Alles über die WooCommerce-Dankeseite
Veröffentlicht: 2022-09-19In jeder Art von Geschäft ist es immer wichtig, „Danke“ zu sagen, sobald ein Kunde einen Kauf getätigt hat. Im E-Commerce wird dies durch eine Dankesseite erleichtert.
Eine Dankeschön-Seite im E-Commerce ist von großer Bedeutung, da sie Ihnen ermöglicht, mit Ihren Kunden in Kontakt zu treten, und langfristig zur Umsatzsteigerung beitragen kann. Dies liegt daran, dass Kunden, die mit einem Kauf zufrieden sind, wahrscheinlich in Zukunft einen weiteren Kauf im Geschäft tätigen oder sogar anderen potenziellen Kunden ein Produkt empfehlen.
In diesem Artikel werden wir uns die WooCommerce-Dankeschön-Seite sowie die Anpassung der Seite ansehen.
Inhaltsverzeichnis
Was ist die WooCommerce-Dankeschön-Seite?
Anpassen der standardmäßigen WooCommerce-Dankeschön-Seite
- Bedeutung der Anpassung der standardmäßigen WooCommerce-Dankeschön-Seite
- So passen Sie die WooCommerce-Dankeschön-Seite an
- Plugins verwenden
- Haken verwenden
- Manuelle Vorlagenüberschreibung
Fazit
Was ist die WooCommerce-Dankeschön-Seite?
Die WooCommerce-Dankeschön-Seite ist die Seite, die Kunden direkt nach der Bestellung auf einer Website angezeigt wird. Sie wird auch als „Kaufbestätigungsseite“ oder „Bestelleingangsseite“ bezeichnet.
Beim Zugriff auf die Danke-Seite lautet das URL-Format yourdomain/checkout/order-received/2554/?key=wc_order_WCS88FJQkkjI9.
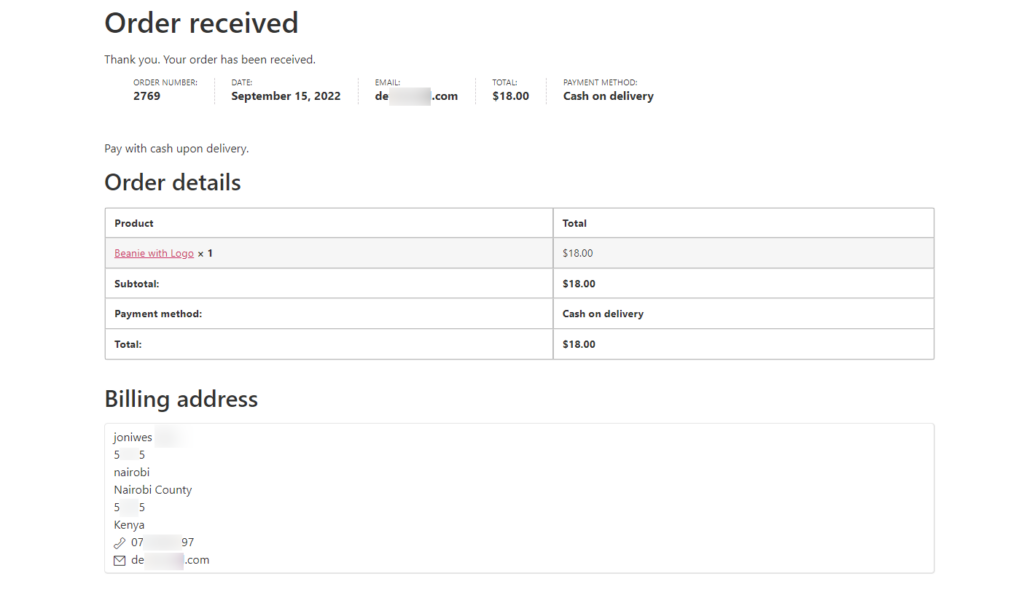
Unten ist ein Beispiel-Screenshot der Seite:

Wie im obigen Screenshot zu sehen, gibt es verschiedene Komponenten auf der Danke-Seite. Einige davon sind:
Dankesnachricht: Dies ist einfach eine Nachricht, um Ihrem Kunden für den Kauf des Artikels zu danken. Wie im obigen Screenshot zu sehen, wird es wie folgt bezeichnet: „Danke. Ihre Bestellung ist eingegangen."
Allgemeine Bestellinformationen: Dieser Abschnitt enthält hauptsächlich allgemeine Details zu der jeweiligen Bestellung. Diese Details umfassen die Bestellnummer, das Datum, den Gesamtbetrag, die beim Kauf verwendete E-Mail und die Zahlungsmethode.
Bestelldetails: In diesem Abschnitt haben wir eine tabellarische Darstellung der Bestelldetails. Diese Details umfassen Produktname(n), Produktpreis(e), Zwischensumme, Gesamtpreis, Zahlungsmethode, Versandgebühr, falls aktiviert.
Adresse: Dieser Abschnitt enthält Details zu den Adressen des Kunden (Rechnungsadresse und Lieferadresse, falls aktiviert).
Anpassen der standardmäßigen WooCommerce-Dankeschön-Seite
Aus den oben besprochenen Komponenten können wir ersehen, dass die Danke-Seite noch Raum für Verbesserungen lässt, wenn man bedenkt, dass dies im Kaufprozess sehr wichtig ist.
In diesem Abschnitt werden wir untersuchen, wie wichtig es ist, die standardmäßige WooCommerce-Dankeschön-Seite anzupassen, und wie man sie anpasst.
Bedeutung der Anpassung der standardmäßigen WooCommerce-Dankeschön-Seite
Sobald ein Kunde ein Produkt kauft und auf die Danke-Seite gelangt, sollte dies nicht als letzter Schritt auf dem Weg zum Kauf angesehen werden. Es kann tatsächlich noch viel mehr getan werden, um die Bindung zum Kunden zu steigern und Vertrauen zu schaffen.
Die Seite kann daher mehr Funktionalitäten darin bereitstellen. Einige davon sind:
- Schaffung eines großartigen Onboarding-Erlebnisses: Eine Dankeschön-Seite kann verwendet werden, um Onboarding-Materialien an Kunden weiterzugeben, die gerade ein Produkt gekauft haben, sofern zutreffend. Dieses Material kann Dokumentationen, Produktvideos und andere Materialien umfassen, die für den Endkunden hilfreich sein können.
Diese Informationen ermöglichen es einem Kunden, in die Produktnutzung einzutauchen, ohne viel Zeit damit zu verbringen, herauszufinden, wie das Produkt zu verwenden ist. - Schaffung eines großartigen After-Sales-Erlebnisses: Eine gut gestaltete und angepasste Dankesseite hinterlässt bei einem Kunden im Vergleich zur standardmäßigen Dankesseite einen großartigen Eindruck. Dies wiederum führt zu einem großartigen Kundenerlebnis auf der Website.
- Schafft Vertrauen: Wenn ein Kunde insbesondere neue Produkte kauft, hat er manchmal Zweifel, ob das Produkt wie erwartet funktioniert. Wenn eine Dankeschön-Seite jedoch so angepasst wird, dass sie Inhalte wie positive Bewertungen oder Erfahrungsberichte enthält, dienen diese als Beruhigung für solche Kunden und beseitigen solche Zweifel. Auf dieser Grundlage werden Kunden wahrscheinlich auch weitere Aktionen innerhalb der Website durchführen.
- Handeln Sie als Marketingstrategie: Wenn ein Kunde zum Beispiel mit Social Share-Buttons zum Dankeschön gelangt und ein solcher Kunde dem Produkt bereits vertraut, wird er seine Einkäufe wahrscheinlich auf den verfügbaren sozialen Websites teilen. Diese Aktien werden wahrscheinlich potenzielle Kunden auf Ihre Website bringen.
Sie können auch Angebote auf der Seite anzeigen und dadurch andere Produkte vermarkten, die Sie möglicherweise verwenden. - Einzigartigkeit: Gut gestaltete Dankesseiten heben Ihre Website hervor und sorgen somit für ein insgesamt anderes Erlebnis für Kunden.
So passen Sie die WooCommerce-Dankeschön-Seite an
WooCommerce bietet keine große Auswahl an Anpassungsmöglichkeiten für die Dankesseite. Es gibt jedoch eine Reihe von Möglichkeiten, die Seite anzupassen. In diesem Abschnitt werden wir einige der Möglichkeiten untersuchen, wie Sie die Dankesseite anpassen können.
Plugins verwenden
Es gibt eine Reihe von Plugins, mit denen die Danke-Seite von WooCommerce angepasst werden kann. Einige davon sind:
- Erweiterung für benutzerdefinierte Dankesseiten
- NextMove Lite – Dankesseite für WooCommerce
- YITH benutzerdefinierte Dankesseite für WooCommerce
In diesem Leitfaden werden wir uns eines der Plugins ansehen, nämlich das kostenlose NextMove Lite – Thank You Page for WooCommerce-Plugin.
Installation der NextMove Lite – Danke Seite für WooCommerce
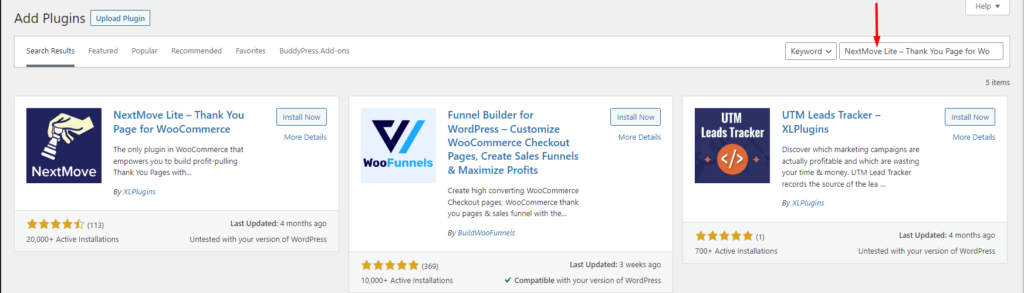
Um das Plugin zu installieren, navigieren Sie zum Abschnitt Plugins > Neu hinzufügen und suchen Sie nach „NextMove Lite – Thank You Page for WooCommerce“.

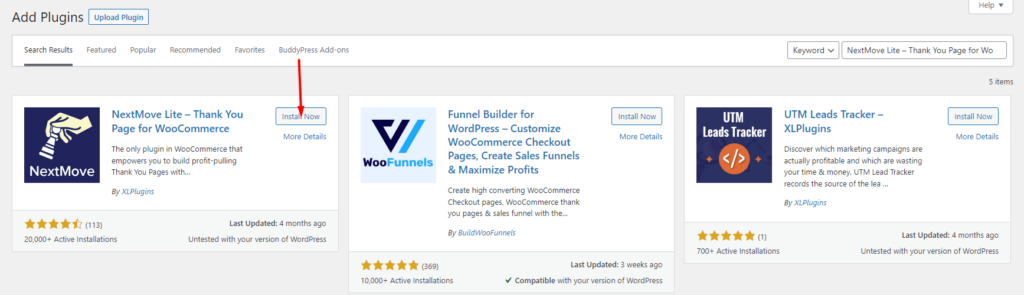
Klicken Sie anschließend neben dem Plugin auf die Schaltfläche „Jetzt installieren“.

Sobald dies erledigt ist, aktivieren Sie das Plugin.
Die Standard-Dankeseite von NextMove
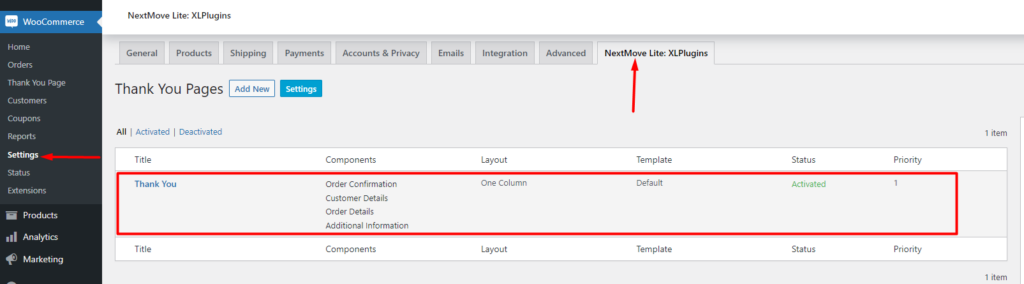
Beim Aktivieren des NextMove-Plugins generiert das Plugin eine Standard-Dankeseite. Diese finden Sie im Abschnitt WooCommerce > Einstellungen > NextMove Lite: XLPlugins .

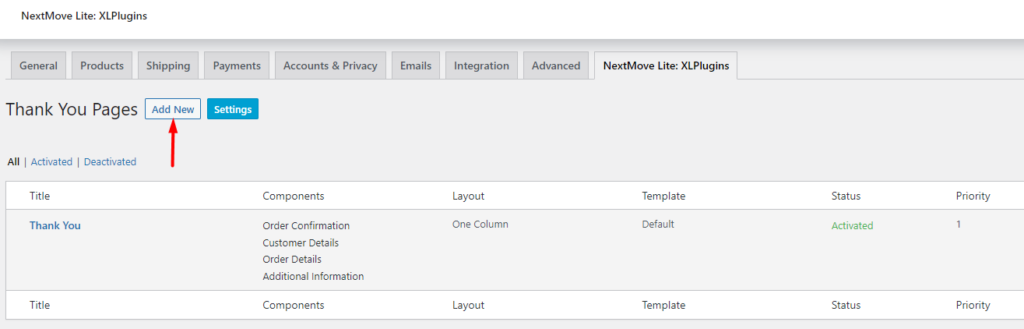
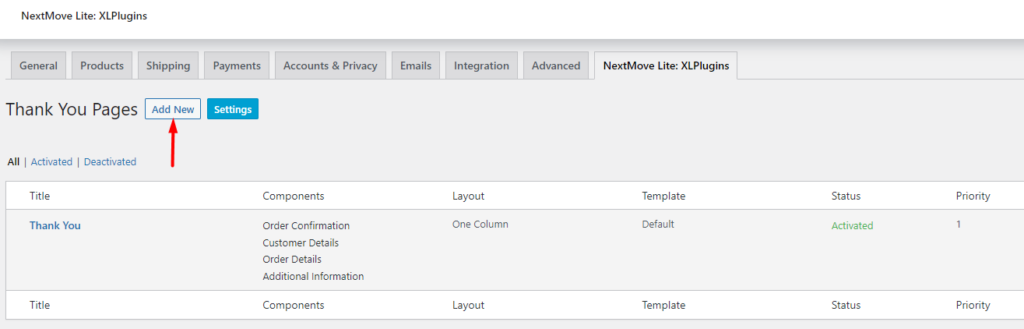
Sie können diese Dankesseite nach Ihren Wünschen anpassen oder eine neue hinzufügen. Um eine neue Dankesseite hinzuzufügen, müssen Sie auf die Schaltfläche „Neu hinzufügen“ klicken, die im Abschnitt unten dargestellt ist:

Der Dankesseiten- Customizer
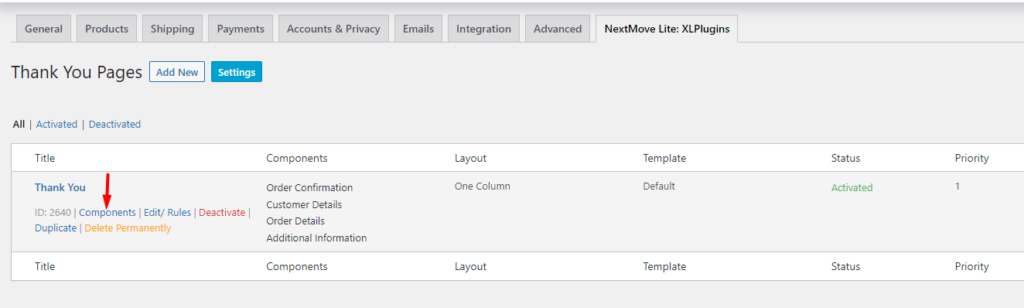
Auf den Customizer der Dankesseite kann zugegriffen werden, indem Sie zuerst auf den Link „Komponenten“ klicken, wie im folgenden Screenshot dargestellt:

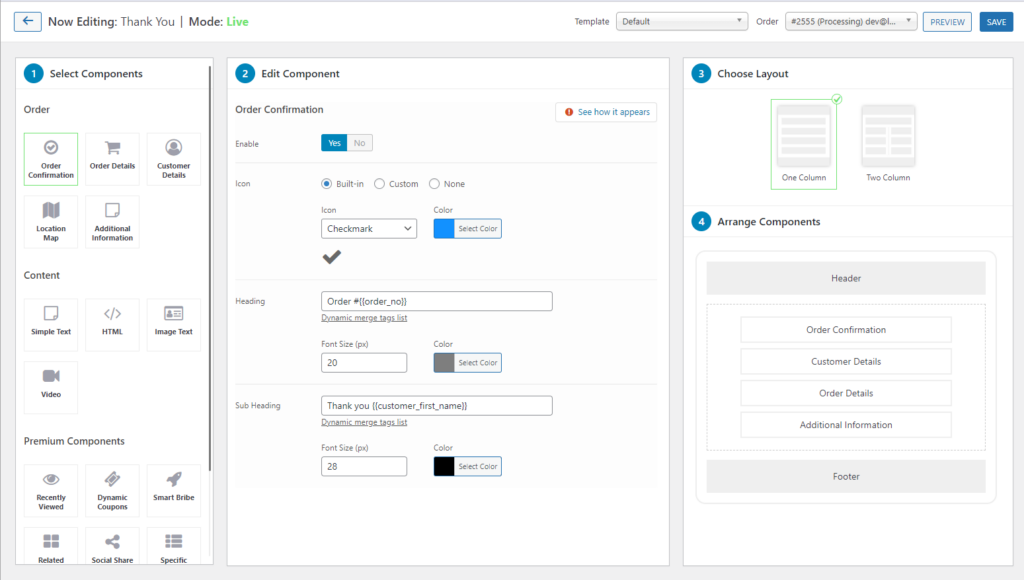
Daraufhin werden Sie zum Anpassungsbereich der Danke-Seite weitergeleitet:

Wie im obigen Screenshot zu sehen, enthält der Customizer 4 Hauptabschnitte. Diese sind:
- Komponente auswählen: Enthält die verschiedenen Module oder Komponenten, die Sie auf der Dankesseite verwenden können. In diesem Abschnitt können Sie Ihre gewünschte Komponente auswählen.
- Komponente bearbeiten: Ermöglicht es Ihnen, die ausgewählte Komponente anzupassen. Hier können Sie diverse Inhalte wie Überschriften ändern und auch unterschiedliche Stylings anwenden.
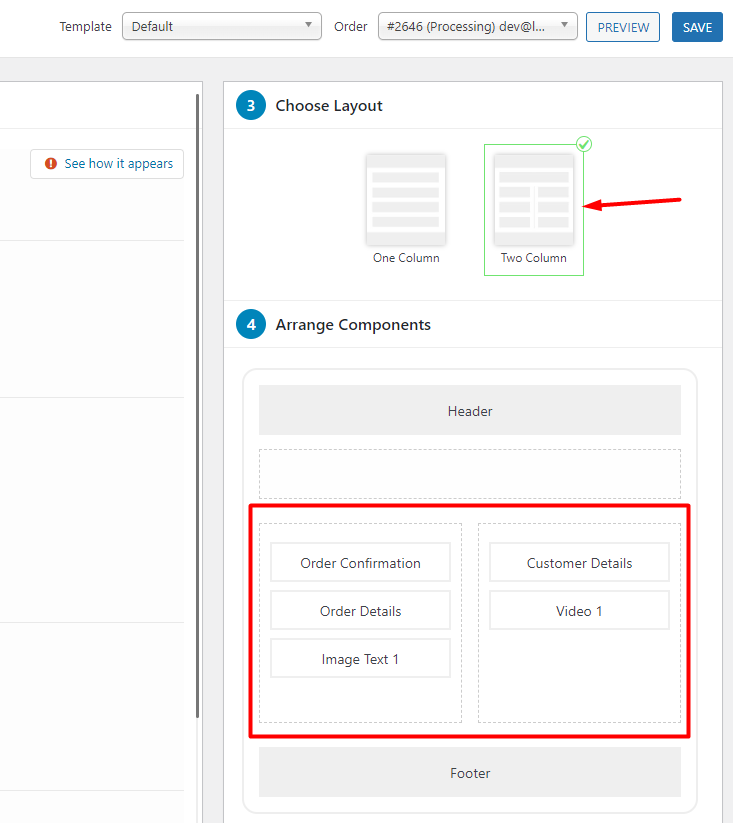
- Layout auswählen: In diesem Abschnitt können Sie Ihr gewünschtes Layout der Danke-Seite definieren. Sie können entweder ein einspaltiges oder ein zweispaltiges Layout auswählen.
- Komponenten anordnen: Im Abschnitt Komponenten anordnen können Sie die verschiedenen Komponenten, die Sie auf der Danke-Seite haben, per Drag-and-Drop in die gewünschte Reihenfolge bringen.
Anpassen der Dankesseite
Als Beispiel für die Vorgehensweise bei der Anpassung richten wir in unserem Fall hier eine neue Danke-Seite ein und fügen ihr Komponenten hinzu.
Klicken Sie zunächst auf die Schaltfläche „Neu hinzufügen“.

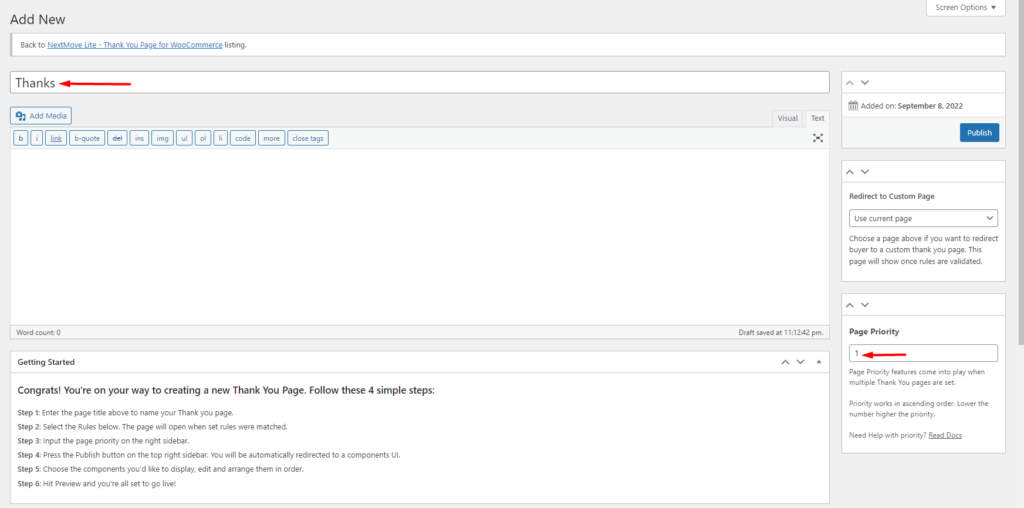
Geben Sie auf dem nächsten Bildschirm den Titel Ihrer Dankesseite an und setzen Sie auch die Seitenpriorität auf 1, wie unten dargestellt:

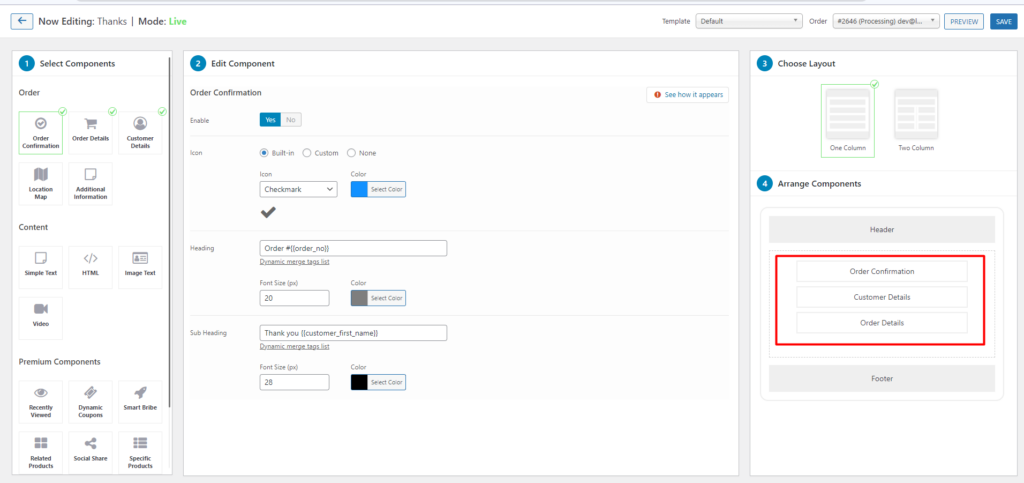
Sobald dies erledigt ist, veröffentlichen Sie die Seite. Sie werden dann zum Anpassungsbereich der Dankesseite weitergeleitet. Hier werden Sie feststellen, dass der Seite einige Standardkomponenten hinzugefügt wurden:


Dies sind Bestellbestätigung, Kundendetails und Bestelldetails. Sie können verschiedene Aspekte dieser Komponenten nach Ihren Wünschen anpassen.
Um sie individuell anzupassen, müssen Sie im Abschnitt „Komponenten anordnen“ auf die jeweilige Komponente klicken. Die Komponente wird dann im Abschnitt „Komponente bearbeiten“ gerendert, wo Sie ihre verschiedenen Aspekte ändern können.
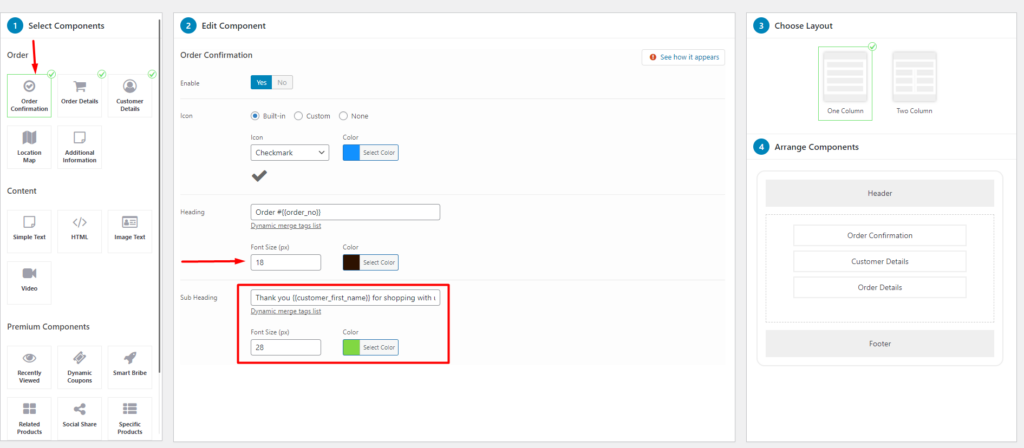
In unserem Fall hier passen wir für die Auftragsbestätigung die Schriftgröße, Farbe der Überschrift und Unterüberschrift an, sowie ändern die Unterüberschrift.

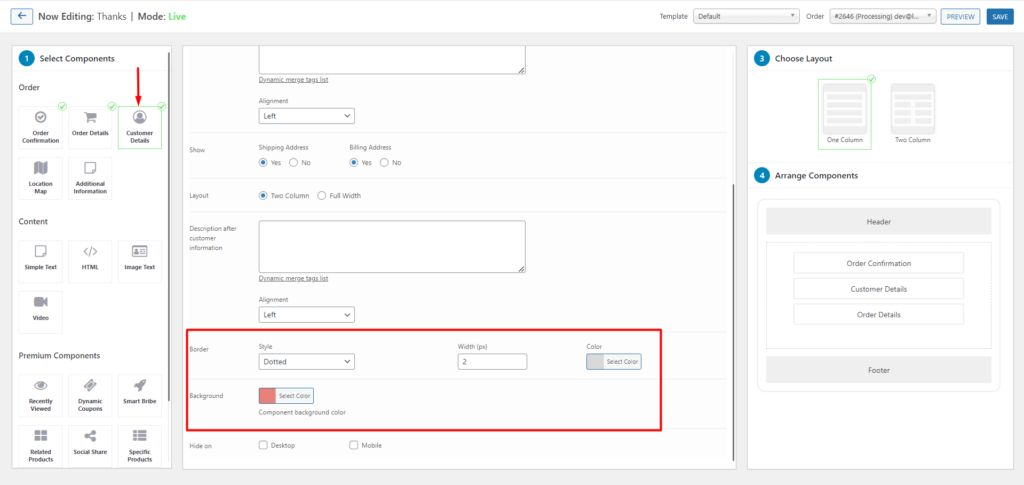
Bei der Komponente „Kundendetails“ ändern wir den Rahmen und den Hintergrund wie unten dargestellt:

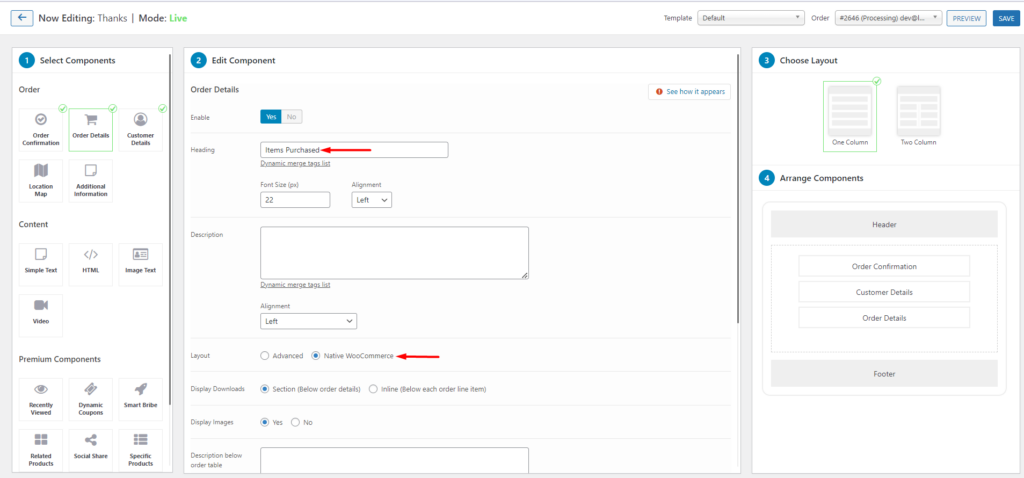
In Bezug auf den Abschnitt mit den Bestelldetails werden wir die Überschrift und das Layout wie folgt anpassen:

Zusätzlich zu den oben genannten Komponenten werden wir auch zwei zusätzliche Komponenten hinzufügen.
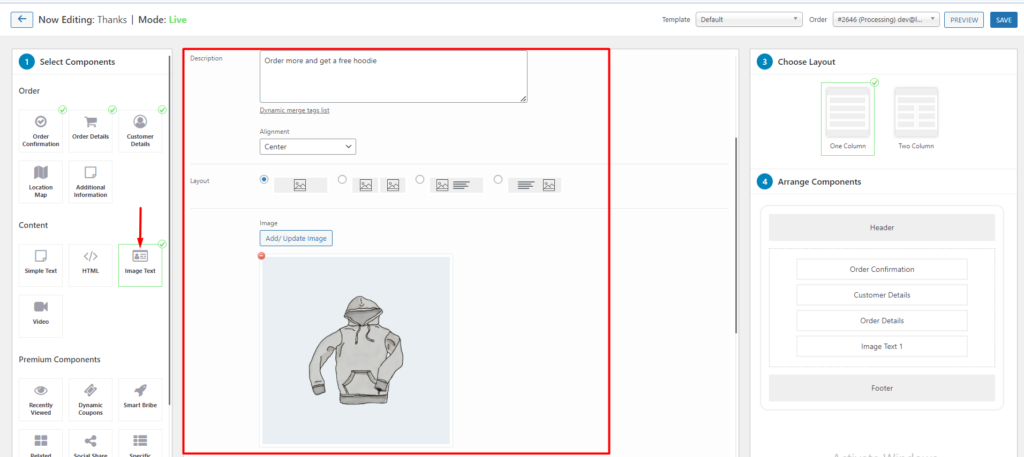
i) Bildtext
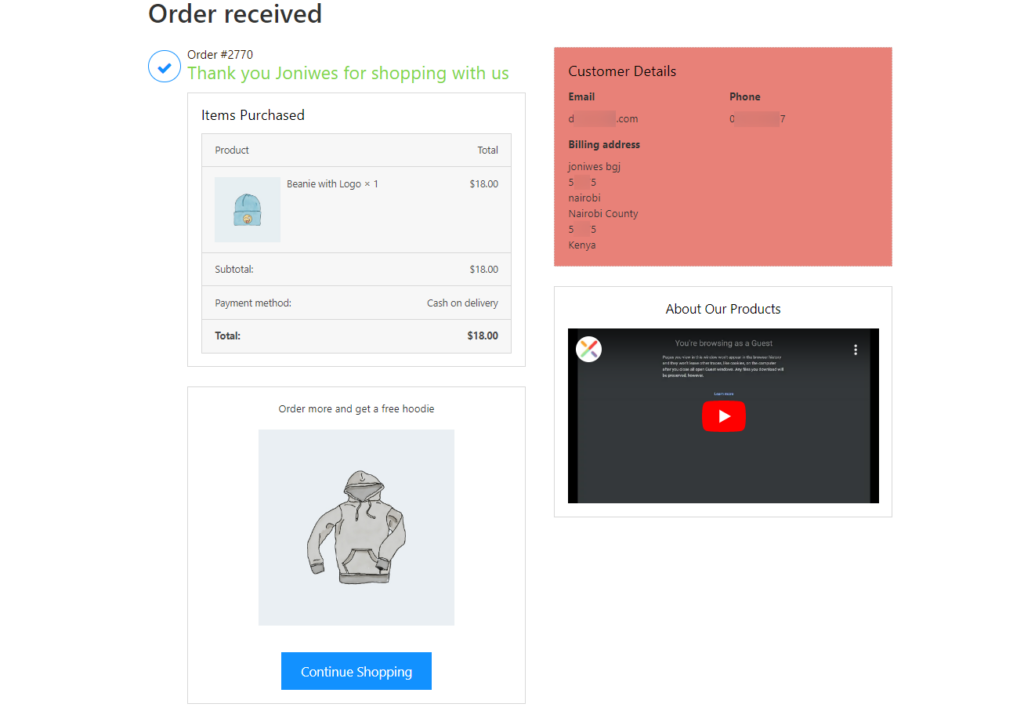
Für diese Komponente werden wir ein Bild sowie einen Werbetext hinzufügen, um Kunden zum Kauf eines anderen Produkts zu ermutigen.

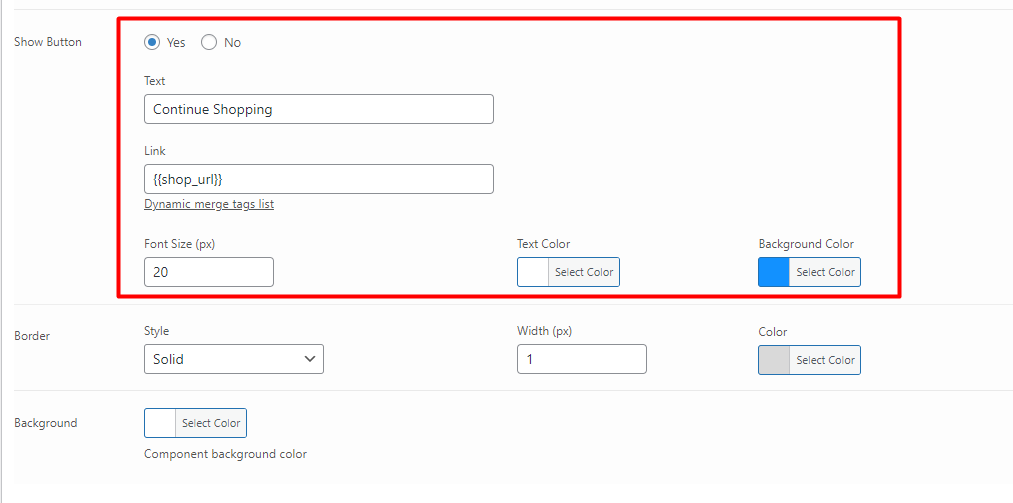
Innerhalb der Komponente aktivieren wir auch die Anzeige einer Schaltfläche „Einkauf fortsetzen“, wie im folgenden Screenshot dargestellt.

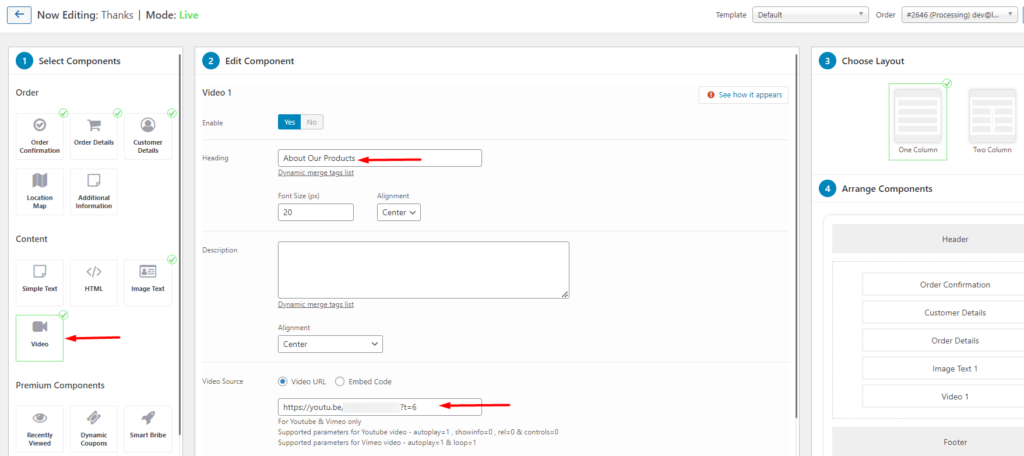
ii) Videos
Auf der Seite fügen wir auch ein Video mit weiteren Informationen zu den Shop-Produkten hinzu. Sie können ein Youtube- oder Vimeo-Video in den Videoquellenbereich einfügen.

Sobald das obige ausgeführt ist, können wir das Layout ändern und ein „Zwei-Spalten-Layout“ auswählen. Sie können die Komponenten dann innerhalb der beiden Spalten nach Ihren Wünschen gruppieren.

Sie können dann eine Vorschau Ihrer Dankesseite anzeigen, um sicherzustellen, dass die Änderungen wirksam werden. Nachfolgend eine Beispielansicht der oben durchgeführten Änderungen:

Haken verwenden
Es gibt eine Reihe von WooCommerce-Hooks, mit denen die Danke-Seite angepasst werden kann. Hier ist eine vollständige Liste solcher Hooks: Aktions- und Filter-Hook-Referenz .
Diese Code-Anpassungen müssen der Datei functions.php in Ihrem Child-Theme hinzugefügt werden.
Um beispielsweise die Nachricht „Bestellung erhalten“ zu ändern, können Sie den folgenden Code hinzufügen:
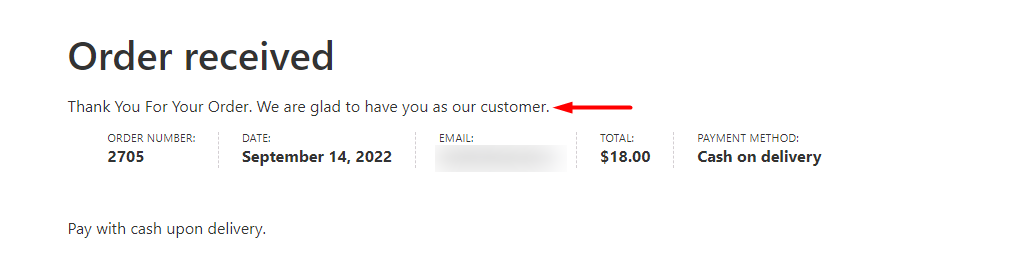
add_filter('woocommerce_thankyou_order_received_text', 'alter_order_received_text', 10, 2 ); function alter_order_received_text( $newstr, $neworder ) { $new_text = 'Thank You For Your Order. We are glad to have you as our customer.'; return $new_text; }Unten sehen Sie die Beispielausgabeabbildung:

Manuelle Vorlagenüberschreibung
Die WooCommerce-Dankeschön-Seite kann auch per Template-Override innerhalb Ihres Child-Themes angepasst werden.
Um dies zu erreichen, müssen Sie:
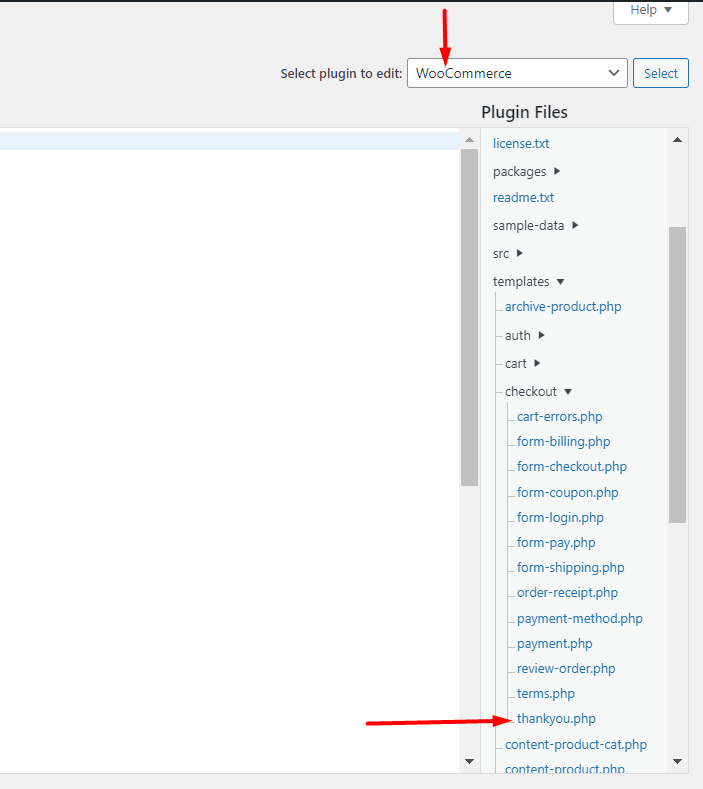
i) Navigieren Sie zum Verzeichnis woocommerce > templates > checkout und kopieren Sie die Datei thankyou.php

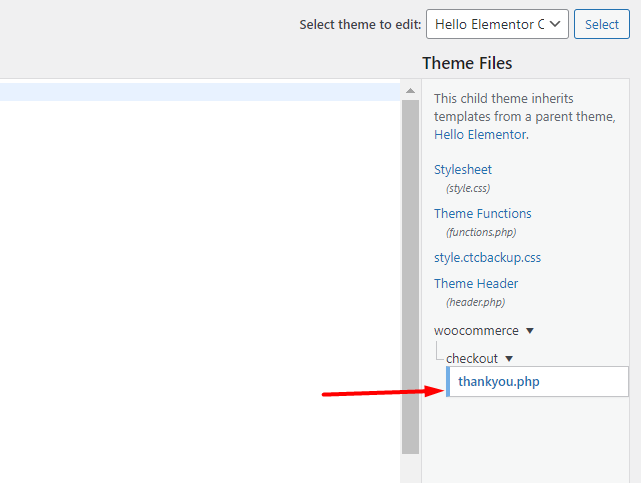
ii) Fügen Sie die Datei in Ihrem Child-Theme in den Verzeichnispfad woocommerce > checkout ein. Nachfolgend eine Illustration dazu:

Sobald dies erledigt ist, können Sie den Code von thankyou.php nach Ihren Wünschen anpassen.
Um zum Beispiel das Bestelldatum in die Danke-Seite aufzunehmen, müssen Sie den folgenden Code in die Datei thankyou.php einfügen:
<p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p>Der vollständige Code in der Datei lautet daher beispielsweise wie folgt:
<?php /** * Thankyou page * * This template can be overridden by copying it to yourtheme/woocommerce/checkout/thankyou.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce\Templates * @version 3.7.0 */ defined( 'ABSPATH' ) || exit; ?> <div class="woocommerce-order"> <?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'failed' ) ) : ?> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Unfortunately your order cannot be processed as the originating bank/merchant has declined your transaction. Please attempt your purchase again.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p> <?php endif; ?> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>Fazit
Wenn Sie Ihren Kunden nach dem Kauf eines Produkts „Danke“ sagen, verbessern Sie ein insgesamt gutes Kundenerlebnis. WooCommerce macht dies möglich, indem es eine Danke-Seite bereitstellt. Es sind jedoch nicht viele Details darin enthalten.
In diesem Leitfaden haben wir untersucht, wie Sie die standardmäßige WooCommerce-Dankeschön-Seite anpassen können. Für eine schnelle und einfache Möglichkeit, die Danke-Seite anzupassen, können Sie den Plugin-Ansatz verwenden. Wenn Sie sich jedoch nicht von Code einschüchtern lassen, können Sie einen der beiden anderen Ansätze verwenden.
Sollten Sie Fragen oder Beiträge haben, können Sie diese gerne im Kommentarbereich unten teilen.
