So fügen Sie eine Preisliste in WordPress hinzu
Veröffentlicht: 2023-06-13Eine Preisliste in WordPress kann eine wirkungsvolle Ergänzung sein, um die Aufmerksamkeit der Besucher auf die Produktkosten zu lenken. Es hilft, notwendige Kosteninformationen elegant bereitzustellen. Sie können auch Kurzbeschreibungen und Funktionen der Produkte sowie Preise anzeigen.
Sie können einen benutzerdefinierten Code verwenden , um eine WordPress-Preismenüliste zu erstellen. Es gibt einige WordPress-Themes , die aus Preislisten-Shortcodes bestehen. Es ist ganz einfach – Sie müssen nur die Shortcodes kopieren und auf einer Seite einfügen und schon können Sie eine Preisliste erstellen. Die Verwendung eines Standard- Plugins ist jedoch die einfachste Möglichkeit, eine Preisliste zu erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie mithilfe eines Plugins eine übersichtliche Preismenüliste in WordPress erstellen.
Warum eine Preisliste in WordPress-Sites hinzufügen?
Eine Preisliste auf der WordPress-Seite hilft Besuchern, die Produktpreise schnell zu überprüfen. Es präsentiert Ihre Produkte oder Dienstleistungen auf organisierte und leicht verständliche Weise . Sie können jegliche Preisverwirrung beseitigen und die Conversions steigern, indem Sie eine Liste hinzufügen.
Darüber hinaus können Sie in einer Preisliste Schaltflächen für Käufe oder Abonnements hinzufügen , damit die Besucher Ihre Produkte oder Dienstleistungen problemlos kaufen können. Auch hier gilt: Wenn Sie die Preisstrategien Ihrer Konkurrenten verstehen, können Sie Ihre eigene Preisstruktur und Ihr eigenes Preismodell erstellen.
So fügen Sie eine Preisliste in WordPress hinzu
Die Verwendung eines Preislisten-WordPress-Plugins kann der schnellste Weg sein, Ihre Preisliste zu organisieren. Da ein Plugin zu allen WordPress-Themes passt, müssen Sie nicht nach bestimmten Plugins oder Shortcodes suchen. Es gibt mehrere Plugins im Internet. Um Ihr gewünschtes Preismenü zu erstellen, müssen Sie ein effizientes Plugin auswählen. Ein solches Plugin ist das neueste ElementsKit, ein All-in-One-Add-on für Elementor, das alle notwendigen und stilvollen Anpassungsfunktionen bietet.
Jetzt zeigen wir Ihnen, wie Sie mit ElementsKit innerhalb kurzer Zeit eine WordPress-Preisliste erstellen können.
Lass uns lernen…
Das wichtigste zuerst…
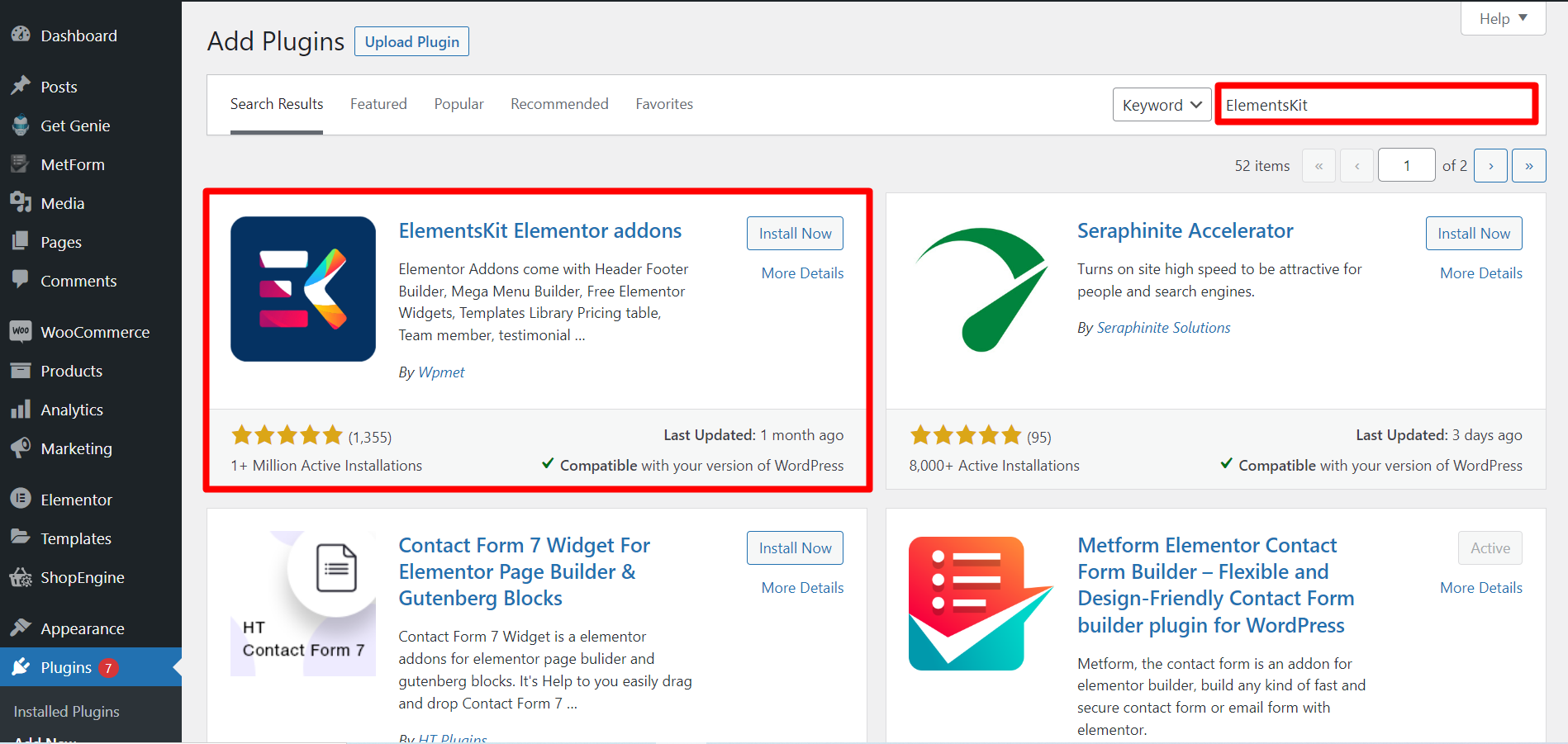
Gehen Sie in Ihrem WordPress-Dashboard zu Plugins -> Suche ElementsKit in der Suchleiste -> Suchen Sie das Plugin und installieren Sie es.

Da es sich bei Price Menu jedoch um ein Premium-Widget handelt , müssen Sie die ElementsKit-Lizenz erwerben und aktivieren.
Lizenz aktivieren
Kommen wir zum Hauptteil …
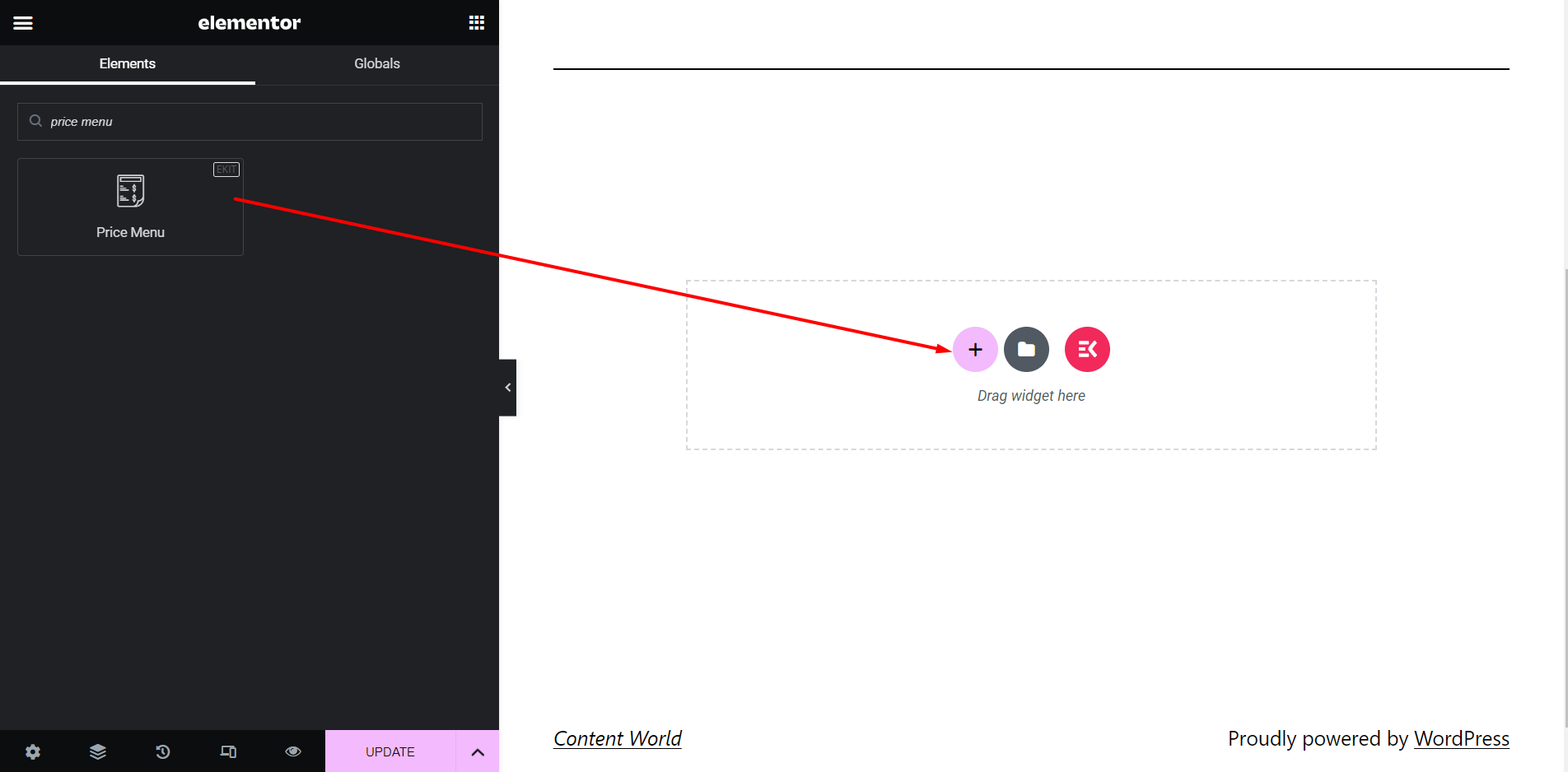
Schritt 1: Ziehen und ablegen
Öffnen Sie eine Seite, auf der Sie die Preisliste anzeigen möchten -> Klicken Sie auf „Mit Elementor bearbeiten“ -> Durchsuchen Sie das Preismenü-Widget -> ziehen Sie es per Drag & Drop.

Schritt 2: Inhaltsbereich
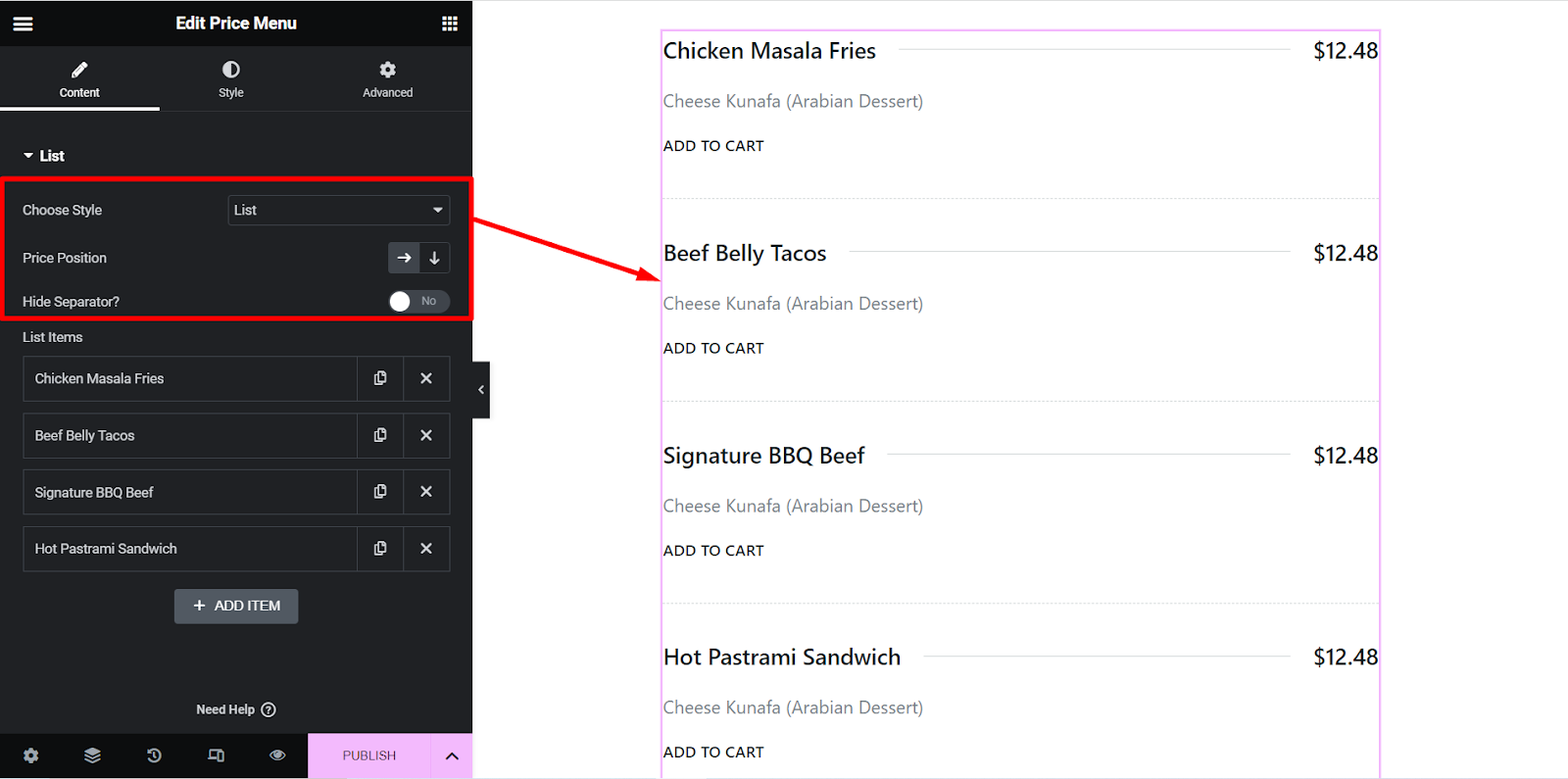
Stil: Liste
In diesem Stil wird das Menü als Liste angezeigt.
️ Wählen Sie Stil – Liste
️ Preisposition – Sie können Preise auf der rechten Seite oder unten anzeigen.
️ Trennzeichen ausblenden? – Sie können ein Trennzeichen zwischen einem Artikel und dem Preis anzeigen oder es überspringen.

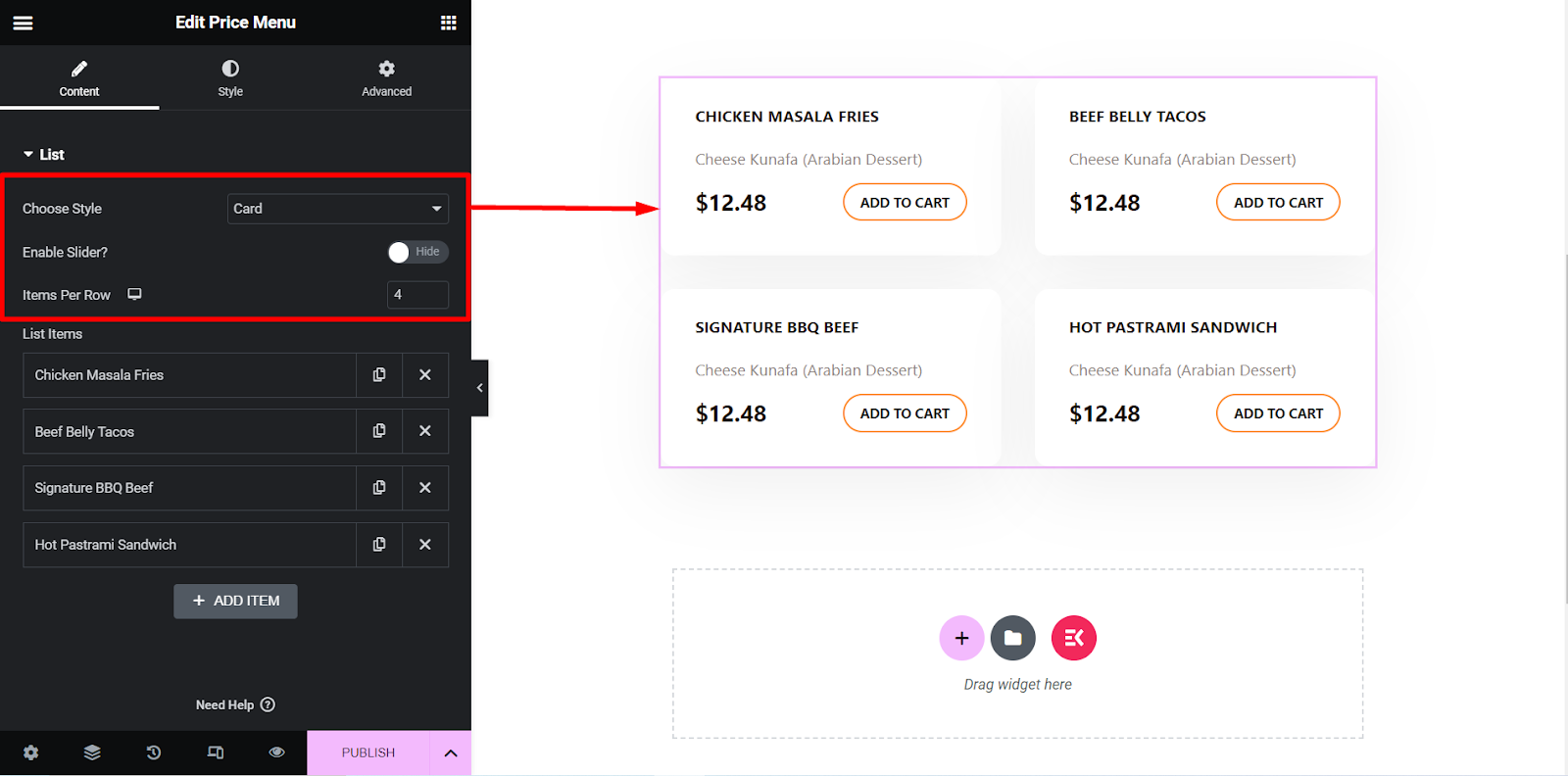
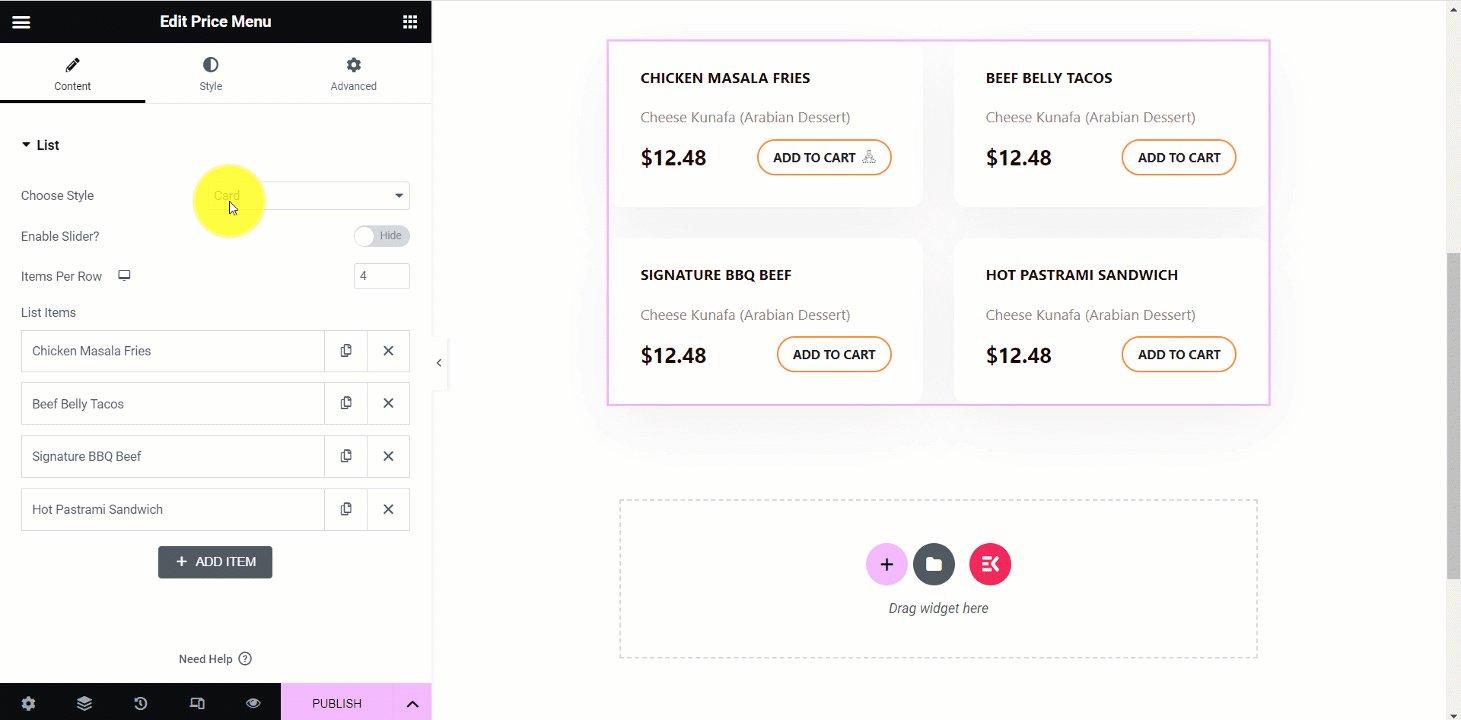
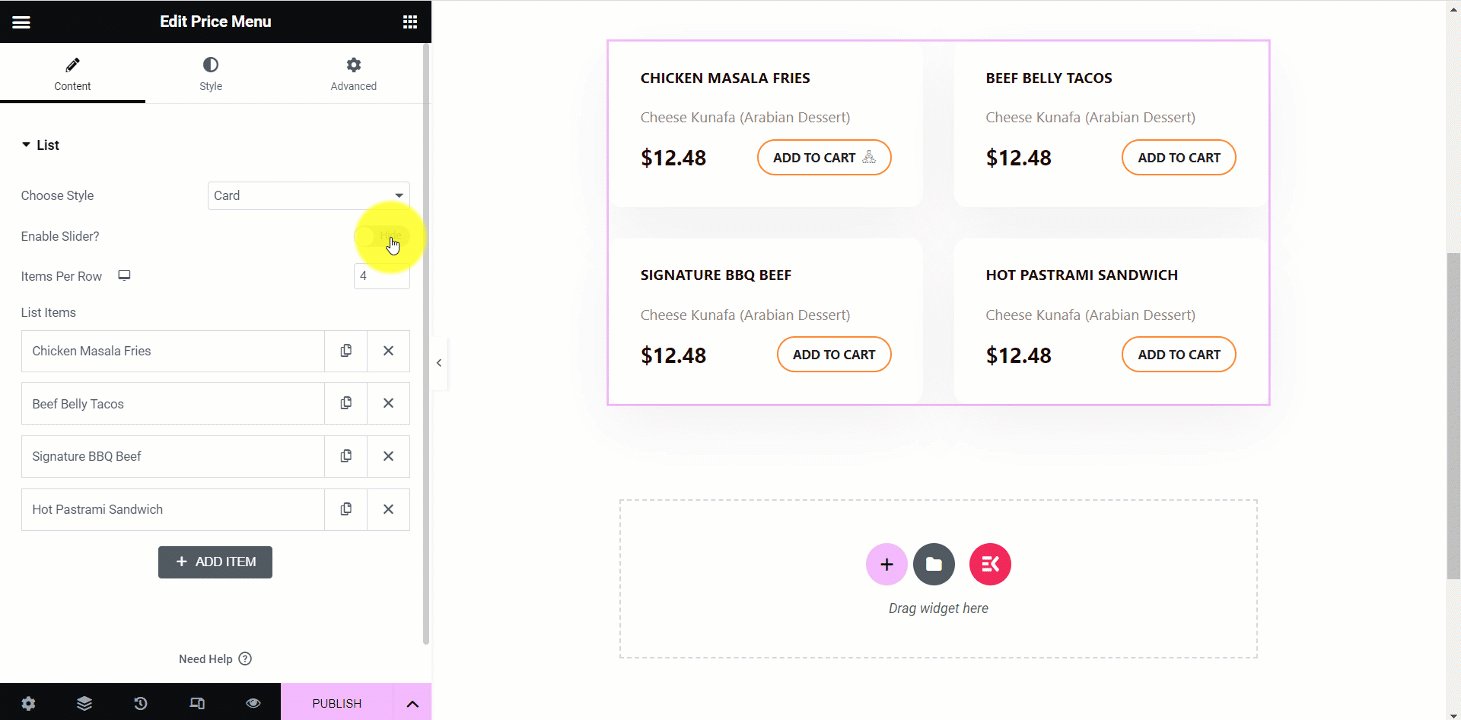
Stil: Karte
In diesem Stil wird das Menü im Kartenstil angezeigt.

️ Wählen Sie Stil – Karte
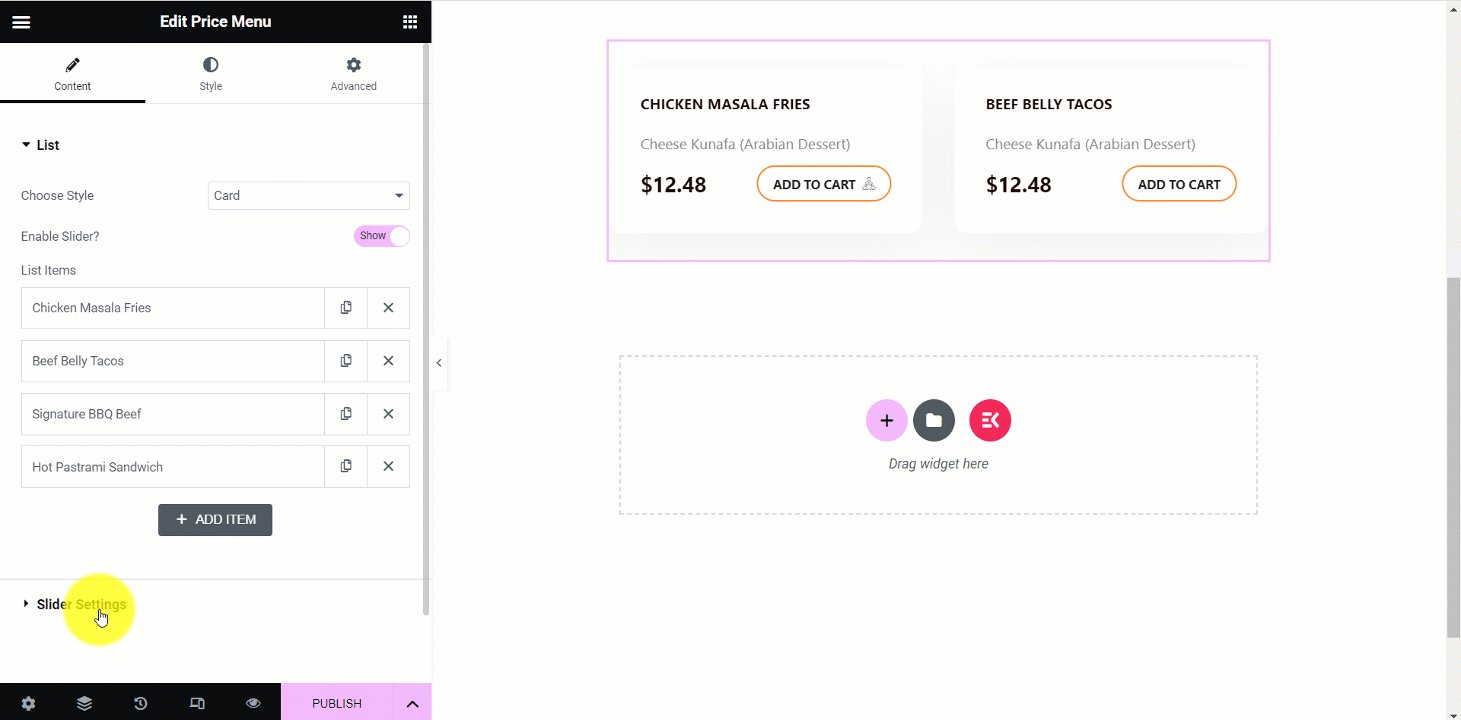
️ Slider aktivieren? – Sie können das Menü im Folienstil anzeigen oder es unverändert lassen.
️ Elemente pro Zeile – Hier können Sie die Anzahl der Elemente festlegen, die pro Zeile im Menü angezeigt werden sollen.

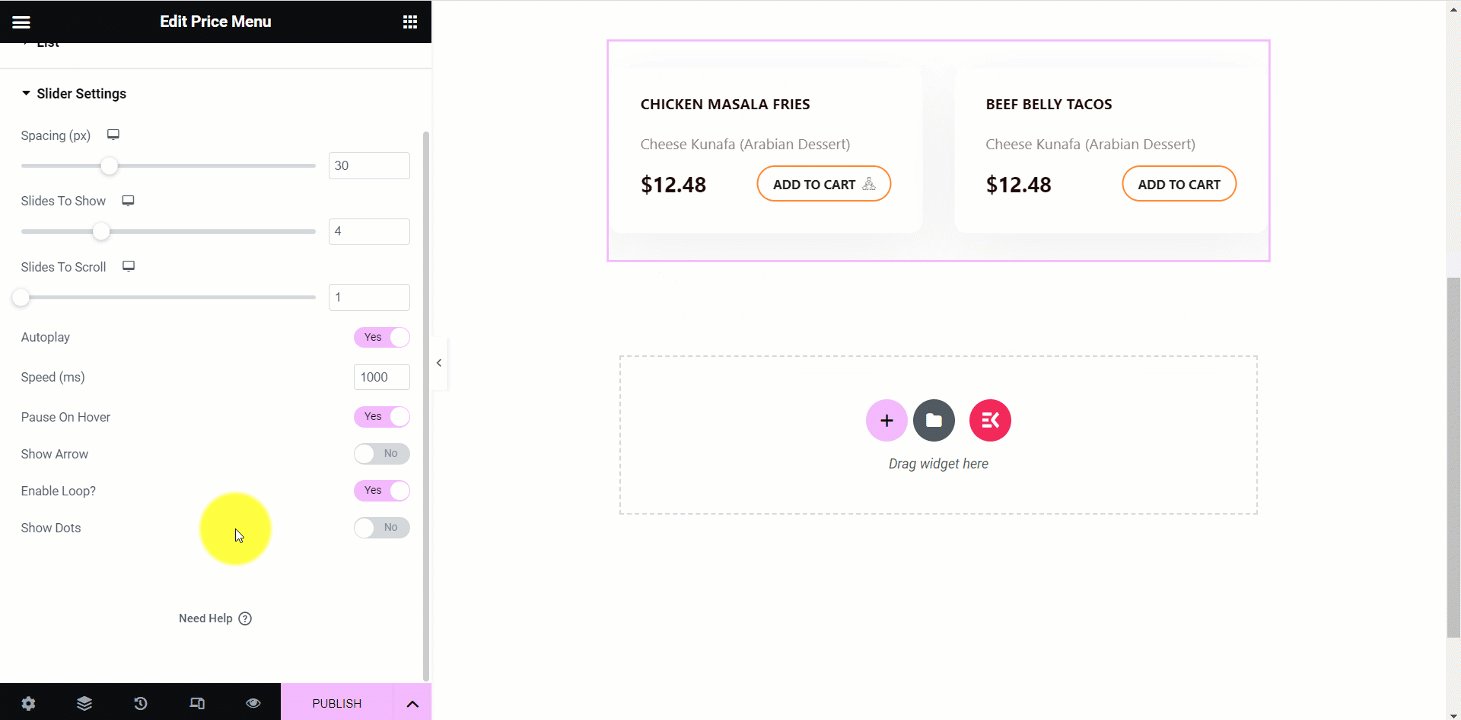
Slider-Einstellungen
Wenn Sie den Kartenmenüstil auswählen und die Schieberegleroption aktivieren, können Sie diese Schiebereglereinstellungen anpassen.
Hier können Sie die Geschwindigkeit einstellen, die automatische Wiedergabe, die Schleife usw. steuern.

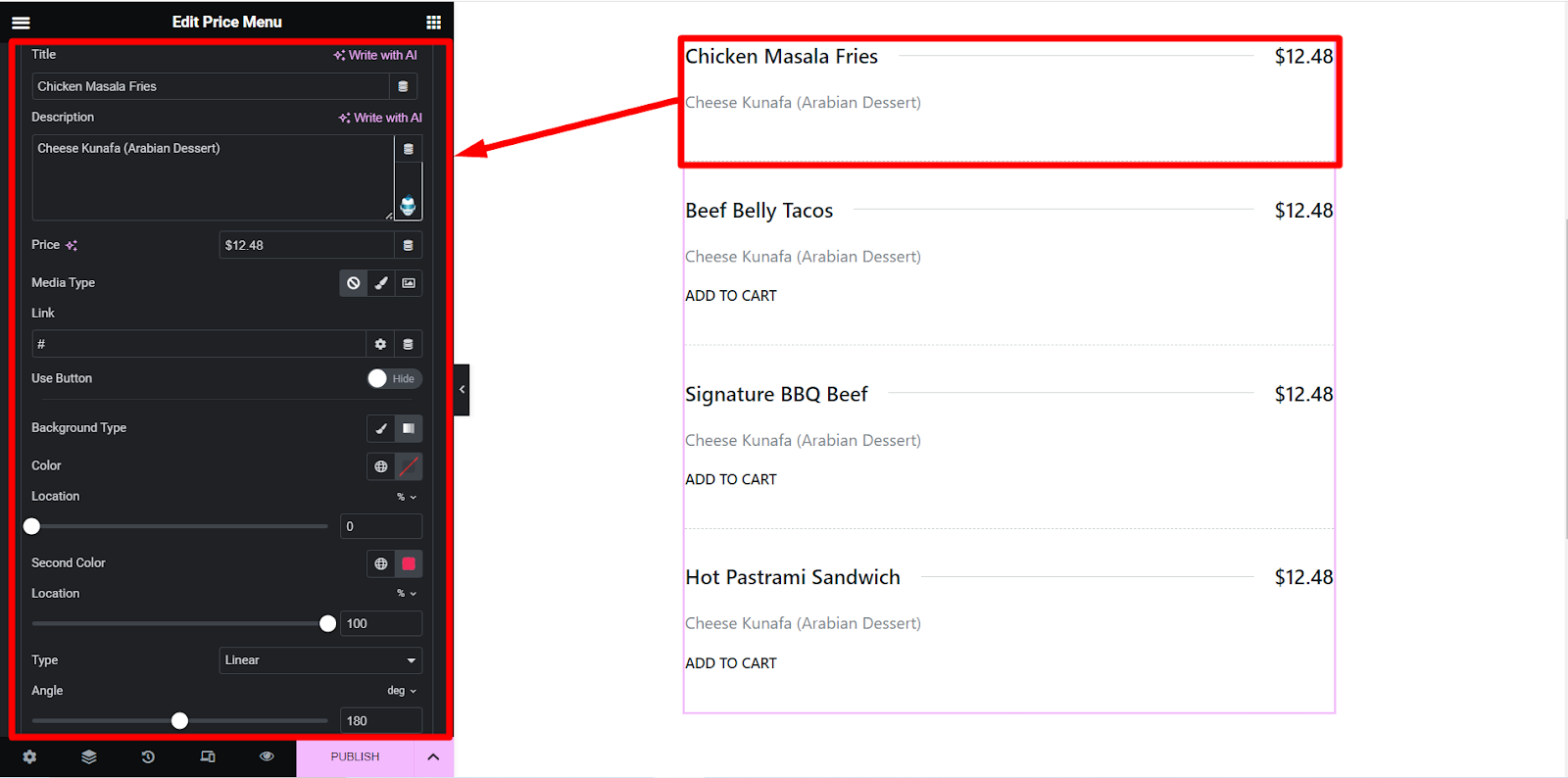
Wenn Sie als Nächstes ein Element erweitern, finden Sie diese Einstellungen:
️ Titel – Geben Sie hier den Namen oder Titel des Artikels ein.
️ Beschreibung – Erklären Sie hier kurz den Artikel.
️ Preis – Legen Sie hier den Preis für den Artikel fest.
️ Medientyp – Hier können Sie das Artikelbild und ein Symbol hinzufügen.
️ Schaltfläche verwenden – Sie können eine Schaltfläche beibehalten, indem Sie die Schaltfläche auf „Anzeigen“ umschalten oder sie überspringen.
️ Schaltflächentext – Wenn Sie eine Schaltfläche verwenden, schreiben Sie einen Text für die Schaltfläche.
️ Button-Link – Sie können einen Link zum Button einfügen, um Ihre Kunden dorthin weiterzuleiten, wo Sie möchten.
️ Symbol in Schaltfläche hinzufügen? – Dies ist eine Symboleinstellungsoption in der Schaltfläche. Sie können auf „Ja“ oder „Nein“ klicken.
️ Symbolposition – Legen Sie hier die Position des Symbols fest. Sie können es vor oder nach dem Schaltflächentext platzieren.
️ Schaltflächensymbol – Aus den Optionen können Sie ein beliebiges Symbol auswählen.
️ Hintergrundtyp – Sie können die Hintergrundfarbe des Menüs nach Ihren Wünschen ändern.
Hier zeigt das Bild Optionen für Chicken Masala Fries –

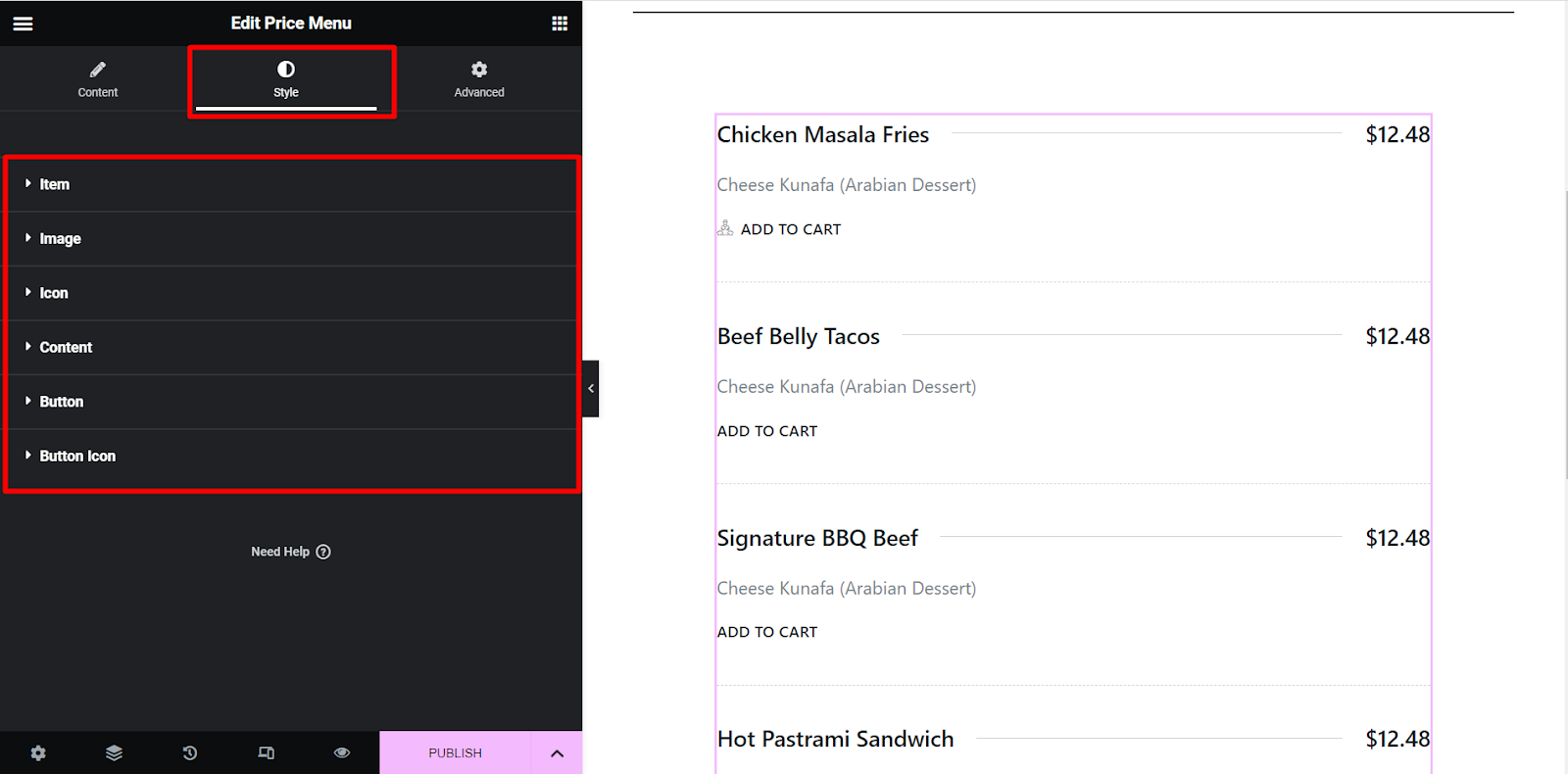
Schritt 3: Abschnitt „Stil“.
️ Element – Hier legen Sie die vertikale Ausrichtung, den Abstand, den Rahmen, die Farbe, den Hintergrundtyp usw. der Elemente fest.
️ Bild – Hier finden Sie Bildanpassungsoptionen wie Größe, Randradius und Abstand.
️ Symbol – Mit dieser Gestaltungsoption können Sie das Symbol gestalten.
️ Inhalt – Finden Sie Farbe, Typografie, Auffüllung und andere Optionen, um den Inhaltsteil des Menüs zu sortieren.
️ Schaltfläche – Wie die anderen Styling-Funktionen bietet es alle Schaltflächen-Designoptionen.
️ Schaltflächensymbol – Klicken Sie auf diese Option, um das Schaltflächensymbol basierend auf Ihren Entscheidungen zu gestalten.

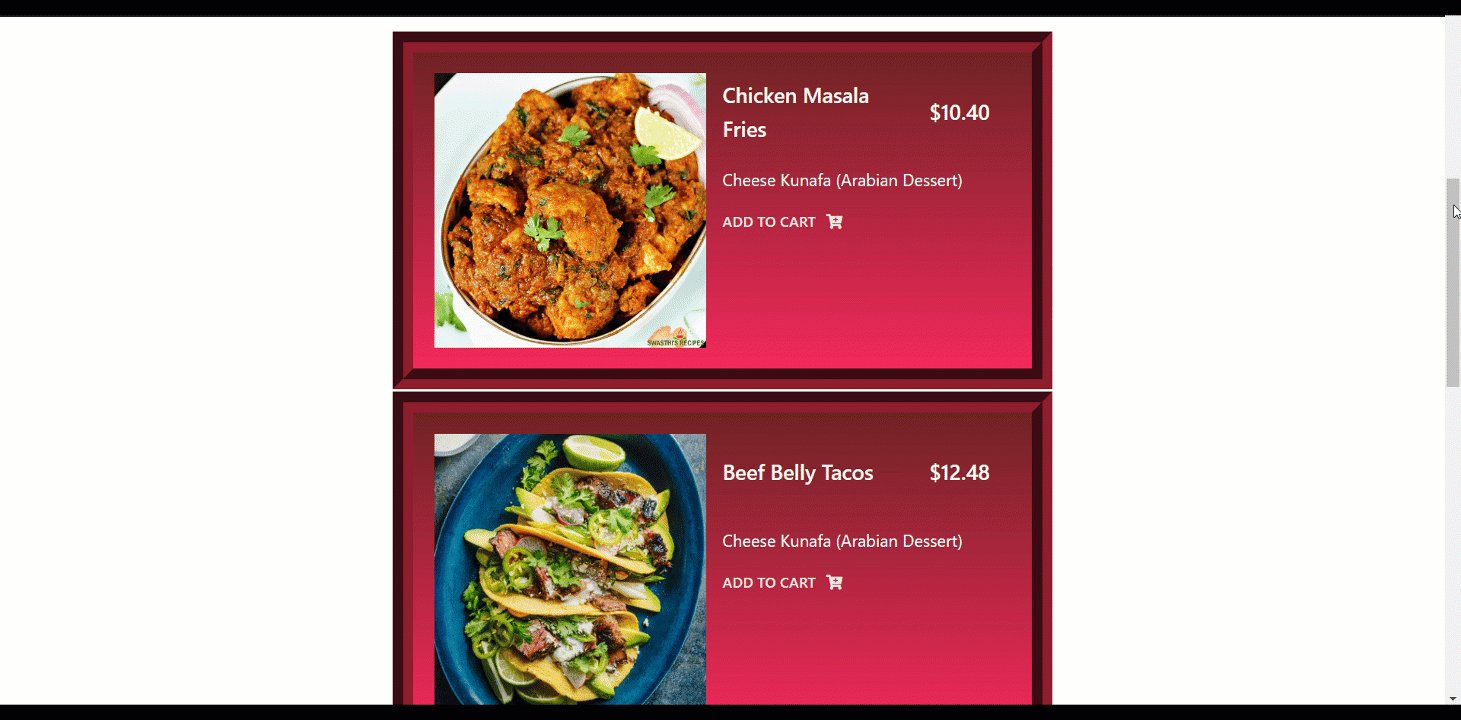
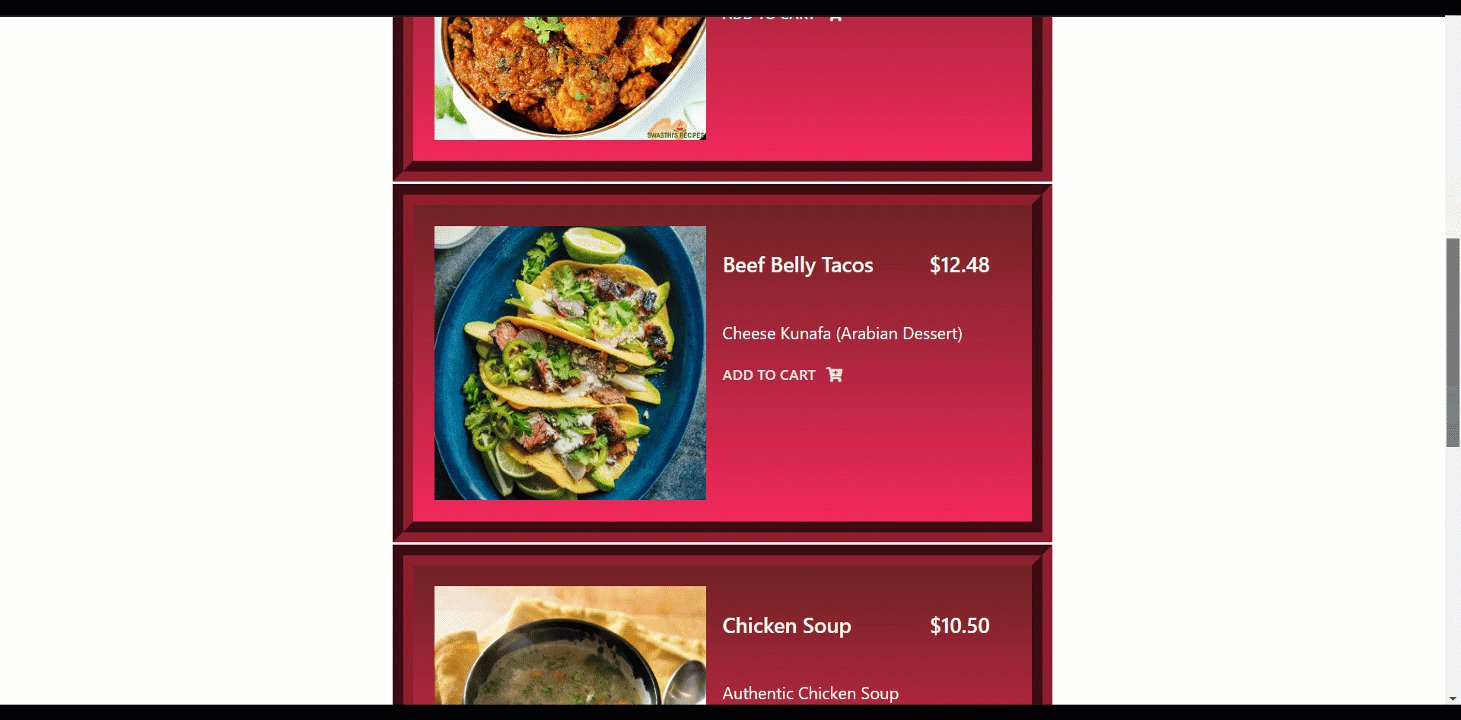
Nachdem Sie das Menü Ihren Wünschen entsprechend angepasst haben, müssen Sie nur noch auf die Schaltfläche VERÖFFENTLICHEN klicken . Ihre stilvolle Speisekarte ist bereit, die Aufmerksamkeit der Besucher auf sich zu ziehen!
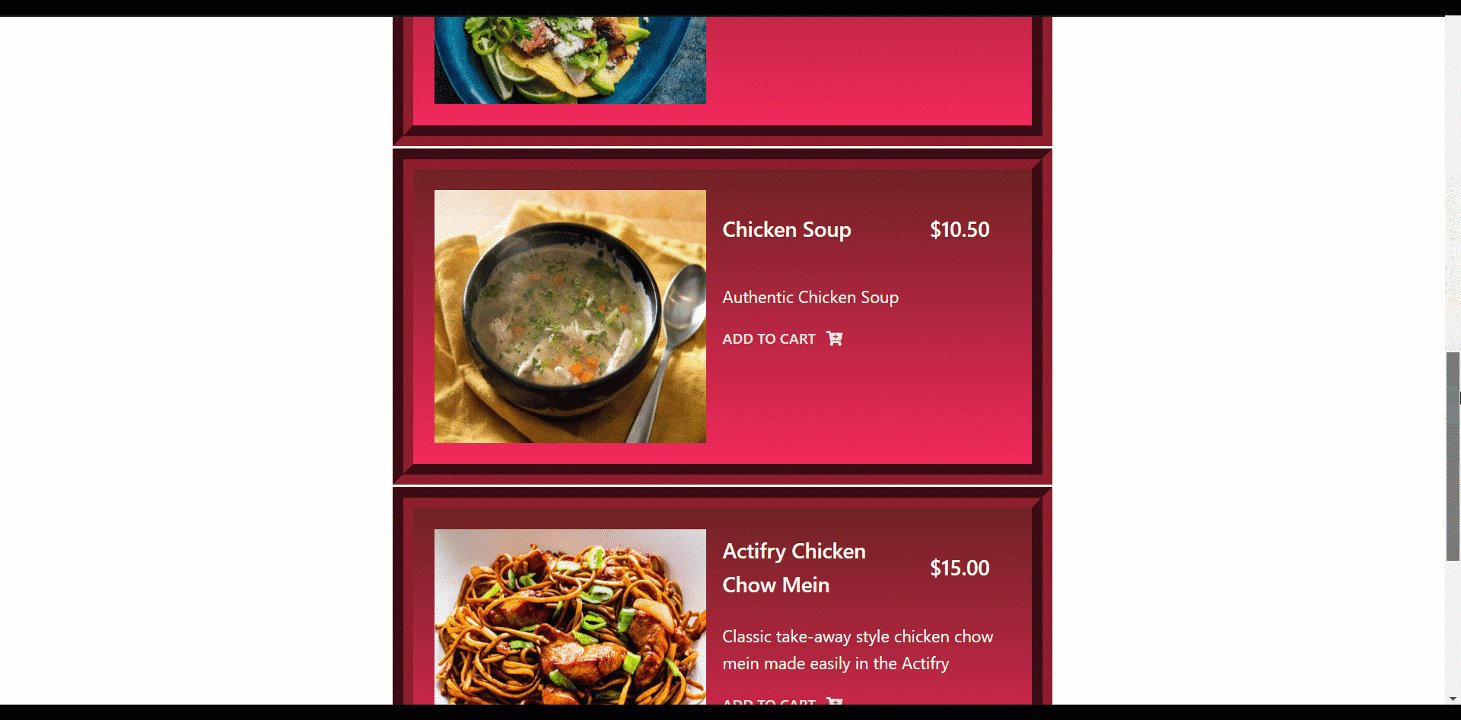
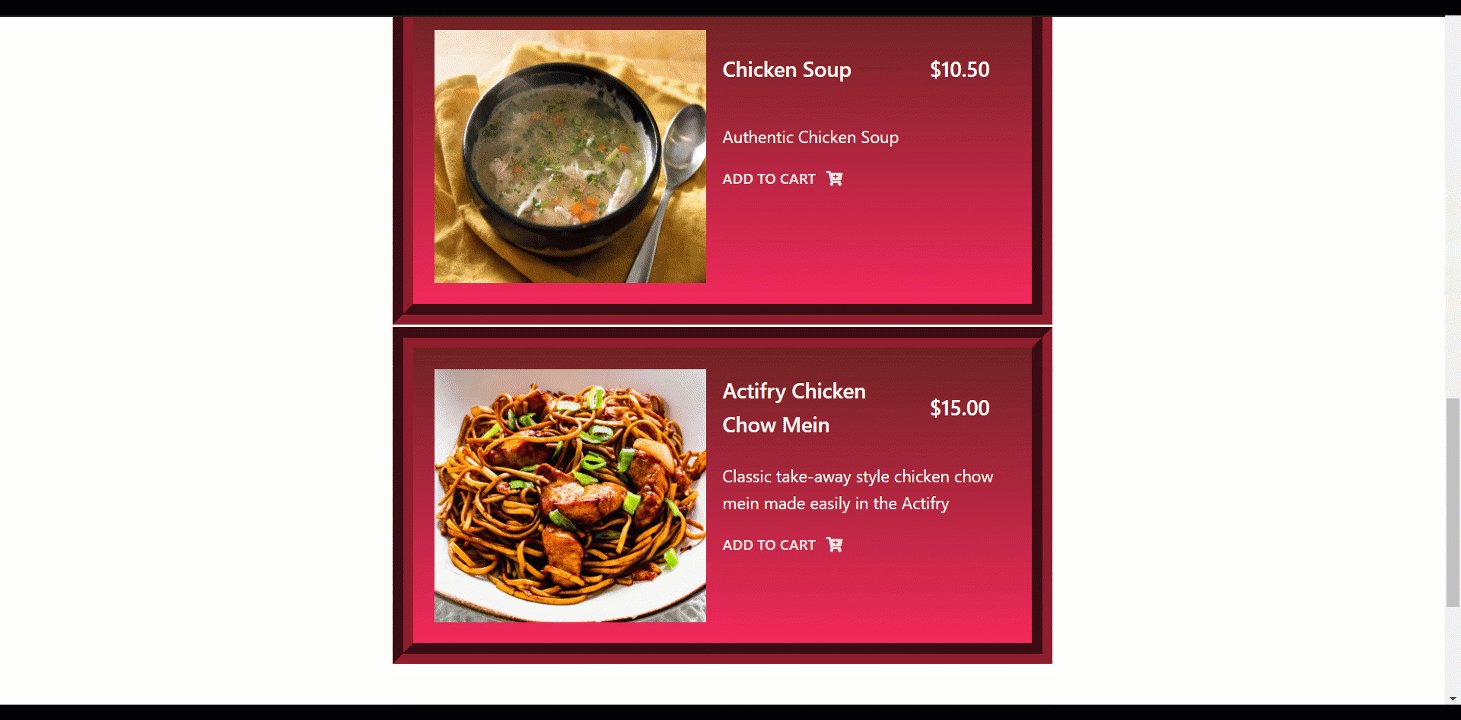
Hier ist unsere letzte Ausgabe des Hinzufügens einer Preisliste in WordPress:

Warum ElementsKit?
ElementsKit ist mit den neuesten Funktionen ausgestattet. Es gilt als Komplettpaket für Elementor-Addons. Es bietet Ihnen –
Kopf- und Fußzeilen-Builder
Megamenü-Builder
Multi-Widgets-Bereich
Über 500 fertige Abschnitte
Über 90 benutzerdefinierte Add-ons
35+ Ready Homepage und viele mehr.
Beginnen Sie mit der Erstellung einer Preisliste in WordPress
Für jedes Unternehmen ist eine Preisliste zweifellos ein wesentlicher Bestandteil. Dies erleichtert Ihren Besuchern die Auswahl des für ihre Bedürfnisse am besten geeigneten Angebots.
Wir haben Ihnen gezeigt, wie Sie mit dem ElementsKit-Plugin eine Preisliste in WordPress hinzufügen. Die Verwendung von Plugins ist heute die beste Vorgehensweise, da die Methode bei weitem die einfachste ist. Mit ElementsKit erhalten Sie Tipps für die Gestaltung einer effektiven und attraktiven Preisliste für Ihre Website.
Darüber hinaus bietet Ihnen ElementsKit jede Menge hilfreiche Funktionen für Ihre Elementor-Website. Jetzt können Sie mit diesem trendigen Werkzeug alles bauen, was Sie wollen!