So fügen Sie ein Woocommerce-Produkt vom Frontend hinzu
Veröffentlicht: 2020-09-20 Betreiben Sie einen WooCommerce-Multivendor-Shop und suchen Sie nach einer Möglichkeit, WooCommerce-Produkte vom Frontend hinzuzufügen? In diesem kurzen Tutorial zeige ich Ihnen eine Lösung für dieses Problem. Ein WooCommerce Multivendor-Shop ermöglicht es Ihnen, Produkte von anderen Personen zu hosten. Eine der größten Bedenken ist jedoch, dass es einen Produktübermittlungsprozess geben muss, der sich im Frontend befindet.
Betreiben Sie einen WooCommerce-Multivendor-Shop und suchen Sie nach einer Möglichkeit, WooCommerce-Produkte vom Frontend hinzuzufügen? In diesem kurzen Tutorial zeige ich Ihnen eine Lösung für dieses Problem. Ein WooCommerce Multivendor-Shop ermöglicht es Ihnen, Produkte von anderen Personen zu hosten. Eine der größten Bedenken ist jedoch, dass es einen Produktübermittlungsprozess geben muss, der sich im Frontend befindet.
Benutzer können weiterhin das Backend verwenden, um Produkte einzureichen, aber eine Frontend-Lösung ist effektiver. Aber warum brauchen Sie sie, um es in der Front zu tun?
Vorteile des Hinzufügens von Woocommerce-Produkten vom Frontend
- Die Anbieter in Ihrem WooCommerce-Shop finden den Backend-Bereich möglicherweise zu kompliziert. Dies liegt daran, dass das Backend zusätzliche Funktionen enthält, für deren Handhabung einige technisch versierte Personen benötigen. Eine gute Lösung wäre, einfach ein Einreichungsformular zu verwenden, um Produktdetails hochzuladen.
- Die Shop-Manager-Rolle ermöglicht Produktanbietern den Zugriff auf die Backend-Einstellungen, aber als Besitzer eines WooCommerce-Shops möchten Sie möglicherweise einige Funktionen für verschiedene Benutzer einschränken. Dies bringt die Notwendigkeit einer Frontend-Lösung mit begrenzten Feldern mit sich.
- Die Verwendung des Frontends hilft Ihnen, die Felder anzuzeigen, die Sie für Ihre Website benötigen. Dies bedeutet, dass die Benutzer nicht jedes Mal dieselben Produktfelder sehen.
- Ein weiterer Vorteil, den Sie aus der Verwendung des Frontends ziehen, besteht darin, dass Sie oder Ihre Benutzer keine Backend-Funktionen anpassen können. Daher müssen Sie eine Frontend-Lösung verwenden, um die Produktfelder gemäß Ihren Geschäftsanforderungen zu bearbeiten.
- Es ist eine billigere Lösung, die super einfach ist und Ihnen hilft, zusätzliche Kosten und Unordnung zu vermeiden und einfach die Frontend-Postings zu nutzen.
Dies sind nur einige der Vorteile, die Sie durch die Verwendung des Frontends erhalten. Abgesehen davon ist ein weiterer entscheidender Faktor, den Sie berücksichtigen müssen, dass das Backend der WordPress-Website fast alle Informationen zu Ihrem WooCommerce speichert. Dies stellt ein Sicherheitsrisiko dar und Sie als Ladenbesitzer würden sich unsicher fühlen, wenn Sie die Verwaltungsdaten mit Ihren Lieferanten teilen würden.
Darüber hinaus ist es am besten, die Anbieter sich auf das konzentrieren zu lassen, was sie am besten können, und sich nur um die Produktbeschaffung und den Verkauf zu kümmern. Andererseits bleibt die Kontrolle über die technischen Aspekte beim Online-Shop-Besitzer oder Entwickler.
Woocommerce-Produkt vom Frontend hinzufügen
Nach alledem bin ich mir sicher, dass Sie jetzt wissen, warum Sie ein Frontend-Einreichformular für Produkte im Frontend benötigen
Voraussetzungen zum Hinzufügen eines Woocommerce-Produkts vom Frontend:
- WordPress
- WP User Frontend Plugin ist installiert und aktiviert.
- Das WooCommerce-Plugin ist installiert und aktiviert.
WP-Benutzer-Frontend-Plugin
 Für dieses Tutorial werden wir dieses Plugin verwenden. Dies ist eines der besten Frontend-Posting-Plugins, das über leistungsstarke Formularerstellungsfunktionen mit benutzerdefinierten Post-Typen verfügt.
Für dieses Tutorial werden wir dieses Plugin verwenden. Dies ist eines der besten Frontend-Posting-Plugins, das über leistungsstarke Formularerstellungsfunktionen mit benutzerdefinierten Post-Typen verfügt.
Die benutzerdefinierte Taxonomie und die Metaschlüsselfunktion ermöglichen die Verwendung als Frontend-Schnittstelle zum Posten und Verwalten von Produkten Ihrer WooCommerce-basierten Website.
Nachdem Sie dieses Plugin und WooCommerce erfolgreich installiert haben, erfasst dieses Plugin automatisch die Taxonomie, Meta und Beitragstypen von WooCommerce. Dies bedeutet, dass Sie einfach Formulare zum Hochladen von Produkten erstellen können, wenn Sie nicht die standardmäßige Backend-Veröffentlichung von WC verwenden möchten.
Erforderliche Seiten für den Einstieg
Damit Sie Produkte hochladen können, benötigen Sie:
- Dashboard-Seite.
- Seite bearbeiten.
- Produkt-Upload-Formular.
- Seite hochladen.
Kommen wir nun zum wichtigsten Teil dieses Artikels. Befolgen Sie die Schritte sorgfältig und Sie werden dies in nur wenigen Minuten tun können.
Schritte zum Erstellen einer Frontend-Übermittlung mit dem WP User Frontend-Plugin
Zuerst müssen wir das Plugin WP User Frontend installieren, und hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
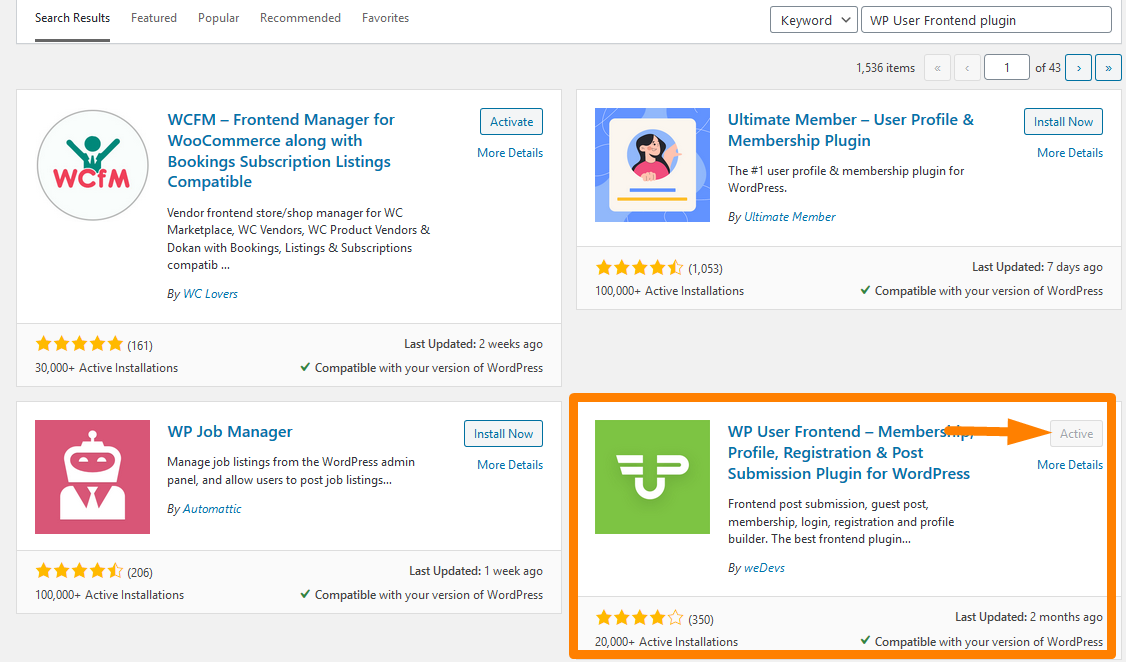
- Um es direkt im Admin-Panel herunterzuladen, navigieren Sie einfach zu Plugins > Neu hinzufügen. Danach müssen Sie eine Stichwortsuche nach dem Plugin „ WP User Frontend plugin “ durchführen. Sie müssen es wie unten gezeigt installieren und aktivieren :

- Dann müssen Sie ein Dashboard und eine Bearbeitungsseite erstellen. Dieses Plugin macht es einfach, diese Seiten zu erstellen, da es mit vielen Shortcodes vollgepackt ist. Navigieren Sie zum Dashboard Ihrer WordPress-Site und klicken Sie dann auf Seiten > Neue Seite hinzufügen.
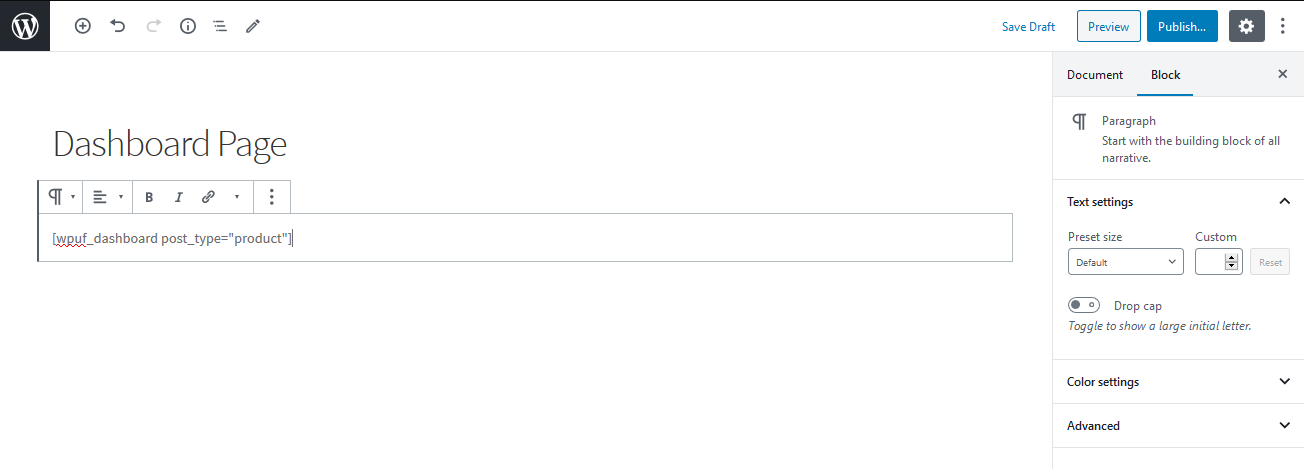
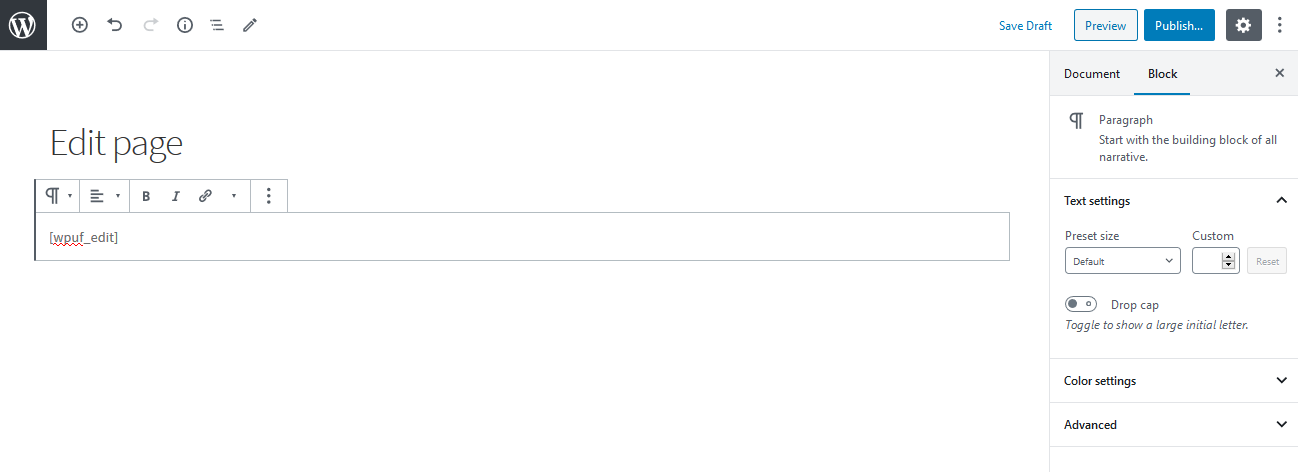
- Erstellen Sie zwei neue Seiten mit den Namen Dashboard und Bearbeiten und fügen Sie einfach die Shortcodes ein. Verwenden Sie [wpuf_dashboard post_type="product"] für die Dashboard-Seite und [wpuf_edit] für die Bearbeitungsseite . Dies wird in den folgenden Bildern gezeigt:

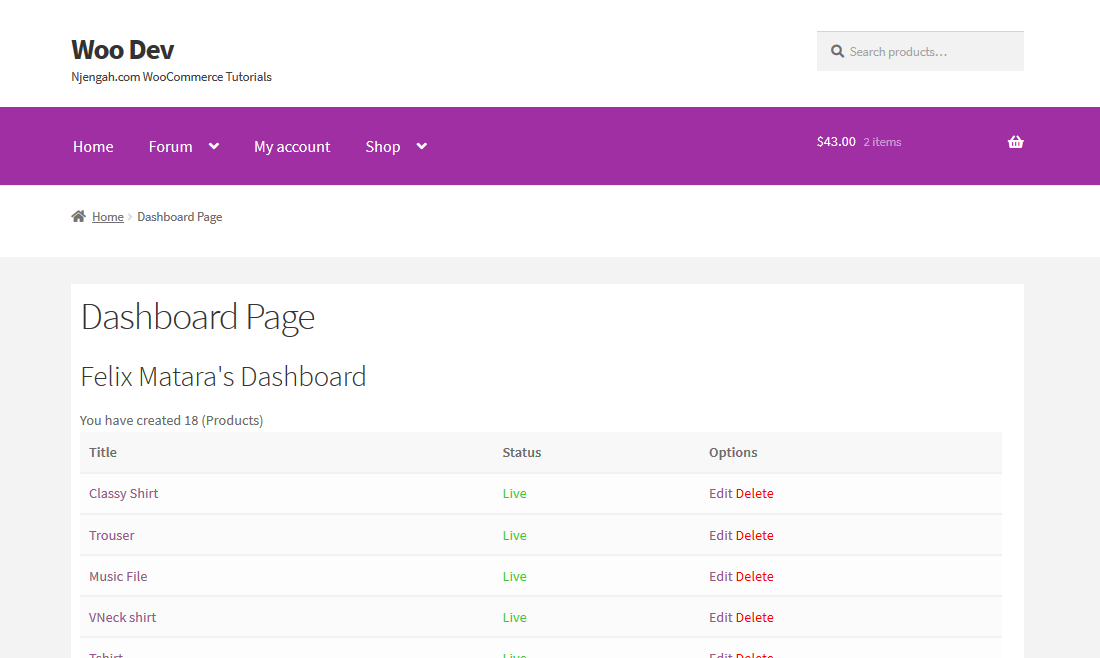
Das wird das Ergebnis sein: 
Für die Bearbeitungsseite: 
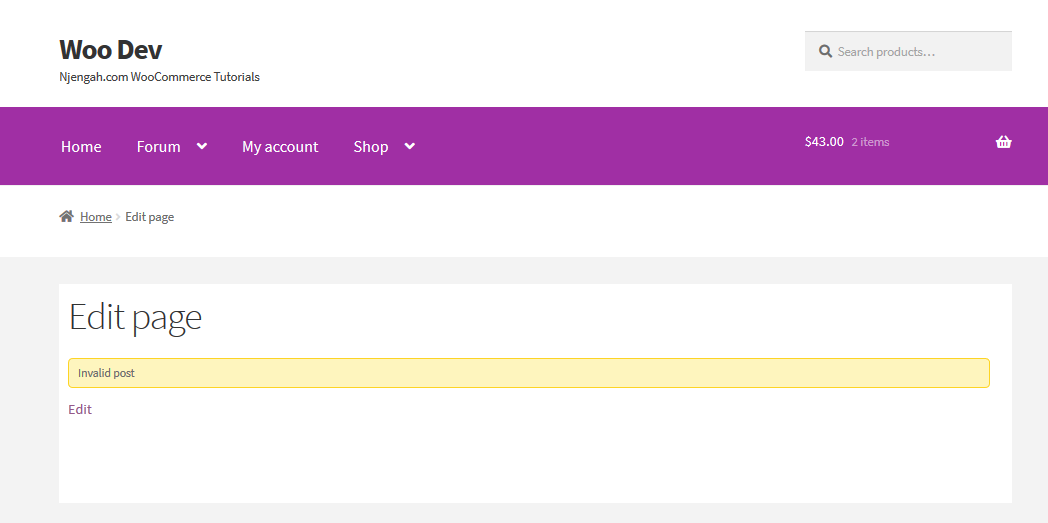
Das Ergebnis dafür wird sein: 
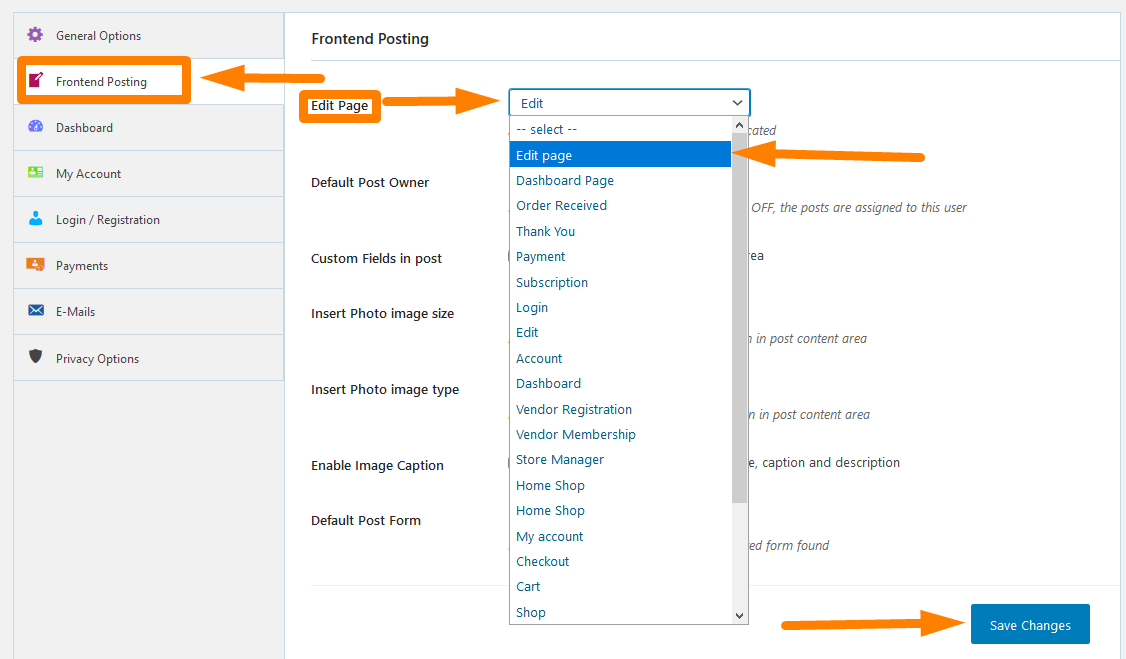
- Jetzt müssen wir die Benutzer im Frontend steuern. Navigieren Sie dazu zum Dashboard und klicken Sie auf WPUF > Einstellungen > Frontend-Posting. Sie müssen die Bearbeitung von Produkten aktivieren, indem Sie die Seite, auf der sich [wpuf_edit] befindet, aus dem Dropdown-Menü auswählen, wie unten gezeigt:

Denken Sie daran, alle Ihre Änderungen danach zu speichern.

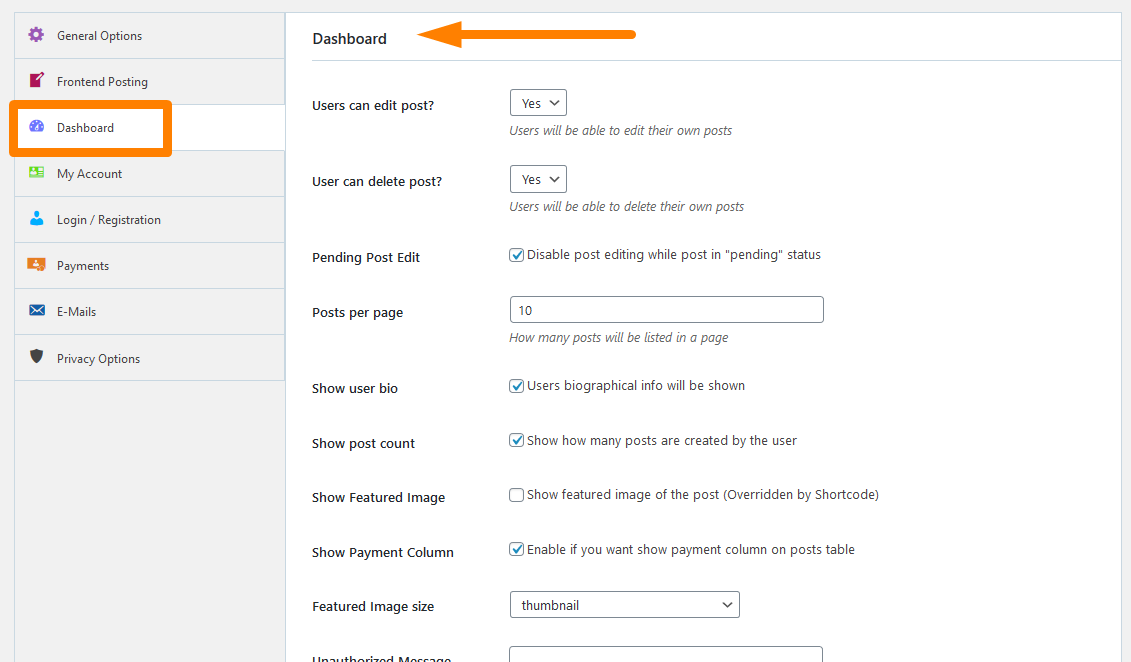
- Dann müssen Sie zum Dashboard-Tab wechseln und Ihre Benutzereinstellungen entsprechend ändern. In diesem Abschnitt können Sie Ihren Benutzern sogar erlauben, ein Produkt zu bearbeiten oder zu entfernen oder es einzuschränken. Dies wiederum ermöglicht es Ihnen, Administratorrechte über die Website-Benutzer zu haben, aber Sie müssen darauf achten, dies so zu tun, dass es hilft, Fehler zu beseitigen und die Website reaktionsfähig zu machen.
 Denken Sie daran, die vorgenommenen Änderungen zu speichern .
Denken Sie daran, die vorgenommenen Änderungen zu speichern .
- Jetzt kommen wir zum wichtigsten Abschnitt dieses Tutorials, wo wir das Produkt-Upload-Formular erstellen müssen. Klicken Sie dazu auf WPUF > Post Form > Add Form.
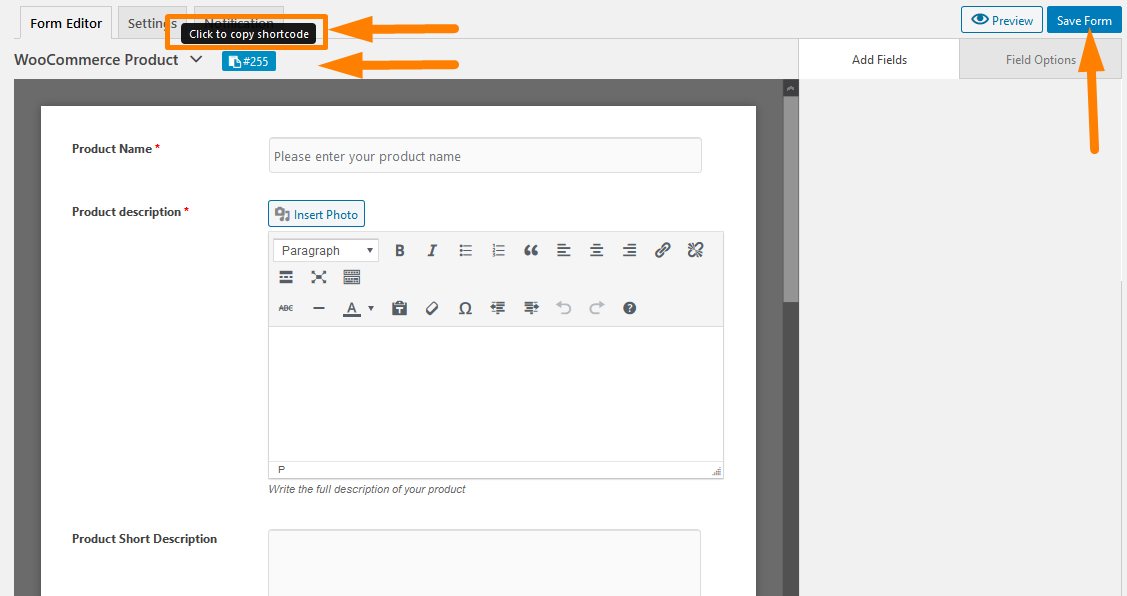
- Dadurch werden einige Vorlagen geöffnet, aus denen Sie auswählen müssen. Sie helfen Ihnen, unterwegs Formulare zu erstellen. Klicken Sie auf die WooCommerce-Produktvorlage und dies erstellt automatisch ein WC-Produktformular mit den erforderlichen Feldern, die Sie bearbeiten oder löschen können. Darüber hinaus können Sie jedes Feld aus der rechten Optionsleiste ziehen und ablegen , um dieses Formular zu ändern.
In diesem Abschnitt können Sie benutzerdefinierte Felder und Taxonomien wie product_cat, product_tag und product_shipping_class hinzufügen. Darüber hinaus können Sie verschiedene Produkttypklassen hinzufügen, um den Benutzern zu helfen, Abwechslung in ihr Angebot zu bringen.
- Danach müssen Sie den Formular-Shortcode kopieren , indem Sie auf die Formular-ID klicken, und ihn in eine neue Seite einfügen, die wir erstellen werden und die als Upload-Seite bezeichnet wird.

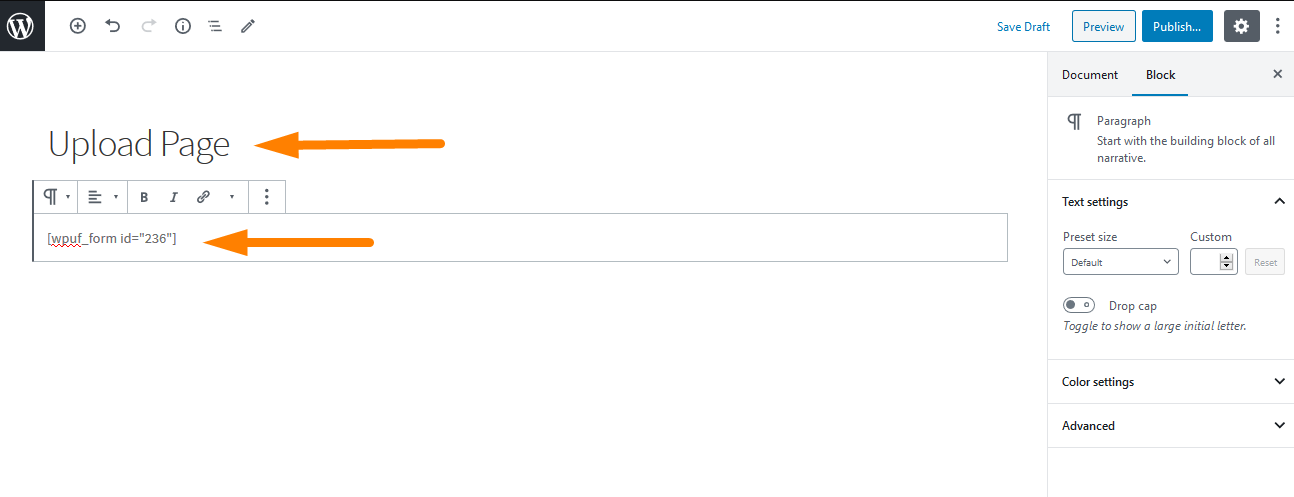
- Dies ist der letzte Abschnitt. Wir müssen eine Seite zum Einreichen eines Produkts vom Frontend aus erstellen. Klicken Sie im WordPress - Dashboard auf Seiten > Neue Seite hinzufügen . Erstellen Sie eine Seite mit dem Namen Upload-Seite oder einem anderen bevorzugten Namen . Fügen Sie den Shortcode wie unten gezeigt ein:

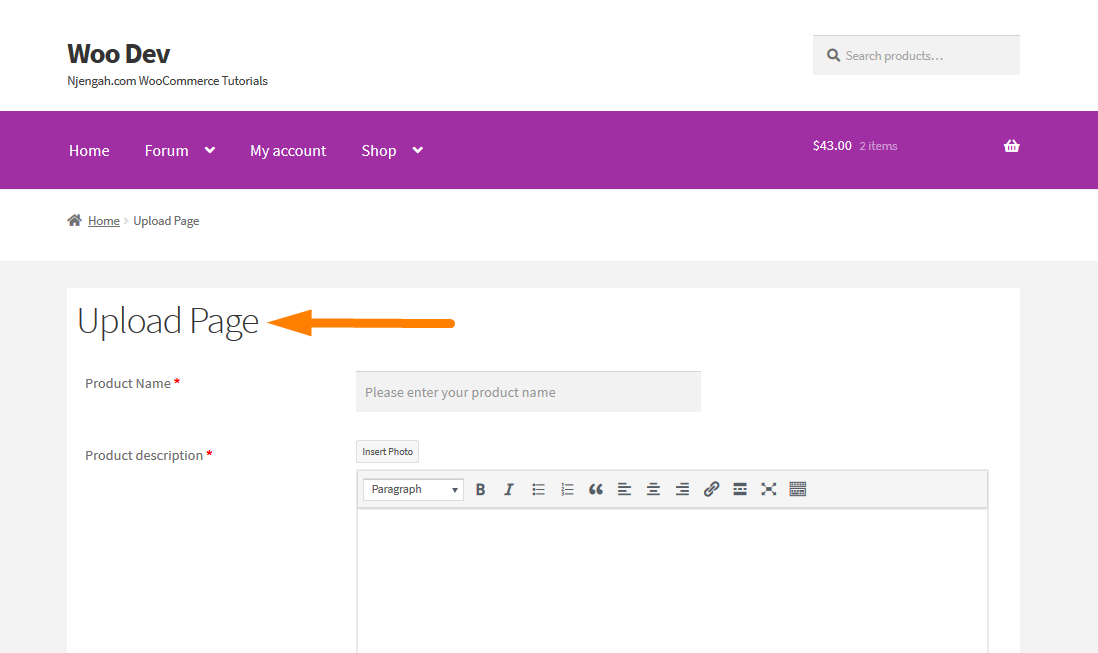
Dies wird das Ergebnis im Frontend sein: 
Denken Sie daran, die Seite auf der Vorderseite zu veröffentlichen, damit sie auf Ihrer Website live ist. Jetzt kann Ihr WooCommerce-Shop Produkte im Frontend einreichen, was es sehr einfach macht, das Backend dem Shop-Inhaber oder Entwickler zu überlassen.
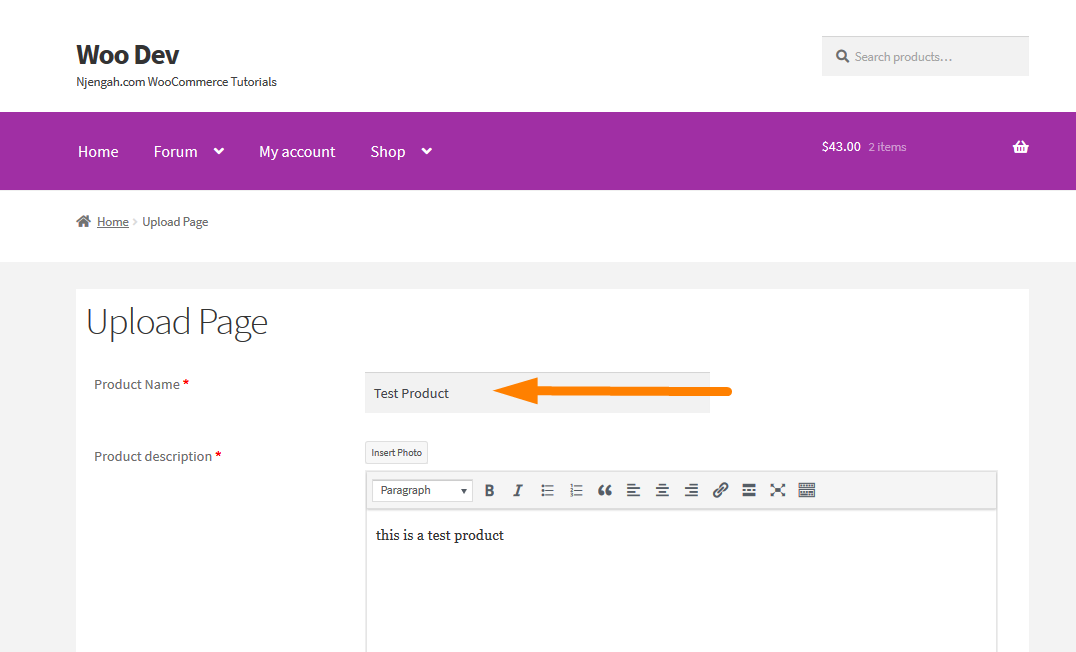
- Um zu sehen, ob es funktioniert, lassen Sie uns ein Testprodukt hinzufügen und sehen, ob es funktioniert:

Hier ist das Ergebnis: 
Fazit
In diesem Beitrag habe ich Sie durch den gesamten Prozess der Erstellung eines Produktübermittlungsformulars im Frontend geführt. Das Plugin WP User Frontend machte den Prozess mit nur wenigen Klicks sehr einfach. Außerdem müssen Sie drei Seiten erstellen, nämlich die Dashboard-Seite, die Bearbeitungsseite und die Upload-Seite.
Die bereitgestellten Shortcodes machen die Aufgabe sehr einfach, da Sie sie nur in die Seiten einfügen müssen. Ihr WooCommerce-Multivendor-Shop kann jetzt Frontend-Produktübermittlungen akzeptieren, ohne Kompromisse bei Sicherheit und Vertraulichkeit einzugehen. Ich hoffe, dieser Beitrag hat Ihnen geholfen, die Vorteile zu verstehen und warum Sie ein Frontend-Einreichungsformular im Frontend hinzufügen müssen.
Ähnliche Artikel
- So erhalten Sie eine Bestell-ID in Woocommerce
- So überspringen Sie den Warenkorb und leiten Sie zur Checkout-Seite WooCommerce weiter
- So entfernen Sie den Zoom-Effekt auf dem WooCommerce-Produktbild
- So finden Sie schnell Ihre Produkt-ID in WooCommerce
- So zählen Sie Artikel, die dem Warenkorb hinzugefügt wurden WooCommerce-Warenkorb-Zählcode
- So sortieren Sie WooCommerce-Kategorien für eine bessere Benutzererfahrung
- Was ist das WooCommerce Storefront-Thema? [Antwortete]
- So erhalten Sie Zahlungsmethoden in WooCommerce » Codebeispiel
- So verstecken Sie ein Produkt in WooCommerce oder verstecken Produkte nach Kategorie oder Rolle
- WooCommerce-Logout-PHP-Snippet zum Erstellen der Logout-Schaltfläche
- So fügen Sie eine Beschreibung nach dem Preis in WooCommerce hinzu
- So ändern Sie die Größe von WooCommerce-Produktbildern
- So legen Sie benutzerdefinierte verwandte Produkte in WooCommerce fest
- Ändern Sie den Text „Zur Kasse gehen“ in WooCommerce
- So verbergen Sie die Zwischensumme des Einkaufswagens in WooCommerce oder entfernen die Zwischensummenzeile
- So fügen Sie in WooCommerce Text vor dem Preis hinzu » Text vor dem Preis hinzufügen
- So erstellen Sie ein untergeordnetes WooCommerce Storefront-Theme [Vollständige Anleitung
- So fügen Sie Kategorien zu WooCommerce-Produkten hinzu
- So stellen Sie ausgewählte Produkte in WooCommerce ein
- So verschieben Sie die Beschreibung unter Bild in WooCommerce
- So entfernen Sie das Downloads-Menü Meine Kontoseite WooCommerce
- So erstellen Sie den Shortcode für die WooCommerce-Logout-Seite
- So fügen Sie eine benutzerdefinierte Versandmethode in WooCommerce hinzu
Die besten WooCommerce-Plugins
- Über 30 der besten WooCommerce-Plugins für Ihren Shop (die meisten sind KOSTENLOS)
- Über 30 der besten WordPress-Inventarverwaltungs-Plugins
- Über 25 der besten WooCommerce-Plugins für Kundenfeedback
