Die 19 besten Affiliate-Websites (Beispiele) 2023
Veröffentlicht: 2023-01-13Sind Sie bereit, in den Affiliate-Marketing-Bereich einzutauchen, möchten aber zuerst die besten Affiliate-Websites überprüfen?
Sie sind an der richtigen Stelle gelandet?
Hier haben wir viele hervorragende Beispiele, die Ihnen zeigen werden, dass Ihre Seite nicht kompliziert sein muss.
Wir haben jedoch auch ein paar fortgeschrittenere Partnerseiten, wenn Sie die Dinge auf die nächste Stufe bringen möchten.
Während einige Websites klassische Rezensionen und Listenartikel anbieten, haben andere viele zusätzliche Elemente, Informationsinhalte, Fragebögen usw.
Tipp : Eine der schnellsten Möglichkeiten, Ihre Website zu erstellen, ist ein Affiliate-WordPress-Theme. Verwenden Sie außerdem diese WordPress-Affiliate-Plugins und vernichten Sie sie in Ihrer Branche.
Beste Affiliate-Websites zur Inspiration
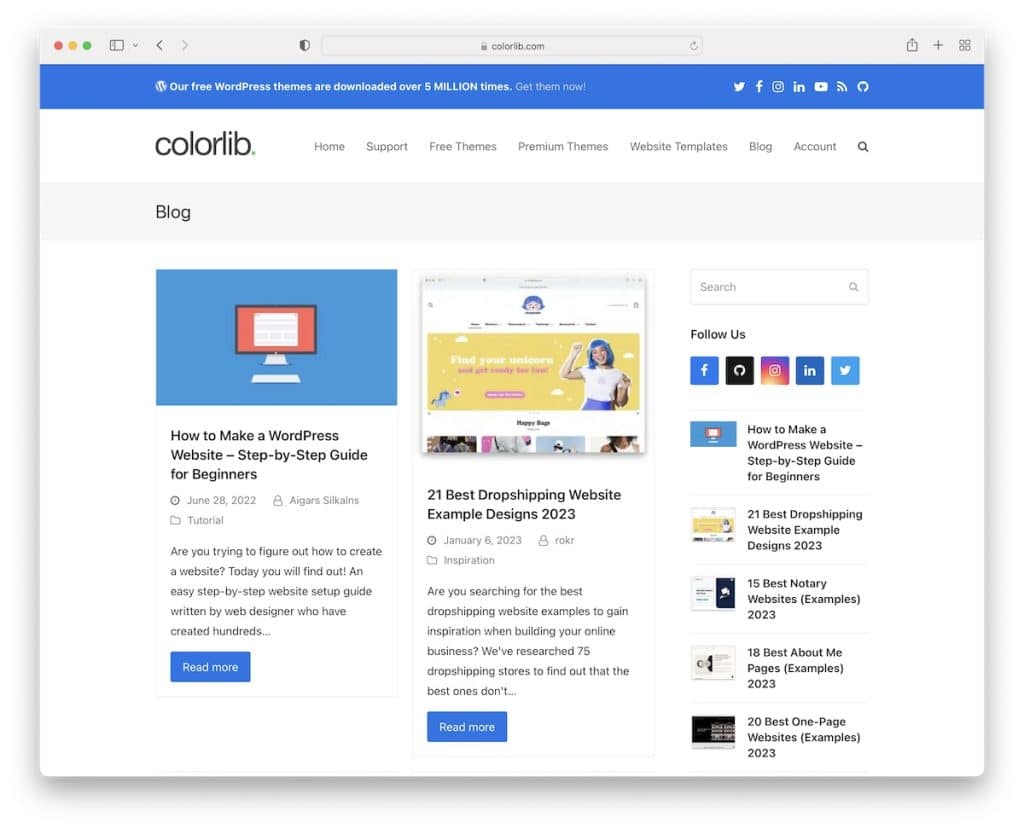
1. Farbbibliothek
Erstellt mit: WordPress-Theme

Okay, wir beginnen mit unserer Website, da ein Teil der Einnahmen von Colorlib aus dem Affiliate-Marketing stammt.
Es ist ein minimalistischer zweispaltiger Blog mit einer oberen Leiste, einer klebrigen Kopfzeile und einer Suchleiste. Wir verwenden auch einen Zurück-nach-oben-Button, um die UX zu verbessern, und eine dreispaltige Fußzeile mit zusätzlichen Links.
Hinweis: Verwenden Sie das Post-Raster/Spalten-Layout, um mehr Posts zu präsentieren und Platz zu sparen.
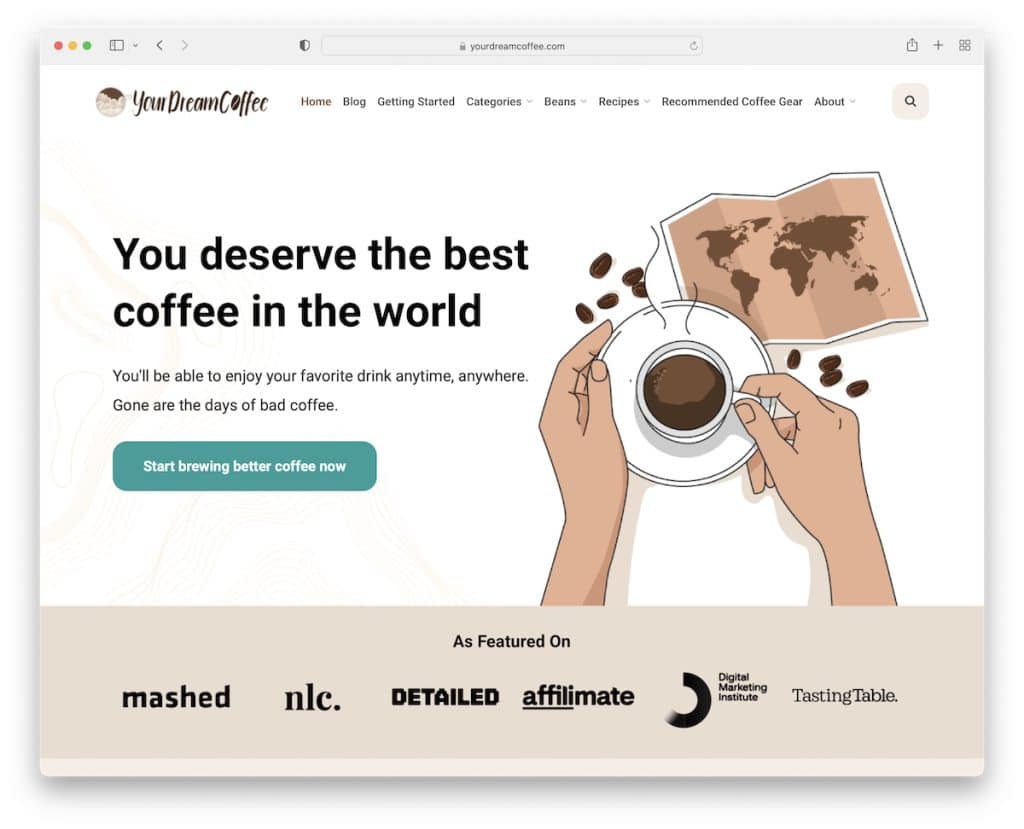
2. Ihr Traumkaffee
Gebaut mit: Contentberg

Ihr Traumkaffee hat einen fettgedruckten Heldenbereich mit einem Titel, Text und einem Call-to-Action (CTA)-Button. Und die coole Grafik ist bereit, die Aufmerksamkeit der Besucher auf sich zu ziehen.
Darüber hinaus verfügt die minimalistische Navigationsleiste über ein mehrstufiges Dropdown-Menü mit einem Suchsymbol, das eine überlagerte Vollbildleiste öffnet.
Während die Homepage mit praktischen Inhalten eingängig ist, gefällt uns auch das schwebende soziale Widget in der unteren rechten Ecke.
Hinweis: Integrieren Sie die Social-Sharing-Funktion, damit Besucher den Namen verbreiten und Ihnen bei der Werbung helfen können.
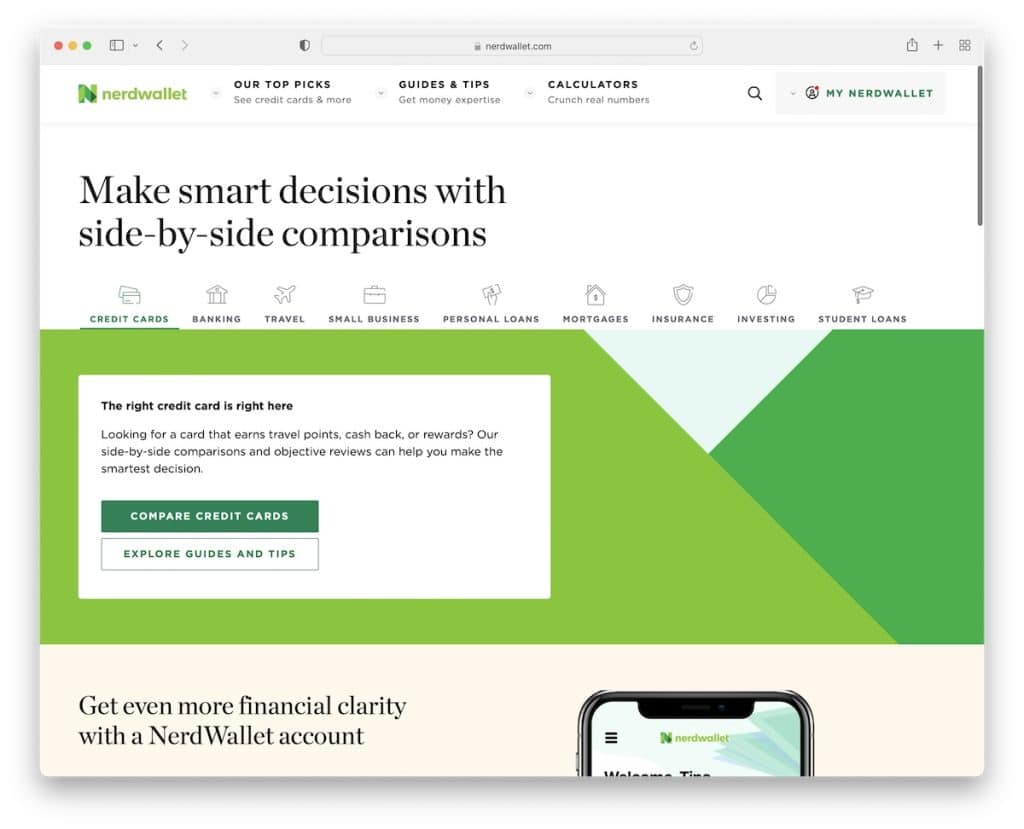
3. NerdWallet
Gebaut mit: Gatsby

NerdWallet hat eine einfache Kopfzeile mit einem großen Dropdown-Menü, aber einen ziemlich umfangreichen Fußzeilenbereich mit haufenweise Links und CTA-Schaltflächen für App-Downloads.
Der Heldenbereich enthält einen Abschnitt mit Registerkarten, der es viel einfacher macht, das richtige Thema auszuwählen. Darüber hinaus hat NerdWallet auch einen Abschnitt für Benutzerberichte, der Vertrauen schafft.
Hinweis: Möchten Sie Ihrer Affiliate-Website soziale Beweise hinzufügen? Integrieren Sie Bewertungen und Erfahrungsberichte.
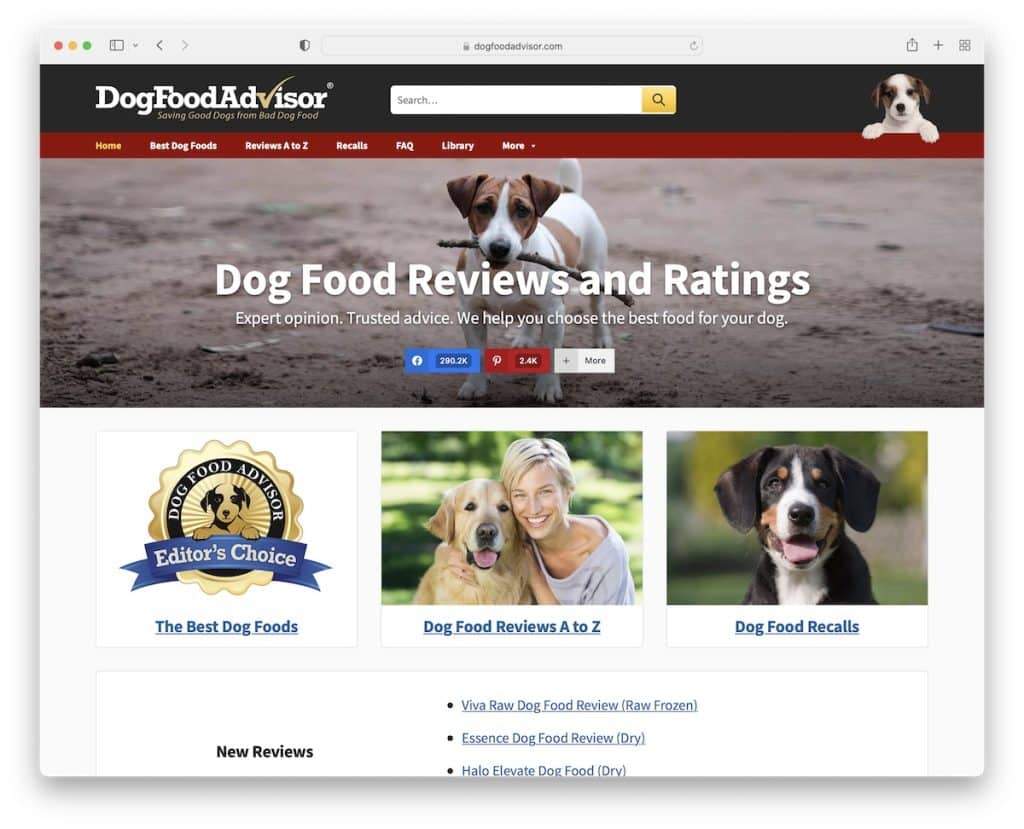
4. Hundefutterberater
Gebaut mit: Genesis

Dog Food Advisor ist ein Beispiel für eine Affiliate-Marketing-Website mit einer sichtbaren Suchleiste in der Kopfzeile über der grundlegenden Navigationsleiste.
Die Homepage besteht aus mehreren Abschnitten, um die unbedingt zu lesenden Inhalte viel einfacher zu finden. Dog Food Advisor verwendet auch eine schwebende untere Balkennavigation, die ein Newsletter-Abonnementformular auf einer neuen Seite öffnet.
Hinweis: Möchten Sie Ihre E-Mail-Liste erweitern? Vergessen Sie nicht, ein Anmeldeformular hinzuzufügen!
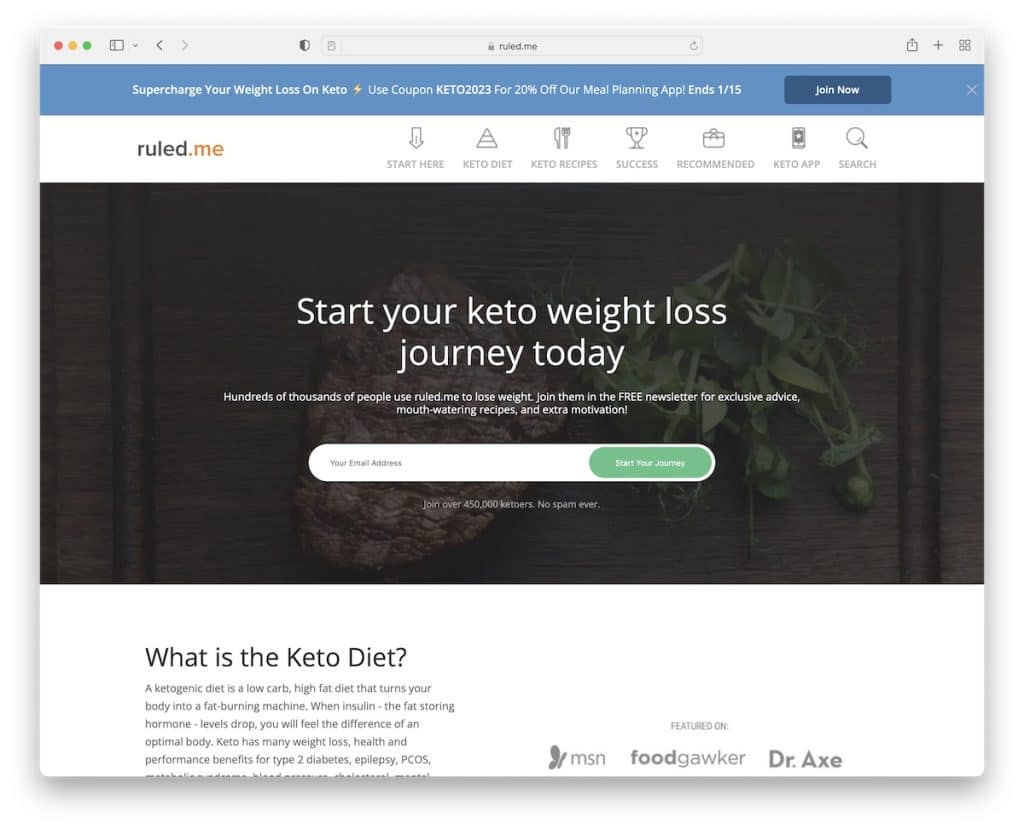
5. Ruled.me
Gebaut mit: Genesis

Ruled.me verwendet eine fette Benachrichtigung in der oberen Leiste mit einem CTA, damit kein Besucher sie verpasst (Sie können sie aber auch schließen, indem Sie „x“ drücken).
Darüber hinaus bietet die Kopfzeile ein Menü mit Symbolen, während der Heldenbereich ein Newsletter-Anmeldeformular enthält.
Ruled.me hat auch einen Abschnitt, in dem verschiedene Autoritäten vorgestellt werden, die sie erwähnen, wodurch sofort Vertrauen aufgebaut wird.
Es gibt auch ein Karussell mit allen notwendigen Links zu wichtigen Artikeln mit einem CTA, der Sie zum Blog führt.
Hinweis: Verwenden Sie eine Benachrichtigung in der oberen Leiste, um die Augen von mehr Besuchern zu erfassen.
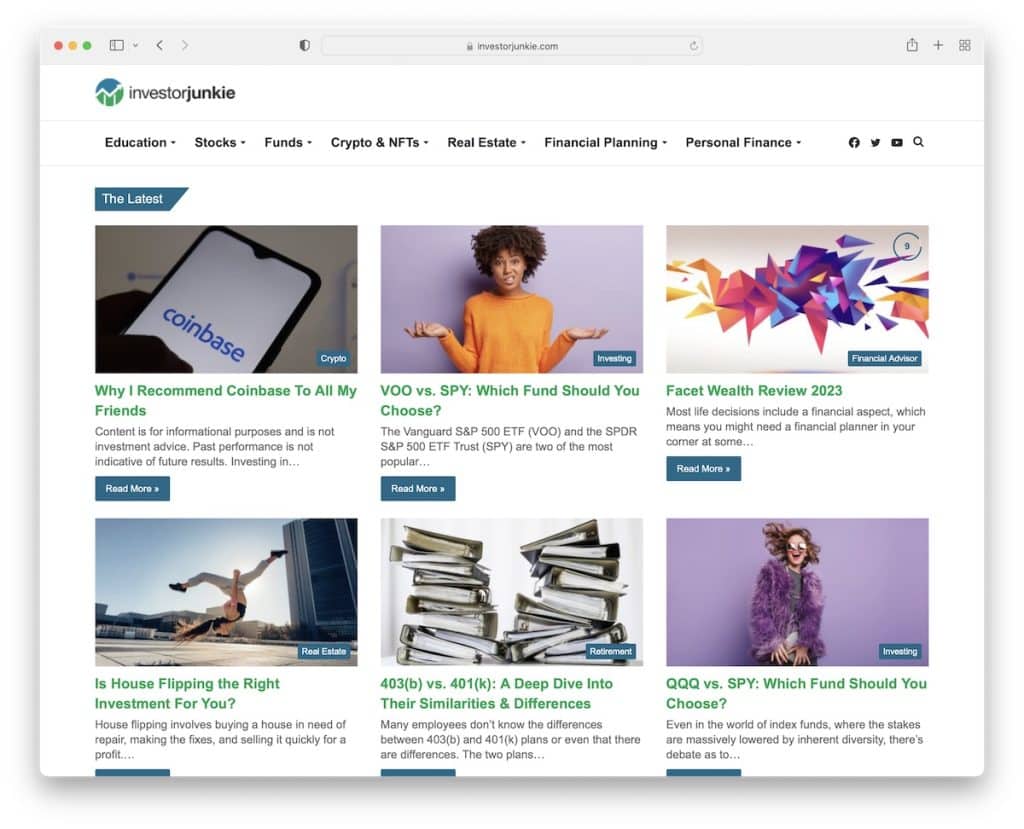
6. Investor-Junkie
Gebaut mit: Jannah Theme

Investor Junkie hat ein paginiertes Post-Grid-Layout mit einem klebrigen Seitenleisten-Newsletter-Widget. Die Navigationsleiste verfügt über ein Dropdown-Menü mit mehreren Ebenen, Symbole für soziale Medien und ein Suchsymbol, das eine Suchleiste im Vollbildmodus öffnet.
Und die Kopfzeile verschwindet, wenn Sie scrollen, und erscheint erst wieder, wenn Sie anfangen, nach oben zu scrollen. Sie verwenden auch Karussells, um mehr verfügbare Artikel zu präsentieren, ohne zu viel Platz in Anspruch zu nehmen.
Hinweis: Verwenden Sie eine schwebende Kopfzeile/ein schwebendes Menü, damit Benutzer immer auf das Menü und die Suchleiste zugreifen können.
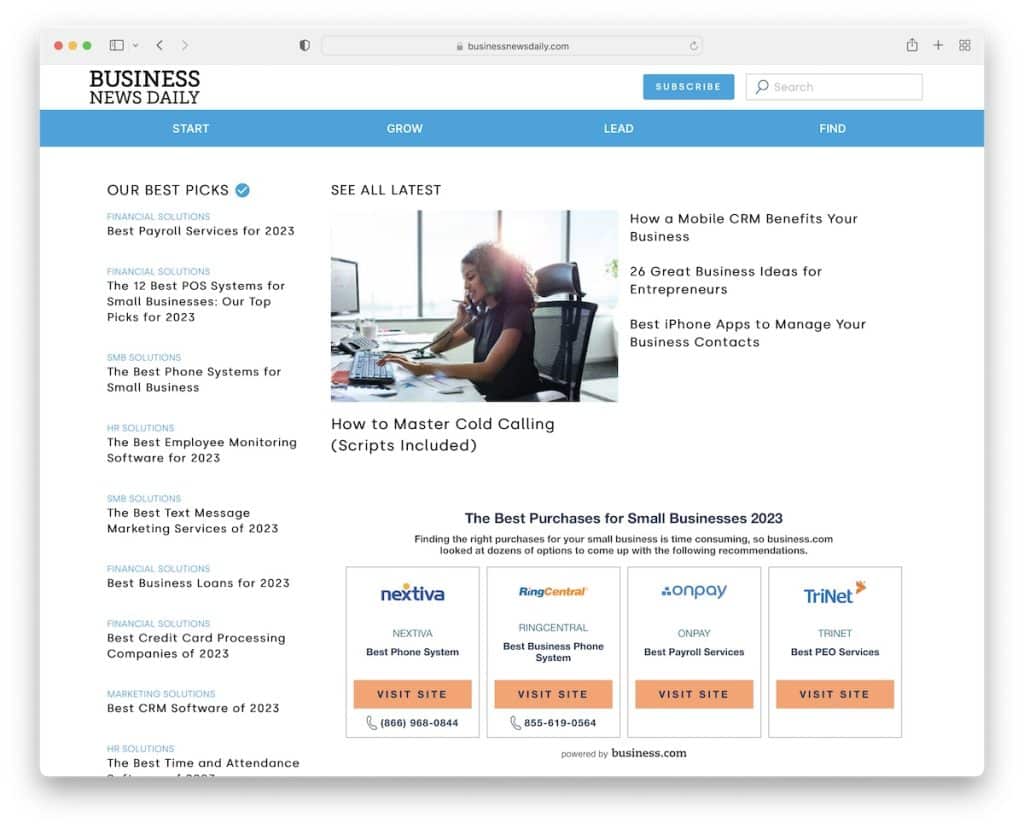
7. Tägliche Wirtschaftsnachrichten
Erstellt mit: Next.js

Business News Daily ist eine Affiliate-Website mit einem minimalistischen responsiven Webdesign mit einem zweiteiligen Header und einer Seitenleiste mit „Unsere besten Tipps“.
Am unteren Bildschirmrand öffnet sich eine Newsletter-Anmeldeformularbenachrichtigung und bleibt dabei.
Neben dem erweiterten Menü in der Kopfzeile gibt es ein zweites über der Fußzeile. Apropos Fußzeile: Sie bietet zusätzliche Links, Geschäftsdetails und soziale Symbole.
Hinweis: Verwenden Sie eine Seitenleiste, um für Ihre „meistgelesenen“ Artikel zu werben.
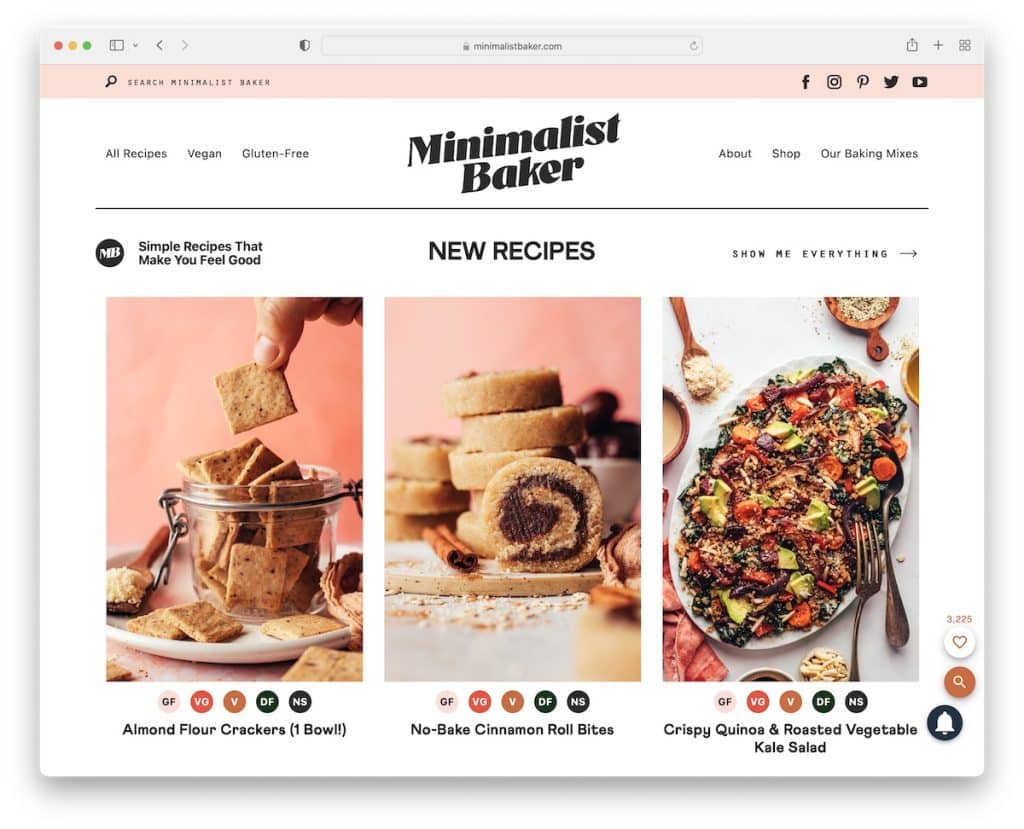
8. Minimalistischer Bäcker
Gebaut mit: Genesis

Minimalist Baker hat ein mutiges und dennoch minimalistisches Design mit wunderschönen Bildern, die das Layout schmücken, sodass Sie viel einfacher in den Inhalt eintauchen können.
Diese Affiliate-Website hat eine obere Leiste mit Such- und sozialen Symbolen, gefolgt von einer Kopfzeile mit Menülinks und als nächstes Links zu den neuesten Rezepten.
Das Einzigartige an Minimalist Baker ist das schwebende Suchsymbol in der unteren rechten Ecke, das ein großes Fenster mit der Suchleiste und mehreren Empfehlungen öffnet.
Hinweis: Es ist wichtig, große und schöne Bilder zu verwenden, wenn Sie planen, einen Food-Blog zu erstellen.
Wir haben auch ein vollständiges Tutorial zum Starten eines Food-Blogs mit WordPress.
9. Sicher klug
Gebaut mit: Elementor

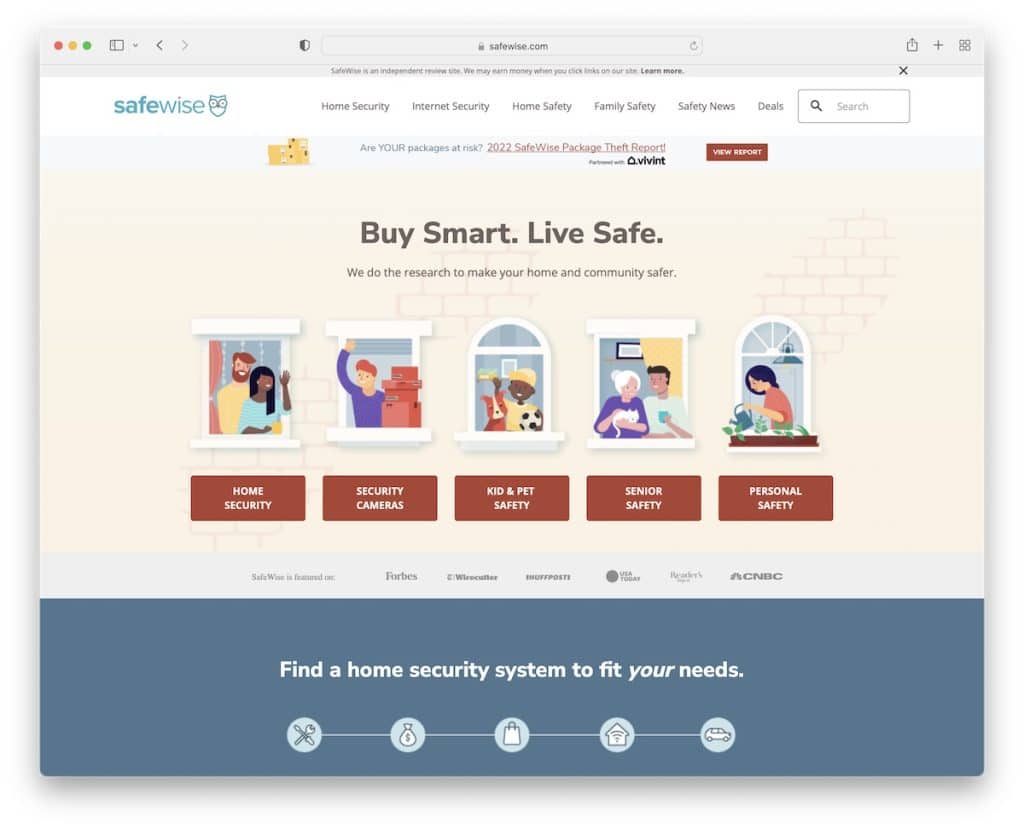
Safe Wise ist eine Nischen-Affiliate-Website mit großartiger Kategorisierung, um die richtigen Inhalte viel schneller zu finden. Während sie eine Navigationsleiste mit einem Mega-Menü verwenden, in dem Sie alles finden können (oder die Suchleiste verwenden), verfügen sie auch über die beliebtesten Bewertungslisten im Heldenbereich.
Safe Wise verfügt auch über einen praktischen Assistenten, der den Benutzern hilft, das ideale Sicherheitssystem auszuwählen, mit einer Empfehlung, die auf einen Drittanbieter mit einer Partner-ID verweist.
Hinweis: Verwenden Sie ein Mega-Menü, wenn Sie viele Kategorien und Links anzeigen möchten.
Sie sollten auch unseren Elementor-Test lesen, wenn Sie vorhaben, Ihre Affiliate-Seite mit WordPress zu erstellen.
10. Heimatland
Erstellt mit: Generatepress

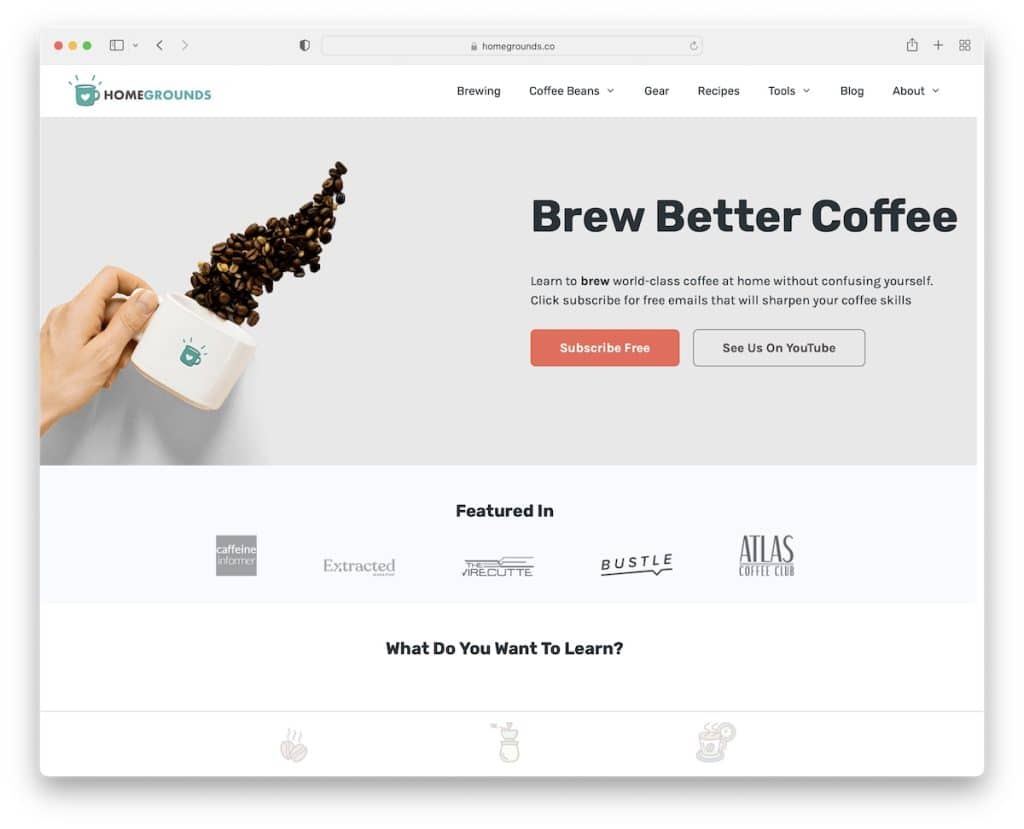
Home Ground verwendet zwei CTA-Schaltflächen im Heldenbereich, eine bewirbt das Newsletter-Abonnementformular und die andere YouTube-Seite.

Above the fold ist auch ein spezieller Abschnitt, der verschiedenen Autoritäten gewidmet ist, die Home Ground erwähnen.
Aber sie versuchen, Ihre Aufmerksamkeit mit einer einfachen Frage und empfohlenen Antworten (mit Symbolen) zu erregen, um die Auswahl zu erleichtern.
Hinweis: Verwenden Sie eine Frage auf der Startseite und schlagen Sie Antworten vor, damit Ihre Leser mit einem Klick auswählen können, was sie interessiert.
11. Abby organisiert
Gebaut mit: Wiederhergestelltes 316-Design

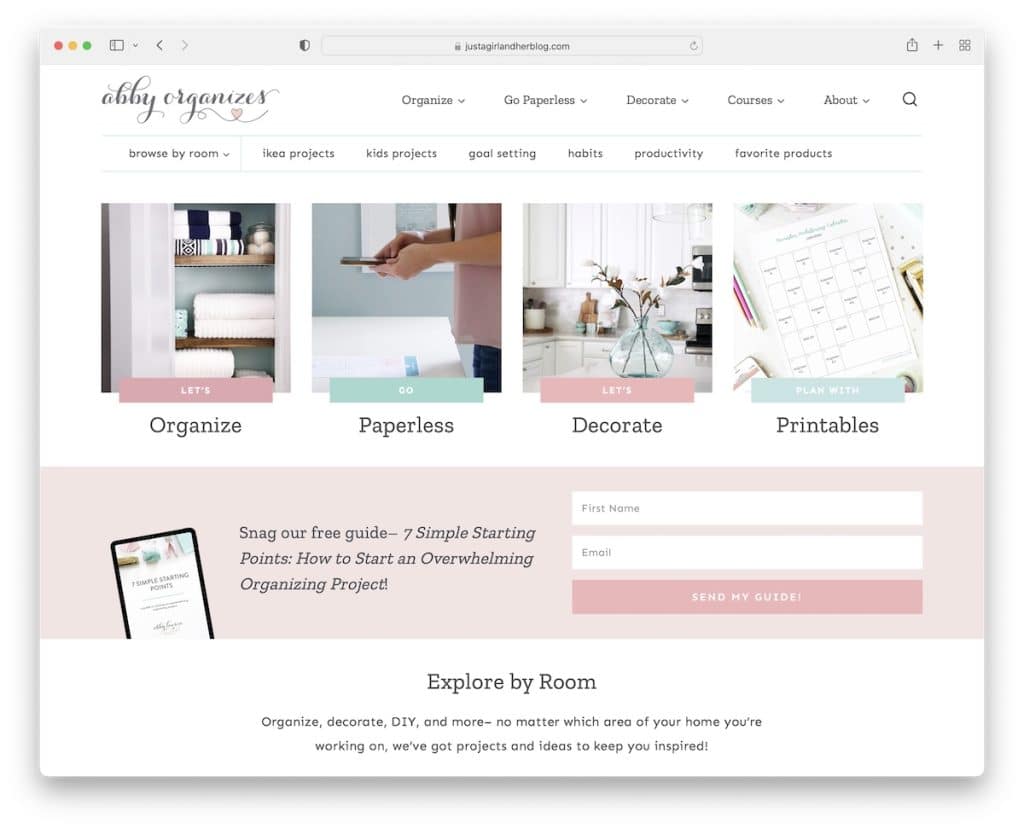
Abby Organizes ist eine einprägsame Affiliate-Website im Blog-Stil mit einem femininen Design, das die beliebtesten Kategorien direkt nach der Überschrift enthält. Der Header besteht aus zwei Teilen, wodurch Abby dem Leser nützlichere Links bereitstellen kann.
Die Homepage ist vollgestopft mit Inhalten, aber dank des hellen Designs und des weißen Raums ist das Durchblättern vollkommen ablenkungsfrei.
Hinweis: Verwenden Sie den Heldenbereich, um für die Hauptkategorien/Inhalte zu werben. Und wenn Sie eine sehr lange Seite erstellen und kein Sticky-Menü verwenden, fügen Sie eine Zurück-nach-oben-Schaltfläche hinzu, um die Benutzererfahrung zu verbessern.
12. Ryan Robinson
Erstellt mit: Generatepress

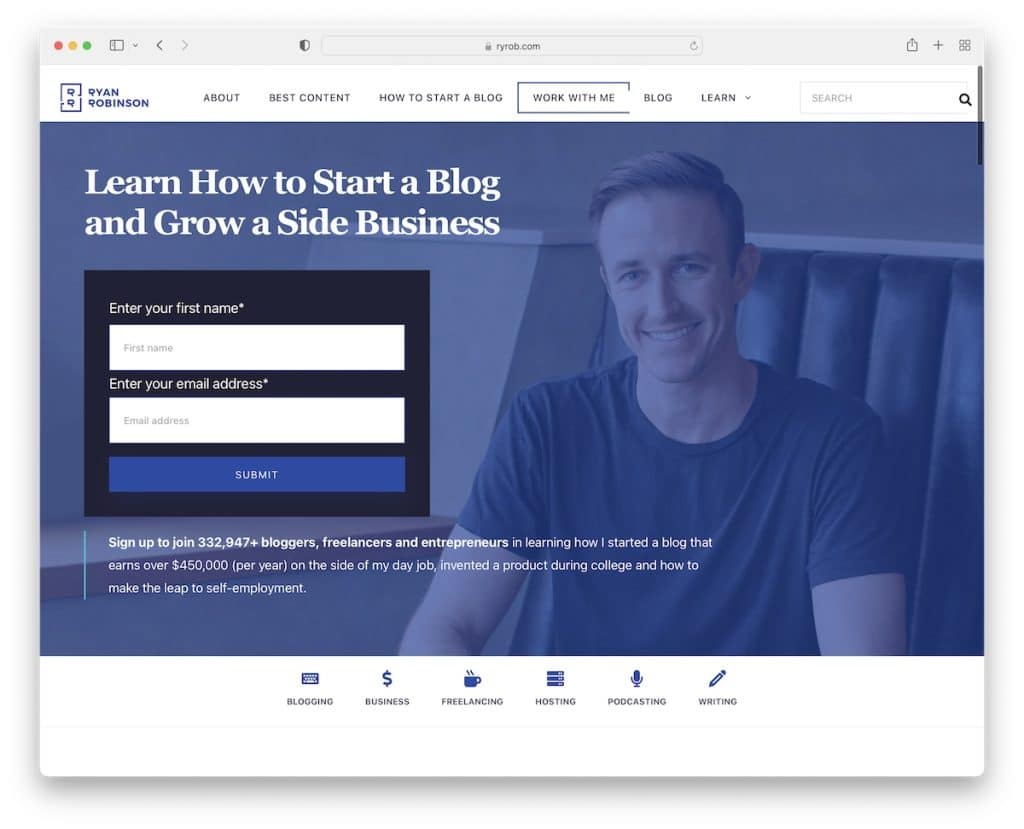
Ryan Robinson möchte Ihre E-Mail mit einem einfachen Opt-in-Formular in einem Schritt, begleitet von überzeugendem Text, „above the fold“ abrufen.
Der Header verschwindet und taucht je nach Scrollbewegung wieder auf, während der Footer mit ein paar zusätzlichen Links und Social-Media-Icons auf Schlichtheit setzt.
Ryan Robinson widmet auch einen ziemlich großen Teil seiner Immobilie der Präsentation von Logos verschiedener Behörden, die ihn vorgestellt haben. Und als ob das noch nicht genug wäre, fügte er als zusätzlichen Beweis auch noch Zeugnisse von Studenten hinzu.
Ryan mischt den Verkauf von Kursen und Affiliate-Marketing sehr strategisch.
Hinweis: Sie können gerne mit einer Affiliate-Website beginnen, die Sie später mit Ihren Produkten erweitern und benutzerdefinierte Dienstleistungen anbieten können.
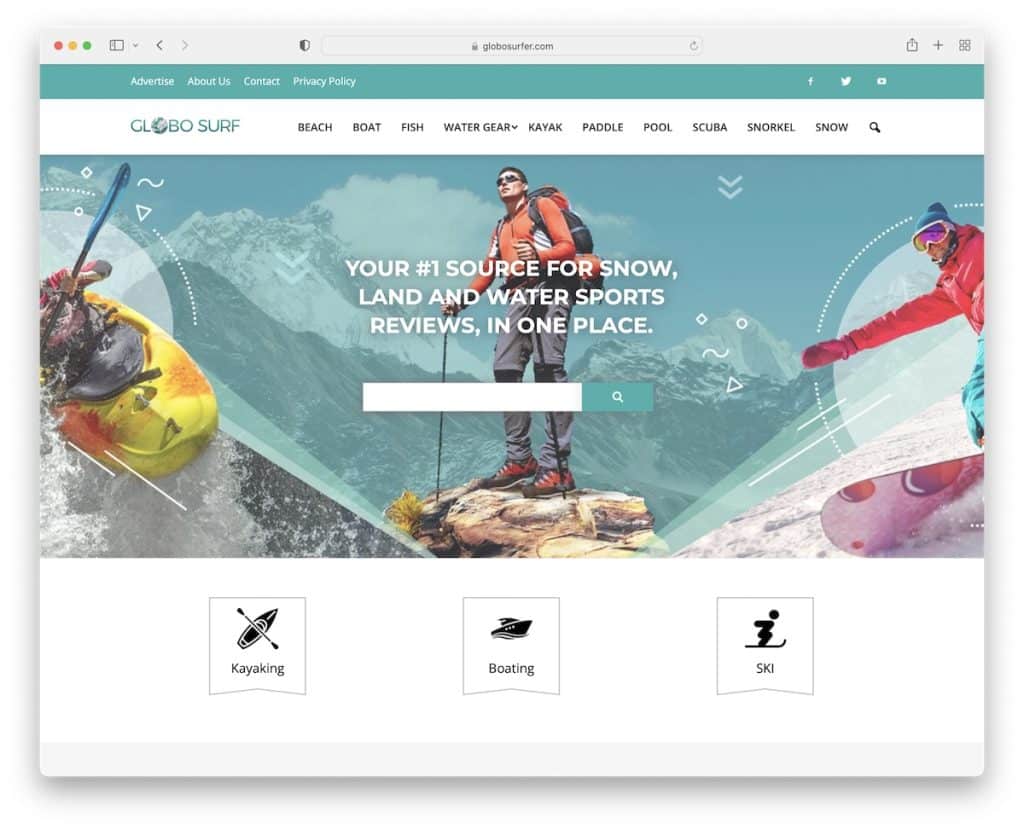
13. Globo-Surfer
Gebaut mit: Zeitungsthema

Während Globo Surfer eine Suchleiste im Navigationsbereich hat, haben sie auch eine andere im Heldenbereich. Auf der anderen Seite stattet Sie das Dropdown-Menü mit den Hauptkategorien aus.
Darüber hinaus enthält die Homepage dieser Partner-Website beliebte Leitfäden und Rezensionen, um einen sofortigen Zugriff zu gewährleisten.
Hinweis: Bewerben Sie Ihre meistgelesenen Artikel auf der Startseite und lenken Sie noch mehr Traffic auf sie.
Hier sind einige weitere fantastische Beispiele für Newsletter-Themen, die verschiedene Branchen betreffen.
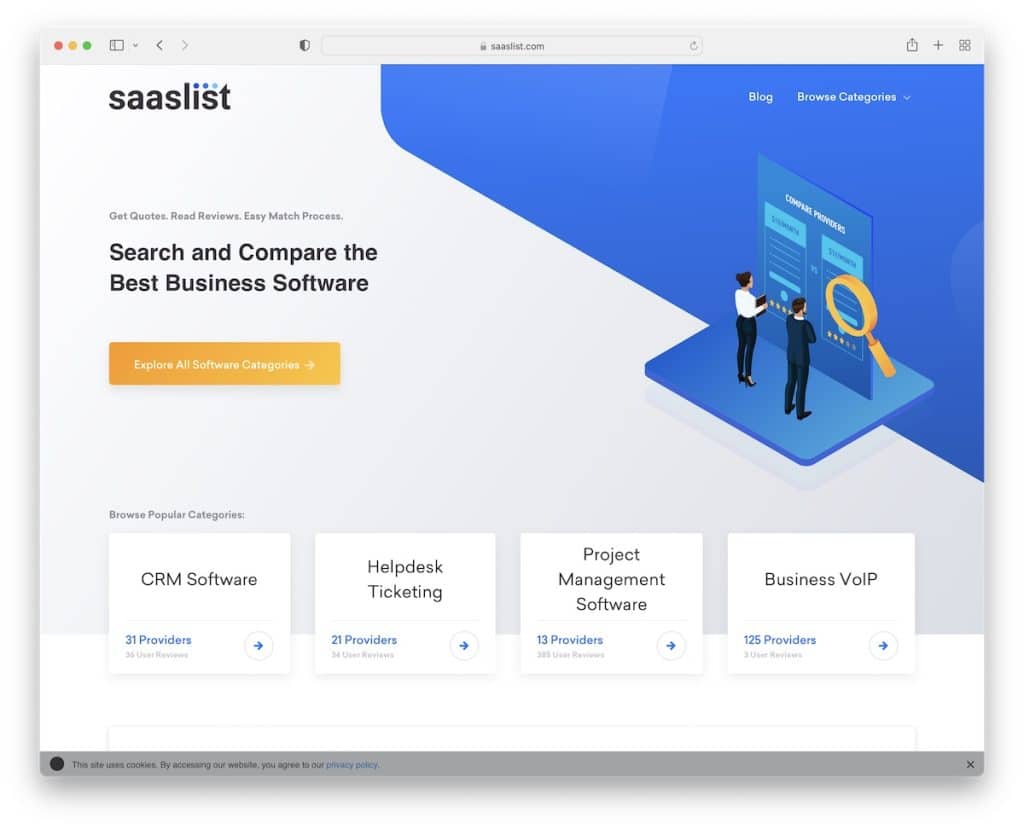
14. SaaS-Liste
Gebaut mit: Express

SaaSList ist eine professionell orientierte Affiliate-Website mit Text und einem CTA-Button über der Falte, unmittelbar gefolgt von beliebten Kategorien.
Der Header ist sehr minimalistisch, mit zwei Links, von denen einer ein dreispaltiges Drop-down mit mehreren Links öffnet.
SaaSList hat auch einen Abschnitt mit Registerkarten, in dem die Terminologie erklärt und häufig gestellte Fragen beantwortet werden.
Hinweis: Verwenden Sie Registerkarten oder Akkordeons, um zusätzliche Inhalte/Informationen hinzuzufügen, ohne zu viel Platz auf der Website zu beanspruchen.
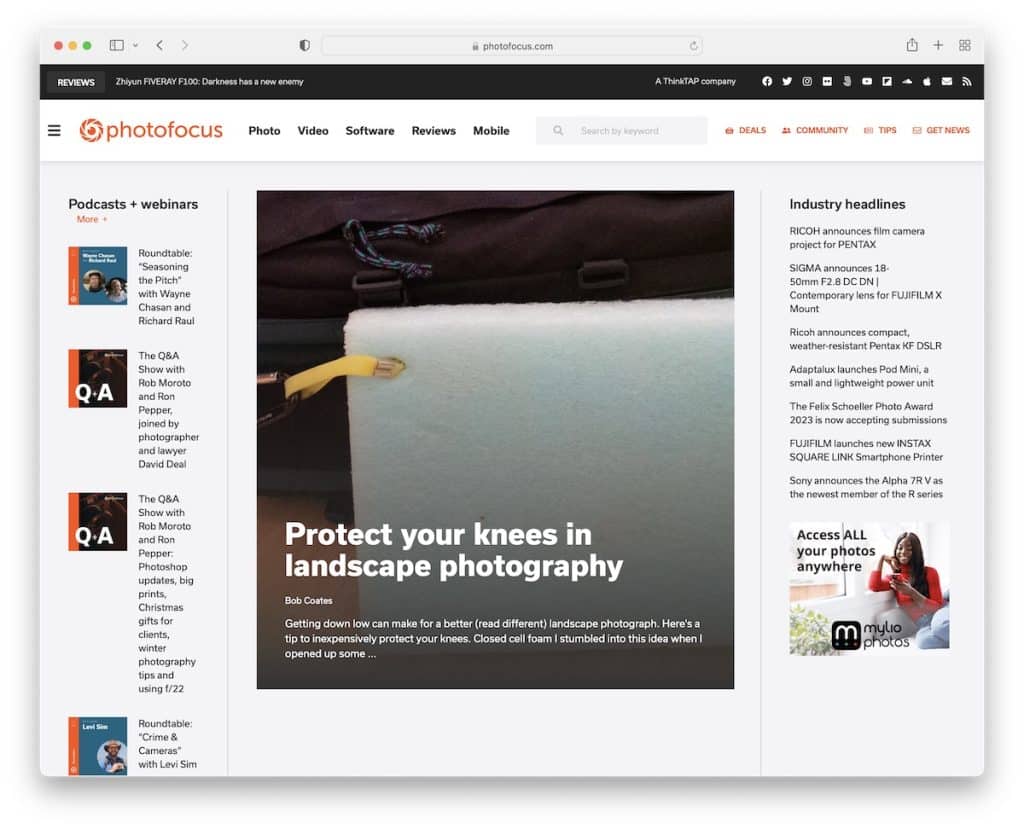
15. Fotofokus
Gebaut mit: Elementor

Photofocus ist eine Affiliate-Marketing-Website mit einem schwebenden Header mit einer Suchleiste und einem Hamburger-Menü. Das Menü öffnet ein Vollbild-Overlay mit Links, einer Suchleiste und Symbolen für soziale Medien.
Photofocus bewirbt ein Newsletter-Abonnement mit einem klebrigen Seitenleisten-Widget mit hellem Hintergrund, sodass es besser auffällt.
Darüber hinaus fördern verschiedene Abschnitte verschiedene Kategorien für einen schnellen Überblick.
Hinweis: Organisieren Sie Ihre Homepage übersichtlicher, indem Sie den Inhalt in Abschnitte mit Titeln unterteilen.
Bist du auch in der Fotobranche tätig? Dann schauen Sie sich andere großartige Fotografie-Websites an.
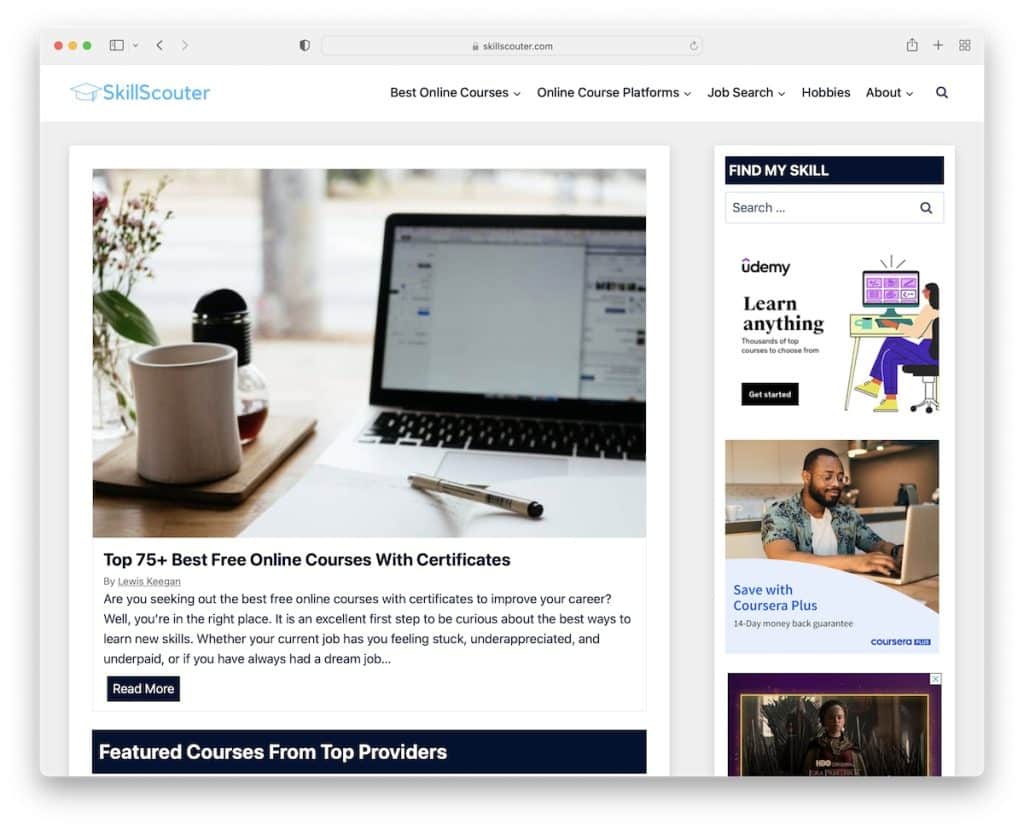
16. Fähigkeits-Scouter
Gebaut mit: Kadence Theme

Skill Scouter ist eine Affiliate-Blog-Website mit einer rechten Seitenleiste mit einem klebrigen Element, um Anzeigen immer sichtbar zu halten.
Anstelle eines klebrigen Headers verwendet Skill Scouter eine schwebende Benachrichtigungsleiste (sie wird nicht sofort angezeigt), die für einen Affiliate-Link wirbt.
Die Kopfzeile hat ein mehrstufiges Dropdown-Menü, während die Fußzeile aus drei Spalten mit Info-, Kontakt-, Sozial- und Navigations-Widgets besteht.
Hinweis: Verwenden Sie eine schwebende Benachrichtigung in der oberen Leiste, um mehr Aufmerksamkeit auf Ihre Affiliate-Links zu lenken.
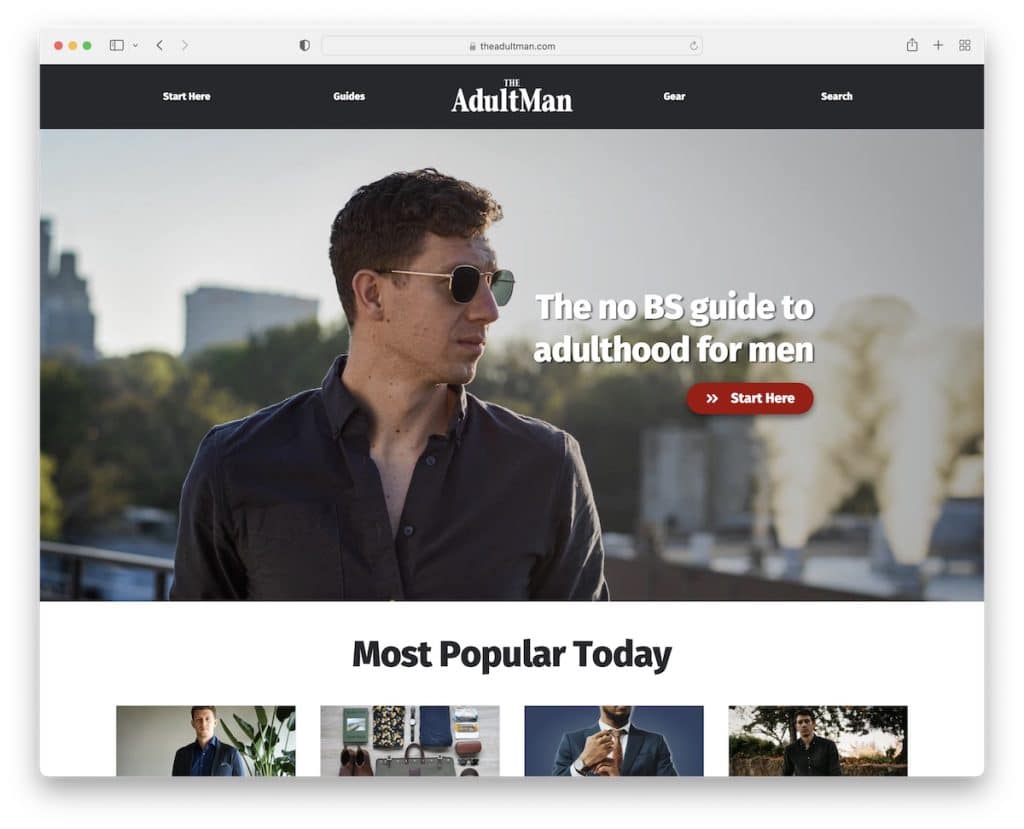
17. Der erwachsene Mann
Gebaut mit: Carbonate Theme

The Adult Man ist eine Affiliate-Website mit einem einfachen Header und einem großen Heldenbild mit Text und einem CTA-Button.
Darüber hinaus hat die Homepage einen speziellen Bereich, der Leitfäden und Ressourcen bewirbt, einen weiteren für Rezensionen und den dritten für Outfit-Inspirationen.
Die Fußzeile ist ziemlich einfach, mit Links, Affiliate-Offenlegung und Schaltflächen für soziale Medien. Schließlich fördert das Vollbild-Popup mit Exit-Intent eine Liste, die die Aufmerksamkeit vieler Leser auf sich zieht.
Hinweis: Lassen Sie den Benutzer Ihre Website nicht einfach so verlassen; Verwenden Sie stattdessen ein Exit-Intent-Popup.
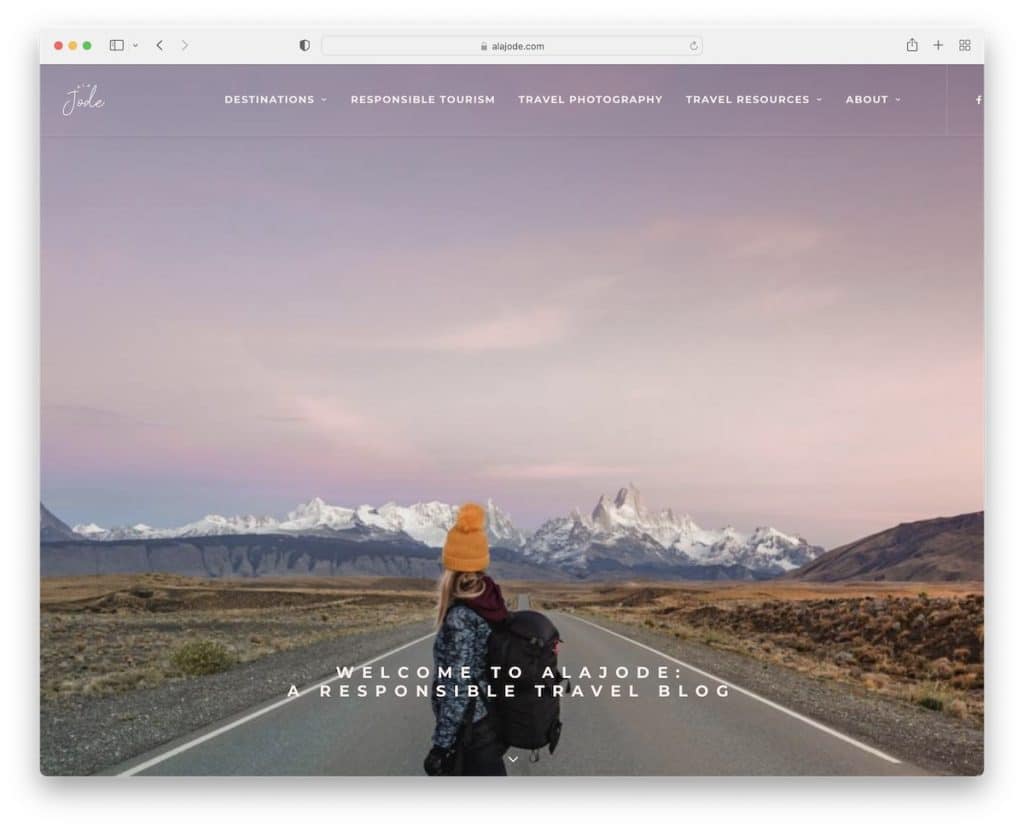
18. Alajode
Gebaut mit: Uncode Theme

Alajode verwendet einen Vollbild-Parallax-Bildhintergrund über der Falte mit einem transparenten Header/Menü, um das Erscheinungsbild sauberer zu halten. Sie können die Scroll-Down-Schaltfläche verwenden oder einfach mit dem Scrollen beginnen, um die Reise zu beginnen.
Das Interessante an Alajode ist, dass diese Affiliate-Website anstelle eines Floating-Headers ein Sticky-Element verwendet, um verschiedene Artikel zu bewerben.
Darüber hinaus haben einzelne Blog-Posts eine rechte Seitenleiste mit mehreren Widgets, darunter About, empfohlene Posts und eine Banneranzeige (die schwebt).
Hinweis: Ersetzen Sie einen schwebenden Header durch die neuesten oder meistgelesenen Artikel, wie z. B. Alajode.
Wir haben auch andere Uncode-Designbeispiele, wenn Sie weitere Alternativen prüfen möchten.
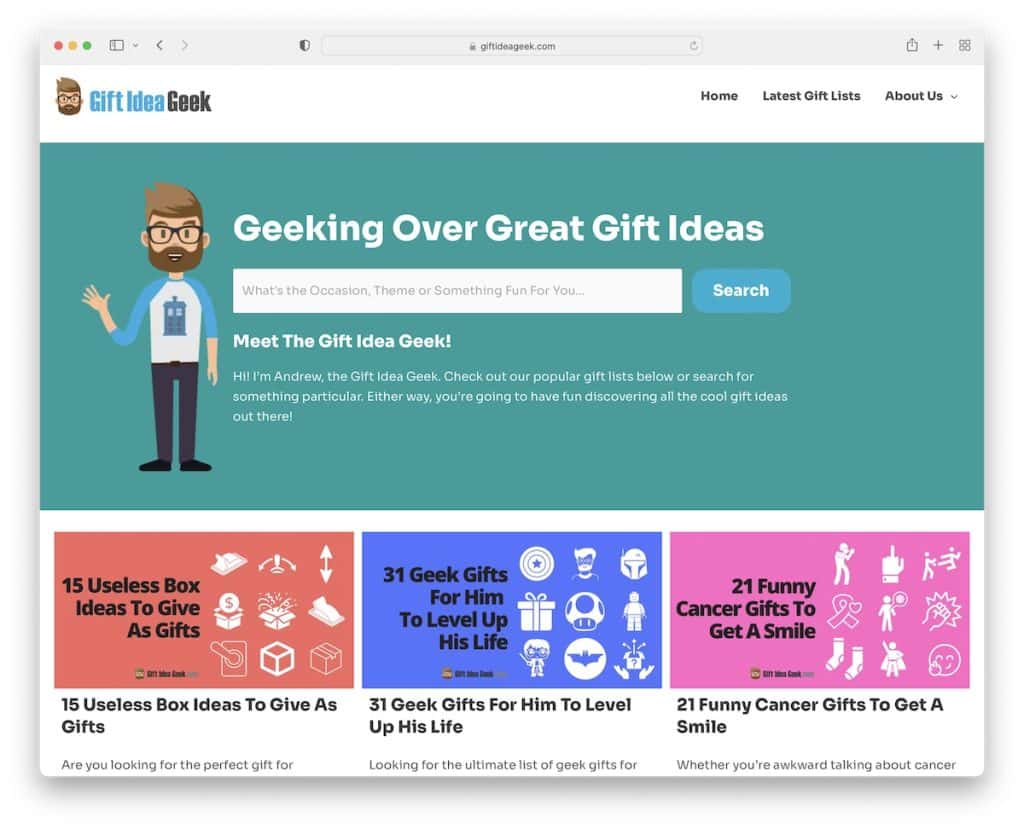
19. Geschenkideen-Geek
Gebaut mit: Astra Theme

Gift Idea Geek hat einen sauberen Header (der schwebt), gefolgt von einem Hero-Bereich mit einer großen Suchleiste, um den gewünschten Inhalt besser zugänglich zu finden.
Der Rest dieser Affiliate-Website ist ein riesiges, dreispaltiges Listenraster und eine einfache Fußzeile.
Hinweis: Verwenden Sie ein Rasterlayout, um alle Ihre Artikel auf der Startseite anzuzeigen (es sei denn, Sie haben Hunderte davon).
