So fügen Sie ein WordPress-Navigationsmenü in Beiträgen/Seiten hinzu
Veröffentlicht: 2023-06-26Wenn Sie neu bei WordPress sind, kann das Navigationsmenü manchmal wie eine entmutigende Aufgabe erscheinen. Bei so vielen Optionen und Einstellungen kann es schwierig sein, herauszufinden, wo man anfangen soll.
Sobald Sie jedoch den Dreh raus haben, ist das Erstellen benutzerdefinierter Menüs eigentlich ganz einfach und kann einen großen Unterschied in der Benutzerfreundlichkeit und Benutzererfahrung Ihrer Website machen. Mit WordPress-Menüs können Sie ganz einfach Navigationslinks zu Ihren Seiten und Beiträgen sowie externe Links, benutzerdefinierte Links und sogar Kategorien und Tags erstellen.
In diesem Beitrag führen wir Sie durch das Hinzufügen eines WordPress-Navigationsmenüs in Beiträgen, damit Sie die Kontrolle über die Navigation Ihrer Website übernehmen und diese für Ihr Publikum benutzerfreundlicher gestalten können.
Warum ein WordPress-Navigationsmenü in Beiträgen/Seiten hinzufügen?
Das Navigationsmenü einer Website besteht aus einer Reihe von Links, die Benutzer zu wichtigen Abschnitten der Website weiterleiten. Diese Verbindungen können Besuchern dabei helfen, die gewünschten Informationen zu finden, was ihr Gesamterlebnis als Kunden verbessert und sie dazu ermutigt, über einen längeren Zeitraum auf Ihrer WordPress-Website zu bleiben.

Ihr WordPress-Theme bestimmt die genaue Position Ihres Navigationsmenüs. Auch wenn die meisten Themes es Ihnen ermöglichen, Menüs an verschiedenen Orten anzuzeigen.
Beispielsweise könnten Sie ein spezielles Menü einbinden wollen, das Links zu allen Waren enthält, die auf einer bestimmten Verkaufsseite besprochen werden.
Auf Ihrem WordPress-Blog haben Sie außerdem die Möglichkeit, über Menüs verwandte Inhalte anzuzeigen. Sie können Besucher dazu ermutigen, sich mehr von Ihrem Material anzusehen, indem Sie dieses Navigationsmenü am Ende eines Blogartikels einfügen und sie dorthin weiterleiten.
Nachdem wir das nun geklärt haben, schauen wir uns an, wie Sie mit WordPress jedem Beitrag oder jeder Seite ein Navigationsmenü hinzufügen können. Nutzen Sie einfach die unten aufgeführten Schnelllinks, um direkt zu dem Ansatz zu gelangen, den Sie anwenden möchten:
Die Bedeutung der Navigation bei der Erstellung von Websites
Webdesign kann ohne Navigation als Hauptkomponente nicht existieren. Es ist die wesentliche Komponente, die die Integrität Ihrer Website wahrt und den Website-Benutzern dabei hilft, die gewünschten Informationen zu finden. Wenn es um die Navigation einer Website geht, ist es wichtig, die Dinge so einfach wie möglich zu halten.
Benutzer sollten nicht mehrere Menüs oder Seiten durchgehen müssen, um herauszufinden, wonach sie suchen. Vielmehr sollte dies ein einfacher und unkomplizierter Prozess sein.
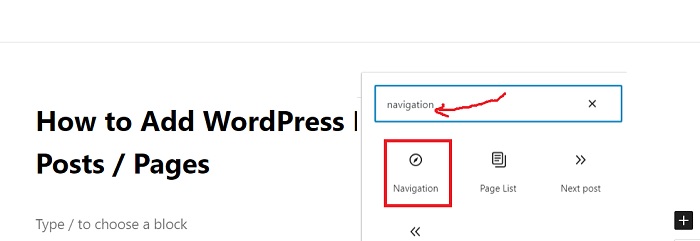
Suchen Sie nach dem Block „Navigationsmenü“ und wählen Sie das gerade erstellte Menü aus. Sie können das Erscheinungsbild des Menüs in den Blockeinstellungen anpassen, z. B. Layout, Ausrichtung und Farbe. Indem Sie Ihren Beiträgen ein WordPress-Navigationsmenü hinzufügen
Das Benutzererlebnis kann durch eine bessere Navigation verbessert werden, was dazu beiträgt, Frustrationen zu reduzieren und Zeit zu sparen. Bedenken Sie unbedingt, dass Besucher Ihrer Website nach einer bestimmten Information oder einem bestimmten Produkt suchen, und wenn sie diese nicht sofort finden, werden sie bald auf eine andere Website weiterleiten, die diese Informationen bereitstellen kann. Wenn Sie es nicht bereitstellen können, ist es wichtig zu bedenken, dass Besucher Ihrer Website danach suchen.
Die Suchmaschinenoptimierung (SEO) wird verbessert, wenn eine effektive Navigation damit kombiniert wird. Durch ein gut strukturiertes Navigationssystem werden die Inhalte Ihrer Website von Suchmaschinen besser verstanden. Dadurch wird es für Suchmaschinen einfacher, Ihre Seiten zu crawlen und sie entsprechend in den Suchergebnissen zu platzieren.
Methode 1: Verwendung des WordPress-Navigationsblocks (am besten für einzelne Seiten und Beiträge)
Die Verwendung des integrierten Navigationsblocks ist die einfachste Methode, um Beiträgen und Seiten ein WordPress-Navigationsmenü hinzuzufügen. Dadurch können Sie ein Navigationsmenü an einer beliebigen Stelle auf einer Seite oder in einem Beitrag anzeigen, jedes Menü muss jedoch manuell hinzugefügt werden.
Wenn Sie genau entscheiden müssen, wo das Menü auf jeder Seite angezeigt wird, ist dies der perfekte Ansatz. Wenn Sie jedoch das WordPress-Navigationsmenü in Beiträgen im selben Navigationsmenü zu mehreren Seiten und Beiträgen hinzufügen möchten, kann dies zeitaufwändig und nervig sein.
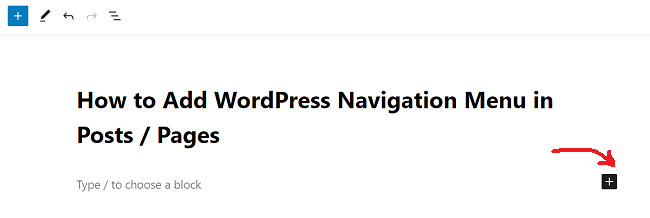
Besuchen Sie einfach die Seite oder den Beitrag, auf der Sie ein WordPress-Navigationsmenü installieren möchten, um mit dieser Technik zu beginnen. Um dann der Seite einen neuen Block hinzuzufügen, klicken Sie auf die Schaltfläche „+“.

Ein WordPress-Menü kann auch Schaltflächen für soziale Medien enthalten, die Besucher dazu verleiten, Ihnen auf Websites wie Twitter, Facebook, YouTube, LinkedIn und anderen zu folgen.

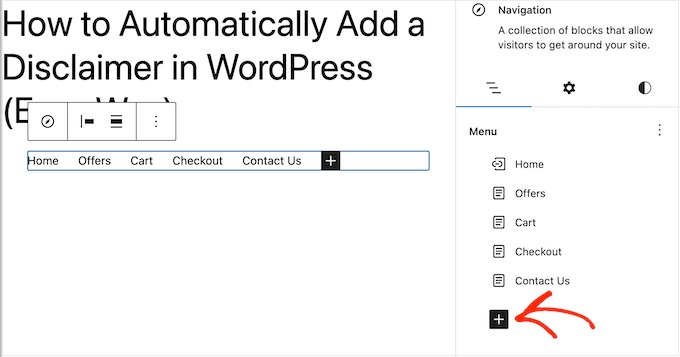
Das „+“-Symbol befindet sich im Reiter „Listenansicht“. Klicken Sie darauf, um zu beginnen. Wählen Sie dieses Mal „Social-Media-Symbole“. Die Möglichkeit, Social-Media-Symbole hinzuzufügen, ist jetzt in einem neuen Abschnitt verfügbar.

Klicken Sie auf den neuen Bereich „+ Zum Hinzufügen auf Plus klicken“, um zu beginnen. WordPress verfügt über eine einfache Suchfunktion, die manchmal unzuverlässige Ergebnisse liefert. Um die Suche auf Ihrer Website zu verbessern, empfehlen wir die Verwendung eines WordPress-Such-Plugins.

Noch besser: Wenn Sie ein ausgefeiltes Plugin wie SearchWP wählen, ersetzt es die Standardsuche von WordPress. Alle Suchfelder Ihrer Website, einschließlich derjenigen in Ihren Navigationsmenüs, nutzen SearchWP automatisch, nachdem das Plugin konfiguriert wurde.
Egal, ob Sie ein anspruchsvolles Plugin wie SearchWP oder eine integrierte WordPress-Funktion verwenden, wählen Sie einfach „Suchen“, um dem Menü eine Suchleiste hinzuzufügen. Vergessen Sie nicht, den Navigationsblock auf verschiedenen Geräten und Bildschirmgrößen zu testen.
Stellen Sie sicher, dass es reagiert und sowohl auf Mobilgeräten als auch auf Desktop-Computern gut aussieht. Dies trägt dazu bei, sicherzustellen, dass Ihre Benutzer ein nahtloses und angenehmes Erlebnis haben, unabhängig davon, mit welchem Gerät sie auf Ihre Website zugreifen.
Methode 2: Verwenden des vollständigen Site-Editors (nur Blockthemen)
Der Full Site Editor hilft Ihnen, Zeit zu sparen, da er Ihnen die Visualisierung und Organisation Ihres Website-Designs auf intuitive und leicht verständliche Weise ermöglicht. Egal, ob Sie eine brandneue Website erstellen oder eine bestehende neu gestalten, der Full Site Editor ist ein unglaubliches Tool, das Ihnen dabei hilft, ganz einfach dorthin zu gelangen.

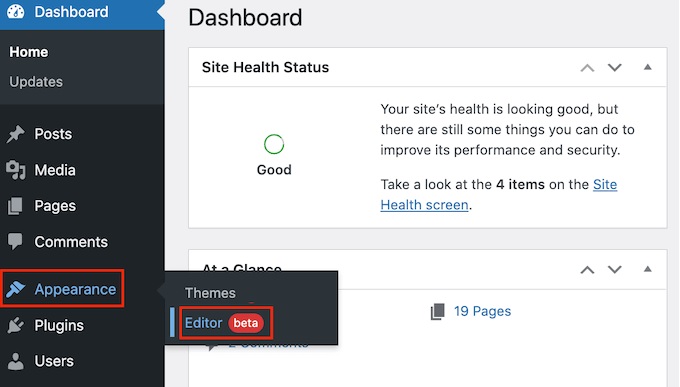
Gehen Sie im WordPress-Dashboard zu „Themes » Editor“, um zu beginnen. Der Editor zeigt standardmäßig die Home-Vorlage für Ihr Theme an.
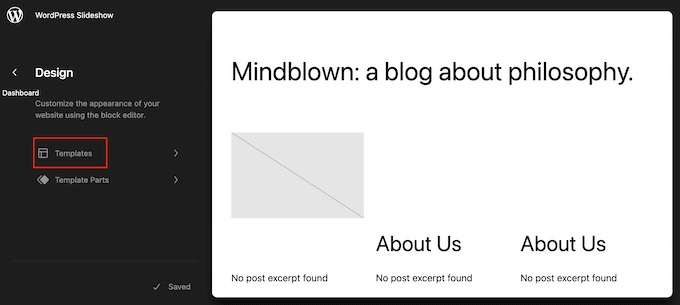
Klicken Sie im linken Menü auf „Vorlagen“, um ein Navigationsmenü zu Ihren WordPress-Seiten oder -Beiträgen hinzuzufügen. Alle Vorlagen, aus denen Ihr WordPress-Theme besteht, sind nun im Editor sichtbar.

Wählen Sie die Vorlage „Single“, um ein Navigationsmenü in Ihre WordPress-Blogeinträge einzubinden. Verwenden Sie stattdessen die Vorlage „Seite“, wenn Sie Ihren Seiten ein Menü hinzufügen möchten. WordPress stellt nun eine Vorschau der von Ihnen ausgewählten Vorlage bereit. Indem Sie die Schritte in Ansatz 1 befolgen, können Sie die Anzahl der Seiten des Menüs erweitern, eine Suchleiste hinzufügen und andere Dinge tun.
Methode 1 ist eine wunderbare Option, wenn Sie lediglich einer kleinen Anzahl von Artikeln und Seiten Ihrer Website ein Navigationsmenü hinzufügen möchten. Wenn Sie andererseits das gleiche Menü auf Ihrer gesamten Website anzeigen möchten, ist dies nicht die beste Lösung für Sie, da Sie jedes Menü einzeln erstellen müssen.
Wenn Sie auf Ihrer Website ein blockbasiertes Theme wie GB Patterns Pro verwenden, haben Sie die Möglichkeit, ein WordPress-Navigationsmenü entweder in die Seiten- oder Beitragsvorlage einzubinden. Danach wird dieses Menü automatisch auf jeder Ihrer Seiten oder Artikeln angezeigt und Sie müssen es nicht mehr manuell hinzufügen.
Wenn Sie ständig das gleiche Navigationsmenü in genau demselben Bereich anzeigen möchten, ist dies die beste Lösung für Sie. Nachdem Sie das Erscheinungsbild des Navigationsmenüs Ihren Wünschen angepasst haben, können Sie es durch Auswahl der Option „Speichern“ aktivieren. Wenn Sie zu diesem Zeitpunkt Ihre Website aufrufen, werden Sie feststellen, dass das Navigationsmenü auf allen Ihren WordPress-Seiten und -Artikeln einheitlich ist.
Methode 3: Erstellen eines benutzerdefinierten WordPress-Themes (besser anpassbar)
Eine weitere Möglichkeit besteht darin, ein einzigartiges WordPress-Theme zu entwerfen. Obwohl dieser Ansatz komplexer ist, haben Sie die vollständige Kontrolle darüber, wo das Menü in Ihren Beiträgen oder Seiten angezeigt wird.
In der Vergangenheit musste man zum Erstellen eines einzigartigen WordPress-Themes Code schreiben und anspruchsvolle Anweisungen befolgen. Mit SeedProd können Sie jetzt jedoch schnell Ihre eigenen Themen entwickeln.
Der beste Drag-and-Drop-Seitenersteller für WordPress ist SeedProd. Pro- und Elite-Abonnenten erhalten außerdem Zugriff auf einen leistungsstarken Theme-Builder. Sie können damit Ihre eigenen WordPress-Themes erstellen, ohne Code schreiben zu müssen. Weitere Informationen finden Sie in unserem Tutorial zum Erstellen eines einzigartigen WordPress-Themes (ohne Code).
Sie können auf jeder Seite Ihrer WordPress-Website ein Navigationsmenü einfügen, nachdem Sie ein Theme entworfen haben.
Sie können die Vorlage, die das Design Ihrer Beiträge oder Seiten verwaltet, leicht finden, indem Sie zu SeedProd » Theme Builder gehen. Normalerweise handelt es sich dabei um einen „einzelnen Beitrag“ oder eine „einzelne Seite“. Der Drag-and-Drop-Seitenersteller auf SeedProd startet dann die Vorlage.
Navigieren Sie im linken Menü zum Bereich „Widgets“. Ziehen Sie den Navigationsmenüblock von dieser Position in Ihr Layout.
Der Navigationsmenüblock wird dann ausgewählt, sobald Sie in der Live-Vorschau darauf klicken.
Wählen Sie nun mit der Option „Menü auswählen“ das Menü aus, das Sie anzeigen möchten.
Im Feld „Titel“ kann jetzt ein optionaler Titel angegeben werden. Dies wird über dem WordPress-Optionsmenü angezeigt.
Klicken Sie auf die Schaltfläche „Übernehmen“, um ein Beispiel dafür zu erhalten, wie das Menü auf Ihrer Website aussehen wird. Mit den Optionen auf der Registerkarte „Erweitert“ können Sie dann den Abstand ändern, benutzerdefiniertes CSS anwenden und sogar CSS-Animationen hinzufügen.
Klicken Sie in der SeedProd-Symbolleiste auf die Schaltfläche „Speichern“, wenn Sie mit der Darstellung des Menüs zufrieden sind. Klicken Sie anschließend auf „Veröffentlichen“.
Endeffekt
Wir hoffen, dass unser Tutorial zum Hinzufügen eines WordPress-Navigationsmenüs in Beiträgen für Sie hilfreich war. Die Navigation ist ein Schlüsselelement jeder Website und benutzerfreundliche Menüs können einen großen Unterschied im Benutzererlebnis machen.
