So erstellen Sie animierte Zahlenzähler in WordPress (2 Methoden)
Veröffentlicht: 2022-11-03Möchten Sie Ihrer WordPress-Website animierte Zahlenzähler hinzufügen?
Animierte Zähler sind eine großartige Möglichkeit, Ihrer Website Interesse und Orientierung zu verleihen. Sie können wichtige Statistiken veranschaulichen, Errungenschaften hervorheben und Ihre Webseite ansprechender gestalten.
In diesem Artikel zeigen wir die besten Möglichkeiten zum einfachen Erstellen von animierten Zahlenzählern in WordPress.
Was ist ein animierter Zahlenzähler?
Ein animierter Zahlenzähler ist ein Widget, das bis zu einer bestimmten Zahl hoch- oder herunterzählt.
Sie ähneln Countdown-Timern, da sie schrittweise bis zum Ende eines Verkaufs oder einer Werbeaktion herunterzählen können. Sie können aber auch Zähler-Widgets einbetten, die hochzählen, um bestimmte Statistiken hervorzuheben.
Sie können animierte Zahlenzähler auf verschiedene Arten verwenden:
- Zeigen Sie, wie viele Kunden Sie haben
- Zeigen Sie die Anzahl der Projekte an, die Sie abgeschlossen haben
- Präsentieren Sie die Gesamtzahl der E-Mail-Abonnenten
- Feiern Sie Ihre Anzahl von Jahren im Geschäft
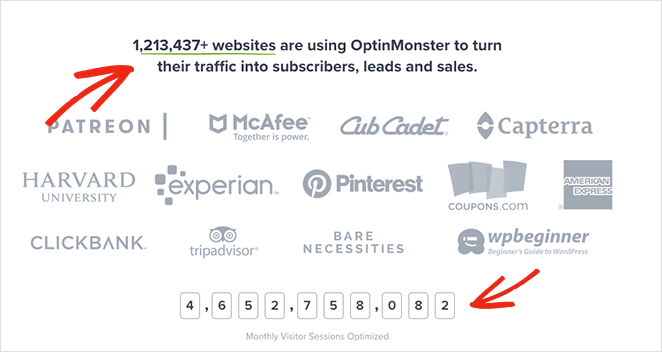
Quantifizierbare Statistiken wie diese sind eine effektive Art von Social Proof. Verbraucher finden Statistiken und Zahlen im Allgemeinen vertrauenswürdig, was ihnen helfen kann, schneller als gewöhnlich zu konvertieren.
Wem würden Sie mehr vertrauen: einer Marke mit 22 Kunden oder einer mit mehr als 1.213.437 Kunden?

Hier sind 2 einfache Möglichkeiten, um Ihrer WordPress-Website animierte Zahlenzähler hinzuzufügen.
- 1. So erstellen Sie benutzerdefinierte animierte Zahlenzähler mit SeedProd
- 2. Verwenden des Counter Number WordPress-Plugins
1. So erstellen Sie benutzerdefinierte animierte Zahlenzähler mit SeedProd
Für die erste Methode zeigen wir Ihnen, wie Sie mit SeedProd animierte Zahlenzähler zu Ihrer WordPress-Site hinzufügen.

SeedProd ist der beste Drag-and-Drop-Website- und Zielseitenersteller für WordPress. Mit dem visuellen Live-Editor können Sie ganz einfach jede Art von WordPress-Layout ohne Code erstellen.
Sie können SeedProd verwenden, um Folgendes zu tun:
- Benutzerdefinierte WordPress-Themes
- Hochkonvertierende Landingpages
- Demnächst Seiten
- Bildschirme des Wartungsmodus
- WordPress-Anmeldeseiten
- Benutzerdefinierte 404-Seitendesigns
- Inhaltsseiten wie About, Services und Contact
- Und vieles mehr.
Mit vollständigen Website-Kits und Zielseitenvorlagen ist der Einstieg schnell und einfach. Außerdem können Sie jedes Design mit WordPress-Blöcken wie animierten Zahlenzählern, Textanimationen, Call-to-Action-Schaltflächen, reaktionsschnellen Galerien und 1-Klick-Anpassungen visuell anpassen.
Mit vollständiger WooCommerce-Unterstützung, E-Mail-Marketing-Integrationen und Kompatibilität mit beliebten WordPress-Plugins und -Designs ist SeedProd der schnellste und einfachste Weg, benutzerdefinierte WordPress-Designs zu erstellen, ohne einen Entwickler einzustellen.
Lassen Sie uns also in dieses Tutorial einsteigen und lernen, wie Sie mit SeedProd animierte Zahlenzähler erstellen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Gehen Sie zunächst zur SeedProd-Preisseite und wählen Sie Ihren Plan aus. Für diesen Leitfaden verwenden wir SeedProd pro für seinen Drag-and-Drop-WordPress-Theme-Builder.
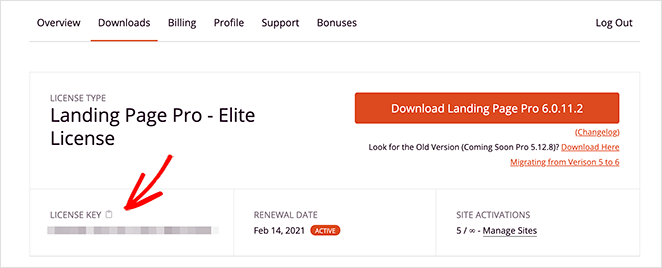
Melden Sie sich als Nächstes bei Ihrem Konto-Dashboard an und klicken Sie auf die Registerkarte Downloads . Klicken Sie auf diesem Bildschirm auf die Schaltfläche SeedProd-Plugin herunterladen und kopieren Sie Ihren Lizenzschlüssel.

Gehen Sie jetzt zu Ihrer WordPress-Website und laden Sie die ZIP-Datei des Plugins hoch. Wenn Sie bei diesem Schritt Hilfe benötigen, befolgen Sie diese Anweisungen zur Installation und Aktivierung eines WordPress-Plugins.
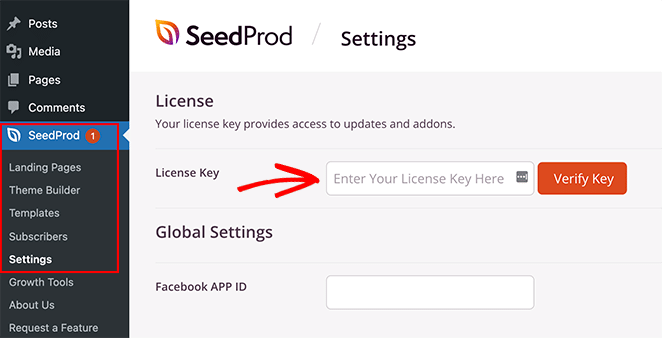
Gehen Sie nach der Installation und Aktivierung des Plugins zu SeedProd » Einstellungen und geben Sie den zuvor kopierten Lizenzschlüssel ein.

Klicken Sie nun auf die Schaltfläche Verify Key , um Ihre Lizenzdetails zu speichern.
Schritt 2. Erstellen Sie ein WordPress-Layout
Im nächsten Schritt erstellen Sie ein neues Layout in WordPress. Sie können dies mit SeedProd tun, indem Sie entweder ein neues WordPress-Theme von Grund auf neu erstellen oder eine eigenständige Zielseite erstellen.
Beide Methoden verwenden den leistungsstarken Drag-and-Drop-Seitenersteller, um Ihr Design anzupassen. Und Sie können den Counter-Block von SeedProd auf Themen und Zielseiten verwenden.
Um Ihnen bei der Entscheidung zu helfen, überlegen Sie, welche Funktionen Ihre Website haben soll.
Der Theme Builder ist eine ausgezeichnete Wahl, um ein komplettes benutzerdefiniertes Website-Design von Grund auf ohne Code zu erstellen.

Wenn Sie jedoch Ihr aktuelles WordPress-Theme beibehalten und mit SeedProd einzelne Seiten erstellen möchten, ist der Landing Page Builder Ihre beste Lösung.

Sie können diesen Schritt-für-Schritt-Tutorials für jede Option folgen:
- So erstellen Sie ein benutzerdefiniertes WordPress-Theme
- So erstellen Sie eine WordPress-Landingpage
Beide Leitfäden führen Sie durch die Auswahl einer Vorlage und das Verständnis des visuellen Editors. Wenn Sie mit der Funktionsweise vertraut sind, kehren Sie zu Schritt 3 zurück, um Anweisungen zum Hinzufügen des Counter-Blocks zu Ihrem Design zu erhalten.
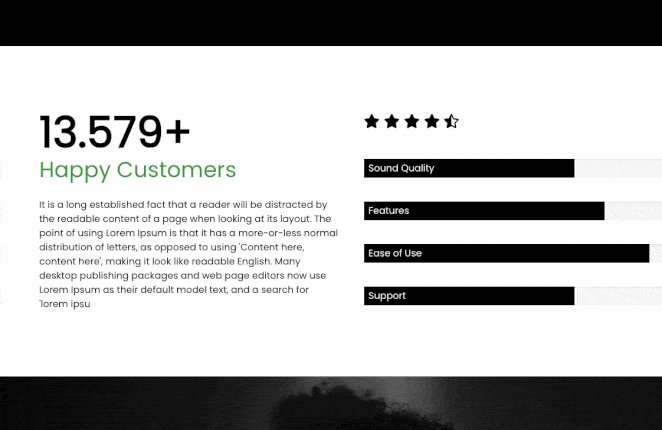
Hinweis: Für dieses Tutorial verwenden wir den Theme Builder mit dem Headphone Shop-Website-Kit.
Schritt 3. Fügen Sie den SeedProd-Zählerblock hinzu
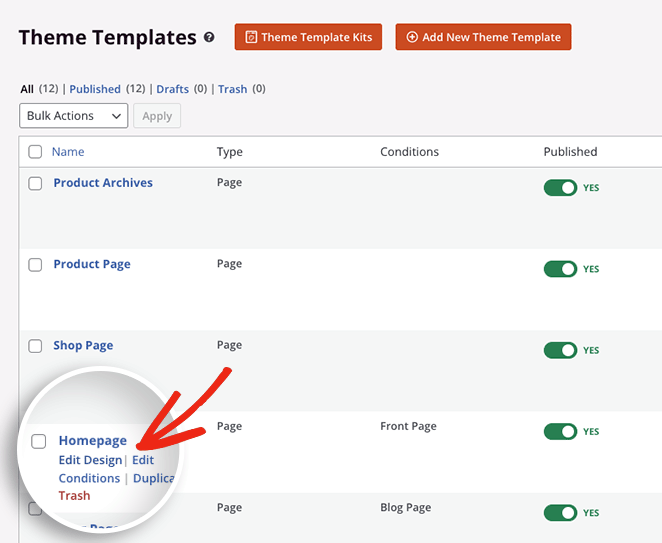
Der nächste Schritt besteht darin, den Counter-Block zu Ihrer Zielseite oder Ihrem WordPress-Theme-Design hinzuzufügen. Klicken Sie also auf der Seite, die Sie anpassen möchten, auf Design bearbeiten , um sie im visuellen Editor zu öffnen.
Da wir ein WordPress-Theme anpassen, beginnen wir mit der Bearbeitung der Homepage-Vorlage:

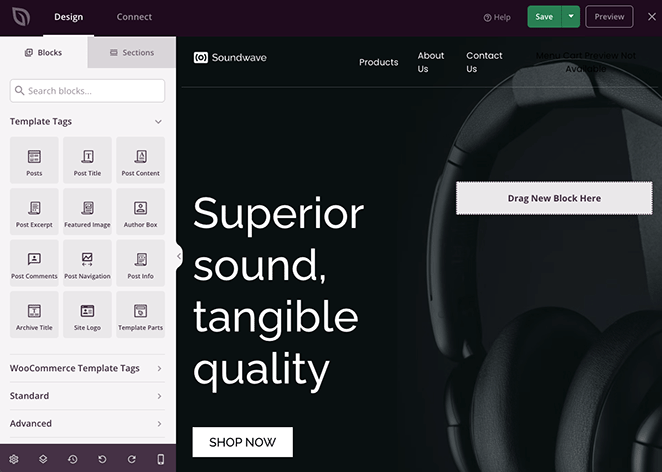
Wenn Sie Ihr Design öffnen, sehen Sie ein Layout ähnlich dem folgenden Screenshot:

Auf der linken Seite befinden sich Blöcke und Abschnitte und auf der rechten Seite eine Live-Vorschau Ihrer Seite.
Sie können auf eine beliebige Stelle in Ihrer Vorschau klicken, um den Inhalt zu bearbeiten und beliebige Vorlagenelemente anzupassen.

Es ist auch super einfach, per Drag & Drop neue Elemente zu Ihrer Seite hinzuzufügen. Wir zeigen Ihnen, wie das mit dem Counter-Block geht.

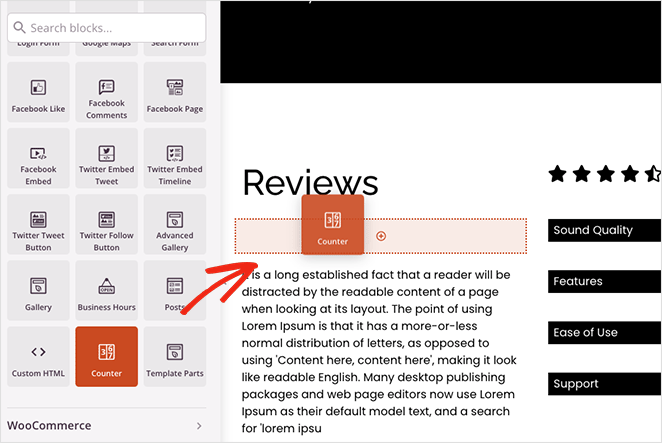
Suchen Sie im linken Bereich nach dem Counter -Block und ziehen Sie ihn auf Ihr WordPress-Design.

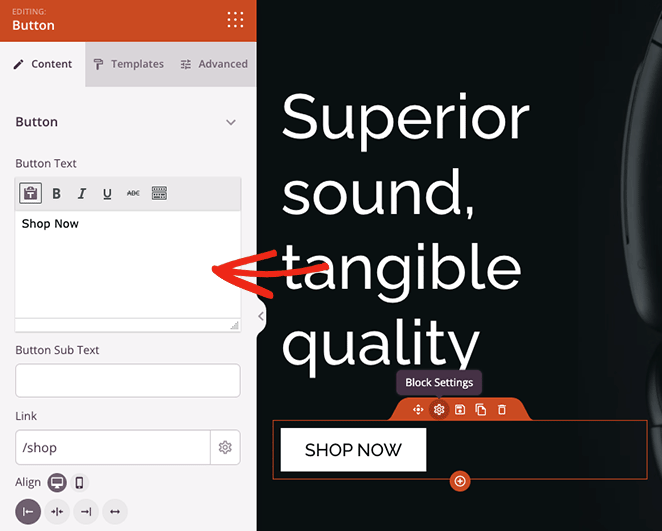
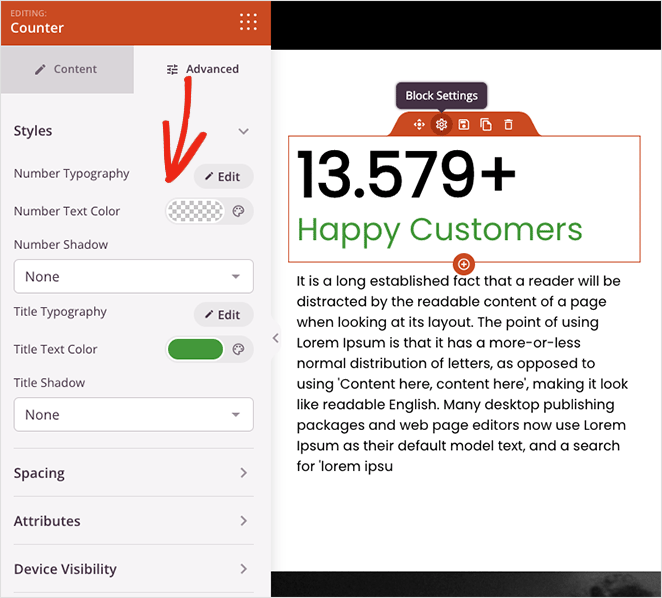
Sobald der Block vorhanden ist, können Sie darauf klicken, um die verschiedenen Anpassungsoptionen anzuzeigen.

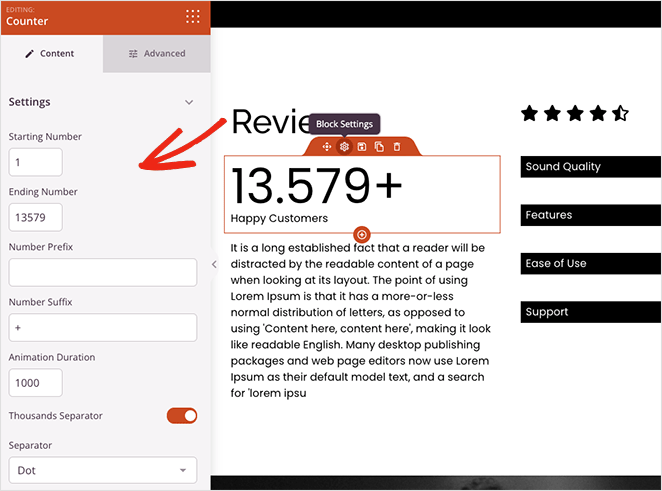
Mit dem Counter-Block können Sie:
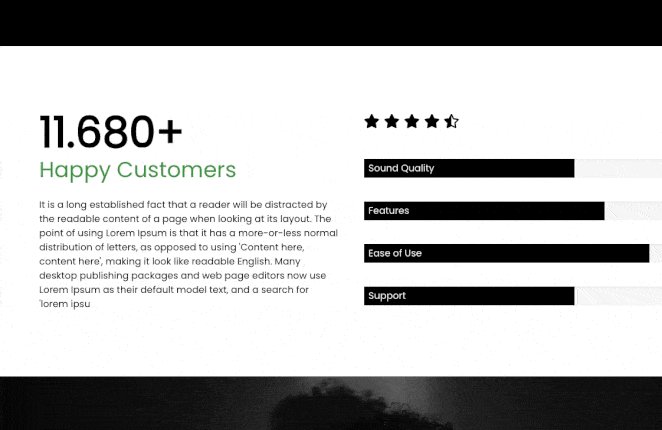
- Fügen Sie einen Anfangs- und einen Endzählwert hinzu
- Geben Sie ein Nummernpräfix und -suffix ein
- Stellen Sie die Animationsdauer ein
- Wählen Sie ein Dezimal- oder Leerzeichentrennzeichen
- Fügen Sie einen Gegentitel hinzu
- Bearbeiten Sie die Ausrichtung auf Mobilgeräten und Desktops
Außerdem bietet das Klicken auf die Registerkarte „Erweitert“ noch mehr Einstellungen zum Gestalten Ihres Zählers. Sie können beispielsweise die Schriftarten und Farben für Zähler und Titel ändern, Schatteneffekte hinzufügen, den Abstand anpassen und Sichtbarkeitsoptionen für mobile und Desktop-Geräte auswählen.

Das Beste ist, dass kein benutzerdefiniertes CSS, HTML, Jquery oder Javascript erforderlich ist, damit Ihr Zähler genau so aussieht, wie Sie es möchten. Zeigen und klicken Sie einfach, um Ihren Zahlenzähler zu gestalten, und Ihr Stylesheet wird automatisch aktualisiert.
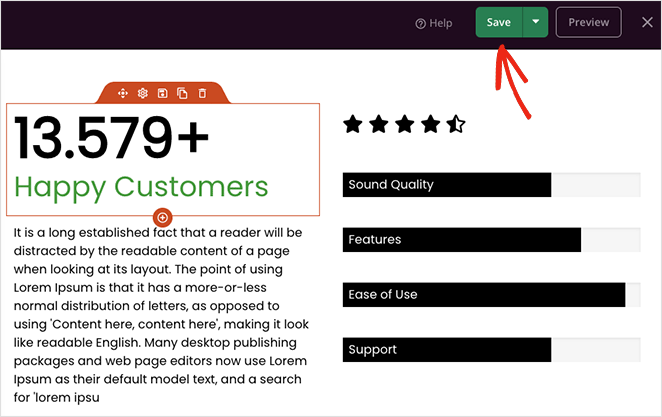
Passen Sie Ihre Seite weiter an, bis Sie mit dem Aussehen zufrieden sind. Klicken Sie dann oben rechts auf die Schaltfläche Speichern , um Ihre Anpassungen zu speichern.

Schritt 4. Veröffentlichen Sie Ihre Änderungen
Nachdem Sie Ihren animierten Zahlenzähler zu Ihrer benutzerdefinierten Seite hinzugefügt und Ihre Änderungen gespeichert haben, können Sie ihn für Ihre Website-Besucher live schalten.
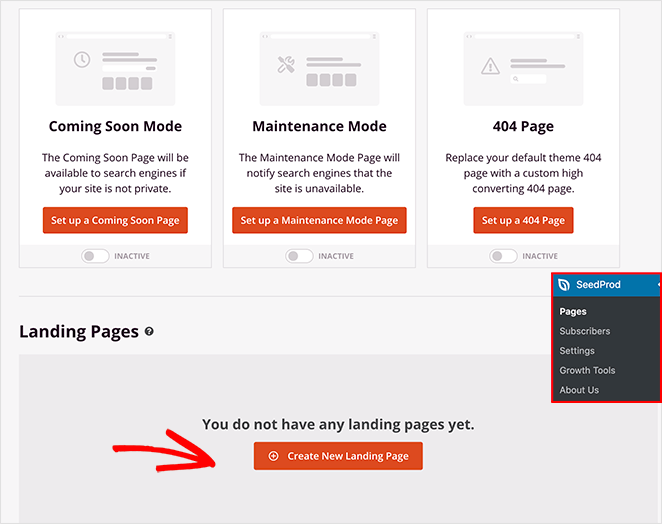
Wenn Sie eine eigenständige Zielseite erstellen, klicken Sie einfach auf den Abwärtspfeil auf der Schaltfläche Speichern und wählen Sie Veröffentlichen aus. Wenn Sie jedoch den Theme Builder verwenden, gibt es einen weiteren Schritt.
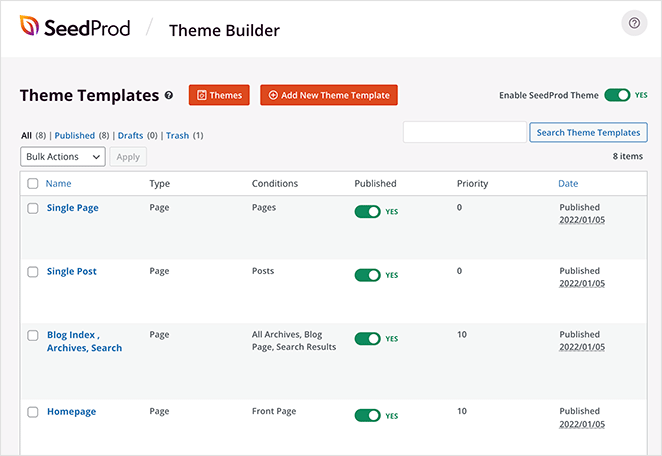
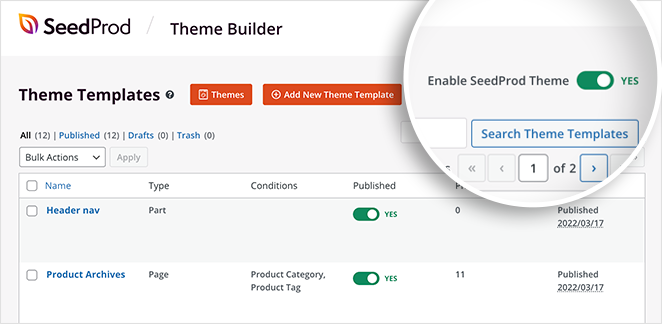
Beenden Sie den Seitenersteller, indem Sie auf das X-Symbol klicken, und drehen Sie dann im Dashboard des Themenerstellers den Schalter SeedProd-Design aktivieren auf die Position „Ja“.

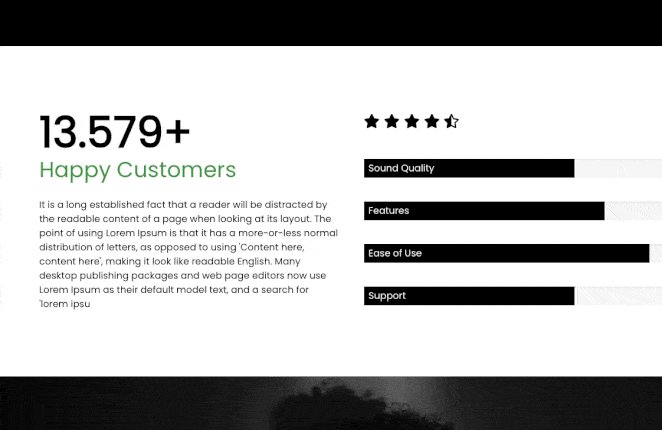
Das ist es! Sie können jetzt Ihr Design in der Vorschau anzeigen, um Ihre Nummernzähler-Animation in Aktion zu sehen:

2. Verwenden des Counter Number WordPress-Plugins
Wenn Sie nicht daran interessiert sind, einen Drag-and-Drop-Seitenersteller zum Anpassen Ihrer WordPress-Site zu verwenden, gibt es eine andere Möglichkeit, animierte Zahlenzähler zu Ihrer Site hinzuzufügen, ohne Code schreiben zu müssen.
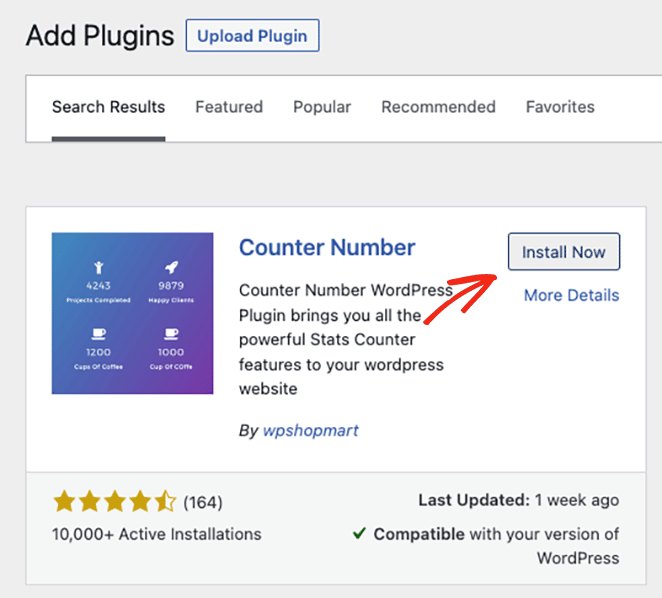
In diesem Fall können Sie ein kostenloses WordPress-Plugin für Zahlenzähler wie das Counter Number-Plugin von WPShopMart verwenden. Damit können Sie Ihrer Website vollständig reaktionsschnelle Zähler hinzufügen, um Zahlenstatistiken zu Posts, Seiten und Seitenleistenbereichen anzuzeigen.
Diese Methode enthält nicht so viele Anpassungsoptionen wie die vorherige, aber es ist eine einfache Möglichkeit, Ihrer Website einen einfachen animierten Zahlenzähler mit einem Shortcode hinzuzufügen.
Laden Sie zunächst das Counter Number-Plugin herunter, installieren und aktivieren Sie es auf Ihrer WordPress-Site.

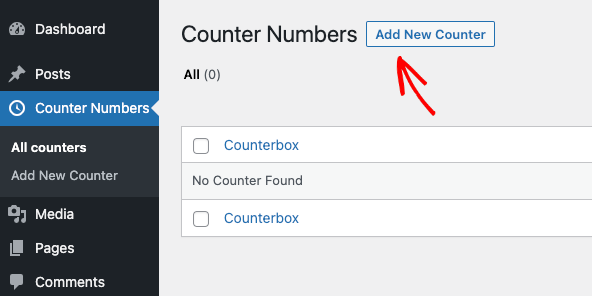
Gehen Sie dann in Ihrem WordPress-Adminbereich zu Zählernummern » Alle Zähler und klicken Sie auf die Schaltfläche Neuen Zähler hinzufügen.

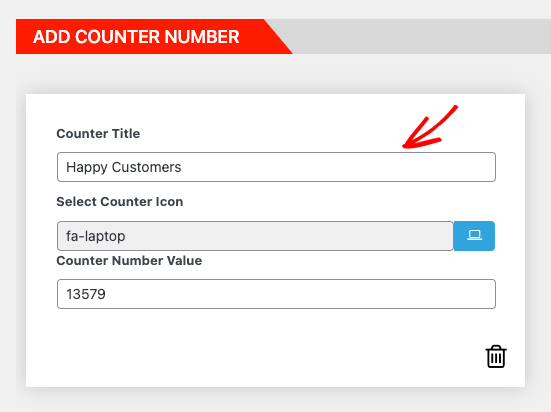
Auf dem nächsten Bildschirm sehen Sie einen einfachen Drag-and-Drop-Zähler-Builder. Geben Sie also einen Titel für Ihren Zähler ein und scrollen Sie dann nach unten zum Abschnitt Zählernummer hinzufügen .
Standardmäßig sind bereits 3 Zähler eingerichtet. Wir löschen 2 davon, indem wir auf das Papierkorbsymbol klicken, und bearbeiten dann den verbleibenden Zähler.
In den Zählereinstellungen können Sie einen Titel hinzufügen, ein Zählersymbol auswählen und einen Zahlenwert eingeben.

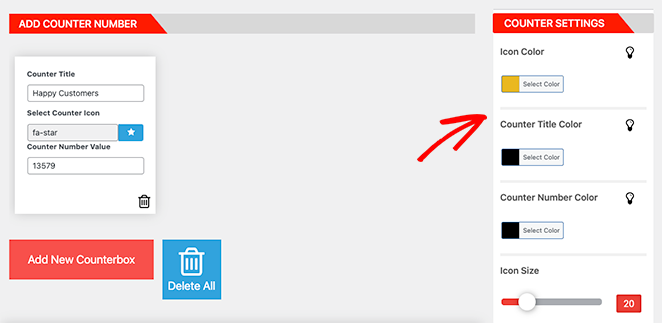
Dann können Sie auf der rechten Seite Folgendes ändern:
- Symbolfarbe und -größe
- Farbe und Größe des Zählertitels
- Farbe und Größe der Zählernummer
- Schriftgewichte
- Schriftfamilie

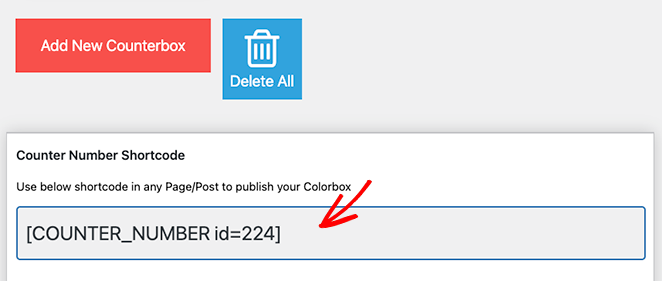
Sie können das Zählersymbol auch ausblenden, wenn Sie dies bevorzugen. Wenn Sie mit dem Aussehen Ihres Zählers zufrieden sind, kopieren Sie den Shortcode und klicken Sie dann auf Veröffentlichen.

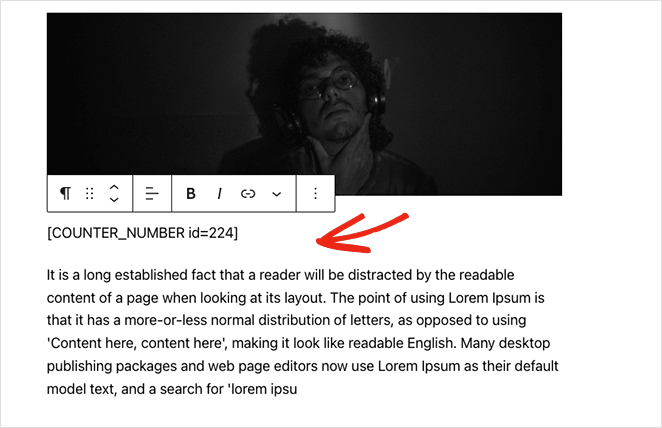
Jetzt können Sie Ihren Zähler zu einem Beitrag oder einer Seite hinzufügen, also erstellen oder bearbeiten Sie eine WordPress-Seite oder einen Beitrag. Suchen Sie dann den gewünschten Abschnitt der Seite und fügen Sie Ihren Shortcode direkt in einen neuen Absatzblock ein.

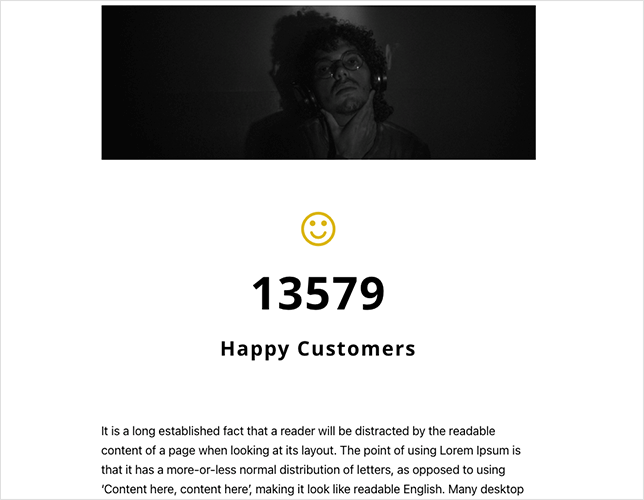
Klicken Sie abschließend auf Aktualisieren oder Veröffentlichen. Wenn Sie Ihre Seite in der Vorschau anzeigen, zählt der Zahlenzähler automatisch hoch.

Hier hast du es!
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, die beste Methode zum Hinzufügen von animierten Zahlenzählern zu WordPress zu finden.
Sind Sie bereit, benutzerdefinierte Zahlenzähler ohne Code zu erstellen?
Vielleicht haben Sie auch Spaß daran, die folgenden WordPress-Tutorials zu lesen:
- So fügen Sie Geschäftszeiten zu WordPress hinzu
- So dimmen Sie ein Hintergrundbild ohne CSS
- So fügen Sie Ihrer WordPress-Site Twitter-Widgets hinzu
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.