Hinzufügen von Lotties zu Elementor
Veröffentlicht: 2022-04-10In diesem Artikel werden wir das Hinzufügen von Lottie-Dateien zum Elementor-Builder besprechen. Im letzten öffentlichen Elementor-Update erhielten wir Zugriff auf mehrstufige Formular- und Lottie-Animationen. Wir werden diskutieren, was Lottie-Animationen sind, mögliche Anwendungsszenarien und wie Sie sie in Ihre Website integrieren können.
Was sind Lottie-Dateien?
„Lottie“ oder „Lottie-Dateien“ oder „Lottie-Animationen“ ist eine Bibliothek, mit der Sie Bilder mit Adobe After Effects animieren und nativ auf Websites, mobilen Apps und mehr rendern können.
Wenn Sie Ihre eigene Lottie-Animation erstellen möchten, ist der Arbeitsablauf recht einfach. Erstellen Sie zunächst Ihre erste Animation mit Adobe After Effects. Exportieren Sie es dann mit einem Adobe After Effects-Plugin namens Bodymovin als .JSON-Datei. So sieht das aus:

Mit Lottie können Sie diese animierten Bilder in Websites, Anwendungen und andere digitale Assets integrieren.
Das Coole an der Lottie-Animation ist, dass Sie sie so einrichten können, dass sie abgespielt wird, wenn das Element in das Ansichtsfenster eintritt, oder dass Sie sie mit der Benutzerinteraktion verbinden können. Beispielsweise könnten Sie Lottie animieren, wenn der Benutzer die Seite nach unten scrollt.
Wenn Sie sich mit After Effects nicht auskennen oder keine eigenen Animationen erstellen möchten, gibt es Tausende davon kostenlos online verfügbar und noch mehr hinter Paywalls von 1-5 $.
Elementor hat kürzlich ein natives Element in seinen Builder integriert, mit dem Sie Lottie-Animationen schnell und einfach integrieren können.
Wann würde ich Lottie-Dateien auf meiner Website verwenden?
Die Verwendung von Lottie-Animationen in Ihrer Website ist eine großartige Möglichkeit, animierte Elemente und interessante Effekte zu integrieren. Da Sie die A Lottie-Animation mit einer Benutzerinteraktion verbinden können, z. B. mit einem Seiten-Scroll, sind die Möglichkeiten endlos.
Anstatt über mögliche Anwendungsfälle zu sprechen, schauen wir uns einige Lotties sowie die Einbindung von Lottie-Dateien in reale Websites an:
Sie können Lottie-Animationen auch verwenden, um vorhandene Technologien zu ersetzen. Sowohl GIFs als auch Lotties erfüllen denselben Zweck – das Anzeigen animierter Sequenzen auf einer Website. GIFs sind jedoch doppelt so groß wie ein Bodymovin-JSON und können nicht gut auf verschiedene Bildschirmauflösungen skaliert werden. Sie können ein Element auch von Hand animieren (z. B. CSS-Animation). Dies ist jedoch keine effiziente Nutzung Ihrer Zeit, da Lotties den gleichen Zweck viel schneller erfüllen.
Wie kann ich Lottie-Dateien zur Verwendung von Elementor hinzufügen?
Version 2.10 von Elementor Pro wird mit zwei neuen Elementen ausgeliefert: mehrstufige Formulare und Lottie-Animationen. Das bedeutet, dass die Möglichkeit, Lottie-Animationen zu Ihrem Element oder Ihrer Website hinzuzufügen, nativ in den Editor integriert ist. Es kommt in einem einfach zu verstehenden, zu verwendenden und zu implementierenden Paket. Schauen wir uns an, wie man Lottie-Animationen zu Elementor hinzufügt.

Ziehen Sie das Lottie-Element auf Ihre Elementor-Leinwand. Es wird mit einer voreingestellten Lottie Elementor-Animation geliefert.
Das Hinzufügen von Lottie zu Ihrer Website ist ziemlich einfach. Es gibt zwei Möglichkeiten, eine Lottie-Tier-Website hinzuzufügen: Sie können Ihre eigene JSON-Datei hochladen, was hilfreich ist, wenn Sie Ihre eigenen Animationen mit Adobe After Effects erstellen möchten, oder Sie können einfach von einer externen URL importieren. Dies ist unglaublich hilfreich, wenn Sie vorgefertigte Lottie-Animationen verwenden, um Ihre Website aufzupeppen.
Alles, was Sie tun müssen, ist eine externe URL zu finden und diese in Ihre Website einzubinden. Wir werden uns diese beiden Methoden zum Hinzufügen von Lotties zu Ihrer Website ansehen.
Methode 1: Laden Sie Ihre eigene Mediendatei hoch
Die Grundform einer Lottie-Datei ist ein JSON. Wenn Sie Ihre eigene Lottie erstellen (die von Bodymovin animiert wird), ist der Standardexport in diesem Format. Sie nehmen einfach diesen Export und laden ihn in Ihren Elementor Visual Builder hoch.

Wenn Sie eine Lottie-Datei von einer Drittquelle kaufen oder erwerben, erhalten Sie manchmal einen JSON-Download. Alles, was Sie tun müssen, ist es in den Builder hochzuladen, und Sie können loslegen.

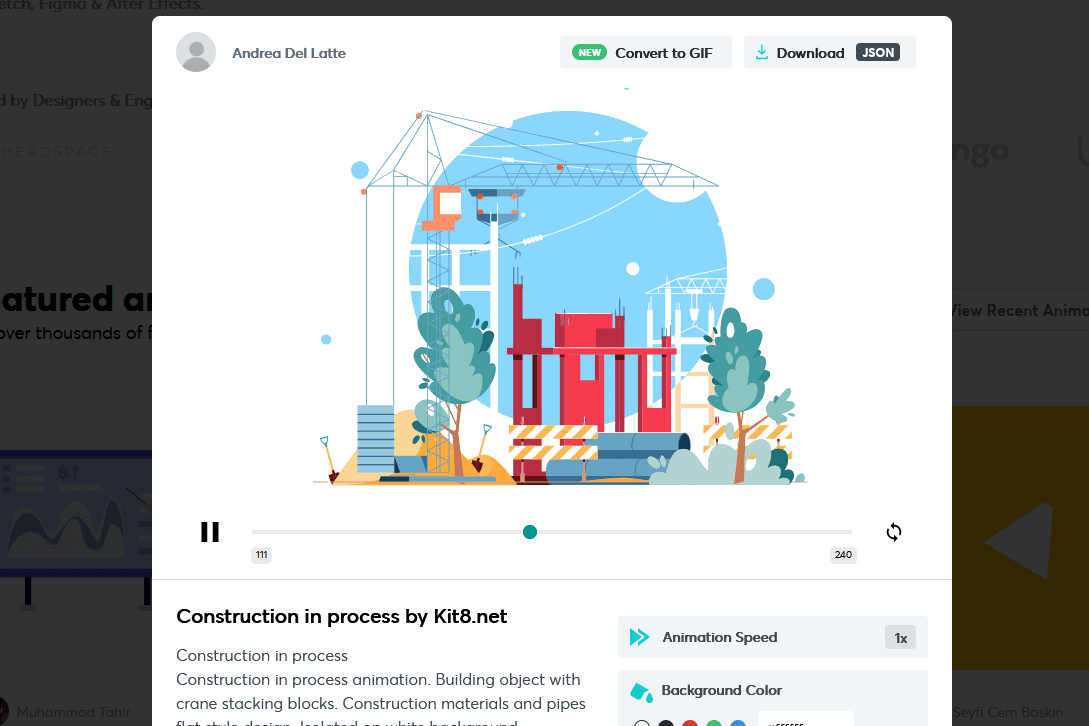
In der oberen rechten Ecke sehen Sie die Download-Option für diese grüne Datei, die kostenlos auf lottiefiles.com verfügbar ist.
Es ist wirklich so einfach, eine Lottie zu Elementor hinzuzufügen!
Methode 2: Verwenden Sie eine externe URL
Wenn Sie ein Lottie von einem Online-Repository erwerben, erhalten Sie wahrscheinlich eine URL, die Sie direkt in Ihre Website integrieren können. Dies erspart Ihnen das Herunterladen und Hosten der JSON-Datei auf Ihrer Website und ist manchmal eine einfachere und schnellere Option.
Wenn Sie lottiefiles.com verwenden, klicken Sie unter „Diese Animation verwenden in“ einfach auf HTML und kopieren Sie die URL direkt in Ihren Elementor-Builder.

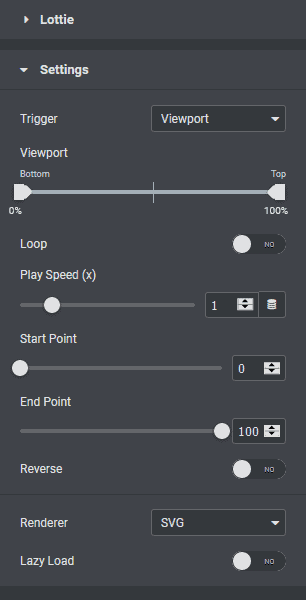
Sobald Ihr Lottie zur Elementor-Website hinzugefügt wurde, gibt es eine Sammlung von Einstellungen, die Sie bearbeiten können. Alle diese Einstellungen sind optional, aber unglaublich hilfreich, wenn es um die Integration in Ihre mit Elementor erstellte Website geht.

Werfen wir einen Blick auf die einzelnen Einstellungen, die Sie ändern können, wenn Sie Lottie in Ihre Website integrieren. Die erste Einstellung ist der Trigger. Da es sich um eine Animation handelt, muss etwas ausgelöst werden, um sie zu starten. Sie können zwischen mehreren Optionen wählen.
- Ansichtsfenster - dies wird die Lottie animieren, sobald sie das Ansichtsfenster betritt. Dies ist das Standardverhalten von Videos mit automatischer Wiedergabe und GIFs
- onclick - dies wird das Lottie animieren, wenn der Benutzer auf das Element klickt.
- on hover - Dadurch wird Lottie animiert, wenn der Benutzer mit dem Mauszeiger über das Element fährt.
- Scrollen - dies wird Lottie animieren, wenn der Benutzer Ihre Seite nach unten scrollt. Wenn der Benutzer die Seite nach oben scrollt, wird Lottie umgekehrt animiert. Das ist wirklich cool, wenn Sie versuchen, Ihrer Website vom Benutzer umgeschaltete Bewegungseffekte hinzuzufügen.
Die nächste Einstellung hängt von dem Trigger ab, den Sie ausgewählt haben. Viewport wird angezeigt, wenn Sie Viewport oder Scroll ausgewählt haben. Es bestimmt, wann Lottie mit der Animation beginnt. Wenn Sie zum Beispiel oben auf 50 % einstellen, beginnt Lottie seine Animation erst, wenn es zu 50 % auf der Seite ist.
Wenn Sie Scrollen auswählen, wird eine weitere Einstellung mit dem Namen „Wirkungen relativ zum Scrollen“ angezeigt. Sie können zwischen zwei Optionen wählen, Ansichtsfenster oder ganze Seite. Wenn Sie die Effekte relativ zum Ansichtsfenster einrichten, beginnt die Lottie-Animation, sobald sie das Ansichtsfenster betritt, mit ihrer Animation, solange der Benutzer weiter auf der Seite nach unten scrollt. Wenn Sie die gesamte Seite auswählen, wird Lottie beim Scrollen des Benutzers animiert (unabhängig davon, ob sich Lottie im Ansichtsfenster befindet).
Sie können Lottie auf Schleifen einstellen und die Wiedergabegeschwindigkeit einstellen. Die Wiedergabegeschwindigkeit korreliert mit der Geschwindigkeit, die in der anfänglichen After-Effects-Animation festgelegt wurde. Wenn Sie die Wiedergabegeschwindigkeit auf 2 einstellen, wird Lottie doppelt so schnell animiert wie der After Effects-Export.
Über den Start- und Endpunkt können Sie die jeweiligen Punkte auswählen, an denen Lottie seine Animation beginnt bzw. beendet. Sie können zwischen SVG oder Canvas wählen, um die Grafik zu rendern, und Sie können auch Lazy Load aktivieren (was dazu beitragen könnte, dass Ihre Seite schneller geladen wird).
Sie können die Lottie-Animation auch auf der Registerkarte „Stil“ des Elementor-Seitenerstellers anpassen.
Fazit
Wie Sie sehen können, ist es ganz einfach, dem Elementor Builder eine Lottie-Animation hinzuzufügen. Mit dem neu integrierten nativen Element im Pro Builder müssen Sie lediglich seinen Upload durchführen (oder eine URL hinzufügen) und festlegen, wann Ihre Lottie animiert wird.
Wenn Sie Fragen zur Integration von Lotties in Elementor haben, wenden Sie sich bitte an den Kommentarbereich unten.