Wie füge ich ein WYSIWYG-Feld in WordPress-Formularen hinzu?
Veröffentlicht: 2022-10-13Sie fragen sich, wie Sie das WYSIWYG-Feld in WordPress-Formularen hinzufügen können? Nun, bleiben Sie bis zum Ende bei uns, um genau herauszufinden, wie.
Einfach ausgedrückt, WYSIWYG (ausgesprochen wiz-ee-wig) ist eine Bearbeitungssoftware. Dieses unglaubliche Tool zeigt Ihnen, wie ein Inhalt nach der Veröffentlichung aussehen wird.
Ebenso ähnelt in einem WYSIWYG-Formularfeld der Text, den Sie in den Editor eingeben, dem Erscheinungsbild des veröffentlichten Texts. Und wenn Sie ein WYSIWYG-Feld in Ihrem Formular haben möchten, sind wir hier, um Ihnen zu helfen.
In diesem Artikel untersuchen wir das WYSIWYG-Feld und die Schritte, um es einem Formular hinzuzufügen. Lasst uns beginnen!
Was ist ein WYSIWYG-Feld und warum brauchen Sie es?
WYSIWYG , kurz für What You See Is What You Get , ist ein Editor, der auf den meisten WordPress-Sites verwendet wird. Mit diesem Editor können Benutzer das Layout oder den Inhalt bearbeiten, ohne einen Befehl eingeben zu müssen.
Wenn Benutzer beispielsweise ein Dokument mit einem Textverarbeitungsprogramm schreiben, verwendet es WYSIWYG. Dadurch wird das, was sie erstellen, bearbeiten oder formatieren, im gedruckten Dokument oder in der PDF-Datei repliziert.
Wenn Sie also ein WYSIWYG-Feld zu Ihrem WordPress-Formular hinzufügen, erhalten Sie einen Editor für Ihre Benutzer. Sie können beliebige Inhalte in das Feld eingeben und entsprechend formatieren. Mit einem WYSIWYG-Feld können Sie:
- Lassen Sie Benutzer Gastbeiträge über ein Frontend-Formular einreichen.
- Lassen Sie Benutzer während der Bearbeitung sehen, wie der Inhalt nach der Veröffentlichung aussehen wird.
- Ermöglichen Sie Benutzern ohne Programmierkenntnisse die Verwendung dieses Editors.
Abgesehen davon müssen Sie auch über ein Tool verfügen, mit dem Sie problemlos ein WYSIWYG-Feld hinzufügen können. Und Everest Forms ist das perfekte Plugin dafür! Es ist ein Drag-and-Drop-WordPress-Formularersteller, der ein WYSIWYG-Feld bietet. Sie können dieses Feld für jeden erforderlichen Zweck zu Ihrem Formular hinzufügen.

Daher verwenden wir dieses Plugin, um Ihnen zu zeigen, wie Sie Formularen ein WYSIWYG-Feld hinzufügen.
Wie füge ich ein WYSIWYG-Feld in WordPress-Formularen hinzu?
Schritt 1: Installieren und aktivieren Sie Everest Forms und Everest Forms Pro
Das erste, was Sie tun müssen, ist einzurichten Everest Forms und Everest Forms Pro auf Ihrem WordPress-Dashboard.
Ja, Sie benötigen die Pro-Version des Plugins. Das liegt daran, dass das WYSIWYG-Feld nur mit der Premium-Version freigeschaltet wird.
Eine detaillierte Anleitung finden Sie in unserem Artikel zur Installation von Everest Forms Pro.
Schritt 2: Erstellen Sie ein neues benutzerdefiniertes Formular
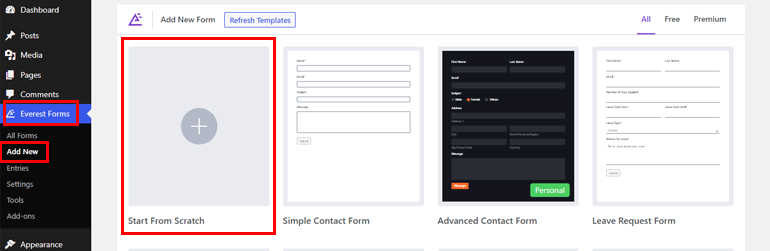
Öffnen Sie nach Abschluss der Plugin-Installation Everest Forms >> Add New . Auf der Seite „ Neues Formular hinzufügen“ finden Sie eine Sammlung vorgefertigter Formularvorlagen. Sie können aber auch ganz von vorne anfangen.

In diesem Tutorial fangen wir bei Null an. Klicken Sie also auf Start From Scratch und benennen Sie Ihr Formular. Hier nennen wir es „WYSIWYG-Formular“ und drücken auf Weiter.

Sie können jede Art von Formular nach Ihren Anforderungen erstellen; es kann sich um ein Kontaktformular, Urlaubsantragsformular, Gastbeitragsformular usw. handeln.
Sie müssen lediglich die erforderlichen Felder in den Formulareditor ziehen und dort ablegen und auf Speichern klicken.
Schritt 3: Fügen Sie das WYSIWYG-Feld in Ihrem Formular hinzu und passen Sie es an
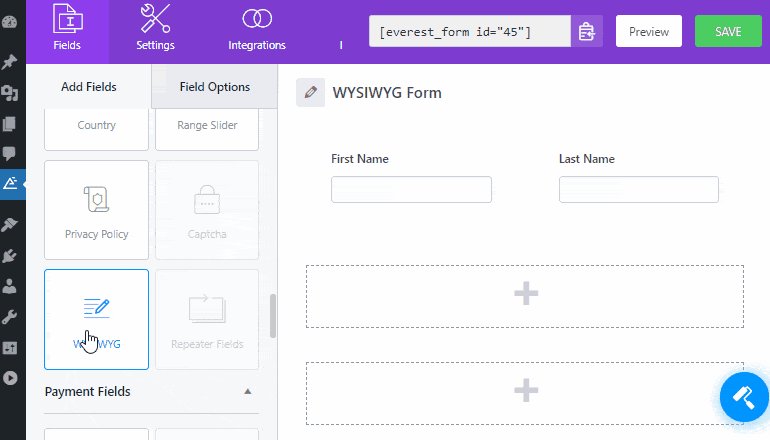
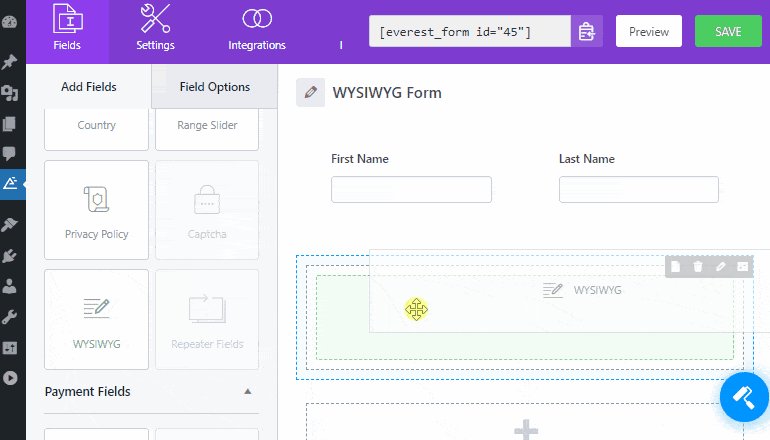
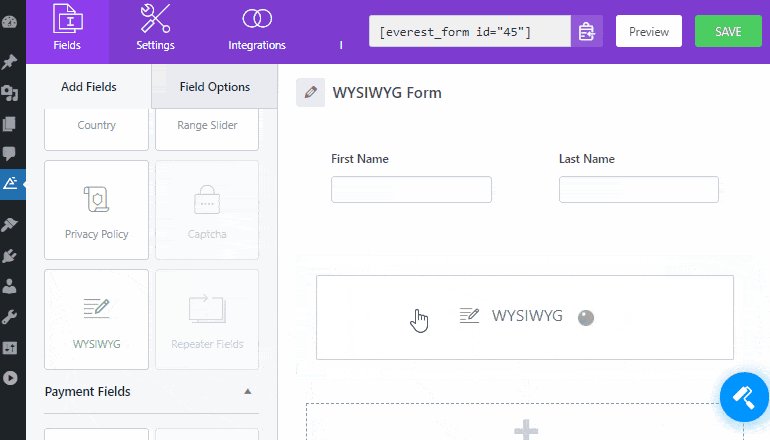
Das Hinzufügen eines WYSIWYG-Felds mit Everest Forms zu Ihrem Formular ist ein Kinderspiel. Ziehen Sie das WYSIWYG -Feld einfach per Drag & Drop aus den erweiterten Feldern in das Formular.

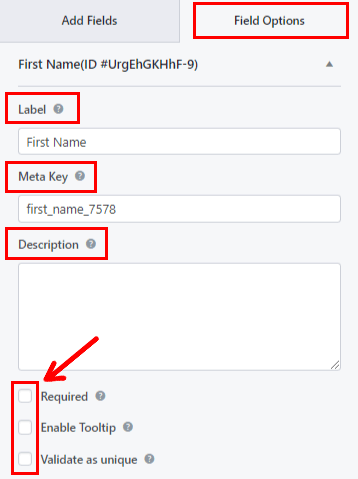
Außerdem können Sie das WYSIWYG-Feld anpassen. Sie müssen nur auf das Feld klicken und seine Feldoptionen erscheinen auf der linken Seite.
Als Nächstes können Sie Änderungen an den Feldoptionen vornehmen, wie unten erläutert:
- Label : Hier können Sie das Label des Feldes ändern, indem Sie das gewünschte Label eingeben.
- Metaschlüssel : Der Metaschlüssel speichert die Felddaten in Ihrer Datenbank und ruft sie bei Bedarf ab.
- Beschreibung : Hier können Sie Text für die Formularfeldbeschreibung eingeben.
Als Nächstes können Sie einfach Erforderlich , Tooltip und Als eindeutig validieren aktivieren, wenn Sie diese Optionen aktivieren möchten.

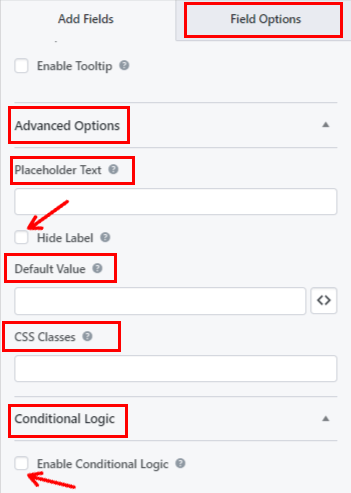
Scrollen Sie nach unten zu den erweiterten Optionen , wo Sie Folgendes finden:
- Platzhaltertext : Sie können den Text für den Platzhalter des Formularfelds eingeben. Zum Beispiel haben wir geschrieben: „Geben Sie hier Ihre Nachricht ein.“
- Beschriftung ausblenden : Sie können diese Option einfach aktivieren, um die Feldbeschriftung auszublenden.
- Standardwert : Hier können Sie Text für den Standardwert des Formularfelds eingeben oder einfach das gewünschte Feld auswählen, indem Sie auf die Schaltfläche <> klicken.
- CSS-Klassen : Sie können auch benutzerdefinierte CSS-Klassen zur weiteren Anpassung hinzufügen.
Bei Bedarf können Sie mit der Option „ Bedingte Logik aktivieren “ sogar bedingte Logik auf das Feld anwenden.


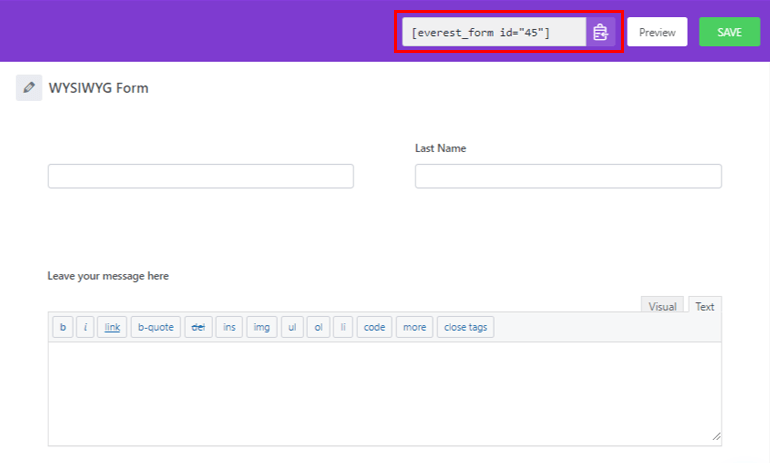
Schließlich können Sie oben auf die Schaltfläche Speichern klicken. Wenn Sie eine Vorschau Ihres Formulars wünschen, klicken Sie auf Vorschau .
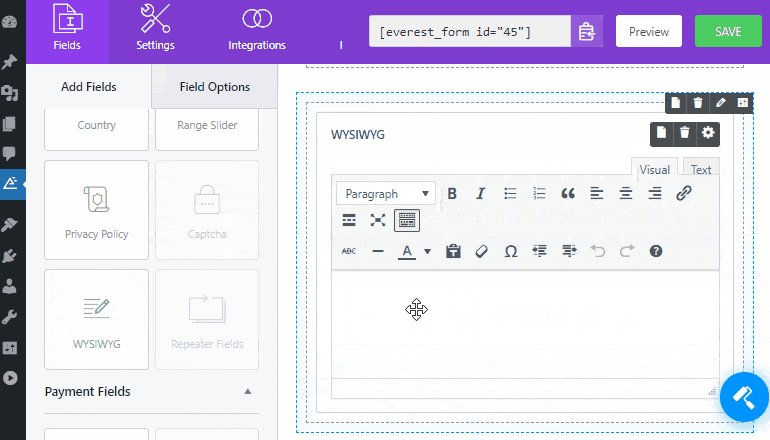
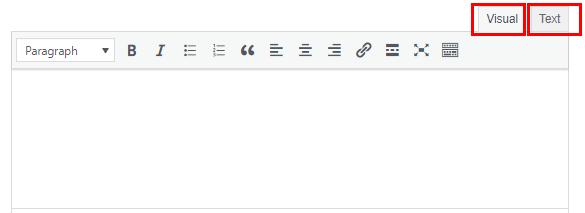
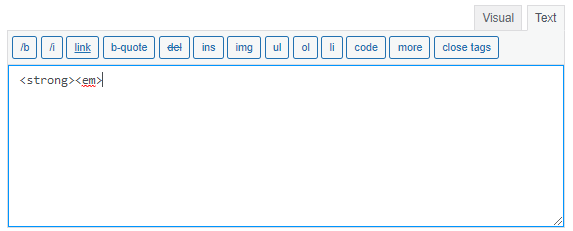
Wie Sie sehen können, ermöglicht das WYSIWYG-Feld von Everest Forms Ihren Site-Benutzern, zwischen zwei Modi zu wechseln:
- Visual : Bilder und Text werden direkt im Texteditor angezeigt.
- Text : Bilder und Text werden im HTML-Format angezeigt.

Hier ist die Liste der Symbolleistenoptionen, die Sie für den visuellen Modus im WYSIWYG-Feld finden:
- Fett gedruckt
- Kursiv
- Aufzählung
- Nummernliste
- Zitat sperren
- Linksbündig
- Im Zentrum anordnen
- Rechts ausrichten
- Link einfügen/bearbeiten
- Weiterlesen-Tag einfügen
- Ganzer Bildschirm
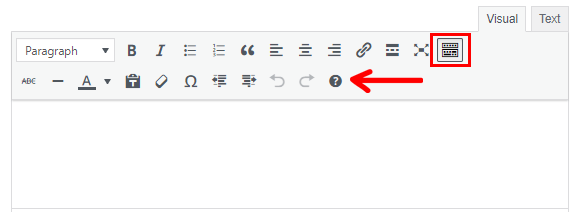
Um zusätzliche Optionen anzuzeigen, klicken Sie auf das ToolBar Toggle- Symbol.

Hier ist eine Liste aller verfügbaren Zusatzoptionen:
- Durchgestrichen
- Horizontale Linie
- Textfarbe
- Als Text einfügen
- Klare Formatierung
- Sonderzeichen
- Einzug verkleinern
- Einzug vergrößern
- Tastatürkürzel
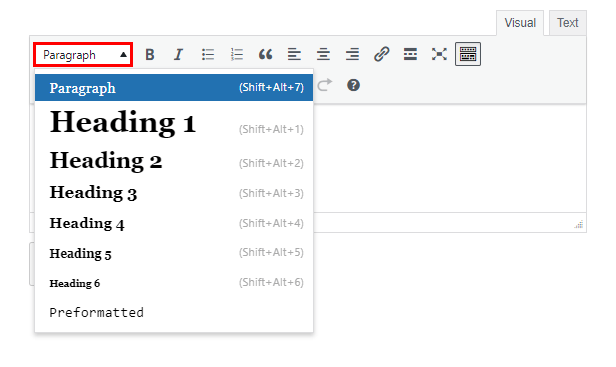
Darüber hinaus können Benutzer die Textformate wie Absatz, Überschrift usw. aus der Dropdown-Liste auswählen.

Andererseits müssen Benutzer HTML-Tags in das Feld eingeben, wenn sie den Textmodus wählen. Über dem Feld befindet sich eine Liste gängiger HTML-Tags, die ein Benutzer direkt zum Editor hinzufügen kann, anstatt sie einzutippen.

Schritt 4: Konfigurieren Sie Ihre Formulareinstellungen
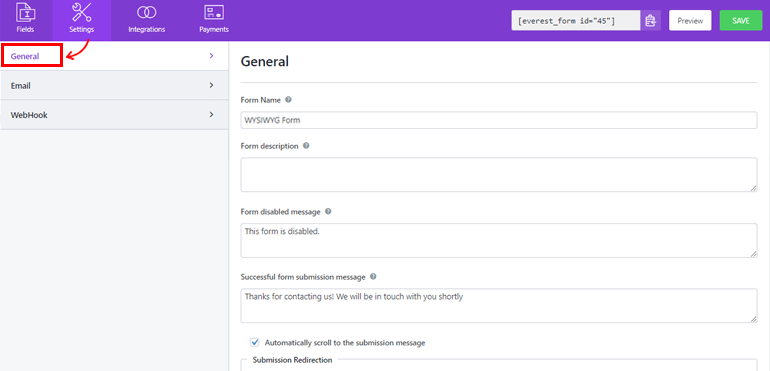
Öffnen Sie als Nächstes die Registerkarte Einstellungen des Formulars, um die Einstellungen Ihres Formulars zu konfigurieren. Hier finden Sie 3 Abschnitte mit verschiedenen Anpassungsoptionen.
Allgemein: Mit den allgemeinen Einstellungen können Sie die Formularbeschreibung , die Formulardeaktivierungsmeldung , die Bedingungslogik aktivieren , Layoutdesigns usw. bearbeiten.

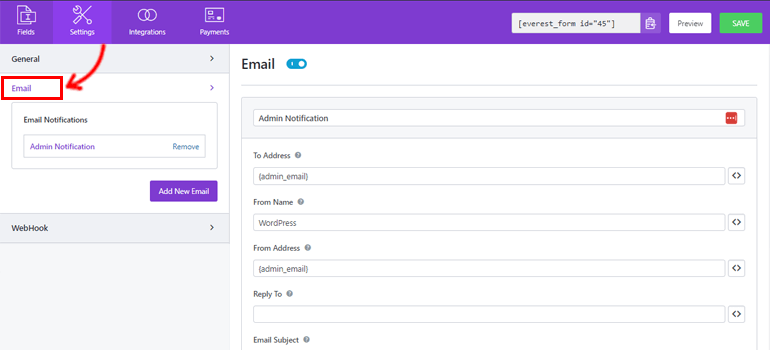
E- Mail: Mit den E-Mail-Einstellungen können Sie E-Mail-Benachrichtigungsvorlagen für Administratoren und Benutzer erstellen.

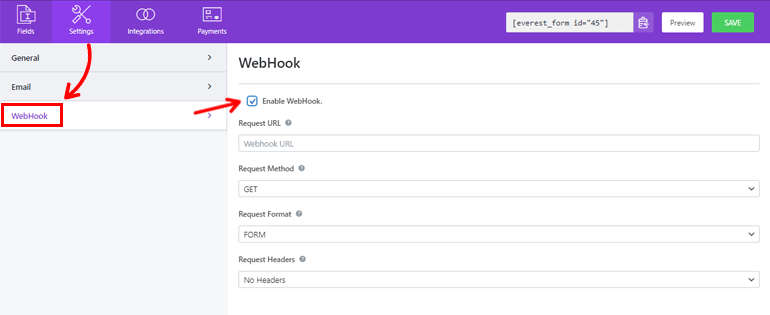
WebHook: Mit einem WebHook können Sie die Formulardaten an eine beliebige externe URL senden. Sie müssen lediglich die Anforderungs-URL , die Anforderungsmethode , das Anforderungsformat und den Anforderungs-Header festlegen .

Schließlich können Sie auf die Schaltfläche Speichern klicken.
Schritt 5: Zeigen Sie Ihr Formular auf der Website an
Sie haben Ihr Formular erfolgreich mit Everest Forms erstellt, um ein WYSIWYG-Feld hinzuzufügen. Aber es ist für Ihre Benutzer nicht sichtbar, es sei denn, Sie zeigen Ihr Formular auf Ihrer WordPress-Website an.
Um das Formular zu Ihrer Website hinzuzufügen, können Sie daher eine dieser beiden Methoden verwenden.
Die erste Möglichkeit besteht darin, den Shortcode des Formulars oben im Builder zu kopieren.

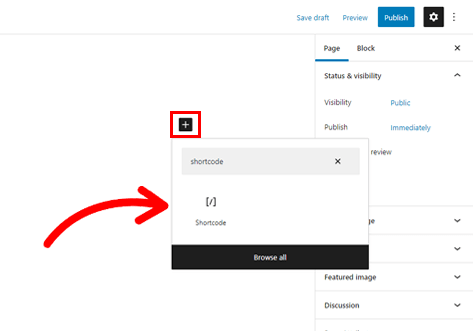
Erstellen Sie dann eine neue Seite oder einen neuen Beitrag, und Sie gelangen zum Gutenberg-Editor. Drücken Sie hier auf das Symbol „Block hinzufügen“ ( + ) und suchen Sie nach dem Shortcode- Block. Klicken Sie anschließend auf den Block, um ihn der Seite oder dem Beitrag hinzuzufügen.

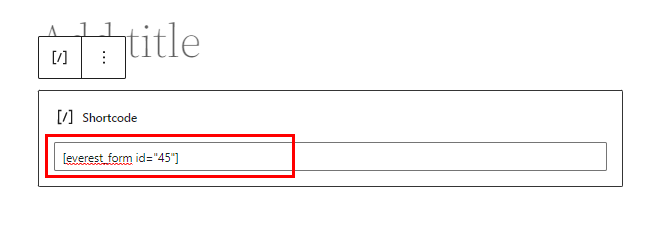
Fügen Sie danach den soeben kopierten Shortcode in den Block ein und klicken Sie auf die Schaltfläche Veröffentlichen .

Das ist es! Ihr Formular wird auf Ihrer Website angezeigt.
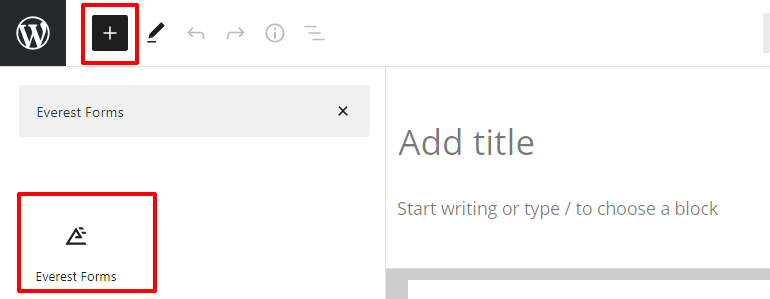
Alternativ können Sie den Everest Forms -Block verwenden, um Ihr Formular anzuzeigen. Klicken Sie auf die Schaltfläche ( + ) und suchen Sie nach dem Block Everest Forms .

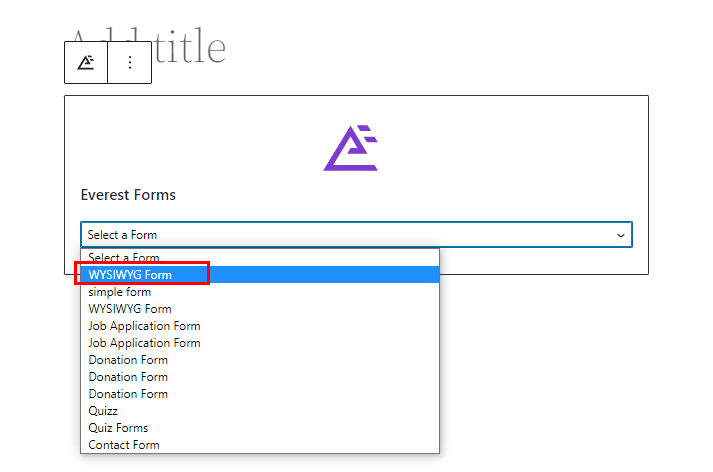
Fügen Sie es der Seite hinzu und wählen Sie Ihr WordPress-WYSIWYG-Formular aus der Dropdown-Liste aus.

Schließlich können Sie oben auf die Schaltfläche Veröffentlichen klicken.
Verpacken!
Und damit ist unser Leitfaden zum Hinzufügen von WYSIWYG-Feldern in WordPress-Formularen abgeschlossen. Alles, was Sie brauchen, ist das erstaunliche Everest Forms-Plugin. Sie können das WYSIWYG-Feld einfach per Drag & Drop in Ihr Formular ziehen und problemlos anpassen.
Das ist nicht alles, was Sie mit Everest Forms tun können. Sie können dieses leistungsstarke Plugin verwenden, um die Eintragsvorschau in mehrteiligen Formularen zu aktivieren, die bedingte Weiterleitung nach der Formularübermittlung zu aktivieren und vieles mehr.
Lesen Sie bei Interesse mehr über Everest Forms in unserem Blog. Besuchen Sie auch unseren YouTube-Kanal für einfache Video-Tutorials.
Vergessen Sie auch nicht, uns auf Facebook und Twitter zu folgen, um zukünftige Updates zu erhalten.
