9 raffinierte Angular-Komponentenbibliotheken für einen schnellen Start in die Entwicklung
Veröffentlicht: 2023-03-16Angular ist ein Open-Source-JavaScript-Framework, das mit TypeScript erstellt und für die Entwicklung von Single-Page-Webanwendungen optimiert wurde. Es ist bekannt für seine Vielseitigkeit, die es Entwicklern ermöglicht, sich auf Features und Funktionen zu konzentrieren. Das Hinzufügen von Komponentenbibliotheken zum Mix fügt eine weitere Ebene der Effizienz hinzu und verbessert die Entwicklungsproduktivität und die Gesamtqualität Ihrer Anwendungen.
Bei so vielen verfügbaren Optionen kann es jedoch schwierig sein, die beste Bibliothek für Ihr Projekt auszuwählen. Dieser Artikel untersucht einige der nützlichsten Angular-Komponentenbibliotheken, wie sie funktionieren und wie Sie jede von ihnen in Ihre Angular-Anwendung integrieren können.
Warum eine Komponentenbibliothek verwenden?
Ob Sie sie selbst erstellen oder Bibliotheken von Drittanbietern übernehmen, Komponenten bilden die Grundlage von Angular-Anwendungen. Jede Komponente stützt sich auf eine Vorlage für ihre HTML- und CSS-Elemente und TypeScript-Code, der ihr Verhalten steuert.
Der Hauptvorteil von Komponentenbibliotheken besteht darin, dass sie wiederverwendbare, vorgefertigte UI-Komponenten bereitstellen, wodurch der Bedarf an benutzerdefiniertem Code reduziert und Entwickler dabei unterstützt werden, Anwendungen schnell zum Laufen zu bringen.
Der Ansatz von Angular für Komponenten kann auch die teamübergreifende Zusammenarbeit zwischen Programmierern, die möglicherweise TypeScript-Code schreiben, und Webdesignern, die den HTML-Code für die Vorlagen bereitstellen, verbessern.
Bibliotheken von Komponenten werden Angular-Projekten normalerweise mit dem npm Node Package Manager von Node.js oder mit der eigenen Befehlszeilenschnittstelle (CLI) von Angular hinzugefügt.
Was macht eine gute Komponentenbibliothek aus?
Die Komponentenbibliotheken auf unserer Liste wurden nach mehreren Kriterien ausgewählt:
- Sie bieten einen umfassenden Satz von UI-Komponenten, die es Entwicklern erleichtern, schnell schöne und funktionale Anwendungen zu erstellen.
- Sie sind einfach zu verwenden und in beliebte Webentwicklungs-Frameworks wie Angular, React und Vue zu integrieren.
- Sie bieten eine gute Dokumentation und Unterstützung und stellen sicher, dass Entwickler bei Bedarf Hilfe erhalten.
- Sie werden aktiv gewartet und aktualisiert, um sicherzustellen, dass sie mit den neuesten Webtechnologien und Sicherheitsstandards Schritt halten.
9 raffinierte Angular-Komponentenbibliotheken
Schauen wir uns nun unsere Auswahl genauer an.
1. Eckiges Material
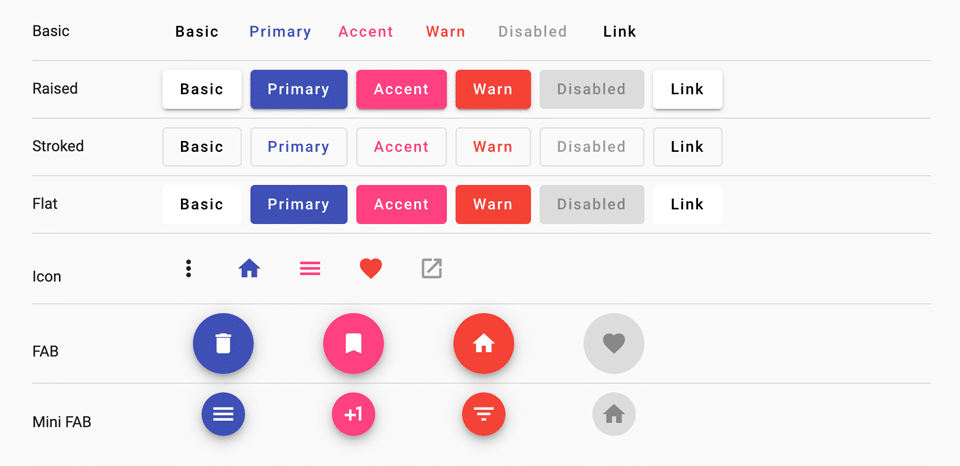
Angular Material ist die offizielle Angular-Komponentenbibliothek, die eine umfassende UI-Sammlung bietet und gleichzeitig mit den neuesten Angular-Funktionen und API-Änderungen auf dem Laufenden bleibt. Es bietet auch eine integrierte Barrierefreiheitsunterstützung, die Markup generiert, um die Tastaturnavigation zu ermöglichen und unterstützende Technologien wie Bildschirmlesegeräte zu führen.

Wie es funktioniert: Angular Material nutzt die integrierten Anweisungen und Dienste von Angular, um eine Reihe von datengebundenen und leistungsstarken Komponenten auf Angular bereitzustellen, wodurch es einfach wird, Interaktivität zu Webanwendungen hinzuzufügen.
Wo es sich auszeichnet: Angular Material zeichnet sich durch die Bereitstellung vorgefertigter UI-Komponenten aus, die den Material Design-Richtlinien entsprechen. Es bietet eine Reihe gut gestalteter und anpassbarer UI-Komponenten, die einfach in Angular-Anwendungen integriert werden können. Zu diesen Komponenten gehören Navigationsmenüs, Schaltflächen, Formulare, Dialogfelder und mehr.
Wenn Sie Ihrer Anwendung beispielsweise eine Schaltflächenkomponente hinzufügen möchten, können Sie einfach die Direktive mat-button verwenden und diese nach Bedarf anpassen.
Hier ist ein Beispiel-Code-Snippet:
<button mat-button color="primary">Click me!</button>Dieser Code generiert eine Schaltflächenkomponente mit dem primären Farbschema. Sie können die Schaltfläche weiter anpassen, indem Sie Ereignishandler hinzufügen, den Text und das Aussehen des Symbols ändern.
2. NG Bootstrap
NG-Bootstrap ist eine Open-Source-Bibliothek, die auf Bootstrap CSS aufbaut und Komponenten und Designmuster bereitstellt, mit denen viele Entwickler bereits vertraut sind. Dies reduziert die Lernkurve für neue Projekte und macht es zu einer zuverlässigen Wahl für die schnelle und effiziente Erstellung von Angular-Anwendungen.

Funktionsweise: NG-Bootstrap erweitert die Fähigkeiten von Bootstrap-Komponenten, indem es Entwicklern ermöglicht, sie als Angular-Direktiven mit bidirektionaler Datenbindung und anderen Angular-spezifischen Funktionen zu verwenden. Dies macht es Entwicklern leicht, reaktionsschnelle, mobilfreundliche Webanwendungen zu erstellen, die nahtlos mit Angular zusammenarbeiten.
Wo es sich auszeichnet: Eine der Hauptstärken von NG-Bootstrap ist die Unterstützung von Barrierefreiheitsfunktionen, einschließlich der W3Cs-Spezifikationen für Accessible Rich Internet Applications (ARIA), die es Entwicklern erleichtern, Anwendungen zu erstellen, die von Menschen mit Behinderungen verwendet werden können. Auch im Bereich der modalen Dialoge glänzt NG-Bootstrap. Mit der ng-bootstrap Modal-Komponente können Entwickler ganz einfach modale Dialoge mit anpassbaren Optionen wie Größe, Hintergrund und Tastaturunterstützung erstellen.
Hier ist ein Beispiel für die Erstellung eines einfachen modalen Dialogs mit NG-Bootstrap:
<ng-template #content let-modal> <div class="modal-header"> <h4 class="modal-title">Modal title</h4> <button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Modal body text goes here.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" (click)="modal.close('Close click')">Close</button> </div> </ng-template> <button class="btn btn-primary" (click)="open(content)">Launch demo modal</button> In diesem Beispiel enthält das ng-template Element den Inhalt für das modale Dialogfeld, einschließlich Kopf-, Text- und Fußzeile. Das Button-Element am Ende des Code-Snippets löst beim Anklicken das Öffnen des Modals aus. Die open() Methode wird verwendet, um das Modal anzuzeigen und nimmt das ng-template Element als Argument.
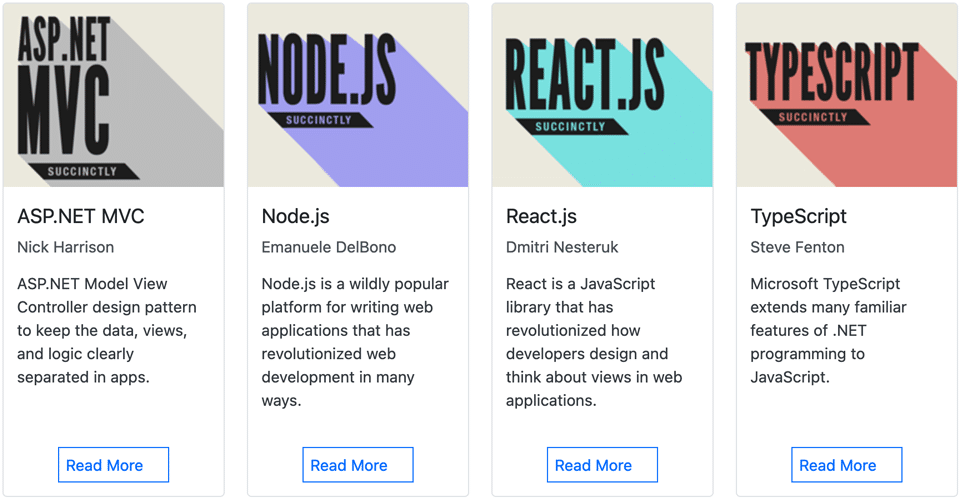
3. Klarheit
Clarity ist eine Open-Source-Bibliothek, die eine gemeinsame visuelle Sprache für ihre Komponenten verwendet, um eine konsistente, intuitive Benutzeroberfläche bereitzustellen. Es ist auch ausführlich dokumentiert, mit zahlreichen Leitfäden, Tutorials und API-Referenzen, wodurch es leicht zu erlernen und zu verwenden ist.

Wie es funktioniert: Das Clarity-Designsystem basiert auf dem Konzept von „Karten“, die verwendet werden, um zusammengehörige Inhalte zu gruppieren. Karten werden verwendet, um einzelne Inhalte strukturiert und organisiert darzustellen. Clarity bietet eine Vielzahl von Kartenkomponenten, die Daten in einer Vielzahl von Formaten darstellen können. Diese Kartenkomponenten umfassen Kopfzeilen, Fußzeilen und Inhaltsabschnitte und können einfach mit verschiedenen Stilen und Themen angepasst werden.
Die Karten können auch mit anderen Komponenten – wie Modals, Dropdowns und Schaltflächen – kombiniert werden, um komplexere UI-Designs zu erstellen. Das übergeordnete Ziel des kartenbasierten Designs ist die Bereitstellung eines flexiblen und modularen Systems zur einfachen Erstellung komplexer Schnittstellen.
Wo es sich auszeichnet: Die umfangreichen Formularsteuerelemente von Clarity sind definitiv eine Stärke. Zu diesen Steuerelementen gehören Eingabefelder, Auswahlfelder, Optionsfelder und mehr. Clarity bietet auch eine Reihe von Datenvisualisierungen wie Balkendiagramme, Liniendiagramme und Tortendiagramme, um Daten übersichtlich und organisiert darzustellen.
Hier ist ein Beispiel für die Verwendung der Clarity-Eingabefeldkomponente in einem HTML-Formular:
<clr-input-container> <label>Username</label> <input clrInput placeholder="Enter your username"> </clr-input-container> Dieser Code erstellt ein Formulareingabefeld mit einer Beschriftung und einem Platzhaltertext. Die Anweisungen clr-input-container und clrInput werden von der Clarity-Bibliothek bereitgestellt und gestalten das Eingabefeld entsprechend.
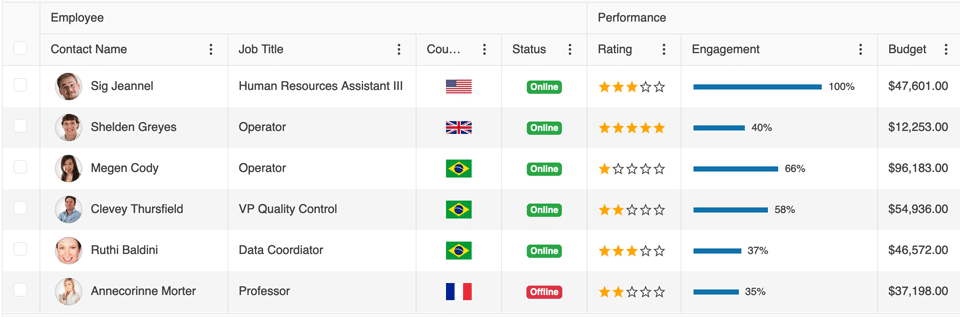
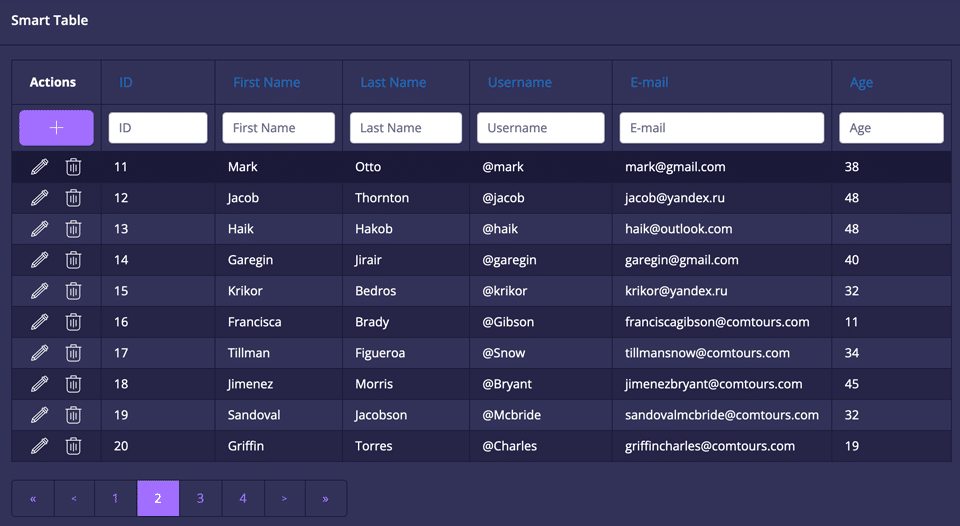
4. Kendo-Benutzeroberfläche
Kendo UI ist eine kommerzielle Bibliothek, die auf Leistung ausgelegt ist und schnelle Ladezeiten und eine reibungslose Benutzererfahrung gewährleistet. Es bietet auch Themen und Stiloptionen, um das Erscheinungsbild Ihrer Anwendung zu verbessern, sowie eine umfangreiche Dokumentation und ein engagiertes Support-Team.

Wie es funktioniert: Kendo UI verwendet Techniken wie Virtualisierung und verzögertes Laden, um schnelle Ladezeiten und eine reibungslose Benutzererfahrung zu gewährleisten. Das bedeutet, dass Anwendungen, die mit der Kendo-Benutzeroberfläche erstellt wurden, schnell und reaktionsschnell sind, selbst wenn es um große Datenmengen geht. Kendo UI folgt auch einer modularen Architektur, die es Entwicklern ermöglicht, nur die Komponenten zu verwenden, die sie benötigen, wodurch die Größe der Bibliothek reduziert und die Leistung verbessert wird.
Wo es sich auszeichnet: Kendo UI eignet sich besonders für Anwendungen auf Unternehmensebene, die ein umfangreiches Datenmanagement und komplexe Benutzerinteraktionen erfordern. Seine Grid-Komponente unterstützt beispielsweise Funktionen wie Filtern, Sortieren und Gruppieren, sodass Entwickler Benutzern große Datensätze auf überschaubare Weise präsentieren können.
Hier ist ein Code-Snippet zum Erstellen eines einfachen Kendo-UI-Rasters in HTML:
<kendo-grid [data]="gridData"> <kendo-grid-column field="ProductID" title="Product ID" width="120"></kendo-grid-column> <kendo-grid-column field="ProductName" title="Product Name" width="200"></kendo-grid-column> <kendo-grid-column field="UnitPrice" title="Unit Price" width="120"></kendo-grid-column> <kendo-grid-column field="UnitsInStock" title="Units In Stock" width="120"></kendo-grid-column> </kendo-grid> Dieser Code zeigt ein Kendo-UI-Raster in Ihrer Angular-Anwendung an. Sie können das Raster anpassen, indem Sie verschiedene Konfigurationsoptionen an die kendo-grid Komponente übergeben.
5. PrimeNG
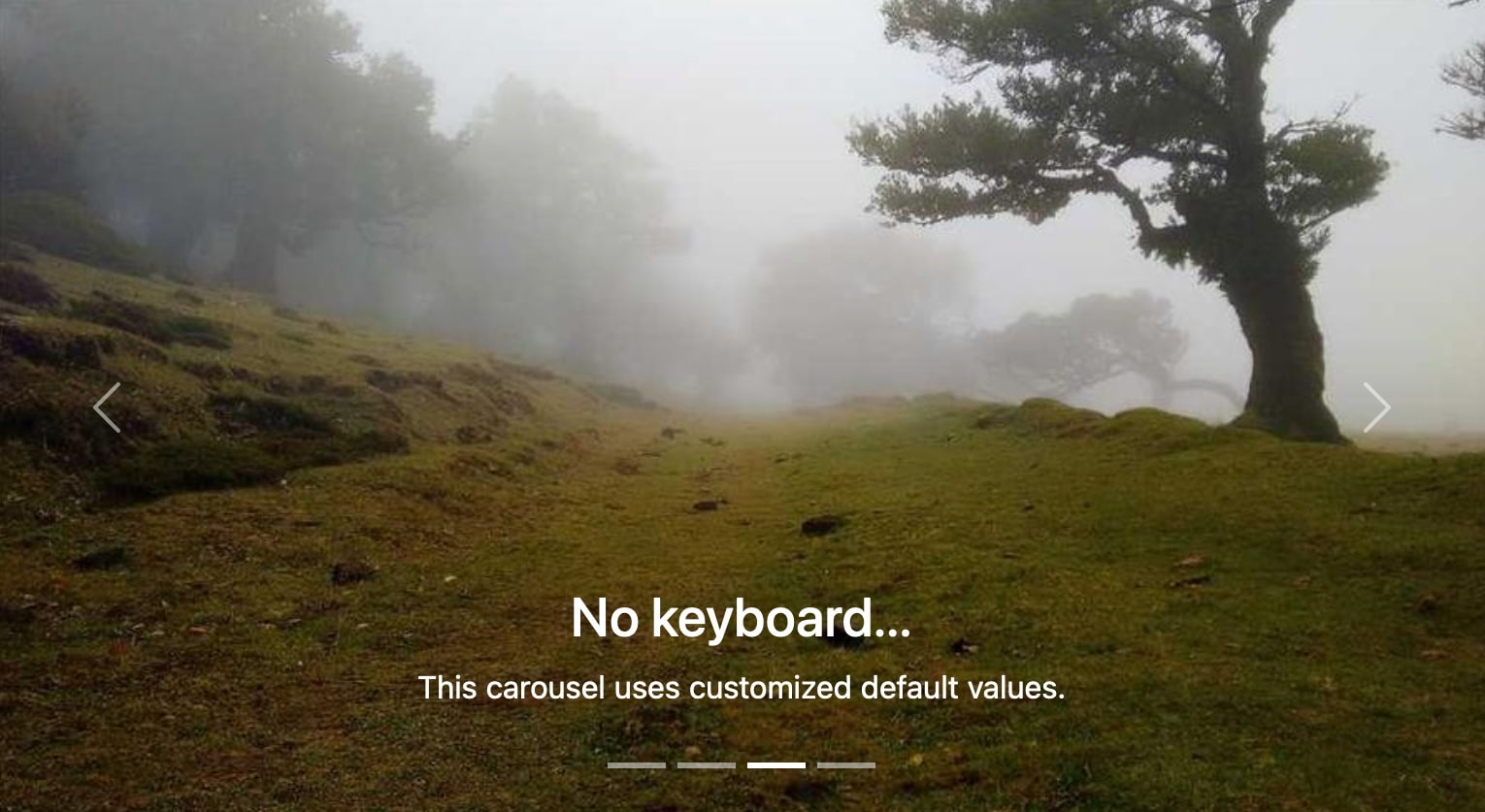
PrimeNG ist eine Open-Source-Bibliothek, die auf Benutzerfreundlichkeit und Anpassung ausgelegt ist. Es enthält auch erweiterte Zugänglichkeitsfunktionen und Internationalisierungsunterstützung, was es zu einer großartigen Wahl für globale Anwendungen macht.

Funktionsweise: Die PrimeNG-Bibliothek bietet eine Reihe vorgefertigter UI-Komponenten, die Entwickler problemlos in ihre Angular-Anwendungen integrieren können. Es verwendet die integrierten Anweisungen und Lebenszyklus-Hooks von Angular, um eine nahtlose Integration mit dem Framework zu ermöglichen. Es unterstützt auch verschiedene Konfigurationsoptionen und Anpassungen, sodass Entwickler Komponenten an ihre spezifischen Anforderungen anpassen können.
Wo es sich auszeichnet: Eines der Hauptmerkmale von PrimeNG ist die Unterstützung der Internationalisierung. Die Bibliothek unterstützt mehrere Sprachen und bietet Übersetzungsdienste für die meisten ihrer Komponenten. Dies wird durch die Verwendung von Angulars Lokalisierungs-Framework und Nachrichtendateien erreicht, die einfach angepasst und aktualisiert werden können.

Um die Internationalisierung in PrimeNG zu verwenden, müssen Sie Übersetzungsdateien für die Sprachen erstellen, die Sie unterstützen möchten. Diese Dateien sollten Übersetzungen für alle Komponenten enthalten, die Sie in Ihrer Anwendung verwenden möchten. Um die Internationalisierung in PrimeNG zu aktivieren, müssen Sie das translate Attribut einer Komponente auf true setzen. Die Komponente verwendet dann die Übersetzungsdateien, um den Text in der vom Benutzer gewählten Sprache anzuzeigen.
Hier ist ein Beispiel für die Verwendung der p-calendar Komponente mit Internationalisierungsunterstützung in PrimeNG:
<p-calendar [(ngModel)]="date" [showIcon]="true" [readonlyInput]="true" [monthNavigator]="true" [yearNavigator]="true" yearRange="2000:2030" [locale]="en"></p-calendar> In diesem Beispiel hat die p-calendar Komponente das translate Attribut auf true gesetzt und das [locale] -Attribut ist auf den Sprachcode für Englisch (en) gesetzt. Dadurch wird sichergestellt, dass der Kalender für Benutzer, die diese Sprache ausgewählt haben, in Englisch angezeigt wird.
6. Nebel
Nebular ist eine Sammlung von mehr als 40 Angular-UI-Komponenten, die in vier anpassbaren Themen verfügbar sind. Die vom Webentwicklungsunternehmen Akveo erstellte Bibliothek enthält außerdem ein Benutzerauthentifizierungsmodul und ein ACL-basiertes Sicherheitsmodul, um den Zugriff auf bestimmte Ressourcen detaillierter zu steuern. Akveo kann Ihnen auch den Einstieg in Ihre eigene Admin-Dashboard-Anwendung mit dem ngx-admin -Kit erleichtern, das mit Nebular-Modulen erstellt wurde.

Wie es funktioniert: Der UI-Ansatz von Nebular basiert auf den Spezifikationen von Akveos Eva Design System, für das es auch Assets für Teams bereitstellt, deren Arbeit mit Design-Tools wie Sketch oder Figma beginnt.
Designer, die mit dem CSS von Nebular arbeiten, können im Allgemeinen semantisch auf Stiloptionen verweisen – wie etwa die Farbvariablen primary , success , info , warning und danger . Aber Benutzer können über das hinausgehen, was Akveo entschieden hat, indem sie erweiterte Styling-Anpassungen als Sass-Dateien importieren.
Die Komponentenbibliothek von Nebular umfasst Layouts, Karten, Listen, Akkordeons, Navigationshilfen, Formularelemente, Datentabellen, Modale und Overlays sowie Widgets wie Spinner, Datumsauswahl und Fortschrittsbalken.
Die Metadaten für eine Nebular-Akkordeon-Komponente könnten wie dieses TypeScript aussehen:
import { Component, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'nb-accordion-demo', templateUrl: './accordion-demo.component.html', changeDetection: ChangeDetectionStrategy.OnPush, }) export class AccordionDemoComponent {}Und seine Vorlage könnte so aussehen:
<nb-accordion> <nb-accordion-item> <nb-accordion-item-header>First Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for First Item. </nb-accordion-item-body> </nb-accordion-item> <nb-accordion-item> <nb-accordion-item-header>Second Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for Second Item. </nb-accordion-item-body> </nb-accordion-item> </nb-accordion>Wo es sich auszeichnet: Die Nebular-Bibliothek und das ngx-admin Admin-Dashboard-Kit können kostenlos verwendet werden, was ein großes Plus für eine so ausgeklügelte Sammlung von Tools ist. Die Authentifizierungs- und Sicherheitsmodule spiegeln den Fokus von Akveo auf diese Verwaltungspanel-Komponenten wider.
Nebular bietet auch starke Unterstützung für Sprachen, die von rechts nach links gelesen werden (RTL). Benutzer finden CSS-Markup zur Unterstützung von RTL- (und LTR-)Layouts und Methoden – wie getDirection() und setDirection() – zum Erkennen und Ändern der Layoutrichtung zur Laufzeit.
7. NG-Blitz
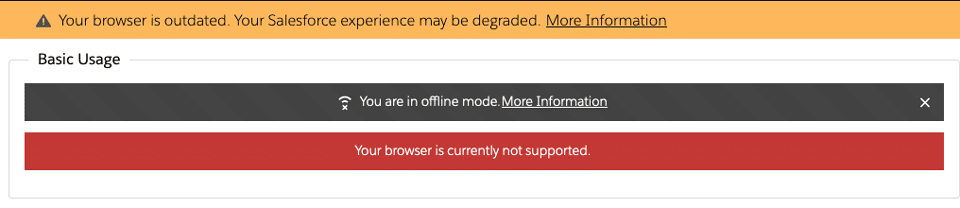
NG-Lightning ist eine interessante Ergänzung der Komponentenbibliothek, da es sich um eine Angular-artige Implementierung des Salesforce Lightning Design System (LDS) handelt. Dieses System stellt HTML- und CSS-Elemente – Blaupausen – und Designrichtlinien für Salesforce-Entwickler bereit, die das Lightning-Framework dieser Plattform verwenden. Die Schlüsselelemente von LDS spiegeln sich in dieser Open-Source-Sammlung von Angular-Widgets wider, einschließlich HTML und CSS.

Wie es funktioniert: NG-Lightning hat Abhängigkeiten, die es von einigen anderen Komponentenbibliotheken unterscheiden. NG-Lightning-Anwendungen sind nicht nur vom offiziellen Angular Component Dev Kit abhängig, sondern verlinken auch auf dieselben CSS-Repositories, die von Salesforce LDS verwendet werden. Dieses CSS kann aus dem offiziellen Salesforce UX-Repository heruntergeladen oder über ein CDN verlinkt werden.
Dennoch wird der TypeScript-basierte Ansatz zum Erstellen von Ansichten Angular-Entwicklern vertraut sein. Dieses Beispiel würde die Metadaten für die oben gezeigte Warnkomponente starten:
import { Component } from '@angular/core'; @Component({ selector: 'app-demo-alert-basic', templateUrl: './basic.html', }) export class DemoAlertBasic { showTopAlert = false; onClose(reason: string) { console.log(`Closed by ${reason}`); } }Die Komponentenvorlage für dieses offizielle NG-Lightning-Beispiel lautet:
<div class="slds-notify_container"> <ngl-alert *ngIf="showTopAlert" variant="warning" iconName="warning" (close)="onClose($event); showTopAlert = false;"> <h2 class="slds-text-heading_small"> Your browser is outdated. Your Salesforce experience may be degraded. <a href="javascript:void(0);">More Information</a> </h2> </ngl-alert> </div> <ngl-alert class="slds-theme_alert-texture" variant="offline" iconName="offline" (close)="onClose('click')"> <h2>You are in offline mode.<a href="javascript:void(0);">More Information</a></h2> </ngl-alert> <ngl-alert class="slds-m-top_small" variant="error">Your browser is currently not supported.</ngl-alert> <button class="slds-m-top_medium" type="button" [disabled]="showTopAlert" nglButton (click)="showTopAlert = true">Show alert in container</button>Wo es sich auszeichnet: Die Entwickler von NG-Lightning spiegeln ihre Erfahrung mit Salesforce LDS wider und nehmen die Barrierefreiheit im Web ernst. Dynamisch generierte Schnittstellen, die das Markenzeichen von Frameworks wie Angular sind, können für Endbenutzer mit Seh- oder Mobilitätseinschränkungen oft eine Herausforderung darstellen. NG-Lightning hält sich an die ARIA-Spezifikationsrichtlinien des W3C und generiert Web-Markup, das zur Unterstützung von Hilfstechnologien wie Screenreadern entwickelt wurde.
8. Syncfusion-Benutzeroberfläche
Syncfusion UI ist eine leichte, modulare Bibliothek, die es Entwicklern ermöglicht, nur die notwendigen Komponenten für ihre Anwendung auszuwählen und die Gesamtgröße des endgültigen Pakets zu reduzieren. Dies macht es einfach, die Bibliothek zu warten, zu erweitern und zu aktualisieren, indem Sie neue Komponenten hinzufügen oder vorhandene ändern, ohne die anderen zu beeinträchtigen.

Funktionsweise: Wenn eine Seite geladen wird, initialisiert und erstellt die Syncfusion-UI-Bibliothek die erforderlichen Komponenten basierend auf den Markup- und Konfigurationsoptionen. Mit der Rasterkomponente können Benutzer beispielsweise Daten sortieren, filtern und gruppieren, während die Diagrammkomponente Daten in einer Vielzahl von Formaten anzeigen kann, darunter Linien-, Balken- und Kreisdiagramme.
Die Bibliothek enthält auch eine Reihe von Hilfsfunktionen und Werkzeugen, die verwendet werden können, um allgemeine Aufgaben zu vereinfachen, wie z. B. Datenbearbeitung und -validierung. Die Bibliothek enthält einen Datenmanager, der verwendet werden kann, um mit komplexen Datenstrukturen zu arbeiten, und eine Validierungs-Engine, die verwendet werden kann, um Benutzereingaben zu validieren.
Wo es sich auszeichnet: Syncfusion bietet einen robusten Satz von Tools für die Anpassung und Themengestaltung, mit denen Entwickler schnell eine konsistente und professionell aussehende Benutzeroberfläche erstellen können. Die Bibliothek enthält einen leistungsstarken Satz von APIs und Ereignissen, mit denen benutzerdefinierte Funktionen und Interaktivität erstellt werden können, sowie Unterstützung für beliebte Datenquellen wie REST-APIs, OData und SignalR.
Hier ist ein Beispiel für das Einfügen einer Syncfusion-Grid-Komponente in eine Angular-Anwendung:
<ejs-grid [dataSource]="data"> <e-columns> <e-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-column> <e-column field="CustomerID" headerText="Customer Name" width="150"></e-column> <e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-column> <e-column field="ShipCity" headerText="Ship City" width="150"></e-column> </e-columns> </ejs-grid> Dieser Code erstellt ein einfaches Raster, das Daten aus einer Datenquelle anzeigt. Die dataSource Eigenschaft wird auf die anzuzeigenden Daten gesetzt, und das e-columns Element wird verwendet, um die Spalten im Raster zu definieren. Jedes e-column Element definiert eine Spalte im Raster, einschließlich des anzuzeigenden Felds, des Kopfzeilentexts und der Spaltenbreite. Das Beispiel zeigt auch, wie die im Raster angezeigten Daten mithilfe des format Attributs formatiert werden.
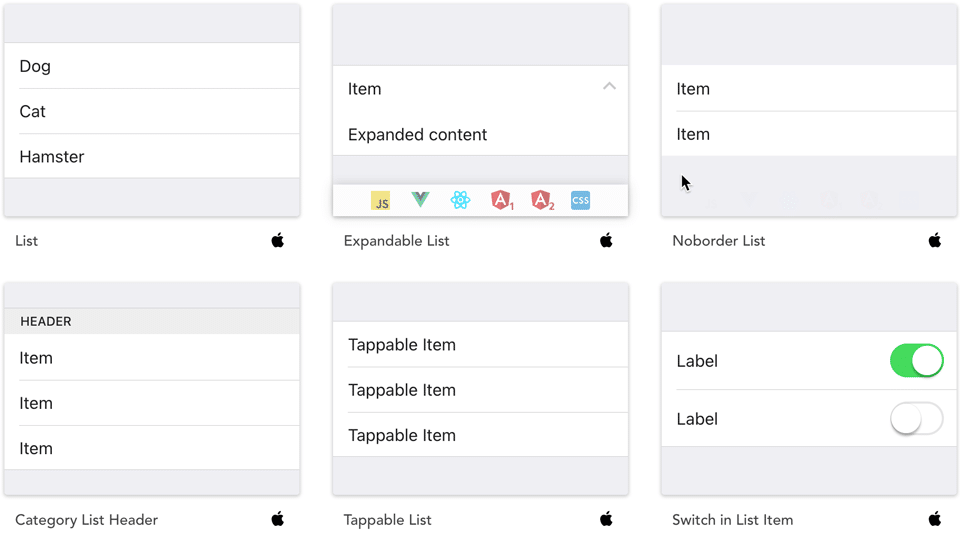
9. Onsen-Benutzeroberfläche
Onsen UI ist eine beliebte Open-Source-UI-Bibliothek zum Erstellen von Hybrid- und Web-Mobilanwendungen. Es bietet eine bessere nahtlose Integration mit gängigen Frontend-Frameworks als andere Bibliotheken von Drittanbietern, wodurch es einfach ist, mit minimalem Aufwand eine hochwertige, interaktive Benutzeroberfläche zu erstellen.

Wie es funktioniert: Die Onsen-Benutzeroberfläche basiert auf der Material Design-Philosophie von Google, die sicherstellt, dass die Benutzeroberfläche der Anwendung sowohl ästhetisch ansprechend als auch benutzerfreundlich ist. Es bietet einen umfangreichen Satz integrierter Designs, die auf die Komponenten angewendet werden können, um das Erscheinungsbild der Anwendung zu verbessern.
Wo es sich auszeichnet: Onsen UI zeichnet sich durch seine Benutzerfreundlichkeit und Fähigkeit aus, plattformübergreifende Anwendungen zu erstellen, die wie native Apps aussehen und sich anfühlen. Es bietet eine Vielzahl vorgefertigter UI-Komponenten, die für Mobilgeräte optimiert sind und an die Anforderungen der Anwendung angepasst werden können. Es enthält auch Funktionen wie FastClick-Unterstützung, die hilft, Verzögerungen bei Berührungsereignissen zu beseitigen, und verzögertes Laden, was schnellere Ladezeiten der Anwendung ermöglicht.
Hier ist ein Beispiel-Code-Snippet, das zeigt, wie man eine einfache Schaltfläche mit der Onsen-Benutzeroberfläche erstellt:
<ons-button modifier="large--cta">Click me!</ons-button> Dieser Code erstellt eine Schaltfläche mit dem Text "Click me!" und die Modifikatorklasse large--cta , die das Erscheinungsbild der Schaltfläche in eine größere Größe mit einer Farbe ändert, die für eine Call-to-Action-Schaltfläche geeignet ist.
Zusammenfassung
Komponentenbibliotheken sind heute weithin als Standardpraxis in der Webentwicklung akzeptiert. Komponentenbibliotheken haben Angular zu einem der beliebtesten und am weitesten verbreiteten Frontend-Entwicklungsframeworks gemacht, indem sie eine bequeme und effiziente Möglichkeit zur Entwicklung von UI-Komponenten bieten.
Die obigen Bibliotheken bieten vorgefertigte und anpassbare UI-Komponenten, die Entwicklern dabei helfen, qualitativ hochwertige und konsistente Benutzeroberflächen mit weniger Aufwand zu erstellen. Letztendlich hängt die Wahl der Bibliothek von den spezifischen Anforderungen des Projekts und den Vorlieben des Entwicklers ab.
Brauchen Sie ein Zuhause für Ihr nächstes Angular-Projekt? Kinstas Anwendungs-Hosting- und Datenbank-Hosting-Plattformen sind Lösungen, die bereit sind, Ihre Anwendung der Welt bereitzustellen.
