So erstellen Sie eine AMP-kompatible Website mit Elementor
Veröffentlicht: 2020-10-21Die Welt ist jetzt mobil. Es wird zu einem Ort, an dem wir immer mehr auf das Internet angewiesen sind, und wir verwenden es in den meisten Fällen auf unseren Smartphones. Wenn Sie auf das Jahr 2019 zurückblicken, gab es weltweit 4,3 Milliarden Internetnutzer. Fast 3,9 Milliarden von ihnen nutzten das Internet über Mobiltelefone.
AMP (Accelerated Mobile Pages) spielt also eine große Rolle gegenüber der mobilen Webnutzung. Eine Amp-kompatible Website wird auf Ihrem Handy schneller geladen als Websites, die dies nicht ermöglichen. Aber wenn Sie eine WordPress-Site haben und Elementor verwenden, um Ihre Webseiten zu erstellen, benötigen Sie Amp-Kompatibilität?
Ja, das tust du, während du diesen Blog liest. Hier zeigen wir Ihnen, wie Sie Ihre mit Elementor erstellten WordPress-Seiten mit AMP mobilfreundlicher gestalten können. Daher werden Sie das Ganze problemlos verstehen. Lass uns anfangen.
Was sind Accelerated Mobile Pages – Auf einen Blick

AMP ist ein Open-Source-HTML-Framework. Es wurde für das mobile Surfen im Internet und zum schnelleren Laden von Webseiten entwickelt. Google startete es 2015 als Reaktion auf Facebook Instant Articles und Apple News. Da die beiden letztgenannten Namen direkte Konkurrenten von Google sind.
AMP-kompatible Websites verbessern tendenziell das mobile Interneterlebnis. Geschwindigkeit ist alles, wenn Sie ein Mobiltelefon verwenden, um eine Seite zu erreichen. Laut Untersuchungen von Google und SOASTA verlassen 40 % der Nutzer eine Seite, wenn das Laden länger als drei Sekunden dauert. Bei AMP-Webseiten geht es darum, Ihre Website mobilschnell zu machen.
Daher müssen beschleunigte mobile Seiten das AMP-Framework auf Ihren Webseiten aktivieren. Wenn Sie Elementor verwenden, macht die Arbeit mehr Spaß und die Ergebnisse sollten fantastisch sein. Ein leistungsstarker Seitenersteller wie Elementor hilft Ihnen beim Erstellen mobilschneller Webseiten. Daher macht die Amp-Kompatibilität sie nur konvertierender.
Vorteile der Amp-kompatiblen Website

Bis heute wurden mehr als 1,5 Milliarden AMP-Seiten erstellt, und mehr als 100 führende Analyse-, Anzeigentechnologie- und CMS-Anbieter unterstützen das AMP-Format.
InstaPage
Hauptsächlich gibt es zwei Hauptvorteile, die Sie erhalten, wenn Sie Ihre mit Elementor erstellten Webseiten mit AMP kompatibel haben. Sie sind-
Steigern Sie die Leistung Ihrer Website: Eine AMP-kompatible Website bietet Ihren Benutzern ein übersichtlicheres Surferlebnis. Da Amp-Webseiten nicht viel Zeit zum Laden benötigen, ziehen sie die gewünschte Aufmerksamkeit sowohl von mobilen als auch von Desktop-Besuchern auf sich. So wird Ihre Website ansprechender und erreicht Ziele.
Verbessern Sie Ihre Position in der Google-Suche : AMP-Seiten zeigen ein Blitzsymbol, wenn sie in den Suchergebnissen erscheinen. Da es sich um ein Google-Framework handelt, betrachtet der Suchmaschinenriese Ihre Website nach und nach als benutzerfreundlicher, wenn Sie die amp-kompatiblen Websites besuchen.
Nun, warum werden AMP-Webseiten sofort geladen? Das Framework schränkt HTML/CSS und JavaScript ein. Durch diese Einschränkung können die mobilen Webseiten schneller gerendert werden. Es führt die automatisch von Google AMP Cache zwischengespeicherten AMP-Seiten. Dadurch haben sie schnellere Ladezeiten bei der Google-Suche.
Aktivieren Sie AMP auf Elementor und erstellen Sie eine AMP-kompatible Website

Der AMP-Aktivierungsprozess war noch vor einem Jahr etwas komplex. Aber WordPress ist eine der dynamischsten Branchen. Wenn Sie also eine WordPress-Website haben, erhalten Sie die einfachsten Möglichkeiten, reaktionsschnelle und schnellere Webseiten zu erstellen.
Was Sie brauchen, sind diese drei Dinge –
- Elementor-Seitenersteller. Es sollte auf Ihrer WordPress-Seite installiert werden
- AMP-Plugin von AMP für WP
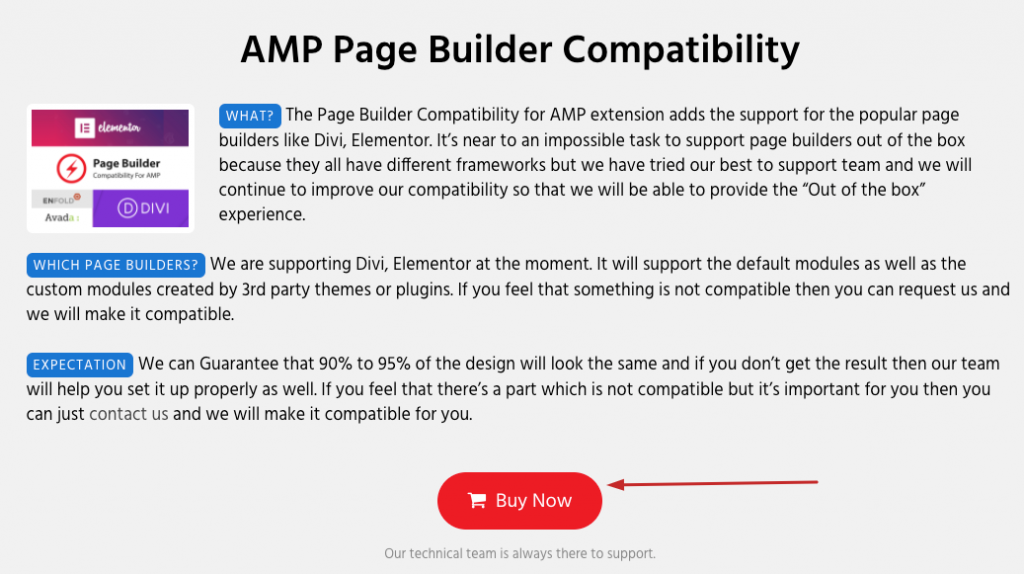
- Kompatibilitäts-Plugin für AMP Page Builder
Da Sie Elementor bereits in Ihrem Dashboard haben, müssen Sie nur AMP für das WP-Plugin installieren. Sie können jedoch unsere ausführliche Anleitung zur Installation von Elementor in WordPress lesen.
Nun, lassen Sie uns die folgenden Schritte befolgen.
Schritt 1
Installieren und aktivieren Sie das AMP für WP-Plugin auf Ihrer WordPress-Seite.


Schritt 2
Gehen Sie zu AMP für WP und kaufen Sie die Erweiterung AMP Page Builder Compatibility. Nun, dies ist ein einzigartiger Service, den Sie nicht kostenlos erhalten können. Nachdem Sie eine Zahlung getätigt haben, können Sie das Plugin ganz einfach herunterladen.

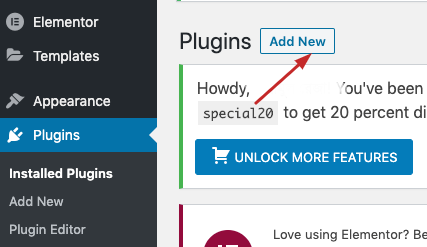
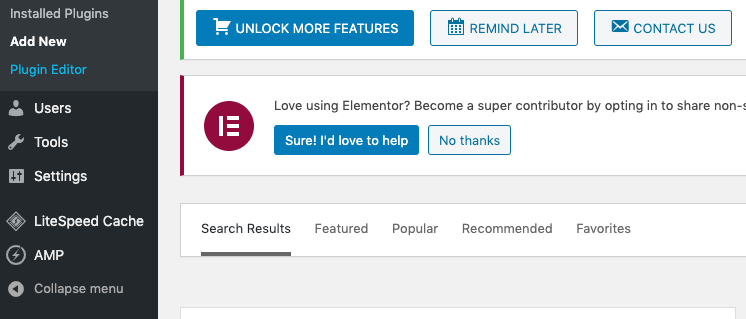
Speichern Sie nun die Downloader-Plugin-Datei auf Ihrem Desktop. Und gehen Sie zu Ihrem WP-Dashboard. Gehen Sie dann in der Seitenleiste zum Plugin-Bereich. Und klicken Sie, um neue hinzuzufügen.

Nachdem Sie auf Neu hinzufügen geklickt haben, klicken Sie auf die Option Hochladen und laden Sie die gespeicherte Erweiterung von Ihrem Desktop hoch. Jetzt haben Sie die Erweiterung auf Ihrem forte.
Schritt 3
Gehen Sie zur Seitenleiste Ihres Dashboards. Klicken Sie dann auf das AMP-Plugin.

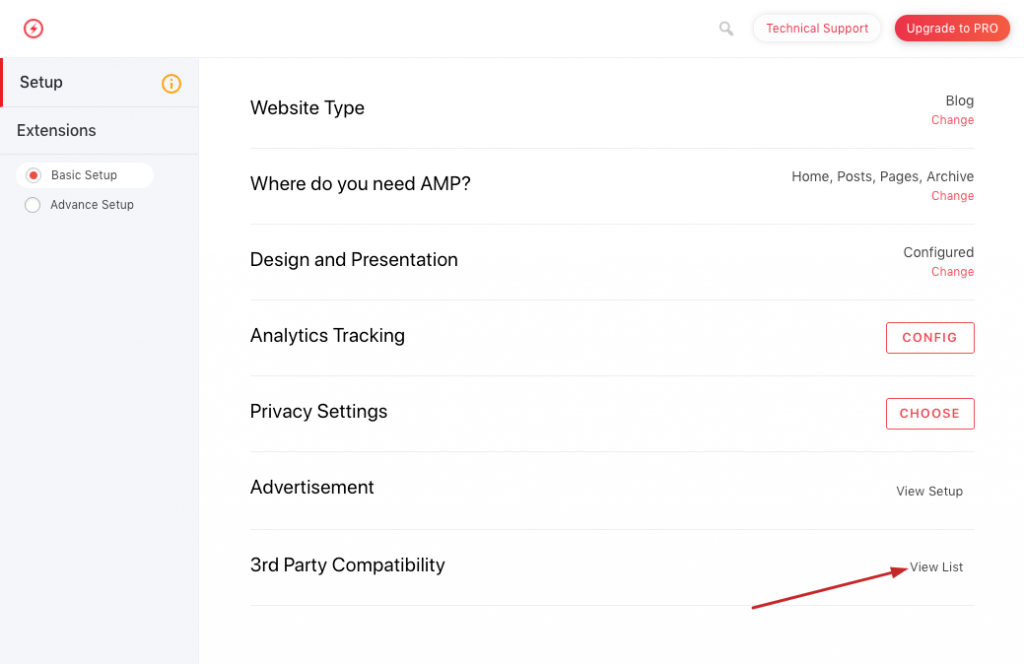
Sie werden zum AMP-Plug-in-Dashboard wie im Bild unten weitergeleitet.

Sie können die Option Kompatibilität mit Drittanbietern unten in der Optionsliste sehen. Klicken Sie jetzt auf die Ansichtsliste .
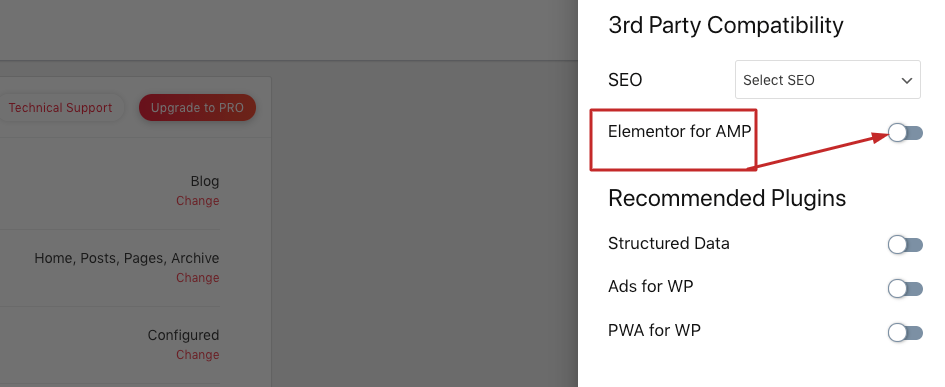
Auf der nächsten Seite gelangen Sie zur Liste der Kompatibilitätsfunktionen von Drittanbietern. Sie sehen die Elementor-Kompatibilitätsfolie direkt unter dem SEO-Dropdown.

Schalten Sie jetzt die Folie ein, und Ihr Elementor-Seitenersteller ist bereit, amp-kompatible Websites zu erstellen.
Wie sieht eine AMP-fähige mobile Seite aus?
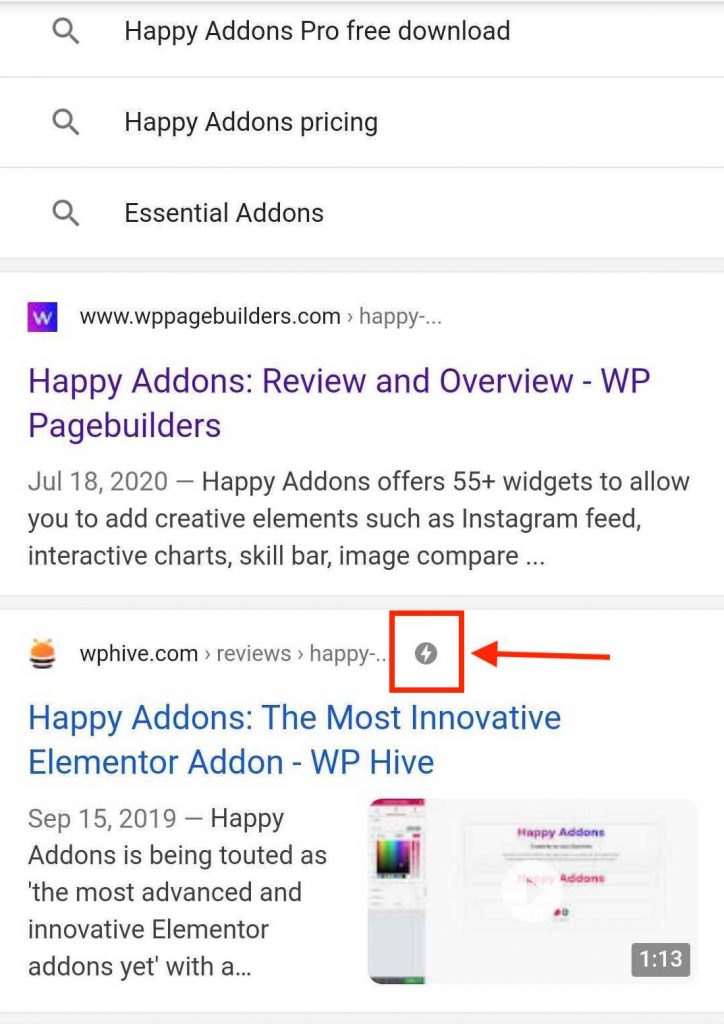
Eine mobile Seite ohne Verstärker bietet keine anderen Aussichten in den Suchergebnissen als Desktop-Webseiten. Aber wenn Sie Ihren Elementor-Seitenersteller für Amp-kompatible Websites aktiviert haben, sieht er so aus:

Sie bemerken ein Asche-Blitzzeichen, das im Feld im zweiten Element in den Suchergebnissen markiert ist. Das ist es, was eine mit Ihrem Verstärker kompatible Website als Nicht-Verstärker-Website auszeichnet.
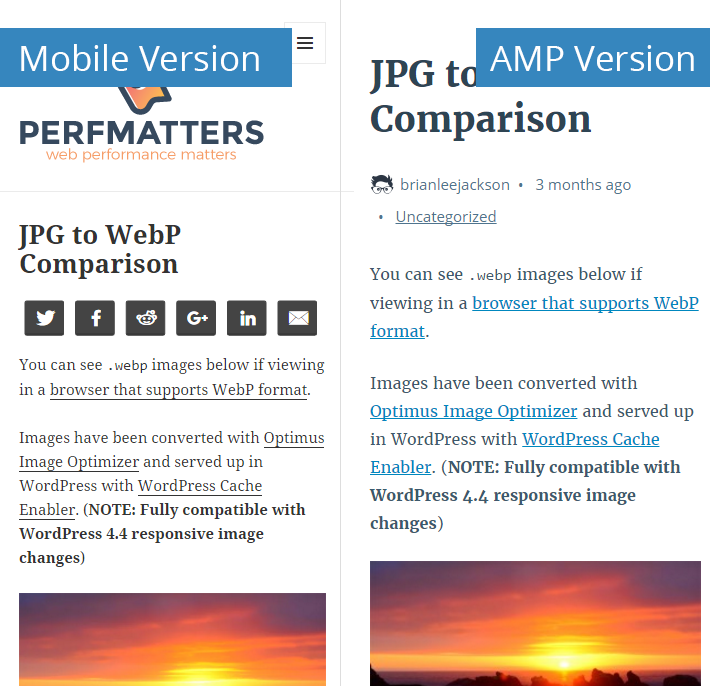
Hier ist jedoch der Unterschied zwischen einer Nicht-Amp- und einer Amp-Mobilseite –

Nun, Sie können hier sicherlich den Unterschied sehen. AMP erhöht nicht nur Ihre mobile Schnelligkeit, sondern verbessert auch die Sichtbarkeit Ihrer Inhalte.
Abschluss der AMP-Kompatibilität für Elementor
Glauben Sie, dass der Prozess einfach und leicht anwendbar ist? Wir glauben, dass es so ist. Sie benötigen nur das AMP-Plugin, das bei 89 $ pro Monat für eine einzelne Website und darüber hinaus beginnt.
In einer übersättigten Atmosphäre im mobilen Internet hängt Ihre einzige Chance davon ab, wie sehr Ihre Inhalte benutzerfreundlicher werden und wie viel sie sein wollen.
Mit Seitenerstellern wie Elementor können Sie sehr reaktionsschnelle Webseiten erstellen, und es verfügt über Widget-Unterstützung von Drittanbietern wie Happy Addons, die Ihr Unternehmen zugänglicher machen können. Daher bringt Sie die AMP-Kompatibilität nur auf die Gewinnerseite.
