Angular vs. Vue: Ein direkter Vergleich
Veröffentlicht: 2022-07-27Frameworks sind in den letzten zehn Jahren erheblich gewachsen, wobei einige von ihnen als Spielveränderer dienen. Eine häufige Frage, die sich jeder Projektmanager oder jeder andere Projektleiter stellt, bevor er das Projekt initiiert, lautet: „Mit welcher Technologie muss ich mich als nächstes befassen?“
In diesem Artikel präsentieren wir einen fairen Vergleich zweier robuster JavaScript-Frameworks, Angular vs. Vue, für Entwickler.
Was ist eckig?

Angular ist eine HTML- und TypeScript-basierte Plattform und Architektur zum Erstellen von Single-Page-Anwendungen. TypeScript wird verwendet, um Angular zu schreiben. Es bietet grundlegende und zusätzliche Funktionen als eine Reihe von TypeScript-Bibliotheken, die Sie in Ihre Apps laden. Darüber hinaus ermöglicht es Benutzern, riesige Anwendungen zu erstellen, die leicht zu verwalten sind.
Geschichte
Angular war als AngularJS bekannt, als Google es 2010 zum ersten Mal auf den Markt brachte. Es begann als Nebenprojekt für Miko Hevery, einen leitenden Google-Entwickler. Das ursprüngliche Ziel des Projekts war es, die Entwicklung von Webanwendungen durch die Implementierung einiger kleiner Änderungen zu vereinfachen.
Es wurde wie andere Google-Projekte als Open-Source-Projekt eingeführt. Im Laufe der Zeit haben die Bemühungen vieler Entwickler, die dieses neue Framework verwendet haben, es für verschiedene Webprojekte immer besser und hilfreicher gemacht.
Diese Kohorte von Entwicklern hat schließlich Angular 2.0 erstellt, das zusätzlich zu den bestehenden Vorteilen von AngularJS viele neue Funktionen und Elemente enthält. Diese neue Version von Angular wurde von Grund auf neu entwickelt, um viele Einschränkungen und Mängel des alten AngularJS zu beseitigen.
Beliebte Webanwendungen, die mit Angular erstellt wurden
Sobald Angular eingeführt wurde, begannen viele Unternehmen, es für ihre Anwendungen zu verwenden.
Aufgrund der schnelleren End-to-End-App-Entwicklung und der Unterstützung für größere und kleinere Anwendungen wird es seit langem von den folgenden Unternehmen verwendet:
- Gmail
- Microsoft Xbox
- Forbes
- Paypal
- Deutsche Bank
- WikiWand
- UpWork
- Der Wächter
- Wetter.com
- Microsoft Office
- Rührgerät
- Jet-Blau
Was ist VUE?

Webframeworks können Backend oder Frontend sein. Vue ist ein JavaScript-Framework, das leistungsstarke Webtools zum Erstellen moderner Frontend-Webprojekte bereitstellt. Es wird auch als dynamisches und progressives JavaScript-Framework anerkannt, da es eine progressive Benutzeroberfläche ermöglicht, indem es die Änderung des Anwendungscodes ermöglicht, ohne dass wesentliche Funktionen beeinträchtigt werden. Die beträchtliche Flexibilität von Vue ermöglicht das Hinzufügen benutzerdefinierter Module und visueller Komponenten zur Webanwendung.
Geschichte
Vue wurde von Evan You erstellt, nachdem er mit Google an vielen AngularJS-basierten Projekten gearbeitet hatte. „Mir wurde klar, was wäre, wenn ich einfach das Stück Angular, das ich liebte, nehmen und etwas wirklich Leichtes machen könnte“, erzählte er später seinen Gedankengang.
Vue wurde im Februar des folgenden Jahres veröffentlicht, nach dem ersten Quellcode-Commit des Projekts im Juli 2013.
Beliebte Webanwendungen, die mit Vue erstellt wurden
Wie Even You sagte, wurde Vue mit der Idee entwickelt, die besten Eigenschaften von Angular zu extrahieren und es gleichzeitig leicht zu machen. Viele Unternehmen zeigten Interesse an dieser Idee und begannen, Vue für die Erstellung ihrer Anwendungen zu verwenden.
- Teleo
- Phone Harbor: Manager für virtuelle Telefonnummern
- Gitlab
- Laravel Funke
- Habitat
- Blattspieler
- Schriftart genial
- Grammatik
- Behance
- Adobe
Hauptmerkmale von Angular
Angular bietet einige auffällige Funktionen, die sehr wertvoll sind, um eine Geschäftsanwendung zum Laufen zu bringen. Einige der wichtigsten Funktionen von Angular werden im Folgenden beschrieben.
- MVC-Architektur: MVC ist ein Akronym für Model-View-Controller. Das Modell ist für die Anwendungsdaten zuständig, während die Ansicht für die Anzeige von Daten zuständig ist. Andererseits dient der Controller als Bindeglied zwischen Display- und Modellebene. Die MVC-Architektur ermöglicht es Ihnen im Allgemeinen, Ihre App in Abschnitte zu unterteilen und Code zu erstellen, um sie zu verbinden.
- Effiziente bidirektionale Datenbindung: Angular nutzt die bidirektionale Bindung, wodurch die Datenpflege über Ebenen hinweg erheblich vereinfacht wird. Es ermöglicht eine bidirektionale Datenübertragung zwischen verschiedenen Komponenten. Es garantiert auch, dass die Logikebenen und Ansichtskomponenten ohne zusätzlichen Aufwand ständig synchron sind. Angular hilft Ihnen dabei, indem es die ngModel-Direktive verwendet.
- Weniger Code-Framework: Im Vergleich zu anderen Frontend-Technologien ist Angular tatsächlich ein Low-Code-Framework. Benutzer müssen keinen weiteren Code schreiben, um die MVC-Ebenen zu verbinden. Es ist auch kein eindeutiger Code erforderlich, um ihn manuell zu untersuchen. Die Direktiven sind auch vom Anwendungscode getrennt. Die Kombination all dieser Features reduziert automatisch die Entwicklungszeit.
- Angular CLI (Command Line Interface): Die Angular CLI spiegelt die Best Practices der Branche zum Erstellen von Websites mit einzigartigen integrierten Funktionen wie SCSS-Unterstützung und Routing wider. Darüber hinaus macht es die Standard-Angular-CLI, wie
ng-newoderng-add, Programmierern leicht, vollständig vorbereitete Funktionen zu finden.

- CDK- und Angular-Material: Als führende Frontend-Sprache hat Angular sein Component Development Kit (CDK) mit Versionsaktualisierungen erweitert. Die aktuelle Version des Angular CDK enthält Funktionen wie Aktualisieren und virtuelles Scrollen. Es hilft beim kontinuierlichen Laden und Entladen des DOM, wodurch eine riesige Liste leistungsstarker Informationen erstellt werden kann. Sowohl das ScrollingModule als auch das DragDropModule können in die Anwendung importiert werden.
- Virtuelles Scrollen: Angular Virtual Scrolling erleichtert es dem Code, auf verschiedene Scroll-Ereignisse zu reagieren. Virtuelles Scrollen ermöglicht neben dem Laden und Entladen exponierter DOM-Elemente eine hervorragende Artikelsimulation.
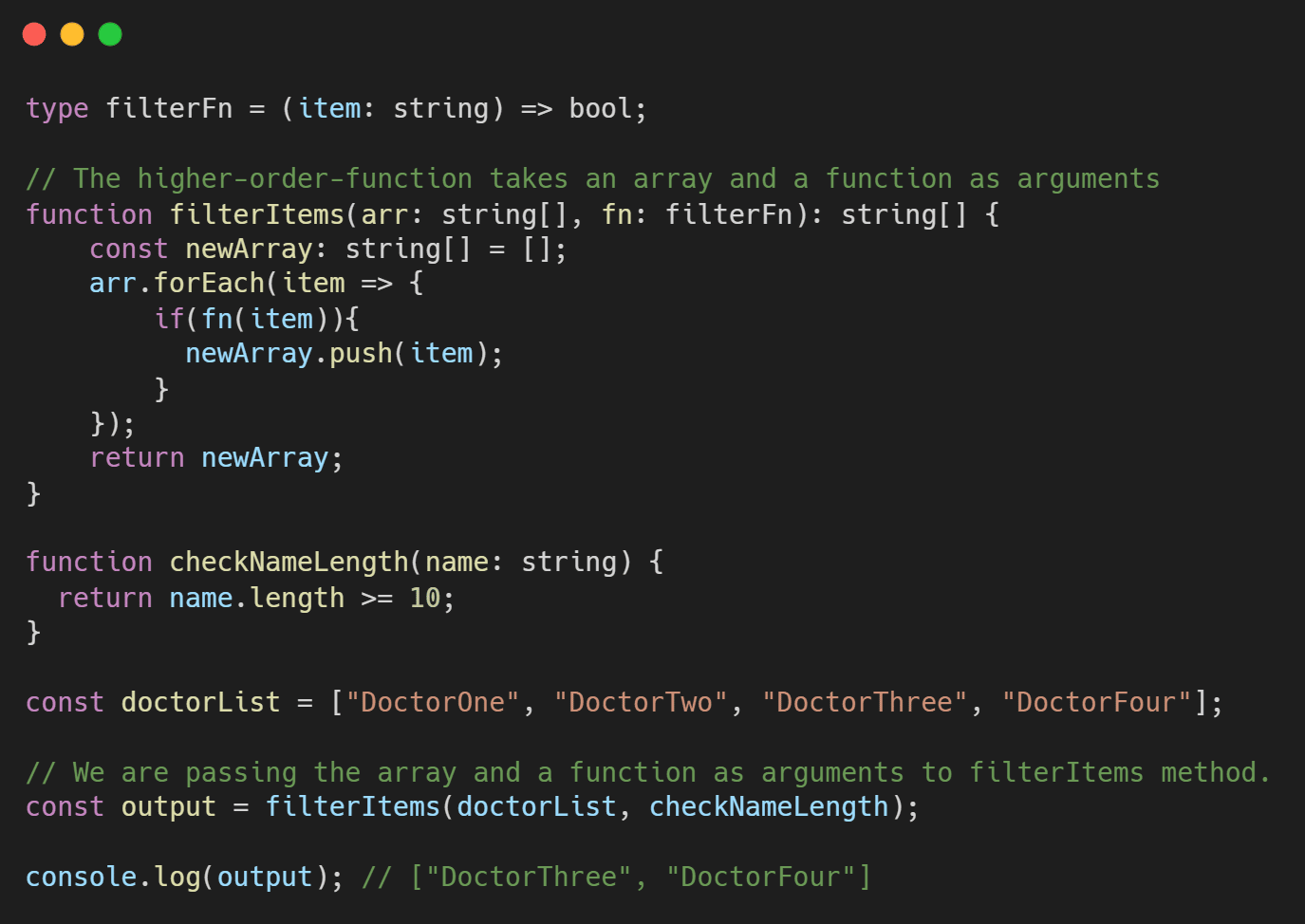
- TypeScript: TypeScript war 2019 eine sehr beliebte Frontend-Programmiersprache. Sie erkennt Probleme effektiv, was die Entwicklungszeit verkürzt. Darüber hinaus füllt TypeScript automatisch die Root-Dateikonfiguration für eine schnelle Kompilierung aus. Es hat mehr Generika, Aufzählungen, Schnittstellen, Hybridtypen, Zugriffsmodifikatoren, Vereinigungs-/Schnittmengentypen und andere Funktionen als JavaScript.

Funktionales Typoskript-Beispiel. - Abhängigkeitsinjektion: Die integrierte Abhängigkeitsinjektion von Angular erleichtert Entwicklern das Erstellen von Anwendungen. Es fragt nur nach Ihren Abhängigkeiten. Sagen Sie einfach: „Ich benötige Sie“, und dann erschafft es dasselbe und gibt es Ihnen.
- Direktiven: Angular war das erste, das Direktiven anbot, und seine Zugänglichkeit hat sich mit jeder Iteration verbessert. Außerdem können Entwickler die Funktionalität von HTML-Komponenten erweitern. Diese Direktiven sind am effektivsten, wenn es darum geht, die Funktionalität und Daten von DOM-Bäumen (Document Object Model) zu manipulieren.
Hauptmerkmale von Vue
Vue ist ein progressives JavaScript-Framework. Vue hat viele Funktionen und es gibt viele wichtige Dinge, die man über Vue.js wissen sollte.
- Virtuelles DOM: Vue verwendet ein virtuelles DOM. Die virtuelle DOM-Komponente ist im Grunde eine Replik des Haupt-DOM-Elements, das in Form von Js-Datenstrukturen verfügbar ist, und absorbiert alle DOM-Änderungen. Dann wird die anfängliche Datenstruktur mit den an den Js-Datenstrukturen eingeführten Modifikationen verglichen. Nur die endgültigen Änderungen, die für Betrachter sichtbar sind, werden im echten DOM angezeigt. Es ist eine einzigartige Lösung, die schnell implementiert werden kann und kostengünstig ist.
- Datenbindung: Diese Funktionalität verwendet eine Bindungsanweisung in Vue namens v-bind. Es ermöglicht Benutzern, HTML-Eigenschaften zu bearbeiten oder ihnen Werte zuzuweisen, das Format zu ändern und Klassen zuzuweisen.
- CSS-Übergänge und -Animationen: Diese Funktionalität bietet zahlreiche Methoden, um einen Übergang durchzuführen, wenn HTML-Elemente eingefügt, geändert oder aus dem DOM gelöscht werden. Es wird mit einer eingebauten Übergangskomponente geliefert, die das Element umgibt, das für die Rückkehr des Übergangseffekts verantwortlich ist. Entwickler können auch problemlos Animationsbibliotheken von Drittanbietern verwenden, um die Benutzererfahrung zu verbessern.
- Vorlage: Wie bereits erwähnt, stellt diese Funktion HTML-basierte Vorlagen bereit, die das DOM mit den Vue-Instanzdaten verbinden. Es konvertiert die Vorlagen in Virtual DOM Render-Funktionen. Entwickler können die Vorlage einer Renderfunktion verwenden, während die Renderfunktion anstelle der Vorlage verwendet werden kann.
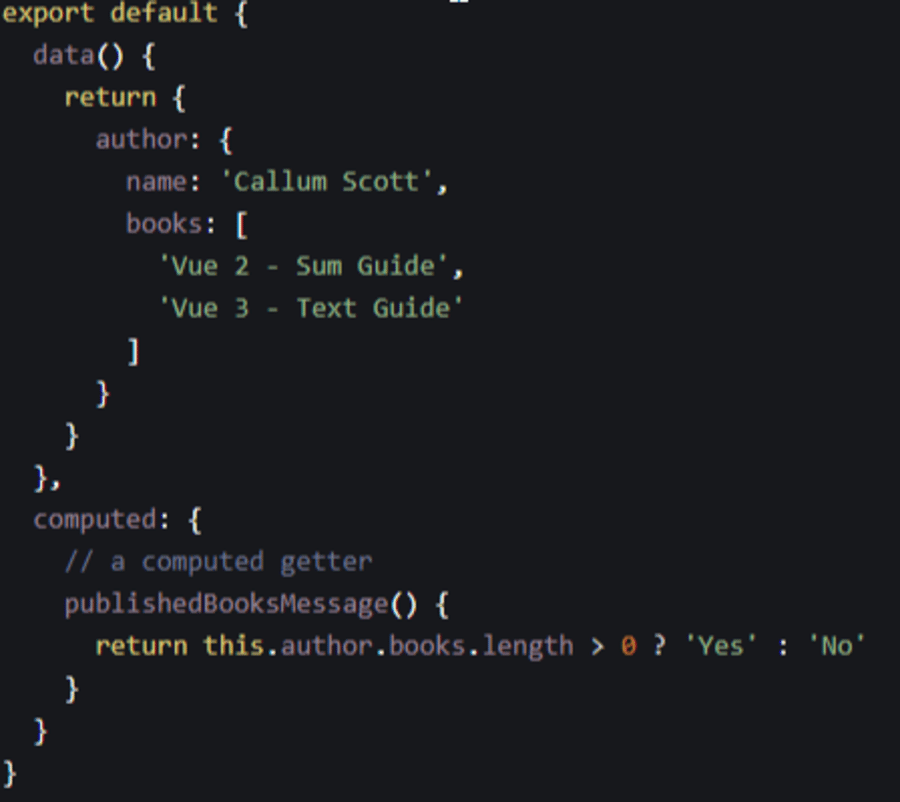
- Berechnete Eigenschaften: Berechnete Eigenschaften unterstützen das Abhören von Änderungen an UI-Elementen und das Ausführen der relevanten Logik, sodass keine weitere Codierung erforderlich ist. Wir sollten eine berechnete Eigenschaft verwenden, wenn wir einen Parameter abhängig von der Änderung einer anderen Variablen mutieren möchten. Zusätzliche Dateneigenschaften beeinflussen stark berechnete Eigenschaften. Jede einzelne Änderung der abhängigen Eigenschaften führt auch dazu, dass die Logik der berechneten Eigenschaft ausgelöst wird. Da berechnete Eigenschaften abhängig von ihren Abhängigkeiten zwischengespeichert werden, wird sie nur ausgeführt, wenn sich eine dieser Abhängigkeiten ändert.

Beispiel für berechnete Eigenschaften. 
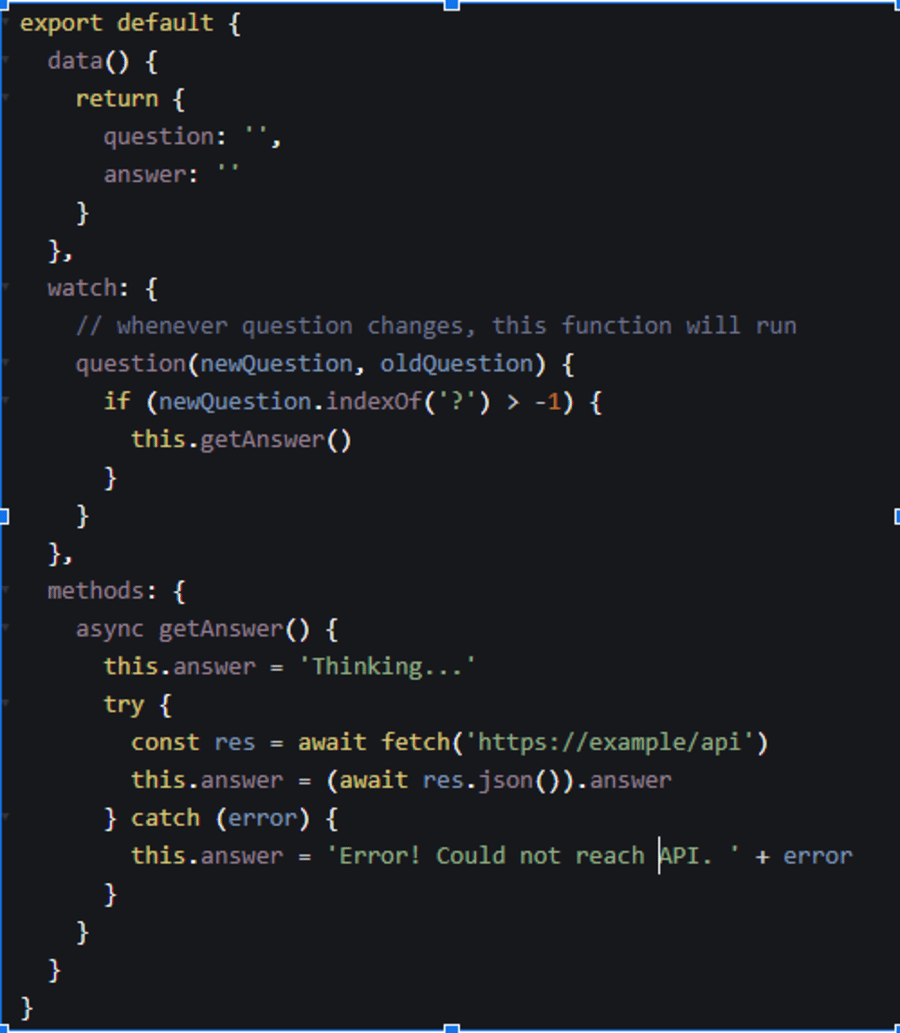
- Beobachter: Beobachter werden für Daten verwendet, die sich wahrscheinlich häufig ändern. Ein Programmierer muss in diesem Fall keine zusätzlichen Aktionen ausführen. Watcher verarbeitet alle Datenaktualisierungen und hält den Code dennoch einfach und schnell. Es gibt drei grundlegende Ansätze, um die reaktive Natur von Vue-Komponenten auszunutzen. Diese drei Typen sind berechnete Eigenschaften, Methoden und Beobachter. Wir verwenden Beobachter, wann immer wir Berechnungen aufgrund von Änderungen an einem bestimmten Datenattribut durchführen möchten. Dies ist die beste Option, wenn Sie einen asynchronen oder kostspieligen Vorgang basierend auf sich ändernden Daten durchführen müssen.

Beispiel Beobachter. - Methoden: Wir verwenden Methoden, wenn wir versuchen, den Zustand einer Komponente zu ändern, oder wenn ein Ereignis eintritt, das nicht unbedingt mit den geänderten Instanzdaten zusammenhängt. Obwohl Methoden Argumente akzeptieren, verfolgen sie keine Abhängigkeiten. Es bewirkt eine Unterscheidung innerhalb der Komponente. Methoden werden jedes Mal ausgeführt, wenn die Komponente neu geladen wird.
- Komplexität: Vue ist sowohl in Bezug auf die API als auch auf das Design einfacher zu verwenden. Es ermöglicht einem Webentwickler, einfache Anwendungen an nur einem Tag zu entwickeln.
- Flexibilität und Modularität: Es ist ein modularer, vielseitiger Ersatz dafür. Sie können die Vue-Webpaketvorlage verwenden, wenn Sie nicht jede einzelne Komponente der Benutzeroberfläche der App codieren möchten. Es ermöglicht Ihnen, eine Verbindung zu leistungsstarken Funktionen wie dem Neuladen von Hot-Modulen, CSS-Extraktion, Linting usw. herzustellen. Jedes Paket von Drittanbietern kann problemlos zu vue.js hinzugefügt werden.
- Direktiven vs. Komponenten: Die Rollen von Direktiven und Komponenten werden in Vue durch eine reflexive Unterscheidung unterschieden. Komponenten sind eigenständige Einheiten mit eigener Anzeige- und Datenlogik, während Direktiven DOM-Änderungen kapseln.
- Optimierung: Vue verfolgt Komponentenabhängigkeiten während des Renderns. Folglich erkennt das System, welche Komponenten neu gerendert werden müssen, wenn sich das Formular ändert. Jede Komponente darf shouldComponentUpdate verwenden, um verschachtelte Komponentenfehler zu beseitigen.
Angular vs. Vue: Ähnlichkeiten und gemeinsame Merkmale
Vue ist ein JavaScript-Framework, das ein Kind des Angular-Frameworks ist. Daher überrascht es nicht, dass diese Frameworks viele Gemeinsamkeiten haben.
Hier sind einige Ähnlichkeiten, die zwischen diesen beiden Frameworks gefunden werden können:
- Vorlagen
- Model Binding: Hier ist die Syntax ähnlich, nur die Attribute unterscheiden sich.
- Schleifen
- Bedingungen: Der Code ist bis auf die Präfixe
ng-undv-ähnlich. - Gleichmäßige Bindung: Zu den verschiedenen Ereignisnamen in Angular gehören
ng-click,ng-mouseover,ng-mousedownusw. Es gibt nur eine ereignisbindende Eigenschaft in Vue namensv-on. Der Name des Ereignisses erscheint innerhalb der Zeichenfolge, die die Bindung definiert.
Angular oder Vue: Was ist besser?
Angular und Vue gehen Hand in Hand, wenn es um unterschiedliche Attribute und Features geht. In diesem Abschnitt werden wir einen gründlichen Vergleich einiger der gemeinsamen Merkmale geben.
Popularität und Arbeitsmarkt
Angular hat eine bedeutende Community, die seit ihrer ersten Veröffentlichung stetig wächst. Es erhält jede Woche etwa 500.000 Downloads und hat über 70.000 Sterne auf GitHub. In Bezug auf Arbeitsmöglichkeiten hat Angular einen breiteren Markt. Mit Angular ist es viel einfacher, Webentwickler zu werden. Seine Einfachheit ermöglicht es Ihnen, riesige, komplizierte Web-Apps zu entwerfen und zu verwalten. Aus diesem Grund entscheiden sich die meisten großen Unternehmen für Angular.
In Wirklichkeit nutzen wir das Angular-Framework für die Erstellung von Lösungen auf Unternehmensebene als Angular-Webentwicklungsunternehmen. Aufgrund der enormen Popularität von Angular erhalten Sie eine Vielzahl von Lösungen von verschiedenen Personen. Sie können auch ohne langwierige technische Supportprozesse Hilfe von erfahrenen Entwicklern erhalten.
Vue ist eine schnell wachsende Community. Obwohl es sich schnell zu einem weit verbreiteten Framework entwickelt hat, hat Vue immer noch einen kleinen Markt. Es wird also noch einige Jahre dauern, bis Vue ausreichend Beschäftigungsmöglichkeiten bietet.
Vue konzentriert sich hauptsächlich auf die Open-Source-Community. Allerdings ist der Informationsaustausch in Angular derzeit eingeschränkt.
Lernkurve
Sie müssen HTML, MVC und Typescript lernen, um das Angular-Frontend-Entwicklungsframework zum Erstellen einer Anwendung zu verwenden. Dies ist jedoch bei Vue nicht der Fall.
Vue ist einfacher zu verwenden als Angular, da es über integrierte App-Vorlagen verfügt und mehr Flexibilität bietet. Darüber hinaus ist es einfach, Angular- oder React-basierte Mobilitätslösungen in die Vue-Plattform zu integrieren, da Vue.js durch die Kombination von Angular und React entstanden ist.
Leistung (Geschwindigkeit)
Das Leistungsniveau in der Entwicklung von Online- und mobilen Anwendungen steht in direktem Zusammenhang mit dem DOM (Document Object Model). Angular verwendet echtes DOM, das die gesamte Web-/App-Seite rendert, selbst wenn eine einzelne Komponente geändert wird.
Auf der anderen Seite verwendet Vue.js Virtual DOM, das das echte DOM nur auf den geänderten Komponenten rendert. Dieser Ansatz verbessert die Anwendungsleistung und macht Vue zum JavaScript-Framework der Wahl gegenüber Angular.
Komponenten und Erweiterbarkeit
Angular bietet eine viel klarer definierte App-Architektur. Es ist sehr nützlich, wenn Sie an großen Anwendungen arbeiten. Viele große Unternehmen verwenden Angular gegenüber anderen Frameworks, da es eine gemeinsame Architektur für alle Entwickler bietet.
Vue ist nicht übermäßig strukturiert, was Entwicklern viel Flexibilität bietet. Es bietet offizielle Unterstützung für eine Vielzahl von Build-Methoden, sodass Sie Ihre Anwendung nach Ihren Wünschen anpassen können. Es gibt keinen einheitlichen Ansatz für das App-Design. Sie können eine HTML- oder JavaScript-Datei verwenden, um Ihre Vorlagen zu erstellen.
Staatsverwaltung
Angular handhabt alles selbst und hat die meisten Funktionen integriert, ohne dass externe Ressourcen benötigt werden. Doch nichts geht über den NgRx Store, wenn es darum geht, den Ablauf in einem Großprojekt mit einer genauen Karte zu rationalisieren. Die reaktive Zustandsverwaltung für Angular-Programme wird von NgRx bereitgestellt, einer Sammlung von Angular-Bibliotheken.
Vuex, eine Zustandsverwaltungsbibliothek von Vue, hilft im Gegensatz zu anderen Frameworks bei der Entwicklung und Verwaltung komplizierter Apps. Diese Bibliothek unterstützt die Speicherung und gemeinsame Nutzung reaktiver Daten in der gesamten Anwendung ohne Leistungseinbußen. Dies ist der wichtigste Faktor, den es bei der Auswahl eines JavaScript-Frameworks zu berücksichtigen gilt.
Ökosystem
Die innere Struktur des Frameworks und seiner Community hilft Entwicklern, seine Umgebung zu verstehen und optimal zu nutzen. Das Verständnis des spezifischen Frameworks und die Fähigkeit, es flüssig und professionell einzusetzen, beeinflussen die Entwicklungsgeschwindigkeit.
Angular wird von einem Firmenteam von Spezialisten gepflegt, während Vue über ein engagiertes Team und eine Open-Source-Community verfügt. Angular bietet integrierte Lösungen und eine gründlichere Dokumentation. Darüber hinaus ist dieses Framework älter und verfügt über eine umfangreiche professionelle Community.
Zu den Vorteilen von Vue gehören eine große Anzahl von Add-Ons und Plugins von Drittanbietern, eine leichtgewichtige Architektur und die Skalierbarkeit mit verschiedenen Technologien.
Sicherheit
Vue und Angular verfügen beide über integrierte Abwehrfunktionen gegen bestimmte Schwachstellen und schädliche Angriffe. Zu diesen Funktionen gehören das Filtern von HTML-Inhalten und Attributbindungen für Vue. Angular erfüllt eine ähnliche Funktion wie die Bereinigung. Es verhindert auch Cross-Site Request Forgery (XSRF), Cross-Site Scripting und Cross-Site Script Inclusion (XSSI).
Es ist jedoch wichtig zu beachten, dass die Sicherheit des Codes meistens innerhalb der Kontrolle des Programmierers kritisch ist. Die beste Methode zum Schutz Ihres Produkts und seiner Verbraucher besteht darin, Best Practices wie rechtzeitige Framework-Updates zu befolgen; nur vertrauenswürdige Vorlagen, APIs und Plugins verwenden; und Bereinigung und Einhaltung der Sicherheitsdokumentation.
Testen und Debuggen
Angular ist eine bessere Option als Vue, wenn es um Tests geht. Es verfügt über eine hervorragende Testmethodik und bietet viele Tools wie Jasmine und Karma, die den gesamten Entwicklungscode einzeln testen.
Andererseits fehlen Vue geeignete Testregeln, was es Entwicklern erschwert, eine fehlerfreie Anwendung bereitzustellen. Wenn es um Leistungstests geht, finden Sie viele Leistungstest-Tools für Anwendungen, die mit einem dieser Frameworks erstellt wurden.
Unterstützung und Gemeinschaft
Im Gegensatz zu Angular, das von Google unterstützt wird, wird Vue vollständig von einer Open-Source-Community betrieben. Infolgedessen hinkt es Angular und vielen anderen Frameworks in Bezug auf Commits und Mitarbeiter hinterher, obwohl es auf GitHub eine höhere Anzahl von Sternen, Beobachtern und Gabeln gibt.
Darüber hinaus ist das Vue-Migrationshilfetool für groß angelegte Anwendungen unwirksam, da kein Plan vorhanden ist, der sich auf die ständige Aktualisierung ihrer Pläne konzentriert. Alle diese Indikatoren zeigen, dass Angular Vue in Bezug auf die Unterstützung durch die Community übertrifft.
Nachteile von Angular vs. Vue
Wie das berühmte Sprichwort sagt, hat jede gute Sache ihre eigenen Nachteile. Diese beiden Frameworks haben auch ihre eigenen Nachteile. Anhand dieser kann der Benutzer entscheiden, ob es sich um das am besten geeignete Framework handelt.
Die größten Nachteile von Angular sind:
- Begrenzte Möglichkeiten für Suchmaschinen-Crawler
- Steile Lernkurve
- Zu viele verfügbare Versionen erschweren die Migration
- Zu anspruchsvoll und ausführlich für kleine Anwendungen
- Eng gekoppelt mit JavaScript oder TypeScript
- Bidirektionale Bindung, die insbesondere bei alten Geräten zu Leistungseinbußen führen kann
- Herausfordernd zu erlernende komponentenbasierte Architektur
- Abnehmende Popularität aufgrund des Aufkommens neuer Frameworks
Wie Sie der obigen Liste entnehmen können, hat Angular eine steile Lernkurve. Noch wichtiger ist, dass Angular nicht ideal für kleine Anwendungen ist, insbesondere mit der Einführung neuer Frameworks. Außerdem ist Angular aufgrund der neuen Frameworks wie Vue mit einem Rückgang der Popularität konfrontiert.
Die größten Nachteile von Vue sind:
- Einschränkungen der Nützlichkeit der Community
- Mangelnde Skalierbarkeit
- Plugins sind Mangelware
- Mangel an hochqualifizierten Fachkräften
- Probleme mit dem mobilen Support
- Schwierige Zwei-Wege-Bindung
- Übermäßige Flexibilität im Code
Der Hauptnachteil von Vue ist, dass es nicht viele Ressourcen hat, von denen man lernen kann, da es noch im Entstehen ist. Wir können jedoch auch vorhersagen, dass diese Nachteile mit der Zeit behoben werden, da Vue noch ein aufstrebendes Framework ist und es viele Möglichkeiten für Verbesserungen gibt.
Zusammenfassung
Beide Frameworks haben ihre Vorteile. Angular ist robust und bewährt, während Vue einfach und schnell ist. Das Framework oder die Bibliothek, die Ihr Unternehmen benötigt, hängt jedoch vollständig von Ihren Anforderungen und dem Ziel Ihrer Anwendung ab.
Welches Framework – Angular vs. Vue – planen Sie für Ihr nächstes Projekt zu verwenden und warum? Teilen Sie Ihre Gedanken in den Kommentaren unten mit.
