Ankündigung von Verlängerungsrabatten und Seiten ohne Kopf-/Fußzeilen!
Veröffentlicht: 2015-02-2525 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!
25 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Geburtstage sind wichtig! Es gibt viele Feiertage, aber es gibt nur einen Tag, an dem Sie wirklich gefeiert werden können: Ihren Geburtstag. In diesem Sinne feiert Billy Young (unser außergewöhnlicher Operations-Guru und stets charmanter Support-Forum-Guru) diese Woche seinen Geburtstag! Alles Gute zum Geburtstag, Billy! Keine Sorge, wir werden unser Bestes tun, um bei Supportproblemen und Fragen auf dem Laufenden zu bleiben, auch wenn die Wahrscheinlichkeit einer tobenden Büroparty hoch ist!
Beaver Builder wurde im April 2014 veröffentlicht und wir nähern uns schnell unserem ersten Geburtstag! Viele Leute haben uns gefragt, ob wir einen Verlängerungsrabatt anbieten würden, und bis jetzt hatten wir keine Antwort.
Die einzige Bedingung ist, dass Sie Ihre Lizenz innerhalb von zwei Wochen nach Ablauf verlängern müssen. Wir hatten viele Gründe, einen Verlängerungsrabatt einzuführen, aber einer der wichtigsten Gründe bestand darin, allen etwas zurückzugeben, die uns mit ihrem Geschäft unterstützt haben. Wir sind auf lange Sicht dabei und hoffen, dass Sie es auch tun werden!
Darüber hinaus haben wir ein kleines Update veröffentlicht, das einige Fehler behebt und ein paar nette neue Funktionen hinzufügt.
Erstens ist jetzt im Beaver Builder-Design eine häufig nachgefragte Seitenvorlage ohne Kopf-/Fußzeile verfügbar. Dadurch kann jeder einzelne Seiten ohne Kopf-/Fußzeile erstellen. Das bedeutet auch, dass Sie den gesamten Inhalt der Seite mit Beaver Builder gestalten können. Wir sind gespannt, welche coolen Seiten jeder damit erstellen wird!
Unser guter Freund Diego de Oliveira hat eine Funktion eingereicht, mit der Sie eine durchscheinende Farbüberlagerung für Ihre Reihenhintergrundbilder festlegen können (ähnlich wie das in diesem Beitrag vorgestellte Bild). Dies wird zu einem sehr verbreiteten Designtrend. Die Möglichkeit, eine Overlay-Farbe in Echtzeit und im Kontext Ihrer Seite zu optimieren/ändern, ist äußerst nützlich.
Außerdem haben wir in diesem Update eine Benachrichtigung hinzugefügt, wenn zwischen dem Seitenersteller von Beaver Builder und dem WordPress-Editor gewechselt wird, und wir haben ein paar versteckte Optimierungen vorgenommen, um die SEO des Beaver Builder-Themes zu verbessern.
Abschließend sind wir äußerst geschmeichelt und dankbar, dass unsere Freunde bei UpThemes Beaver Builder als ihren bevorzugten Seitenersteller übernommen haben. Wir haben schon lange ein Auge auf die großartige Arbeit geworfen, die die Bande dort leistet. UpThemes erstellt wunderschöne und sehr gut gemachte WordPress-Themes für eine Vielzahl von Nischen. Wenn das Beaver Build-Theme aus irgendeinem Grund nicht ganz Ihren Anforderungen entspricht, empfehlen wir Ihnen dringend, einen Blick auf die Angebote von UpTheme zu werfen.
Haben Sie eine Funktion, die Sie gerne in Beaver Builder sehen würden? Nehmen Sie sich unbedingt eine Sekunde Zeit und fügen Sie es unserer User Voice-Seite hinzu. Wir tun unser Bestes, um die von Ihnen, unseren Benutzern, am höchsten bewerteten Funktionen zu implementieren.


Danke, Chris! Wird tun.
Hey, Leute!
Zunächst einmal vielen Dank für die Anerkennung der Overlay-Funktion, insbesondere Justin für die Hilfe! Besser als mit Ihrem Produkt zu arbeiten, ist es, mit Ihnen zusammenzuarbeiten und dazu beizutragen, dass das Produkt noch besser wird! Ich freue mich darauf, weiterhin mit allem, was ich kann, zu helfen! Warum also nicht etwas zurückgeben, wenn das Produkt doch so viel hilft?
Zweitens tolle Neuigkeiten zum Verlängerungsrabatt! Ich bin mir sicher, dass es dazu beitragen wird, die Menschen, die an Beaver Builder glauben, noch viel länger bei uns zu halten (ich selbst natürlich eingeschlossen)!
Oh, und alles Gute zum Geburtstag für Billy!
Darauf freuen wir uns auch, Diego! Tolle Arbeit auch an der Overlay-Funktion. Ich hatte gestern gerade eine gute Gelegenheit, damit zu spielen, und ich kann es kaum erwarten, es jetzt in einem Projekt zu verwenden. Bisher habe ich diesen Effekt in Photoshop erstellt. Es ist immens hilfreich, dies im Kontext der tatsächlichen Seite tun zu können. Besonders für Videos!!
Wo finde ich die Vorlage ohne Kopf-/Fußzeile? Ich habe das Thema aktualisiert, es aber nicht gesehen.
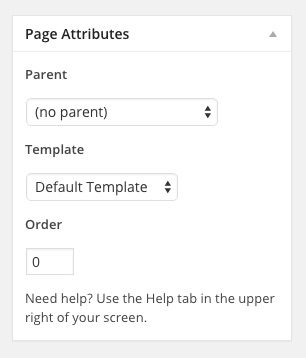
Hallo Andrew! Sie müssen die Vorlage im WordPress-Editor auswählen. Wenn Sie eine Seite bearbeiten, sehen Sie unter dem Metafeld „Veröffentlichen“ das Metafeld „Seitenattribute“ . Von dort aus können Sie eine Vorlage auswählen. Hier ist ein Screenshot:

Hoffe das hilft!
Habe es gefunden. Der Begriff „Vorlage“ verwirrte mich. Ich habe mir die Vorlagen in der Page Builder-Oberfläche angesehen.
Hallo, ich bin neu in diesem Bereich. Können Sie bitte den Prozess zum Finden und Verwenden dieser Vorlage beschreiben? Anfangs etwas verwirrend, da ich auch neu bei Wordpress bin. Vielen Dank im Voraus und ein sehr schönes Produkt.
Hallo Joseph! Sicher! Nachdem Sie eine Seite erstellt haben, können Sie im Metafeld „Seitenattribute“ eine Vorlage auswählen. Wir haben einen Screenshot und weitere Dokumentation auf dieser Seite:
https://www.wpbeaverbuilder.com/knowledge-base/creating-a-blank-page-without-a-header-or-footer/
Unser Newsletter wird persönlich verfasst und etwa einmal im Monat verschickt. Es ist nicht im Geringsten nervig oder spammig.
Wir versprechen es.

Danke für den Gruß, Robby! Die Integration aller unserer Themes kommt voran und wir sind äußerst begeistert darüber, was Sie mit den von Ihnen erwähnten neuen Funktionen gemacht haben. Machen Sie weiter so!