So erstellen Sie eine App-Landing Page in WordPress (der einfache Weg)
Veröffentlicht: 2022-05-04Möchten Sie eine App-Landingpage in WordPress erstellen?
Das Erstellen einer mobilen App ist schwer genug. Jetzt müssen Sie herausfinden, wie Sie Installationen erhalten. Wie sich herausstellt, werden Sie, selbst wenn Sie etwas Außergewöhnliches bauen, nicht unbedingt viele Benutzer bekommen.
Das Erstellen einer App-Zielseite ist eine wirklich großartige Möglichkeit, Ihre Website-Besucher zu überzeugen und in App-Benutzer umzuwandeln. Aber wie macht man das? Der einfachste Weg, eine Zielseite zu erstellen, besteht darin, eine WordPress-Site zu erstellen, um für Ihre App zu werben. Verwenden Sie dann einen Landing Page Builder, um schnell eine hochkonvertierende App-Landing Page zu starten.
In diesem Artikel zeigen wir Ihnen, wie Sie schnell eine WordPress-App-Landingpage starten. Und Sie brauchen dafür keine vorherige Marketing- oder Programmiererfahrung.
Tauchen wir ein.
Was ist eine App-Landingpage?
Eine App-Zielseite ist eine eigenständige Webseite, die Website-Besucher davon überzeugen soll, Ihre App herunterzuladen.
Zielseiten sind extrem darauf ausgerichtet, Conversions zu erzielen. Ihre App-Landingpage muss also nicht die schönste von allen sein. Solange es die Vorteile Ihrer App gut erklärt und warum die Leute sie herunterladen sollten, sind Sie fertig.
Das Erstellen einer WordPress-Zielseite für Ihre App kann viele Vorteile für Ihr Unternehmen haben:
- Fördern Sie die Markenbekanntheit
- Konversionen steigern
- Sammeln Sie Marketingdaten
- Verbessern Sie die Glaubwürdigkeit durch Social Proof
- Sammeln Sie Leads, um für zukünftige Kampagnen zu werben
Auch mit einer wirklich einfachen Seite kann man viel machen.
Aber eines müssen Sie bedenken: Alle erfolgreichen Zielseiten haben eine ähnliche Struktur und einen ähnlichen Ablauf. Das bedeutet, dass es auf jeder Landingpage bestimmte Elemente gibt, die sie erfolgreich machen.
Was macht eine erfolgreiche App-Landingpage erfolgreich?
Nachdem Sie nun wissen, was eine App-Landingpage ist und warum Sie eine erstellen sollten, ist es an der Zeit, sich die wichtigsten Elemente einer Landingpage anzusehen. Wir haben einige reale Beispiele zusammengestellt, um zu zeigen, wie erfolgreiche App-Zielseiten diese Elemente verwenden.
Lass uns mal sehen.
#1. Aufruf zum Handeln
Ein Call-to-Action oder CTA ist eine Schaltfläche oder ein Link, der Besucher dazu bringt, etwas zu unternehmen. Ihre App-Zielseite soll Downloads für Ihre App erhalten. Und das ist das grundlegendste Ziel für Ihre Zielseite.
Ihre App-Landingpage könnte also drei Calls-to-Action enthalten:
- Ein direkter Download-Button
- Ein QR-Code für einen scanbaren Download
- Ein Kontaktformular zum Sammeln von Leads für E-Mail-Marketing
Von den dreien ist ein Kontaktformular am wenigsten beliebt. Sie würden ein Kontaktformular verwenden, um Leads zu sammeln, wenn Ihre App noch nicht gestartet wurde. Bei mobilen Apps ist ein QR-Code für Desktop-Versionen Ihrer Website sehr beliebt. Für eine responsive Website ist ein direkter Download-Button die beliebteste Wahl.
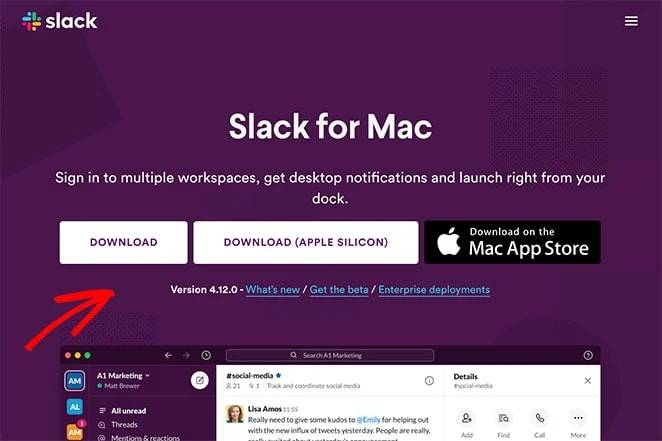
Hier ist ein Beispiel für einen großartigen Call-to-Action von Slack:

Sehen Sie, wie die gesamte Seite diese einzelne Absicht unterstützt, Besucher zum Herunterladen zu bewegen? Der gesamte Fokus der Seite liegt auf dem Download-Button und das macht sie zu einer hochkonvertierenden App-Landingpage.
#2. Überschrift
Die Überschrift Ihrer Zielseite ist das erste, was Ihre Besucher sehen werden. Du musst mit deinen Schlagzeilen nicht witzig sein. Wenn Sie kein professioneller Werbetexter sind, bleiben Sie in der Tat dabei, Schlagzeilen über den größten Vorteil des Herunterladens Ihrer App zu machen.
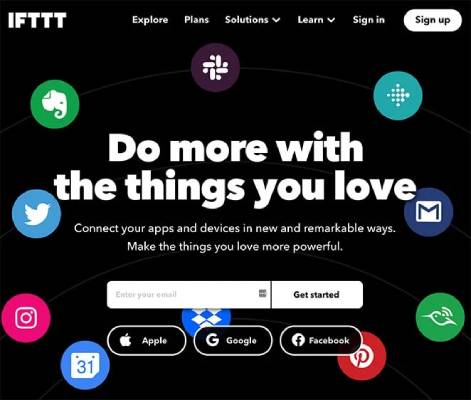
Schauen Sie sich dieses großartige Beispiel für eine Landingpage-Überschrift von IFTTT an:

IFTTT listet nicht einmal die Apps auf, die es mit der Überschrift integrieren kann. Sie können alle Apps im Bannerbild sehen. Und wenn man die Überschrift liest, ergibt es einfach sofort Sinn.
Typischerweise ist Ihre Überschrift der erste Druck auf den Download-Button. Also, lass es zählen!
#3. Körper Kopie
Natürlich gibt es mehrere großartige Dinge an Ihrer App, die Sie nicht in die Überschrift packen können. Eine ausführliche Erläuterung der Vorteile finden Sie in Ihrem Fließtext.
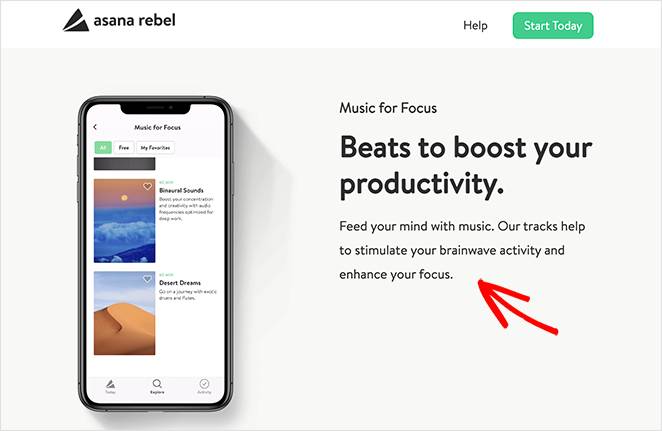
Der Textkörper soll überzeugen und Ihre zufälligen Besucher in Benutzer verwandeln. Hier ist ein Beispiel von Asana Rebel:

Eine großartige Copywriting-Vorlage, die Sie verwenden können, besteht darin, Neugier in der Überschrift zu wecken und diese Neugier im Fließtext zu befriedigen. Dieses Gefühl der Zufriedenheit wird die Leute dazu bringen, zu Ihrem CTA zu scrollen.
#4. Sozialer Beweis
Das Einfügen von Social Proof auf Ihrer Zielseite zeigt den Benutzern, dass Ihre App vertrauenswürdig ist. Sozialer Beweis ist eine Annahme, zu der Sie Ihre Besucher führen, damit sie in diesem Fall das richtige Verhalten kennen. Es ist, als würde man sich auf einer Party etwas zu trinken holen, wo jeder trinkt, obwohl man kein Trinker ist.
Es gibt hauptsächlich 6 Möglichkeiten, Social Proof auf Ihren Landingpages zu verwenden:
- Expertenempfehlungen (so wie 9/10 Zahnärzte jede andere Zahnpastamarke empfehlen)
- Berühmtheiten (wie Kevin Hart mit Car Finder)
- Nutzerbewertungen und Erfahrungsberichte (dazu bald mehr)
- Präsentieren einer großen Anzahl bestehender Benutzer (wie die über 10.000 intelligenten Geschäftsinhaber , die PushEngage verwenden)
- Branchenzertifizierung und Auszeichnungen (wie das Editor's Choice-Abzeichen bei Google Play oder die Teilnahme an Shark Tank)
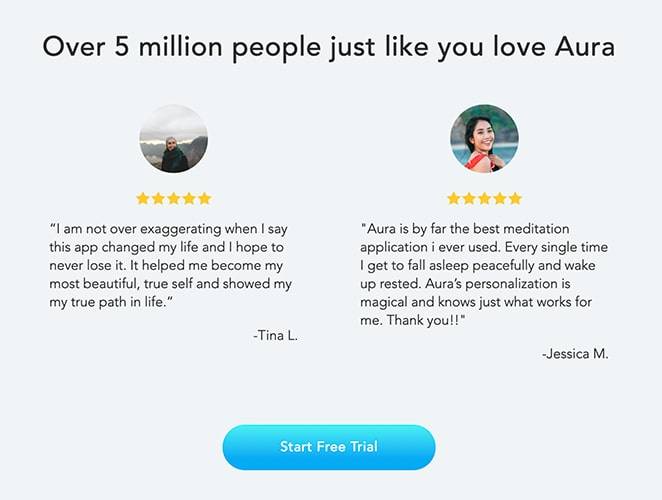
Von all diesen Arten von Social Proof sind Nutzerbewertungen und Testimonials am einfachsten zu bekommen. Sehen Sie sich dieses Beispiel von Aura an:

Es nutzt die Stärke in großer Zahl zusammen mit Bewertungen und Testimonials, um auf schöne Weise zu ihrem CTA-Button zu führen.
#5. Ansprechende Visuals
Bevor wir mit diesem Abschnitt beginnen: Das Ziel Ihrer App-Landingpage in WordPress ist NICHT, hübsch auszusehen. Es muss nur die richtigen Fragen in der richtigen Reihenfolge beantworten und Ihren Besuchern einen Grund zur Konvertierung geben.
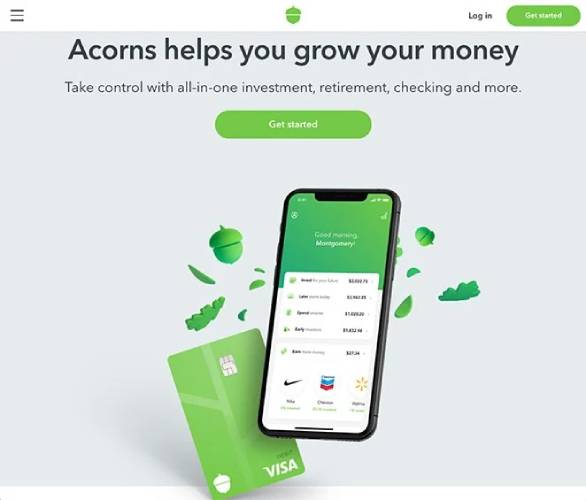
Eine gut aussehende Landingpage schadet jedoch nicht. Wenn Ihre App-Zielseite einen ansprechenden visuellen Stil bietet, denken die Leute automatisch, dass die Gesamtqualität Ihres Produkts hoch sein wird. Werfen Sie einen Blick auf diese wirklich coole App-Landingpage von Acorn:

Sie können dasselbe mit hochwertigen Stock-Bildern tun, ohne einen Designer beauftragen zu müssen.
So erstellen Sie eine App-Landingpage in WordPress
Inzwischen wissen Sie, was eine App-Landingpage ist, warum Sie eine erstellen sollten und welche Elemente der Seite die meiste Aufmerksamkeit verdienen.
Es ist also an der Zeit, Ihre erste App-Zielseite in WordPress zu erstellen. Bevor wir beginnen, sollten Sie wissen, dass es TONNEN von WordPress-Themes, Theme-Buildern und Landing-Page-Buildern da draußen gibt. Wir empfehlen jedoch die Verwendung von SeedProd.

SeedProd ist ein visueller Landing Page Builder, mit dem Sie Landing Pages erstellen können, die wirklich gut konvertieren.
SeedProd ist kein Website-Builder oder Webseiten-Builder. Es ist ein Landing Page Builder. Ein Webseitenersteller verlässt sich stark auf Ihr Design und übernimmt einfach die Standardstile Ihres Designs. Und folglich ist es wirklich schwierig, Ihre Kopf-, Fußzeilen und Seitenelemente mit einem Website-Builder über einen bestimmten Punkt hinaus zu ändern.
Ein Landing Page Builder ist völlig unabhängig vom Theme.
Möchten Sie Ihr Navigationsmenü entfernen, damit sich Ihre Besucher ganz auf eine Sache konzentrieren? Kein Problem!
Benötigen Sie eine benutzerdefinierte Fußzeile, um Ihren Besuchern zu helfen, leichter zu konvertieren? Nur ein Klick und fertig.
Vielleicht möchten Sie verschiedene Zielseiten erstellen, auf denen unterschiedliche Traffic-Quellen benutzerdefinierte Call-to-Action-Schaltflächen (CTA) haben?
In all diesen Fällen benötigen Sie einen Landingpage-Builder und keinen Website-Builder. Wenn Sie eine Zielseite benötigen, die konvertiert, und kein riesiges Entwicklungsteam haben, ist SeedProd eine wirklich großartige Investition.
Wir verwenden SeedProd selbst und haben eine vollständige Bewertung geschrieben. Sie können das für weitere Details zu den Top-Features überprüfen. Oder Sie können direkt in die Erstellung Ihrer App-Landingpage auf WordPress einsteigen.
Schritt #1: SeedProd Landing Page Builder installieren
Zuerst müssen Sie die SeedProd-Website besuchen und das Plugin kaufen. Anschließend können Sie die Plugin-Datei auf Ihren Computer herunterladen. Kopieren Sie dann den Plugin-Lizenzschlüssel von Ihrem SeedProd-Dashboard.
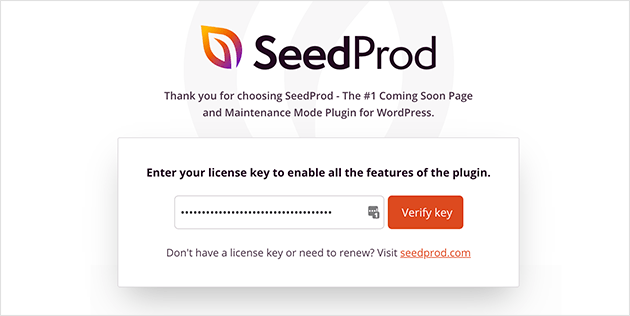
Als nächstes müssen Sie sich bei Ihrem WordPress-Dashboard anmelden und das Plugin installieren. Wenn Sie detaillierte Anweisungen benötigen, sehen Sie sich diese Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins an. Gehen Sie zum Begrüßungsbildschirm des SeedProd-Plugins in WordPress und überprüfen Sie Ihren Lizenzschlüssel:

Nachdem Ihr Konto verifiziert wurde, können Sie eine Zielseite erstellen.
Schritt Nr. 2: Erstellen Sie eine neue Zielseite
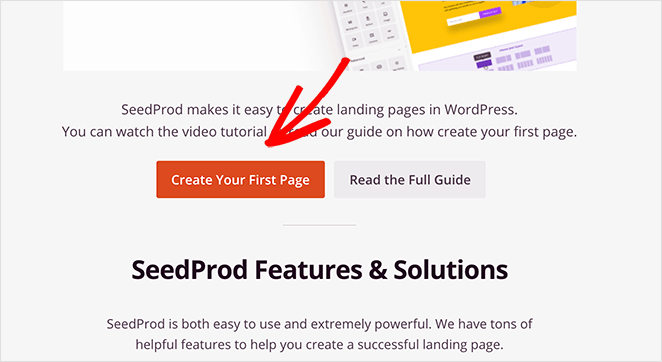
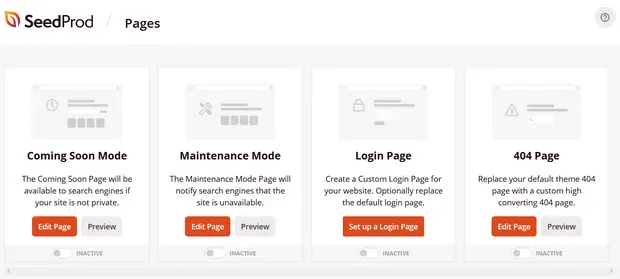
Scrollen Sie im SeedProd-Begrüßungsbildschirm weiter nach unten und klicken Sie auf die Schaltfläche „ Create Your First Page “ (Erste Seite erstellen):

Dann sehen Sie 5 verschiedene Arten von Zielseiten, die Sie erstellen können:


Mit den Vorlagen von SeedProd können Sie schnell komplizierte Seiten starten, wie zum Beispiel:
- Coming Soon und Wartungsmodusseiten
- Anmeldeseiten
- 404 Seiten
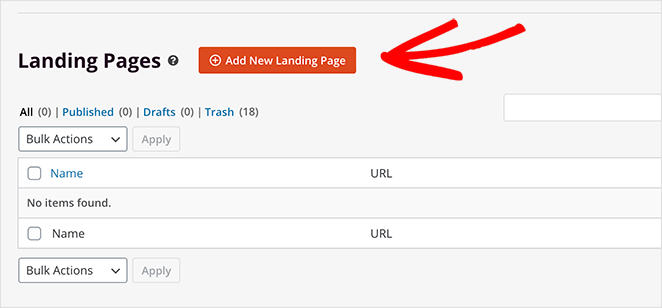
Und wenn Sie etwas weiter nach unten scrollen, können Sie eine benutzerdefinierte Zielseite aus vorgefertigten Vorlagen starten. Klicken Sie auf Neue Zielseite hinzufügen :

Als Nächstes verwenden wir eine der leistungsstarken vorgefertigten Zielseitenvorlagen von SeedProd.
Schritt Nr. 3: Wählen Sie eine Zielseitenvorlage aus
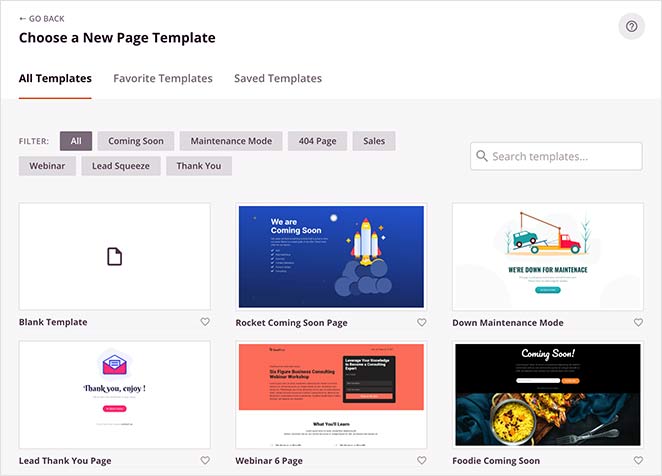
Wählen Sie eine Landingpage-Vorlage aus den vorgefertigten Landingpages aus, die im Builder von SeedProd aufgeführt sind:

Nehmen Sie sich Zeit und wählen Sie die für Sie passende Vorlage aus. Um eine Vorlage auszuwählen, klicken Sie einfach auf das Häkchen-Symbol auf der Vorlage.
Denken Sie daran, dass die Vorlage nur ein Ausgangspunkt ist. Im nächsten Abschnitt erfahren Sie, wie Sie Ihre Zielseite mit dem Drag-and-Drop-Builder von SeedProd ganz einfach anpassen können.
Schritt Nr. 4: Fügen Sie den Inhalt Ihrer Zielseite hinzu
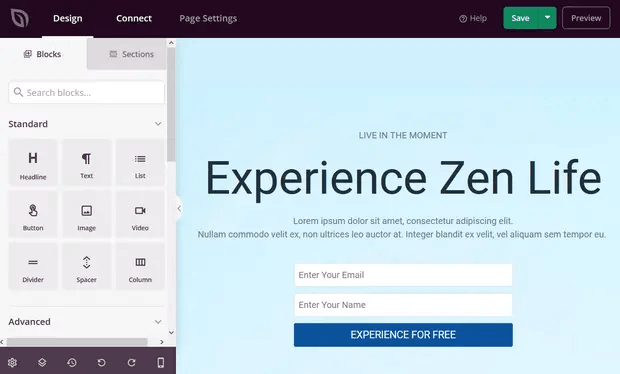
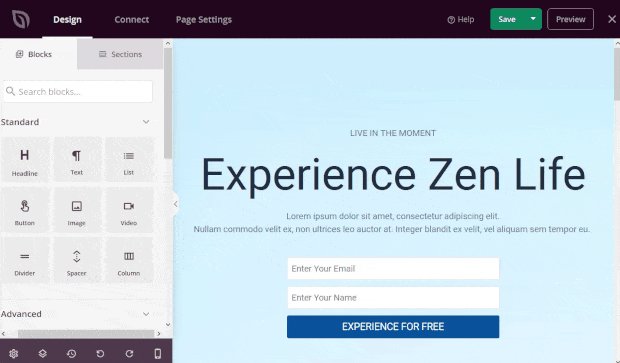
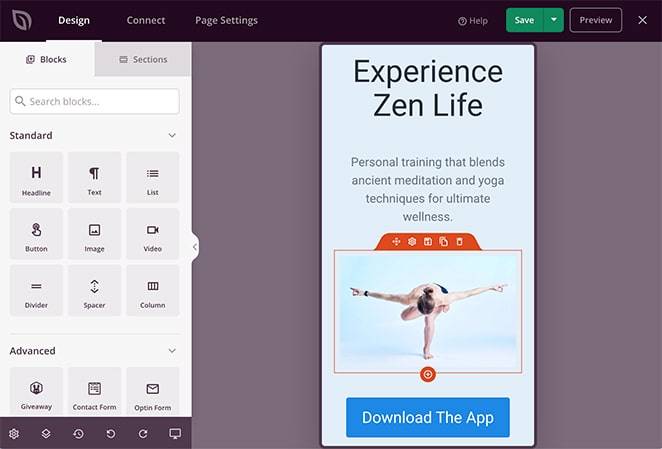
Nachdem Sie Ihre Zielseitenvorlage ausgewählt haben, werden Sie zum visuellen Drag-and-Drop-Builder von SeedProd weitergeleitet, wo Sie Ihre Zielseite anpassen können. Auf der linken Seite des Editors erhalten Sie eine Liste der Gestaltungselemente, mit denen Sie Ihre Landingpage individuell gestalten können:

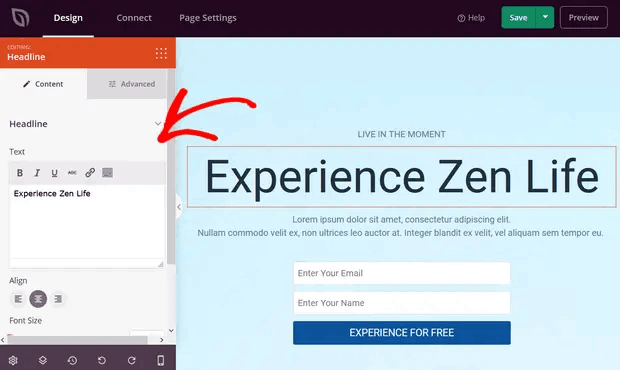
Klicken Sie auf eines der Textelemente, um die Kopie direkt im Frontend Builder zu bearbeiten:

Sie können den Text, seinen Stil, seine Farbe, seine Ausrichtung und sein Layout an Ihr Produkt oder Ihre allgemeine Marke anpassen.
Schritt #5. Passen Sie Ihre App-Landingpage an
Als Nächstes möchten Sie Ihre App-Zielseite anpassen. Das Coole daran ist, dass Sie ganz einfach neue Blöcke wie Schaltflächen, Opt-in-Formulare, Kontaktformulare, soziale Profile und mehr zu Ihrer Zielseitenvorlage hinzufügen können.
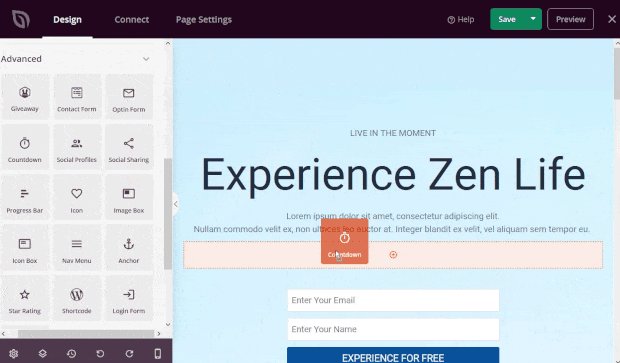
Die Inhaltselemente in SeedProd werden Zielseitenblöcke genannt. Dazu gehören Standard -Blöcke, die grundlegendes Design und Funktionalität bieten, und erweiterte Blöcke für Lead-generierende Seitenelemente wie:
- Schaltflächen für soziale Medien
- Optin-Formulare
- Werbegeschenke
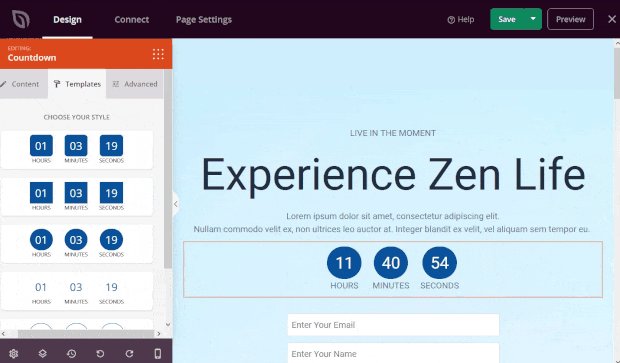
- Countdown-Timer
- Sternebewertungen
- Kontaktformulare
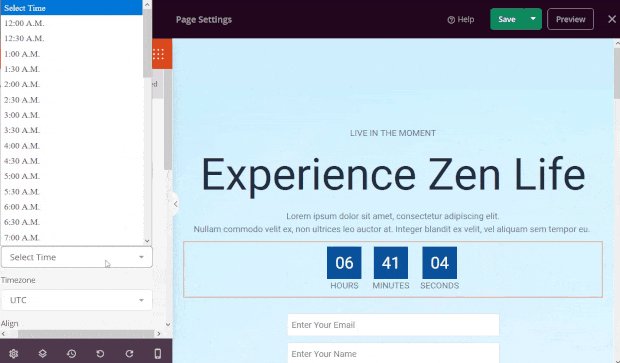
Und vieles mehr. Sie können beispielsweise einen Countdown-Timer ziehen und ablegen, um die Dringlichkeit zu erhöhen:

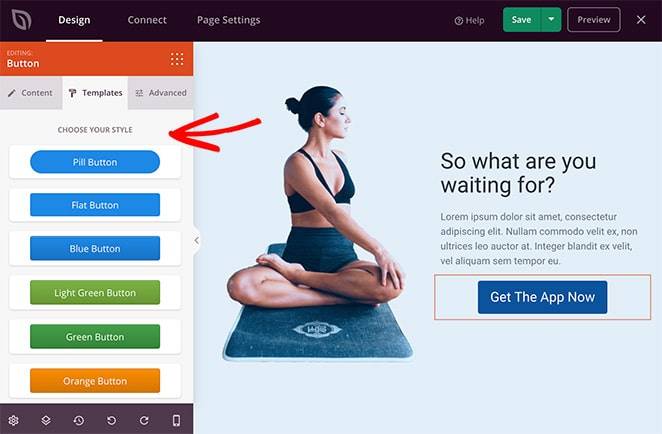
Sie werden feststellen, dass viele Landingpage-Blöcke von SeedProd auch mit vorgefertigten Vorlagen geliefert werden. Klicken Sie einfach auf die Registerkarte Vorlagen , um eine Vielzahl von Stilen anzuzeigen, die Sie mit einem einzigen Klick implementieren können.

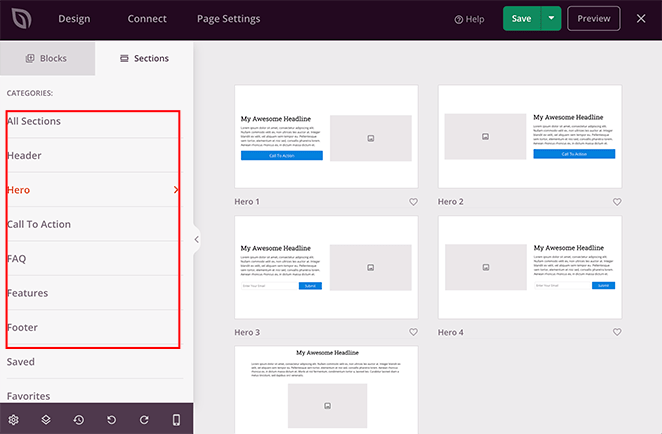
Dies sind vollständige Seitenabschnitte, einschließlich:
- Call-to-Action-Bereiche
- Merkmale
- Überschriften
- Fußzeilen
- FAQ
- Heldengebiete
Das Tolle an diesen Abschnitten ist, dass Sie sie nicht Block für Block erstellen müssen. Sie können einen Abschnitt einfach mit einem einzigen Klick importieren.

Passen Sie alles an Ihrer Zielseite an, bis sie genau so aussieht, wie Sie es möchten. Wenn Sie fertig sind, klicken Sie auf Speichern .
Schritt Nr. 6: Verbinden Sie Ihren E-Mail-Marketing-Service
Dieser Schritt ist nicht obligatorisch, es sei denn, Sie verwenden Ihre App-Zielseite zum Sammeln von Leads. Wir empfehlen jedoch dringend, E-Mail-Adressen auch für direkte App-Downloads zu sammeln. Wir raten nur dann davon ab, wenn Ihre App E-Mails während eines Anmeldevorgangs direkt sammelt.
Wenn Sie eine Zielseite erstellen, um Leads auf Ihrer Website zu sammeln, sollten Sie ein Opt-in erstellen. Verbinden Sie Ihr Opt-in dann mit einem E-Mail-Dienstanbieter wie Constant Contact.
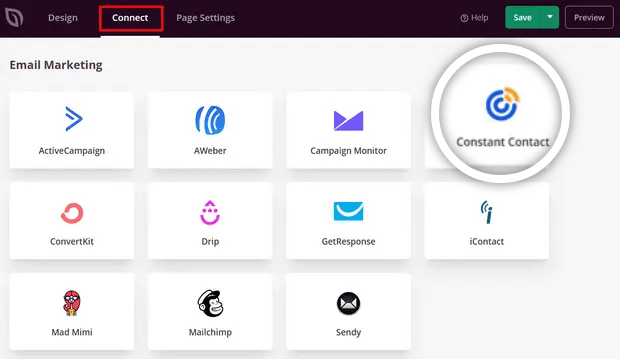
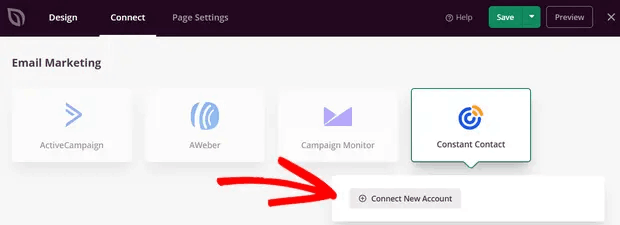
Gehen Sie dazu im SeedProd -Builder auf die Registerkarte Verbinden und wählen Sie Ihren E-Mail-Dienstanbieter aus der Liste aus:

Klicken Sie als Nächstes auf Neues Konto verbinden :

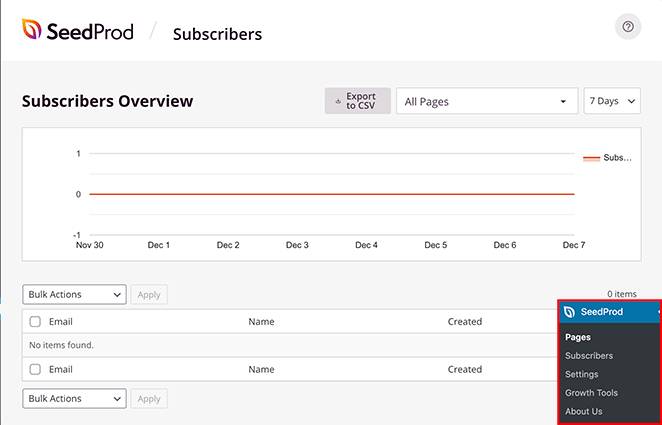
Sobald dies erledigt ist, müssen Sie Ihren E-Mail-Dienst konfigurieren, um Leads zu sammeln. Wenn Sie keinen E-Mail-Dienstanbieter haben oder es sich nicht leisten können, sofort einen zu bekommen, machen Sie sich keine Sorgen. SeedProd speichert Ihre E-Mail-Leads standardmäßig in WordPress. Gehen Sie von Ihrem WordPress-Dashboard zu SeedProd » Abonnenten , um Ihre E-Mail-Liste anzuzeigen.

Schritt Nr. 7: Konfigurieren Sie Ihre Zielseiteneinstellungen
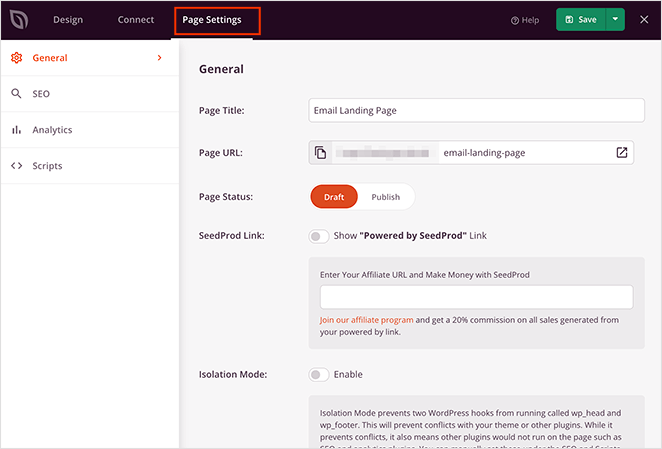
Im nächsten Schritt passen Sie die Einstellungen Ihrer App-Zielseite an. Sie können sie anzeigen, indem Sie oben im Seitenersteller auf die Registerkarte Seiteneinstellungen klicken.

Im Einstellungsbereich können Sie Ihre Seiten, allgemeine, SEO-, Analyse- und Skripteinstellungen bearbeiten. Auf der Registerkarte Allgemein können Sie einen Namen und eine URL auswählen. Wenn Sie Probleme mit Ihrer Zielseite sehen, ist es wahrscheinlich, dass Ihr WordPress-Design oder ein anderes Plugin mit SeedProd in Konflikt steht. Verwenden Sie in diesem Fall den Isolationsmodus .
Schritt Nr. 8: Überprüfen Sie, ob Ihre Seite für Mobilgeräte geeignet ist
Wir sind fast fertig. Als Nächstes sollten Sie überprüfen, wie Ihre Zielseite auf einem Handy aussieht. Eine Möglichkeit, dies zu tun, wäre, Ihre App-Landingpage zu veröffentlichen und die Live-Version von einem mobilen Gerät aus zu überprüfen.
Aber das ist ziemlich mühsam, da Sie zurückgehen und Änderungen manuell bearbeiten und jedes Mal überprüfen müssen, ob das Ihr Problem behoben hat.
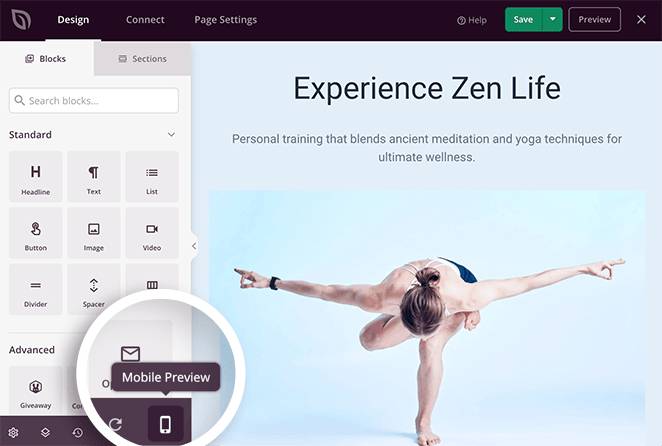
SeedProd bietet eine viel einfachere Möglichkeit, die mobile Version einer App-Zielseite zu überprüfen. Klicken Sie einfach auf das Handy-Symbol unten rechts auf Ihrem Bildschirm.

Und Sie sehen direkt in Ihrem Zielseitenersteller eine Vorschau der mobilen Version:

Sie können Ihre Einstellungen genau wie bei der Desktop-Version bearbeiten. Alle Änderungen, die Sie vornehmen, werden automatisch sowohl auf die Desktop- als auch auf die mobile Ansicht angewendet.
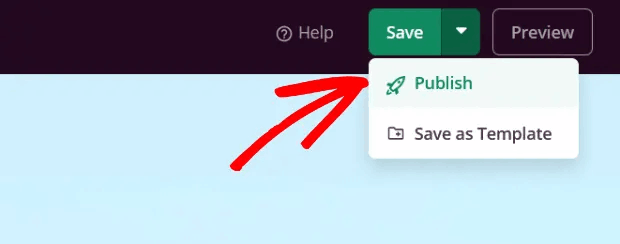
Schritt Nr. 9: Veröffentlichen Sie Ihre App-Landing Page in WordPress
Wenn Sie fertig sind, ändern Sie den Status Ihrer Seite von „Entwurf“ in „Veröffentlicht“.

Beim Veröffentlichen Ihrer Seite sollte eine Erfolgsmeldung angezeigt werden, die etwa so aussieht:

Sie können auf die Schaltfläche Live-Seite anzeigen klicken, um Ihre Zielseite anzuzeigen. Und du bist fertig!
Was nach dem Erstellen einer App-Landingpage in WordPress zu tun ist
Das ist alles für dieses hier, Leute!
Jetzt, da Ihre Landing Page live ist, besteht die einzige Herausforderung, die Sie noch haben, darin, Traffic auf Ihre Landing Page zu leiten.
Und wenn Sie nach einer kostengünstigen Möglichkeit suchen, Ihren Traffic zu steigern, empfehlen wir die Verwendung von Push-Benachrichtigungen. Push-Benachrichtigungen können Ihnen helfen, mehr Wiederholungsverkehr und Website-Engagement zu erzielen. Sie können auch automatisierte Push-Benachrichtigungskampagnen erstellen, die Verkäufe generieren.
Nicht überzeugt? Sehen Sie sich diese Ressourcen an:
- 7 intelligente Strategien zur Steigerung der Kundenbindung
- Sind Push-Benachrichtigungen wirksam? 7 Statistiken + 3 Expertentipps
- So richten Sie Push-Benachrichtigungen für verlassene Warenkörbe ein (einfaches Tutorial)
Wir empfehlen die Verwendung von PushEngage zum Erstellen Ihrer Push-Benachrichtigungskampagnen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. Wenn Sie es noch nicht getan haben, starten Sie noch heute mit PushEngage!
