So fügen Sie ein zusätzliches Menü zum Dokan Vendor Dashboard hinzu (mit erforderlichem Code)
Veröffentlicht: 2023-07-12Wenn Sie ein Dokan-Plugin-Benutzer sind, könnte dies ein wichtiger Beitrag für Sie sein! Heute werden wir versuchen, Ihnen etwas Interessantes und dennoch Hilfreiches für Ihren Multivendor-Marktplatz zu zeigen.
Als Marktplatzbesitzer erhalten Sie möglicherweise jede Menge technische Fragen von Ihren Anbietern. Wir gehen davon aus, dass Sie ein einfaches Kontaktformular verwenden oder die Anfrage direkt per E-Mail beantworten, was wirklich zeitaufwändig ist.
Möglicherweise denken Sie darüber nach, für jeden Anbieter einen Hilfebereich auf seinem Frontend-Anbieter zu erstellen Dashboard oder alle benutzerdefinierten Inhalte, die für sie erforderlich sind. Beispielsweise benötigen Ihre neuen Anbieter möglicherweise Hilfe, um mehr über Ihren Marktplatz zu erfahren, und Sie möchten nicht, dass sie Zeit damit verschwenden, Ihnen eine E-Mail zu senden oder einen Anruf zu tätigen.
weDevs kümmert sich immer um Sie und deshalb haben wir uns überlegt, ein Beispiel zu erstellen, um zu zeigen, wie einfach Sie ein Dashboard-Menü erstellen können. Dieser Beitrag wird Ihnen helfen, Ihren Marktplatz funktionaler und professioneller zu gestalten.
Wie können Sie dem Dokan Vendor Dashboard ein zusätzliches Menü hinzufügen?

Es ist ganz natürlich, dass Sie nicht immer wieder das Gleiche tun möchten. Lassen Sie uns also versuchen, Ihnen eine gute Möglichkeit zu zeigen, das Dokan-Plugin anzupassen, ohne dass dies während des Plugin-Updates Auswirkungen hätte.
Möchten Sie den gesamten Prozess erfahren? Dann tauchen Sie mit uns ein.
Schritt 01: Fügen Sie Ihr untergeordnetes Thema hinzu und bearbeiten Sie es
Okay, wir werden das zusätzliche Menü hinzufügen, indem wir Ihr untergeordnetes Thema verwenden. Wenn Sie kein Child-Theme haben, installieren Sie bitte ein Child-Theme Auf deiner Webseite. Es ist immer sicher, dass ein untergeordnetes Thema eine Vorlage oder Funktion überschreibt. Befolgen Sie also die folgenden Schritte:
- Installieren Sie ein Child-Theme und aktivieren Sie es.
- Erstellen Sie eine Datei mit dem Namen help.php und fügen Sie die Datei in Ihren Child-Theme-Ordner ein.
Öffnen Sie nun die Datei „functions.php“ Ihres untergeordneten Themas und fügen Sie dann den folgenden Code in die Datei ein:
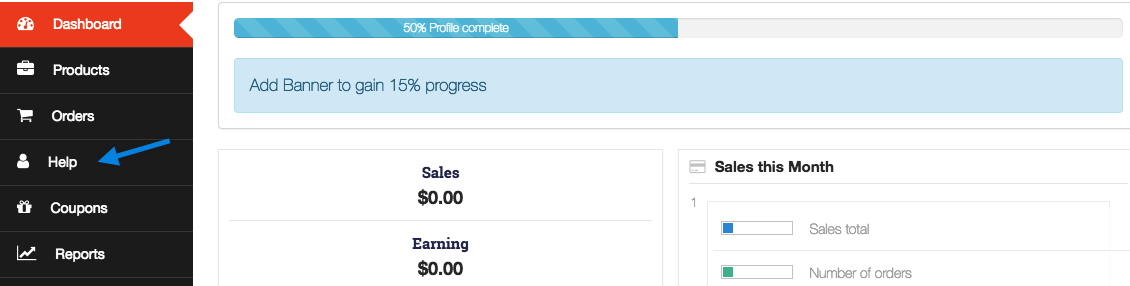
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> Wenn Sie die Datei direkt in die Datei „functions.php“ Ihres vorhandenen untergeordneten Themas kopieren, kopieren Sie bitte nicht ?php , da in Ihrer „functions.php“ dieses Tag bereits gestartet ist. Nachdem Sie den Code hinzugefügt haben, überprüfen Sie nun die Seite Ihres Anbieter-Dashboards und Sie erhalten das neue Menü mit dem Namen „ Hilfe “.

Auf dem obigen Screenshot wird nun bereits das Hilfemenü angezeigt. Möglicherweise sind Sie traurig, denn wenn Sie auf das Hilfemenü klicken, wird eine leere Seite angezeigt. Bitte hör auf! wir sind noch nicht fertig!

Schritt 02: Inhalte zu Ihrem neuen Menü hinzufügen
Wenn Sie den gesamten Beitrag richtig gelesen haben, haben Sie bereits eine Seite namens help.php in Ihrem untergeordneten Themenordner erstellt. Bearbeiten Sie nun die Datei help.php mit einem Texteditor oder mit einem Code-Editor wie Submile Text .
In der Datei help.php können Sie den folgenden Code verwenden, um einige Inhalte auf der Hilfeseite anzuzeigen –
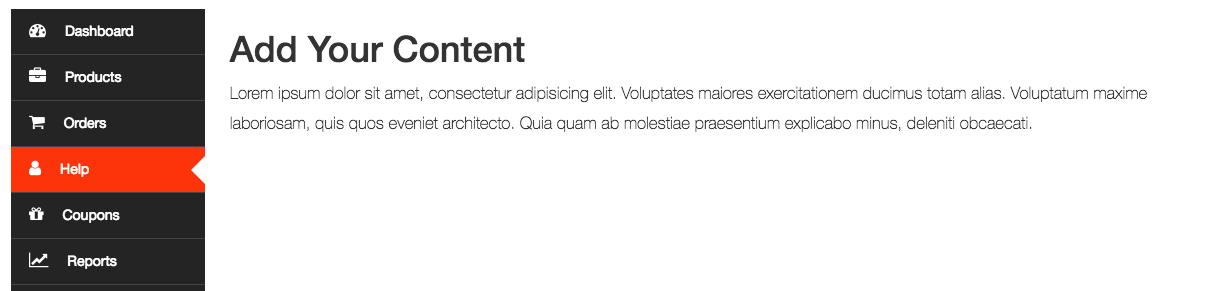
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->Nachdem Sie die oben genannten Codes hinzugefügt haben, erhalten Sie möglicherweise den Inhalt der Hilfeseite wie im folgenden Screenshot:

Hinweis: Bevor Sie auf das Hilfemenü klicken, müssen Sie die Permalink-Einstellungen festlegen. Sie können diesem Dokument folgen, um die Permalink-Struktur zu leeren.
Klicken Sie nun auf das Hilfemenü und Sie sehen den Dummy-Inhalt wie oben. Sie sind also mit dem neuen Menü fertig.
Bei allen oben genannten Inhalten handelt es sich lediglich um Blindtext. Möglicherweise müssen Sie der Datei help.php eigene Inhalte hinzufügen, damit sie perfekt zu Ihren Anforderungen passt!
Wir haben ein Video-Tutorial zum Hinzufügen eines neuen Menüs und Untermenüs im Anbieter-Dashboard. Sie können sich dieses Video ansehen, um ganz einfach selbst ein neues Menü und Untermenü hinzuzufügen.
Hinzufügen eines zusätzlichen Menüs zum Dokan Vendor Dashboard – eine kurze Zusammenfassung
Jetzt wissen Sie, wie Sie dem Dokan-Anbieter-Dashboard ein zusätzliches Menü hinzufügen. Also, worauf wartest Du? Machen Sie sich bereit mit Ihrem Computer und beginnen Sie mit der Erstellung zusätzlicher Menüs für das Anbieter-Dashboard, indem Sie dieser Schritt-für-Schritt-Anleitung folgen.
Vor diesem Hintergrund haben wir auf der Grundlage unserer Kundenanfragen eine Reihe von Blogs zum Thema Dokan-Anpassung veröffentlicht. Vergessen Sie nicht, diese Blogs zu lesen, falls Sie Ihrem von Dokan betriebenen Online-Multivendor-Marktplatz zusätzliche Funktionen hinzufügen müssen:
- So lösen Sie das Problem „Fehlendes Marktplatzsymbol“ in Dokan
- So fügen Sie neue Felder im Dokan-Produktformular hinzu
- So ändern Sie den Text des Anbieter-Setup-Assistenten für Dokan Marketplace
- So entfernen Sie die Dokan-Anbieterregistrierungsschaltfläche aus Ihrem Kundenkonto
- So verbergen Sie Versandarten und Coupon-Feld in Dokan
Wenn Sie beim Hinzufügen eines zusätzlichen Menüs zu Ihrem Anbieter-Dashboard auf eine Kompilierung stoßen, können Sie uns dies gerne über das Kommentarfeld unten mitteilen. Wir helfen Ihnen gerne weiter. Viel Glück!
