Wann (und wie) man erweiterte Grid-Layouts in WordPress verwendet
Veröffentlicht: 2022-06-04Die effektive Anzeige Ihrer Blog-Posts kann den Unterschied ausmachen, ob ein Besucher auf Ihrer Website bleibt oder wegklickt. Erweiterte Rasterlayouts geben Ihnen mehr Flexibilität als herkömmliche Raster, egal ob Sie einen raffinierteren Ansatz, ein besseres Design oder einfach die Möglichkeit wünschen, mehr Beiträge auf der Seite anzuzeigen.
In diesem Artikel erklären wir, was Advanced Grids sind, warum sie oft besser sind als einfache Grids und wie Ihre Website davon profitieren kann. Lass uns anfangen!
Inhaltsverzeichnis:
- Einführung erweiterter Rasterlayouts
- Die Vorteile von Advanced Grids
- Wie Ihre Website von einem erweiterten Grid-Layout profitieren kann
- So erstellen Sie ein erweitertes Grid-Layout für Ihre WordPress-Site
Eine Einführung in fortgeschrittene Grid-Layouts
Wenn Sie an ein Raster denken, stellen Sie sich wahrscheinlich eine symmetrische Ansammlung von Kästchen vor, wie bei einem Schachbrett oder einer Tabellenkalkulation. Ein Standardraster ist zwar vertraut und kann nützlich sein, um Spielfiguren oder Buchhaltungszahlen im Auge zu behalten, es ist jedoch nicht immer optimal für das Webdesign.
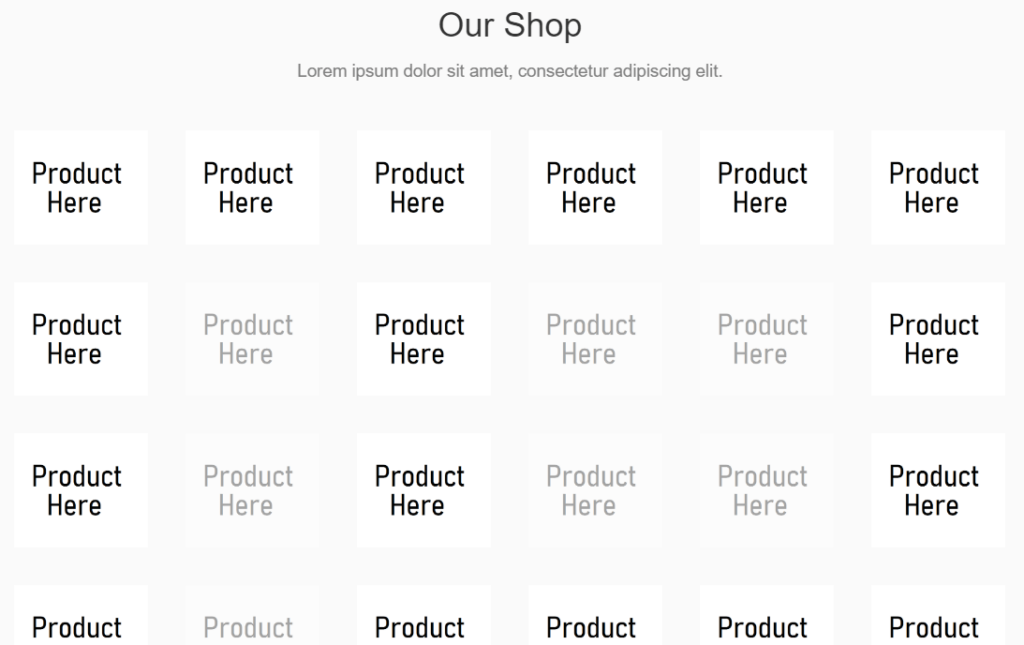
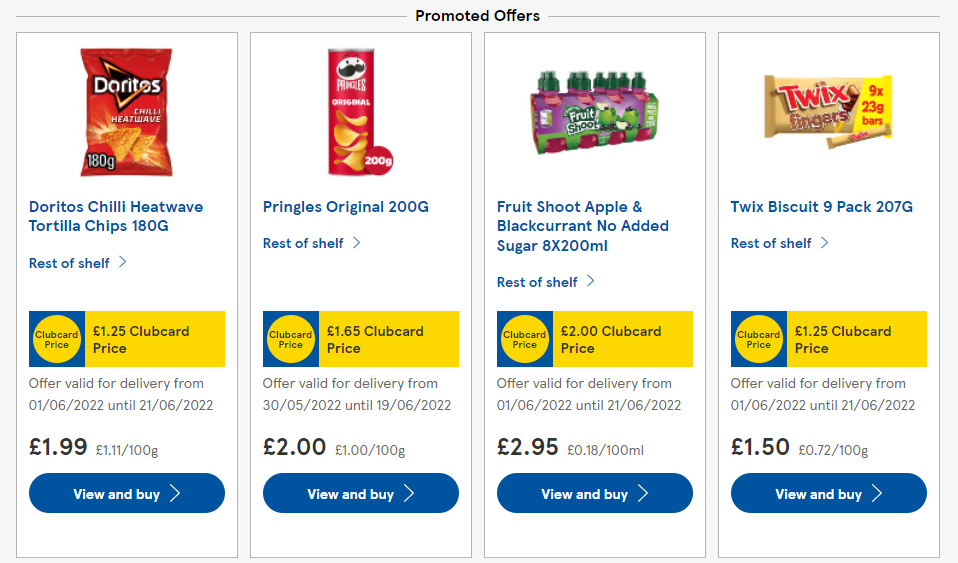
Erweiterte Raster bieten mehr Anpassung und Flexibilität, sodass Sie Ihr Layout genau so anordnen können, wie Sie es möchten. Angenommen, Sie haben eine ungerade Anzahl von Produkten, die Sie auf einer Seite anzeigen möchten. In einem traditionellen Gitter ist das Ergebnis normalerweise Totraum:

Während wir alle auf Produktseiten und in Suchergebnissen ziemlich daran gewöhnt sind, bieten erweiterte Raster einen besseren Weg. Angenommen, es gibt fünf Blog-Beiträge, die Sie auf einer Zielseite anzeigen möchten. Bei einem Standardraster wären Ihre Optionen entweder eine 5 × 1-Reihe oder ein 2 × 3-Raster mit einem leeren Raum.
Anstatt die bessere von zwei unterdurchschnittlichen Optionen wählen zu müssen, könnte ein erweitertes Raster es Ihnen ermöglichen, so etwas zu erstellen:

Wenn Sie sich von den Einschränkungen traditioneller Rasterlayouts lösen, können Sie das Design und die Funktionalität Ihrer Website auf verschiedene Weise verbessern. Besser gestaltete Blogs sind für Besucher attraktiver, und eine effektivere Platzierung der Produktseiten kann sogar den Umsatz steigern.
Das Beste daran ist, dass dies nicht schwierig ist. Während Sie erweiterte Grids mit manueller Codierung erstellen können, finden Sie auch Tools, die den Prozess extrem einfach machen.
Zum Beispiel fügt unser eigener Beaver Builder dem WordPress-Editor und dem Theme-Customizer viele neue Funktionen hinzu. Dazu gehören intuitivere Zeilen- und Spaltenoptionen, mit denen Sie anpassungsfähigere erweiterte Raster für jede Situation erstellen können. Wir zeigen Ihnen in Kürze, wie Sie diese Optionen verwenden.
Die Vorteile von Advanced Grids
Bevor wir uns mit der Erstellung erweiterter Grids befassen, lassen Sie uns ein wenig mehr über ihre Vorteile und Anwendungsfälle sprechen. Während fortschrittliche Grids praktisch sind, um aus den normalen Beschränkungen traditioneller Grids auszubrechen, hören die Vorteile hier nicht auf.
Mit Beaver Builder können Sie die Rastereinstellungen bis hin zu den Abständen und Rändern anpassen, sodass Sie Ihre digitalen Immobilien optimal nutzen können. Dies könnte bedeuten, dass mehr Produkte auf einer einzigen Seite Platz finden oder ausgewählte Bilder für einen kunstvolleren Look aufgefüllt werden.

Erweiterte Raster können auch die Organisation Ihrer Website verbessern, indem Sie Ihre Inhalte logisch und ohne Platzverschwendung anordnen können. Was früher mit einem langweiligen Dropdown-Menü und Links erledigt werden konnte, kann jetzt auf eine klare und aufmerksamkeitsstarke Weise erreicht werden.
Wenn sich Ihre Website stark auf visuelle Elemente konzentriert, wie z. B. eine Bekleidungsboutique oder eine Kunstgalerie, können erweiterte Raster auch viel mehr Optionen zum Anzeigen Ihrer Bilder bieten. Mit erweiterten Einstellungen können Sie sogar Animationen zu Ihren Galeriegittern oder Karussellfunktionen hinzufügen.
Wie Ihre Website von einem erweiterten Grid-Layout profitieren kann (3 Anwendungsfälle)
Während die meisten Websites auf die eine oder andere Weise von erweiterten Rasterlayouts profitieren können, gibt es einige gängige Website-Typen, bei denen sie dramatische Auswirkungen haben können. Sehen wir uns drei der besten Anwendungsfälle für diese Funktion an.
1. Blogs mit mehreren Kategorien
Große Blogs mit vielen Beiträgen können unter dieser überwältigenden Menge an Inhalten leiden. Ohne eine effiziente Möglichkeit, alles anzuzeigen und zu kategorisieren, kann ein Großteil des Inhalts vergraben und vernachlässigt werden.
Ein erweitertes Rasterlayout ermöglicht es Ihnen nicht nur, mehr Beiträge pro Seite und in besserer Anordnung anzuzeigen. Es kann Ihnen auch ermöglichen, Beiträge kreativ zu gruppieren und zu kategorisieren.
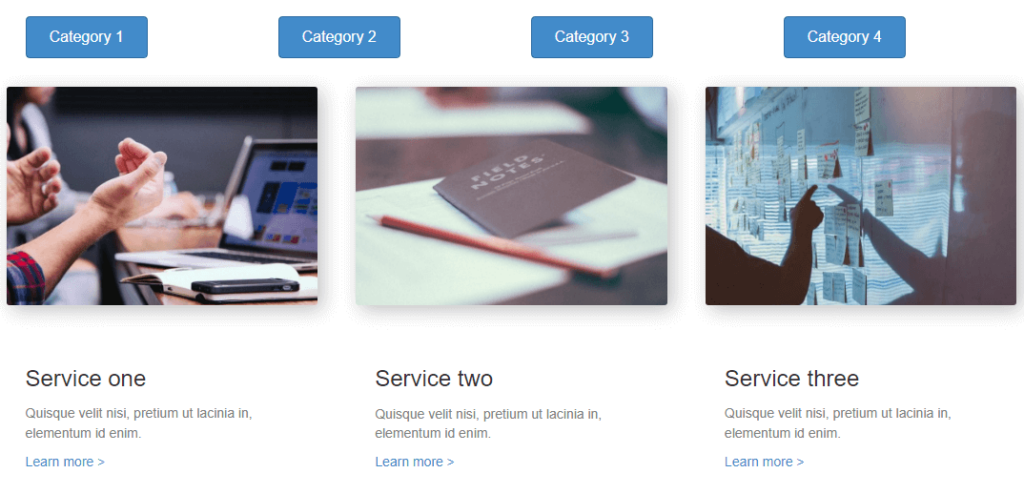
Dies könnte eine Auswahl von Kategorien bedeuten, die in einem Raster angeordnet sind, das Sie zu verschiedenen Zielseiten führt, oder einfach Beiträge, die mit Registerkarten zum einfacheren Durchsuchen gruppiert sind:

Wie auch immer Sie es tun, erweiterte Rasterlayouts machen es viel einfacher, Ihre Inhalte logisch und effizient zu organisieren.
2. Online-Shops
Eine der häufigsten Anwendungen für Grids sind Online-Shops. Zielseiten sind oft in Reihen von Kategorien und Produkten unterteilt, die Kunden durchsehen können.
Während viele Gedanken in die einzelnen Produktseiten fließen, was ist mit den Seiten zum Durchsuchen, auf denen viele verschiedene Produkte präsentiert werden? Ein normales Raster erledigt die Arbeit, aber erweiterte Raster bieten neue Möglichkeiten, um ein ansprechendes Einkaufserlebnis zu schaffen.
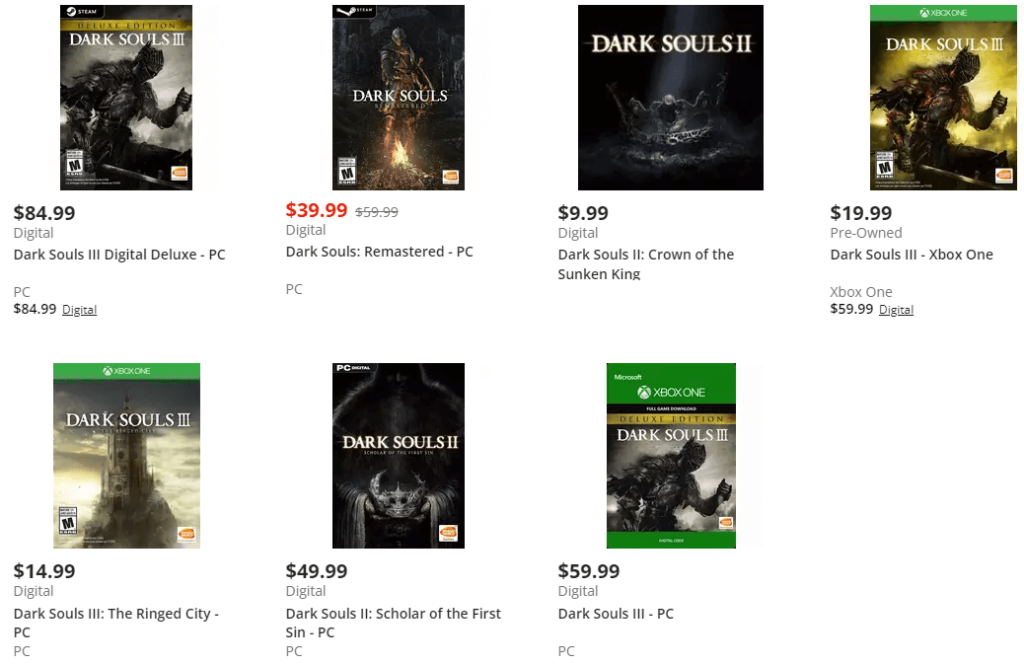
Beispielsweise können Sie auf Ihrer Website Produkte oder Dienstleistungen anbieten, deren Umfang oder Beliebtheit variieren. Die traditionelle Methode besteht darin, dass jeder Eintrag einen identischen Platz im Raster mit denselben Informationen füllt. Mit einem erweiterten Raster können Sie die Größe und Form verschiedener Einträge anpassen, um Bestseller hervorzuheben oder Ihre Produkte anderweitig zu differenzieren.
Außerdem hört dies nicht nur bei normalen Produkten auf. Erweiterte Rasterlayouts sind für Verkaufsseiten und Sonderangebote üblich. Mit Beaver Builder können Sie verschiedene Layouts für Wochenangebote, Sonderangebote und Feiertagsverkäufe erstellen:

Wenn Sie eine Vielzahl von Artikeln in einem Online-Shop anbieten, bieten erweiterte Raster viel mehr Flexibilität bei der Darstellung dieser Produkte. Außerdem gibt es viele andere Bereiche einer E-Commerce-Website, die von erweiterten Rasterlayouts profitieren können, wie z. B. Menüs und Zielseiten.

3. Galerien
Online-Galerien gibt es in allen Formen, Größen und Medien. Wenn Sie an Galerien denken, kommen Ihnen vielleicht zuerst Kunst oder Fotografie in den Sinn, aber diese Funktion wird in einer Vielzahl von Kontexten verwendet.
Zum Beispiel gibt es Weingalerien, Modegalerien und sogar Webdesign-Galerien! Was sie alle gemeinsam haben, ist die Präsentation mehrerer Inhalte, normalerweise mit einer visuellen Komponente. Gibt es eine bessere Möglichkeit, Bilder online anzuzeigen, als mit einem erweiterten Rasterlayout?
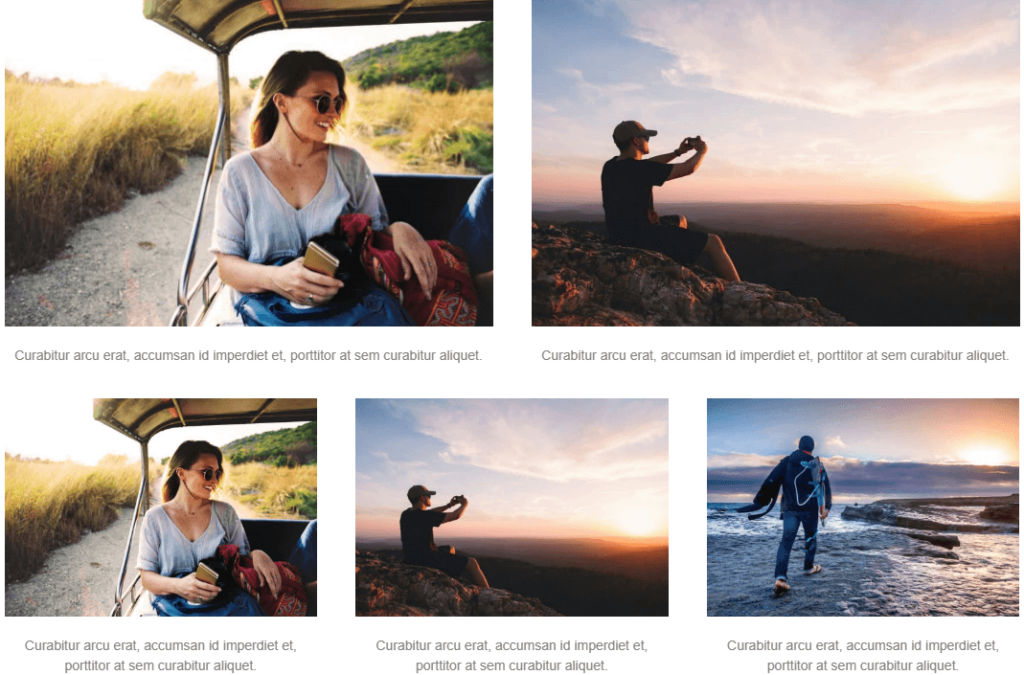
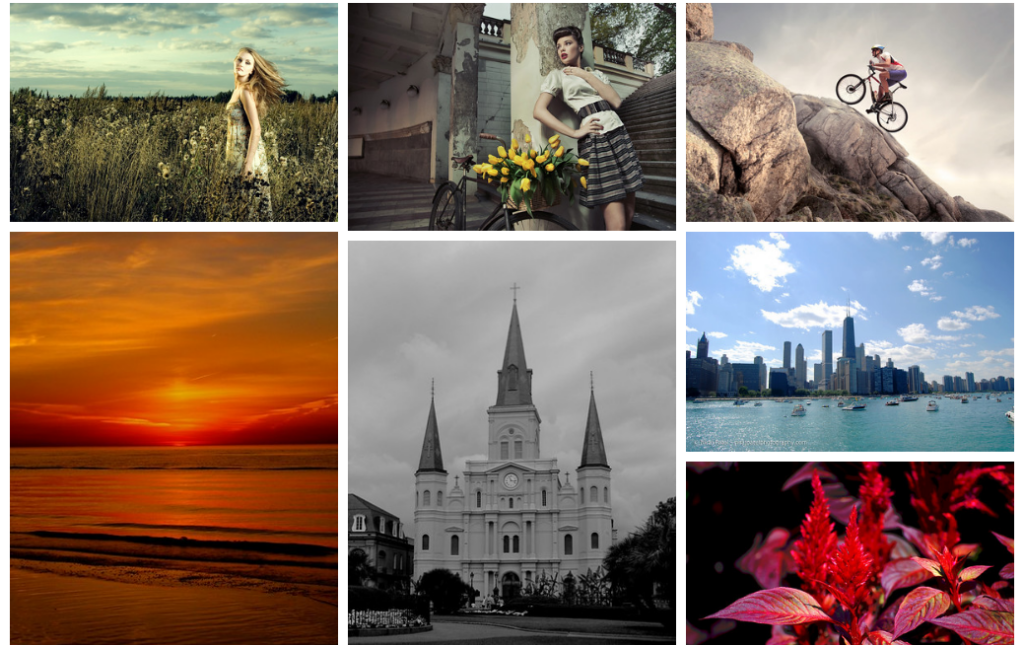
Genau wie eine Bilderwand, die verschiedene Teile zu einem faszinierenden Ganzen zusammenfügt, ermöglichen fortschrittliche Raster diese Art von Kreativität bei der Gestaltung Ihrer Website:

Egal, ob Sie Künstler, Fotograf, Feinwarenhändler oder Webdesigner sind, die Flexibilität, Ihre Arbeit auf einzigartige und interessante Weise zu präsentieren, kann die Wirkung der Arbeit selbst verstärken. Erweiterte Grid-Layouts, wie die Art, die Sie mit Beaver Builder entwerfen können, ermöglichen es Ihnen, Ihre Website-Designarbeit von den Millionen anderer WordPress-Sites abzuheben.
So erstellen Sie ein erweitertes Grid-Layout für Ihre WordPress-Site (in 3 Schritten)
Dank der intuitiven Funktionen von Beaver Builder ist das Erstellen eines erweiterten Rasterlayouts einfacher als erwartet. Wenn Sie bereits mit dem WordPress Block Editor vertraut sind, ist Beaver Builder eine leistungsfähigere Alternative, die Ihnen neue Optionen bietet und mit dem Hinzufügen von Beaver Themer auf mehr Bereiche Ihrer Website angewendet werden kann.
Um Ihr erstes erweitertes Rasterlayout zu erstellen, folgen Sie einfach diesen drei Schritten.
Schritt 1: Installieren und aktivieren Sie das Beaver Builder-Plugin
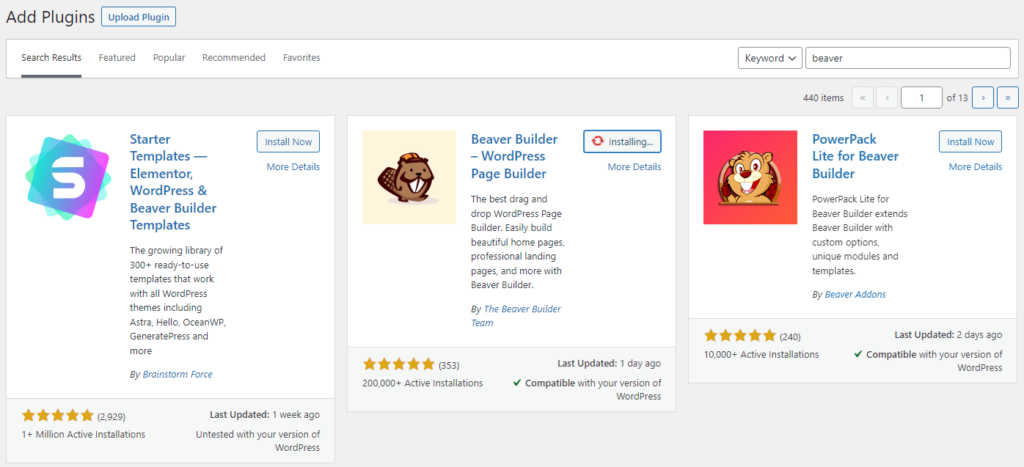
Wenn Sie bereit sind, loszulegen, suchen Sie einfach im Abschnitt „ Plugins “ Ihres WordPress-Dashboards nach Beaver Builder, installieren und aktivieren Sie es dann:

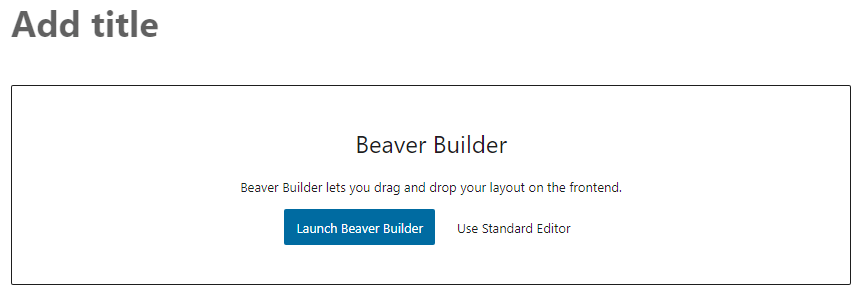
Wählen Sie beim Erstellen einer neuen Seite oder eines neuen Beitrags Launch Beaver Builder, um den Editor zu öffnen:

Es ist wahrscheinlich eine gute Idee, an der Tour teilzunehmen, um eine kurze Lektion über alles zu erhalten, was Sie mit Beaver Builder tun können. Kurz gesagt, Sie können einen intuitiveren Seiteneditor erwarten, in dem Sie Module mithilfe einer Drag-and-Drop-Oberfläche einfach hinzufügen und ändern können.
Schritt 2: Erstellen Sie Ihr erweitertes Raster
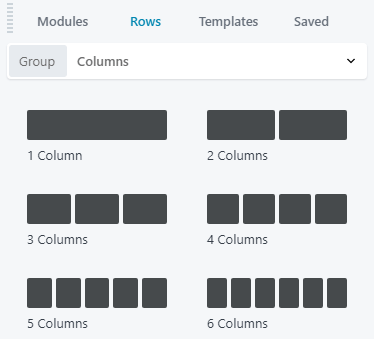
Als nächstes fügen Sie der Seite mit dem Plus-Symbol in der oberen rechten Ecke des Bildschirms ein neues Element hinzu. Klicken Sie auf die Registerkarte Zeilen , um eine Auswahl an Spaltenlayouts anzuzeigen, aus denen Sie wählen können:

Ziehen Sie von dort aus einfach die gewünschten Zeilen per Drag & Drop auf Ihre Seite, um ein Raster zu erstellen. Sie können mehrere Reihen passender Spalten verwenden oder für ein kreativeres Aussehen mischen.

Jeder Abschnitt im Raster ist ein Steckplatz, an dem Sie neue Module platzieren können. Dies können Produkte aus Ihrem Shop, Bilder für Ihre Galerie oder andere Elemente sein.
3. Bestücken Sie die Slots
Jetzt, da Sie Ihr Raster an Ort und Stelle haben, ist es an der Zeit, es aufzufüllen. Gehen Sie erneut auf das Plus-Symbol, um der Seite neue Module hinzuzufügen. Wählen Sie diesmal die Registerkarte Module , um auf Ihre verschiedenen Auswahlmöglichkeiten zuzugreifen.
Ziehen Sie dann einfach neue Module per Drag-and-Drop in die Steckplätze in Ihrem Raster, um sie zu bestücken. Dies können Bilder, Text, Schaltflächen oder sogar erweiterte Optionen wie Testimonials oder ein Post-Karussell sein.
Sie können dann jeden Abschnitt wie einen normalen WordPress-Block ändern. Es sind zusätzliche Optionen verfügbar, wenn Sie den Mauszeiger über das Element bewegen und auf das Symbol „ Spalte bearbeiten “ klicken:

Wir werden hier nicht alle Anpassungsoptionen behandeln, aber eine Strategie wäre, Bilder in die Rasterfelder einzufügen und sie mit den entsprechenden Produktseiten zu verknüpfen. Sie können dasselbe für Ihre Verkaufsanzeige oder Kunstgalerie tun:

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Fertig in der oberen rechten Ecke des Bildschirms. Von dort aus können Sie die Seite entweder veröffentlichen oder als Entwurf speichern, den Sie dann in der Vorschau anzeigen können.
Das ist alles dazu! Mit Beaver Builder schalten Sie viel mehr Anpassungen in einem sehr benutzerfreundlichen Paket frei. Sie werden schnell feststellen, dass das Erstellen eines erweiterten Rasterlayouts die beste Lösung für viele Aspekte des Designs Ihrer Website sein kann.
Fazit
Während die von vielen WordPress-Sites verwendeten Standardrasterlayouts die Arbeit erledigen, sind sie nicht für jede Situation ideal. Erweiterte Rasterlayouts bieten mehr Freiheit beim Gestalten einer Seite nach Ihren Wünschen, sodass sie für Ihre spezielle Zielgruppe und Ihre Ziele optimiert ist.
Um mit Beaver Builder ein erweitertes Grid-Layout zu erstellen, befolgen Sie einfach diese Schritte:
- Installieren und aktivieren Sie das Beaver Builder-Plugin.
- Fügen Sie Zeilen-/Spaltenmodule zu einer Seite oder einem Beitrag hinzu, um Ihr Raster zu bilden.
- Füllen Sie das Raster mit anderen Elementen, z. B. Bildern und anderen Medien.
Die Premium-Pläne von Beaver Builder fügen Multi-Site-Nutzung, White-Labeling und das Beaver Builder-Design hinzu, das speziell für die Verwendung mit unserem Plugin entwickelt wurde. Wir bieten auch andere Produkte an, darunter Beaver Themer und Assistant Pro, um den Webdesignprozess noch einfacher zu machen.
Haben Sie Fragen zu erweiterten Rasterlayouts? Lassen Sie es uns im Kommentarbereich unten wissen!
