So fügen Sie WordPress Vorher-Nachher-Slider kostenlos hinzu
Veröffentlicht: 2022-11-30Die Pflege eines Online-Shops wird im Laufe der Zeit aufgrund der zunehmenden Anzahl von eStores und ihrer innovativen Strategien wettbewerbsfähiger. Daher müssen sich Eigentümer etwas einfallen lassen, das ihnen tatsächlich hilft, den Wert ihrer Produkte zu demonstrieren. Und in diesem Fall kann nichts WordPress vor und nach dem Slider schlagen, da es den Wert Ihres Produkts genau so zeigt, wie Sie es möchten.
Es gibt mehrere Optionen zum Hinzufügen von Vorher- und Nachher-Schiebereglern in WordPress. Aber die Verwendung von WordPress-Plugins wird Ihnen zuerst in den Sinn kommen, wenn Sie den Zeit- und Arbeitsaufwand berücksichtigen, den Sie investieren müssen. Da es außerdem zahlreiche Vorher-Nachher-Slider-Plugins in WordPress gibt, müssen Sie sich auch darauf konzentrieren, das praktischste Plugin zu verwenden.
Aus diesem Grund zeigen wir hier, wie Sie einen Vorher-Nachher-Schieberegler hinzufügen , indem Sie das am besten geeignete WordPress-Plugin verwenden. Aber lassen Sie uns vorher tief in das eintauchen, was ein Vorher-Nachher-Schieberegler ist, zusammen mit den zusätzlichen Vorteilen neben der Darstellung von Werten.
Was ist ein Vorher-Nachher-Slider?
Ein Vorher-Nachher-Schieberegler ist ein Plugin, mit dem Benutzer zwei Bilder auf WordPress-Websites vergleichen können , um die Vorteile und Möglichkeiten der Verwendung von Produkten oder Dienstleistungen zu präsentieren. Außerdem gibt es jedem eine klare Vorstellung davon, welche die beste Option für ihn ist.
Um es kurz zu machen, ein Elementor-Vorher-Nachher-Schieberegler ermöglicht es Ihnen, die beste Entscheidung zu treffen, indem er den Vergleich zweier Bilder zeigt.
Warum einen WordPress Vorher-Nachher-Bild-Slider verwenden?
Kunden erhalten niemals ein Produkt oder eine Dienstleistung zum Mindestpreis, die keinen Mehrwert bietet. Vielmehr macht es ihnen nichts aus, mehr zu zahlen, wenn das Produkt ihre Anforderungen oder Bedürfnisse erfüllt. Das bedeutet, dass Sie die Vorteile Ihrer Produkte auf Zielseiten präsentieren müssen, um Kunden davon zu überzeugen, Maßnahmen zu ergreifen. Aus diesem Grund ist ein WordPress-Vorher-Nachher-Bild-Slider praktisch!
Abgesehen davon bietet es auch andere Vorteile, die das Geschäft langfristig tragen werden, wie zum Beispiel:
- Es vereinfacht den Entscheidungsprozess des Kunden.
- Ein Online-Vorher-Nachher-Schieberegler steigert den Umsatz und den Umsatz Ihres Unternehmens.
- Zeigen Sie die Vorteile der Nutzung Ihrer Produkte oder Dienstleistungen.
- Ein Vorher-Nachher-Schieberegler erstellt hochkonvertierende WordPress-Landingpages .
- Es vergleicht zwei Bilder auf eine Weise, die die Aufmerksamkeit der Kunden auf sich zieht .
Dies sind die Gründe, warum Sie diesen WordPress-Vorher-Nachher-Schieberegler verwenden werden, ohne darüber nachzudenken. Jetzt ist es an der Zeit, den schnellen Hack zur Verwendung von Elementor vor und nach dem Schieberegler zu erkunden.

Schritte zum Hinzufügen vor und nach dem Slider in WordPress
Hier werden wir Plugins verwenden, um Vorher- und Nachher-Slider in WordPress hinzuzufügen. Sie können jedoch auch Online-Tools verwenden, um Vergleichsbilder für WordPress zu erstellen. Die Verwendung von WordPress-Plugins ist jedoch die beste Option zum Hinzufügen von Vergleichsbildern auf der Website, da keine Codierung erforderlich ist. Befolgen Sie daher die folgenden Schritte, um im Handumdrehen einen WordPress-Vorher-Nachher-Schieberegler zu erstellen:
Schritt 1: Installieren Sie das Elementor-Plugin vor und nach dem Slider.
Um die Vorteile des Vorher-Nachher-Schiebereglers nutzen zu können, müssen zwei Plugins auf Ihrer WordPress-Site installiert werden:
- Elementar (kostenlos)
- ElementsKit (kostenlos)
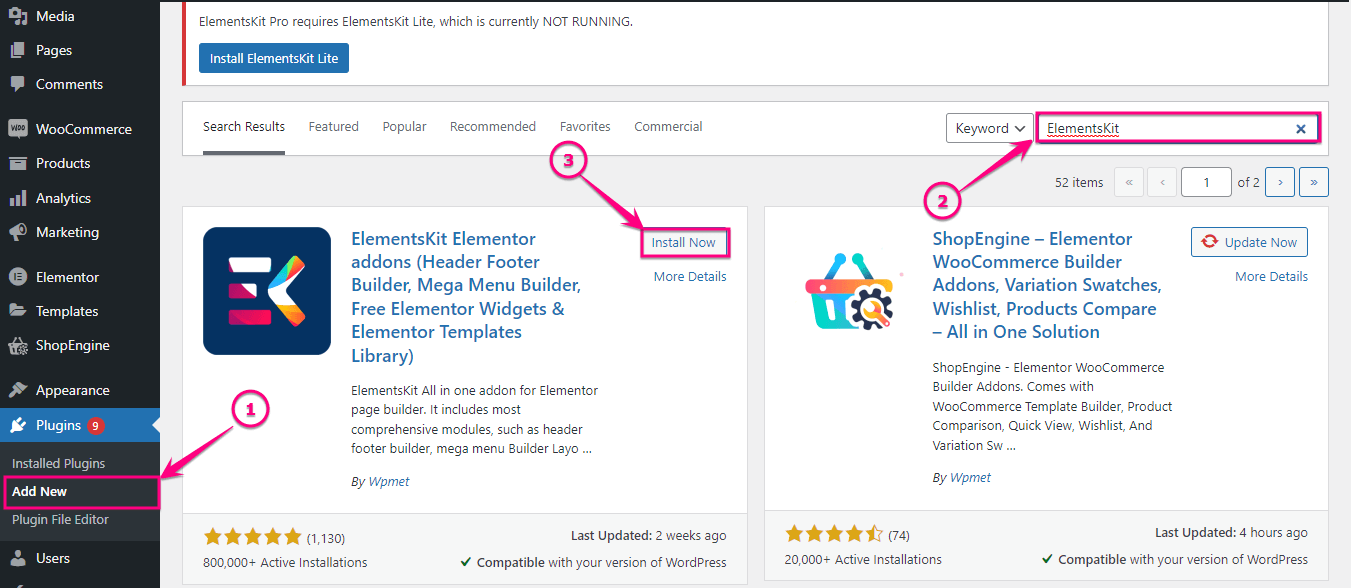
Die kostenlose Version dieser Plugins reicht aus, um WordPress vor und nach dem Slider hinzuzufügen. Im ersten Schritt müssen Sie also Elementor und ElementsKit auf WordPress installieren. Gehen Sie dazu zu (1). Neue Option unter Plugins hinzufügen und in (2) nach dem Plugin suchen. Suchfeld . Klicken Sie danach auf (3). Klicken Sie auf die Schaltfläche „Jetzt installieren“ und aktivieren Sie sie nach der Installation. Installieren und aktivieren Sie auf diese Weise beide Plugins.

Schritt 2: Aktivieren Sie das Bildvergleichs-Widget.
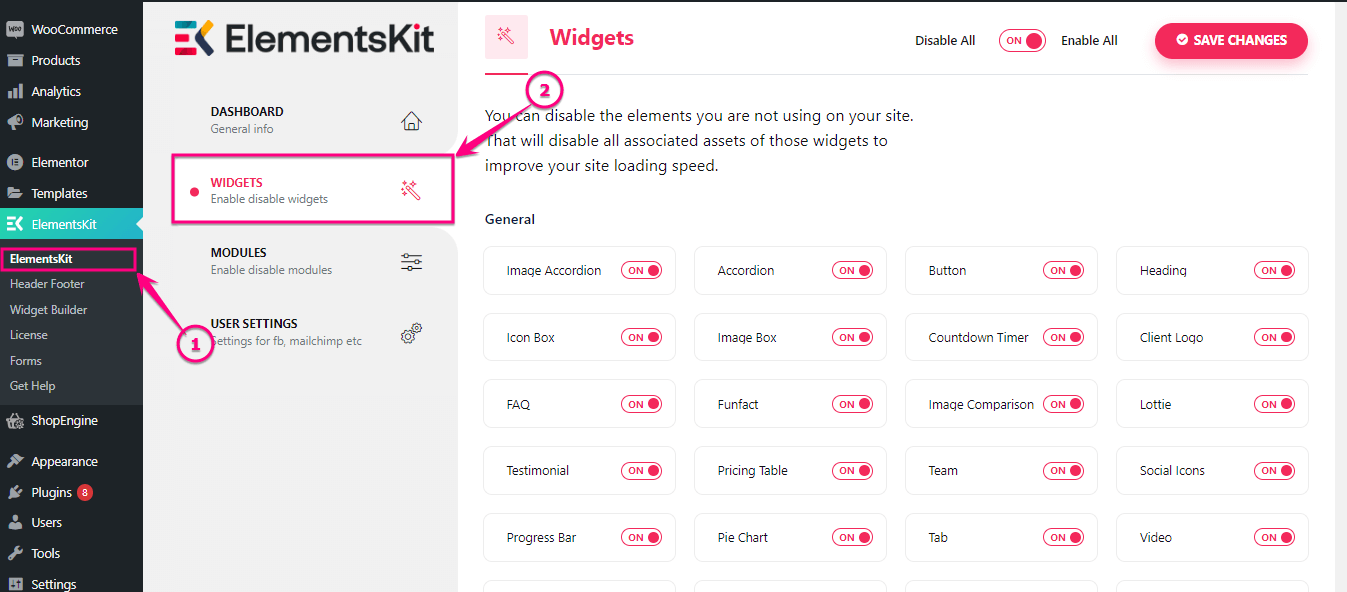
Aktivieren Sie jetzt das Bildvergleichs-Widget von ElementsKit. Um es zu aktivieren, gehen Sie zu (1). ElementsKit und klicken Sie auf (2). Registerkarte „Widgets “.

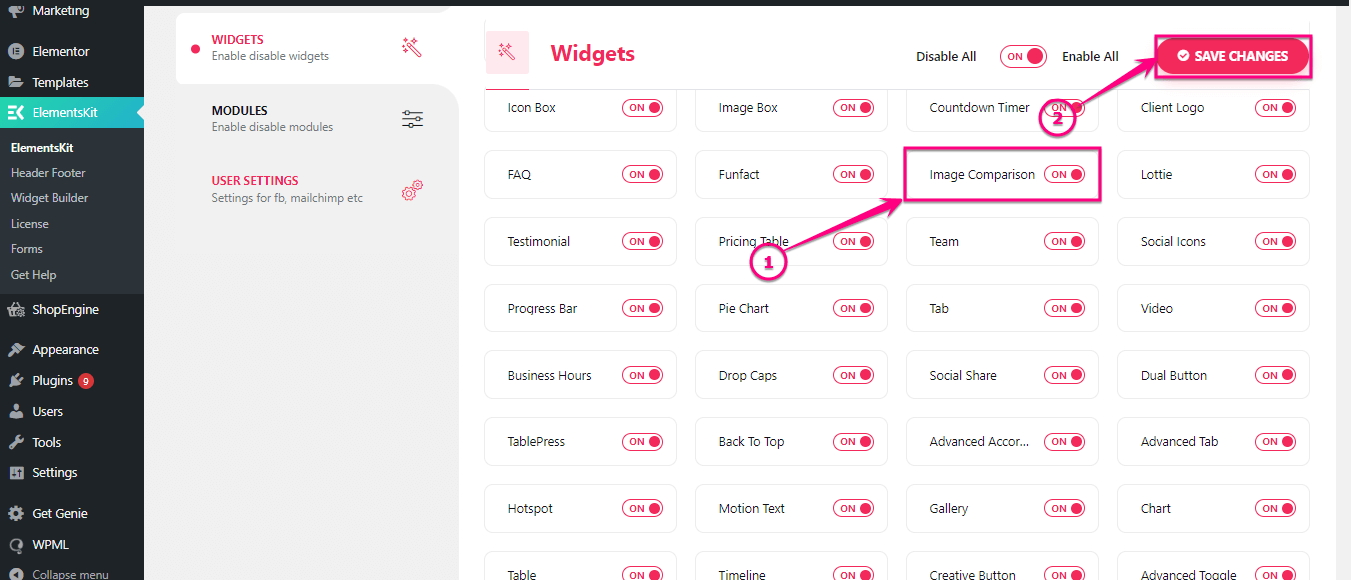
Aktivieren Sie danach (1). Bildvergleichs- Widget und klicken Sie auf (2). Schaltfläche Änderungen speichern .


Schritt 3: Fügen Sie WordPress vor und nach dem Bild-Slider hinzu.
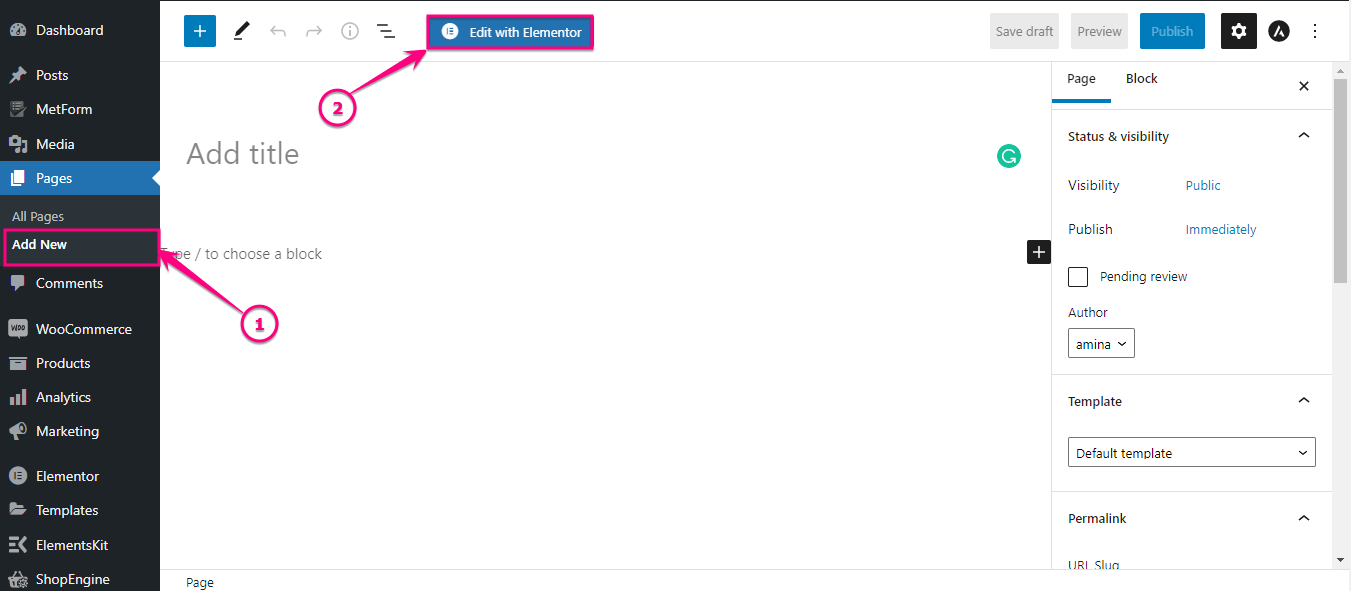
In diesem Schritt müssen Sie zu der Seite gehen, auf der Sie WordPress vor und nach dem Slider hinzufügen möchten, oder Sie können auch eine neue Seite dafür hinzufügen. Klicken Sie dann auf (2). Bearbeiten Sie mit der Elementor -Schaltfläche, um den Schieberegler vor und nach online hinzuzufügen.

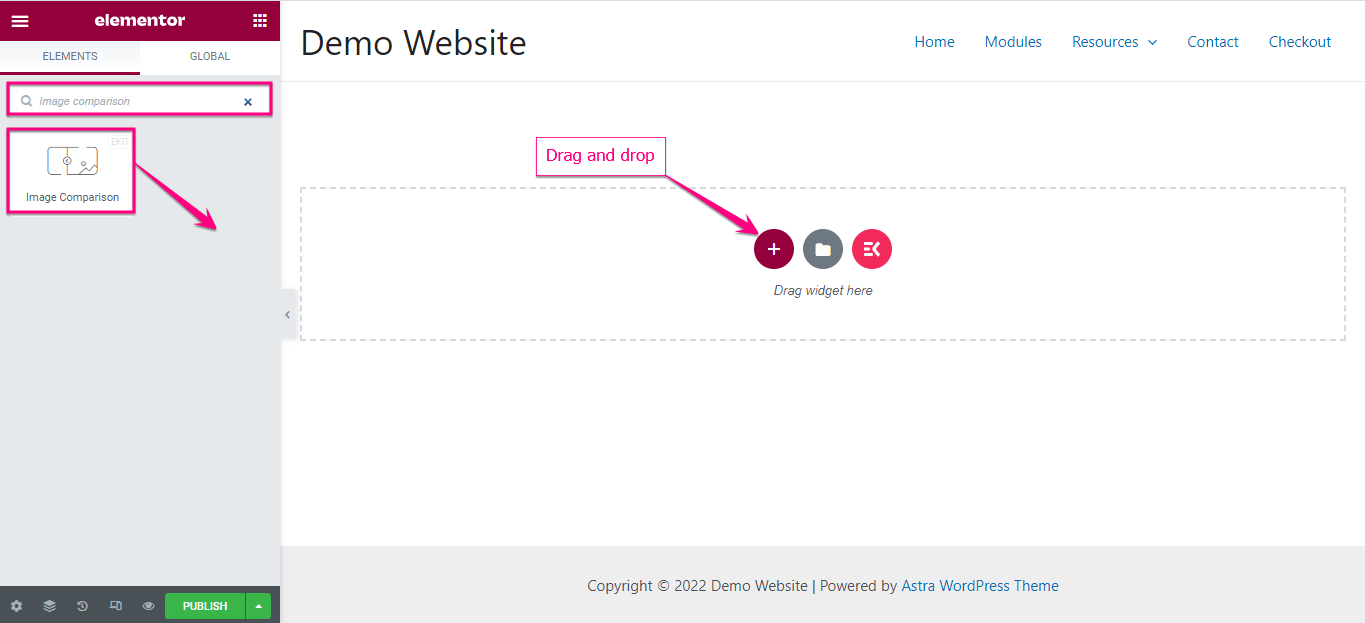
Suchen Sie dann im Suchfeld nach dem Bildvergleichs-Widget . Nachdem Sie das Widget gefunden haben, ziehen Sie es per Drag & Drop auf das Plus-Symbol.

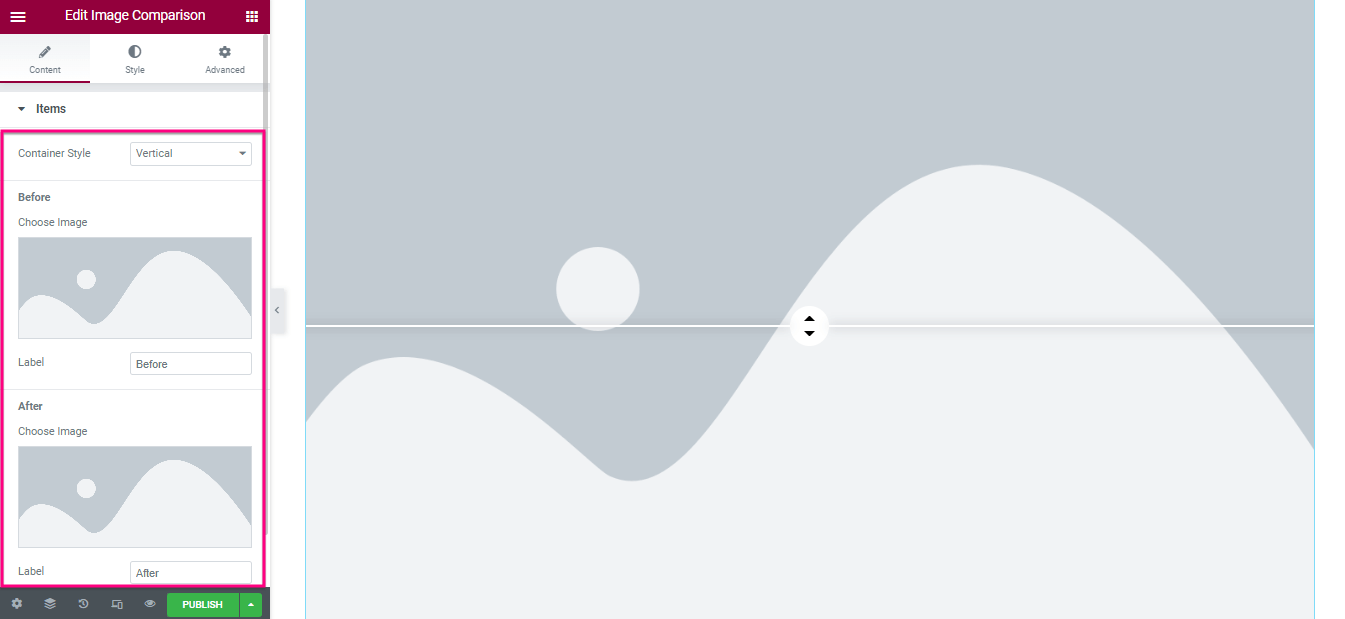
Wählen Sie auf der linken Seite Ihres Elementor-Dashboards Vorher- und Nachher-Bilder zusammen mit Beschriftungen unter der Registerkarte „Elemente“ aus.

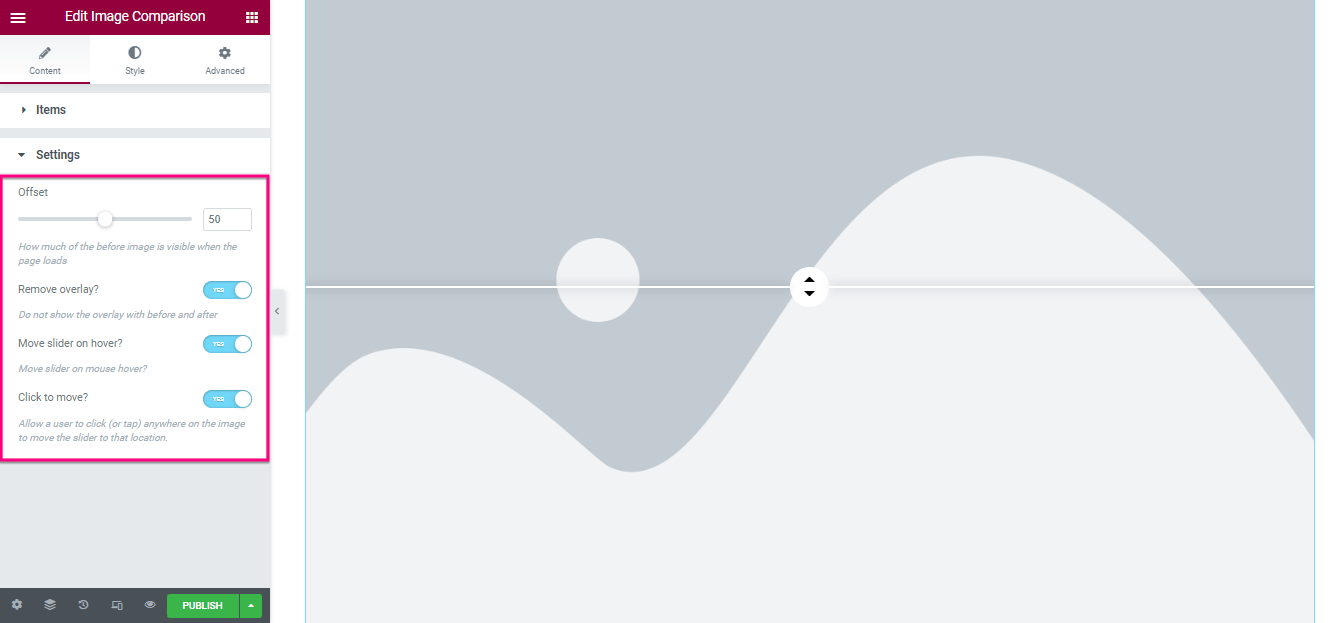
Rufen Sie nun die Registerkarte Einstellungen auf und passen Sie den Versatz für Ihren WordPress-Schieberegler vor und nach dem Bild an. Aktivieren oder deaktivieren Sie außerdem die Overlay, verschieben Sie den Schieberegler beim Hover und klicken Sie, um die Optionen zu verschieben.

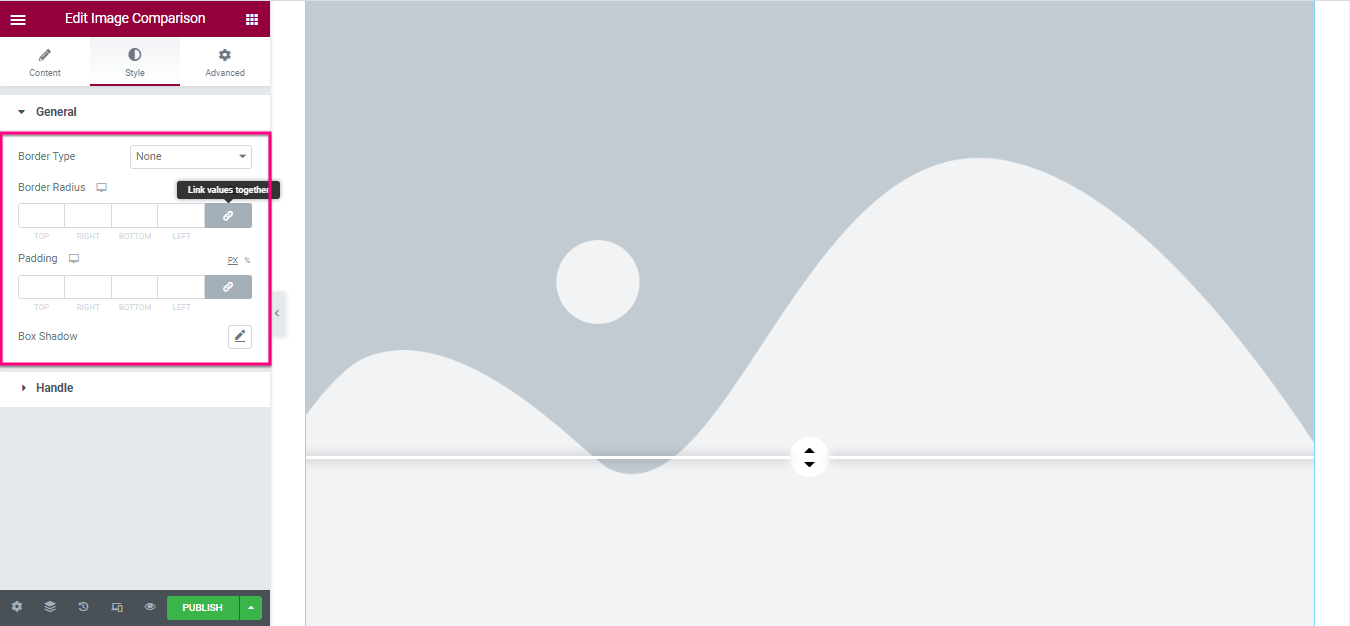
Besuchen Sie nach dem Bearbeiten des Inhalts die Registerkarte „Stil “ und passen Sie „Randtyp “, „ Randradius “, „ Padding “ und „ Box Shadow “ an, die Sie auf der Registerkarte „Allgemein“ finden.

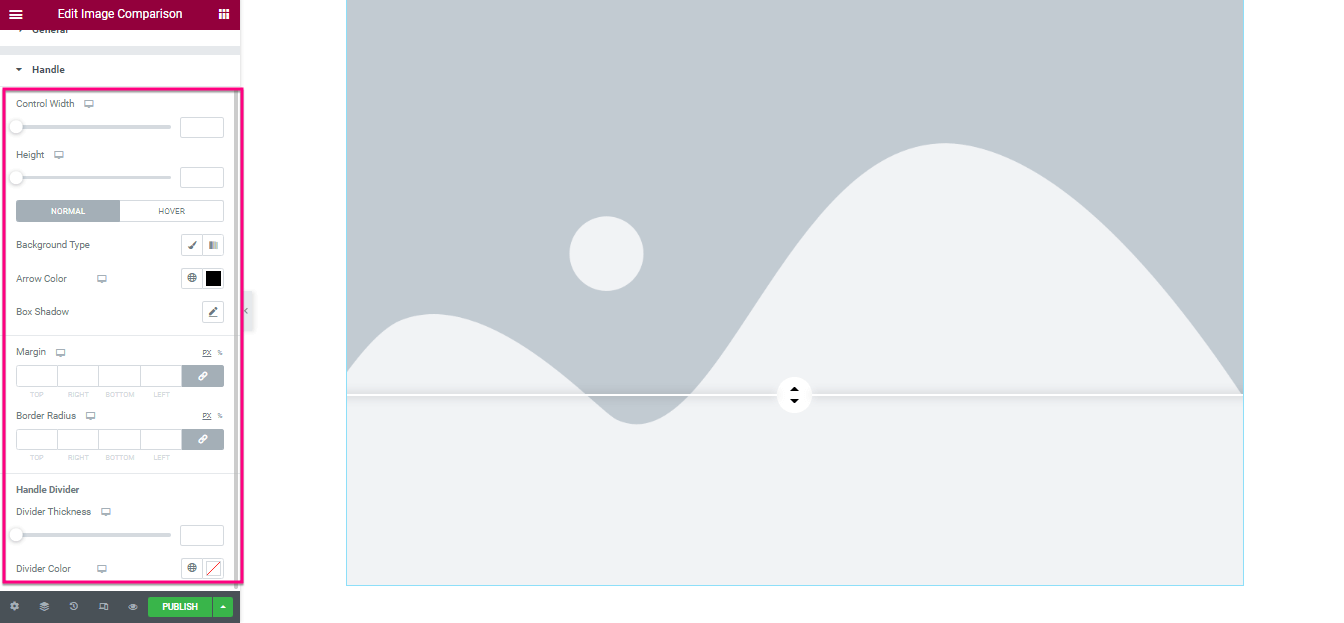
Gehen Sie nun zur Registerkarte Handle und passen Sie Folgendes an:
- Breite steuern
- Höhe
- Hintergrundtyp
- Pfeilfarbe
- Box Schatten
- Rand
- Grenzradius
- Teilerdicke
- Teilerfarbe

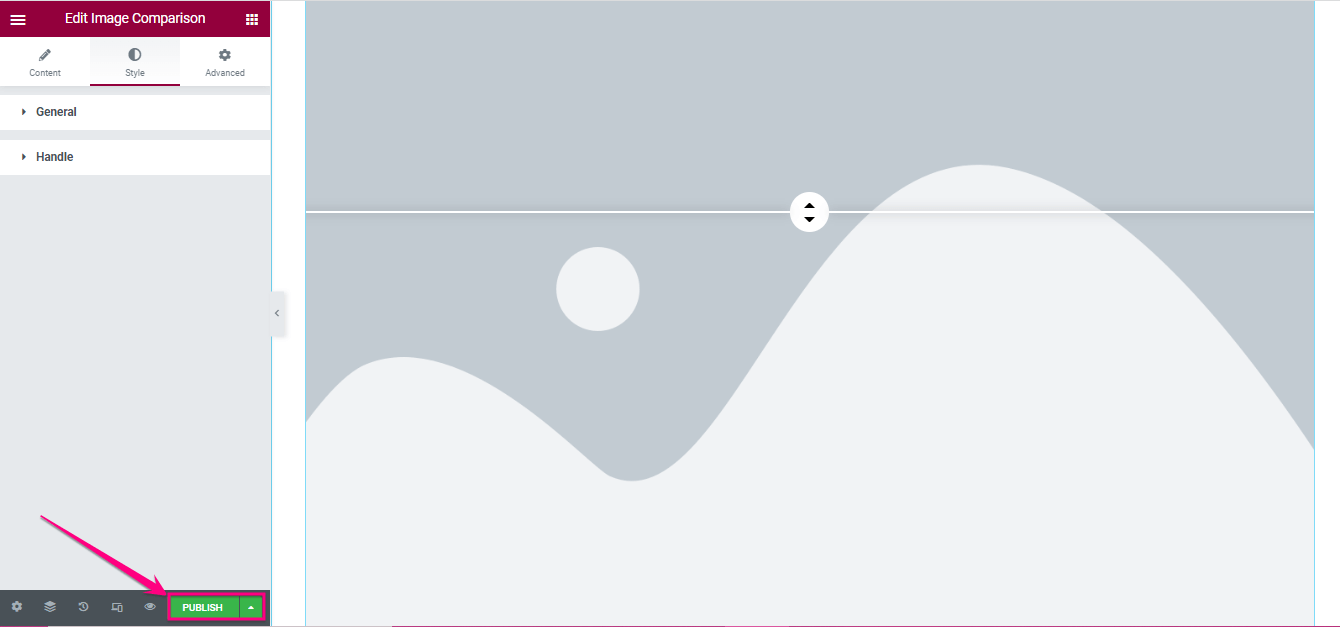
Drücken Sie abschließend auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren “, um Ihren WordPress-Vorher-Nachher-Bild-Slider live zu schalten.

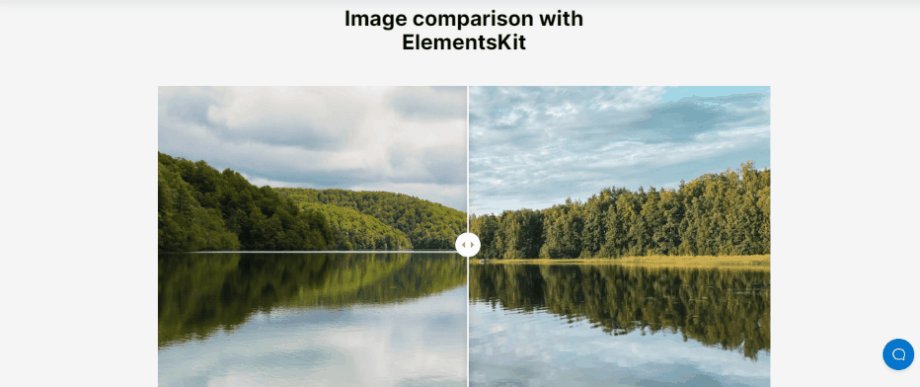
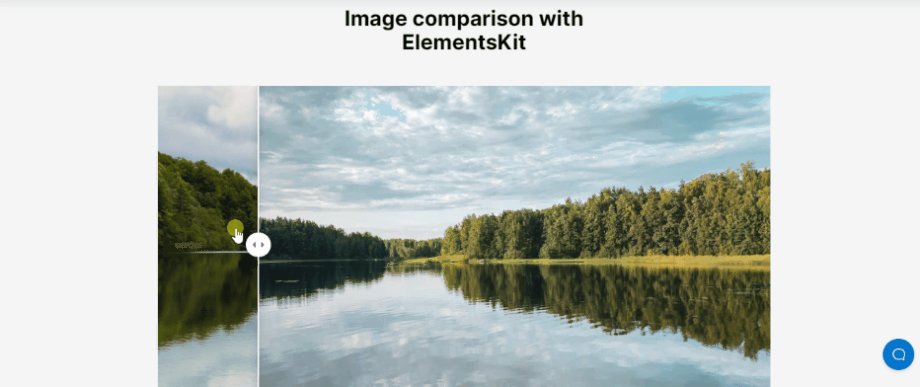
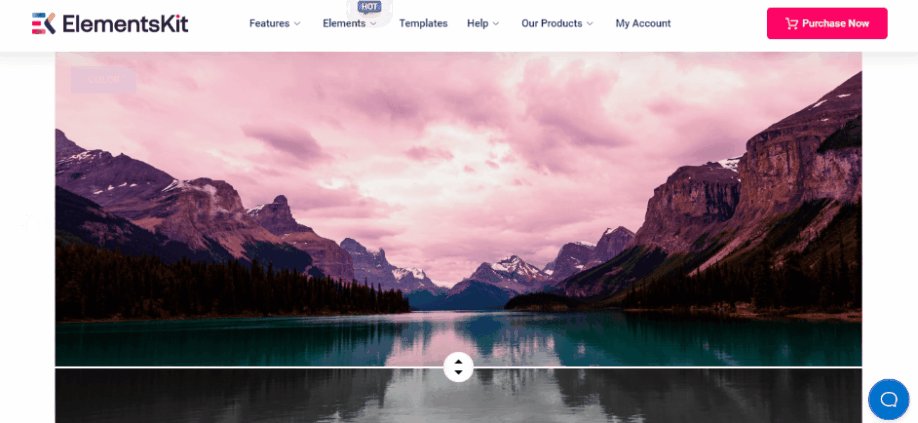
Endgültiges WordPress-Vergleichsbild
Hier ist das schöne Vergleichsbild, das wir mit ElementsKit erstellt haben:

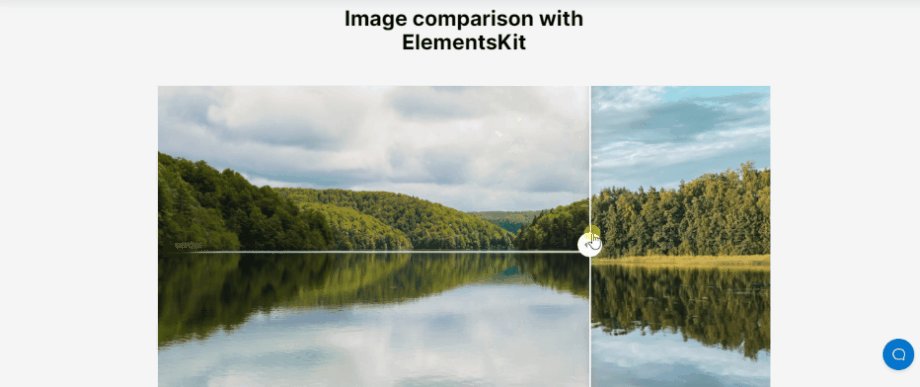
Demos von atemberaubendem WordPress vor und nach dem Slider
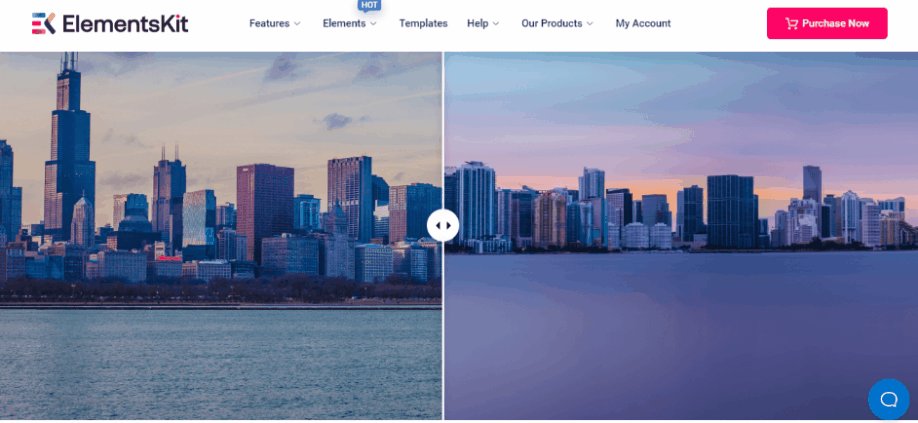
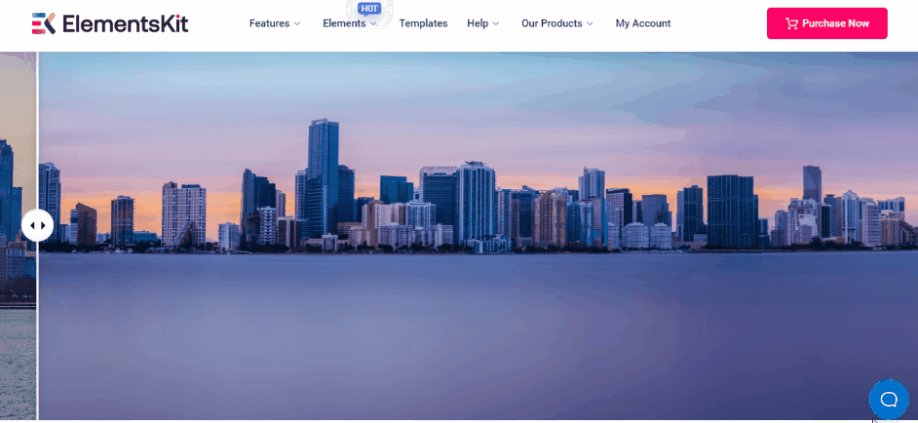
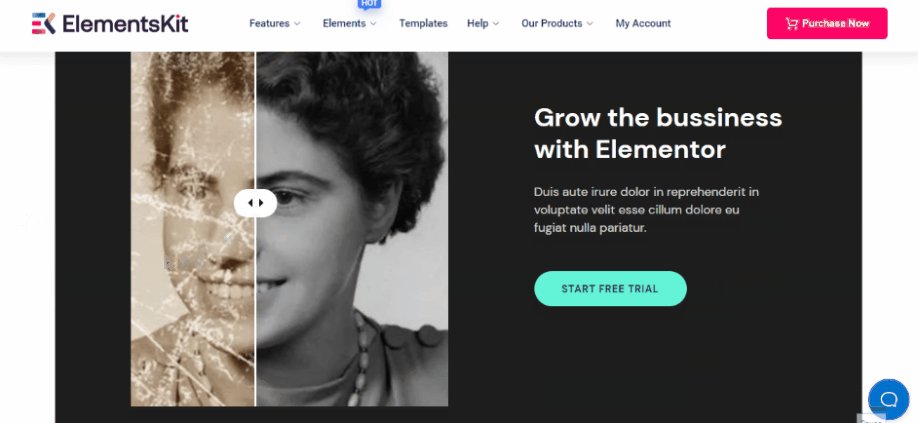
Sie können jede Art von Vergleichsbild in WordPress hinzufügen und genießen, wenn Sie das richtige Plugin auswählen, das Ihre Zielseite schöner und attraktiver für Ihre Kunden macht. Wir haben ElementsKit verwendet, um ein beeindruckendes Vergleichsbild in WordPress zu erstellen. Außerdem können Sie eine Vielzahl von Vorher- und Nachher-Schiebereglern hinzufügen. Hier sind einige weitere Beispiele für WordPress-Vergleichsbilder, die mit ElementsKit erstellt wurden:

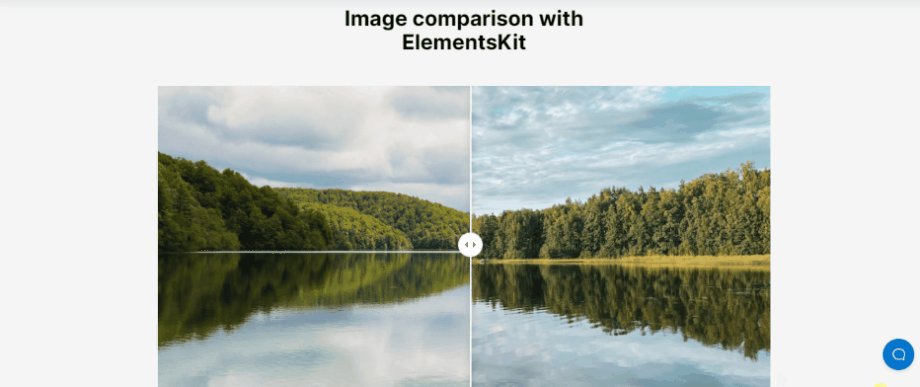
Präsentieren Sie den Schieberegler für Vorher- und Nachher-Bilder
Das Anzeigen des WordPress-Vorher-Nachher-Sliders überzeugt nicht nur die Besucher, Ihre Dienste in Anspruch zu nehmen, sondern hilft ihnen auch, wieder auf Ihre Website zurückzukehren, wenn Ihr Produkt zufriedenstellend ist. Darüber hinaus bietet es auch andere Einrichtungen, die oben beschrieben wurden. Sie wussten jedoch bereits, wie man Vergleichsbilder in WordPress hinzufügt.
Überprüfen Sie also den gesamten Prozess und fügen Sie Vorher-Nachher-Folien in WordPress mit ElementsKit hinzu, ohne viel Aufwand und Zeit zu investieren. Sie können jedoch jedes Plugin verwenden, um dieses Vergleichsbild zu erstellen. Aber diese Plugins bieten Ihnen möglicherweise nicht so viele Optionen wie ElementsKit.
Zum Beispiel können Sie Bildmaskierung, Behance -Feed , Vergleichstabelle usw. zusammen mit dem Hinzufügen von Vergleichsbildern auf WordPress genießen, wenn Sie ElementsKit als All-in-One-Elementor-Addon verwenden. Verwenden Sie also das beste WordPress Vorher-Nachher-Slider-Plugin, um Vergleichsbilder auf Ihrer Website zu präsentieren.
