So fügen Sie das WooCommerce-Warenkorbsymbol zum Menü hinzu
Veröffentlicht: 2024-02-23Sie wissen nichts über das Hinzufügen eines Warenkorbsymbols zum Menü? Keine Sorge, Sie sind am richtigen Ort. Lassen Sie uns heute über eine kleine, aber wirkungsvolle Optimierung sprechen, die das Einkaufserlebnis Ihrer Kunden verbessern kann: das Hinzufügen eines WooCommerce-Warenkorbsymbols zu Ihrem Menü.
In dieser Schritt-für-Schritt-Anleitung führen wir Sie durch den Prozess der nahtlosen Integration eines Warenkorbsymbols in das Navigationsmenü Ihrer Website.
Dies verleiht Ihrem Online-Shop nicht nur einen Hauch von Professionalität, sondern erleichtert Ihren Kunden auch den Überblick über ihre Einkaufsreise.
Egal, ob Sie ein erfahrener Webmaster sind oder gerade erst Ihre Online-Geschäftsreise beginnen, keine Angst!
Wir unterteilen den Prozess in einfache, leicht verständliche Schritte, um sicherzustellen, dass Sie diese Verbesserung sicher implementieren können. Also, lasst uns eintauchen und euren Online-Shop auf ein neues Niveau bringen!
Lass uns anfangen!
Inhaltsverzeichnis
Warum ein WooCommerce-Warenkorbsymbol anzeigen ?
Die Anzeige eines WooCommerce-Warenkorbsymbols im Menü Ihrer Website ist aus mehreren Gründen wichtig. Erstens erleichtert es den Kunden, ihren Warenkorb beim Surfen auf Ihrer Website zu finden. Das bedeutet, dass sie schnell überprüfen können, welche Artikel sie hinzugefügt haben, und nahtlos zur Kasse gehen können.
Zweitens dient es dem Nutzer als visuelle Erinnerung und fordert ihn auf, weiter einzukaufen oder den Einkauf abzuschließen.
Drittens sorgt die einheitliche Sichtbarkeit des Warenkorbsymbols auf allen Seiten für ein reibungsloses Navigationserlebnis, insbesondere auf Mobilgeräten.
Darüber hinaus trägt es zum Gesamtdesign und zur Markenidentität Ihrer Website bei und stimmt mit gängigen E-Commerce-Praktiken überein.
Das Hinzufügen eines WooCommerce-Warenkorbsymbols zu Ihrem Menü verbessert das Benutzererlebnis, fördert den Verkauf und stärkt Ihre Marke, was es zu einer wertvollen Ergänzung Ihres Online-Shops macht.
So fügen Sie das WooCommerce-Warenkorbsymbol zum Menü hinzu
Wir werden ein kostenloses WooComerce Cart-Plugin, TH Floating und Menu Cart für WooCommerce verwenden. Es ist ein sehr schönes Plugin zum Anzeigen und Verwalten von Warenkorbsymbolen auf Ihrer Website.
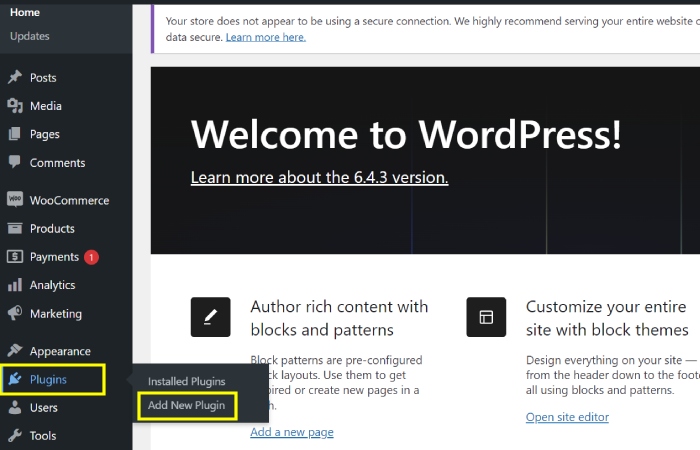
1. Gehen Sie zu „Plugins“ und wählen Sie „Neu hinzufügen“.

In diesem Schritt müssen Sie zum Abschnitt „Plugins“ einer Software oder Website navigieren und die Option „Neue Plugins hinzufügen“ auswählen.
Dadurch kann der Benutzer neue Plugins oder Erweiterungen durchsuchen und installieren, um die Funktionalität der Software oder Website zu verbessern.
Durch das Hinzufügen neuer Plugins können zusätzliche Funktionen, Anpassungsoptionen und eine verbesserte Leistung bereitgestellt werden.
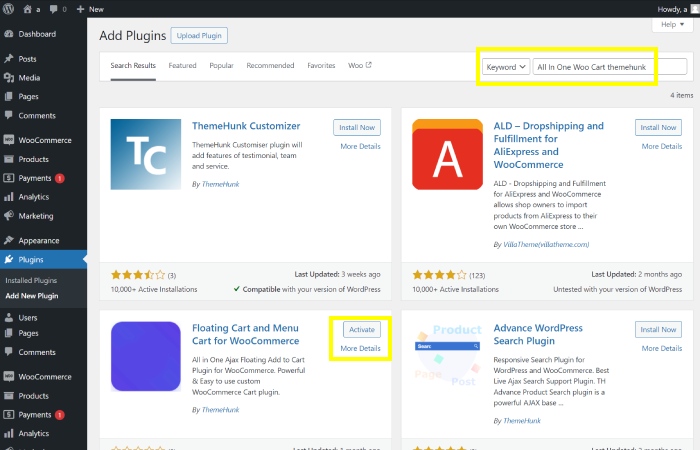
2. Suchen Sie nach „All in One Woo Cart“, klicken Sie dann auf „Jetzt installieren“ und „Aktivieren“.

In diesem Schritt werden Sie angewiesen, im Plugin-Repository nach einem bestimmten Plugin namens „All in One Woo Cart“ zu suchen.
Sobald Sie das Plugin „ All in One Woo Cart “ gefunden haben, werden Sie aufgefordert, auf die Schaltfläche „Jetzt installieren“ zu klicken, um den Installationsvorgang zu starten.
Nachdem die Installation abgeschlossen ist, sollten Sie auf die Schaltfläche „Aktivieren“ klicken, um das „All in One Woo Cart“-Plugin zu aktivieren und seine Funktionalität innerhalb der Software oder Website zu aktivieren.
WooCommerce ist ein beliebtes E-Commerce-Plugin für WordPress. Wenn Sie es aktivieren, können Sie einen Online-Shop einrichten und verwalten.
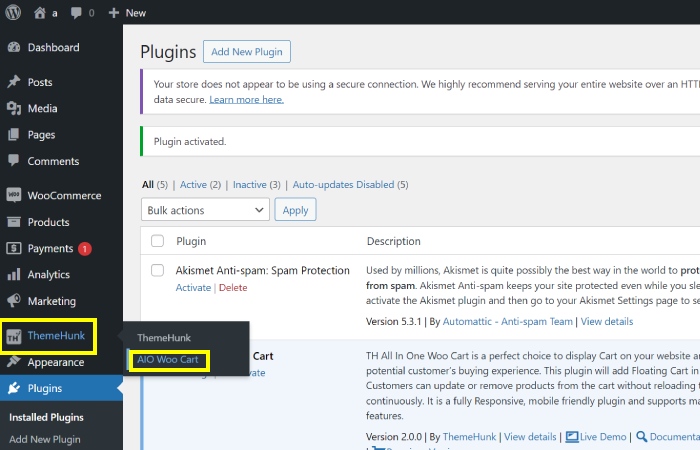
3. Klicken Sie auf „Themehunk“ und dann auf „AIO Woo Cart“.

Navigieren Sie in diesem Schritt zum Abschnitt „Themehunk“ und wählen Sie dann „AIO Woo Cart“ aus dem Menü.
Dadurch können Sie auf die Einstellungen und Optionen im Zusammenhang mit der WooCommerce-Warenkorbanpassung zugreifen.
Wenn wir das Plugin installieren, erscheint der Warenkorb automatisch in der Kopfzeile.
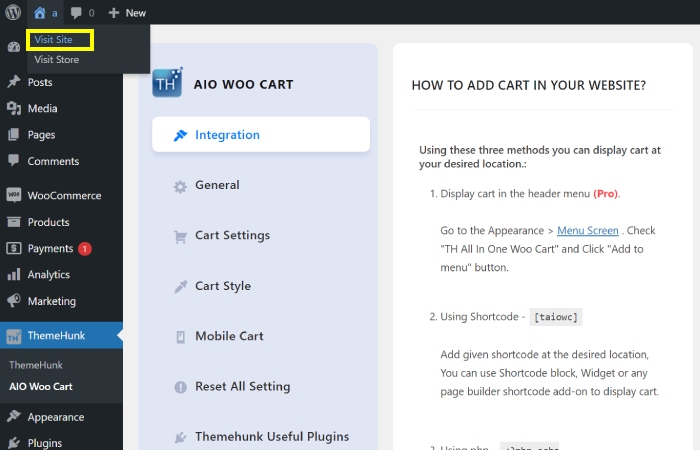
4. Klicken Sie auf „Website besuchen“.

Wenn Sie auf „Website besuchen“ klicken, werden Sie zum Frontend Ihrer Website weitergeleitet, wo Sie die vorgenommenen Änderungen einsehen und sicherstellen können, dass alles wie beabsichtigt aussieht.

5. „Sehen Sie, das Warenkorbsymbol ist in der Kopfzeile erschienen.“

Wir haben derzeit unser Warenkorbsymbol in der Kopfzeile; Um es in das Menü zu bringen, müssen wir die Pro-Version aktivieren.
„Jetzt können wir nach der Aktivierung der Pro-Version das Warenkorb-Symbol zum Menü hinzufügen.“
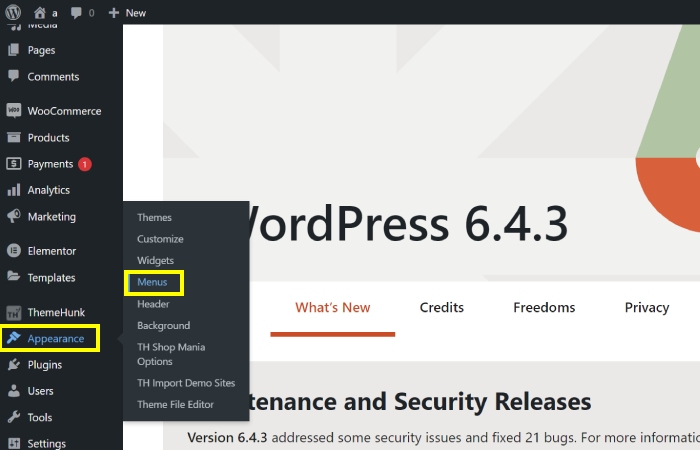
6. Klicken Sie auf „Darstellung“ und dann auf „Menüs“.

In diesem Schritt navigieren Sie zum Abschnitt „Darstellung“ innerhalb der Benutzeroberfläche. Anschließend klicken Sie auf die Option „Menüs“, um auf die Menüanpassungseinstellungen zuzugreifen.
Mit dieser Aktion können Sie die auf der Benutzeroberfläche angezeigten Menüs verwalten und ändern.
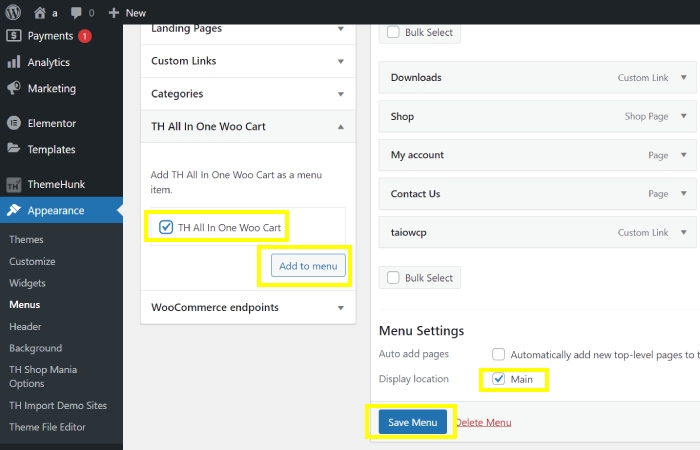
7. Klicken Sie auf „All in One Woo Cart“ > „Zum Menü hinzufügen“ > „Hauptmenü“ > „Menü speichern“.

In diesem Schritt klicken Sie in den Menüoptionen auf „All in One Woo Cart“. Wählen Sie dann „Zum Menü hinzufügen“, um es dem Menü hinzuzufügen. Wählen Sie als Nächstes „main“ als Speicherort für den Menüpunkt.
Klicken Sie abschließend auf „Menü speichern“, um Ihre Änderungen zu speichern. Dieser Schritt stellt sicher, dass die Option „All in One Woo Cart“ zum Hauptmenü hinzugefügt und für die zukünftige Verwendung gespeichert wird.
Die beschriebene Methode gilt für das klassische Thema.
8. Klicken Sie auf „Website besuchen“.
Sie klicken auf die Schaltfläche „Website besuchen“, um eine Vorschau Ihrer Website anzuzeigen, wie sie den Besuchern angezeigt wird.
Wenn Sie auf diese Schaltfläche klicken, können Sie sehen, wie sich Ihre Änderungen auf das allgemeine Erscheinungsbild und die Funktionalität Ihrer Website ausgewirkt haben. Auf diese Weise können Sie alle notwendigen Anpassungen vornehmen, bevor Sie Ihre Website der Öffentlichkeit zugänglich machen.
Wenn Sie auf „Website besuchen“ klicken, erhalten Sie in Echtzeit einen Überblick über den aktuellen Status Ihrer Website.

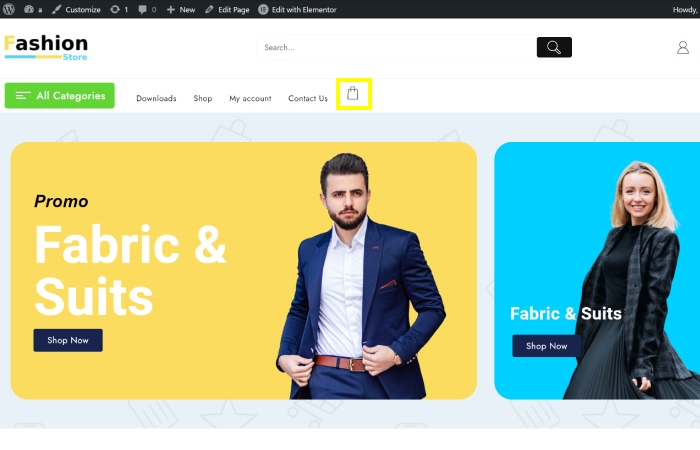
Das „WooCommerce Cart Icon“ wurde erfolgreich zum Menü auf der Website hinzugefügt.
Durch Befolgen der bereitgestellten Schritte können Benutzer nun das im Menübereich angezeigte Warenkorbsymbol visuell sehen.
Diese Ergänzung ermöglicht den Kunden einen einfachen Zugriff und eine einfache Navigation zur Warenkorbfunktion.
Das Vorhandensein des Warenkorbsymbols im Menü verbessert das Benutzererlebnis und ermöglicht es Besuchern, beim Surfen auf der Website bequem auf ihren Warenkorb zuzugreifen.
FAQ:
F: Welchen Zweck hat das Hinzufügen eines WooCommerce-Warenkorbsymbols zum Menü?
Antwort: Das Hinzufügen eines WooCommerce-Warenkorbsymbols zum Menü bietet Benutzern eine bequeme und leicht zugängliche Möglichkeit, ihre Warenkorbartikel direkt über das Navigationsmenü anzuzeigen und zu verwalten.
F: Welche Vorteile bietet ein Warenkorbsymbol im WooCommerce-Menü?
Antwort: Das Warenkorbsymbol im Menü optimiert die Benutzererfahrung, indem es Kunden ermöglicht, schnell auf ihren Warenkorb zuzugreifen, ohne zu einer separaten Seite navigieren zu müssen. Dies kann die Benutzereinbindung verbessern und einen effizienteren Einkauf fördern.
F: Wie kann ich ein WooCommerce-Warenkorbsymbol zu meinem Menü hinzufügen?
Antwort: Um dem Menü ein WooCommerce-Warenkorbsymbol hinzuzufügen, können Sie normalerweise ein Plugin oder benutzerdefinierten Code verwenden, um das Warenkorbsymbol in die Menüstruktur Ihrer WordPress-Website zu integrieren. Dies erfordert häufig eine Änderung des Themes oder die Verwendung einer speziellen WooCommerce-Erweiterung.
F: Hat das Hinzufügen eines Warenkorbsymbols zum Menü Auswirkungen auf das gesamte Benutzererlebnis auf einer E-Commerce-Website?
Antwort: Ja, das Hinzufügen eines Warenkorbsymbols zum Menü kann das Benutzererlebnis auf einer E-Commerce-Website erheblich verbessern, indem es den Kunden eine intuitivere und zugänglichere Möglichkeit bietet, mit ihrem Warenkorb zu interagieren, was zu einer verbesserten Benutzerfreundlichkeit und möglicherweise höheren Konversionsraten führt.
Abschluss;
Das Hinzufügen eines WooCommerce-Warenkorbsymbols zum Menü ist eine wertvolle Erweiterung für E-Commerce-Websites.
Es bietet Kunden eine nahtlose und benutzerfreundliche Möglichkeit, direkt über das Navigationsmenü auf ihren Warenkorb zuzugreifen und ihn zu verwalten.
Durch die Integration dieser Funktion können Unternehmen das allgemeine Benutzererlebnis verbessern, den Kaufprozess rationalisieren und möglicherweise die Konversionsraten erhöhen.
Mithilfe von Plugins oder benutzerdefiniertem Code können Websitebesitzer das Warenkorbsymbol problemlos in ihre Menüs integrieren und so eine praktische und optisch ansprechende Lösung für Kunden bieten.
Diese einfache Ergänzung kann einen erheblichen Einfluss auf das Engagement und die Zufriedenheit der Benutzer haben und letztendlich dem Erfolg eines Online-Shops zugute kommen.
Mehr sehen:
- Über 200 Website-Vorlagen und -Designs (kostenlos und Premium) 2024
- So leiten Sie in WordPress eine alte URL auf eine neue URL um [Anfängerleitfaden 2024]
- Was ist das Stammverzeichnis in WordPress? Und wie findet man es?
- So fügen Sie einen neuen Benutzer zur WordPress-Website hinzu
