KI-Bildgenerator für Gutenberg- und Kadence-Blöcke!
Veröffentlicht: 2023-08-18Die Verwendung künstlicher Intelligenz (KI) zum Generieren von Bildern im WordPress-Blockeditor, auch bekannt als Gutenberg, mit AI Image Lab ist mit dem AI Image Lab 1.0.3-Update, das einen Gutenberg-Block zur Erstellung von KI einführt, einfacher und integrierter geworden Bildgenerierung ein nahtloser Teil des Content-Erstellungsprozesses! Der AI-Image-Block soll es Benutzern ermöglichen, schnell eine große Auswahl an benutzerdefinierten AI-generierten Bildern für WordPress-Seiten oder -Beiträge direkt in anderen Inhalten zu generieren, anstatt ein separates Fenster oder eine Medienbibliotheksüberlagerung zu verwenden, um zu versuchen, das beste Bild außerhalb auszuwählen der Kontext der umgebenden Elemente. Sobald das perfekte Bild gefunden und ausgewählt wurde, kann der AI-Bildblock problemlos in einen von mehreren Kern-Gutenberg-Blöcken oder Kadence-Blöcken umgewandelt werden, die zusätzliche Stil- und Layoutoptionen bieten.
Ein kurzes Tutorial
Es gibt keinen besseren Weg, um zu zeigen, was der AI-Image-Block für Gutenberg leisten kann, als anhand eines Beispiels! Wir werden Blöcke aus dem Kadence Blocks-Plugin verwenden, aber der Vorgang ist der gleiche, wenn Sie Kerngutenberg-Blöcke verwenden.
In unserem Beispiel erstellen wir ein einfaches Homepage-Layout für ein hypothetisches Immobilienunternehmen. Die Seitenstruktur umfasst ein oberes Banner mit Textüberlagerung, gefolgt von einer zweispaltigen Zeile mit Bildern und Text.
Um das Banner zu erstellen, fügen wir zunächst einen AI-Bildblock oben auf der Seite ein. In der Symbolleiste ändern wir die Ausrichtungseinstellung auf „Volle Breite“. In der Seitenleiste der Blockeinstellungen ändern wir das Seitenverhältnis auf „Benutzerdefinierte Größe“ und geben eine Breite von 2048 (das aktuelle Maximum) und eine Höhe von 600 ein. (Dies setzt voraus, dass wir AI Image Lab Pro verwenden, da die maximale Abmessung in der Die kostenlose Version ist 768.)
Als Nächstes geben wir einen beschreibenden Eingabeaufforderungstext für das Bild in das Textfeld ein, das im Block angezeigt wird. Versuchen wir es mit einem einzigen Wort: „Nachbarschaft“. Dann klicken wir auf die Schaltfläche „Bild generieren“ und warten darauf, dass der Block mit einem Bild gefüllt wird. Da unser Bild recht breit ist, können die Vorschaubilder etwas unscharf sein, da die Vorschau im HD-Modus mit einer niedrigeren Auflösung gerendert wird als das endgültige Bild.
Wir können jetzt die Pfeile in der Symbolleiste des AI-Bildblocks verwenden, um durch die Vorschaubilder zu navigieren. Wenn wir uns dem Ende eines Satzes von Vorschaubildern nähern, wird automatisch ein neuer Satz generiert. Daher kann es zu Verzögerungen kommen, wenn wir schnell viele Vorschaubilder durchsuchen. Wir können jederzeit auf die Schaltfläche „Bearbeiten“ in der Blocksymbolleiste klicken, um den Eingabeaufforderungstext zu ändern. Alle Änderungen, die wir in der Seitenleiste der Blockeinstellungen vornehmen, lösen auch die Generierung eines neuen Satzes von Bildern aus. Sobald wir das Bild gefunden haben, das wir verwenden möchten, klicken wir auf das Häkchensymbol in der Symbolleiste, wodurch das Bild in voller Auflösung auf unsere Website heruntergeladen wird und die im Block angezeigte Vorschau mit niedriger Auflösung ersetzt. Dieser Vorgang kann aufgrund der von uns gewählten hohen Auflösung etwas Zeit in Anspruch nehmen.
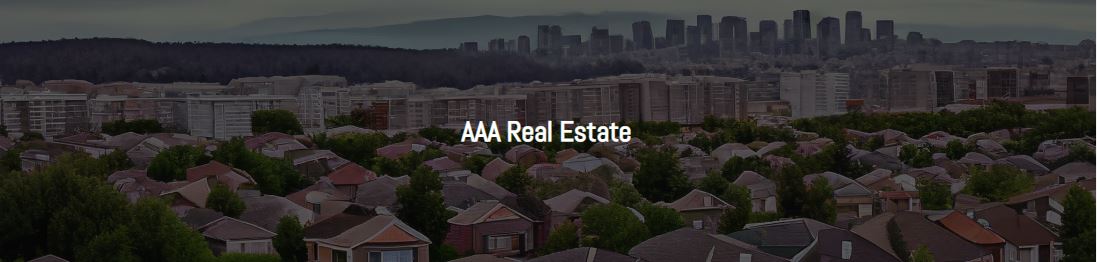
Hier ist das Bild, das wir für dieses Beispiel verwenden:

Da wir diesem Bild etwas Text überlagern und auch einige andere Stiländerungen vornehmen möchten, sollten wir den AI-Bildblock in einen anderen Block umwandeln, der besser für unsere Bedürfnisse geeignet ist. In diesem Fall verwenden wir einen Row Layout-Block von Kadence Blocks. Klicken Sie einfach auf das AI-Bildsymbol ganz links in der Blocksymbolleiste und wählen Sie „Zeilenlayout“ unter „Transformieren in“ (vorausgesetzt, das Kadence Blocks-Plugin ist aktiv). Wenn wir dazu aufgefordert werden, wählen wir ein einspaltiges Layout für die Zeile.

Möglicherweise müssen wir an dieser Stelle die Ausrichtung des Zeilenlayoutblocks auf die volle Breite zurücksetzen. Wir möchten außerdem die obere und untere Polsterung auf 3XL einstellen und auf der Registerkarte „Stil“ der Blockeinstellungs-Seitenleiste zum Schalter „Hintergrundüberlagerungseinstellungen“ wechseln und eine schwarze Überlagerung mit einer Deckkraft von 60 % aktivieren, damit mehr Kontrast zwischen den Blöcken besteht Text und das Hintergrundbild. Dann können wir einen „Text (Adv)“-Block in die Zeile einfügen, die Textfarbe auf Weiß, die Ausrichtung auf Mitte, das HTML-Tag auf „H1“ und die Zeilenhöhe auf 2 setzen. Jetzt fügen wir unseren Text hinzu, der kann als sehr einfaches Beispiel zu Folgendem führen:

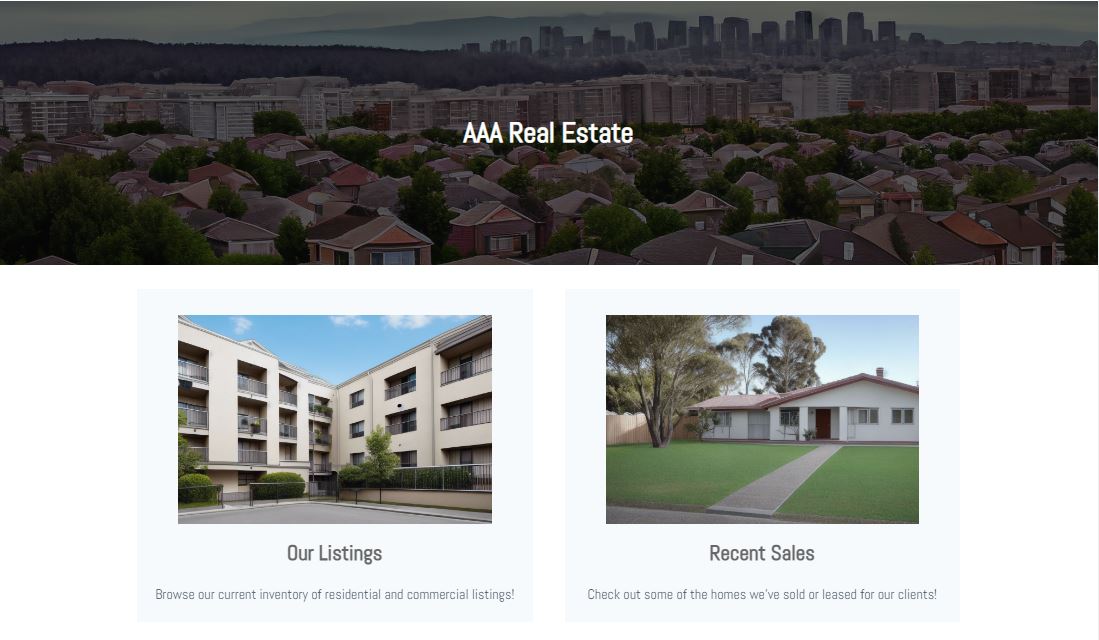
Für die zweispaltige Zeile unter dem Banner fügen wir einen weiteren Zeilenlayoutblock ein, diesmal mit einem zweispaltigen Layout. Wir fügen in jede Spalte einen AI-Bildblock ein und stellen das Seitenverhältnis für jeden Block auf „3:2 (Querformat)“ ein (in diesem Beispiel haben wir die Pixelabmessungen auf den Standardwerten belassen, aber in der Produktion sollten diese möglicherweise angepasst werden auch um eine kleinere Bilddateigröße zu erzeugen). Für die linke Spalte verwenden wir den Bildaufforderungstext „Mehrfamilienhaus“ und in der rechten Spalte einfach „Haus“. Hier sind die Bildvorschauen, mit denen wir arbeiten, bevor wir sie hochladen und die AI-Bildblöcke umwandeln:

Als Nächstes klicken wir in der Symbolleiste für jeden AI-Image-Block auf die Häkchenschaltfläche, um die Bilder hochzuladen. Wenn der Upload abgeschlossen ist, klicken wir auf das AI-Image-Blocksymbol links in der Symbolleiste und wählen die Option aus, jedes Bild in ein Info-Bild umzuwandeln Kastenblock von Kadence Blocks. Nachdem etwas Text hinzugefügt wurde, sieht unsere Seite so aus:

Abschluss
Während das AI Image Lab-Plugin dank seiner Integration mit der WordPress-Medienbibliothek und dem Media Picker nahezu seit seiner ersten Beta-Version mit Gutenberg kompatibel ist, bringt der AI Image-Block diese Integration auf die nächste Ebene, indem er Benutzern das Erstellen, Vorschauieren, und laden Sie KI-generierte Bilder direkt in dem Kontext hoch, in dem sie verwendet werden sollen. Dadurch wird es einfacher, Bilder auszuwählen, die gut mit den umgebenden Inhalten harmonieren, das richtige Seitenverhältnis zu finden und das fertige Produkt zu visualisieren. Dank der (optionalen) Kompatibilität mit dem direkt integrierten Kadence Blocks-Plugin ist AI Image Lab ein leistungsstarkes Tool, mit dem Gutenberg-Inhaltsersteller fantastische blockbasierte Grafiken erstellen können!
Die Nutzung von AI Image Lab ist kostenlos, mit einigen Einschränkungen hinsichtlich der Anzahl der Bilder, die Sie alle 24 Stunden auf Ihre Website hochladen können, wie hoch die Auflösung dieser Bilder sein darf usw. Weitere Informationen zum Erstellen hochwertiger Bilder finden Sie unter AI Image Lab Pro-Plan!
