Lernprogramm für fortgeschrittene benutzerdefinierte Felder für Anfänger Erstellen und Anzeigen von Feldern
Veröffentlicht: 2022-11-17Advanced Custom Fields ist ein Inhaltseditor für WordPress-Entwickler.
Für Anfänger mag dieses Plugin am Anfang sehr irritierend erscheinen, da sie mit den Vorteilen der Nutzung seiner Funktionen nicht vertraut sind.
Außerdem können Sie die Tatsache nicht vernachlässigen, dass dieses Plugin von über 1 Million WordPress-Benutzern verwendet wurde. Das ACF-Plugin kann als eine große Zeitersparnis für Webentwicklungsaufgaben angesehen werden.
Aus diesem Grund haben wir diesen Artikel verfasst, der Ihnen erklärt, wie wichtig die Verwendung des ACF-Plugins ist und wie es funktioniert.

Einige Funktionen des ACF-Plugins scheinen verwirrend zu sein, aber wenn Sie anfangen, es zu verwenden, werden Sie feststellen, dass Funktionen sehr nützlich und hilfreich sind.

Diese Vorlage kann von fortgeschrittenen WordPress-Benutzern oder Anfängern verwendet werden, um die vollständige Kontrolle über benutzerdefinierte Felddaten und WordPress-Bearbeitungsbildschirme zu übernehmen.
Dieses Plugin ist mit der neuesten WordPress-Version und neueren PHP-Version kompatibel. Außerdem ist dieses Plugin in 21 verschiedenen Sprachen verfügbar.
Mit diesem Plugin ist das möglich
Felder nach Bedarf hinzufügen:
Dies ist ein Feldgenerator, mit dem Sie Felder einfach und schnell mit wenigen Klicks zum Bildschirm der WP-Bearbeitung hinzufügen können.
Thema überall hinzufügen:
Zu ganz WordPress, einschließlich Taxonomiebegriffen, Beiträgen, Benutzern, Kommentaren, Medien und sogar benutzerdefinierten Optionsseiten, können Sie ganz einfach Felder hinzufügen.
Präsentieren Sie sie überall:
Sie können Ihre benutzerdefinierten Feldwerte in jeder Vorlagendatei von Themen laden und präsentieren. Da es einfach zu bedienen ist, wird kein Entwickler benötigt, um diese Funktionen hinzuzufügen.
Die Grundfunktionen sind
- Leistungsstarke Funktionen
- mehr als 1 Million aktive Installationen
- Über 30 Feldtypen
- einfach und leicht zu bedienen.
- kommt mit umfangreicher Dokumentation.
Was ist das Plugin für erweiterte benutzerdefinierte Felder?
Im WordPress-Editor können Sie mit diesem Plugin zusätzliche Informationen zu Ihren Inhalten sammeln.
WordPress ist eine Open-Source- und konforme Plattform, sodass Sie in der Lage sein sollten, jede Art von Website zu erstellen, die Sie möchten. Sie sollten in der Lage sein, verschiedene Funktionen für die Organisation von Veranstaltungen, E-Commerce, Blogging usw. hinzuzufügen.
Die besten Tools werden vom visuellen Editor von WordPress bereitgestellt, von der Bearbeitung hoher Inhalte bis zur Medienformatierung. Wenn Sie fortfahren, den WordPress-Inhaltseditor anzupassen, werden Sie in Schwierigkeiten geraten, da Sie bei der Formatierung und Codebearbeitung vorsichtiger sein müssen.
Das ACF-Plugin hat diesen Prozess jedoch vereinfacht, da es Ihnen ermöglicht, den Inhaltseditor zu ändern oder anzupassen und ihn gemäß den von Ihnen gesammelten und präsentierten Informationen zu normalisieren.
Der Prozess der Aktualisierung von gestalteten Inhalten wird vereinfacht. Sobald Sie Ihre Website entwickelt haben und bereit sind, zum Leben zu erwecken, werden Sie damit beschäftigt sein, kleine Dinge zu ändern.
Für jedes Unternehmen besteht die kleine oder häufigste Anpassung darin, den Hintergrund oder die Kopfzeile der Startseite für Ankündigungen und neue Verkäufe zu ändern. Zusammen mit der Änderung von Text im Kopfbereich wird es auch üblich sein.
Dies sind die einfachen Änderungen, die die meisten Geschäftsinhaber regelmäßig vornehmen.
Aber während Sie mit WordPress arbeiten, werden Sie feststellen, dass der visuelle Editor von WordPress sehr empfindlich ist. Ihre komplette Textformatierung wird entfernt, wenn Sie die falsche Rücktaste ausführen. Ihre komplette Homepage wird gestört, wenn Sie leider das falsche Bild hochladen.
Fügen Sie Ihren Themes und Plugins neue Funktionen hinzu
Beispiel
Um zusätzliche Details zu Ihren Veranstaltungen zu speichern, verwendet das Veranstaltungskalender-Plugin benutzerdefinierte Felder, z. B. Startzeit, Endzeit, Preis und Ort.
Ein anderes Beispiel
Um zusätzliche Informationen zu Ihren Produkten zu speichern, verwendet WooCommerce benutzerdefinierte Felder, z. B. Farbe, Preis, Gewicht usw.
Sie können benutzerdefinierte Felder gemäß Ihren Anforderungen verwenden.
Tutorials zum Hinzufügen von benutzerdefinierten Feldern mit erweiterten benutzerdefinierten Feldern
Stellen Sie sich nun vor, Sie hätten einen Blog zum Thema Laufen erstellt. Wenn Sie tägliche Workouts hinzufügen möchten, damit Ihre Besucher sich engagieren können, müssen Sie ein benutzerdefiniertes Feld hinzufügen, um die Gesamtstrecke, den Ort, die Endzeit und die Startzeit des Zwecks anzuzeigen.
Sie finden das ACF-Plugin im kostenlosen WordPress-Plugin-Repository unter https://www.wordpress.org/plugins 
Klicken Sie auf den Download-Button und aktivieren Sie ihn.
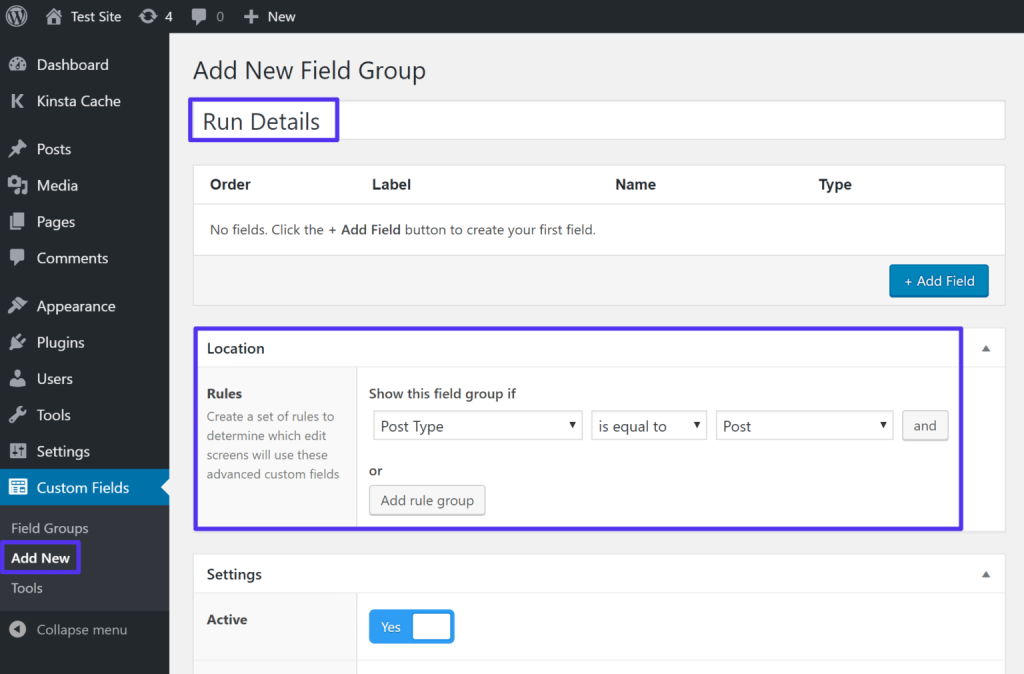
Schritt 1: Erstellen Sie eine neue Feldgruppe
Die Gruppe benutzerdefinierter Felder wird als Feldgruppe bezeichnet
Um damit zu beginnen, gehen Sie zum WordPress-Dashboard. Klicken Sie auf benutzerdefinierte Felder.

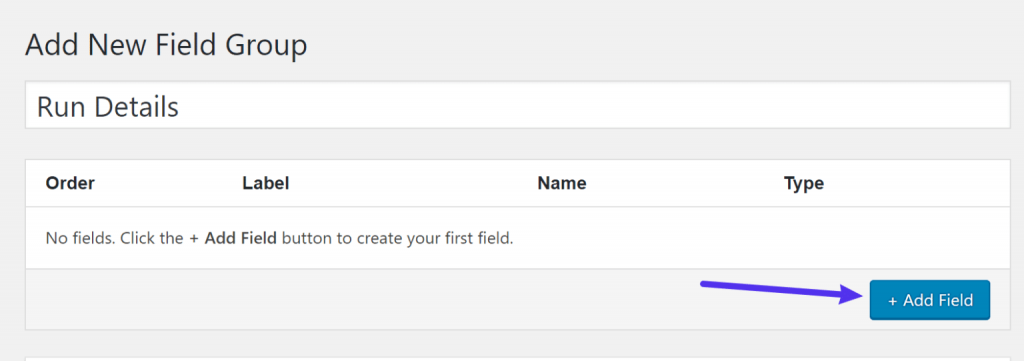
Schritt 2: Fügen Sie Ihrer Gruppe Felder hinzu
Klicken Sie auf Feld hinzufügen.
Im Feld fügt die Gruppe Details zum Laufen hinzu.
Klicken Sie auf das Hinzufügen-Feld


Dies wird so viele Optionen eröffnen. Anstatt alle auszuwählen, gehen Sie nur zu den erforderlichen Feldern.
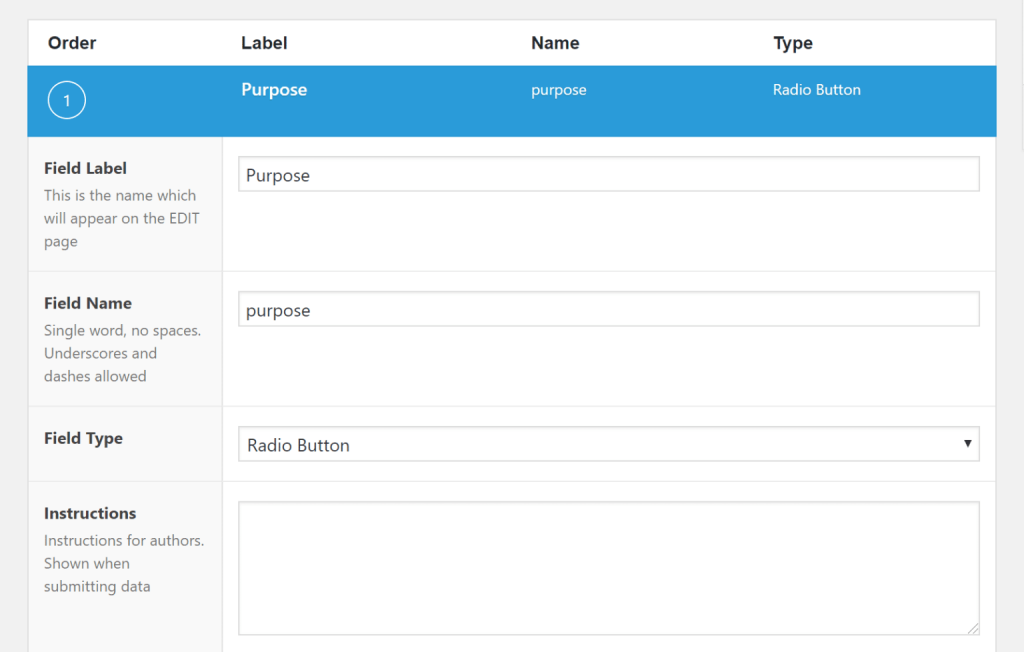
Feldtyp
Feldbezeichnung
Für das erste Feld, dh Zweck, benötigen Sie ein Optionsfeld, damit der Kunde den Zweck des Laufens angeben kann, indem er eine Option aus Konditionierung oder Schnellarbeit auswählt. Im Auswahlfeld können Sie Auswahloptionen für Optionsfelder eingeben.

Verwandter Beitrag: So fügen Sie WordPress-Designs einen benutzerdefinierten Widget-Bereich hinzu
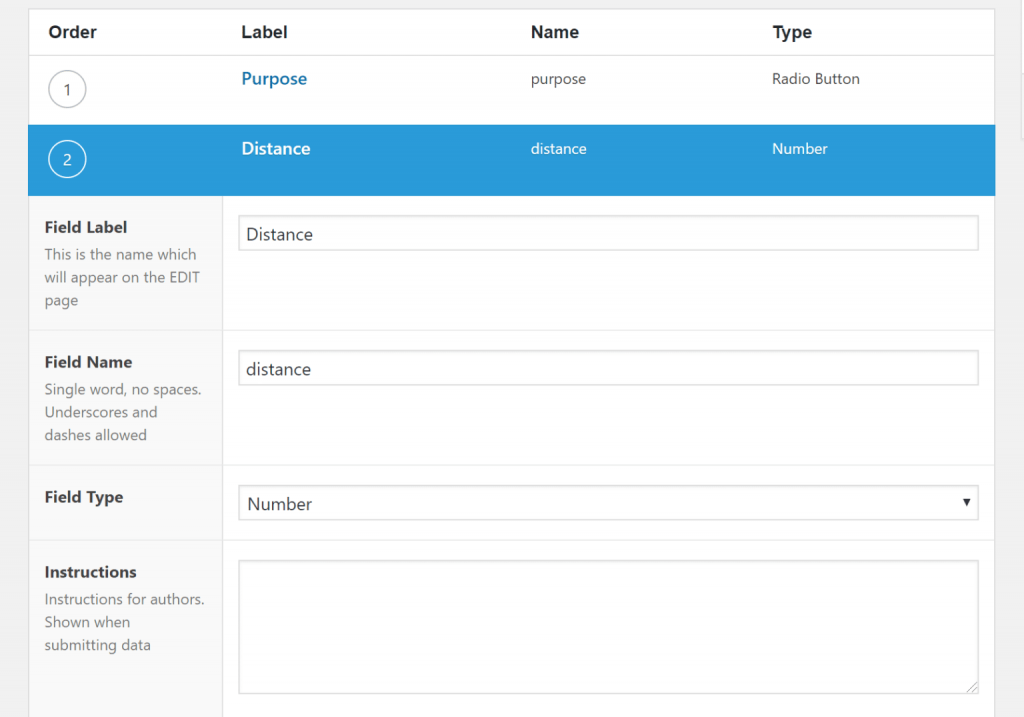
Schritt 3: Fügen Sie weitere erforderliche Felder Ihrer Wahl hinzu
Auf diese Weise können Sie einen benutzerdefinierten Feldtyp entsprechend Ihren Anforderungen auswählen, zum Beispiel können Sie einen Zahlenfeldtyp auswählen, um Details hinzuzufügen, z. B. die zurückgelegte Gesamtstrecke. Usw.

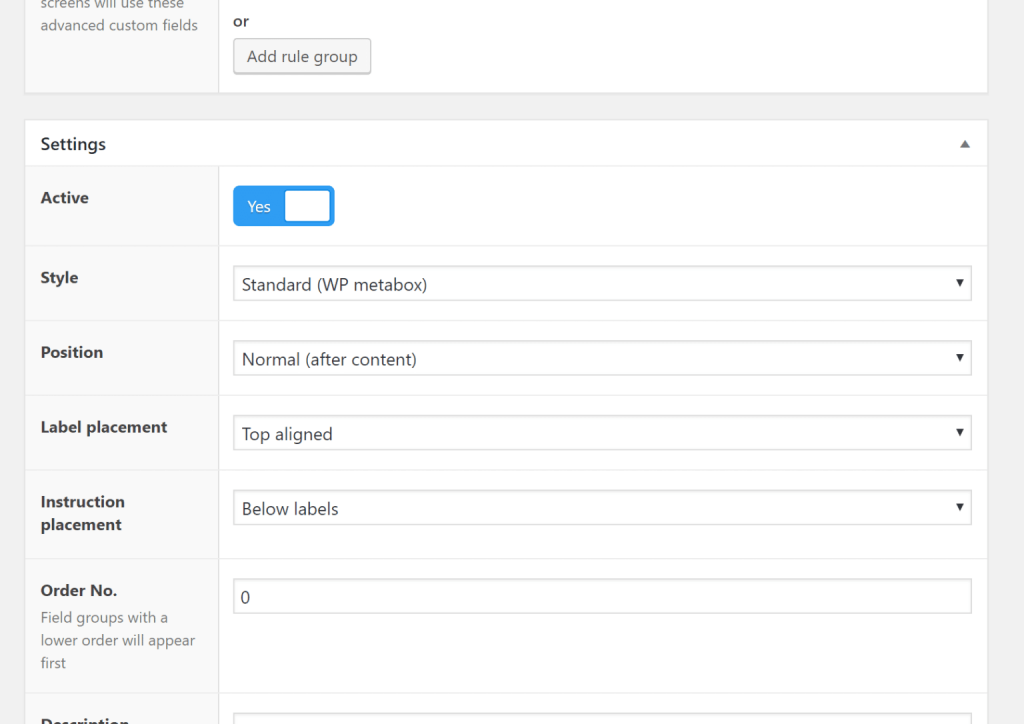
Jetzt ist es an der Zeit, die Einstellung zu konfigurieren und öffentlich zu machen. Um alle Anpassungsprozesse abzuschließen, ist es jetzt an der Zeit, Ihr Blog zu starten. Dazu müssen Sie die Seite scrollen, bis das Einstellungsfeld erscheint. Im WordPress-Editor wird über dieses Feld verwaltet, wie Ihre Felder angezeigt werden.

In den meisten Fällen können Sie dieses Feld so lassen, wie es ist. Sie können jedoch Änderungen daran vornehmen, wenn Sie etwas anderes möchten. Über dem regulären WordPress-Editor können Sie beispielsweise auswählen, dass Ihre benutzerdefinierten Felder angezeigt werden.
Um es live zu schalten, können Sie jetzt Ihre Feldgruppe veröffentlichen, nachdem Sie Ihre Auswahl getroffen haben.
Nachdem Sie die Feldgruppe veröffentlicht haben, wenn Sie versuchen, einen neuen Beitrag zu erstellen, werden Sie feststellen, dass die Felder angezeigt werden.
Unter den beiden Editoren, dh dem neuen Blockeditor und dem klassischen TinyMCE-Editor, finden Sie sie standardmäßig zusammen.
Wie präsentiert man im Frontend erweiterte benutzerdefinierte Felder?
Um erweiterte benutzerdefinierte Felder im Frontend anzuzeigen, werden Sie auf verschiedene Arten stoßen. Um die benutzerdefinierten Felder im Frontend anzuzeigen, können Sie auch einen Entwickler beauftragen.
Die anderen drei Hauptmethoden sind unten aufgeführt. Sie können eine davon gemäß Ihrer Priorität und Ihren Anforderungen auswählen.
1. Verwenden der Vorlagendateien des Designs:
Um mit dieser Methode zu gehen, müssen Sie in technischem Wissen erfahren sein, nicht auf erfahrenem Niveau, aber einige Kenntnisse werden in Ordnung sein. Diese Methode gilt als der beste Ansatz, wenn Sie sich beim Umgang mit den Vorlagendateien eines Themas wohl fühlen.
Der allererste Weg und nur ein wenig technischer Weg, um erweiterte benutzerdefinierte Felder hinzuzufügen, besteht darin, die PHP-Funktion direkt zu Ihren Vorlagendateien eines untergeordneten Themas hinzuzufügen. Dies ist ein wenig kompliziert, da Sie mit der Datei der Vorlage des Themas herumspielen müssen.
2. Zusammen mit den Shortcodes:
Die einfachste und beste Option wäre die Verwendung von Shortcodes, wenn Sie benutzerdefinierte Felddaten auf Ereignisbasis hinzufügen möchten. Obwohl es erforderlich wäre, mehr manuell zu arbeiten, da Sie Shortcodes zu jedem Beitrag hinzufügen müssen.
Sie können diesen Shortcode jedem Beitrag hinzufügen, in dem Sie das benutzerdefinierte Feld präsentieren möchten
[acf field="FIELD_NAME"]
Das ist die Handarbeit. Daher werden Sie niemals eine Lösung finden, um diese Art von Aufgabe allein zu automatisieren.
3. Zusammen mit dem Elementor Pro-Plugin
Das Hinzufügen benutzerdefinierter Felder mithilfe des Pro-Plugins ist die beste Option, aber Sie müssen dafür bezahlen, da diese Funktion unter die Premium-Vorlage fällt.
Der bekannte WordPress-Seitenersteller ist elementor. Es ist mit so vielen Features und Funktionen ausgestattet. Beispielsweise können Sie Ihre Designs per Drag-and-Drop-Bearbeitung erstellen.
Mit der Premium-Version von elementor können Sie Themendateien eines Themas erstellen. Außerdem haben Sie die Möglichkeit, dynamische benutzerdefinierte Felddaten aus erweiterten benutzerdefinierten Feldern zu Ihrem Design hinzuzufügen.
Wenn Sie nach einer Option mit mehr Möglichkeiten suchen, ist diese Methode hilfreicher. Da es automatisch benutzerdefinierte Felddaten in Ihre Vorlagen einfügt.
Es gibt auch ein anderes Seitenerstellungs-Plugin, mit dem Sie benutzerdefinierte Schriftarten im Frontend präsentieren können. Einige der besten Seitenersteller, die Ihnen helfen könnten, sind Beaver Builder, Beaver Themes, DIVI und andere Optionen.
Sie können das Advance-Plugin für benutzerdefinierte Felder verwenden, um einige Verbesserungen an Ihrer Website vorzunehmen und sie interessanter zu gestalten.
Fazit:
Mit der einfachsten Lösung, dh durch die Nutzung der Funktionen der erweiterten benutzerdefinierten Felder, können Sie Ihre Blog-Posts und Seiten mit mehr Informationen und Daten erweitern.
Sie können auf Ihrer Website ganz einfach weitere Informationen zu beliebigen Inhalten sammeln und diese dann Ihren Besuchern präsentieren, indem Sie sie dem Frontend hinzufügen. Um dies zu ermöglichen, haben wir Ihnen die drei wichtigsten Optionen, dh die Vorlagendateien des Element- oder Abschlussballthemas, mit einem Shortcode zur Verfügung gestellt.
Wenn Sie die oben aufgeführte Methode in Betracht ziehen, werden Sie sicherlich in der Lage sein, eine 100% benutzerdefinierte Website zu erstellen. Dies bringt Sie zum längeren Rennen.
