So fügen Sie WooCommerce-Variationsbilder zu Ihren Produkten hinzu
Veröffentlicht: 2022-10-04Jeder, der E-Commerce-Geschäfte betreibt, muss WooCommerce nicht fremd finden. Es bringt verschiedene Vorteile für Benutzer und Online-Shop-Besitzer. Das Aufkommen von WooCommerce-Variationsbildern hat seine Popularität und Notwendigkeit erneut auf ein neues Niveau gehoben.
Was ist es dann? WooCommerce ist ein Add-on in WordPress, das Händlern hilft, ihre Shops in wenigen einfachen Schritten zu erstellen und zu verwalten. Es unterstützt uns mit mehreren wesentlichen Funktionen. Herausragende Features sind die Bestands- und Umsatzsteuerabrechnung, die sichere Zahlungsabwicklung und die automatische Versandberechnung.
Mit der WooCommerce-Variationsbildfunktion können Sie mehr als ein Bild in Ihre Produkte einfügen. Daher ist es entscheidend, Kunden anzuziehen und nützliche Informationen über das, was Sie verkaufen, bereitzustellen.
In diesem Artikel erfahren Sie, wie Sie mit wenigen einfachen Schritten WooCommerce-Variationsbilder hinzufügen. Lass uns anfangen!
- Gründe für das Hinzufügen von WooCommerce-Variationsbildern
- So fügen Sie Variationsbilder in WooCommerce hinzu
- Die 3 besten Plugins zum Hinzufügen von WooCommerce-Variationsbildern
Gründe für das Hinzufügen von WooCommerce-Variationsbildern
Das Anzeigen mehrerer Bilder von Produktvariationen in WooCommerce bringt Ihnen viele Vorteile. Es hilft:
Verkaufszahlen steigern
Kunden sind in der Regel rigoros, bevor sie eine Kaufentscheidung treffen, insbesondere Online-Käufer. Sie benötigen vor dem Kauf detaillierte Informationen über das Produkt, da diese Einkaufsmethode ein hohes Risiko birgt.
Deshalb verlassen sie Ihren Laden eher, wenn Sie ihnen keine Informationen geben. Und welche Informationen können besser sein und Kunden mehr anziehen als die abwechslungsreichen Bilder?
Vergleichen Sie die Produkte
Das Einfügen von Variationsbildern von anpassbaren Artikeln ermöglicht es Kunden, die Unterschiede zwischen diesen Produkten zu sehen. Dies wird ihnen helfen, die am besten geeigneten Optionen leichter auszuwählen.
Erhöhen Sie die Benutzeroberfläche
Die Benutzeroberfläche ist ein Schlüsselfaktor, der darüber entscheidet, ob die Kunden die Produkte eines E-Commerce-Shops kaufen. Wieso den? Denn eine bessere Benutzeroberfläche sorgt für ein besseres Erlebnis.
Stärkung der Glaubwürdigkeit des Stores
Mehrere Produktbilder zeigen Ihre Garantie über die Produktspezifikationen gegenüber Kunden. Auf diese Weise werden sie glauben, dass der Kauf bei Ihnen weniger riskant ist als bei anderen. In den Augen der Kunden ist Ihre Glaubwürdigkeit höher als die von Geschäften ohne abwechslungsreiche Bilder.
Produkte wirkungsvoll präsentieren
Präsentieren Sie Ihre hochwertigen Waren im besten Licht. Der Mensch glaubt nur an das, was er mit bloßem Auge sieht, und das gilt auch für die Produkte. Sie kaufen nur, was sie klar und gründlich sehen.
Und sie erreichen diesen letzten Punkt der Entscheidungsfindung nur, indem sie sich vergewissern, dass das Produkt ihren Bedürfnissen entspricht. Dies kann aus zahlreichen Bildern der Ladenbesitzer resultieren.
So fügen Sie Variationsbilder in WooCommerce hinzu
WooCommerce erlaubt Benutzern standardmäßig nur ein Bild pro Variante hochzuladen. Dies macht das Kundenerlebnis unangenehm und unfreundlich, was sich auf die Einnahmen des Online-Shops auswirkt.
Um weitere Bilder hinzufügen zu können, müssen Sie Add-Ons erwerben, um verschiedene Bilder eines Produkts zu demonstrieren.
Das Additional Variation Images WooCommerce-Plugin von Woosuite ermöglicht es Ihnen, zusätzliche Bilder für jede mögliche Variante hochzuladen. Darüber hinaus können Sie für jede verfügbare Option Ihres Produkts ein Fotoalbum erstellen.

Nicht nur Bilder, sondern Sie können auch Videos direkt auf Ihren Produktseiten einbetten. Ein Produktclip ist bekanntlich eine fantastische Möglichkeit, die Vorteile von Waren hervorzuheben und neue Kunden zu gewinnen. Sie können Vimeo, YouTube und andere Social-Media-Plattformen zum Einbetten verwenden.
Darüber hinaus können die Käufer sogar in das Foto hineinzoomen, damit sie das Produkt gründlich untersuchen können.
Wenn Sie die erwarteten Ergebnisse erzielen möchten, führen Sie die folgenden Schritte aus, um Variationsbilder zu Ihrem WooCommerce-Shop hinzuzufügen.
Schritt 1: Richten Sie das Plugin ein
Zunächst müssen Sie die Add-On-Datei im ZIP-Format auf Ihren Computer herunterladen. Navigieren Sie dann zum WordPress-Dashboard und klicken Sie unten links auf den Abschnitt Plugins . Wählen Sie im Dropdown-Menü Neu hinzufügen aus, und Sie werden zu einer anderen Seite weitergeleitet.

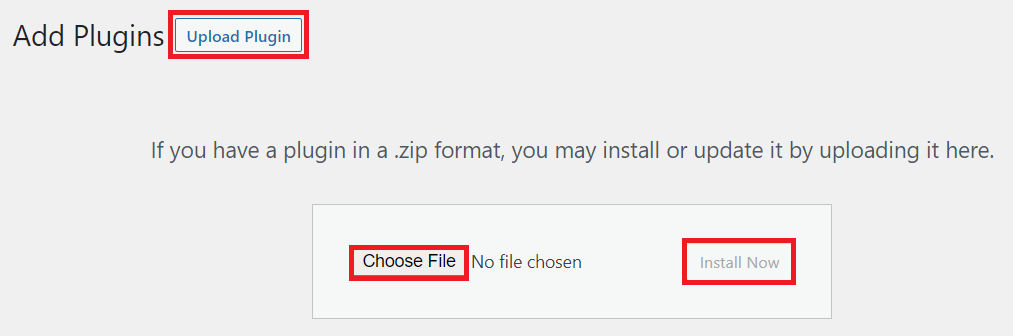
Klicken Sie auf dieser Seite oben links auf Plug -in hochladen. Tippen Sie dann auf das Feld Datei auswählen in der Mitte, warten Sie, bis die Datei hochgeladen ist, und wählen Sie Jetzt installieren .

Wenn alles fertig ist, können wir zum nächsten Schritt übergehen.
Schritt 2: Aktivieren Sie die Lizenz, um loszulegen
Jetzt ist es an der Zeit, zum Abschnitt „ Plugins “ zurückzukehren, das soeben installierte Add-on zu suchen und zu aktivieren. Kopieren Sie nach der Installation der Erweiterung den Lizenzschlüssel und fügen Sie ihn in das Feld „ Aktivieren “ ein.
Herzliche Glückwünsche! Sie haben die Erweiterung erfolgreich installiert und können sie jetzt verwenden.
Schritt 3: Bearbeiten oder erstellen Sie ein Produkt
Um ein Produkt zu erstellen, müssen Sie zum Dashboard zurückkehren. Wählen Sie dort links den Abschnitt Produkte und tippen Sie in der Pulldown-Liste auf Neu hinzufügen.

Benennen und beschreiben Sie dann Ihr Produkt, legen Sie den Preis und die Verfügbarkeit von Lieferoptionen und Produktfotos fest.
Wenn Sie bereits vorhandene Produkte bearbeiten möchten, wählen Sie im Menü Alle Produkte und ändern Sie die Produktinformationen.
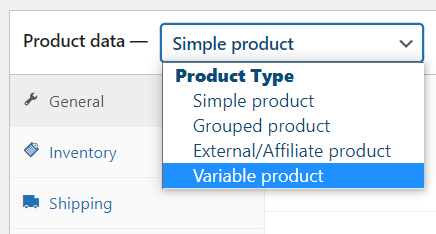
Schritt 4: Wählen Sie den Produktdatentyp
Nachdem Sie alle oben genannten Anforderungen erfüllt haben, scrollen Sie nach unten zum Feld Produktdaten . Eine Auswahlliste wird angezeigt und Sie müssen Variable Produkte auswählen.

Sie haben die Menüpunkte angepasst, und jetzt gibt es eine neue Menüoption, Variationen .
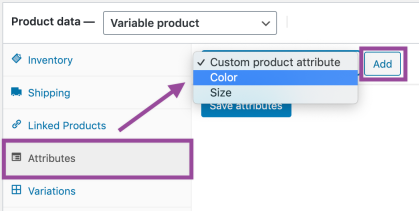
Schritt 5: Erstellen Sie mehrere Attribute
In diesem Schritt gehen wir zur Erstellung von Produktattributen über. Attribute sind entscheidend für die Präsentation einer breiten Palette von visuellen Inhalten.

Scrollen Sie auf dieser Seite nach unten und wählen Sie Attribute . Sie sehen die Auswahlliste mit drei Optionen: Größe , Farbe und Benutzerdefiniertes Produktattribut .
Es stehen viele Farben zur Auswahl. Wenn Sie jedoch einige Farben in dieser Liste nicht finden können, können Sie eine neue hinzufügen, indem Sie auf Neu hinzufügen tippen.
Nachdem Sie Farbe ausgewählt haben, müssen Sie auf Hinzufügen klicken .

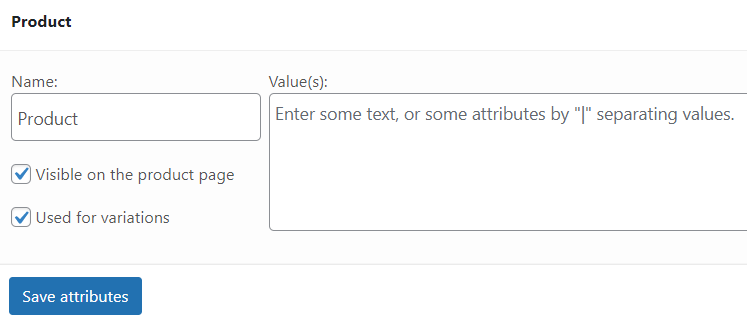
Aktivieren Sie vor allem das Kontrollkästchen Für Variationen verwendet, um diese für Variationen zu verwenden. Wählen Sie Attribute speichern aus, um Ihre Änderungen dauerhaft zu speichern.

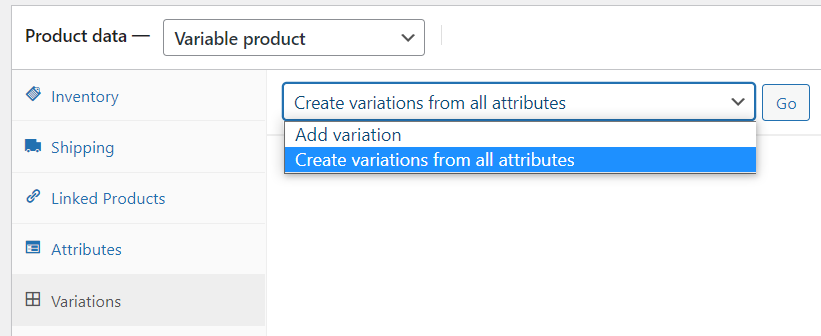
Schritt 6: Variationen aus Attributen erstellen
Wählen Sie auf der soeben erstellten Seite „ Variationen “ in der Auswahlliste „ Variationen aus allen Attributen erstellen “.

Auf diese Weise können Sie ein Foto pro Variante hinzufügen. Jedes Mal, wenn ein Benutzer diese Farbe auswählt, sieht er dieses Foto. Das heißt, es würde als vorgestelltes Foto dienen.

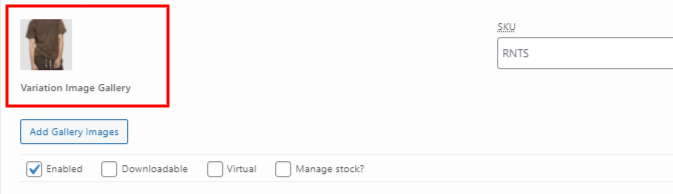
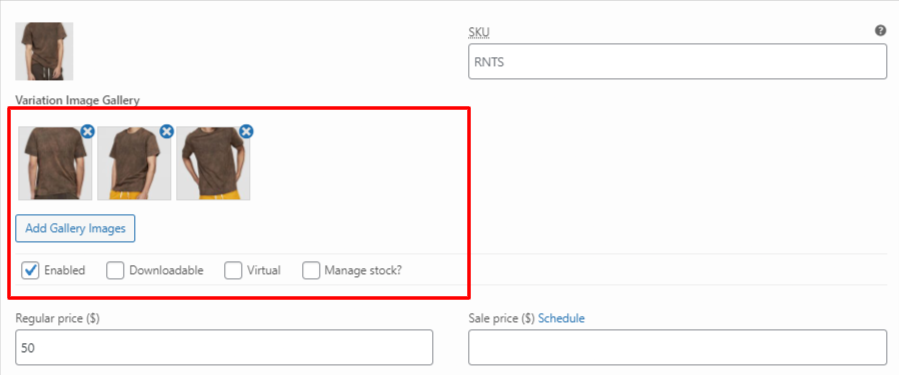
Schritt 7: Variationsbildgalerie hinzufügen
In diesem Schritt können Sie einer Produktfarbe mehrere Bilder hinzufügen. Tippen Sie auf den Farbnamen und klicken Sie auf Galeriebilder hinzufügen . Anschließend können Sie alle Bilder, die Sie anzeigen möchten, in die Variationsgalerie einfügen. Fotos aus verschiedenen Blickwinkeln helfen den Kunden, die betrachtete Ware besser zu erfassen.

Die 3 besten Plugins zum Hinzufügen von WooCommerce-Variationsbildern
Neben dem oben erwähnten Plugin ist hier die Liste, die wir für Ihr Interesse zusammengestellt haben.
#1 Bildergalerie für zusätzliche Variationen für WooCommerce

Variation Images Gallery for WooCommerce gewährt E-Store-Eigentümern das Recht, unbegrenzt zusätzliche Fotos für jede verfügbare Variation hinzuzufügen. Es ist von höchster Qualität, vollständig mobilfreundlich und reaktionsschnell.
Ihre Kunden können die hochwertigsten Fotos Ihrer Artikel sehen, unabhängig davon, welches Gerät sie zum Stöbern verwenden. Es ist nur eine Frage der Zeit, bis die Verkaufszahlen in die Höhe schießen, da Sie den Kontakt potenzieller Käufer mit den Produkten erhöhen.
Ein großes Plus ist, dass Sie selbst gehostete Videos oder Videos von Social-Media-Plattformen wie YouTube hinzufügen können.
Darüber hinaus ist die Thumbnail-Funktion des Carousel Slider ausgezeichnet. Sie können diese kleinen Grafiken ganz einfach zur Seite und nach unten verschieben. Dieses Plugin funktioniert ordnungsgemäß mit dem von Ihnen gewählten WooCommerce-Design.
#2 Variations-Bildergalerie für WooCommerce

Mit diesem Tool können Ladenbesitzer so viele Fotos wie möglich pro Variante hochladen, da es keine Begrenzung gibt.
Wenn ein Kunde mehrere Spezifikationen auswählt, können Sie diese mit dieser Erweiterung in separaten Fotosätzen anzeigen.
Mit der Lightbox können Sie hineinzoomen, herauszoomen oder viele verschiedene Fotos einer Variante sehen. Sie können sogar die Löschoption verwenden, um jedes Foto zu entfernen, das Sie nicht in Ihrem Geschäft anzeigen möchten.
Die Point-and-Click- und Sortierfunktionen sind ebenfalls sehr praktisch.
#3 Intelligente Variationsbilder für WooCommerce

Es wäre ein Fehler, wenn wir dieses Add-On nicht erwähnen, wenn wir über das Hinzufügen von Variationsbildern für WooCommerce-Produkte sprechen.
Wenn Ihre Kunden aus vielen möglichen Kombinationen auswählen, können sie ein neues Galeriebild sehen. Sie können sogar viele Abbildungen eines Artikels in derselben Farbe und demselben Design sehen.
Das primäre Bild oder Miniaturbild kann sofort aktualisiert werden, um die ausgewählte Variante widerzuspiegeln, wenn Benutzer eine neue Auswahl treffen.
Dieses fantastische Add-On macht es einfach, viele Fotos für eine Variante zu kombinieren. Seine Drop-down-Fähigkeiten ermöglichen es Ihnen, Ihre Waren mit einem Barebone-Layout zu präsentieren. Und unter den Farbfeldern oder Auswahlmöglichkeiten sehen Sie nur eine Option.
Auf den Seiten der WooCommerce-Schleife kann dieses Add-On zwei verschiedene Galerien anzeigen. Der mitgelieferte Simple Slider hilft Ihnen, Ihre Fotos in einem eleganten Rahmen zu präsentieren.
Diese Variante des Fotogalerie-Add-Ons ist WPML-übersetzbar, sodass Besucher Ihre Website in ihrer Muttersprache sehen können.
Fügen Sie WooCommerce-Variationsbilder hinzu, um Ihren Shop aufzuwerten!
Das sind alle Informationen, die Sie über das Hinzufügen von WooCommerce-Variationsbildern und deren Vorteile wissen müssen.
Das WooCommerce Additional Variation Images Plugin von Woosuite ist ein Muss. Es bietet alle Funktionen, die Sie benötigen, und eine benutzerfreundliche Oberfläche, mit der Sie sich in wenigen Minuten vertraut machen müssen. Darüber hinaus ist der Installationsprozess recht einfach und übersichtlich.
Wir fügen auch eine Liste anderer Erweiterungen für Ihre Auswahl hinzu, falls das Plugin Ihre Anforderungen nicht erfüllt.
Vielen Dank für Ihre Lektüre und ich hoffe, Sie finden eine geeignete Erweiterung. Vergessen Sie nicht, unsere Website zu abonnieren, um weitere nützliche Anweisungen zu erhalten!
Sie haben gelernt, wie man WooCommerce-Variationsbilder hinzufügt. Es ist an der Zeit zu lernen, wie Sie WooCommerce-Produktbilder optimieren, um Ihren Shop zu beschleunigen. Oder Sie interessieren sich vielleicht dafür, wie Sie WooCommerce-Produktbilder mit Wasserzeichen versehen können.
