Über 70 erweiterte Farbverlaufshintergründe für Elementor
Veröffentlicht: 2022-10-13Mit Elementor können Sie eine Verlaufsfarbe als Hintergrund für Abschnitt und Spalte hinzufügen. Leider können Sie nur maximal zwei Farben hinzufügen. Zum Vergleich: Mit Divi Builder können Sie seit Version 4.16 einen Verlaufshintergrund erstellen, der aus mehreren Farben (mehr als zwei) besteht.
Gibt es eine Möglichkeit, in Elementor einen mehrfarbigen Hintergrund mit Farbverlauf zu erstellen?
Wenn Sie Elementor Pro verwenden, können Sie mit benutzerdefiniertem CSS einen Hintergrund mit mehrfarbigem Farbverlauf erstellen. Was ist, wenn Sie keine CSS-Kenntnisse haben?
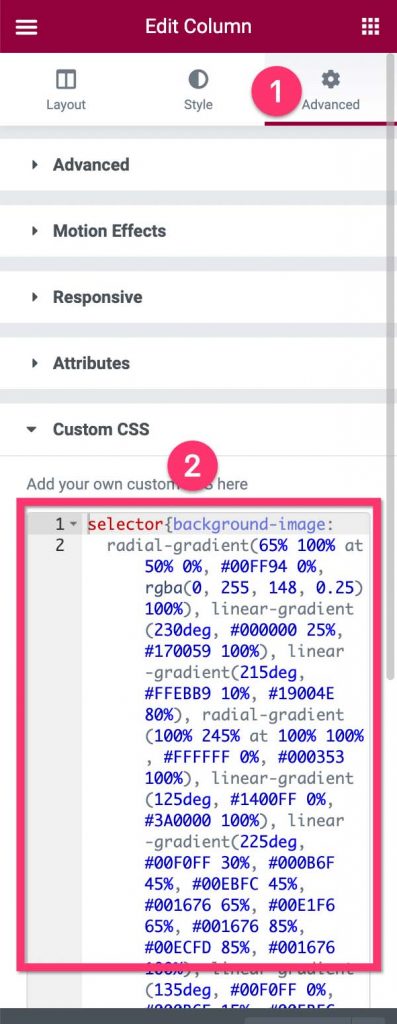
Wir haben über 70 CSS-Verläufe von Gradienta gesammelt. Sie können einfach den Code des gewünschten Farbverlaufs in das benutzerdefinierte CSS -Feld eines Abschnitts oder einer Spalte einfügen, zu der Sie den Farbverlauf hinzufügen möchten. Wählen Sie zunächst einen Abschnitt/eine Spalte aus, zu der Sie den Farbverlauf hinzufügen möchten. Wechseln Sie im Einstellungsfenster zur Registerkarte „ Erweitert “ und öffnen Sie den Block „ Benutzerdefiniertes CSS “.

Hier sind die erweiterten Farbverlaufshintergründe, die wir von Gradienta gesammelt haben. Nur zu Ihrer Information, Gradienta ist unter der MIT-Lizenz lizenziert. Sie dürfen die daraus entnommenen Farbverläufe für beliebige Zwecke kostenlos verwenden.
1. Crosscheck-Muster

CSS-Code:
Selektor{Hintergrundbild:
radialer Gradient (65 % 100 % bei 50 % 0 %, #00FF94 0 %, rgba(0, 255, 148, 0,25) 100 %), linearer Gradient (230 Grad, #000000 25 %, #170059 100 %), linearer Gradient (215 Grad, #FFEBB9 10 %, #19004E 80 %), radialer Gradient (100 % 245 % bei 100 % 100 %, #FFFFFF 0 %, #000353 100 %), linearer Gradient (125 Grad, #1400FF 0 %, #3A0000 100 %), linearer Gradient (225 Grad, #00F0FF 30 %, #000B6F 45 %, #00EBFC 45 %, #001676 65 %, #00E1F6 65 %, #001676 85 %, #00ECFD 85 %, #001676 100 %), linearer Gradient (135 Grad, #00F0FF 0 %, #000B6F 15 %, #00EBFC 15 %, #001676 35 %, #00E1F6 35 %, #001676 55 %, #00ECFD 55 %, #001676 100 %);
Hintergrund-Mischmodus: weiches Licht, Bildschirm, Overlay, Overlay, Differenz, Overlay, Normal;2. Müde Reise

CSS-Code:
Selektor{Hintergrundbild:
Radial-Gradient (65 % 100 % bei 50 % 0 %, #18005B 0 %, #000000 100 %), Radial-Gradient (Kreis bei 30 % 45 %, #FF0000 0 %, #FF0000 5 %, #FFFF00 5 % , #FFFF00 10 %, #00FF00 10 %, #00FF00 15 %, #00FFFF 15 %, #00FFFF 20 %, #0000FF 20 %, #0000FF 30 %, #FF00FF 30 %, #FF00FF 40 %, #FF0000 40 % ), Radialgradient (Kreis bei 50 % 0 %, #FF0000 0 %, #FF0000 5 %, #FFFF00 5 %, #FFFF00 10 %, #00FF00 10 %, #00FF00 20 %, #00FFFF 20 %, #00FFFF 30 %, #0000FF 30 %, #0000FF 40 %, #FF00FF 40 %, #FF00FF 50 %, #FF0000 50 %), konischer Gradient (von 15 Grad bei 20 % 420 %, #FF0000 0 Grad, #FF0000 55 Grad, # FFFF00 60 Grad, #FFFF00 120 Grad, #00FF00 120 Grad, #00FF00 180 Grad, #00FFFF 180 Grad, #00FFFF 240 Grad, #0000FF 240 Grad, #0000FF 300 Grad, #FF00FF 310 Grad, #FF00FF 360 Grad, #FF000);
Hintergrund-Mischmodus: Bildschirm, multiplizieren, multiplizieren, normal;3. Zerschmetterte Gefühle

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (115 Grad, #000000 0 %, #00C508 55 %, #000000 100 %), linearer Gradient (115 Grad, #0057FF 0 %, #020077 100 %), konischer Gradient (von 110 Grad bei -5 % 35 %, #000000 0 Grad, #FAFF00 360 Grad), Kegelgradient (von 220 Grad bei 30 % 30 %, #FF0000 0 Grad, #0000FF 220 Grad, #240060 360 Grad), Kegelgradient (von 235 Grad bei 60 % 35 %, #0089D7 0 Grad, #0000FF 180 Grad, #240060 360 Grad);
Hintergrund-Mischmodus: weiches Licht, weiches Licht, Overlay, Bildschirm, normal;4. Gebrochener Winkel

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (245 Grad, #000000 0 %, #FDFF96 100 %), linearer Gradient (245 Grad, #0038FF 0 %, #000000 100 %), radialer Gradient (100 % 225 % bei 100 % 0 %, #4200FF 0 %, #001169 100 %), linearer Gradient (245 Grad, #000000 0 %, #FFB800 100 %), radialer Gradient (115 % 107 % bei 40 % 100 %, #EAF5FF 0 %, #EAF5FF 40 %, #A9C6DE calc(40% + 1px), #A9C6DE 70%, #247E6C calc(70% + 2px), #247E6C 85%, #E4C666 calc(85% + 2px), #E4C666 100%), linear-gradient( 65 Grad, #083836 0 %, #083836 40 %, #66D37E berechnet (40 % + 1 Pixel), #66D37E 60 %, #C6E872 berechnet (60 % + 1 Pixel), #C6E872 100 %;
Hintergrund-Mischmodus: Overlay, Bildschirm, Overlay, Hartes Licht, Overlay, Normal;5. Kreis erworben

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (115 Grad, #FF9797 0 %, #0F0068 100 %), linearer Gradient (245 Grad, #A8FFE5 0 %, #0500FF 100 %), radialer Gradient (100 % 225 % bei 100 % 0 %, #FF003D 0 %, #000000 100 %), Radialgradient (90 % 160 % bei 0 % 100 %, #E42C64 0 %, #E42C64 30 %, #614AD3 calc(30 % + 1px), #614AD3 60 %, #2D248A calc(60% + 1px), #2D248A 70%, #121B74 calc(70% + 1px), #121B74 100%), linear-gradient(100deg, #48466F 9%, #48466D 35%, #3D84A8 calc(35 % + 1px), #3D84A8 65%, #46CDCF ber.(65% + 1px), #46CDCF 70%, #ABEDD8 ber.(70% + 1px), #ABEDD8 100%;
Hintergrund-Mischmodus: Overlay, Overlay, Overlay, Overlay, Normal;6. Verblasste Sonne

CSS-Code:
Selektor{Hintergrundbild:
radial-gradient(ellipse am weitesten entfernte Seite bei 76% 77%, rgba(245, 228, 212, 0,25) 4%, rgba(255, 255, 255, 0) calc(4% + 1px)), radial-gradient( Kreis bei 76 % 40 %, #fef6ec 4 %, rgba(255, 255, 255, 0) 4,18 %), linearer Gradient (135 Grad, #ff0000 0 %, #000036 100 %), radialer Gradient (Ellipse bei 28 % 0 %, #ffcfac 0 %, rgba(98, 149, 144, 0,5) 100 %), linearer Gradient (180 Grad, #cd6e8a 0 %, #f5eab0 69 %, #d6c8a2 70 %, #a2758d 100 %); Hintergrund-Mischmodus: normal, normal, Bildschirm, Overlay, normal;7. Sonne absteigen

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (45 Grad, #000850 0 %, #000320 100 %), radialer Gradient (100 % 225 % bei 100 % 0 %, #FF6928 0 %, #000000 100 %), linearer Gradient (225 Grad, #FF7A00 0 %, #000000 100 %), linearer Gradient (135 Grad, #CDFFEB 10 %, #CDFFEB 35 %, #009F9D 35 %, #009F9D 60 %, #07456F 60 %, #07456F 67 %, #0F0A3C 67 %, #0F0A3C 100 %);
Hintergrund-Mischmodus: Bildschirm, Overlay, hartes Licht, normal;8. Eigenes Muster

CSS-Code:
Selektor{Hintergrundbild:
radialer Gradient (100 % 225 % bei 100 % 0 %, #FAFF00 0 %, #000000 100 %), linearer Gradient (235 Grad, # DB00FF 0 %, #000000 100 %), linearer Gradient (45 Grad, #241E92 0 %, #241E92 40 %, #5432D3 40 %, #5432D3 50 %, #7B6CF6 50 %, #7B6CF6 70 %, #E5A5FF 70 %, #E5A5FF 100 %), linearer Gradient (180 Grad, #01024E 0 %, #01024E 43 %, #543864 43 %, #543864 62 %, #8B4367 62 %, #8B4367 80 %, #FF6464 80 %, #FF6464 100 %;
Hintergrund-Mischmodus: Overlay, Hartlicht, Overlay, Normal;9. Ausgearbeitete Zeit

CSS-Code:
Selektor{Hintergrundbild:
linear-gradient(125deg, #ECFCFF 0%, #ECFCFF 40%, #B2FCFF calc(40% + 1px), #B2FCFF 60%, #5EDFFF calc(60% + 1px), #5EDFFF 72%, #3E64FF calc( 72 % + 1 Pixel), #3E64FF 100 %);10. Grünes Island

CSS-Code:
Selektor{Hintergrundbild:
radial-gradient(100% 135% at 90% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 75%, #EB00FF calc(75% + 1px), # EB00FF 100 %), radialer Farbverlauf (Kreis bei 60 % 110 %, #00FF66 0 %, #00FF66 33 %, #00FFFF berechnet (33 % + 1 Pixel), #00FFFF 66 %, #EB00FF berechnet (66 % + 1 Pixel) , #EB00FF 100 %), Radialgradient (100 % 225 % bei 0 % 0 %, #00FF66 0 %, #00FF66 33 %, #00FFFF calc(33 % + 1px), #00FFFF 66 %, #EB00FF calc( 66 % + 1 Pixel), #EB00FF 100 %);
Hintergrund-Mischmodus: multiplizieren, multiplizieren, normal;11. Herzlich willkommen

CSS-Code:
Selektor{Hintergrundbild:
radialer Gradient (100 % 225 % bei 100 % 0 %, #FAFF00 0 %, #000000 100 %), linearer Gradient (235 Grad, #FF7A00 0 %, #000000 100 %), linearer Gradient (20 Grad, #241E92 0 %, #241E92 30 %, #5432D3 berechnet (30 % + 1 Pixel), #5432D3 35 %, #7B6CF6 berechnet (35 % + 1 Pixel), #7B6CF6 50 %, #E5A5FF berechnet (50 % + 1 Pixel), #E5A5FF 100 %), linearer Gradient (120 Grad, #110133 0 %, #110133 40 %, #00918E berechnet (40 % + 1 Pixel), #00918E 60 %, #4DD599 berechnet (60 % + 1 Pixel), #4DD599 70 %, #FFDC34 calc(70% + 1px), #FFDC34 100%;
Hintergrund-Mischmodus: Overlay, Hartlicht, Overlay, Normal;12. Träge Schritte

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (55 Grad, #000850 0 %, #000320 100 %), radialer Gradient (100 % 225 % bei 100 % 0 %, #FF6928 0 %, #000000 100 %), linearer Gradient (235 Grad, #BDFF00 0 %, #000000 100 %), linearer Gradient (180 Grad, #002BDC 0 %, #002BDC 45 %, #2F4BFF 45 %, #2F4BFF 60 %, #00A6E7 60 %, #00A6E7 80 %, #FFE37F 80 %, #FFE37F 100 %);
Hintergrund-Mischmodus: Bildschirm, Overlay, hartes Licht, normal;13. Seltsame Meinung

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (120 Grad, #FF0000 0 %, #2400FF 100 %), linearer Gradient (120 Grad, #FA00FF 0 %, #208200 100 %), linearer Gradient (130 Grad, #00F0FF 0 %, #000000 100 %). , radialer Gradient (110 % 140 % bei 15 % 90 %, #ffffff 0 %, #1700A4 100 %), radialer Gradient (100 % 100 % bei 50 % 0 %, #AD00FF 0 %, #00FFE0 100 %) , radialer Gradient (100 % 100 % bei 50 % 0 %, #00FFE0 0 %, #7300A9 80 %), linearer Gradient (30 Grad, #7ca304 0 %, #2200AA 100 %);
Hintergrund-Mischmodus: Überlagerung, Farbe, Überlagerung, Differenz, Farbabweichung, Differenz, Normal;14. Farbiges Blütenblatt

CSS-Code:
Selektor{Hintergrundbild:
radialer Farbverlauf (Kreis bei 50 % 50 %, #FFFFFF 0 %, #000000 100 %), konischer Farbverlauf (Rot, Gelb, Limette, Aqua, Blau, Fuchsia, Rot);
Hintergrund-Mischmodus: Farbe ausweichen, normal;15. Geometrischer Start

CSS-Code:
Selektor{Hintergrundbild:
linearer Farbverlauf (90 Grad, Rot 0 % 16,67 %, Gelb 16,67 % 33,33 %, Limette 33,33 % 50 %, Cyan 50 % 66,67 %, Blau 66,67 % 83,33 %, Magenta 83,33 % 100 %), konischer Farbverlauf (von 180 Grad, Rot 0 %, Gelb 0 16,67 %, Limone 0 33,33 %, Cyan 0 50 %, Blau 0 66,67 %, Magenta 0 83,33 %, Rot 0 100 %);
Hintergrund-Mischmodus: Bildschirm, normal;16. Dorfmuster

CSS-Code:
Selektor{Hintergrundbild:
radialer Gradient (100 % 225 % bei 100 % 0 %, #120037 0 %, #000000 100 %), linearer Gradient (35 Grad, #C0FFC7 0 %, #17001F 75 %), linearer Gradient (55 Grad, #2400FF 0 %, #000000 100 %), linearer Gradient (90 Grad, #FFE037 0 %, #FFE037 40 %, #1DCD9F 40 %, #1DCD9F 50 %, #088C6F 50 %, #088C6F 70 %, #23033C 70 %, #23033C 100 %), linearer Gradient (180 Grad, #FF8FE5 0 %, #FF8FE5 45 %, #FBFF64 45 %, #FBFF64 60 %, #76E3FF 60 %, #76E3FF 80 %, #6EB6E7 80 %, #6EB6E7 100 %);
Hintergrund-Mischmodus: Bildschirm, Overlay, Overlay, Abdunkeln, Normal;17. Umgekehrte Wasserwand

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (0 Grad, #000000 0 %, # f7f7f7 100 %), linearer Gradient (90 Grad, Rot, Gelb, Limette, Cyan, Blau, Magenta, Rot);
Hintergrund-Mischmodus: Farbe ausweichen, normal;18. Oberflächenverschiebung

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (180 Grad, #0C003C 0 %, #BFFFAF 100 %), linearer Gradient (165 Grad, #480045 25 %, #E9EAAF 100 %), linearer Gradient (145 Grad, #480045 25 %, #E9EAAF 100 %). , linearer Gradient (300 Grad, rgba (233, 223, 255, 0) 0 %, #AF89FF 100 %), linearer Gradient (90 Grad, #45EBA5 0 %, #45EBA5 30 %, #21ABA5 30 %, #21ABA5 60 %, #1D566E 60 %, #1D566E 70 %, #163A5F 70 %, #163A5F 100 %;
Hintergrund-Mischmodus: überlagern, überlagern, überlagern, multiplizieren, normal;19. X-Tor

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (235 Grad, #FFFFFF 0 %, #000F25 100 %), linearer Gradient (180 Grad, #6100FF 0 %, #000000 100 %), linearer Gradient (235 Grad, #FFA3AC 0 %, #FFA3AC 40 %, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px), #00C9B1 100%), linear-gradient( 125 Grad, #FFA3AC 0 %, #FFA3AC 40 %, #00043C berechnet (40 % + 1 Pixel), #00043C 60 %, #005D6C berechnet (60 % + 1 Pixel), #005D6C 70 %, #00C9B1 berechnet (70 % + 1 Pixel). ), #00C9B1 100 %;
Hintergrund-Mischmodus: weiches Licht, Bildschirm, dunkler, normal;20. Düsteres Muster

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (125 Grad, #00FF57 0 %, #010033 40 %, #460043 70 %, #F0FFC5 100 %), linearer Gradient (55 Grad, #0014C9 0 %, #410060 100 %), linearer Gradient (300 Grad, #FFC700 0 %, #001AFF 100 %), radialer Farbverlauf (135 % 215 % bei 115 % 40 %, #393939 0 %, #393939 40 %, #849561 berechnet (40 % + 1 Pixel), #849561 60 %, #EED690 berechnet(60% + 1px), #EED690 80%, #ECEFD8 berechnet(80% + 1px), #ECEFD8 100%), linearer Gradient(125deg, #282D4F 0%, #282D4F 40%, #23103A berechnet (40 % + 1 Pixel), #23103A 70 %, #A0204C berechnet (70 % + 1 Pixel), #A0204C 88 %, #FF6C00 berechnet (88 % + 1 Pixel), #FF6C00 100 %;
Hintergrund-Mischmodus: Overlay, Bildschirm, Overlay, Overlay, Normal;21. Abstrakte Blätter

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (235 Grad, #BABC4A 0 %, #000000 100 %), linearer Gradient (235 Grad, #0026AC 0 %, #282534 100 %), linearer Gradient (235 Grad, #00FFD1 0 %, #000000 100 %). , radialer Gradient (120 % 185 % bei 25 % -25 %, #EEEEEE 0 %, #EEEEEE 40 %, #7971EA berechnet (40 % + 1 Pixel), #7971EA 50 %, #393E46 berechnet (50 % + 1 Pixel) , #393E46 70 %, #222831 calc(70% + 1px), #222831 100%), radial-gradient(70% 140% at 90% 10%, #F5F5C6 0%, #F5F5C6 30%, #7DA87B calc( 30 % + 1 Pixel), #7DA87B 60 %, #326765 berechnet (60 % + 1 Pixel), #326765 80 %, #27253D berechnet (80 % + 1 Pixel), #27253D 100 %;
Hintergrund-Mischmodus: Überlagern, Aufhellen, Überlagern, Farbe nachbelichten, Normal;22. Bunte Süßigkeiten

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (120 Grad, #FFFFFF 0 %, #FF006B 100 %), linearer Gradient (235 Grad, #FFFFFF 0 %, #FF006B 100 %), linearer Gradient (235 Grad, #FFFFFF 0 %, #000000 100 %) , linearer Gradient (90 Grad, #FFE037 0 %, #FFE037 40 %, #1DCD9F 40 %, #1DCD9F 50 %, #088C6F 50 %, #088C6F 70 %, #23033C 70 %, #23033C 100 %);
Hintergrund-Mischmodus: Overlay, Overlay, Overlay, Normal;23. Führen Sie Pink aus

CSS-Code:
Selektor{Hintergrundbild:
linear-gradient(125deg, #FFFFFF 0%, #000000 100%), linear-gradient(200deg, #FFD9E8 0%, #FFD9E8 50%, #DE95BA calc(50% + 1px), #DE95BA 60%, #7F4A88 calc(60% + 1px), #7F4A88 75%, #4A266A calc(75% + 1px), #4A266A 100%), linear-gradient(113deg, #FFD9E8 0%, #FFD9E8 40%, #DE95BA calc(40 % + 1 Pixel), #DE95BA 50 %, #7F4A88 berechnet (50 % + 1 Pixel), #7F4A88 70 %, #4A266A berechnet (70 % + 1 Pixel), #4A266A 100 %;
Hintergrund-Mischmodus: Overlay, Overlay, Normal;24. Ziemlich heroisch

CSS-Code:
Selektor{Hintergrundbild:
radialer Gradient (100 % 225 % bei 100 % 0 %, #FF0000 0 %, #000000 100 %), linearer Gradient (236 Grad, #00C2FF 0 %, #000000 100 %), linearer Gradient (135 Grad, #CDFFEB 0 %, #CDFFEB 36 %, #009F9D 36 %, #009F9D 60 %, #07456F 60 %, #07456F 67 %, #0F0A3C 67 %, #0F0A3C 100 %;
Hintergrund-Mischmodus: Overlay, hartes Licht, normal;25. Kaffeeskript

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (123 Grad, #FFFCAC 0 %, #FFFFFF 67 %), linearer Gradient (180 Grad, #D8D8D8 0 %, #6B0000 100 %), linearer Gradient (142 Grad, #F9F5F0 0 %, #F9F5F0 33 %, #F2EAD3 berechnet (33 % + 1 Pixel), # F2EAD3 56 %, # F4991A berechnet (56 % + 1 Pixel), # F4991A 62 %, # 321313 berechnet (62 % + 1 Pixel), # 321313 100 %;
Hintergrund-Mischmodus: Multiplizieren, Überlagern, Normal;26. Schokoriegel

CSS-Code:
Selektor{Hintergrundbild:
linear-gradient(123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E1548 calc( 75 % + 1 Pixel), #1E1548 100 %);27. Geheime Welle

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (121 Grad, #AD00FF 0 %, # 0C0056 100 %), linearer Gradient (121 Grad, #FA00FF 0 %, rgba (0, 255, 71, 0) 100 %), linearer Gradient (127 Grad, #00F0FF 0 %, #A80000 100 %), radialer Gradient (107 % 142 % bei 15 % 104 %, #F3D0FC 0 %, #1700A4 100 %), radialer Gradient (100 % 100 % bei 50 % 0 %, #7300A9 0 %, #00FFE0 100 %), radialer Gradient (100 % 100 % bei 50 % 0 %, #7300A9 0 %, #00FFE0 100 %), linearer Gradient (127 Grad, #B7D500 0 %, #2200AA 100 %) ;
Hintergrund-Mischmodus: Überlagerung, Farbe, Überlagerung, Differenz, Farbabweichung, Differenz, Normal;28. Schätzen Sie die Darstellung

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (125 Grad, #FDFF9C 0 %, #0500FF 100 %), linearer Gradient (180 Grad, #D3D3D3 0 %, #161616 100 %), linearer Gradient (310 Grad, #00F0FF 0 %, #00F0FF 20 %, #0017E3 calc(20% + 1px), #0017E3 40%, #000F8F calc(40% + 1px), #000F8F 70%, #00073F calc(70% + 1px), #00073F 100%), linear-gradient( 285 Grad, #FFB6B9 0 %, #FFB6B9 35 %, #FAE3D9 berechnet (35 % + 1 Pixel), #FAE3D9 45 %, #BBDED6 berechnet (45 % + 1 Pixel), #BBDED6 65 %, #61C0BF berechnet (65 % + 1 Pixel). ), #61C0BF 100 %;
Hintergrund-Mischmodus: Überlagerung, Überlagerung, Ausschluss, Normal;29. Furchtloser Farbton

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (123 Grad, #FFFFFF 0 %, #00B2FF 100 %), linearer Gradient (236 Grad, #BAFF99 0 %, #005E64 100 %), linearer Gradient (180 Grad, #FFFFFF 0 %, #002A5A 100 %). , linear-gradient(225deg, #0094FF 20%, #BFF4ED 45%, #280F34 45%, #280F34 70%, #FF004E 70%, #E41655 85%, #B30753 85%, #B30753 100%), linear- Gradient (135 Grad, #0E0220 15%, #0E0220 35%, #E40475 35%, #E40475 60%, #48E0E4 60%, #48E0E4 68%, #D7FBF6 68%, #D7FBF6 100%);
Hintergrund-Mischmodus: überlagern, überlagern, überlagern, abdunkeln, normal;30. Gehorsamer Schatten

CSS-Code:
Selektor{Hintergrundbild:
linear-gradient(123deg, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F78F1E calc( 70 % + 1 Pixel), #F78F1E 100 %)31. Hervorragendes Rad

CSS-Code:
Selektor{Hintergrundbild:
Kegelgradient (von 30 Grad, #FF0000 0 %, #FFFF00 33,3 %, #00FF00 33,4 %, #00FFFF 66,6 %, #0000FF 66,7 %, #FF00FF 100 %, #FF0000 100 %)32. Renommiertes Rot

CSS-Code:
Selektor{Hintergrundbild:
linear-gradient(60deg, #2B2E4A 0%, #2B2E4A 30%, #E84545 calc(30% + 1px), #E84545 60%, #903749 calc(60% + 1px), #903749 70%, #53354A calc( 70 % + 1 Pixel), #53354A 100 %);33. Verblasste Erzählung

CSS-Code:
Selektor{Hintergrundbild:
linear-gradient(70deg, #F9ED69 0%, #F9ED69 40%, #F08A5D calc(40% + 1px), #F08A5D 60%, #B83B5E calc(60% + 1px), #B83B5E 70%, #6A2C70 calc( 70 % + 1 Pixel), #6A2C70 100 %);34. Fröhliches Orange

CSS-Code:
Selektor{Hintergrundbild:
linear-gradient(40deg, #155263 9%, #155263 43%, #FF6F3C calc(43% + 1px), #FF6F3C 52%, #FF9A3C calc(52% + 1px), #FF9A3C 80%, #FFC93C calc( 80 % + 1 Pixel), #FFC93C 100 %);35. Unübertroffene Sonnenfinsternis

CSS-Code:
Selektor{Hintergrundbild:
linear-gradient(55deg, #212121 0%, #212121 40%, #323232 calc(40% + 1px), #323232 60%, #008F95 calc(60% + 1px), #008F95 70%, #14FFEC calc( 70 % + 1 Pixel), #14FFEC 100 %);36. Gemeinsames Garn

CSS-Code:
Selektor{Hintergrundbild:
linear-gradient(288deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc( 65 % + 1 Pixel), #61C0BF 100 %);37. Zufriedenes Sepia

CSS-Code:
Selektor{Hintergrundbild:
linear-gradient(110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA calc(40% + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc( 70 % + 1 Pixel), #4A266A 100 %);38. Reizbarer Held

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (90 Grad, #00F0FF 0 %, #00F0FF 40 %, #0017E3 40 %, #0017E3 60 %, #000F8F 60 %, #000F8F 70 %, #00073F 70 %, #00073F 100 %);39. Shashade-Stimmung

CSS-Modus:
Selektor{Hintergrundbild:
linear-gradient(56deg, rgb(255, 180, 172) 0%, rgb(255, 180, 172) 40%, rgb(103, 145, 134) calc(40% + 1px), rgb(103, 145, 134) 50 %, rgb(38, 78, 112) ber.(50 % + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) ber.(70% + 1px), rgb( 255, 235, 211) 100 %)40. Virtuelle Form

CSS-Code:

Selektor{Hintergrundbild:
linear-gradient(65deg, rgb(7, 26, 82) 3%, rgb(7, 26, 82) 40%, rgb(8, 105, 114) calc(40% + 1px), rgb(8, 105, 114) 60 %, rgb(23, 185, 120) ber.(60% + 1px), rgb(23, 185, 120) 68%, rgb(167, 255, 131) ber.(68% + 1px), rgb( 167, 255, 131) 100 %)41. Fabelwelle

CSS-Code:
Selektor{Hintergrundbild:
linear-gradient(115deg, rgb(211, 255, 215) 0%, rgb(0, 0, 0) 100%), radial-gradient(90% 100% at 50% 0%, rgb(200, 200, 200). ) 0 %, rgb(22, 0, 45) 100 %), radialer Gradient (100 % 100 % bei 80 % 0 %, rgb(250, 255, 0) 0 %, rgb(36, 0, 0) 100 %), Radialgradient (150 % 210 % bei 100 % 0 %, rgb(112, 255, 0) 0 %, rgb(20, 175, 125) 0 %, rgb(0, 10, 255) 100 %) , radialer Gradient (100 % 100 % bei 100 % 30 %, rgb(255, 77, 0) 0 %, rgba(0, 200, 255, 1) 100 %), linearer Gradient (60 Grad, rgb(255, 0, 0) 0 %, rgb(120, 86, 255) 100 %);
Hintergrund-Mischmodus: Overlay, Overlay, Differenz, Differenz, Differenz, Normal;42. Gelbe Eintrittskarten

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (180 Grad, #F7D6FF 0 %, #005686 100 %), linearer Gradient (180 Grad, #FFFFFF 0 %, #060046 100 %), linearer Gradient (130 Grad, #00FFA3 0 %, #1A003C 100 %). , linearer Gradient (307 Grad, #FF0000 0 %, #3300C6 100 %), radialer Gradient (50 % 72 % bei 50 % 50 %, #004584 0 %, #00FFB2 100 %), radialer Gradient (100 % 140 % bei 100 % 0 %, Nr. 5ED500 0 %, Nr. 2200AA 100 %;
Hintergrund-Mischmodus: Weiches Licht, Überlagerung, Differenz, Differenz, Farbbrand, Normal;43. Wunderliche Kugel

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (320,54 Grad, #00069F 0 %, #120010 72,37 %), linearer Gradient (58,72 Grad, #69D200 0 %, #970091 100 %), linearer Gradient (121,28 Grad, #8CFF18 0 %, #6C0075 100 %), linearer Gradient (121,28 Grad, #8000FF 0 %, #000000 100 %), linearer Gradient (180 Grad, #00FF19 0 %, #24FF00 0,01 %, #2400FF 100 %), linearer Gradient (52,23 Grad , #0500FF 0 %, #FF0000 100 %), linearer Gradient (121,28 Grad, #32003A 0 %, #FF4040 100 %), radialer Gradient (50 % 72,12 % bei 50 % 50 %, #EB00FF 0 %, # 110055 100 %);
Hintergrund-Mischmodus: Bildschirm, Farbabweicher, Farbnachbelichter, Bildschirm, Überlagerung, Differenz, Farbabweicher, Normal;44. Glückliche Reise

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (45 Grad, #C7F5FE 10 %, #C7F5FE 40 %, #FCC8F8 40 %, #FCC8F8 60 %, #EAB4F8 60 %, #EAB4F8 65 %, #F3F798 65 %, #F3F798 90 %);45. Auftauchendes Rauschen

CSS-Code:
Selektor{Hintergrundbild:
linear-gradient(100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), linear-gradient(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110 %), radialer Gradient (100 % 220 % bei 100 % 0 %, rgb(128, 0, 255) 0 %, rgb(255, 255, 255) 30 %, rgb(0, 160, 255) 100 %), linearer Gradient (60 Grad, rgb (34, 0, 242) 0 %, rgb (83, 0, 0) 100 %), linearer Gradient (190 Grad, rgb (185, 0, 255) 0 %, rgb(0, 136, 123) 90 %), linearer Gradient (180 Grad, rgb(252, 0, 0) 0 %, rgba (0, 50, 255, 1) 75 %), linearer Gradient (220 Grad , rgba(255, 0, 250, 1) 0 %, rgb(255, 223, 0) 70 %), radialer Gradient (80 % 110 % bei 50 % 0 %, rgb(2, 1, 1) 0 % , rgb(0, 52, 187) 100 %);
Hintergrund-Mischmodus: Overlay, Overlay, Color-Burn, Screen, Color-Burn, Differenz, Color-Dodge, Normal;46. Verzerrte Rose

CSS-Code:
Selektor{Hintergrundbild:
linear-gradient(100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), linear-gradient(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110 %), radialer Gradient (100 % 220 % bei 100 % 0 %, rgb(128, 0, 255) 10 %, rgb(255, 255, 255) 30 %, rgb(0, 160, 255) 100 %), linearer Gradient (60 Grad, rgb (34, 0, 242) 0 %, rgb (83, 0, 0) 100 %), linearer Gradient (190 Grad, rgb (185, 0, 255) 0 %, rgb(0, 136, 123) 90 %), linearer Gradient (180 Grad, rgb(252, 0, 0) 0 %, rgba (0, 50, 255, 1) 75 %), linearer Gradient (220 Grad , rgb(0, 255, 55) 0 %, rgb(255, 223, 0) 60 %), Radialgradient (80 % 110 % bei 50 % 0 %, rgba(0, 5, 0, 1) 0 % , rgb(0, 52, 187) 100 %);
Hintergrund-Mischmodus: Overlay, Overlay, Color-Burn, Screen, Color-Burn, Differenz, Color-Dodge, Normal;47. Rohrtraum

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (238,72 Grad, #FFB864 0 %, #006C4C 100 %), radialer Gradient (100 % 224,43 % bei 0 % 0 %, #FCC482 0 %, #002E74 100 %), linearer Gradient (121,28 Grad, #FFEAB6 0 %, #00563C 100 %), linearer Gradient (229,79 Grad, #7534FF 0 %, #248900 94,19 %), radialer Gradient (56,26 % 101,79 % bei 50 % 0 %, #8F00FF 0 %, #493500 100 %), linearer Gradient (65,05 Grad, #6F0072 0 %, #FFD600 100 %);
Hintergrund-Mischmodus: Overlay, Bildschirm, Color-Burn, Hard-Light, Bildschirm, Normal;48. Unwirklicher Schuss

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (180 Grad, #F7D6FF 0 %, #005686 100 %), linearer Gradient (180 Grad, #FFFFFF 0 %, #060046 100 %), linearer Gradient (127,43 Grad, #FF0099 0 %, #1A003C 100 % ), linearer Gradient (307,27 Grad, #FF0000 0,37 %, #3300C6 100 %), radialer Gradient (50 % 71,96 % bei 50 % 50 %, #004584 0 %, #00FFB2 100 %), radialer Gradient (100 % 140 % bei 100 % 0 %, #5ED500 0 %, #2200AA 100 %);
Hintergrund-Mischmodus: Weiches Licht, Überlagerung, Differenz, Differenz, Farbbrand, Normal;49. Energetische Seele

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (0 Grad, #FFFFFF 0 %, #5C0000 100 %), radialer Gradient (100 % 246,94 % bei 0 % 100 %, #E4FFCF 0 %, #00B43D 100 %), linearer Gradient (238,72 Grad, # 0065FC 0 %, #61FF00 100 %), radialer Gradient (100 % 188,01 % bei 76,14 % 0 %, #80FF00 0 %, #00FFF0 100 %), linearer Gradient (0 Grad, #00C2FF 0 %, #FFC700 100 % ), linearer Gradient (121,28 Grad, #8000FF 0 %, #0085FF 100 %), radialer Gradient (100 % 148,07 % bei 0 % 0 %, #FC8800 0 %, #00FF94 100 %);
Hintergrund-Mischmodus: Überlagern, Multiplizieren, Farbabweichung, Differenz, Farbton, Farbabweichung, Normal;50. Neues Erröten

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (121,28 Grad, #DC8400 0 %, #FFFFFF 40,08 %), linearer Gradient (140,54 Grad, #FF0000 0 %, #0047FF 72,37 %), linearer Gradient (121,28 Grad, #00E384 0 %, #FF0000 100 %), linearer Gradient (121,28 Grad, #FA00FF 0 %, #00FF38 100 %), linearer Gradient (127,43 Grad, #00F0FF 0 %, #A80000 100 %), radialer Gradient (100,47 %, 100 % bei 50 % 100 %, #70FF00 0 %, #680199 100 %), linearer Gradient (127,43 Grad, #B7D500 0 %, #2200AA 100 %);
Hintergrund-Mischmodus: Abdunkeln, Farbton, Überlagern, Farbe, Farbabwedeln, Unterschied, Normal;51. Chrome Gelassenheit

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (50,22 Grad, #0066FF 0 %, #FFAA7A 51,63 %), linearer Gradient (238,72 Grad, #FF0000 0 %, #000000 100 %), linearer Gradient (301,28 Grad, #FF0000 0 %, #735A00 100 %), linearer Gradient (121,28 Grad, #207A00 0 %, #950000 100 %), linearer Gradient (238,72 Grad, #FFB800 0 %, #000000 100 %), linearer Gradient (238,72 Grad, #00D1FF 0 %, #00FF38 100 %), linearer Gradient (58,72 Grad, #B80000 0 %, #1B00C2 100 %), linearer Gradient (125,95 Grad, #00E0FF 10,95 %, #87009D 100 %), linearer Gradient (263,7 Grad , #B60000 3,43 %, #B100A0 96,57 %), linearer Gradient (130,22 Grad, #DBFF00 18,02 %, #3300FF 100 %);
Hintergrund-Mischmodus: Multiplizieren, Farbe ausweichen, Differenz, Farbe ausweichen, Differenz, Aufhellen, Differenz, Farbe ausweichen, Differenz, Normal;52. Halluzinatorisch

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (90 Grad, #FF0000 0 %, #7D9C00 100 %), linearer Gradient (238,72 Grad, #EBFF00 0 %, #7700D5 100 %), linearer Gradient (64,82 Grad, #AD00FF 0 %, #FF0000 100). %), linearer Gradient (65,03 Grad, #00B2FF 0 %, #FF0000 99,79 %), radialer Gradient (100 % 144,76 % bei 0 % 0 %, #FF0000 0 %, #1400FF 100 %), radialer Gradient ( 100 % 140 % bei 100 % 0 %, #A6FF60 0 %, #2700C1 100 %);
Hintergrund-Mischmodus: Überlagerung, Farbabweichung, Differenz, Aufhellen, Farbabweichung, Normal;53. Radialer Grat

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (121,28 Grad, #03002C 0 %, #00FF94 100 %), linearer Gradient (180 Grad, #00647A 0 %, #FFFFFF 100 %), linearer Gradient (244,35 Grad, #FF8282 0 %, #E86B6B 50,58 %, #001B29 100 %), linearer Gradient (244,35 Grad, #E03F3F 0 %, #00114B 49,48 %, #FF0000 100 %), radialer Gradient (100 % 216,55 % bei 0 % 0 %, #2400FF 0 %, #FF0000 44,27 %, #610051 100 %), linearer Gradient (307,27 Grad, #096F5C 0,37 %, #687EB5 50,19 %, #8877CE 100 %), radialer Gradient (56,34 % 100 % bei 36,02 % 0 %, #FF00C7 0 %, #006C7A 38,54 %, #FF9900 100 %;
Hintergrund-Mischmodus: Überlagerung, Differenz, Überlagerung, Überlagerung, Differenz, Farbabweichung, Normal;54. Große Regentropfen

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (238,72 Grad, #FFC6C6 0 %, #1F1818 100 %), linearer Gradient (301,28 Grad, #DB00FF 0 %, #735A00 100 %), linearer Gradient (121,28 Grad, #207A00 0 %, #950000 100 %), linearer Gradient (238,72 Grad, #FFB800 0 %, #000000 100 %), linearer Gradient (238,72 Grad, #00D1FF 0 %, #00FF38 100 %), linearer Gradient (58,72 Grad, #B80000 0 %, #1B00C2 100 %), linearer Gradient (121,5 Grad, #00E0FF -0,26 %, #87009D 100 %), linearer Gradient (263,7 Grad, #FF9900 3,43 %, #740068 96,57 %), linearer Gradient (130,22 Grad, #DBFF00 18,02 %, #3300FF 100 %);
Hintergrund-Mischmodus: Farbe ausweichen, Unterschied, Farbe ausweichen, Unterschied, Aufhellen, Unterschied, Farbe ausweichen, Unterschied, Normal;55. Arktische Sonne

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (121,28 Grad, #000AFF 0 %, #FFFFFF 33,04 %), linearer Gradient (180 Grad, #FFD4AD 0 %, #004770 100 %), linearer Gradient (238,72 Grad, #00FFC2 0 %, #000000 100 %), linearer Gradient (121,28 Grad, #FAFF00 0 %, #00FF75 100 %), linearer Gradient (121,28 Grad, #FF9900 0 %, #00045C 100 %), linearer Gradient (201,32 Grad, #0047FF 0 % , Nr. 750062 100 %), linearer Gradient (339,45 Grad, Nr. 00C2FF 1,34 %, Nr. 180000 73,07 %), linearer Gradient (201,13 Grad, Nr. 55DF00 -0,47 %, Nr. 2200AA 100 %), linearer Gradient (94,04 Grad , #00D5C8 0 %, #18007A 100 %;
Hintergrund-Mischmodus: Multiplizieren, Überlagern, Unterschied, Überlagern, Unterschied, Ausschluss, Unterschied, Unterschied, Normal;56. Horizontfinder

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (50,22 Grad, #00A3FF 0 %, rgba (255, 255, 255, 0) 48,22 %), linearer Gradient (238,72 Grad, #FF0000 0 %, #7000FF 100 %), linearer Gradient (301,28 Grad , #FF0000 0 %, #1D0027 100 %), linearer Gradient (121,28 Grad, #207A00 0 %, #950000 100 %), linearer Gradient (238,72 Grad, #FFB800 0 %, #000000 100 %), linear- Gradient (238,72 Grad, #00D1FF 0 %, #FF0000 100 %), linearer Gradient (58,72 Grad, #B80000 0 %, #1B00C2 100 %), linearer Gradient (125,95 Grad, #00E0FF 10,95 %, #87009D 100 % ), linearer Gradient (263,7 Grad, #B60000 3,43 %, #B100A0 96,57 %), linearer Gradient (130,22 Grad, #8FA600 18,02 %, #5A31FF 100 %);
Hintergrund-Mischmodus: Multiplizieren, Überlagern, Differenz, Farbabwedeln, Differenz, Aufhellen, Differenz, Farbabwedeln, Differenz, Normal;57. Eleganter Regenbogen

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (219,46 Grad, #110036 27,63 %, #170059 100 %), linearer Gradient (219,46 Grad, #FFFFFF 27,63 %, #19004E 100 %), radialer Gradient (100 % 246,94 % bei 100 % 100 %, #FFFFFF 0 %, #000353 100 %), linearer Gradient (121,18 Grad, #1400FF 0,45 %, #3A0000 100 %), linearer Gradient (192,86 Grad, #F06060 9,22 %, #008B7A 87,25 %), linearer Gradient (150,76 Grad, #0015D5 15,35 %, #000B6C 89,57 %);
Hintergrund-Mischmodus: Bildschirm, Overlay, Overlay, Differenz, Differenz, Normal;58. Orbitale Bewegung

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (180 Grad, #004B5B 0 %, #FFA7A7 100 %), linearer Gradient (244,35 Grad, #FFB26A 0 %, #51BBC1 50,58 %, #00A3FF 100 %), linearer Gradient (244,35 Grad, #E03F3F 0 %, #001665 49,48 %, #FF0000 100 %), radialer Gradient (100 % 233,99 % bei 0 % 100 %, #FF0000 0 %, #AD00FF 100 %), linearer Gradient (307,27 Grad, #096F5C 0,37 %, #687EB5 50,19 %, #8877CE 100 %), radialer Gradient (100 % 140 % bei 100 % 0 %, #FF00C7 0 %, #006C7A 49,48 %, #760000 100 %);
Hintergrund-Mischmodus: Überlagerung, Überlagerung, Überlagerung, Differenz, Farbabweichung, Normal;59. Rhythmische Welligkeit

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (121,28 Grad, #010012 0 %, #00FF94 100 %), linearer Gradient (238,72 Grad, #00227A 0 %, #FFFFFF 100 %), linearer Gradient (244,35 Grad, #FFB26A 0 %, #C15151 50,58 %, #00A3FF 100 %), linearer Gradient (326,45 Grad, #E46262 0,54 %, #000000 38,51 %, #FF0000 75,69 %), radialer Gradient (100 % 216,55 % bei 0 % 0 %, #2400FF 0 % , #FF0000 44,27 %, #610051 100 %), linearer Gradient (307,27 Grad, #096F5C 0,37 %, #687EB5 52,78 %, #6944FF 100 %), radialer Gradient (56,34 % 100 % bei 36,02 % 0 %, # FF00C7 0 %, #006C7A 38,54 %, #FF9900 100 %;
Hintergrund-Mischmodus: Überlagerung, Differenz, Farbabweichung, Überlagerung, Differenz, Farbabweichung, Normal;60. Gebrochener Regenbogen

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (126,95 Grad, #EC8686 0 %, #8D8D8D 50,58 %, #FF0000 100 %), linearer Gradient (126,95 Grad, #FFFFFF 0 %, #003350 49,48 %, #DB00FF 100 %), radialer Gradient ( 100 % 233,99 % bei 0 % 100 %, #A4BE00 0 %, #6100FF 100 %), linearer Gradient (307,27 Grad, #1DAC92 0,37 %, #2800C6 100 %), radialer Gradient (100 % 140 % bei 100 % 0 %, Nr. EAFF6B 0 %, Nr. 006C7A 57,29 %, Nr. 2200AA 100 %;
Hintergrund-Mischmodus: Overlay, Overlay, Differenz, Differenz, Normal;61. Unerwünschter Eintritt

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (134,39 Grad, #FFFBD6 9,97 %, #302B00 87 %), linearer Gradient (180 Grad, #FF7373 0 %, #4E0000 100 %), linearer Gradient (229,79 Grad, #7534FF 0 %, #000000 94,19 %);
Hintergrund-Mischmodus: weiches Licht, Farbabweichung, Differenz, Differenz, Normal;62. Bläuliches Königreich

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (301,28 Grad, #FF0000 0 %, #1D0027 100 %), linearer Gradient (121,28 Grad, #207A00 0 %, #950000 100 %), linearer Gradient (238,72 Grad, #FFB800 0 %, #000000 100 %), linearer Gradient (238,72 Grad, #00D1FF 0 %, #A80000 100 %), linearer Gradient (125,95 Grad, #00E0FF 10,95 %, #87009D 100 %), linearer Gradient (263,7 Grad, #B60000 3,43 %, #B100A0 96,57 %), linearer Gradient (320,54 Grad, #800000 0 %, #00C2FF 72,37 %), linearer Gradient (130,22 Grad, #8FA600 18,02 %, #5A31FF 100 %);
Hintergrund-Mischmodus: Differenz, Farbabweichung, Differenz, Aufhellen, Farbabweichung, Differenz, Differenz, Normal;63. Makellose Affinität

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (114,95 Grad, rgba (235, 0, 255, 0,5) 0 %, rgba (0, 71, 255, 0) 34,35 %), linearer Gradient (180 Grad, #004B5B 0 %, #FFA7A7 100 %). , linearer Gradient (244,35 Grad, #FFB26A 0 %, #3676B1 50,58 %, #00A3FF 100 %), linearer Gradient (244,35 Grad, #FFFFFF 0 %, #004A74 49,48 %, #FF0000 100 %), radialer Gradient (100 % 233,99 % bei 0 % 100 %, #B70000 0 %, #AD00FF 100 %), linearer Gradient (307,27 Grad, #219D87 0,37 %, #2650BA 50,19 %, #2800C6 100 %), radialer Gradient (100 % 140 % bei 100 % 0 %, #FF00C7 0 %, #006C7A 49,48 %, #760000 100 %;
Hintergrund-Mischmodus: Hartes Licht, Überlagerung, Überlagerung, Überlagerung, Differenz, Differenz, Normal;64. Legacy-Regenbogen

CSS-Code:
Selektor{Hintergrundbild:
radialer Gradient (62,27 % 100 % bei 50 % 0 %, #00FF94 0 %, rgba(0, 255, 148, 0,25) 100 %), linearer Gradient (219,46 Grad, #000000 27,63 %, #170059 100 %) , linearer Gradient (202,92 Grad, #FFEBB9 9,44 %, #19004E 80,6 %), radialer Gradient (100 % 246,94 % bei 100 % 100 %, #FFFFFF 0 %, #000353 100 %), linearer Gradient (121,18 Grad , #1400FF 0,45 %, #3A0000 100 %), linearer Gradient (180 Grad, #FF7A00 0 %, #3C6A00 100 %), linearer Gradient (150,76 Grad, #0012B6 15,35 %, #000B72 89,57 %);
Hintergrund-Mischmodus: weiches Licht, Bildschirm, Overlay, Overlay, Differenz, Differenz, Normal;65. Geschichtsbeschleuniger

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (238,72 Grad, #FFFFFF 0 %, #2B0072 100 %), linearer Gradient (201,32 Grad, #1C5BFF 0 %, #75003F 100 %), linearer Gradient (14,08 Grad, #FF0000 5 %, #00FF57 94,59 %), linearer Gradient (201,13 Grad, #DF9300 -0,47 %, #2200AA 100 %), linearer Gradient (94,04 Grad, #00D5C8 0 %, #18007A 100 %);
Hintergrund-Mischmodus: Overlay, Overlay, Differenz, Differenz, Normal;66. Bessere Mystik

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (140,54 Grad, #060028 27,63 %, #8000FF 100 %), linearer Gradient (180 Grad, #000000 0 %, #C8C5C5 100 %), radialer Gradient (100 % 200 % bei 0 % 0 %, # FFFFFF 0 %, #2400B4 100 %), linearer Gradient (180 Grad, #42FF00 0 %, #7500AC 100 %), linearer Gradient (133,98 Grad, #F90000 30,43 %, #0073B4 100 %), radialer Gradient (70,41 % 100 % bei 50 % 0 %, #D5B300 0 %, #2200AA 100 %);
Hintergrund-Mischmodus: Overlay, Color-Dodge, Darken, Differenz, Differenz, Normal;67. Grünes Halkyon

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (219,46 Grad, #FFFFFF 27,63 %, #19004E 100 %), radialer Gradient (100 % 246,94 % bei 100 % 100 %, #FFFFFF 0 %, #000353 100 %), linearer Gradient (121,18 Grad, #1400FF 0,45 %, #3A0000 100 %), linearer Gradient (222,34 Grad, #CF0C00 12,99 %, #00574D 87,21 %), linearer Gradient (150,76 Grad, #B7D500 15,35 %, #2200AA 89,57 %);
Hintergrund-Mischmodus: Overlay, Overlay, Differenz, Differenz, Normal;68. Ethisches Schicksal

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (121,28 Grad, #000000 0 %, #FFFFFF 100 %), linearer Gradient (121,28 Grad, #FFB800 0 %, #FFFFFF 100 %), linearer Gradient (140,54 Grad, #7000FF 0 %, #001AFF 72,37 %), linearer Gradient (307,43 Grad, #FFE927 0 %, #00114D 100 %), radialer Gradient (107 % 142,8 % bei 15,71 % 104,5 %, #FFFFFF 0 %, #A7AA00 100 %), radialer Gradient (100,22 % 100 % bei 70,57 % 0 %, #7A3B00 0 %, #1DAC92 100 %);
Hintergrund-Mischmodus: Unterschied, weiches Licht, Unterschied, Unterschied, Unterschied, Ausschluss;69. Verdrehtes Feuer

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (114,95 Grad, #3A003C 0 %, rgba (0, 71, 255, 0) 53,31 %), linearer Gradient (180 Grad, #00647A 0 %, #FFA7A7 100 %), linearer Gradient (244,35 Grad, #FFB26A 0 %, #C15151 50,58 %, #00A3FF 100 %), linearer Gradient (244,35 Grad, #E03F3F 0 %, #001665 49,48 %, #FF0000 100 %), radialer Gradient (100 % 233,99 % bei 0 % 100 %, #FF0000 0 %, #AD00FF 100 %), linearer Gradient (307,27 Grad, #096F5C 0,37 %, #687EB5 50,19 %, #8877CE 100 %), radialer Gradient (100 % 140 % bei 100 % 0 % , #FF00C7 0 %, #006C7A 49,48 %, #760000 100 %;
Hintergrund-Mischmodus: Überlagerung, Überlagerung, Überlagerung, Überlagerung, Differenz, Farbabweichung, Normal;70. Verblasste Galaxie

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (231,46 Grad, #FFFFFF 15,51 %, #01004A 100 %), linearer Gradient (238,72 Grad, rgba (255, 255, 255, 0,5) 53,13 %, rgba (0, 0, 0, 0,5) 100 % ), radialer Gradient (62,41 % 100 % bei 50 % 0 %, #4200FF 0 %, #000000 100 %), linearer Gradient (307,27 Grad, #20FFD7 0,37 %, #93C700 100 %), radialer Gradient (100 % 140 % bei 100 % 0 %, #EAFF6B 0 %, #00E0FF 71,37 %, #2200AA 100 %;
Hintergrund-Mischmodus: Überlagern, Multiplizieren, Differenz, Differenz, Normal;71. Zweifacher Fehler

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (151,47 Grad, #0500FF 0,49 %, rgba (1, 0, 26, 0) 32,86 %), linearer Gradient (238,72 Grad, #FFFFFF 0 %, #1F001C 100 %), radialer Gradient (100 % 143,09 % bei 100 % 0 %, #000000 0 %, #FFC700 100 %), radialer Verlauf (100 % 143,09 % bei 100 % 0 %, #5200FF 0 %, #00113D 100 %), radialer Verlauf (59,5 % 100 % bei 49,32 % 0 %, #FF8A00 0 %, #001AFF 100 %), linearer Gradient (121,28 Grad, #DBFF00 0 %, #3300FF 100 %), linearer Gradient (121,28 Grad, #FF8A00 0 %, # 001AFF 100 %), linearer Gradient (180 Grad, #33FF00 0 %, #FF0000 100 %), radialer Gradient (70,71 % 99 % bei 100 % 39,75 %, #8000FF 0 %, #FF0000 100 %), radialer Gradient (70,41 % 100 % bei 50 % 0 %, #D5B300 0 %, #00AA96 100 %);
Hintergrund-Mischmodus: Leuchtkraft, weiches Licht, Farbabweichung, Überlagerung, Überlagerung, Differenz, Differenz, Ausschluss, Differenz, Normal;72. Blattregenbogen

CSS-Code:
Selektor{Hintergrundbild:
radialer Gradient (70,71 % 99 % bei 100 % 39,75 %, Nr. 7700D5 0 %, Nr. 000000 100 %), radialer Gradient (70,41 % 100 % bei 50 % 0 %, Nr. D5B300 0 %, Nr. 2200AA 100 %);
Hintergrund-Mischmodus: Unterschied, Normal;73. Vistal-Tapete

CSS-Code:
Selektor{Hintergrundbild:
linearer Gradient (180 Grad, #FFFFFF 0 %, #000000 100 %), linearer Gradient (229,79 Grad, #7534FF 0 %, #000000 94,19 %), radialer Gradient (56,26 % 101,79 % bei 50 % 0 %, # 8F00FF 0 %, #493500 100 %), linearer Gradient (96,19 Grad, #D5B300 3,37 %, #500052 96,63 %);
Hintergrund-Mischmodus: Unterschied, Unterschied, Unterschied, Normal;Das Endergebnis
Gradienta ist ein großartiges Tool, um online einen Farbverlauf zu erstellen. Es wird mit einem Editor geliefert, mit dem Sie mit dem Farbverlauf herumspielen können. Sobald Sie den Farbverlauf erstellt haben, können Sie ihn auf Ihr Design anwenden, indem Sie einfach den generierten CSS-Code einfügen.
Wenn Sie Elementor Pro verwenden, können Sie den mit Gradienta erstellten Farbverlauf auch auf Ihr Design anwenden, da Elementor Pro Ihnen das Hinzufügen von benutzerdefiniertem CSS ermöglicht. Sie können den Farbverlauf auf einen Abschnitt, eine Spalte oder ein Widget anwenden.
