenden. Also, in der ersten Bedingung:
if ( WC()->cart->get_cart_contents_weight() < 5 ) {
if ( isset( $rates['flat_rate:3'] ) ) unset( $rates['flat_rate:4'], $rates['flat_rate:5'] );Die Bedingung prüft, ob das Gewicht weniger als 5 kg beträgt, und setzt dann flat_rate:3 und setzt die restlichen Flatrates basierend auf der ID zurück. Bitte stellen Sie sicher, dass jede dieser Flatrates basierend auf Ihren Flatrate-IDs eingestellt ist, damit der Code für Ihre Website funktioniert.
Sie können auch die if-Anweisungen im obigen Code von 5 oder 10 ändern, um die Bedingungsprüfung zu ändern. So können wir beispielsweise den Code so ändern, dass geprüft wird, ob das Gewicht des Einkaufswagens unter 50 kg, über 50 kg und unter 100 kg oder über kg liegt.
2.2. Fügen Sie den Code zu Ihrer Datei functions.php hinzu:
Fahren Sie fort und fügen Sie dies der Datei functions.php Ihres Themes hinzu.
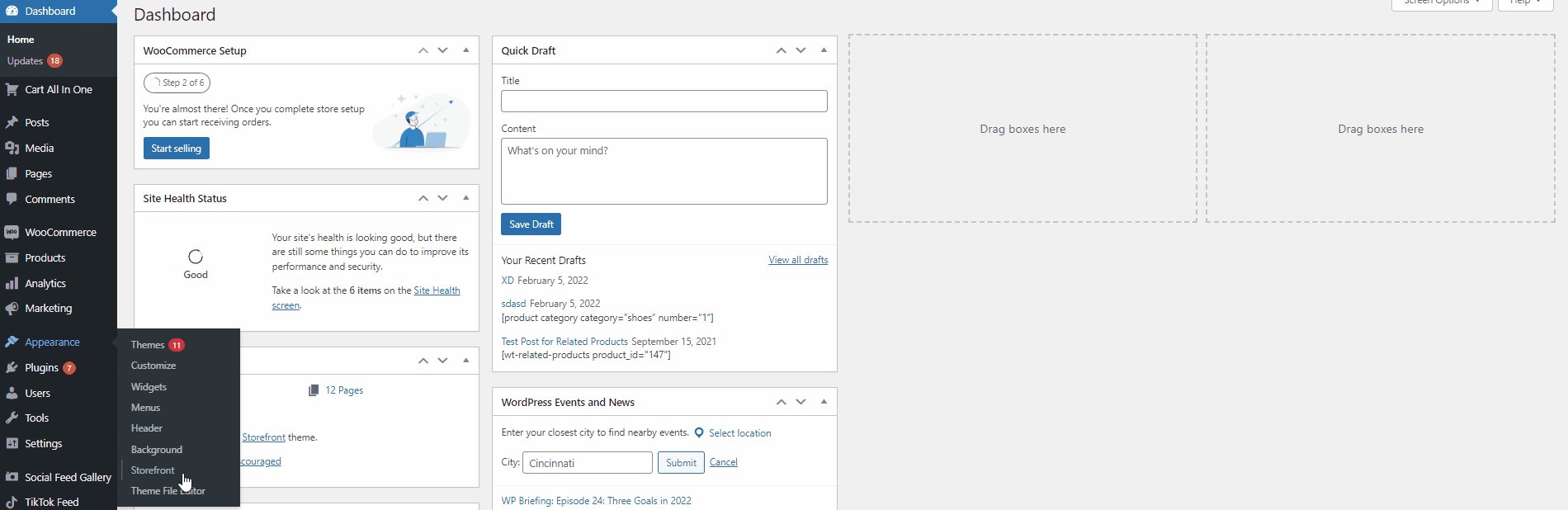
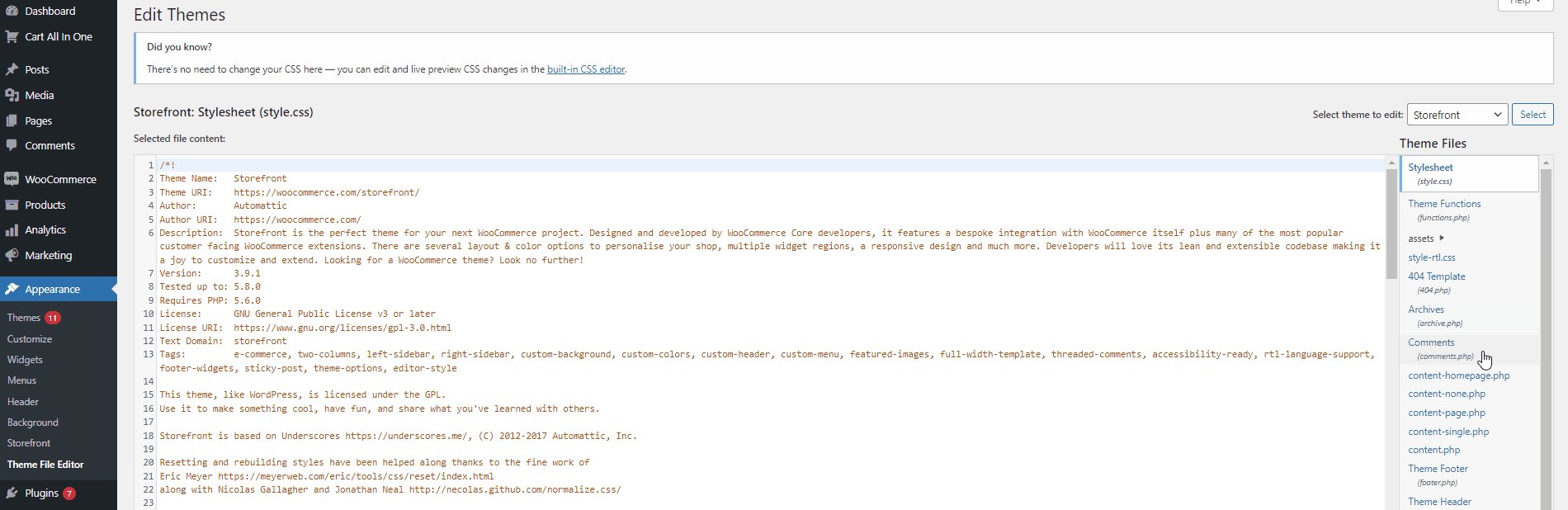
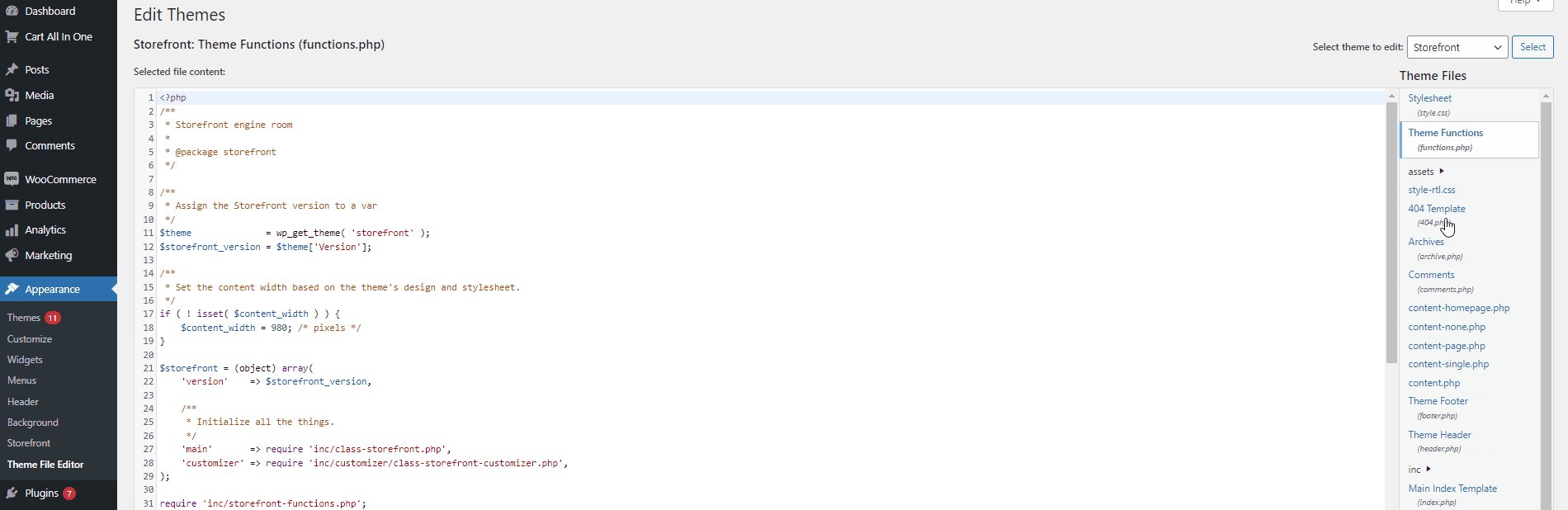
Um auf deine functions.php-Datei zuzugreifen, öffne dein WordPress Admin Dashboard und klicke auf Appearance > Theme file editor . Klicken Sie dann in der rechten Seitenleiste der Designdateien auf functions.php.

Fahren Sie fort und fügen Sie Ihr Code-Snippet zu diesem Code-Editor hinzu und klicken Sie auf die Update-Datei , um Ihre Änderungen zu speichern.

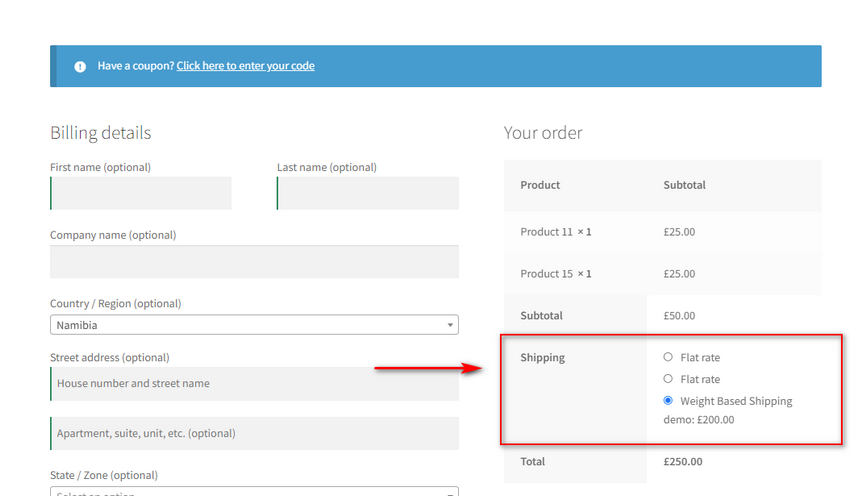
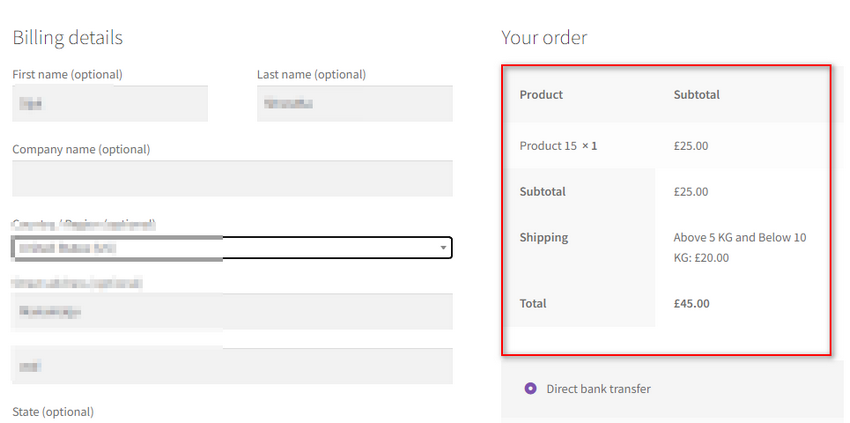
Jetzt sollten sich Ihre Versandkosten je nach Gewicht Ihres Einkaufswagens wie folgt ändern:

Bonus: Versanddetails in WooCommerce erzwingen:
Wenn Sie Ihrem Versandprozess nun weitere Elemente hinzufügen, ist es eine gute Idee sicherzustellen, dass Ihr Versandformular etwas besser an die Anforderungen Ihrer Kunden angepasst ist. Sie können auch die Lieferadresse erzwingen, da WooCommerce Sie standardmäßig nur optional das Versandformular ausfüllen lässt.
Wenn Sie eine große Menge an Produkten versenden, erschwert dies natürlich die Logistik, sodass Sie einige weitere Felder in Ihrem Versandformular hinzufügen oder entfernen möchten. Aus diesem Grund können Sie auch die Verwendung eines speziellen Plugins in Betracht ziehen, um Ihr Versandformular anzupassen und die Lieferadresse zusammen mit der Rechnungsadresse auf Ihrer Checkout-Seite zu erzwingen.
Wir empfehlen dringend, WooCommerce Checkout Manager zu verwenden, wenn Sie solche Maßnahmen benötigen. Sie können auch Ihre Rechnungs- und Ausfüllformularfelder anpassen und ändern und sie sogar ausblenden oder auf optional setzen, damit das Bezahlerlebnis für Ihre Website viel reibungsloser wird.
Also, um loszulegen und das Plugin zu installieren, indem Sie auf Ihrer WordPress-Admin -Seite auf Plugins > Neu hinzufügen klicken. Verwenden Sie die Suchleiste auf der rechten Seite, um nach WooCommerce Checkout Manager zu suchen, und klicken Sie dann auf der Registerkarte des Plugins auf Jetzt installieren . Klicken Sie auf Aktivieren , sobald sich die Schaltfläche ändert, und dies sollte das Plugin aktivieren.

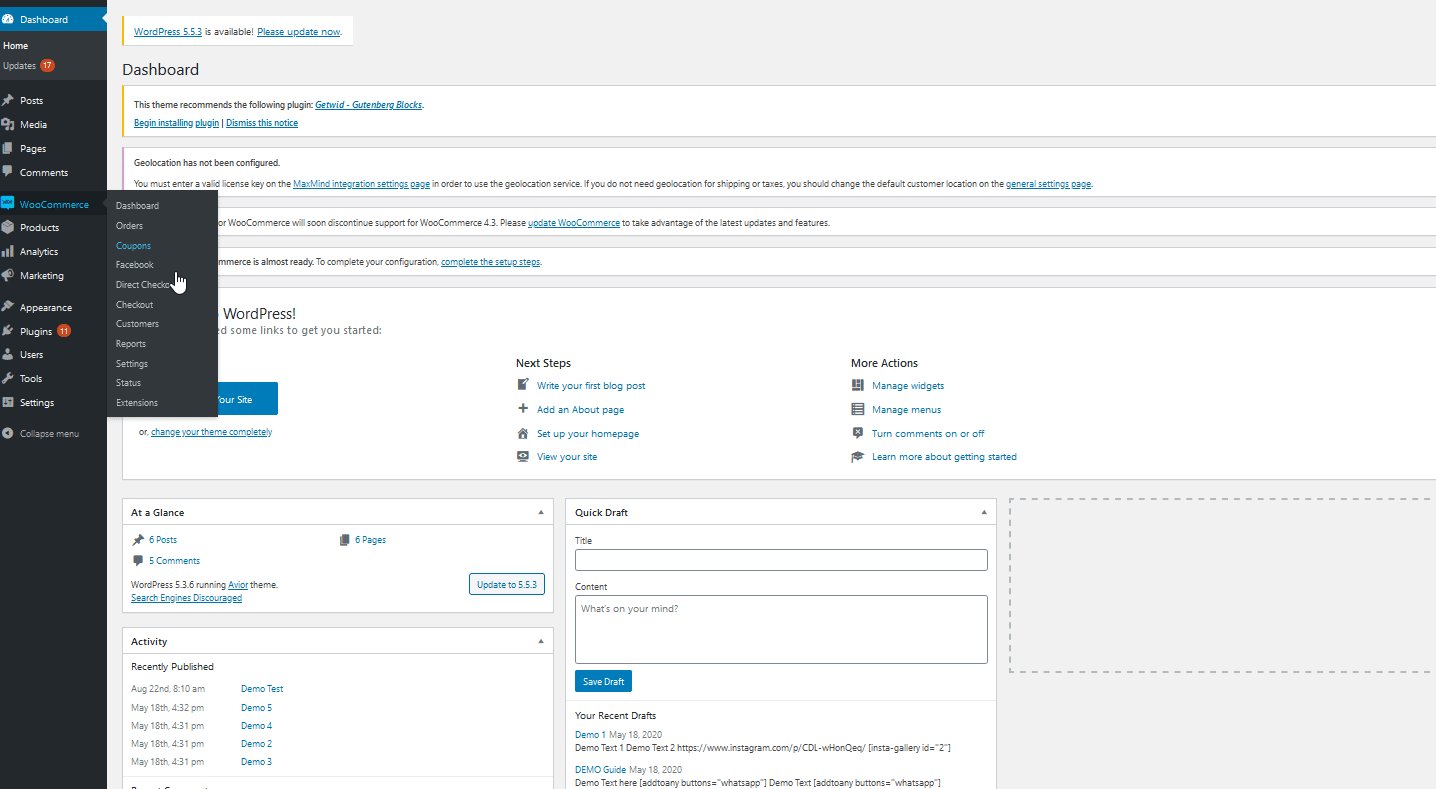
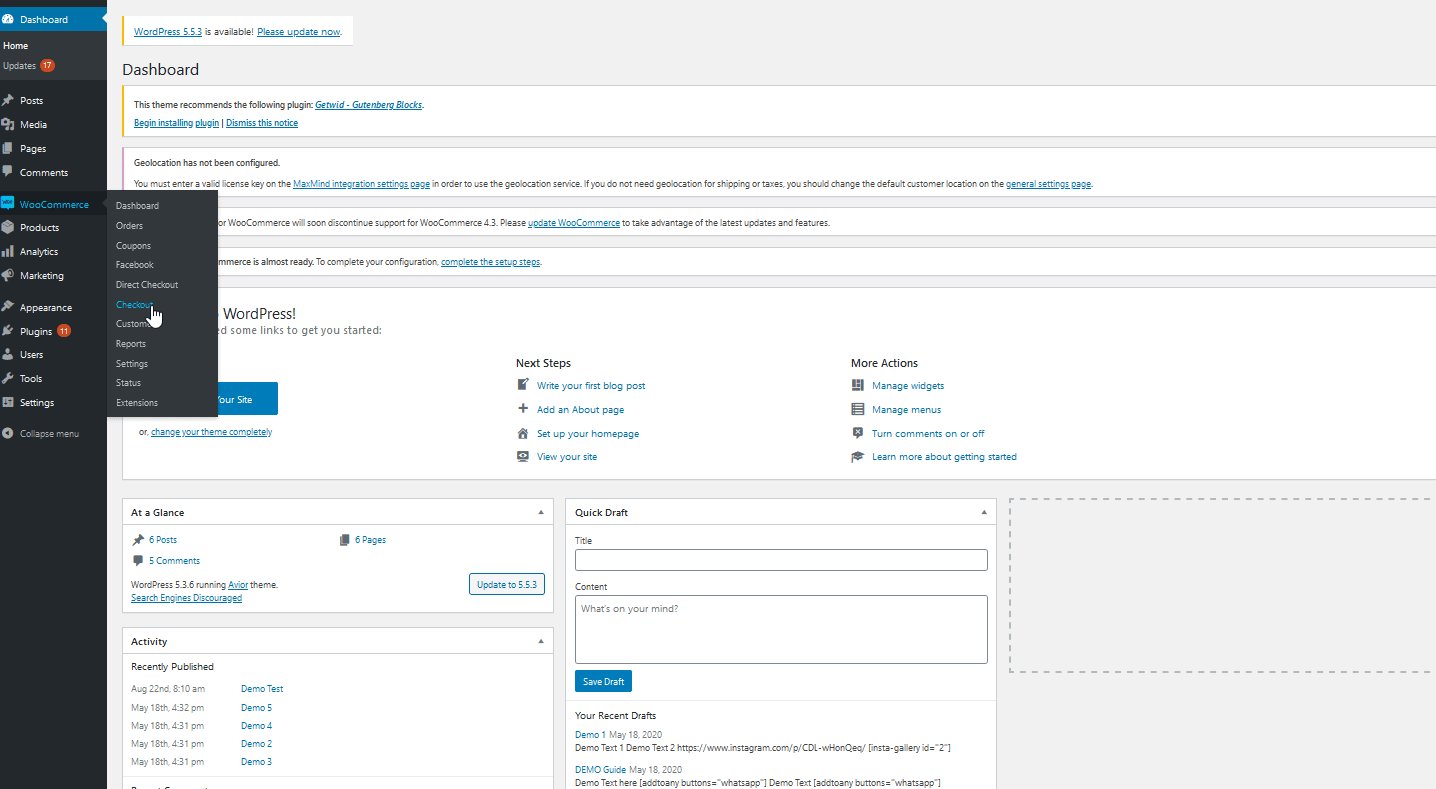
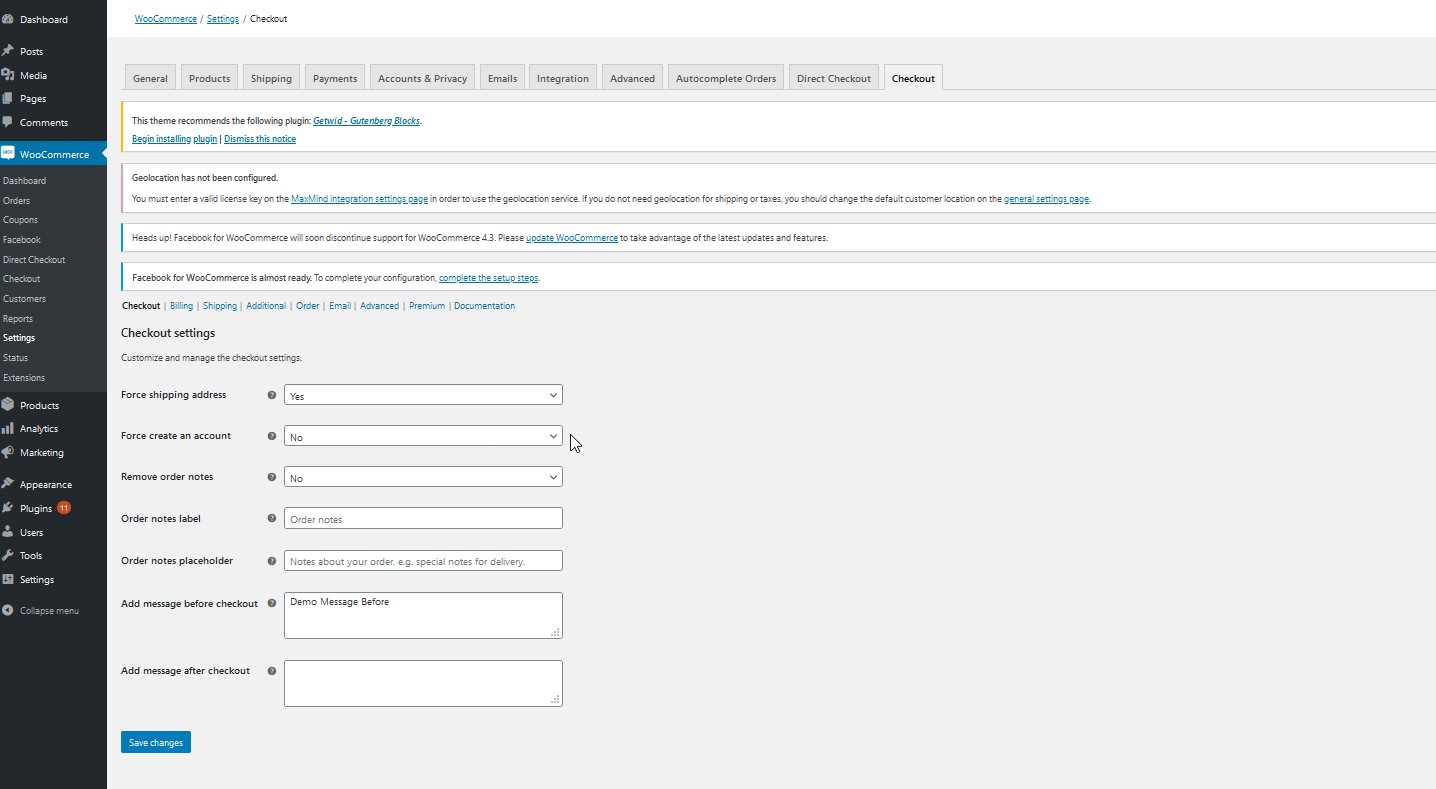
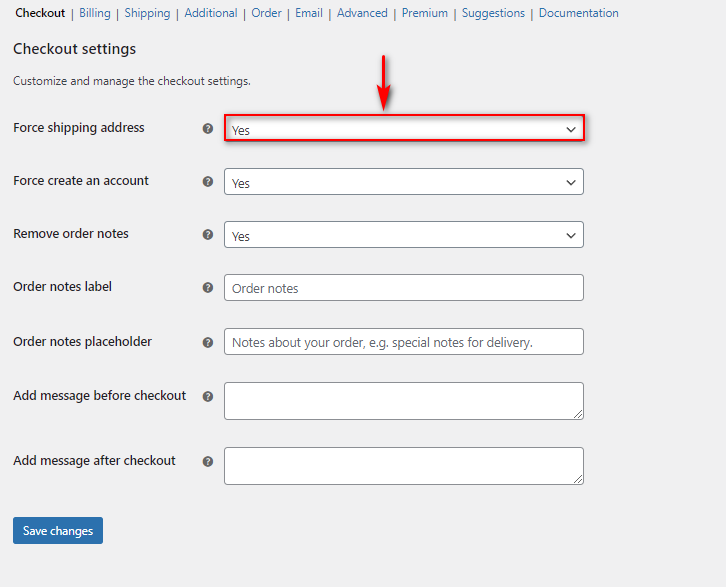
Öffnen Sie als Nächstes Ihre WooCommerce Checkout Manager- Einstellungen, indem Sie auf WooCommerce > Checkout klicken.

Danach können Sie die Optionen „Versandadresse erzwingen“ auf „Ja “ umstellen und Ihre Kunden müssen nun die Versanddetails eingeben.

Sie können Ihre Versandfelder auch mit dem Plugin auf verschiedene Weise anpassen. Lesen Sie dazu bitte diesen Artikel, um mehr über diesen Prozess zu erfahren. Aber wenn Sie ein besseres Verständnis für die Aktivierung von Lieferadressen in WooCommerce wünschen, haben wir auch die perfekte Anleitung für Sie.
Abschluss:
Und damit endet unser Leitfaden zum Hinzufügen von gewichtsbasiertem Versand in WooCommerce . Das Anpassen verschiedener Teile Ihrer WooCommerce-Checkout-Gebühren ist ein wichtiger Bestandteil eines profitablen Geschäfts. Das Festlegen unterschiedlicher Gebühren basierend auf dem Gewicht Ihres Einkaufswagens kann Ihnen dabei helfen, Ihre Geschäfts- und Logistikkosten zu verwalten.
Unser Blog hat heute mehrere Punkte behandelt, wenn es darum geht, Ihre Versandkosten und Versandfelder anzupassen. Das beinhaltet:
- Verwenden eines Plugins zum Hinzufügen von gewichtsbasiertem Versand in WooCommerce.
- Hinzufügen von benutzerdefinierten Pauschalpreisen für unterschiedliche gewichtsbasierte Versandarten und deren programmgesteuerte Anwendung.
- Erzwingen der Lieferadresse und Anpassen Ihres Versand-Checkout-Formulars.
Nun gibt es mehrere Möglichkeiten und Plugins, um diese Maßnahmen auf Ihre Website anzuwenden, aber die grobe Idee sollte ähnlich sein. Wenn Sie jedoch irgendwelche Probleme haben, teilen Sie uns dies bitte in den Kommentaren mit, und wir werden uns umgehend darum kümmern.
Wenn Sie außerdem mehr über das Anpassen Ihres WooCommerce-Shops und die allgemeine Erfahrung bei der Verwendung erfahren möchten, lesen Sie doch einige unserer anderen Artikel:
- So fügen Sie das Lieferdatum in WooCommerce hinzu
- Beste WooCommerce-Plug-ins für Angebotsanfragen für 2022
- So fügen Sie die WooCommerce-Schaltfläche „Angebot anfordern“ hinzu
