So fügen Sie WooCommerce-Produktkategorien zum Menü hinzu
Veröffentlicht: 2020-12-08Möchten Sie Produktkategorien in Ihr Menü aufnehmen? Sie sind an der richtigen Stelle. In diesem Beitrag zeigen wir Ihnen 2 verschiedene Methoden, um WooCommerce-Produktkategorien zum Menü hinzuzufügen .
Warum Produktkategorien zum Menü hinzufügen?
Die Optimierung Ihres WooCommerce-Shops für Conversions ist der Schlüssel zur Steigerung Ihrer Verkäufe und Einnahmen. Abgesehen von einer großartigen Checkout-Seite und einem professionell aussehenden Design sollte Ihr Shop einfach zu navigieren sein. Dies wird normalerweise übersehen, ist aber äußerst wichtig. Um den Benutzern ein großartiges Kauferlebnis zu bieten, müssen Sie es ihnen leicht machen, das zu finden, wonach sie suchen.
Ein klares und gut gestaltetes Menü ist der Schlüssel, um Benutzern das Surfen auf Ihrer Website zu erleichtern. Menüs enthalten sehr wichtige Informationen und befinden sich daher normalerweise ganz oben auf den Websites. Es kann jedoch eine Herausforderung sein, Ihre Speisekarte sauber und organisiert zu halten, wenn Sie viele Produkte, Kategorien und Unterkategorien haben. Aber wir haben eine Lösung für Sie.
Hier erfahren Sie, wie Sie WooCommerce-Produktkategorien zum Menü hinzufügen, um die Navigation Ihrer Website zu verbessern. Angenommen, ein Käufer möchte ein Samsung-Mobiltelefon in Ihrem Online-Shop kaufen. Wäre es nicht toll, wenn sie direkt aus dem Menü in den Bereich der Samsung-Handys gehen und das gesuchte Produkt einfach finden könnten? Eine bessere Navigation hilft Ihnen, das Kundenerlebnis zu verbessern und Ihre Konversionsraten zu steigern.
Aus diesem Grund kann das Hinzufügen von Produktkategorien zu Ihrem Menü ein Wendepunkt für Ihr Unternehmen sein.
So fügen Sie WooCommerce-Produktkategorien zum Menü hinzu
In dieser Anleitung zeigen wir Ihnen, wie Sie WooCommerce-Produkte auf zwei verschiedene Arten zum Menü hinzufügen können.
- Aus dem WordPress-Adminbereich
- Mit einem Plugin
Sehen wir uns jede Methode genauer an, damit Sie diejenige auswählen können, die besser zu Ihrer Situation passt.
1) Über das WordPress-Dashboard
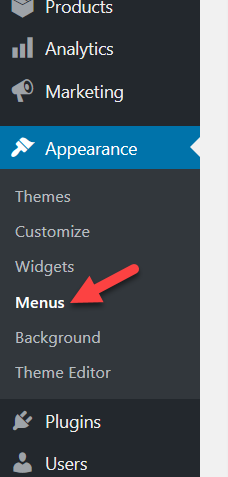
Die einfachste und anfängerfreundlichste Methode, um WooCommerce-Produktkategorien in das Menü aufzunehmen. Es erfordert kein zusätzliches Werkzeug und dauert nur wenige Minuten. Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an und gehen Sie zu Appearances > Menus .
 Wenn Sie gerade die grundlegenden Optionen konfiguriert haben, werden Sie wahrscheinlich keine Menüs sehen, also müssen Sie eines erstellen und ihm eine Menüposition zuweisen. Mal sehen, wie man das macht.
Wenn Sie gerade die grundlegenden Optionen konfiguriert haben, werden Sie wahrscheinlich keine Menüs sehen, also müssen Sie eines erstellen und ihm eine Menüposition zuweisen. Mal sehen, wie man das macht.
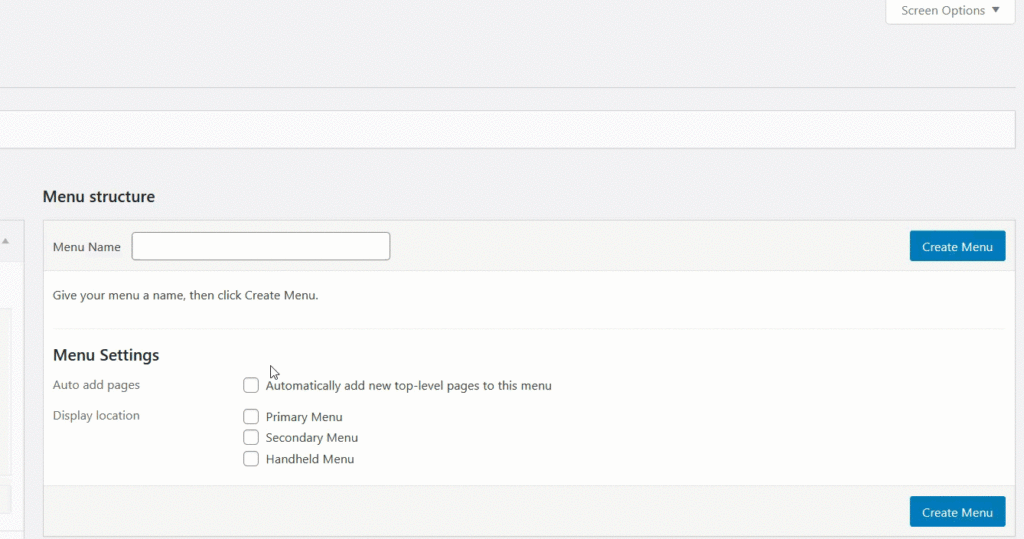
Erstellen eines Menüs
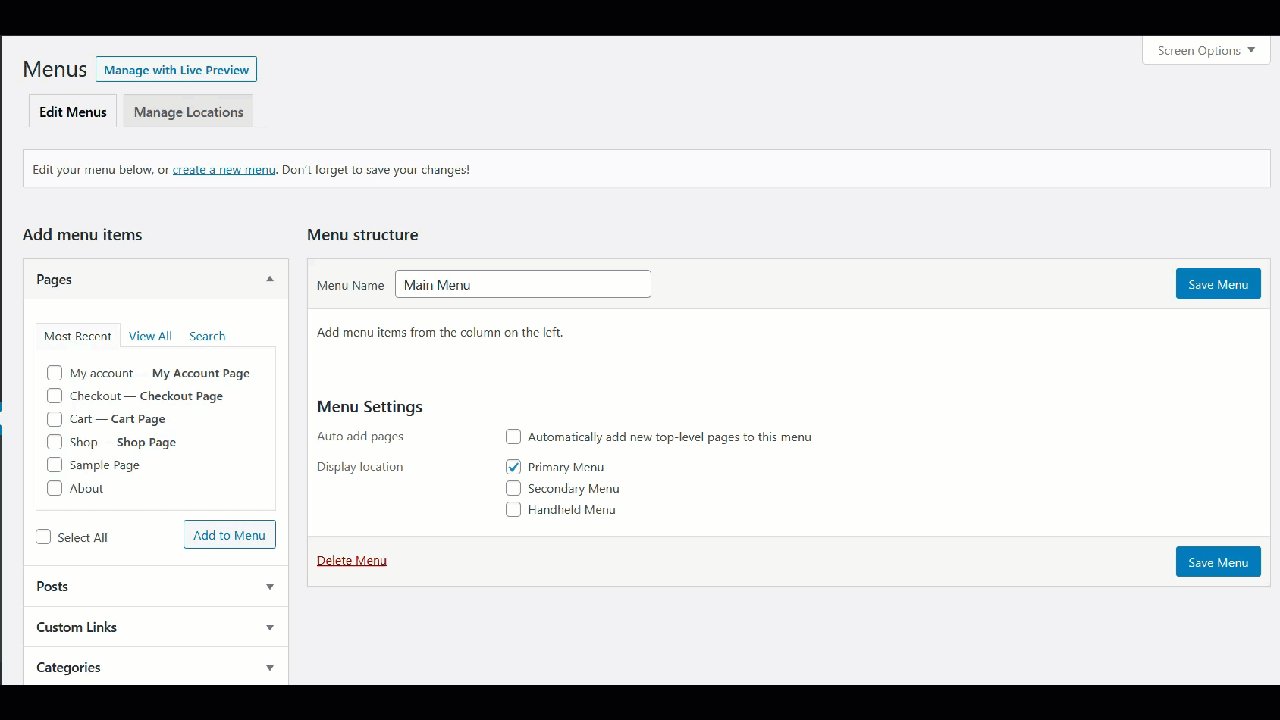
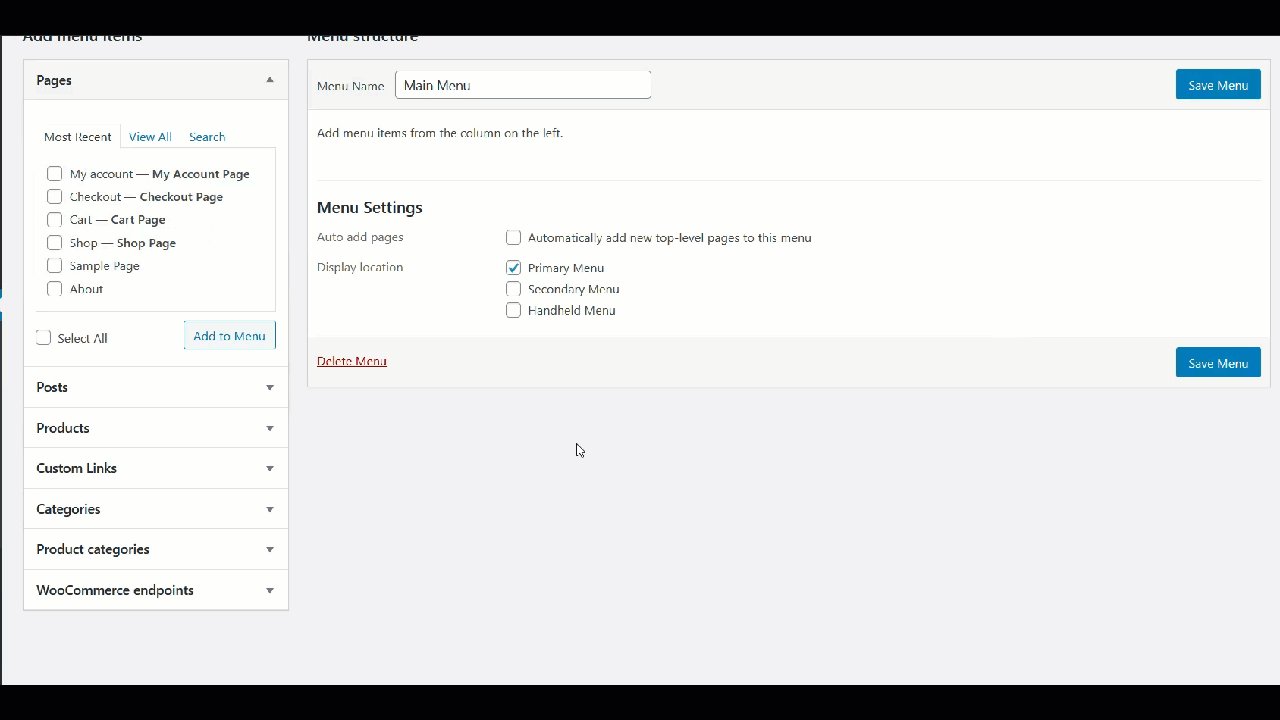
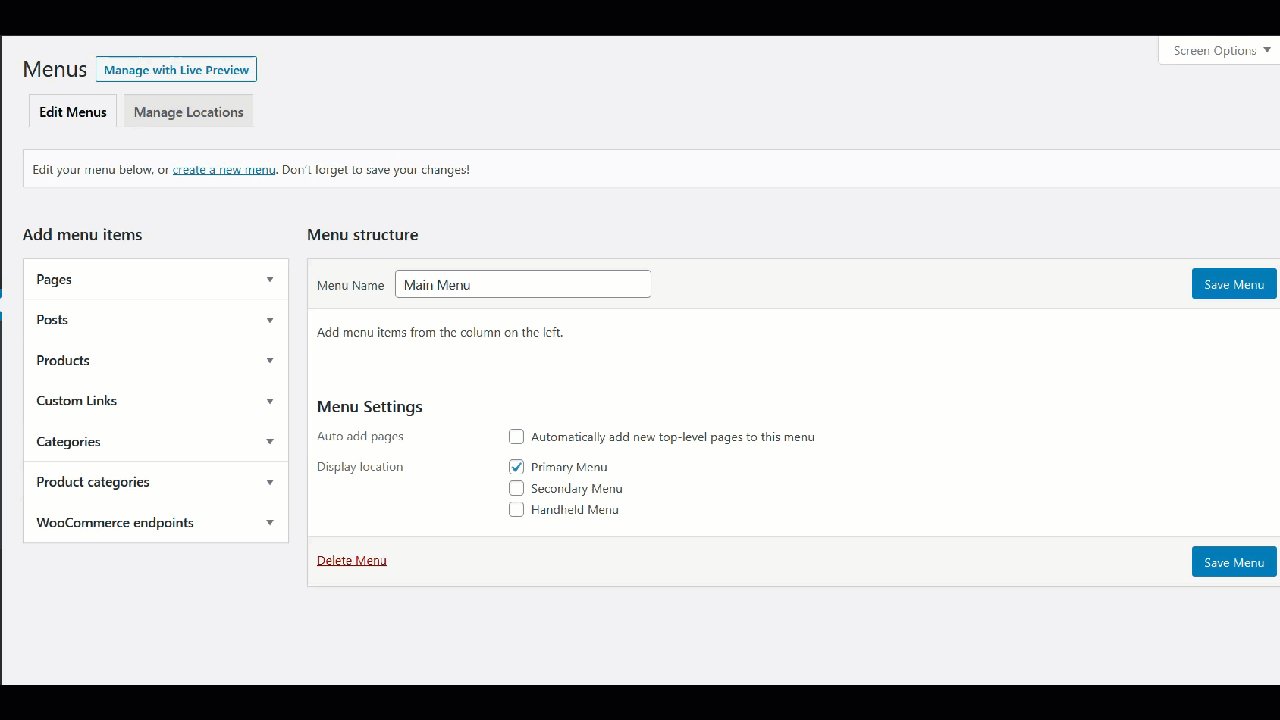
Um ein Menü zu erstellen, müssen Sie es nur benennen, ihm eine Position zuweisen und auf die Schaltfläche Menü erstellen klicken.  Für unsere Demonstration platzieren wir unser Menü an der primären Menüposition des Themas. Auf der linken Seite sehen Sie alle Elemente und Blöcke, die Sie Ihrem Menü hinzufügen können.
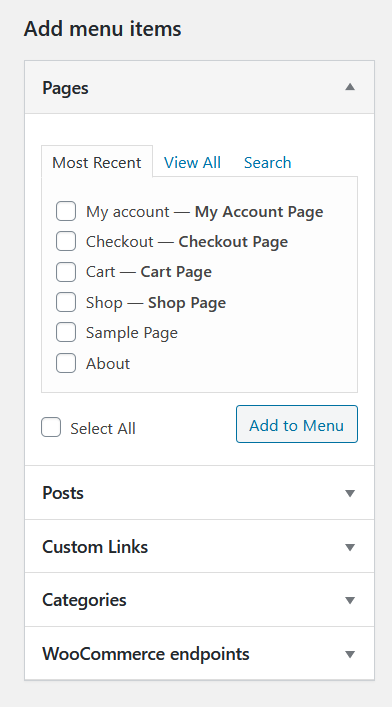
Für unsere Demonstration platzieren wir unser Menü an der primären Menüposition des Themas. Auf der linken Seite sehen Sie alle Elemente und Blöcke, die Sie Ihrem Menü hinzufügen können.
- Seiten
- Beiträge
- Kategorien
- WooCommerce-Endpunkte
- Produkte
- Produktkategorien
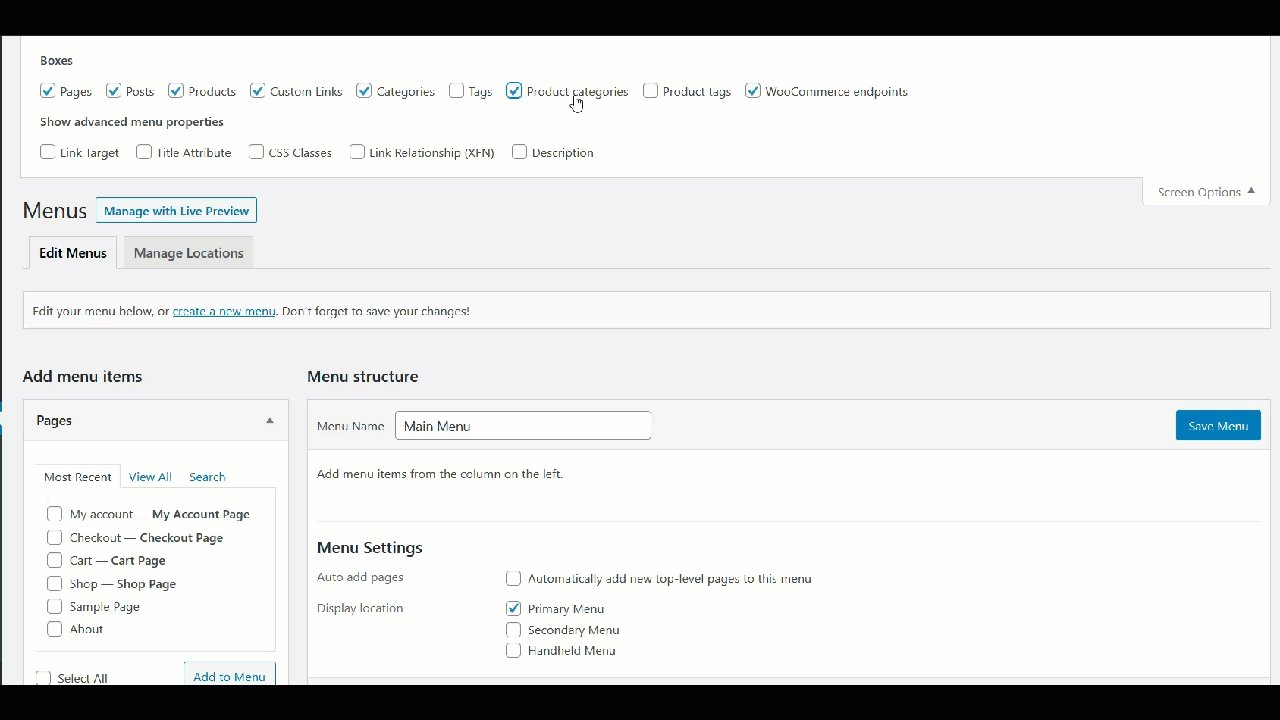
 Sie können die Option WooCommerce-Produkte und -Kategorien nicht sehen? Mach dir keine Sorge. Sie sind ausgeblendet, sodass Sie sie nur anzeigen müssen. Gehen Sie zu den Einstellungen der Bildschirmoptionen und aktivieren Sie die entsprechenden Kontrollkästchen, wie unten gezeigt.
Sie können die Option WooCommerce-Produkte und -Kategorien nicht sehen? Mach dir keine Sorge. Sie sind ausgeblendet, sodass Sie sie nur anzeigen müssen. Gehen Sie zu den Einstellungen der Bildschirmoptionen und aktivieren Sie die entsprechenden Kontrollkästchen, wie unten gezeigt.
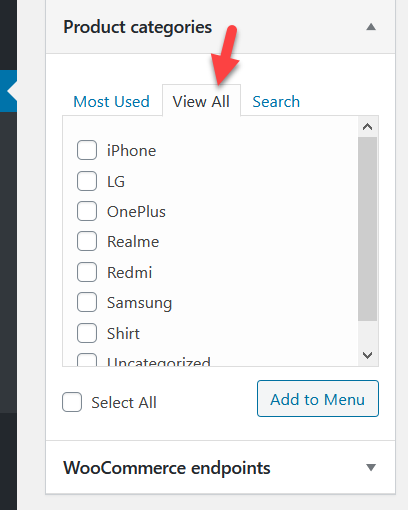
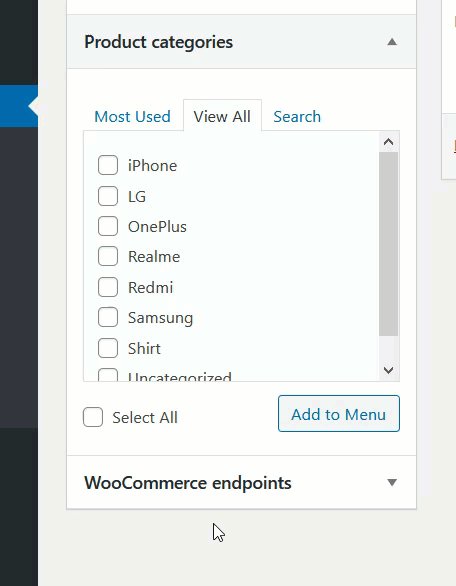
 Öffnen Sie dann den Abschnitt WooCommerce-Kategorien und überprüfen Sie die verfügbaren Kategorien, die Sie in Ihrem Online-Shop haben. Auf der Registerkarte Alle anzeigen können Sie alle verfügbaren Kategorien sehen.
Öffnen Sie dann den Abschnitt WooCommerce-Kategorien und überprüfen Sie die verfügbaren Kategorien, die Sie in Ihrem Online-Shop haben. Auf der Registerkarte Alle anzeigen können Sie alle verfügbaren Kategorien sehen.
 Sie können entweder alle Kategorien auswählen und Ihrem Menü hinzufügen oder bestimmte Kategorien hinzufügen.
Sie können entweder alle Kategorien auswählen und Ihrem Menü hinzufügen oder bestimmte Kategorien hinzufügen.
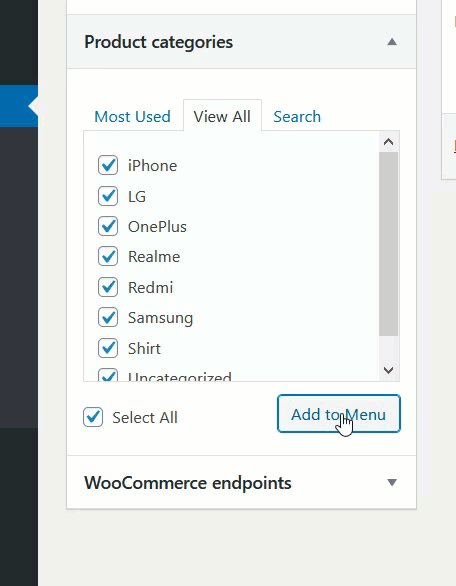
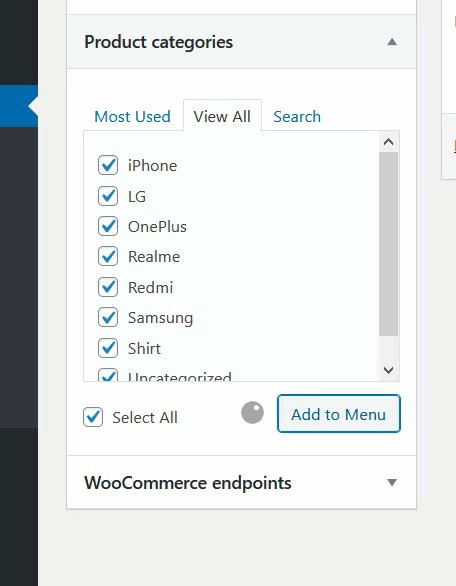
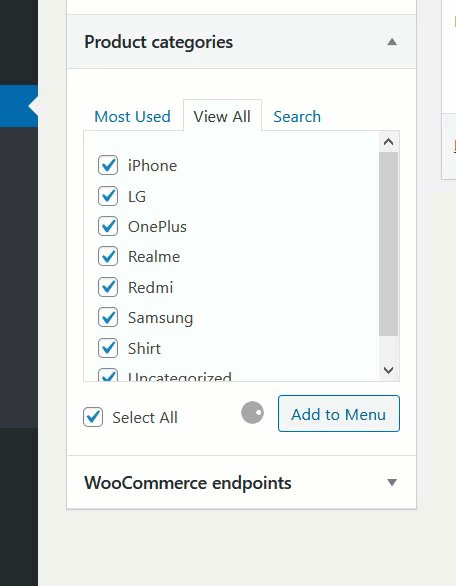
Hinzufügen von Produktkategorien zum Menü
Für diese Demo fügen wir alle Kategorien zum Menü hinzu.
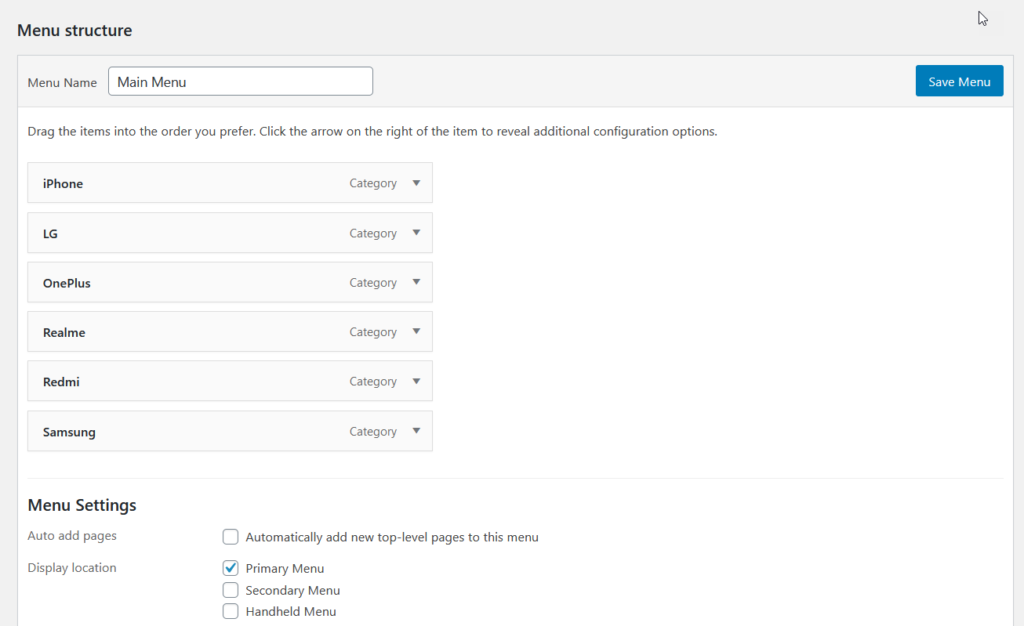
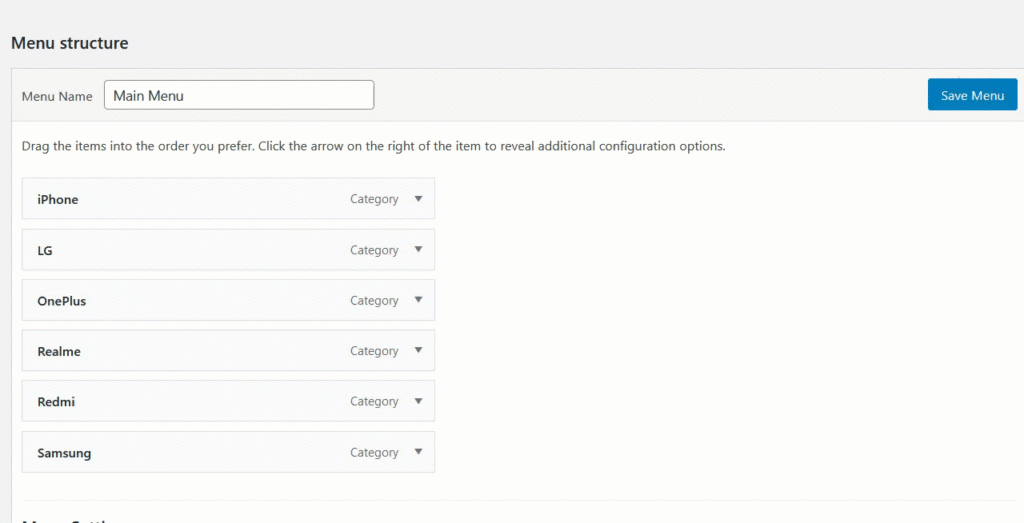
 Danach können Sie die Elemente im Abschnitt Menüs anpassen. Sie können die Position der Elemente ändern, Untermenüs erstellen, auswählen, wo sie angezeigt werden sollen, und vieles mehr.
Danach können Sie die Elemente im Abschnitt Menüs anpassen. Sie können die Position der Elemente ändern, Untermenüs erstellen, auswählen, wo sie angezeigt werden sollen, und vieles mehr.
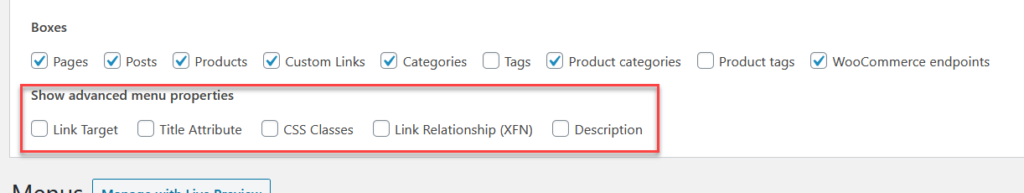
 Wenn Sie Ihr Menü noch weiter anpassen möchten, sehen Sie sich den Abschnitt Bildschirmoptionen an. Dort sehen Sie erweiterte Menüeigenschaften , die Sie auf Ihre Menüelemente anwenden können.
Wenn Sie Ihr Menü noch weiter anpassen möchten, sehen Sie sich den Abschnitt Bildschirmoptionen an. Dort sehen Sie erweiterte Menüeigenschaften , die Sie auf Ihre Menüelemente anwenden können.
 Wenn Sie mit Ihren Änderungen zufrieden sind, drücken Sie Menü speichern .
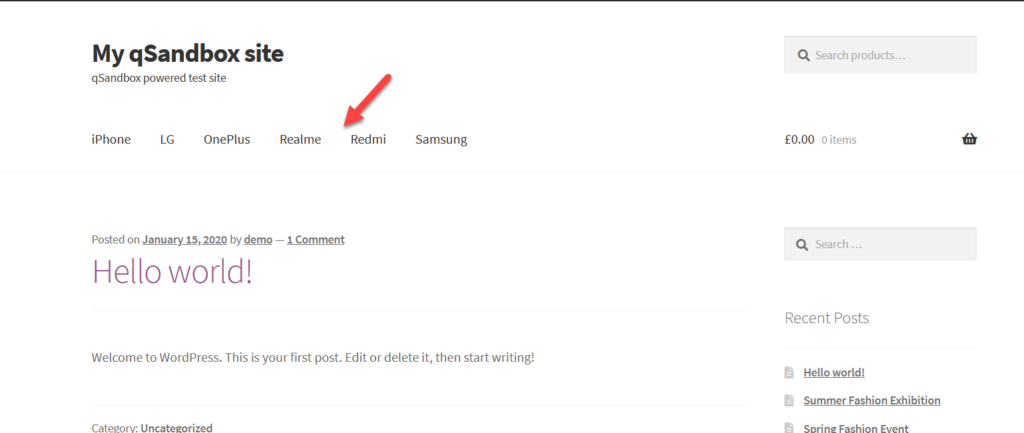
Wenn Sie mit Ihren Änderungen zufrieden sind, drücken Sie Menü speichern .  Danach überprüfen wir das Frontend, um das Ergebnis zu sehen. Wie Sie im folgenden Screenshot sehen können, erscheinen die WooCommerce-Produktkategorien im Menü.
Danach überprüfen wir das Frontend, um das Ergebnis zu sehen. Wie Sie im folgenden Screenshot sehen können, erscheinen die WooCommerce-Produktkategorien im Menü.
 Diese Methode zum Hinzufügen von WooCommerce-Produktkategorien zum Menü ist einfach, aber sehr effektiv. Es dauert buchstäblich ein paar Minuten und kann Ihnen helfen, Ihre Navigation erheblich zu verbessern. Und das Beste daran ist, dass selbst ein Anfänger es ohne zusätzliche Hilfe schaffen kann. Sie können auch Ihre Menüfarben, Schriftarten usw. mit ein wenig Codierung anpassen. Wenn Sie andererseits Ihr Menü ohne Codierung bearbeiten möchten, sollten Sie sich die nächste Methode ansehen.
Diese Methode zum Hinzufügen von WooCommerce-Produktkategorien zum Menü ist einfach, aber sehr effektiv. Es dauert buchstäblich ein paar Minuten und kann Ihnen helfen, Ihre Navigation erheblich zu verbessern. Und das Beste daran ist, dass selbst ein Anfänger es ohne zusätzliche Hilfe schaffen kann. Sie können auch Ihre Menüfarben, Schriftarten usw. mit ein wenig Codierung anpassen. Wenn Sie andererseits Ihr Menü ohne Codierung bearbeiten möchten, sollten Sie sich die nächste Methode ansehen.
2) Produktkategorien mit QuadMenu zum Menü hinzufügen
In diesem Abschnitt zeigen wir Ihnen, wie Sie mit QuadMenu Produktkategorien in das Menü aufnehmen. QuadMenu ist ein ausgezeichnetes Freemium-Megamenü, mit dem Sie verschiedene Arten von Menüs einfach erstellen und verwalten können. Dieses Plugin hat eine kostenlose Version mit grundlegenden Funktionen, die Sie hier herunterladen können, und 3 Premium-Pläne mit erweiterten Funktionen, die bei 15 USD (einmalige Zahlung) beginnen.
Darüber hinaus können Sie QuadMenu in jedes WordPress-Theme integrieren, einschließlich OceanWP, Avada, Divi, Astra, GeneratePress und vielen anderen. In dieser Demo zeigen wir Ihnen, wie Sie mithilfe des GeneratePress-Designs WooCommerce-Produktkategorien zum Menü hinzufügen.

Installation und Aktivierung
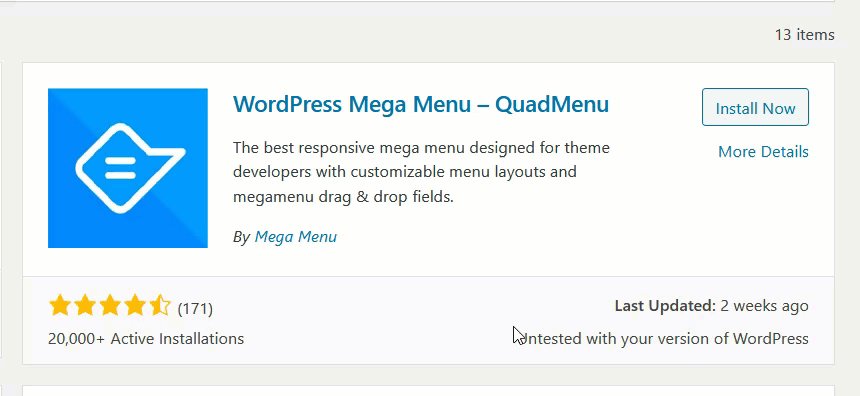
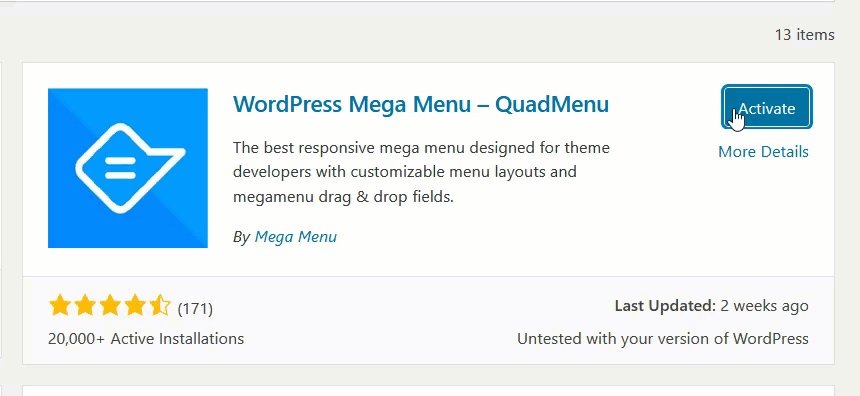
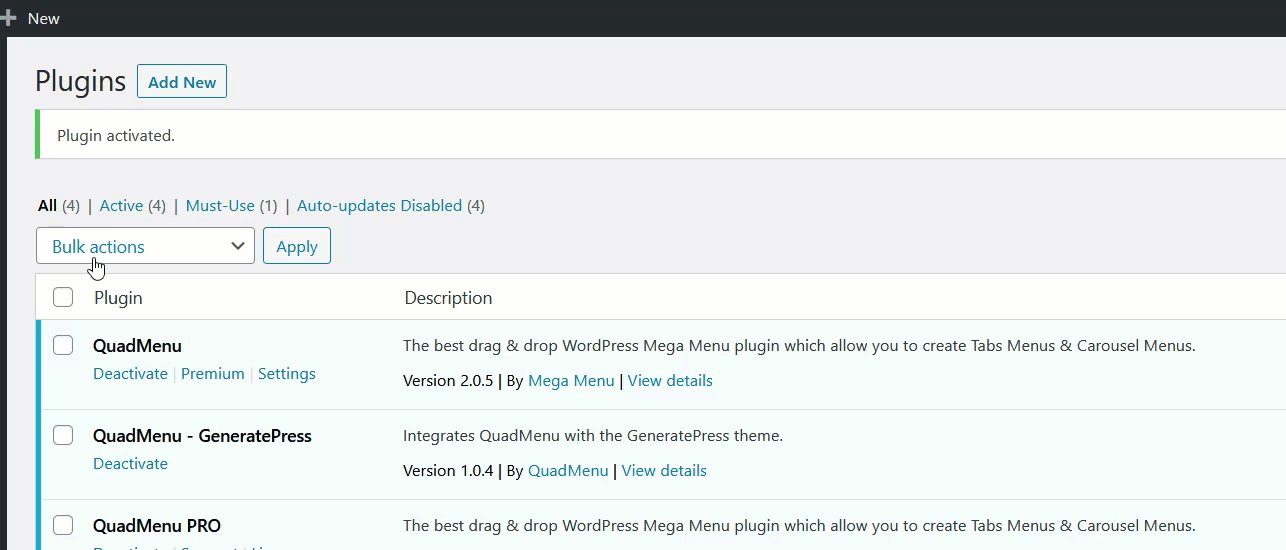
Installieren und aktivieren Sie zunächst QuadMenu auf Ihrer Website. Gehen Sie dazu zum Abschnitt Plugins , suchen Sie nach QuadMenu und klicken Sie auf Installieren .
 Dann müssen Sie das Add-on QuadMenu GeneratePress installieren. Wenn Sie ein anderes Thema wie Divi oder Avada verwenden, müssen Sie die spezifische Erweiterung für Ihren WooCommerce-Shop installieren. Hier können Sie sich alle Erweiterungen ansehen.
Dann müssen Sie das Add-on QuadMenu GeneratePress installieren. Wenn Sie ein anderes Thema wie Divi oder Avada verwenden, müssen Sie die spezifische Erweiterung für Ihren WooCommerce-Shop installieren. Hier können Sie sich alle Erweiterungen ansehen.
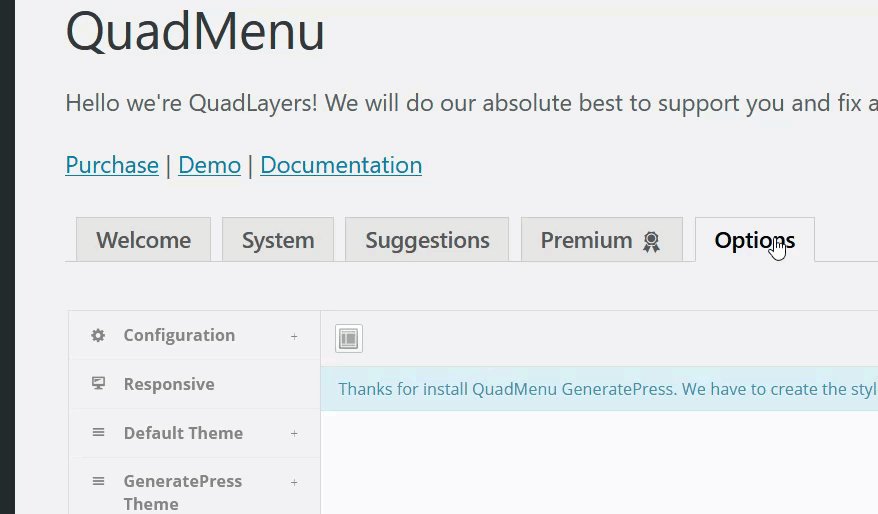
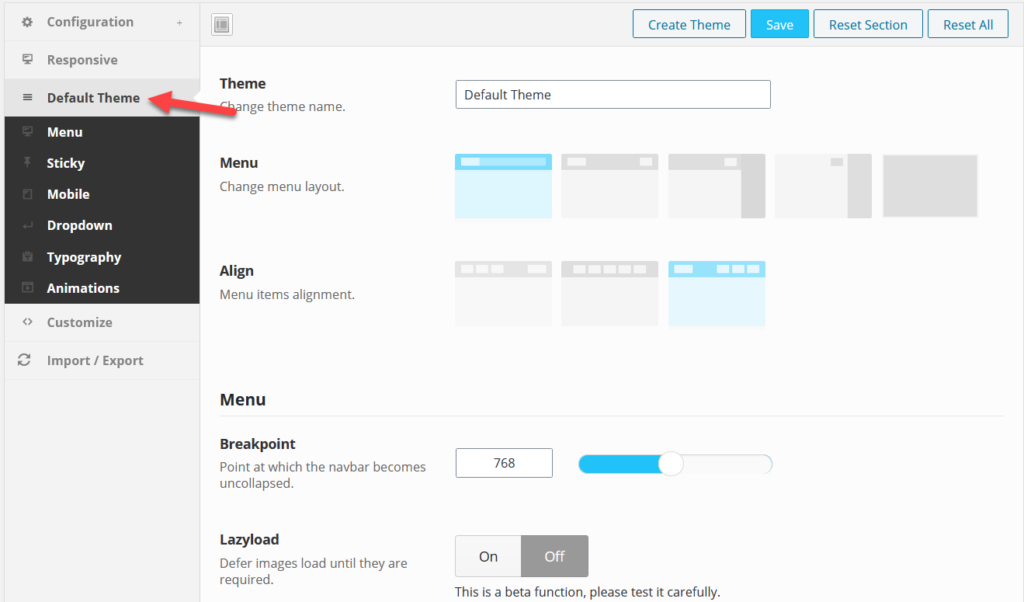
 Nach Aktivierung der Erweiterung werden Sie zu den Plugin-Einstellungen weitergeleitet. Von dort aus können Sie das Plugin, das Menü und die Haupteinstellungen einrichten. Die kostenlose Version von QuadMenu verfügt über grundlegende Funktionen, mit denen Sie ganz einfach Produktkategorien zum Menü hinzufügen können. Gehen Sie dazu zu den Standarddesigneinstellungen , wo Sie alle wichtigen Konfigurationsoptionen sehen können.
Nach Aktivierung der Erweiterung werden Sie zu den Plugin-Einstellungen weitergeleitet. Von dort aus können Sie das Plugin, das Menü und die Haupteinstellungen einrichten. Die kostenlose Version von QuadMenu verfügt über grundlegende Funktionen, mit denen Sie ganz einfach Produktkategorien zum Menü hinzufügen können. Gehen Sie dazu zu den Standarddesigneinstellungen , wo Sie alle wichtigen Konfigurationsoptionen sehen können.  Sie können drei verschiedene Layout-Optionen für das Menü wählen und die Ausrichtung wählen. Darüber hinaus können Sie Sticky-Menüs, mobile Menüschatten, Umschalt-, Titel-, Symbol-, Schaltflächen- und Typografieoptionen erstellen und Animationen einfügen. Sehen wir uns beispielsweise an, wie Sie die Schriftfamilie Ihres Menüs ändern.
Sie können drei verschiedene Layout-Optionen für das Menü wählen und die Ausrichtung wählen. Darüber hinaus können Sie Sticky-Menüs, mobile Menüschatten, Umschalt-, Titel-, Symbol-, Schaltflächen- und Typografieoptionen erstellen und Animationen einfügen. Sehen wir uns beispielsweise an, wie Sie die Schriftfamilie Ihres Menüs ändern.

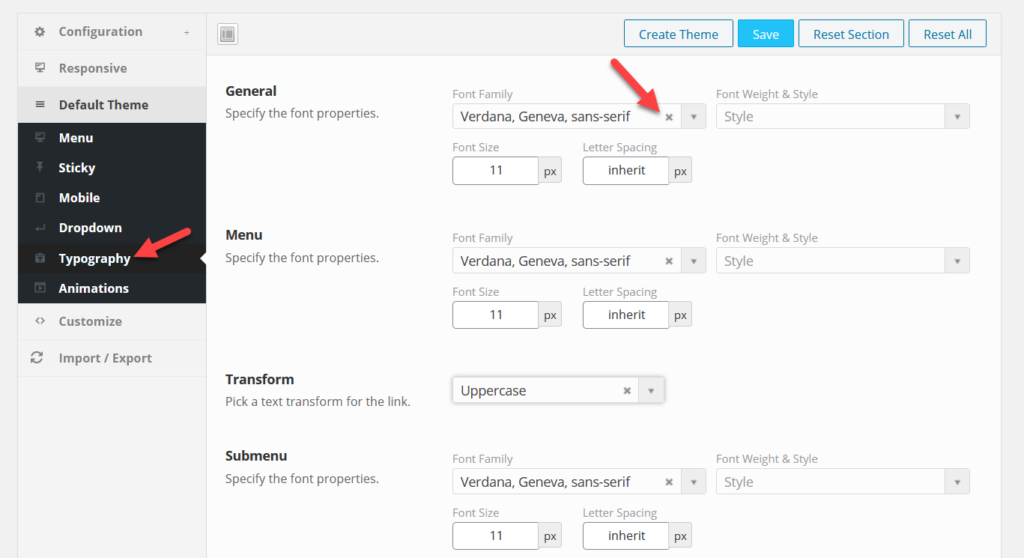
Gehen Sie zuerst zum Abschnitt Typografie .
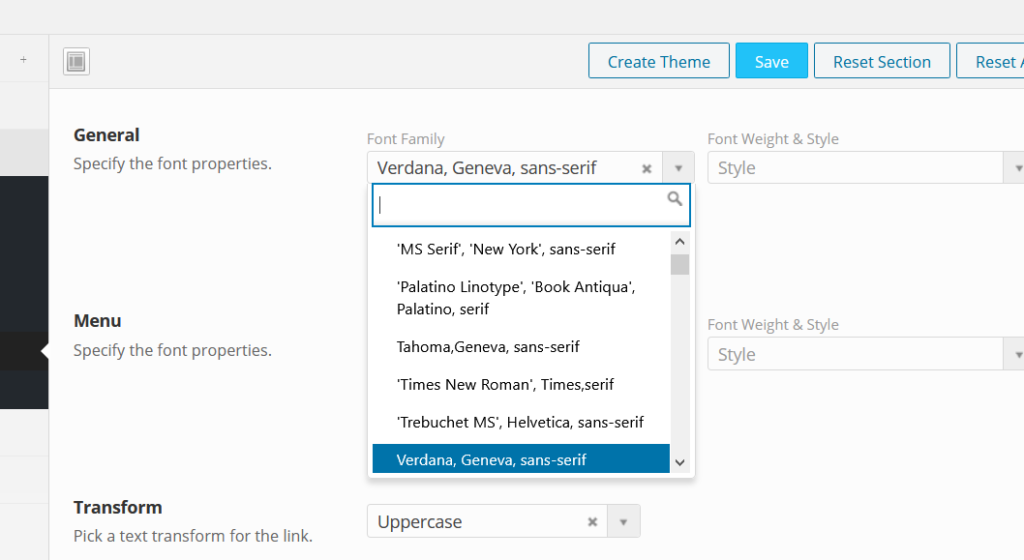
 QuadMenu wird standardmäßig mit allen Google-Schriftarten geliefert. Wählen Sie also eine beliebige Schriftart aus der Dropdown-Liste aus.
QuadMenu wird standardmäßig mit allen Google-Schriftarten geliefert. Wählen Sie also eine beliebige Schriftart aus der Dropdown-Liste aus.
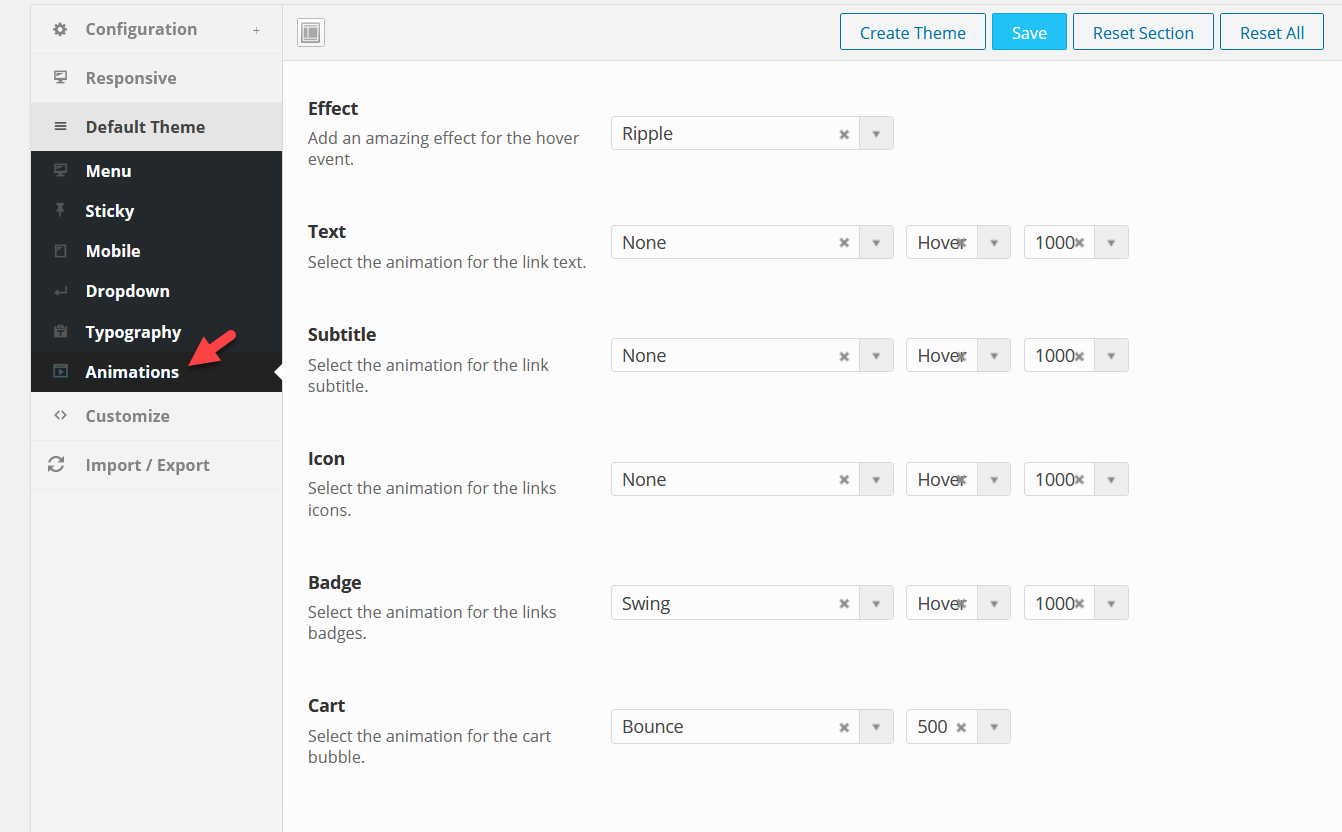
 Dann können Sie auch die Schriftgröße und den Buchstabenabstand ändern. Wenn Sie mit den Änderungen zufrieden sind, drücken Sie Speichern . Darüber hinaus können Sie auch Animationen hinzufügen. Gehen Sie einfach zum Abschnitt Animationen und wählen Sie die Effekte aus, die Sie auf Text, Untertitel, Symbol und andere Elemente anwenden möchten.
Dann können Sie auch die Schriftgröße und den Buchstabenabstand ändern. Wenn Sie mit den Änderungen zufrieden sind, drücken Sie Speichern . Darüber hinaus können Sie auch Animationen hinzufügen. Gehen Sie einfach zum Abschnitt Animationen und wählen Sie die Effekte aus, die Sie auf Text, Untertitel, Symbol und andere Elemente anwenden möchten.
 Mit ein paar Mausklicks können Sie Ihr Standard-WordPress-Menü auf eine andere Ebene bringen. Wenn Sie jetzt noch weiter gehen möchten, benötigen Sie erweiterte Funktionen. Dafür benötigen Sie die Premium-Version von QuadMenu.
Mit ein paar Mausklicks können Sie Ihr Standard-WordPress-Menü auf eine andere Ebene bringen. Wenn Sie jetzt noch weiter gehen möchten, benötigen Sie erweiterte Funktionen. Dafür benötigen Sie die Premium-Version von QuadMenu.
Installieren und Aktivieren der Premium-Version von QuadMenu
Sie können die Premium-Version von QuadMenu für nur 15 USD im offiziellen Store erwerben. Melden Sie sich danach bei Ihrem QuadLayers-Konto an und laden Sie die Plugin-Dateien herunter.  Rufen Sie außerdem die Lizenzinformationen von Ihrem Konto-Dashboard ab.
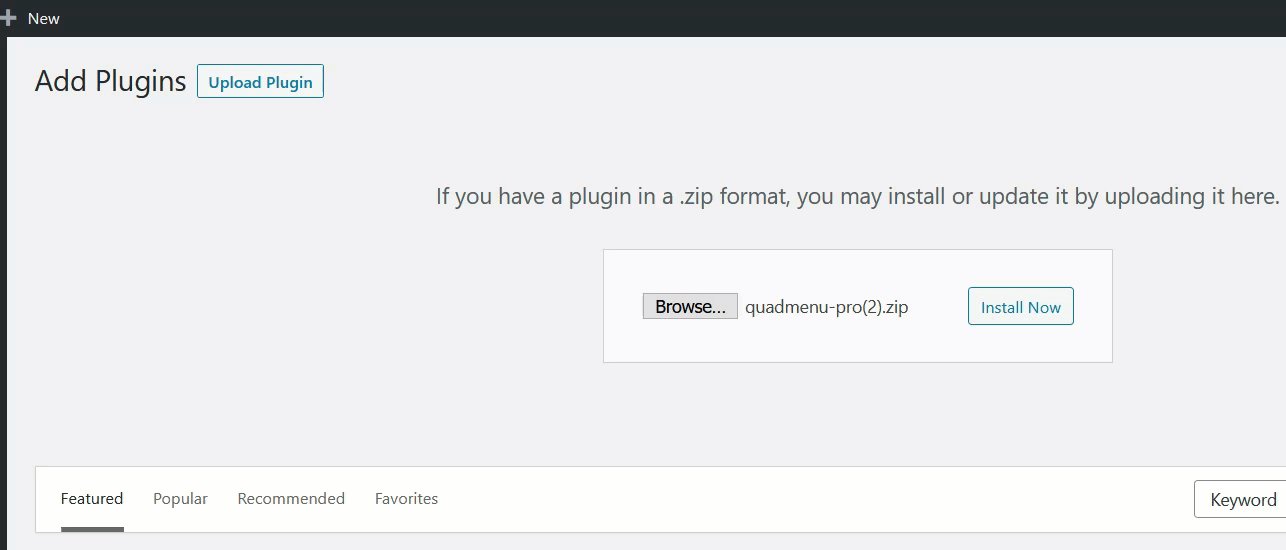
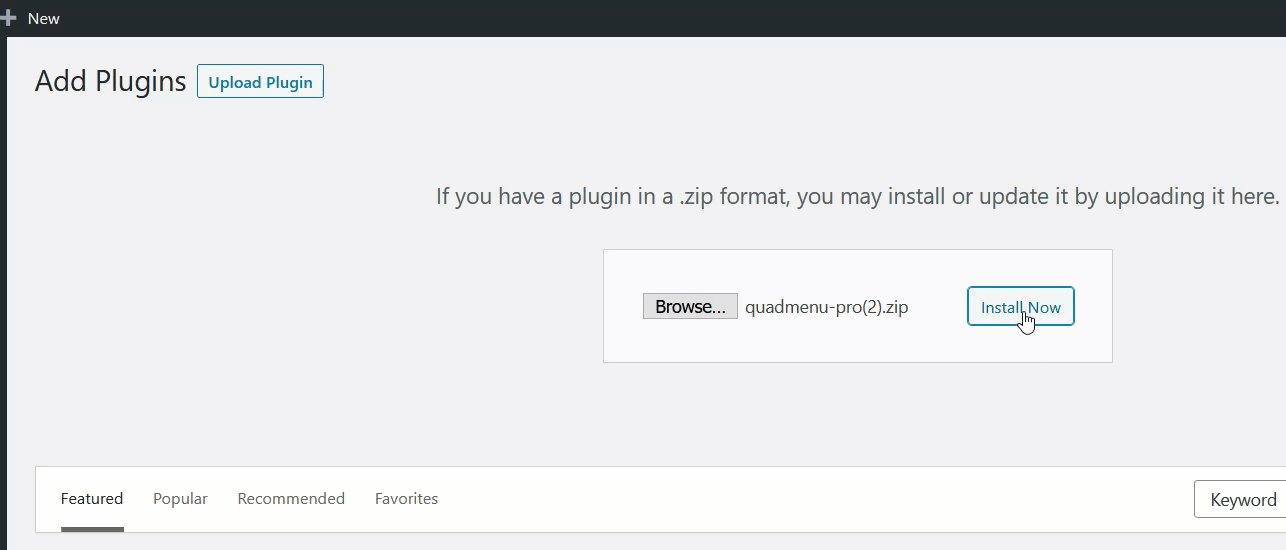
Rufen Sie außerdem die Lizenzinformationen von Ihrem Konto-Dashboard ab.  Installieren Sie danach das Plugin in Ihrem Shop und aktivieren Sie es.
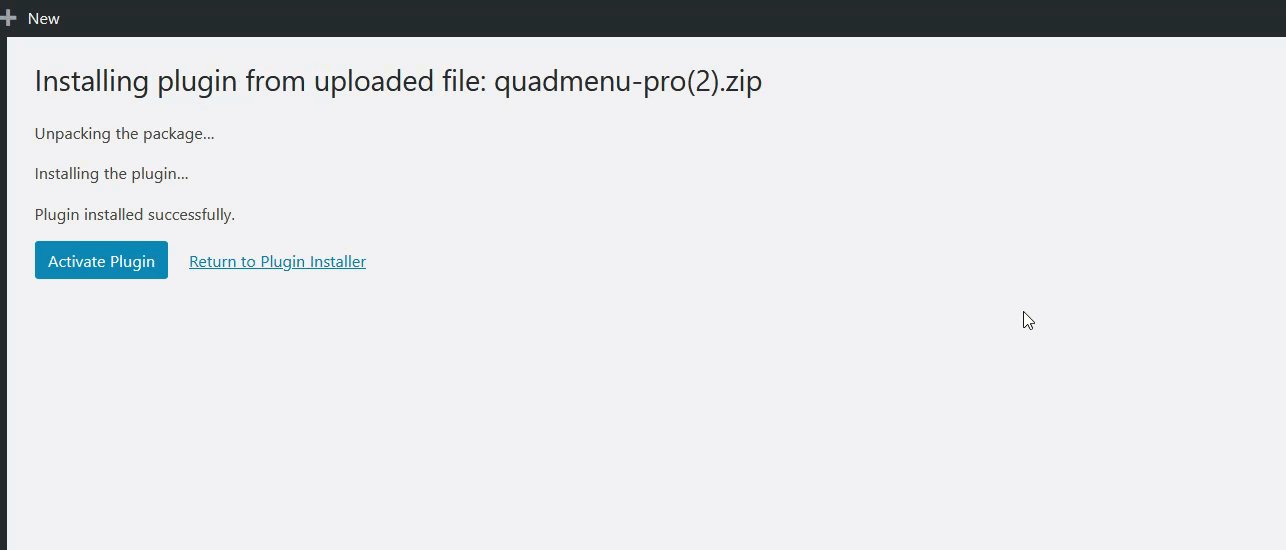
Installieren Sie danach das Plugin in Ihrem Shop und aktivieren Sie es.
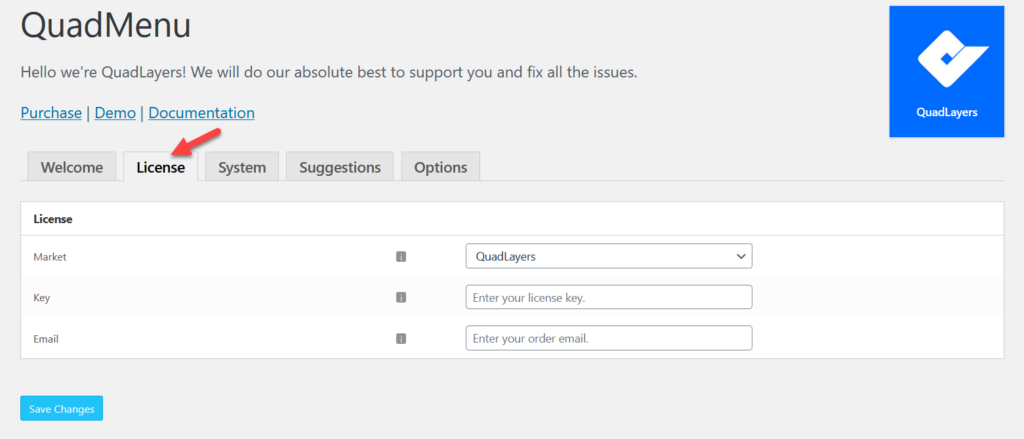
 Gehen Sie dann zum Abschnitt Lizenz und überprüfen Sie Ihren Lizenzschlüssel.
Gehen Sie dann zum Abschnitt Lizenz und überprüfen Sie Ihren Lizenzschlüssel.
 QuadMenu ist verfügbar auf:
QuadMenu ist verfügbar auf:
- QuadLayers-Website
- Envato
- Eleganter Marktplatz
Sie müssen also den entsprechenden Marktplatz aus dem Dropdown auswählen. In unserem Fall wählen wir QuadLayers. Geben Sie dann den Lizenzschlüssel und die registrierte E-Mail-Adresse ein und klicken Sie auf Änderungen speichern . Von nun an erhält Ihre Website alle Plugin-Updates und Support vom offiziellen Entwickler.
Lassen Sie uns nun weitermachen und sehen, wie Sie Ihre WordPress-Menüs anpassen können.
QuadMenu aktivieren
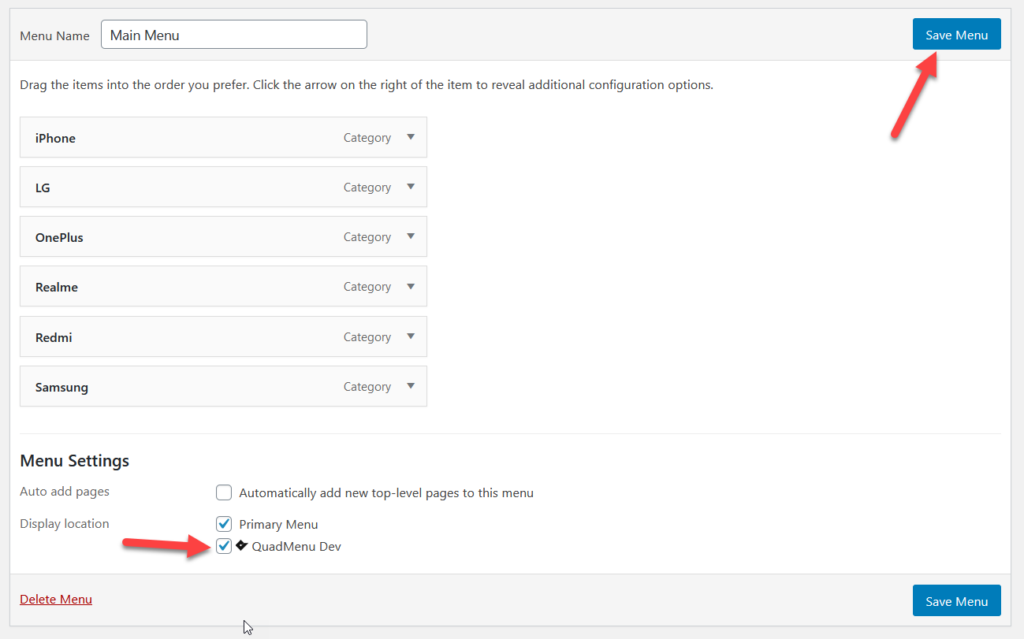
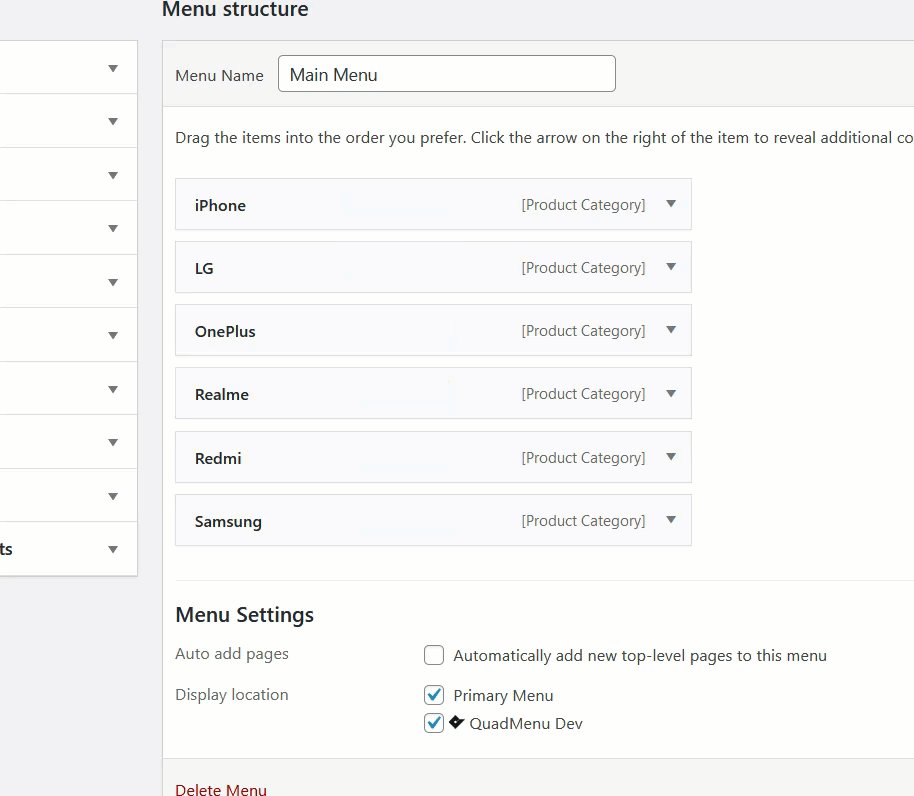
Gehen Sie zunächst wie in der vorherigen Methode zu Aussehen > Menüs und fügen Sie die Produktkategorien zu Ihrem Menü hinzu. Aktivieren Sie vor dem Speichern des Menüs das Kontrollkästchen QuadMenu Dev unter Menüeinstellungen . Dies ist ein wichtiger Schritt, stellen Sie also sicher, dass Sie das entsprechende Kontrollkästchen aktivieren.
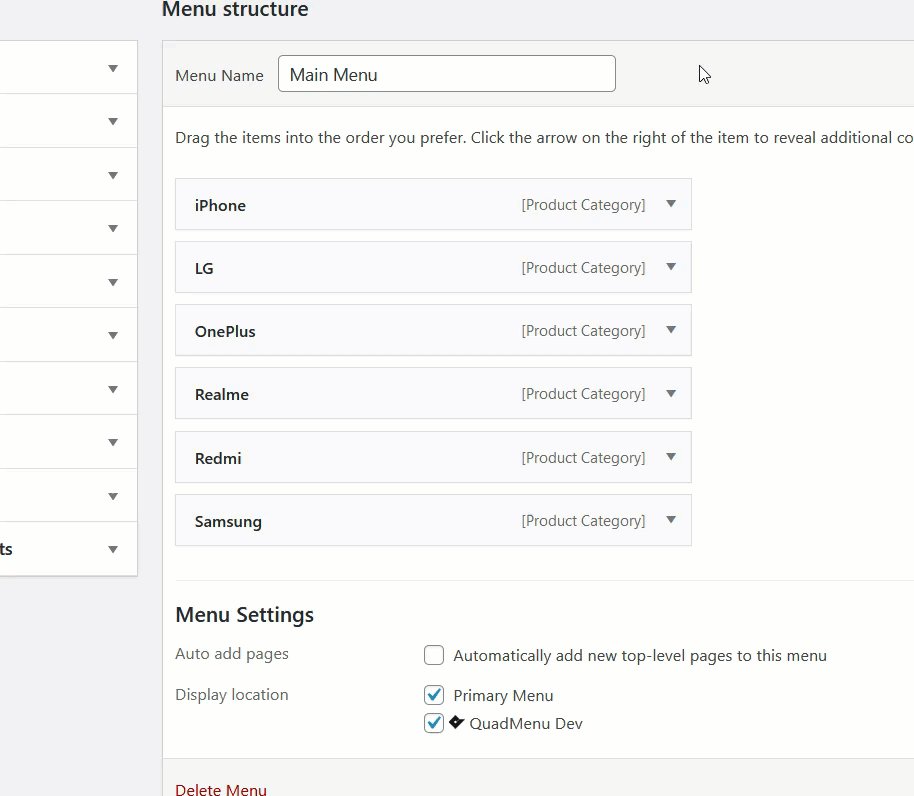
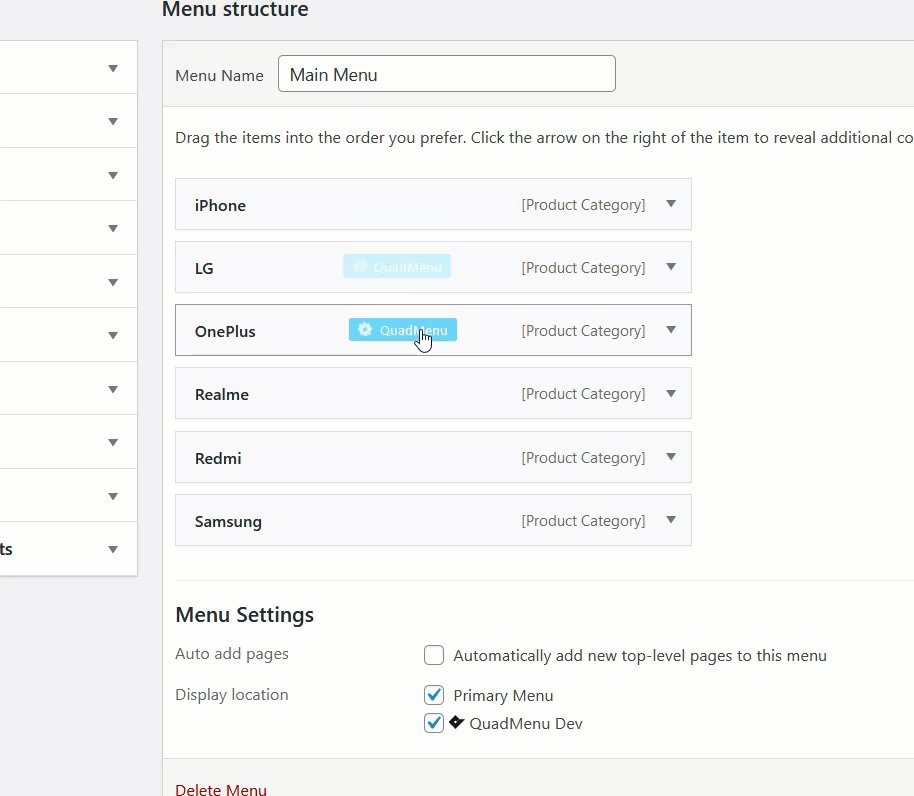
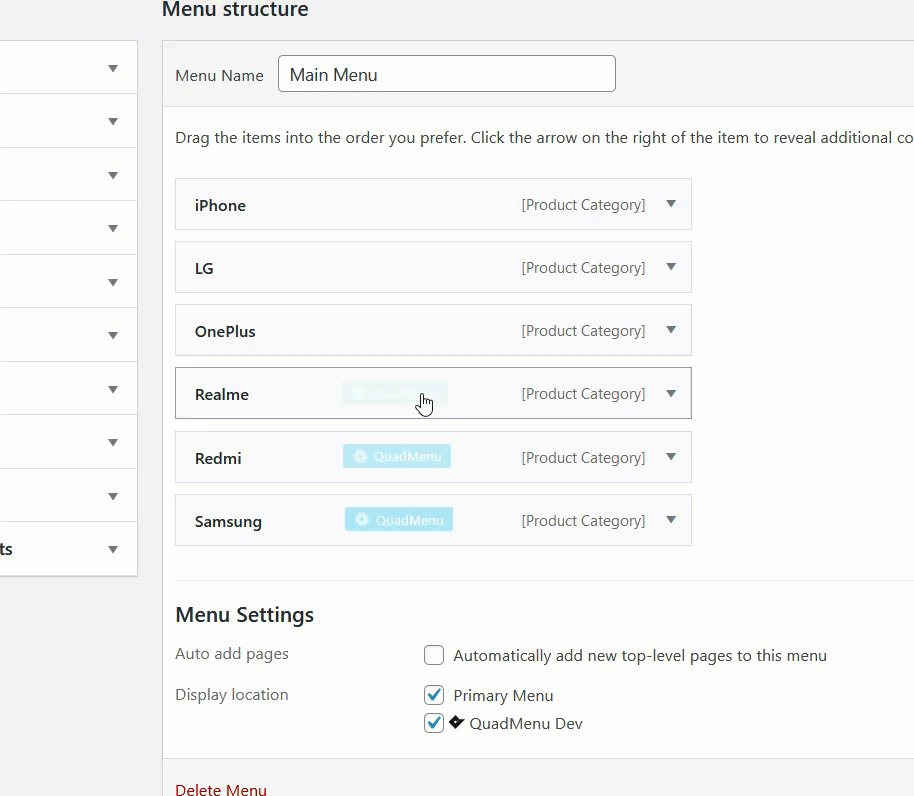
 Überprüfen Sie nach dem Speichern des Menüs Ihre Menüpunkte. Wenn Sie den Mauszeiger über die Elemente bewegen, sehen Sie ein neues Menü namens QuadMenu , wie unten gezeigt.
Überprüfen Sie nach dem Speichern des Menüs Ihre Menüpunkte. Wenn Sie den Mauszeiger über die Elemente bewegen, sehen Sie ein neues Menü namens QuadMenu , wie unten gezeigt.
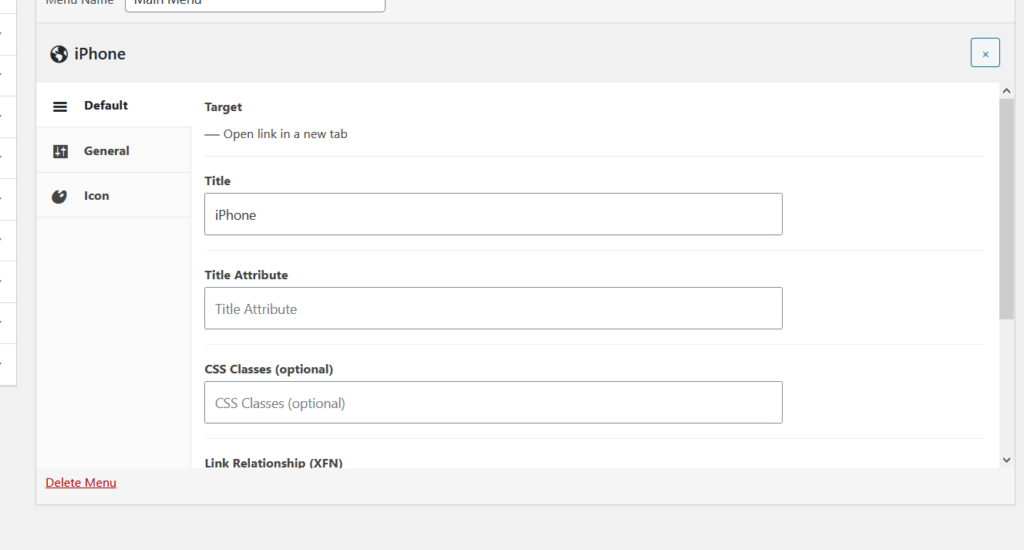
 Um ein Element zu bearbeiten, klicken Sie einfach auf die Option QuadMenu. Hier geschieht die Magie. Sie können ein benutzerdefiniertes Symbol hinzufügen, den Linktitel, die Beschreibung, den Untertitel und vieles mehr ändern.
Um ein Element zu bearbeiten, klicken Sie einfach auf die Option QuadMenu. Hier geschieht die Magie. Sie können ein benutzerdefiniertes Symbol hinzufügen, den Linktitel, die Beschreibung, den Untertitel und vieles mehr ändern.
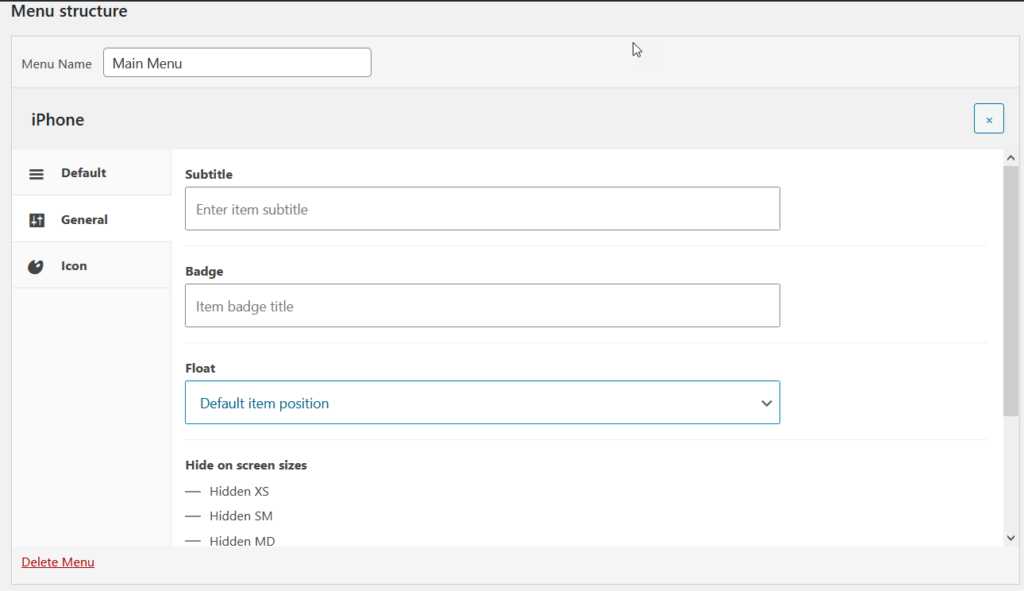
 Die Registerkarte „ Standard “ enthält grundlegende Einstellungen, die Sie im Abschnitt „Menüs“ konfigurieren. Daher empfehlen wir Ihnen, sich auf die Registerkarten „ Allgemein “ und „Symbol “ zu konzentrieren. Auf der Registerkarte „Allgemein“ sehen Sie Optionen zum Anpassen:
Die Registerkarte „ Standard “ enthält grundlegende Einstellungen, die Sie im Abschnitt „Menüs“ konfigurieren. Daher empfehlen wir Ihnen, sich auf die Registerkarten „ Allgemein “ und „Symbol “ zu konzentrieren. Auf der Registerkarte „Allgemein“ sehen Sie Optionen zum Anpassen:
- Untertitel
- Abzeichen
- Schweben
- Anpassung der Anzeigegröße
- Dropdown-Float
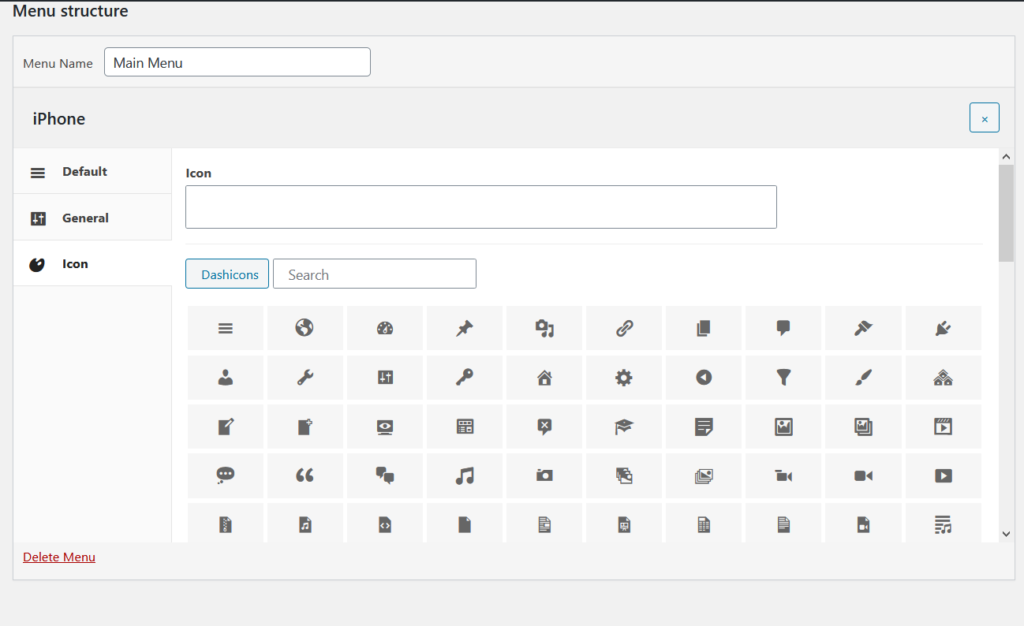
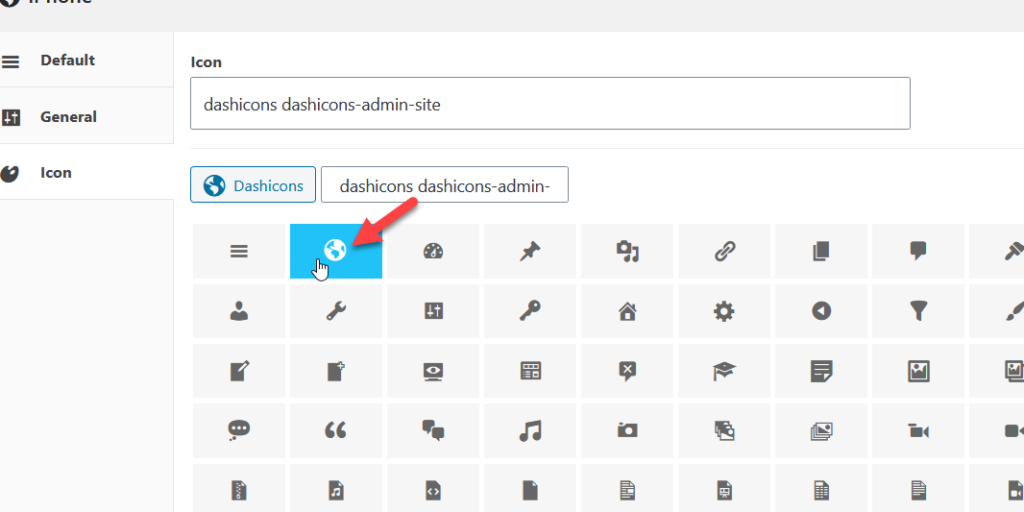
 Angenommen, Sie möchten benutzerdefinierte Symbole für Ihre WooCommerce-Produktkategorien festlegen. Klicken Sie auf die entsprechende Option und wählen Sie das gewünschte Symbol aus.
Angenommen, Sie möchten benutzerdefinierte Symbole für Ihre WooCommerce-Produktkategorien festlegen. Klicken Sie auf die entsprechende Option und wählen Sie das gewünschte Symbol aus.

Wenn Sie mehrere Kategorien zu Ihren WooCommerce-Shop-Menüs hinzufügen, sind die Symbole sehr nützlich. Mit QuadMenu können Sie benutzerdefinierte Symbole in Ihren WooCommerce-Kategorien anzeigen, ohne sie manuell hinzufügen zu müssen. Wählen Sie einfach die gewünschten Symbole aus der Liste aus und speichern Sie die Änderungen.

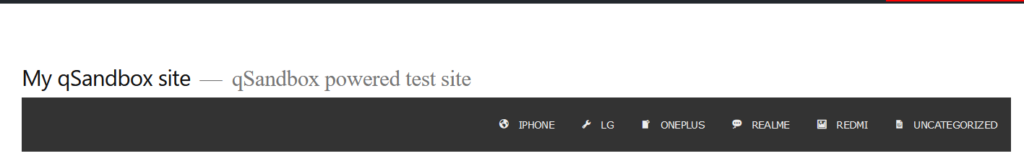
Nachdem Sie die gewünschten Symbole ausgewählt haben, überprüfen Sie die Website vom Frontend aus und Sie sehen die Symbole in Ihrem Menü.

Wechselnde Stile
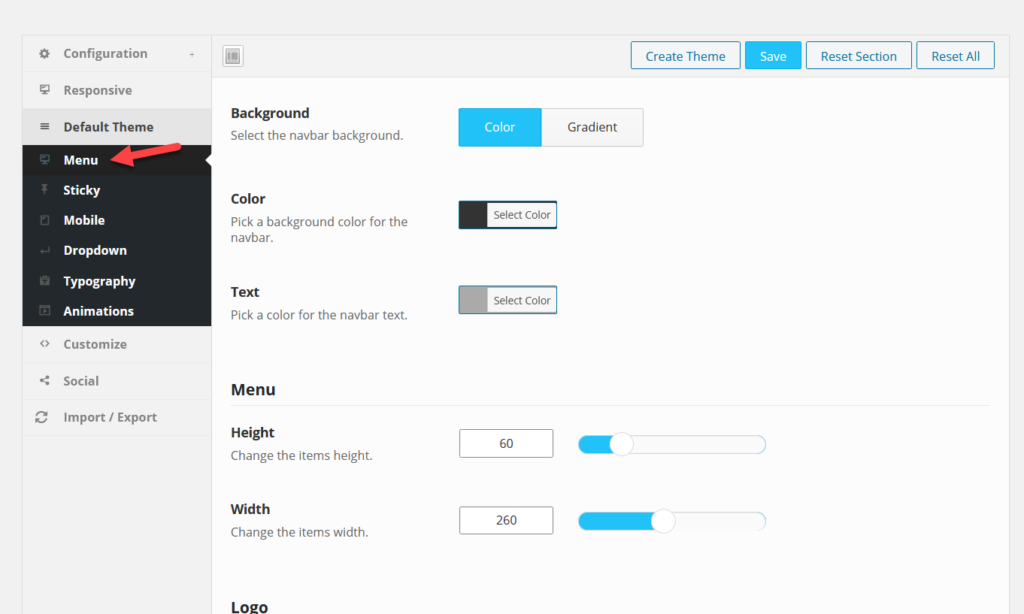
Lassen Sie uns nun etwas weiter gehen und unser Menü mithilfe der QuadMenu-Themeneinstellungen etwas mehr anpassen. Die gute Nachricht ist, dass Sie viele Elemente anpassen können, ohne eine einzige Codezeile schreiben zu müssen. 
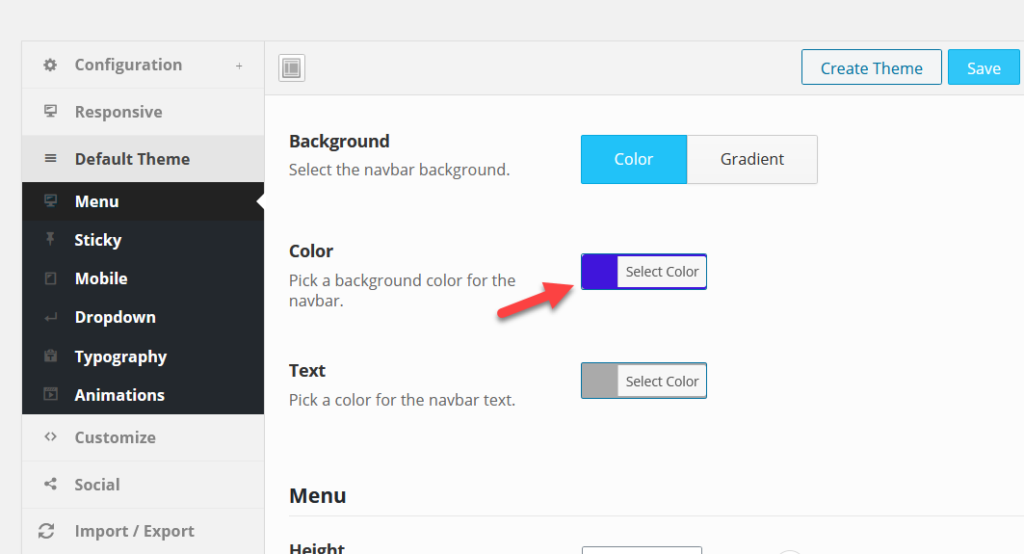
Lassen Sie uns zum Beispiel die Farben des Menüs ändern. Sie können einfach die gewünschten Farben aus dem Bedienfeld auswählen und die Änderungen speichern. Für diese Demo haben wir die Hintergrundfarbe unseres Menüs geändert.

Im Frontend sehen Sie also, dass die Hintergrundfarbe jetzt blau ist. 
Wenn Sie die Änderungen nach dem Speichern nicht im Frontend sehen, leeren Sie einfach den WordPress-Cache und wenden Sie die Änderungen erneut an. So können Sie mit QuadMenu Ihr WooCommerce-Menü bearbeiten.
Neben dem Hinzufügen von Produktkategorien und dem Ändern der Farben können Sie Animationseffekte einfügen, die Typografie ändern, Sticky-Optionen hinzufügen und vieles mehr. Wenn Sie also Ihre Menüs auf die nächste Stufe bringen möchten, ist QuadMenu eine ausgezeichnete Option.
Fazit
Die Seitennavigation ist der Schlüssel zu einem erfolgreichen Online-Shop. Benutzer müssen in der Lage sein, leicht zu finden, wonach sie suchen. Wenn man bedenkt, wie wichtig Menüs sind, besteht eine der besten Lösungen zur Verbesserung der Navigation darin, WooCommerce-Produktkategorien zum Menü hinzuzufügen. In diesem Handbuch haben wir zwei einfache Methoden dafür gesehen.
- Aus dem WordPress-Dashboard
- Verwenden von QuadMenu
Das Einfügen von Produktkategorien aus dem WordPress-Admin-Dashboard ist sehr einfach und dauert nur wenige Minuten. Auch wenn Sie den WordPress-Customizer oder die standardmäßigen WordPress-Menüeinstellungen verwenden können, um Änderungen vorzunehmen, können die Anpassungsoptionen recht einfach sein, wenn Sie nicht über Programmierkenntnisse verfügen.
Auf der anderen Seite ist QuadMenu ein sehr leistungsfähiges und einfach zu bedienendes Plugin zum Erstellen und Verwalten von Menüs. Es ermöglicht Ihnen, die volle Kontrolle über Ihr Menü zu übernehmen, benutzerdefinierte Schriftsymbole, Google-Schriftarten hinzuzufügen, die Farben, das Layout und vieles mehr zu ändern. Darüber hinaus können Sie mit QuadMenu ganz einfach Mega-Menüs erstellen, die sehr gut für Geschäfte mit vielen Produkten funktionieren können. Wenn Sie also viele Änderungen vornehmen und Ihre Menüs auf die nächste Ebene bringen möchten, ist QuadMenu eine ausgezeichnete Wahl.
Kennen Sie andere Möglichkeiten, Produktkategorien zum Menü hinzuzufügen? Hatten Sie Probleme beim Befolgen des Tutorials? Lassen Sie es uns im Kommentarbereich unten wissen!
