Wie füge ich die WooCommerce-Schaltfläche „Zum Warenkorb hinzufügen“ irgendwo auf der Seite hinzu?
Veröffentlicht: 2024-10-05Das Hinzufügen einer Schaltfläche „In den Warenkorb“ an einer beliebigen Stelle Ihrer WordPress-Site kann das Benutzererlebnis Ihres Shops erheblich verbessern und es Kunden einfacher machen, von jedem Teil der Website aus einzukaufen.
Egal, ob Sie es zu einer Produktbeschreibungsseite, der Homepage oder einer anderen benutzerdefinierten Seite hinzufügen möchten, WooCommerce bietet einfache Methoden.
In diesem Blogbeitrag zeige ich Ihnen verschiedene Möglichkeiten, die Woocommerce-Schaltfläche „In den Warenkorb“ auf einer beliebigen Seite einzufügen.
Warum den WooCommerce-Button „In den Warenkorb“ hinzufügen?
Inhaltsverzeichnis
Standardmäßig platziert WooCommerce nur die Schaltfläche „In den Warenkorb“ auf den Produktseiten.
Das Hinzufügen dieser Schaltfläche in anderen Bereichen Ihrer Website kann jedoch die Konversionsraten erhöhen, indem es einen nahtlosen Kaufprozess bietet.
Beispielsweise kann das Hinzufügen einer Schaltfläche auf Ihrer Homepage, Ihren Landingpages oder Blogbeiträgen Besucher dazu anregen, sofort Käufe zu tätigen.
So fügen Sie die WooCommerce-Schaltfläche „In den Warenkorb“ hinzu
Hinzufügen der Woocommerce-Schaltfläche „Zum Warenkorb hinzufügen“ mithilfe des Elemento-Add-ons für Elementor.
Über das Elemento-Addon für Elementor

Elementor-Add-ons bringen den Elementor-Seitenersteller für WordPress auf die nächste Stufe und bieten Benutzern erweiterte Widgets und anpassbare Vorlagen.
Diese Add-ons sollen den Designprozess rationalisieren und umfangreiche Anpassungsoptionen bieten, sodass es einfacher denn je ist, beeindruckende Websites zu erstellen.
Darüber hinaus sind sie mit marketingorientierten Funktionen ausgestattet, die Ihnen dabei helfen, Ihre Online-Präsenz zu verbessern.
Um mit dem Elemento Addons-Plugin irgendwo auf Ihrer Seite eine WooCommerce-Schaltfläche „Zum Warenkorb hinzufügen“ hinzuzufügen, gehen Sie wie folgt vor:
Schritt 1: Installieren und aktivieren Sie das Plugin
Laden Sie das Plugin herunter : Besuchen Sie die Elemento Addons Plugin-Seite und laden Sie das Plugin herunter.

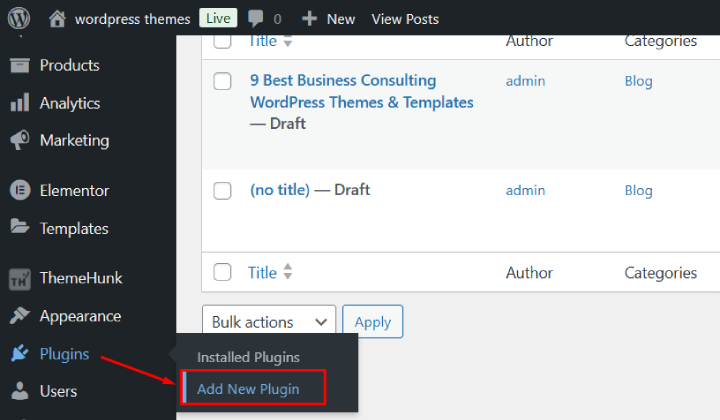
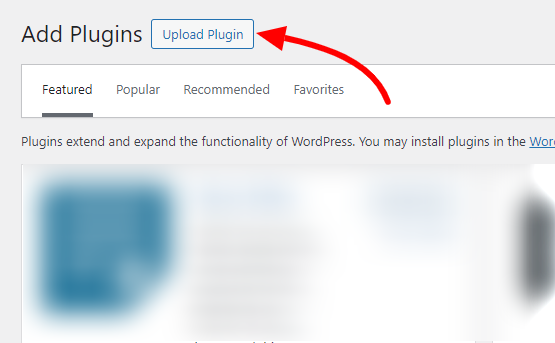
Gehen Sie zu Ihrem WordPress-Dashboard → Plugins → Neu hinzufügen → Plugin hochladen.

Laden Sie die heruntergeladene Datei hoch und klicken Sie auf „ Jetzt installieren “.

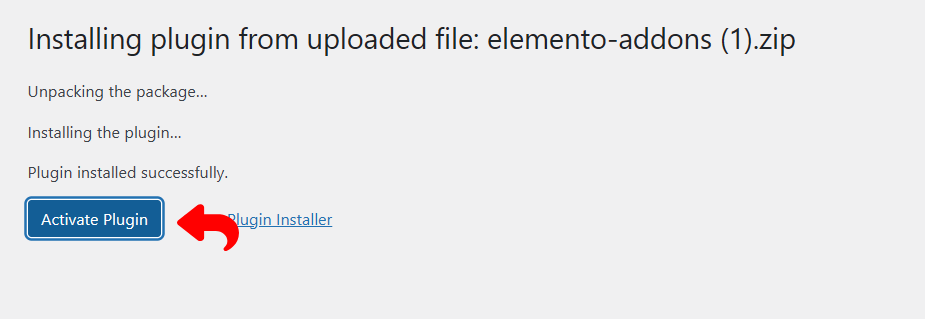
Klicken Sie nach der Installation auf „Aktivieren“, um das Plugin zu aktivieren.
Um Elemento-Add-ons zu installieren, schauen Sie sich bitte das folgende Video-Tutorial an:
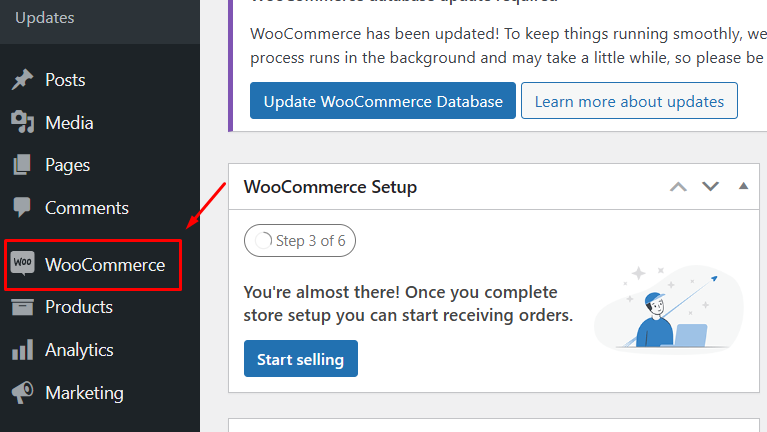
Schritt 2: WooCommerce aktivieren.
Stellen Sie sicher, dass WooCommerce auf Ihrer WordPress-Site installiert und aktiviert ist:

Wenn WooCommerce nicht installiert ist, gehen Sie zu Plugins → Neu hinzufügen und suchen Sie nach WooCommerce. Bitte installieren und aktivieren Sie es.
Stellen Sie sicher, dass Ihre Produkte zu WooCommerce hinzugefügt werden.
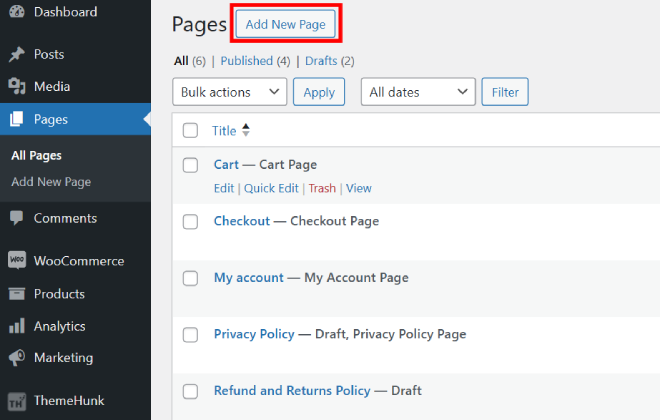
Schritt 3: Erstellen oder bearbeiten Sie eine Seite mit Elementor

Gehen Sie in Ihrem WordPress-Dashboard zu Seiten → Neu hinzufügen (oder wählen Sie eine vorhandene Seite aus).


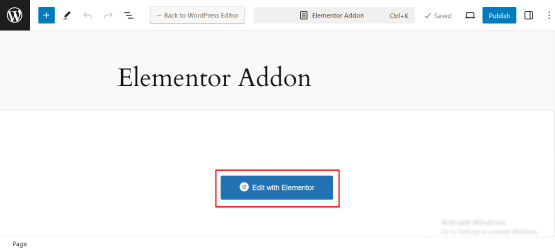
Klicken Sie auf Mit Elementor bearbeiten, um den Elementor-Seiteneditor zu öffnen.
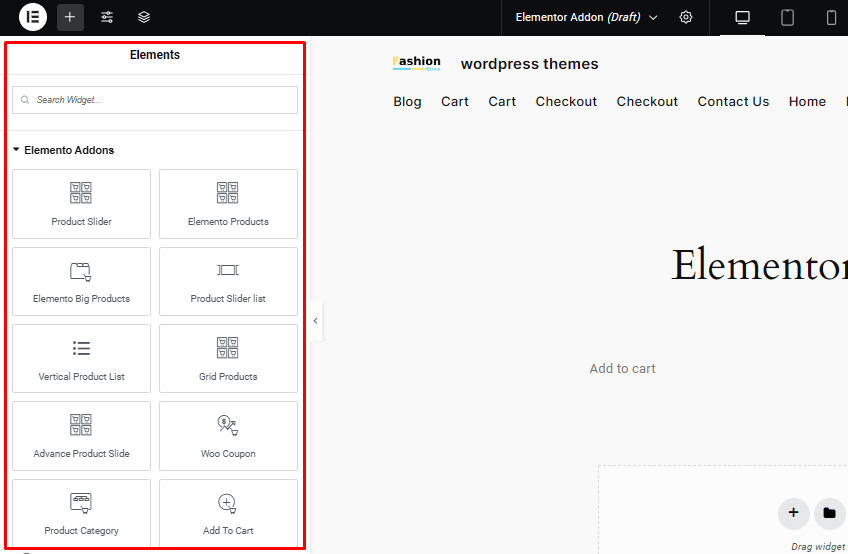
Schritt 4: Fügen Sie das Widget „Zum Warenkorb hinzufügen“ von Elemento Addons hinzu

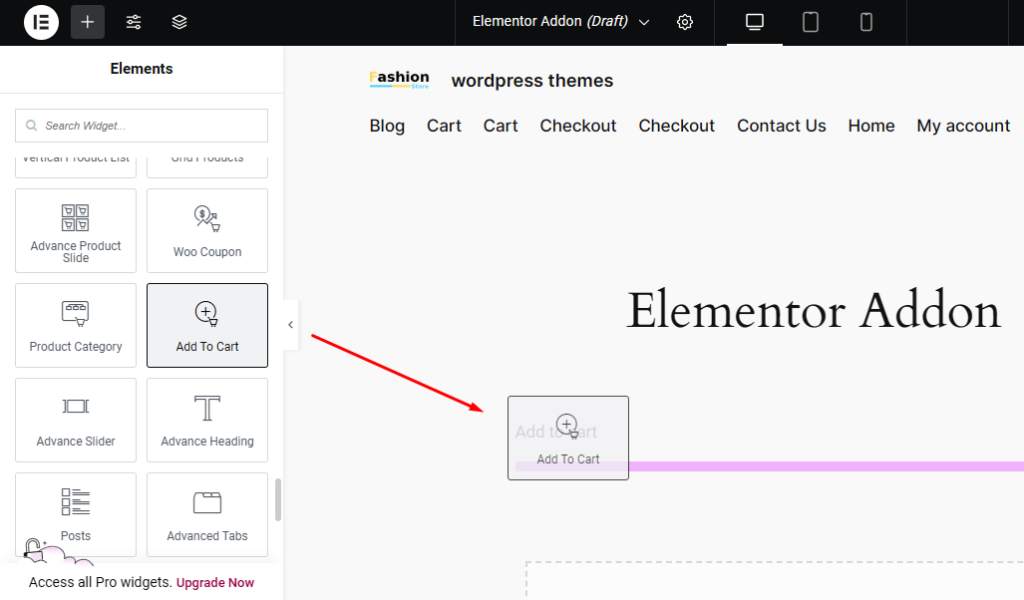
Suchen Sie im Elementor-Editor in der Seitenleiste nach Elemento Addons- Widgets.

Suchen Sie in der Liste der Elemento Addons-Widgets nach dem Widget „In den Warenkorb“ .
Ziehen Sie das WooCommerce-Widget „Zum Warenkorb hinzufügen“ per Drag-and-Drop an eine beliebige Stelle auf der Seite.
Schritt 5: Konfigurieren Sie die Schaltfläche „Zum Warenkorb hinzufügen“.


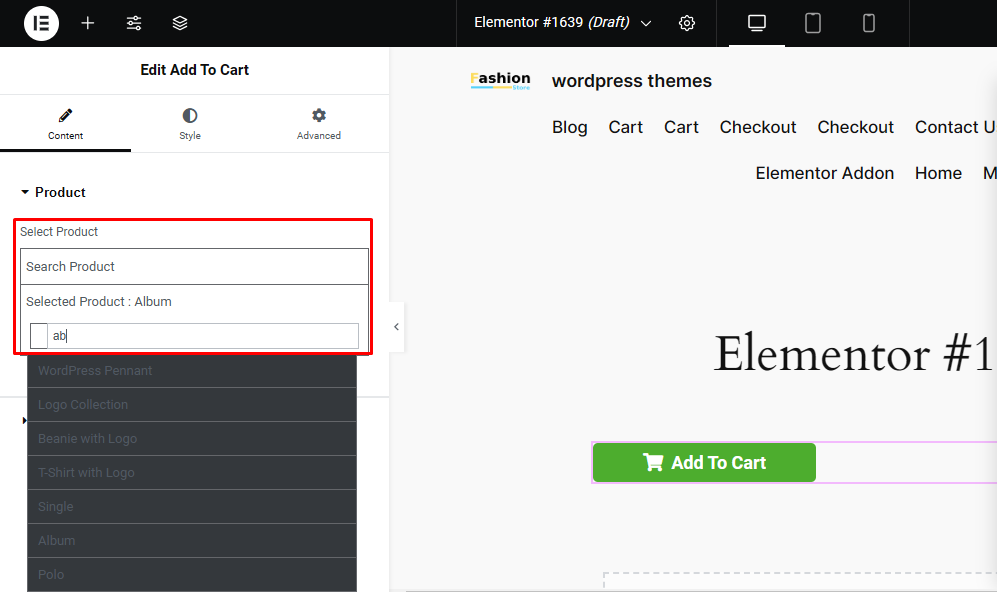
Nachdem Sie das Widget hinzugefügt haben, müssen Sie das Produkt für die Schaltfläche „In den Warenkorb“ auswählen. In den Widget-Einstellungen haben Sie die Möglichkeit, ein Produkt auszuwählen.

Sie können die Schaltflächenbeschriftung im Einstellungsfeld anpassen.
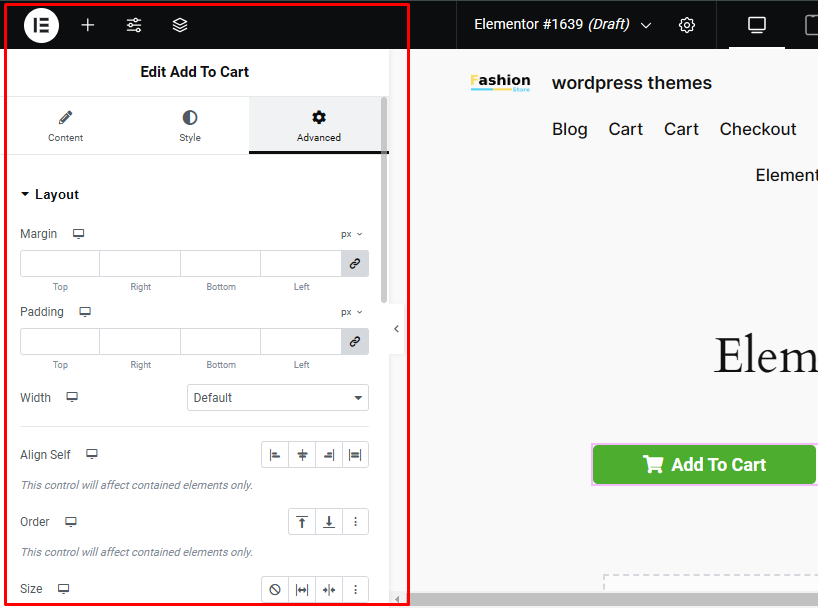
Mit Elemento Addons können Sie die Farbe, Schriftart, Polsterung und Hover-Effekte der Schaltfläche anpassen, um sie an das Design Ihrer Website anzupassen.
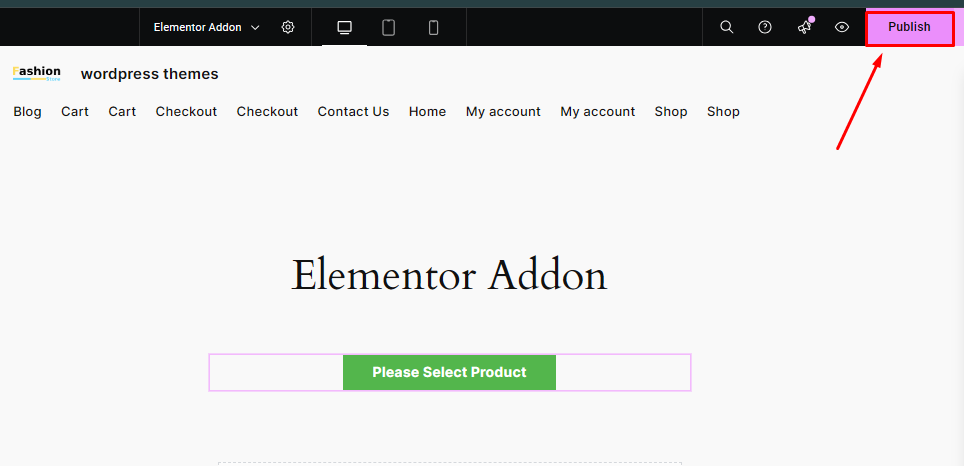
Schritt 6: Aktualisieren und veröffentlichen Sie die Seite

Nachdem Sie die Schaltfläche „Zum Warenkorb hinzufügen“ angepasst haben, klicken Sie in Elementor auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ .
Dadurch wird die WooCommerce-Schaltfläche „Zum Warenkorb hinzufügen“ auf Ihrer Seite aktiviert, sodass Benutzer das ausgewählte Produkt von überall auf der Seite in ihren Warenkorb legen können.

Jetzt wird auf Ihrer Seite die WooCommerce-Schaltfläche „Zum Warenkorb hinzufügen“ angezeigt, mit der Benutzer das ausgewählte Produkt von überall auf der Seite direkt in ihren Warenkorb legen können.
Wenn jemand auf den Button klickt, wohin wird er weitergeleitet?
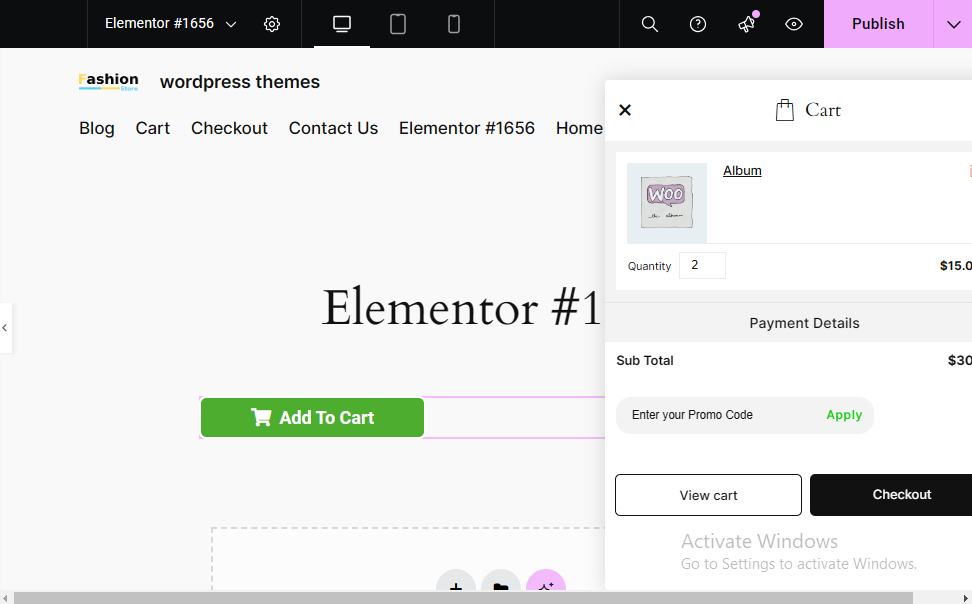
Wenn Benutzer auf die mit dem Elementor-Add-on erstellte Schaltfläche „In den Warenkorb“ klicken, werden sie nicht sofort auf eine andere Seite weitergeleitet.
Stattdessen wird das Produkt dem Warenkorb hinzugefügt, was den Benutzern ein nahtloses Erlebnis bietet, indem sie den Warenkorb auf der Seite platzieren, ohne woanders klicken zu müssen.
FAQ
F: Kann ich die Schaltfläche „In den Warenkorb“ so gestalten, dass sie zum Design meiner Website passt?
Antwort: Auf jeden Fall! Sie können die Schaltfläche „Zum Warenkorb hinzufügen“ in den Stileinstellungen gestalten.
F: Ist es möglich, die Schaltfläche „In den Warenkorb“ direkt zum Inhalt einer Seite oder eines Beitrags hinzuzufügen?
Antwort: Ja, Sie können die Schaltfläche „In den Warenkorb“ zum Inhalt einer Seite oder eines Beitrags hinzufügen.
F: Welche Vorteile bietet die Flexibilität beim Hinzufügen von „In den Warenkorb“ an einer beliebigen Stelle auf der Seite?
Antwort: Die Möglichkeit, die Schaltfläche „ In den Warenkorb “ an einer beliebigen Stelle auf der Seite zu platzieren, bietet mehrere wichtige Vorteile: verbesserte Benutzererfahrung, erhöhte Sichtbarkeit, weniger Warenkorbabbrüche und so weiter.
Abschluss
Wenn Sie diese Schritte befolgen, können Sie mit dem Elemento Addons-Plugin ganz einfach eine WooCommerce-Schaltfläche „Zum Warenkorb hinzufügen“ zu jeder Seite Ihrer WordPress-Site hinzufügen.
Dieser Prozess ist unkompliziert und äußerst anpassungsfähig, sodass Sie die Funktionalität und das Design der Schaltfläche an die individuellen ästhetischen und betrieblichen Anforderungen Ihrer Website anpassen können .
Vielen Dank, dass Sie diesen Blog gelesen haben. Wenn Sie diesen Artikel hilfreich finden, teilen Sie ihn bitte mit Ihren Freunden. Wenn Sie Fragen haben, zögern Sie nicht, unten einen Kommentar abzugeben. Wir helfen Ihnen, Ihr Problem zu lösen.
Bitte abonnieren Sie unseren YouTube-Kanal , wir laden dort auch tolle Inhalte hoch. Folgen Sie uns auf Instagram , Facebook und Twitter .
Entdecken Sie weitere Artikel:
- Elemento-Add-ons für Elementor zur Verbesserung Ihres Website-Design-Erlebnisses
- Die 6 besten Elementor-Addons für WooCommerce-Websites
