AMP für Elementor – Steigern Sie Ihre Website-Geschwindigkeit KOSTENLOS
Veröffentlicht: 2021-02-19Wenn Sie eine für Mobilgeräte optimierte Elementor-Website erstellen oder Ihre bereits erstellte Website in eine solche umwandeln möchten, sind wir hier, um Sie zu retten!
Derzeit können Sie mit Elementor ganz einfach eine schöne, voll funktionsfähige und gut optimierte Website erstellen. Aber alle Bemühungen gehen ins Leere, wenn Sie sich keine gute Position bei Google sichern können.
Seit Google auf den Mobile-First-Index umgestiegen ist, ist es wichtig, dass Ihre Website auf Mobilgeräten schneller geladen wird. Genauer gesagt, mehr als die Hälfte des Webverkehrs kommt von Mobiltelefonen. Infolgedessen verlieren Sie durch langsame Websites eine große Anzahl potenzieller Kunden.
Also, was ist die Lösung?
Accelerated Mobile Pages – oder AMP.
Erfahren Sie, wie Ihre Accelerated Mobile Pages die Geschwindigkeit Ihrer Website beschleunigen und die Conversions auf effektive Weise steigern.
Was ist AMP?
Accelerated Mobile Pages oder AMP ist eine Möglichkeit, Ihre mobilen Websites zu beschleunigen. Es sorgt für eine bessere Benutzererfahrung für mobile Browser auch bei langsamen Internetverbindungen.
Google hat dieses Optimierungsprojekt mit dem Ziel eingeführt, Web-Publishern zu helfen. Damit Menschen für Mobilgeräte optimierte Inhalte erstellen können, die sofort auf allen Geräten geladen werden – unabhängig davon, welche Art von Tablet oder Mobilgerät Sie verwenden.
Es verringert die Ladezeit der Website mit einem begrenzten Datensatz. Dies ist achtmal kleiner als die übliche mobile Seitengröße. Mit dieser Technologie können Sie die Geschwindigkeit Ihrer Website um das Vierfache steigern, was sie im Gegenzug mobilfreundlicher macht.
AMP wurde von vielen Flaggschiff-Unternehmen wie Twitter, New York Times, Adobe usw. weit verbreitet.
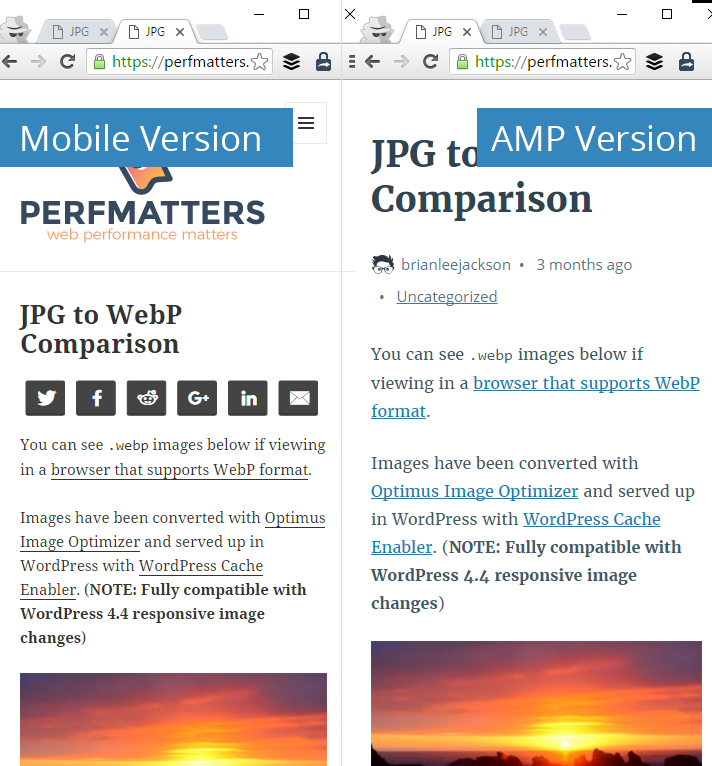
Denken Sie daran: Responsive Design ≠ mobilfreundlich
Responsive Webdesign bietet ein optimales Anzeigeerlebnis auf allen Geräten mit Bildschirmgröße – von Desktop-Computermonitoren, Tablets bis hin zu Mobiltelefonen. Während AMP-fähige Websites speziell dafür entwickelt wurden, schnell auf Mobilgeräten geladen zu werden. Diese leichtgewichtigen Seiten verwenden eine begrenzte Menge an HTML, JavaScript und CSS.

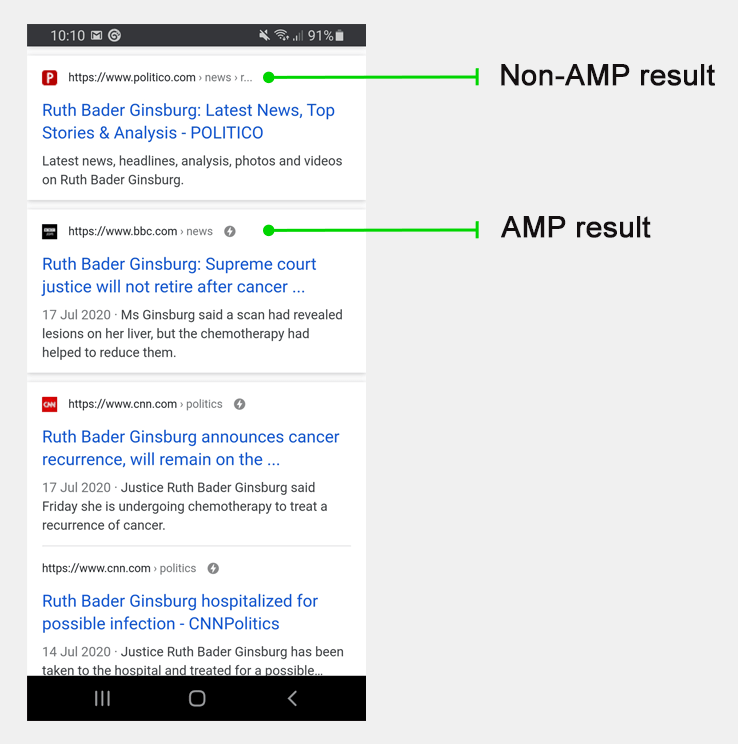
Mobile Nutzer finden AMP-Seiten mit einem speziellen Erscheinungsbild auf der Google-Suchseite.

Google zeigt eine AMP-Website mit einem Blitzsymbol in der mobilen Suche an. Es hilft Benutzern, zwischen AMP-betriebenen Websites und Nicht-AMP-Websites zu unterscheiden.
Während Menschen eher eine Website mit dem Blitzsymbol öffnen, um Zeit zu sparen (es wird schneller geladen!). SEO-Experten behaupteten, diese Technik erhöhe die Klickrate von Seiten.
Ist AMP wichtig für SEO?
Während AMP kein Suchmaschinenrankingfaktor ist, ist Geschwindigkeit ein Faktor für die Google-Suche. AMP bietet jedoch ein schnelles, zuverlässiges Weberlebnis.
Im Juli 2018 listete Google die Seitengeschwindigkeit als Rankingfaktor für die mobile Suche auf. Seitdem freuen sich auch Websitebesitzer darauf, ein schnelleres mobiles Erlebnis zu gewährleisten.
Wichtig zu beachten ist, dass mobile Geräte etwa die Hälfte des weltweiten Webverkehrs ausmachen. Und die Zahl wächst sehr schnell.
Neue Studien gehen davon aus, dass 55,56 Prozent des gesamten Internetverkehrs über Mobiltelefone erfolgt.
Daher besteht eine hohe Wahrscheinlichkeit, dass ein großer Teil des Traffics für Ihre Website von Mobilgeräten kommt. Daher ist es ebenso wichtig, dass Ihre Website auf mobilen Geräten schnell geladen wird.

AMP funktioniert speziell für mobile Seiten und hat keinen direkten Bezug zur Desktop-Version von Seiten. Da Google den mit AMP entwickelten Seiten einen höheren Rang im Vergleich zu Nicht-AMP-Seiten auf den mobilen Ergebnisseiten zuweist. Wenn Sie also Ihre gezielten mobilen Benutzer in Kunden umwandeln möchten, beginnen Sie mit der Anwendung dieser Technik auf Ihrer Website.
So sieht AMP in den Suchergebnissen aus
Wie oben erwähnt, erscheinen AMP-Seiten mit einem Blitzsymbol und es hilft mobilen Browsern, schnell Seiten zu identifizieren, die schnell und reibungslos geladen werden. Wenn jemand eine AMP-Seite auswählt, ruft die Google-Suche die Seite aus dem Google AMP-Cache ab und wendet eine Vielzahl von Ladeoptimierungen an. Damit diese Seiten sofort angezeigt werden können, z. B. beim Vorab-Rendering.
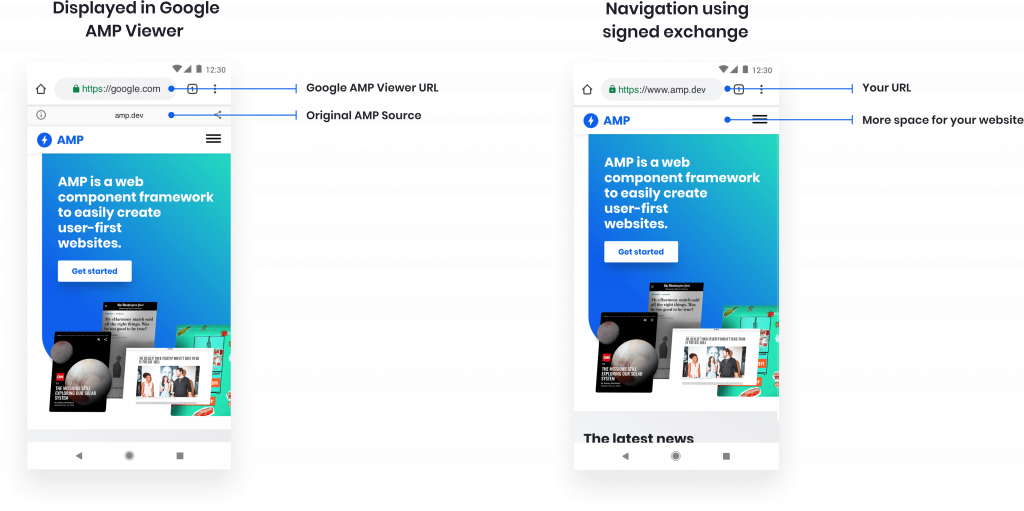
Wenn mobile Browser in der Google-Suche auf eine AMP-Seite klicken, kann der zugehörige Inhalt auf zwei Arten angezeigt werden:
Google AMP Viewer: Der Google AMP Viewer ist eine hybride Umgebung, in der Sie gemäß der Datenschutzrichtlinie von Google Daten über den Benutzer sammeln können. Wo Ihre Inhalte zwischengespeichert und bereitgestellt werden, um die Bereitstellung von Inhalten zu optimieren und eine bessere Benutzererfahrung zu gewährleisten. Die Quelle des Inhaltsherausgebers finden Sie oben im Google AMP Viewer. Damit Sie leicht nachvollziehen können, wer es veröffentlicht hat. Aber die URL bleibt eine Google-Domain.
Signierter Austausch: Ermöglicht dem Browser, eine Seite als zu Ihrer Domain gehörend zu behandeln. Hier können Sie Erstanbieter-Cookies verwenden, um Inhalte anzupassen und Analysen zu messen. Ihre Seite wird mit Ihrer URL anstelle der URL google.com/amp angezeigt.

Von den beiden stellt die Google-Suche eher Inhalte im Format des signierten Austauschs dar. Aber nur für Browser, die es unterstützen. Derzeit unterstützt nur Chrome den signierten Austausch.

Ist Elementor AMP-kompatibel?

Der Seitenersteller von Elementor ist nicht AMP-kompatibel, funktioniert jedoch nahtlos auf der Nicht-AMP-Website. Sie können jedoch eine Erweiterung eines Drittanbieters auf Ihrer Elementor-Site installieren, um sie AMP-kompatibel zu machen.
Zweifellos wird Elementor in kurzer Zeit zu einem der besten Seitenersteller. Es ersetzt den grundlegenden WordPress-Editor durch einen Live-Frontend-Editor. Jetzt können Sie komplexe Designlayouts erstellen, ohne zwischen dem Editor- und dem Vorschaumodus wechseln zu müssen. Aber um es perfekter zu machen, müssen Sie auch andere technische Machbarkeit sicherstellen.
Wenn Sie derzeit planen, eine neue Website zu erstellen, müssen Sie die Verwendung von AMP in Betracht ziehen. Diese Seiten werden extrem schnell geladen und helfen Ihrer Website, einen höheren Rang bei Google zu erreichen.
So optimieren Sie AMP-Seiten
Accelerated Mobile Pages sind genau wie jede andere HTML-Seite, aber mit einem begrenzten Satz zulässiger technischer Funktionen, die durch die Open-Source-AMP-Spezifikation definiert und geregelt werden. Bei dieser Art von Framework kontrollieren Publisher und Werbetreibende weiterhin ihre Inhalte, Plattformen können die Inhalte jedoch problemlos zwischenspeichern oder spiegeln, um eine optimale Bereitstellungsgeschwindigkeit für die Benutzer zu erreichen.
AMP-Projekt
Google hat AMP mit dem Ziel eingeführt, Geschwindigkeit und Lesbarkeit zu priorisieren. Auf AMP-Seiten werden die Bilder innerhalb der Seite nur beim Scrollen geladen. Außerdem werden diese Seiten stark zwischengespeichert, um den Inhalt so schnell wie möglich anzuzeigen.
AMP-Seiten werden mit einer speziellen Struktur codiert, die die ursprüngliche Struktur viel leichter macht. Das bedeutet, dass alle Elemente hier nicht erlaubt sind, CSS direkt auf das HTML angewendet wird und JS überhaupt nicht erlaubt ist.

Um eine Website AMP-kompatibel zu machen, müssen Sie einige erforderliche Maßnahmen ergreifen:
Auffindbarkeit sicherstellen
Fügen Sie der Nicht-AMP-Seite Informationen über die AMP-Seite hinzu und umgekehrt. Verwenden Sie diese Form rel=“amphtml“ (auf AMP) und rel=“canonical“ (auf Nicht-AMP) Versionen als Tags im <head>.
Verwenden Sie SEO-freundliche AMP-URLs
Es gibt mehrere Möglichkeiten, die AMP-URL zu definieren. Wie zum Beispiel-
- Parameter: ?amp
- Subdomain: amp.domain.tld
- Frontend-Sprache: domain/folder/article.amp.html
- Unterordner: domain/folder/article/amp
Die Unterordner-Option ist in der Regel die SEO-freundlichste und flexibelste. Unterordner und Front-End-Sprache sind die einzigen beiden von Google empfohlenen Optionen.
Einheitliche Benutzeroberfläche
Für die AMP-Einschränkung können Sie einige Änderungen am Design Ihrer Website vornehmen. Aber halten Sie die Benutzeroberfläche und das Designschema im Wesentlichen ähnlich. So können Nutzer sowohl AMP- als auch kanonische Versionen derselben Seite beziehen.
Gesamtfunktionalität bestätigen
Personalisierung und interaktive Attribute der kanonischen Version sollten auf AMP genauso funktionieren. Wie Navigationsmenü, Social-Media-Sharing-Symbole, Formulare, Anmeldung, Werbung, zugehörige Inhalte usw.
Überprüfen Sie die Parität der SEO-Elemente
Um Ihr SEO-Ranking unbeeinflusst zu lassen, überprüfen Sie den Backend-Code wie hreflang, H1s, Alt-Image-Text und besonders gültige strukturierte Daten. Diese Elemente sollten auf den kanonischen und AMP-Seiten gleich sein.
Lesen Sie die AMP-Logo-Richtlinien
Entwerfen Sie Logos gemäß den AMP-Richtlinien, da sie sonst schlecht oder gar nicht im Top-Story-Karussell angezeigt werden.
Fügen Sie der XML-Sitemap keine AMP-URLs hinzu
Denken Sie daran, dass nur kanonische URLs in XML-Sitemaps gehören.
Fügen Sie den Parameter rel="amphtml" hinzu. Es sendet das Signal an Google, um die AMP-Seiten zu identifizieren.
Nach Indexierung einer AMP-Seite durch Google wird diese Version den Nutzern bereitgestellt.
AMP für Elementor - Beschleunigen Sie Ihre Website
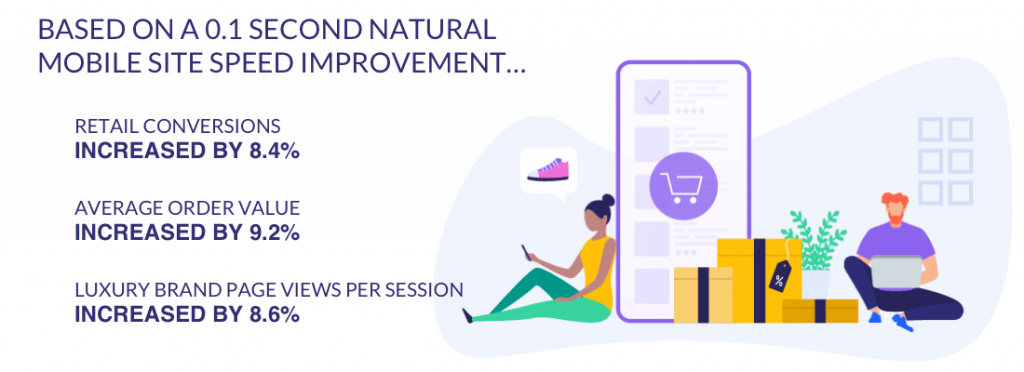
Wie Sie wissen, führen schnell ladende Websites zu einer besseren Benutzererfahrung und letztendlich zu mehr Umsatz. Tatsächlich zeigt eine Studie von Google, dass mit zunehmender Seitenladezeit auch die Absprungrate steigt. Darüber hinaus berücksichtigt Google die Geschwindigkeit der Website beim Indexieren oder Ranking einer Website. Wenn Ihre Website also langsam ist, verlieren Sie sowohl an Sichtbarkeit als auch an Traffic.
Mit Elementor können Sie im Handumdrehen erstaunliche Designs erstellen. Aber ohne das richtige Publikum werden Ihre Bemühungen nicht geschätzt. Mit AMP für Elementor können Sie sich eine höhere Position auf SERP sichern.
Obwohl Google AMP-Seiten vorantreibt, indem es ihnen einen Schub in der mobilen Suche gibt. Wenn also ein erheblicher Teil Ihres Traffics von mobilen Suchen stammt, dann profitieren Sie definitiv davon, AMP-Unterstützung hinzuzufügen, um Ihre SEO zu verbessern und aufrechtzuerhalten.
