So erlauben Sie CSV-Datei-Uploads in WordPress (Schritt für Schritt)
Veröffentlicht: 2020-07-22Möchten Sie CSV-Uploads in WordPress zulassen?
Wenn Sie Ihren Besuchern das Anhängen von CSV-Dateien an Formulare ermöglichen, können Sie in Tabellen gespeicherte Informationen problemlos akzeptieren.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein CSV-Upload-Formular in WordPress erstellen.
Klicken Sie hier, um jetzt ein CSV-Upload-Formular zu erstellen
Hier ist ein Inhaltsverzeichnis, damit Sie jeden Abschnitt leicht finden können:
- Erstellen Sie Ihr CSV-Upload-Formular in WordPress
- Wechseln Sie zum Feld zum Hochladen von Dateien im klassischen Stil (optional)
- Konfigurieren Sie Ihre CSV-Upload-Formulareinstellungen
- Passen Sie die Benachrichtigungen Ihres CSV-Upload-Formulars an
- Konfigurieren Sie die Bestätigungen Ihres CSV-Upload-Formulars
- Fügen Sie Ihr CSV-Upload-Formular zu Ihrer Website hinzu
- Anzeigen der Dateien
Warum ein CSV-Upload-Feld in Ihren WordPress-Formularen verwenden?
CSV steht für kommagetrennter Wert . Es ist im Grunde nur eine einfache Textdatei, die eine Menge Daten enthält. Diese Arten von Dateien speichern Daten in Tabellen.
Sie existieren also so ziemlich, um es einfacher zu machen, diese Daten von einer App an eine andere zu senden.
Hier sind zum Beispiel einige reale Gründe, warum Sie Besuchern das Hochladen einer CSV-Datei ermöglichen sollten:
- Sie sammeln Stundenzettel für Mitarbeiter, die an einem persönlichen Verbesserungsplan arbeiten
- Zum Sammeln von Ernährungstagebüchern für Kunden mit Gesundheits- oder Wellnessplänen
- Sie möchten Inventardetails für ein Geräte-Checkout-Formular speichern
- Um finanzielle Informationen für einen Hypothekenantrag zu sammeln
- Sammeln von Großkäufen für ein Großhandelsbestellformular
- So erhalten Sie Zahlungen mit Ihren Datei-Uploads
- Sie möchten ein RSVP-Formular in WordPress erstellen und Ihre Besucher Anhänge hochladen lassen.
Sie können sich wahrscheinlich noch eine Menge mehr vorstellen.
Es ist wirklich einfach, CSV-Uploads in WordPress zuzulassen. Sie können von jeder Seite Ihrer Website Daten in CSV-Dateien sammeln.
WordPress blockiert einige Dateitypen aus Sicherheitsgründen. Die meisten Bilddateien können jedoch mit WPForms hochgeladen werden, und CSV-Dateien sind standardmäßig zulässig. Wenn Sie Probleme mit anderen Dateitypen haben, lesen Sie unsere Anleitung zum Zulassen zusätzlicher Datei-Upload-Typen.
Lassen Sie uns unser erstes CSV-Upload-Formular erstellen.
So erstellen Sie ein CSV-Upload-Formular in WordPress
In diesem Artikel verwenden wir das WPForms-Plugin, um schnell ein Formular zu erstellen, das das Hochladen von CSV-Dateien in WordPress ermöglicht.
Wir haben es in 7 Schritte unterteilt.
Schritt 1: Erstellen Sie Ihr CSV-Upload-Formular in WordPress
Um Ihr CSV-Upload-Formular zu erstellen, müssen Sie das WPForms-Plugin installieren.
WPForms ist das beste Datei-Upload-Plugin für WordPress. Es macht es wirklich einfach, ein Formular für jeden Zweck mit einem Drag-and-Drop-Builder zu erstellen.
Nachdem Sie Ihr CSV-Upload-Formular erstellt haben, können Sie es überall auf Ihrer Website anzeigen. Sie können es sogar in der Seitenleiste platzieren.
Wenn Sie ein wenig Hilfe bei der Installation des WPForms-Plugins benötigen, lesen Sie diese Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
Sobald Sie WPForms installiert haben, aktivieren Sie das Plugin. Sie sehen WPForms im linken Navigationsmenü im WordPress-Dashboard.
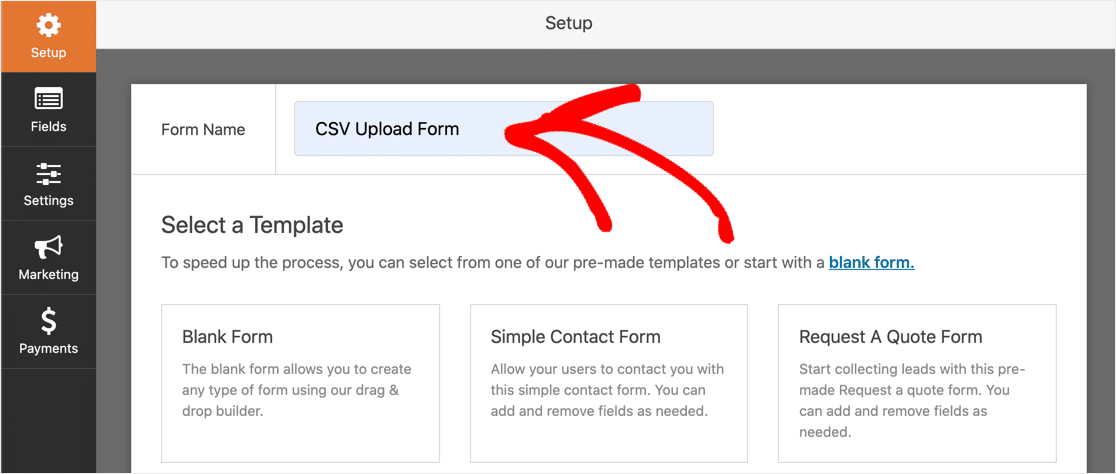
Klicken Sie auf WPForms » Neu hinzufügen , um ein neues Formular zu erstellen. Geben Sie oben einen Namen für Ihr Formular ein.

Beginnen wir mit einer Vorlage und passen Sie sie dann an, um CSV-Uploads zuzulassen.
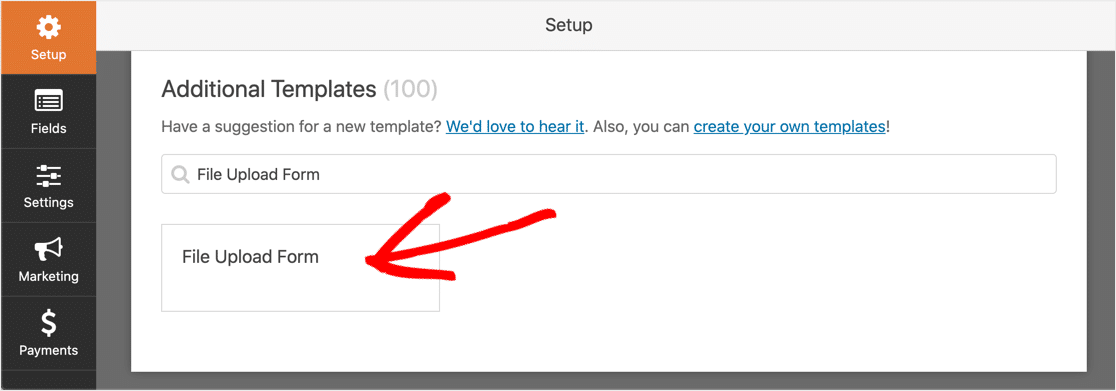
Scrollen Sie in WPForms nach unten zum Abschnitt Zusätzliche Vorlagen . Suchen Sie nach „Datei-Upload-Formular“ und klicken Sie darauf.

Wenn das Datei-Upload-Formular nicht angezeigt wird, müssen Sie möglicherweise das Formularvorlagenpaket-Addon aktivieren.
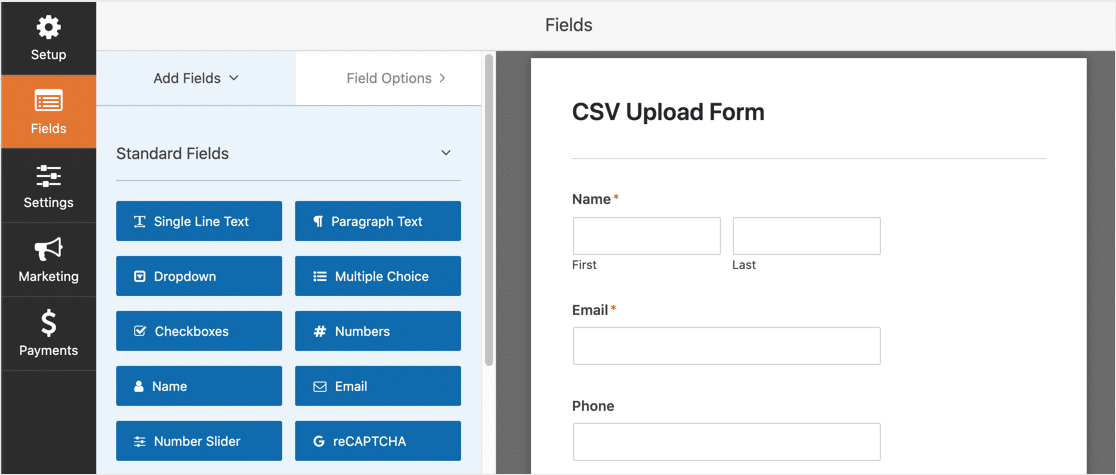
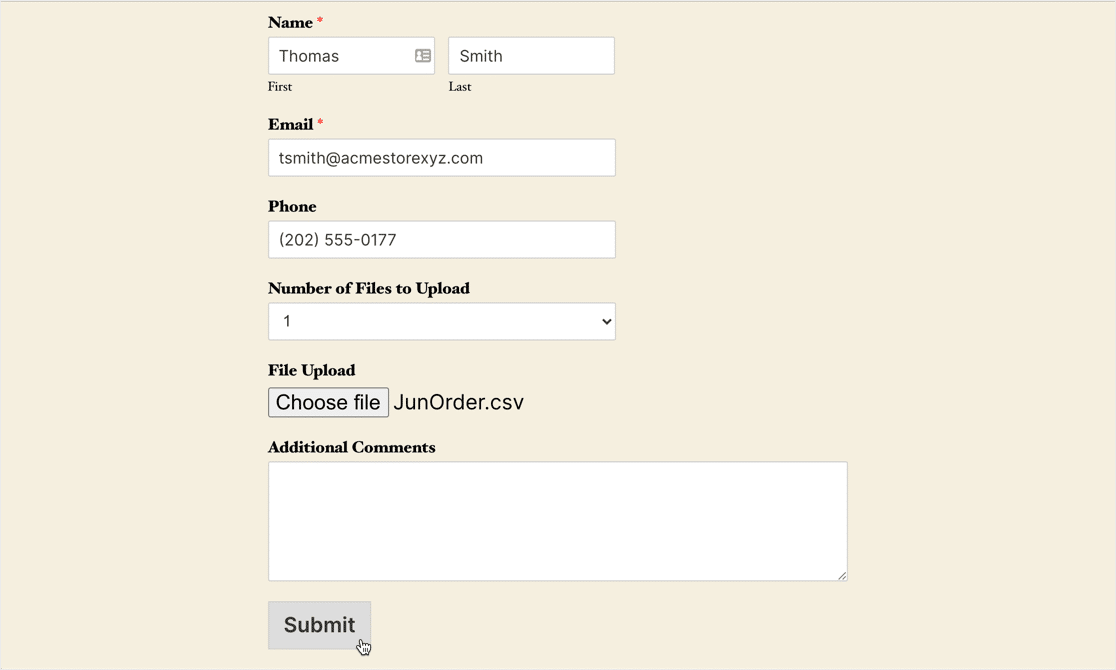
WPForms erstellt ein leeres Formular mit 4 Feldern: Name , E-Mail , Telefon und Datei-Upload .

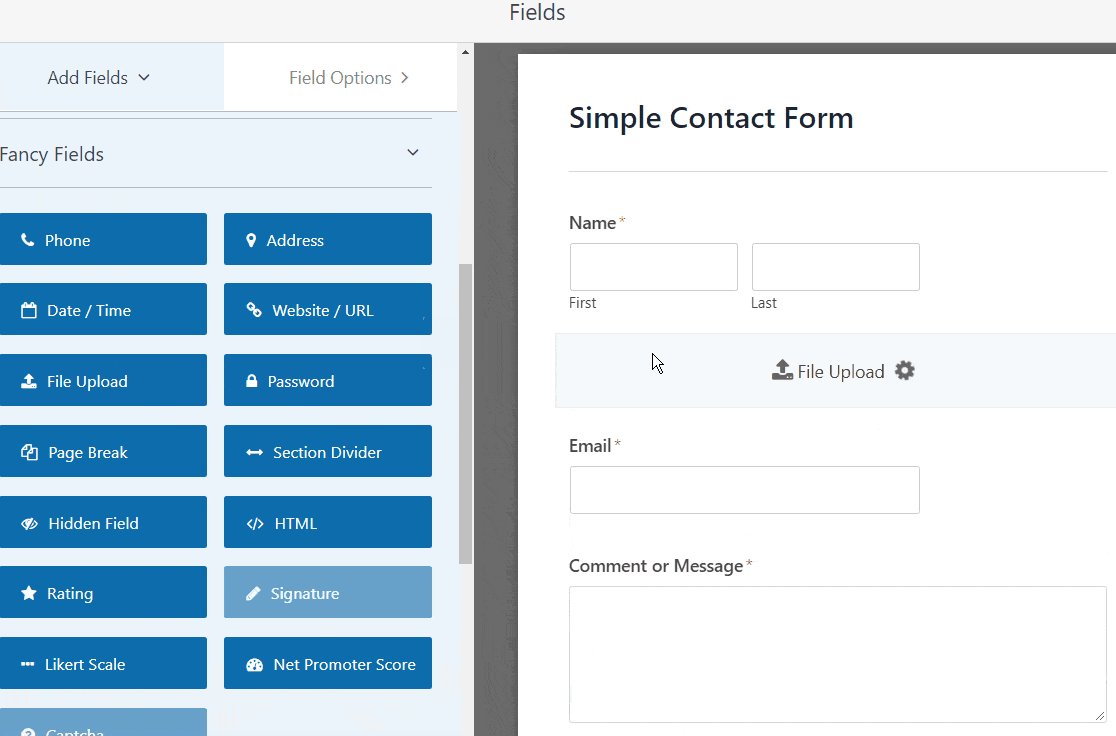
Um dem Formular weitere Felder hinzuzufügen, ziehen Sie das Feld, das Sie hinzufügen möchten, per Drag & Drop aus dem linken Bereich in den rechten Bereich.
Sie können auch die Reihenfolge der Felder ändern. Klicken Sie auf das Feld, das Sie verschieben möchten, und ziehen Sie es nach oben oder unten.
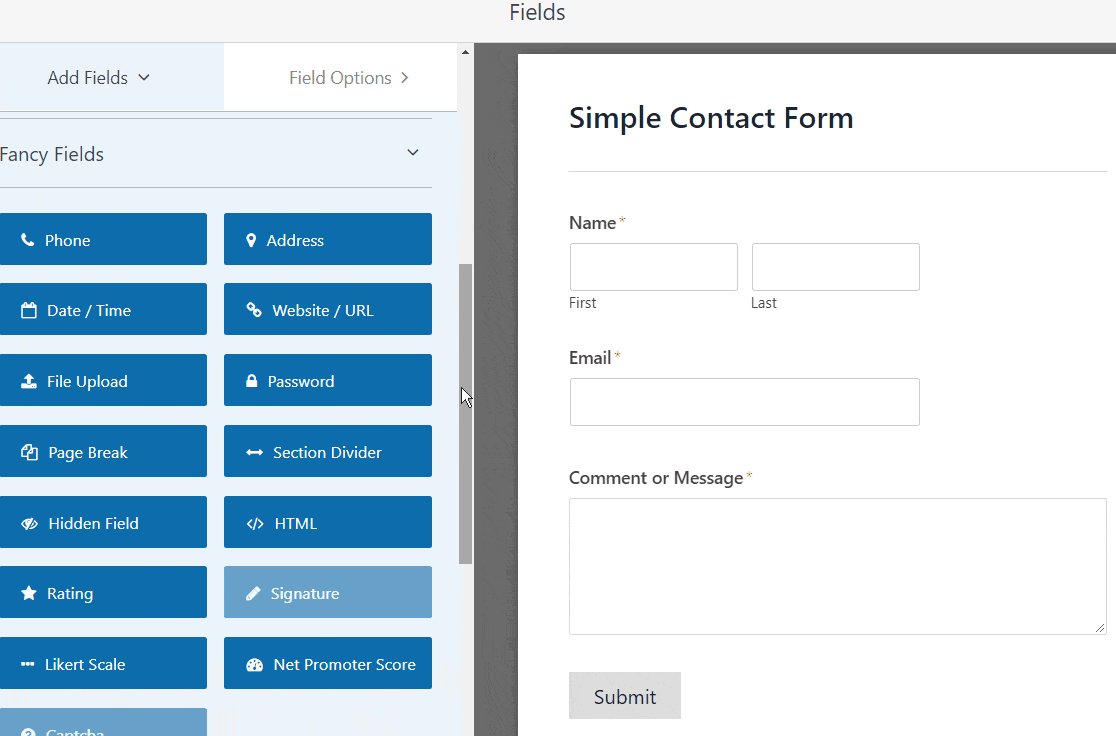
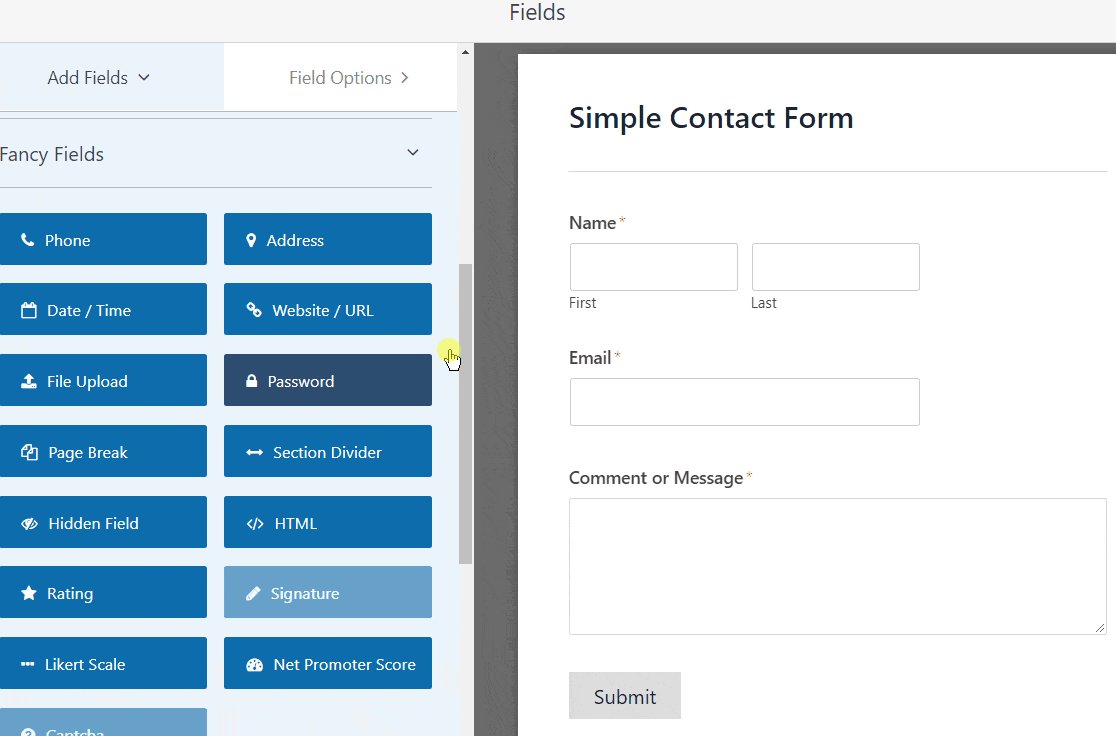
Sie haben bereits ein Formular, das Sie für CSV-Uploads verwenden möchten? Sie können das Feld Datei-Upload ganz einfach hinzufügen. Öffnen Sie das Formular im WPForms-Editor, erweitern Sie das Dropdown-Menü Fancy Fields und ziehen Sie ein Datei-Upload-Feld aus dem linken Bereich in den rechten Bereich.

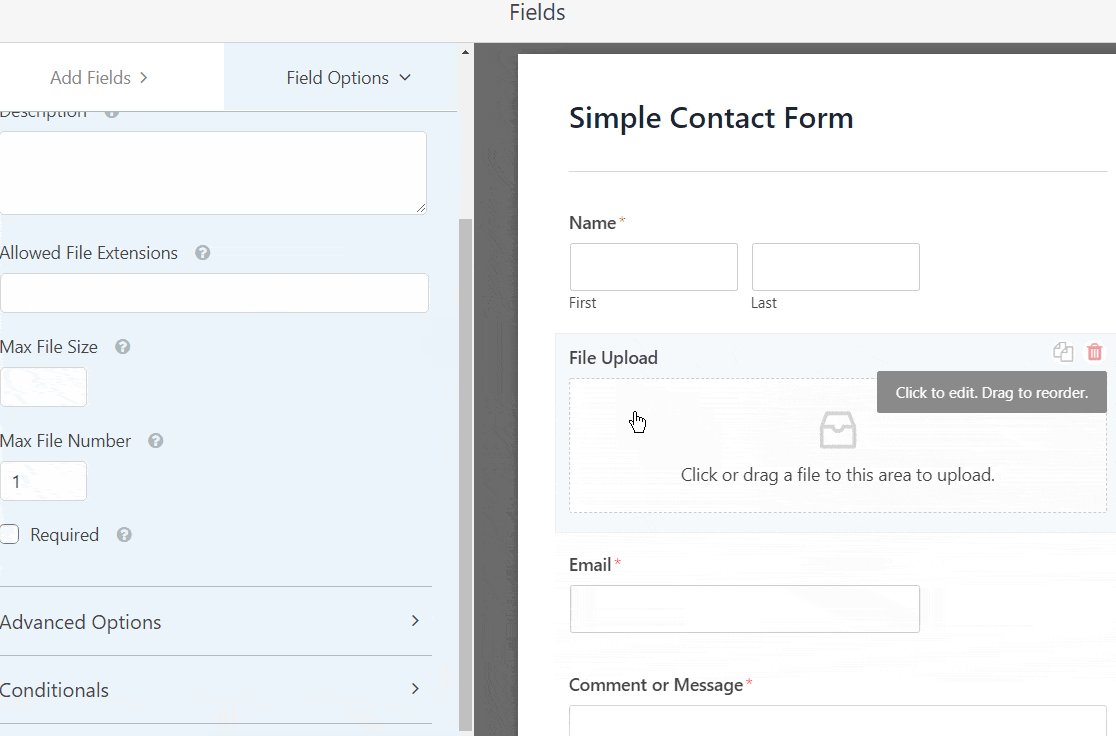
Jetzt haben Sie ein Datei-Upload-Feld in Ihrem Formular. Standardmäßig können viele verschiedene Dateitypen hochgeladen werden.
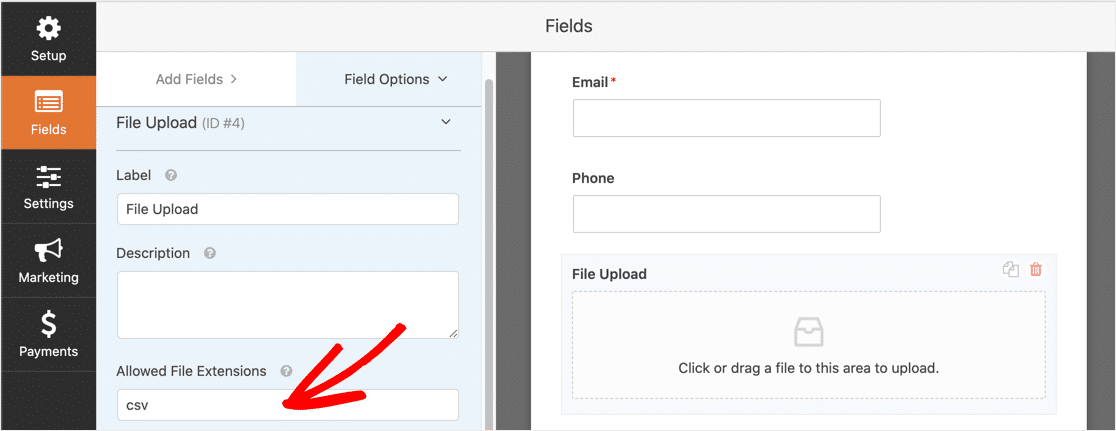
Um nur das Hochladen von CSV-Dateien zuzulassen, klicken Sie auf das Feld Datei-Upload. Geben Sie im Feld Zulässige Dateierweiterungen csv ein .

Manchmal speichern Anwendungen CSV-Dateien in einem anderen Format. Um Ihren Besuchern die Arbeit zu erleichtern, können Sie auch diese Formate zulassen.
Um beispielsweise das Hochladen von Excel-formatierten Dateien und CSV-Dateien zuzulassen, geben Sie csv,xls,xlsx in das Feld Dateierweiterungen zulassen ein .
Sie können andere Optionen ändern, um das Datei-Upload-Feld zu steuern:
- Label – Geben Sie dem Formular-Upload-Feld ein Label wie Upload Your CSV File, damit Ihre Besucher wissen, wofür das Feld gedacht ist.
- Beschreibung — Fügen Sie eine Beschreibung hinzu. Sie können beispielsweise angeben, welche Dateierweiterungen Ihre Besucher hochladen können.
- Max. Dateigröße – Geben Sie die maximale Größe der CSV-Datei an, die Benutzer hochladen können. Wenn Sie hier keine Zahl angeben, verwendet WPForms standardmäßig die maximale Dateigröße, die Ihr Server zulässt. Wenn Sie dies ändern müssen, lesen Sie dieses Tutorial zum Erhöhen der maximalen Datei-Upload-Größe in WordPress.
- Erforderlich – Wenn dies aktiviert ist, muss Ihr Besucher eine CSV-Datei anhängen, bevor er das Formular senden kann.
- Stil — Sie können den Datei-Uploader im modernen Stil (empfohlen) oder den klassischen Stil (wird in Schritt 2 weiter unten erklärt) wählen.
Was passiert als nächstes, wenn Ihr Benutzer ein Formular abschickt?
Standardmäßig speichert WPForms CSV-Dateien in einem Ordner namens WPForms im WordPress Uploads-Verzeichnis. Sie können auf die Dateien zugreifen, indem Sie sich per FTP mit Ihrem Webhoster verbinden.
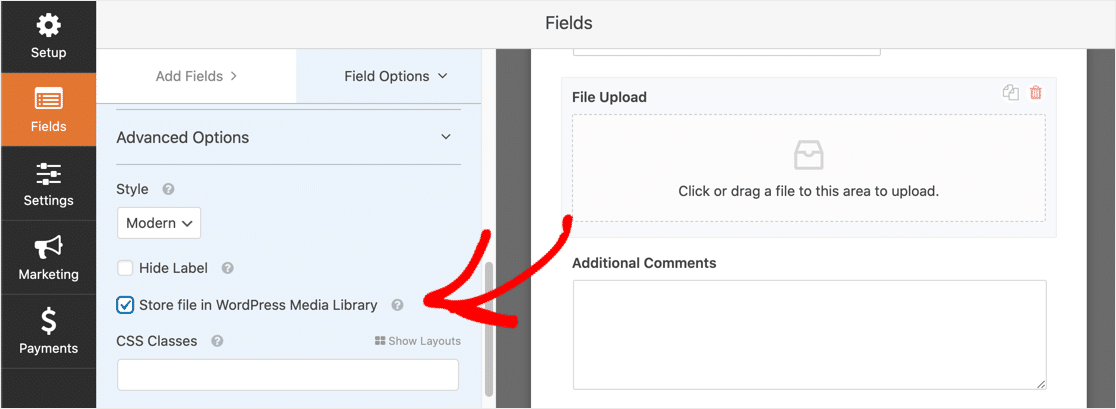
Es ist viel einfacher, die Dateien von WPForms in Ihrer WordPress-Medienbibliothek speichern zu lassen, damit Sie direkt über das WordPress-Dashboard darauf zugreifen können.
Klicken Sie dazu auf Ihr Feld Datei-Upload. Erweitern Sie das Dropdown-Menü Erweiterte Optionen und aktivieren Sie Datei in WordPress-Medienbibliothek speichern .

Wir sind fertig mit der Erstellung unseres einfachen Upload-Formulars!
Wenn Sie ein kompliziertes Formular haben, können Sie sich die Navigation erleichtern, indem Sie unserem Tutorial zum Erstellen eines mehrstufigen Formulars in WordPress folgen.
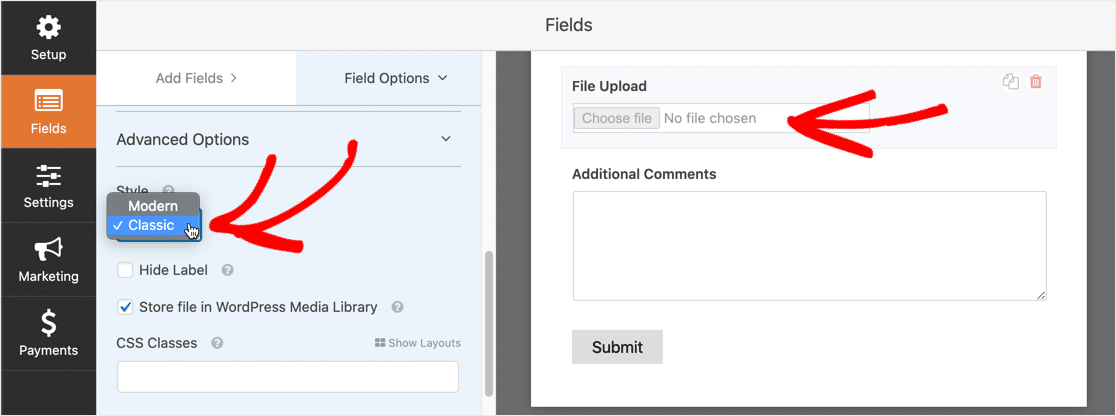
Schritt 2: Wechseln Sie zum Datei-Upload-Feld im klassischen Stil (optional)
Der moderne Datei-Upload-Stil eignet sich hervorragend für alle Formulare. Damit können Benutzer beliebig viele Dateien in Ihr Formular-Upload-Feld ziehen.
Es gibt jedoch zwei Gründe, warum Sie möglicherweise zum klassischen Stil anstelle des modernen Stils wechseln müssen:
- Sie (oder Ihre Besucher) ziehen es vor, auf die Schaltfläche "Jetzt auswählen" zu klicken, um ihre CSV-Datei auszuwählen
- Sie möchten, dass das Feld Datei-Upload kleiner ist.
Wenn Sie zum klassischen Stil wechseln möchten, können Sie dies tun, indem Sie auf das Feld Datei-Upload klicken und Klassisch die Dropdown-Liste Stil auswählen.

Beachten Sie, dass das Upload-Feld im klassischen Stil nur eine Datei akzeptiert.
Wenn Sie das klassische Feld für mehrere Datei-Uploads verwenden möchten, können Sie die bedingte Logik aktivieren. Auf diese Weise können Sie mehrere Datei-Upload-Felder hinzufügen. Die zusätzlichen Felder werden nur angezeigt, wenn Ihr Benutzer sie benötigt.
Das hilft, das Formular kompakt zu halten.

Wenn Sie nicht möchten, dass Benutzer mehrere CSV-Dateien hochladen, können Sie den Rest dieses Abschnitts überspringen.
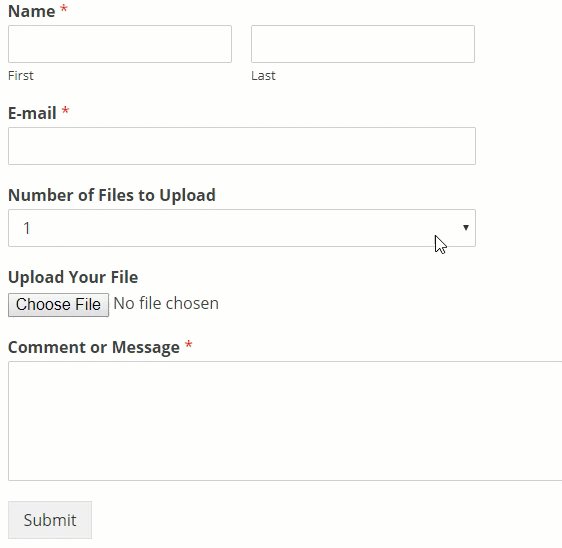
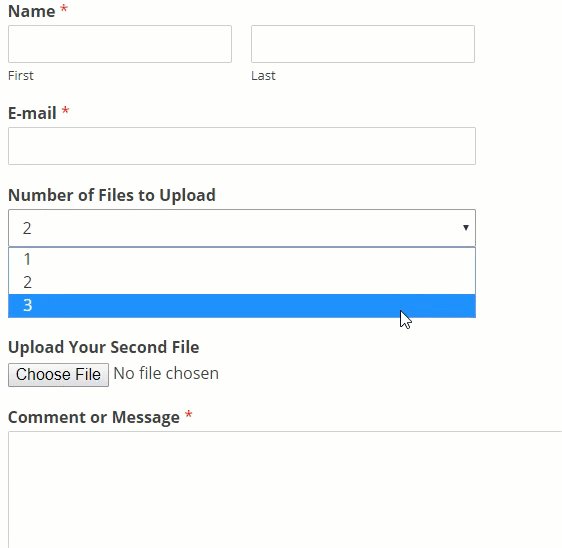
Wir müssen den Besucher zuerst fragen, wie viele Dateien er hochladen möchte, und dann die entsprechende Anzahl von Feldern für den klassischen Datei-Upload anzeigen.
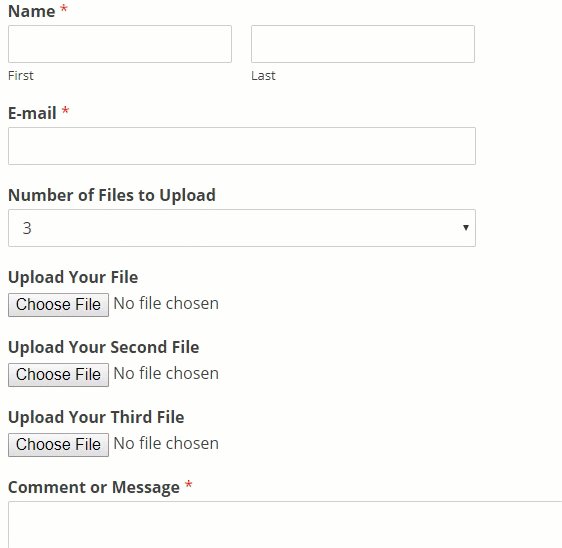
In diesem Beispiel erstellen wir 3 Felder, aber Sie können so viele anzeigen, wie Sie möchten.
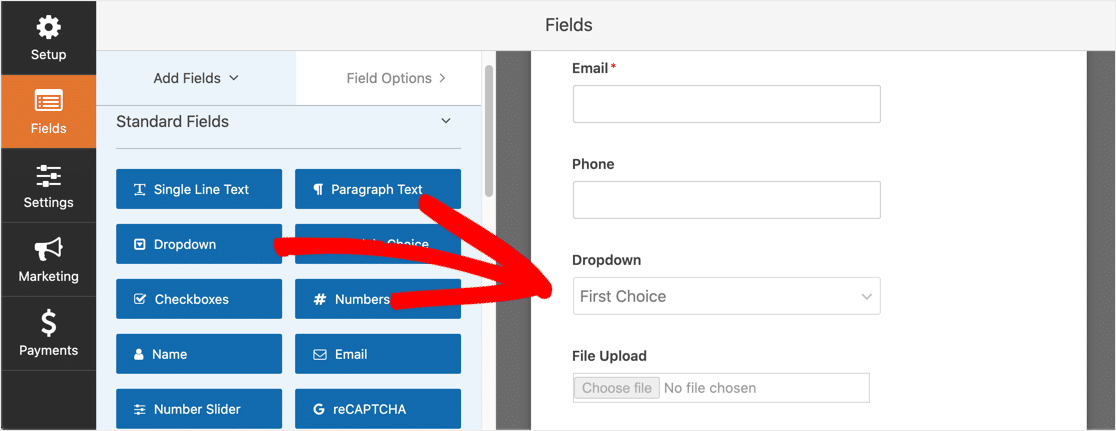
Ziehen Sie zunächst ein Dropdown-Listenfeld auf Ihr Formular. Platzieren Sie es über dem Feld Datei-Upload.

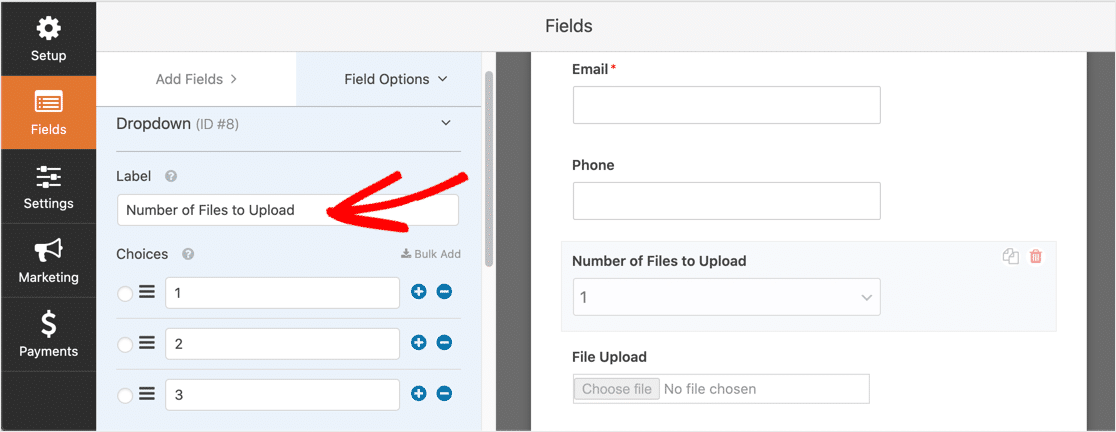
Klicken Sie auf das Dropdown-Listenfeld, um die Einstellungen zu ändern. Ändern wir das Label in "Anzahl der hochzuladenden CSV-Dateien". Fügen Sie unter Auswahlmöglichkeiten 3 Dropdown-Listenelemente hinzu: 1, 2 und 3.

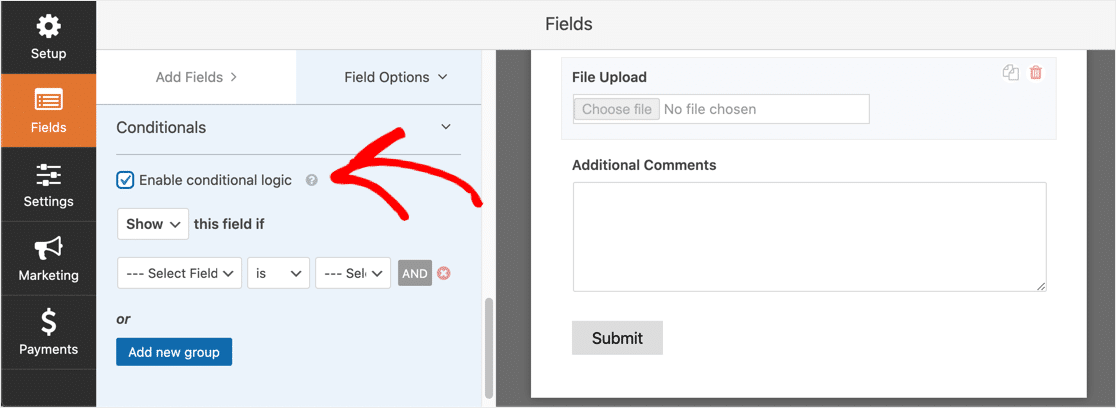
Klicken Sie anschließend auf das Feld Datei-Upload. Scrollen Sie nach unten zum Abschnitt Bedingungen und erweitern Sie ihn. Aktivieren Sie dann das Kontrollkästchen Bedingte Logik aktivieren.

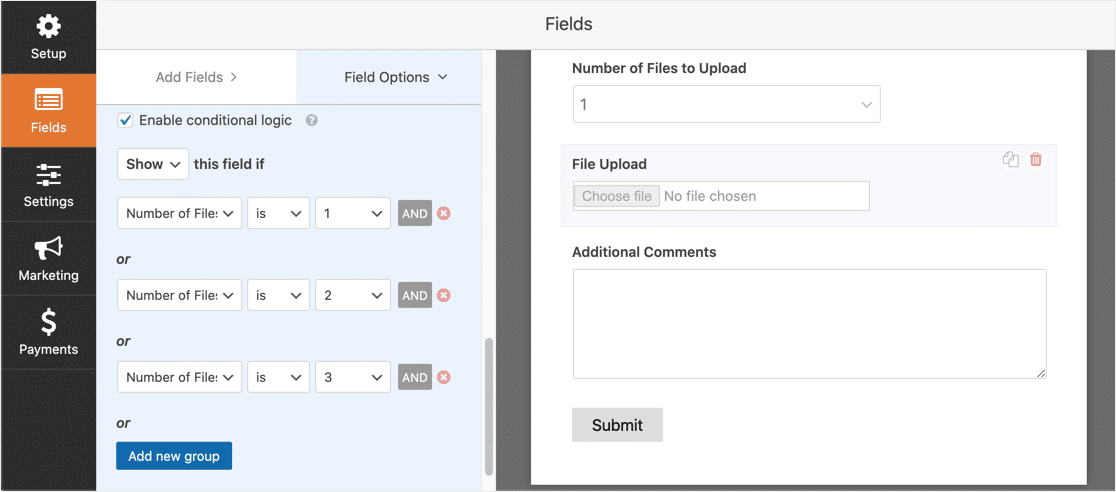
Jetzt müssen Sie die bedingte Logik für das Feld erstellen. Passen Sie Ihren einfach dem Screenshot unten an:


Stellen Sie sicher, dass Sie die Felder mit der Schaltfläche Neue Gruppe hinzufügen hinzufügen, damit Ihr Formular die ODER-Logik verwendet. Wenn Sie weitere Informationen zur UND- und ODER-Logik benötigen, lesen Sie unseren Leitfaden zur Verwendung der UND/ODER-Logik in WPForms.
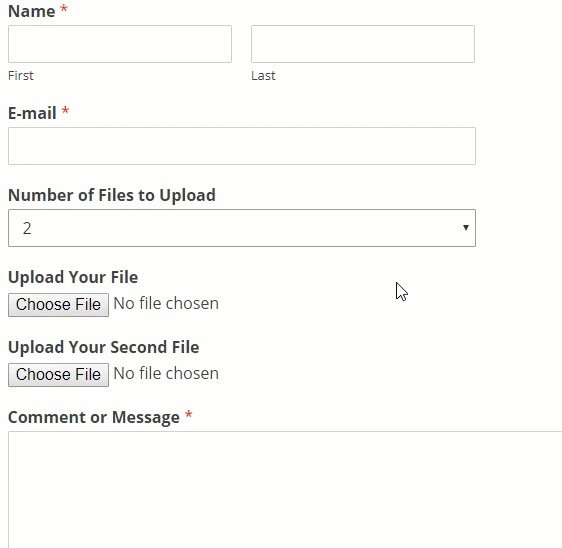
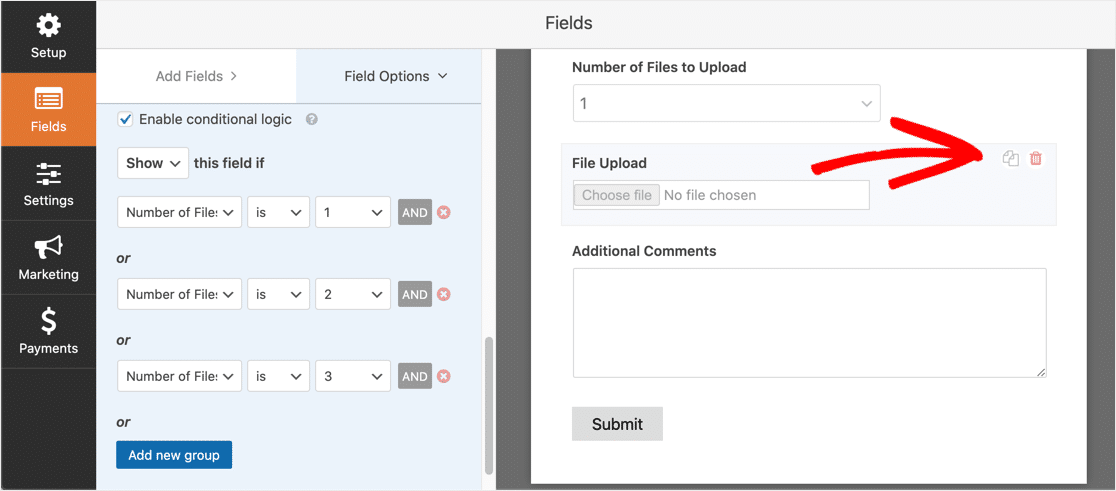
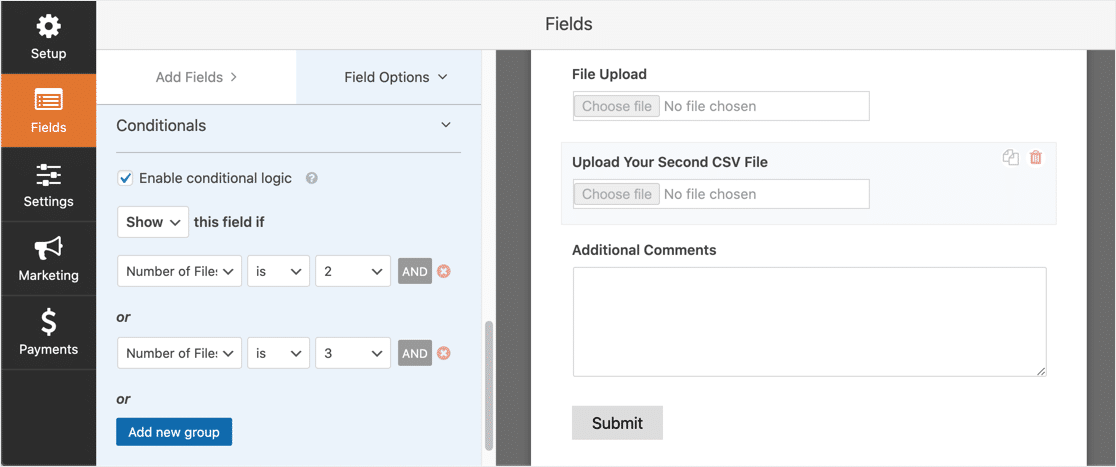
Jetzt fügen wir das zweite Feld zum Hochladen von Dateien hinzu. Klicken Sie auf das Duplikatsymbol auf der rechten Seite des Felds Formular-Upload, um eine Kopie davon zu erstellen.

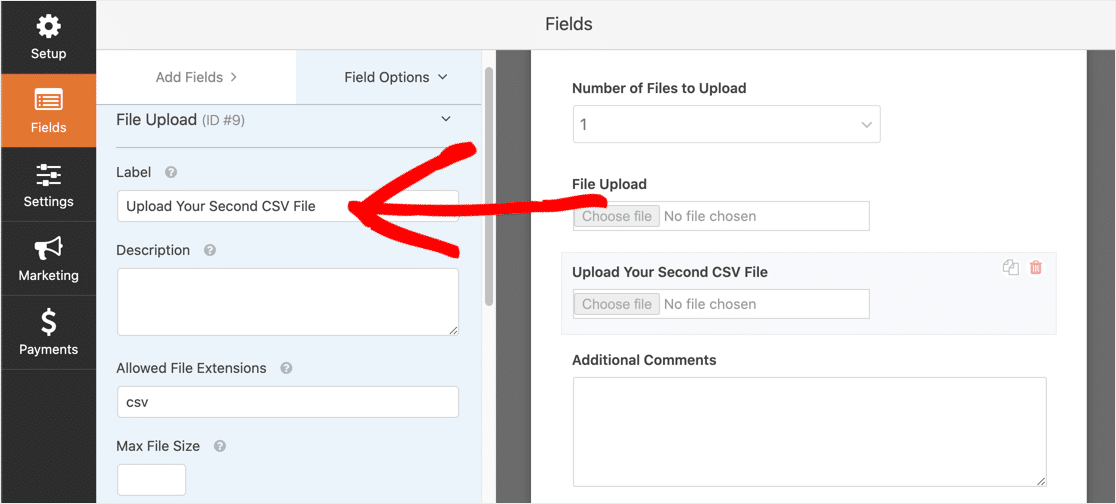
Klicken Sie auf das zweite Feld für den Datei-Upload und ändern Sie das Label in „Upload Your Second CSV File“.

Richten Sie die bedingte Logik für dieses Feld wie im Screenshot unten ein. Wir haben die erste Aktion entfernt, Anzahl der hochzuladenden Dateien ist 1. Die anderen beiden Aktionen sind gleich.

Jetzt wird das zweite Feld angezeigt, wenn der Benutzer 2 oder 3 in der Dropdown-Liste auswählt.
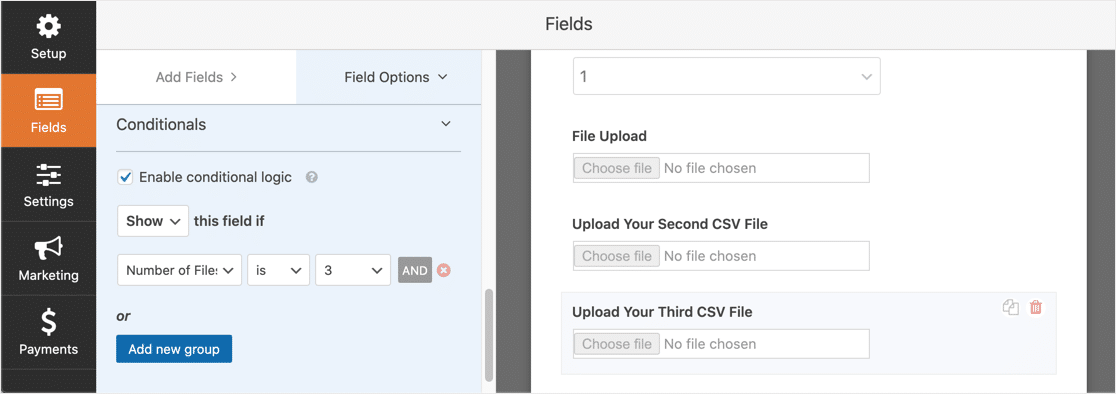
Als nächstes duplizieren Sie das zweite Feld für den Datei-Upload, um ein drittes zu erstellen. Dieses Mal beschriften Sie es mit Upload Your Third CSV File.
So sieht die Logik für das dritte Feld aus. Dieses Mal haben wir die Aktion Anzahl der Dateien ist 2 entfernt .

Und das ist es. Einfach richtig?
Klicken Sie oben rechts im WPForms-Bildschirm auf Speichern, um Ihr Formular zu speichern.
Daher ist es viel einfacher, den modernen Stil zu verwenden, wenn Sie mehrere CSV-Uploads akzeptieren möchten. Aber jetzt wissen Sie, wie Sie den klassischen Stil verwenden, um das Hochladen von CSV-Dateien in WordPress zuzulassen, wenn Ihr Besucher mehr als eine Datei hat.
Jetzt können wir die Einstellungen für das Formular konfigurieren.
Schritt 3: Konfigurieren Sie Ihre CSV-Upload-Formulareinstellungen
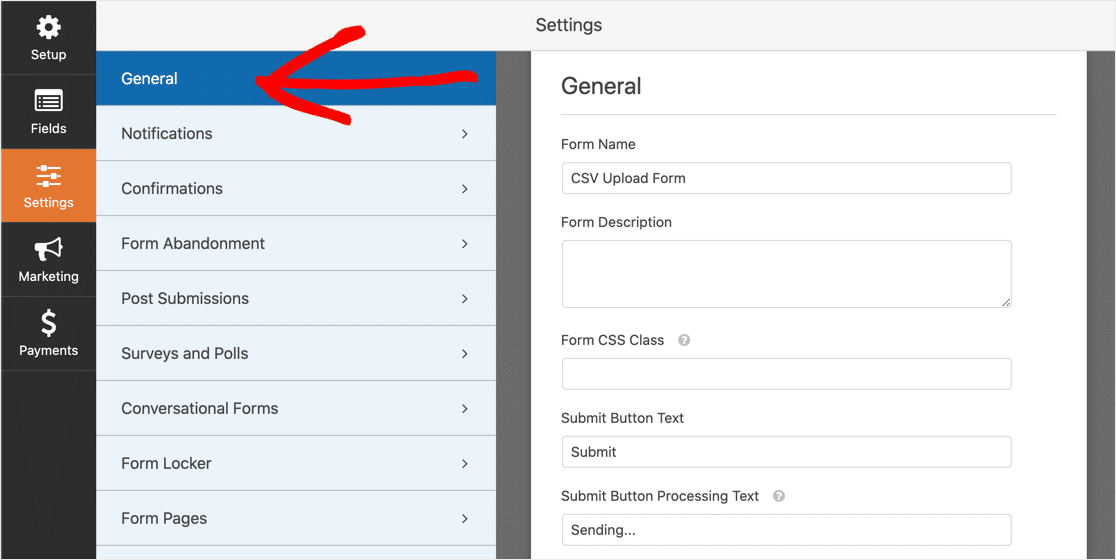
Klicken Sie auf Einstellungen » Allgemein , um Ihre Formulareinstellungen zu öffnen.

In diesem Abschnitt können Sie die folgenden Optionen konfigurieren:
- Formularname – Bearbeiten Sie den Namen Ihres Formulars.
- Formularbeschreibung — Fügen Sie eine Beschreibung für Ihr Formular hinzu. Sie können die Beschreibung über dem Formular anzeigen, wenn Sie es in Ihre Website einbetten.
- Text der Schaltfläche „ Senden“ – Passen Sie den Wortlaut der Schaltfläche „Senden“ an.
- Spam-Prävention – Verhindern Sie, dass Spammer Junk-Einträge über Ihr Kontaktformular senden. Sie können die Anti-Spam-Funktion, benutzerdefiniertes CAPTCHA, hCaptcha oder Google reCAPTCHA verwenden. Beachten Sie, dass die Anti-Spam-Funktion standardmäßig in allen neuen Formularen aktiviert ist.
- AJAX-Formulare – Aktivieren Sie die AJAX-Einstellungen, damit das Formular gesendet werden kann, ohne die Seite neu zu laden.
- DSGVO-Verbesserungen – Machen Sie Ihr Formular DSGVO-konform. Dadurch wird die Datenmenge reduziert, die das Formular über Ihre Besucher erfasst. Wenn Ihr Formular wahrscheinlich von Personen verwendet wird, die in der Europäischen Union leben, müssen Sie dies möglicherweise überprüfen. Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen eines DSGVO-Vereinbarungsfelds zu den Formularen Ihrer Website.
Klicken Sie auf Speichern, wenn Sie fertig sind.
Schritt 4: Passen Sie die Benachrichtigungen Ihres CSV-Upload-Formulars an
Sie können auswählen, wie Sie benachrichtigt werden möchten, wenn jemand Ihr Formular abschickt.
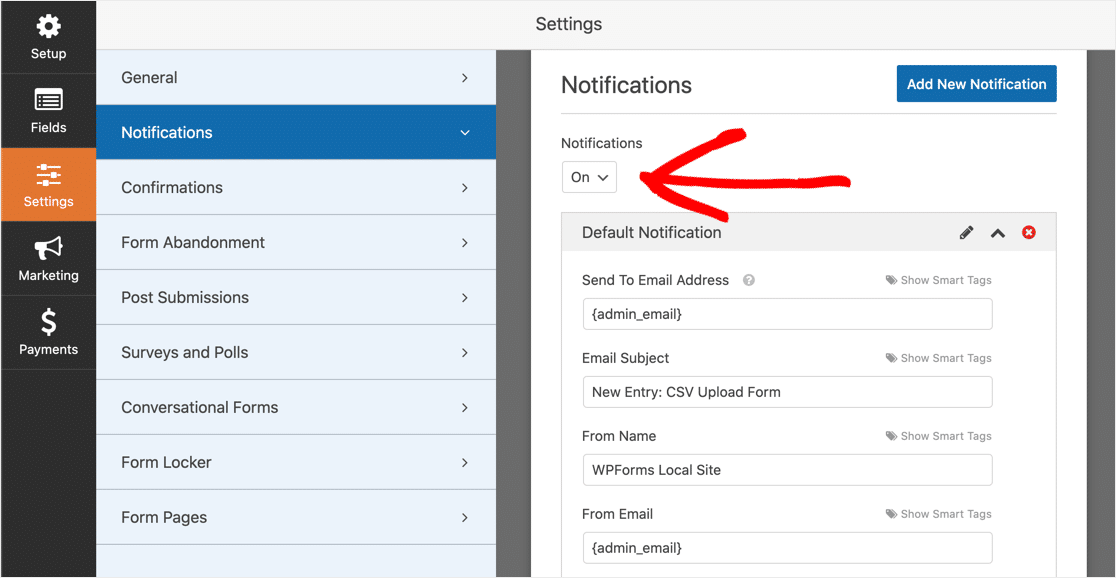
Standardmäßig sind in jedem Formular E-Mail-Benachrichtigungen aktiviert. Sie können die E-Mail-Benachrichtigung im Bereich Einstellungen » Benachrichtigungen anpassen oder deaktivieren .

Wenn Sie Hilfe beim Einrichten dieser Benachrichtigungs-E-Mails benötigen, können Sie unseren Leitfaden zum Einrichten von Formularbenachrichtigungen in WordPress lesen.
Sie können Ihrem Besucher auch automatisch eine Benachrichtigung senden, wenn er ein Formular abschickt. Dies ist eine großartige Möglichkeit, ihnen mitzuteilen, dass Sie ihre Datei erhalten haben. Um dies einzurichten, müssen Sie Smarttags in Ihrer Benachrichtigungsvorlage verwenden.
Sie können die CSV-Datei auch an andere Abteilungen Ihres Unternehmens senden. Sie können beispielsweise alle Ihre Großhandelsbestellungen an das Fulfillment-Center senden lassen.
Um mehrere Benachrichtigungen zu senden, lies unsere Anleitung zum Senden mehrerer Formularbenachrichtigungen in WordPress.
Wenn Sie Ihre E-Mails mit einem Branding versehen möchten, kann WPForms ein Bild oder ein Firmenlogo als benutzerdefiniertes Header-Bild zu Benachrichtigungs-E-Mails hinzufügen. Ihr Logo wird oben in der E-Mail angezeigt, wie im Screenshot unten.

Es ist wichtig zu beachten, dass WPForms beim Versenden von Benachrichtigungen keine Datei-Uploads als Anhänge einschließt. Das liegt daran, dass die meisten E-Mail-Anbieter die Größe der Anhänge begrenzen, sodass Ihre Benachrichtigungen möglicherweise fehlschlagen.
Stattdessen stellt WPForms einen Link zur Datei in der Benachrichtigungs-E-Mail bereit. Klicken Sie einfach auf den Link, um die Datei anzuzeigen oder herunterzuladen.

Schritt 5: Konfigurieren Sie Ihre CSV-Upload-Formularbestätigungen
Bestätigungen sind Aktionen, die automatisch ausgeführt werden, wenn ein Formular gesendet wird. Wenn Sie dabei weitere Hilfe benötigen, lesen Sie unser Tutorial zum Einrichten von Formularbestätigungen.
Sie können zwischen drei verschiedenen Arten von Bestätigungen wählen:
- Nachricht – Zeigt eine Nachricht an, um zu bestätigen, dass das Formular gesendet wurde. Dies ist die Standardbestätigung für jedes Formular. Sie können es anpassen, wenn Sie möchten.
- Seite anzeigen – Zeigt automatisch eine Seite oder einen Beitrag auf Ihrer Website an, wenn das Formular gesendet wird.
- Weiterleiten – Lädt automatisch eine Seite auf einer anderen Website.
Lassen Sie uns für unser CSV-Upload-Formular eine einfache Bestätigungsnachricht anzeigen.
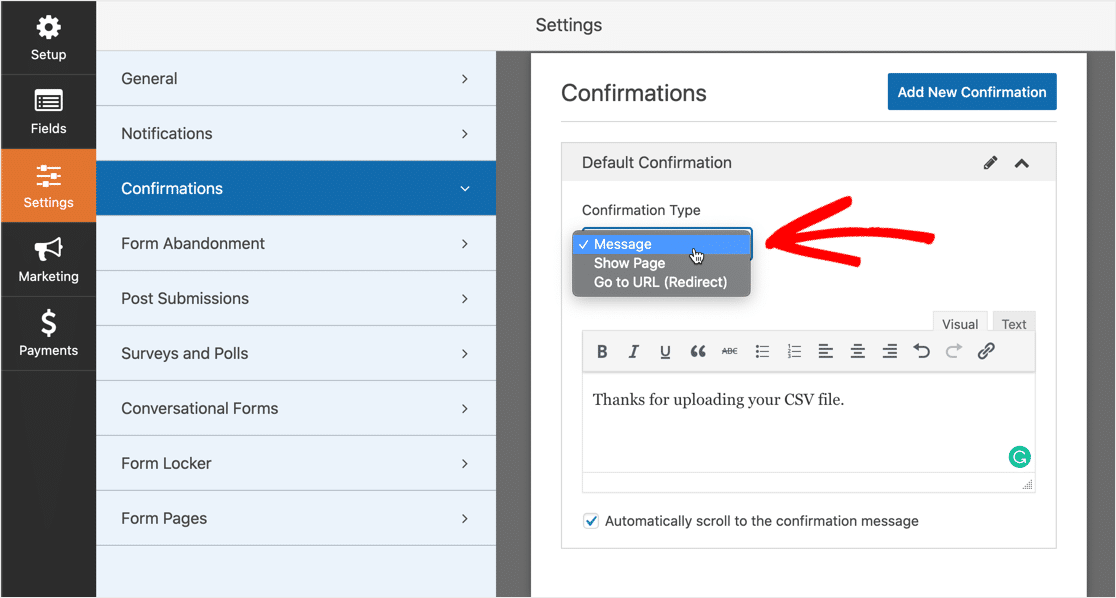
Gehen Sie zurück zum Formulareditor und öffnen Sie Ihr Formular. Klicken Sie auf Einstellungen » Bestätigung .
Wählen Sie im Dropdown-Menü Bestätigungstyp die Option Nachricht aus .

Erstellen Sie die Nachricht und klicken Sie auf Speichern .
Alles erledigt! Alles ist fertig, bis auf einen wichtigen Schritt. Lassen Sie uns das CSV-Upload-Formular auf Ihre Website stellen.
Schritt 6: Fügen Sie Ihr CSV-Upload-Formular zu Ihrer Website hinzu
Mit WPForms können Sie Formulare überall in WordPress hinzufügen: auf einer Seite, einem Beitrag oder in der Seitenleiste. Wir werden es in diesem Beispiel zu einer neuen Seite hinzufügen.
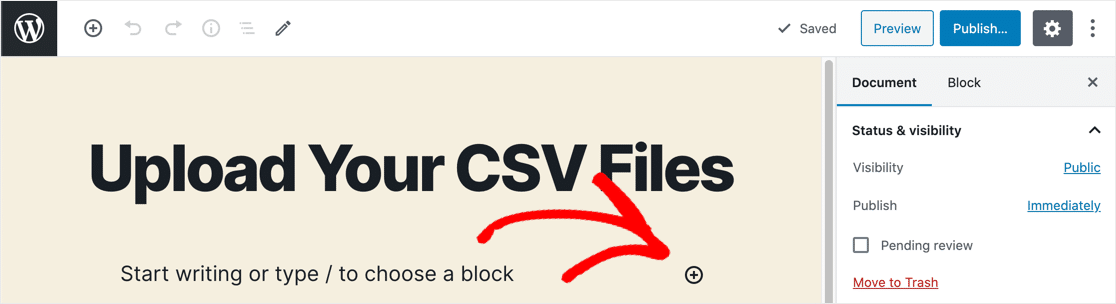
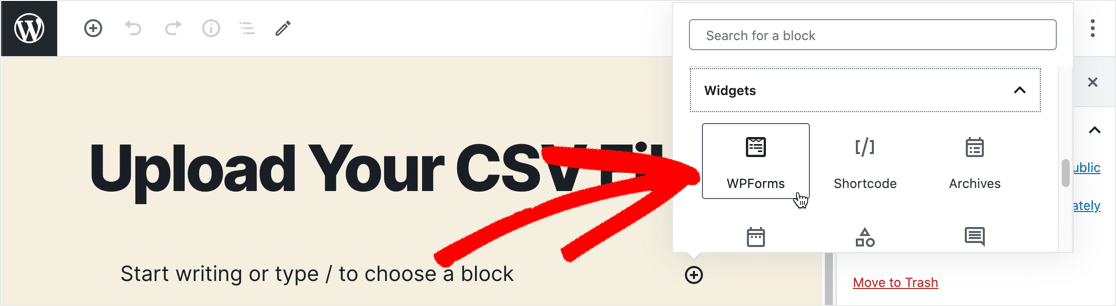
Erstellen Sie eine neue Seite. Klicken Sie im Blockeditor auf das Plussymbol.

Scrollen Sie im angezeigten Menü nach unten zu Widgets und klicken Sie dann auf WPForms .

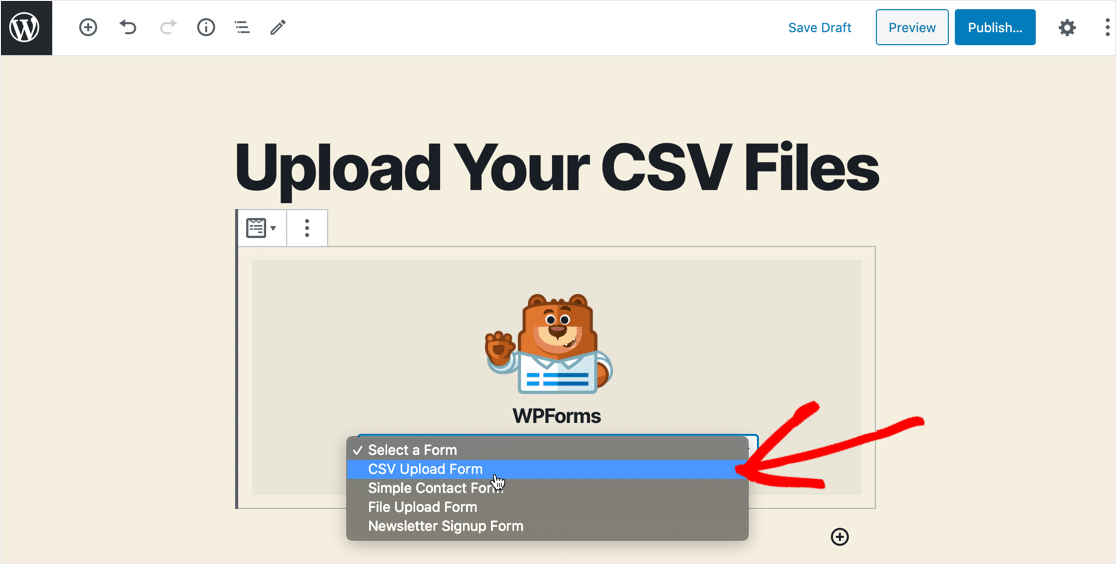
Das WPForms-Widget wird im Blockeditor geladen. Wählen Sie in der Dropdown-Liste das CSV-Upload-Formular aus.

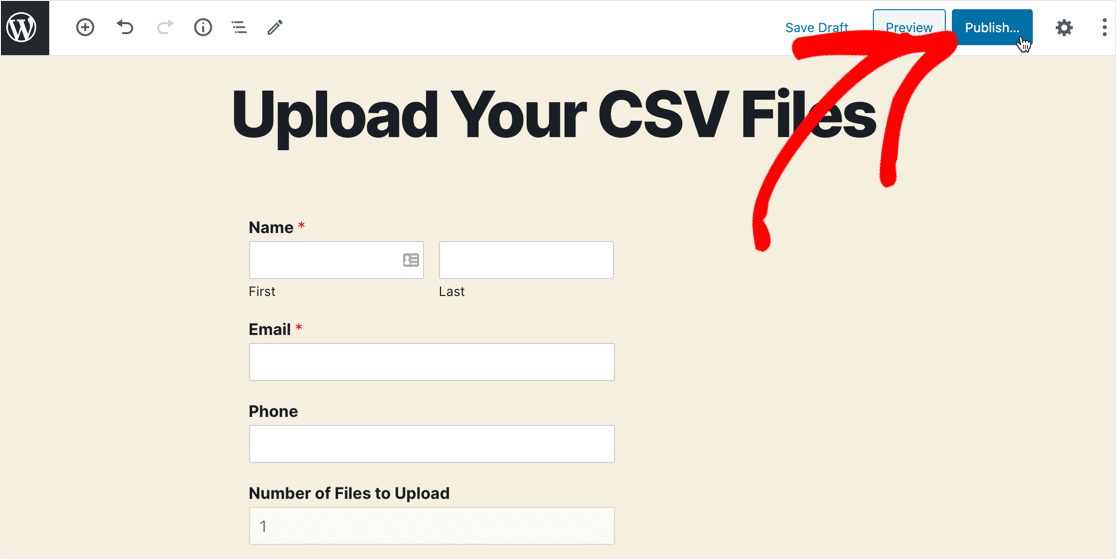
Klicken Sie als Nächstes auf die blaue Schaltfläche Veröffentlichen oder Aktualisieren in der oberen rechten Ecke.

Sie sind alle fertig! Ihre neue CSV-Upload-Datei ist jetzt auf Ihrer Website verfügbar und kann von Ihren Besuchern hochgeladen werden.
Schritt 7: Anzeigen der CSV-Dateien
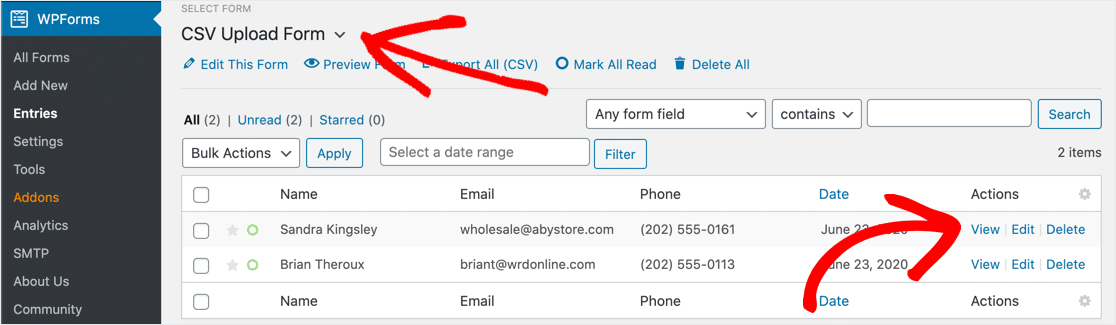
Sie können alle eingegangenen Formulareinsendungen im WordPress-Dashboard anzeigen. Klicken Sie auf WPForms » Einträge und verwenden Sie dann die Dropdown-Liste oben links, um die Einträge für das CSV-Upload-Formular anzuzeigen.
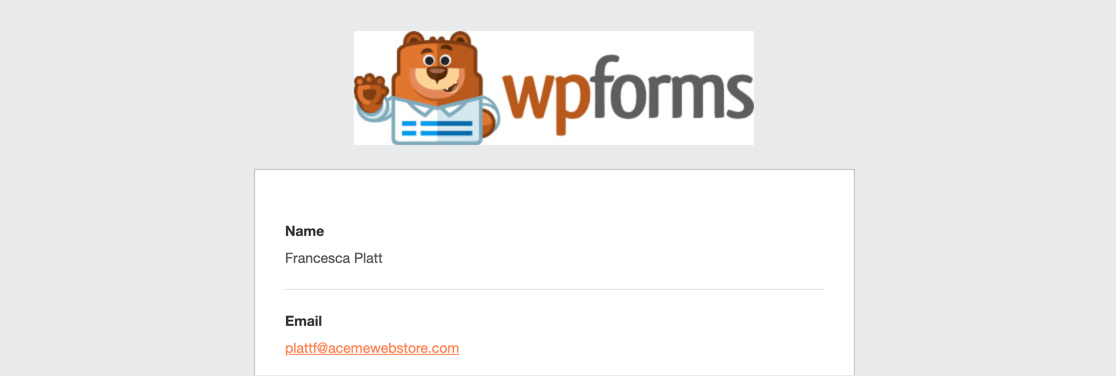
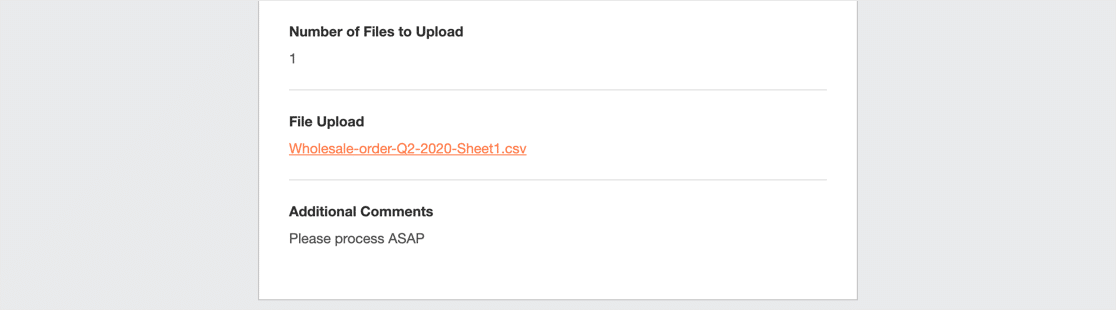
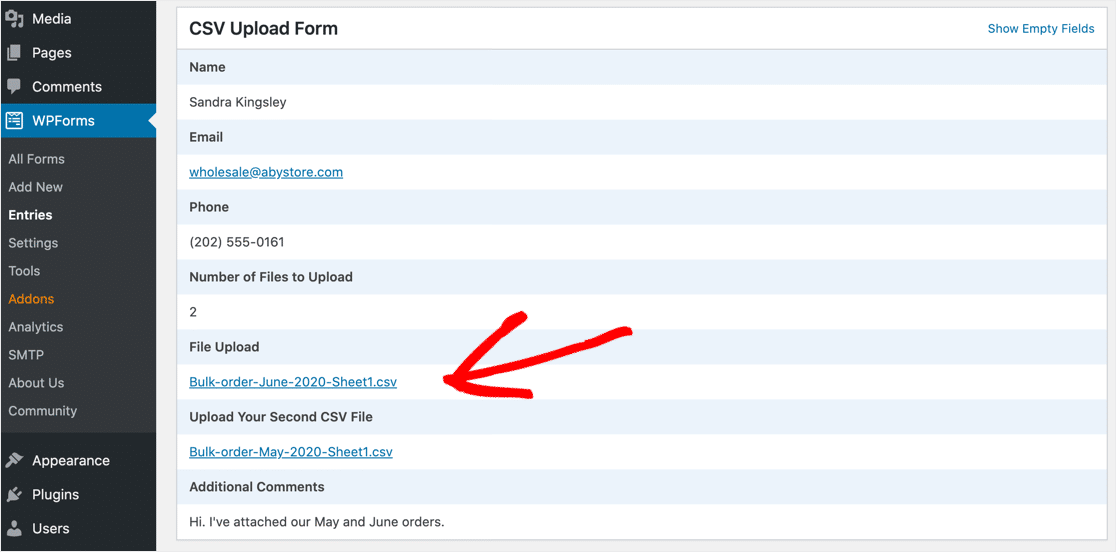
Um jede einzelne Formularübermittlung anzuzeigen, klicken Sie auf den Link Anzeigen auf der rechten Seite der Reihe.

Sie können die vom Benutzer hochgeladenen Dateien speichern oder öffnen, indem Sie auf den Link klicken.

Wenn Sie hochgeladene Dateien in Dropbox oder Google Drive speichern müssen, können Sie dies mit dem Zapier-Addon automatisch tun.
Klicken Sie hier, um jetzt ein CSV-Upload-Formular zu erstellen
Abschließende Gedanken zum Zulassen von WordPress-CSV-Uploads
Das ist es! Jetzt wissen Sie, wie Sie CSV-Datei-Uploads in WordPress zulassen.

Wenn Sie ein Seitenleisten-Widget für Ihre CSV-Upload-Formulare erstellen möchten, lesen Sie, wie Sie ein Datei-Upload-Widget in WordPress erstellen.
Wussten Sie, dass Sie WordPress-Formulareinträge auch im CSV-Format exportieren können? Es ist eine großartige Möglichkeit, Ihre Kontaktformulareinträge in Excel anzuzeigen.
Sind Sie bereit, Ihr CSV-Upload-Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält ein kostenloses Formular zum Hochladen von Dateien und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
