Link-Unterstreichungen in WordPress animieren
Veröffentlicht: 2022-04-10Ein Beispiel für den Link-Effekt, den wir machen.
In diesem Artikel wird das Hinzufügen von benutzerdefinierten Stilen zu Ihren Hyperlinks in WordPress erörtert.
Den Hyperlink gibt es seit den Anfängen des Internets und er blieb bis in die späten 2010er Jahre ein ziemlicher Standard. An diesem Punkt begannen die Designer damit, die Unterstreichung zu entfernen, interessante Hover-Effekte hinzuzufügen und den allgemeinen Stil des <a> zu ändern.
Heute sehen wir ein Wiederaufleben des Standard-Hyperlinks, hauptsächlich weil die Benutzer damit vertraut sind, es zu höheren Klickraten führt und es einfach die Standardeinstellung bei der Verwendung von WordPress ist.
Wir haben kürzlich einen Test durchgeführt, um zu sehen, ob das Entfernen von Unterstreichungen die Klickrate auf unserer WordPress-Website beeinflusst. Wir haben festgestellt, dass Benutzer weniger Links auf der Website anklicken, wenn Unterstriche entfernt wurden. Sobald die Unterstreichungen wieder hinzugefügt wurden, klickten die Benutzer auf mehr Links. Das bedeutete, dass eine Unterstreichung ein wesentliches Element eines jeden Links im Internet ist.
Allerdings wollten wir als Designagentur die Hyperlinks auf unserer Website etwas aufpeppen. Wenn Sie zum Code-Stift gehen und nach Hyperlink-Stil suchen, werden Sie auf unzählige Code-Snippets stoßen, mit denen Sie das Design und die Form eines Links auf Ihrer Website ändern können. Wir haben jedoch festgestellt, dass die meisten von ihnen das Hinzufügen von Unterstreichungen beinhalteten, wenn der Benutzer mit der Maus über den Link fährt. Das bedeutet, dass zunächst keine Unterstreichungen vorhanden sind, was zu einer Gier mit niedrigeren Klickraten führt
Wir wollten ein Code-Snippet erstellen, das auf jeder WordPress-Website implementiert werden kann und die Hyperlink-Unterstreichung animiert, wenn der Benutzer mit der Maus über den Link fährt.
Anstatt die Unterstreichung hinzuzufügen, würde die Unterstreichung entfernt. Dies geschieht, damit Benutzer immer noch wissen, dass es sich um einen Link handelt, auf den geklickt werden muss, und visuelles Feedback erhalten, wenn sie mit der Maus über den Link fahren.
Indem die Unterstreichung so animiert wird, dass sie wegwischt, wenn der Link mit der Maus bewegt wird, hat unsere Website ein etwas individuelleres Gefühl. Wir haben festgestellt, dass mehrere andere Websites in unserer Nische dasselbe tun. Sie verwenden Hyperlinks mit Unterstreichungen, aber wenn Benutzer mit der Maus darüber fahren, werden die Unterstreichungen auf irgendeine Weise animiert.
Unser Lieblingsbeispiel dafür ist das Link-Styling im Kinsta-Blog. Wir haben uns entschieden, die Links in diesem Blog als Inspiration zu verwenden. Hier ist der Teil von CSS, der hübsche Hover-Effekte auf Hyperlinks anwendet. Es lässt sich leicht in einer WordPress-Website installieren, auf die wir weiter unten eingehen werden.
CSS zum Gestalten von Hyperlinks in WordPress
Hier ist ein übersichtliches Diagramm, das den Code zeigt und erklärt, was jede Zeile tut, die auf Reddit gepostet wurde. Es erhielt sehr positives Feedback sowie einige zusätzliche Vorschläge zur Verbesserung des Codes.
Hier ist der Code, den Sie verwenden können, um ein ähnliches Design auf Ihre eigenen Hyperlinks auf Ihrer WordPress-Website anzuwenden. Als Beispiel können Sie den Mauszeiger über diesen Link bewegen, um zu sehen, wie sich dieser Code auswirkt. Ursprünglich inspiriert von den Links im Kinsta-Blog.
a { color : #6699CC ; background-image : linear-gradient (transparent calc( 100% - 2px ), #6699CC 1px ); text-decoration : none; background-size : 100% 100% ; background-position : 100% ; position : relative; background-repeat : no-repeat; transition : all . 2s ; } a :hover { background-size : 0 100% ; } Codesprache: CSS ( css )Der Grund, warum uns dieser Code gefällt, ist, dass er einen Hover-Effekt auf alle Arten von Hyperlinks anwendet, auch wenn sie mehrzeilig sind (Sie können dies in Aktion sehen, indem Sie mit der Maus über das Beispiel über diesem Code fahren).
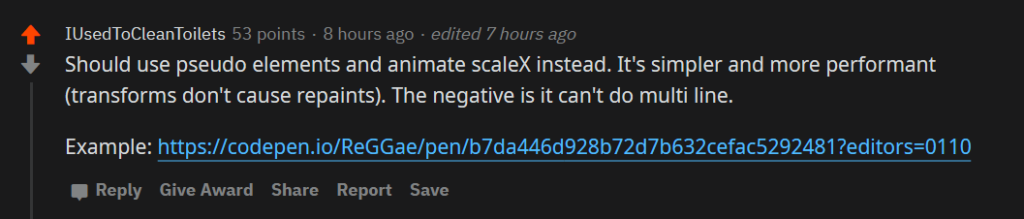
Es gab einige Bedenken im Subreddit, dass dieser Code ein bisschen schwer sein könnte, um einfach einen Hyperlink zu animieren (und dass er Repaints verursachen würde), und eine andere Möglichkeit, Hyperlink-Hover-Effekte zu WordPress hinzuzufügen, tauchte auf.


Hier ist der Code (erstellt vom Poster dieses Kommentars):
body{ padding : 1.5 rem; } a{ position : relative; text-decoration: none; color: purple; &:after{ content : '' ; position: absolute; bottom: 0 ; left: 0 ; width: 100 %; height: 0.1 em; min-height: 1 px; background-color: currentColor; transform-origin: right; transition: transform .25 s ease; } &:hover{ &:after{ transform : scaleX( 0 ); } } } Codesprache: JavaScript ( javascript )Und hier ist, was es tut:
Ein Beispiel für einen mit dieser Methode gestalteten Link.
Diese Methode ist etwas leichter und verursacht keine Neuzeichnungen, aber das Hauptproblem dabei ist, dass sie keinen Link funktioniert, der sich über mehrere Zeilen erstreckt. Bei Umbrüchen im Linktext gilt die Unterstreichung nur für die unterste Zeile. Sie können das sehen, wenn Sie mit der Maus über dieses Beispiel fahren.
Unserer Meinung nach könnte dies definitiv ein Deal Breaker sein, weshalb wir den ersten Codeschnipsel bevorzugen.
So gestalten Sie Links in WordPress
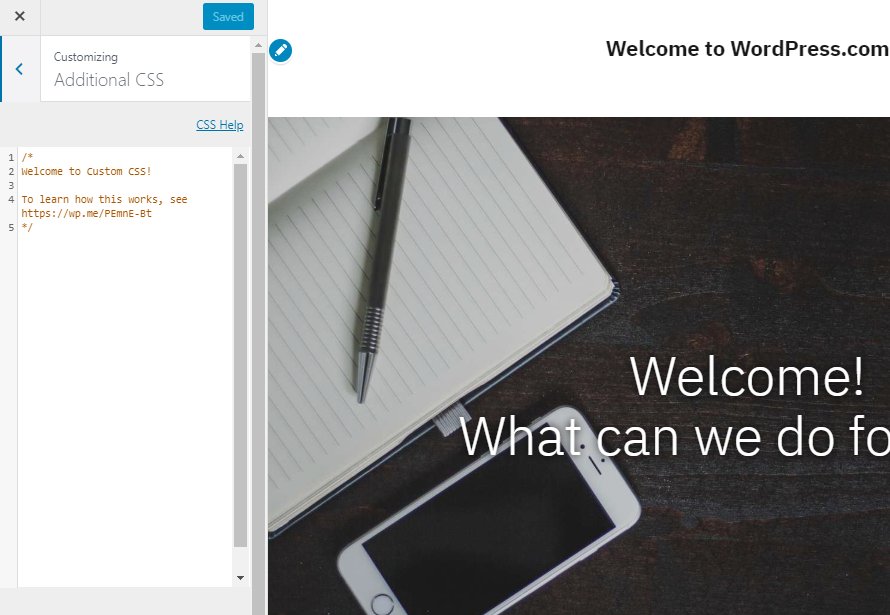
Eigentlich ist das Gestalten von Hyperlinks in Wordpress ziemlich einfach. Alles, was Sie tun müssen, ist den Code zu kopieren und in einen CSS-Editor einzufügen, der ihn auf die Stile auf Ihrer WordPress-Website anwendet. Sie können dies auf verschiedene Arten tun, aber die einfachste und einfachste Methode, benutzerdefiniertes CSS auf WordPress anzuwenden, ist die Verwendung des integrierten CSS-Editors, der unter Darstellungen --> Anpassen zu finden ist.
(Sie können auch dieses Plugin verwenden, das CSS anwendet, selbst wenn sich Ihr Design ändert.)

Sobald die Customizer-Oberfläche erscheint, klicken Sie einfach auf die Registerkarte „Custom CSS“ (normalerweise der unterste Link im Menü) und fügen Sie Ihren Code ein. Klicken Sie auf die Schaltfläche „Veröffentlichen“, und das Hyperlink-Design sollte auf Ihre WordPress-Website angewendet werden.
Denken Sie daran, dass der Basiscode das Design der Linkunterstreichung auf Ihre gesamte WordPress-Website anwendet. In einigen Fällen ist dies gewünscht, in anderen Fällen soll das Hyperlink-Styling jedoch nur auf den Inhalt angewendet werden.
Auf unserer Website haben wir (unter Verwendung von CSS) angegeben, dass das Hyperlink-Design nur für Blogpost-Inhalte gelten soll.
Wir haben dies getan, indem wir Post-Inhalte gezielt ausgewählt haben, indem wir eine Element-ID wie diese verwendet haben:
#post-content a {Ihr Code hier}Dies ist von Thema zu Thema unterschiedlich, da einige tatsächlich einen Wrapper taggen, der den Inhalt des Beitrags umgibt, während andere dies nicht tun. Die tatsächliche Methode und der Selektor, die Sie verwenden, ist einzigartig für Ihre eigene Website. Sie können ein Entwickler-Toolkit wie Chrome Dev Tools verwenden, um herauszufinden, welcher Selektor Ihren Beitragsinhalt umgibt, und ihn auf den Code anwenden.
Fazit
Dieser Artikel sollte Sie in das Konzept des Änderns und Animierens von Hyperlinks auf Ihrer WordPress-Website eingeführt haben. Dies ist eine großartige Möglichkeit, jeder Website eine individuelle Note zu verleihen, der Code ist ziemlich einfach und leicht anzuwenden und funktioniert universell.
Wenn Sie Fragen zum Anwenden von CSS-Stil auf Hyperlinks in WordPress haben, können Sie sich gerne in den Kommentaren an uns wenden.
