Wie richte ich Apple Pay auf WooCommerce ein?
Veröffentlicht: 2022-11-11Apple Pay gewinnt als beliebtes Online-Zahlungsmittel schnell an Bedeutung, insbesondere da die Menschen immer vorsichtiger werden, Bankkonten und sogar Kreditkarten online zu verwenden. Durch das Hinzufügen einer Vielzahl von Zahlungsmethoden wird der Checkout-Prozess erheblich vereinfacht, und Sie werden auf jeden Fall einen entsprechenden Anstieg Ihrer Conversions feststellen.
Apple Pay hat kein eigenes Plugin zur Integration mit WooCommerce, aber es gibt eine Reihe großartiger Zahlungsgateways, mit denen Sie Apple Pay als Zahlungsoption auf Ihrer Checkout-Seite hinzufügen können. Dies ist eigentlich eine bessere Lösung, da Sie nicht jedes Mal ein Plugin hinzufügen möchten, wenn ein Kunde eine neue Zahlungsmethode anfordert.
In diesem Artikel werden wir darüber sprechen, wie Sie ganz einfach eine WooCommerce-Apple-Pay -Zahlungsoption hinzufügen können. Wir werden darüber sprechen, wie Sie die Schaltflächen anpassen können. Wenn Sie kein Zahlungsgateway für Ihre Website ausgewählt haben, helfen wir Ihnen auch dabei, das beste auszuwählen.
TL;DR : Stripe ist das vielseitigste Zahlungsgateway, mit dem Sie Apple Pay zu WooCommerce hinzufügen können, indem Sie eine Datei zu Ihren Site-Dateien hinzufügen. WooCommerce-Zahlungen sind durch die Anzahl der Länder begrenzt, in denen sie funktionieren, aber das Hinzufügen von Apple Pay zu WooCommerce ist so einfach wie das Aktivieren eines Kästchens. In jedem Fall empfehlen wir Ihnen, Ihre Website mit BlogVault zu sichern, damit Sie sich keine Sorgen über den Verlust Ihrer Website machen müssen.
Bevor Sie mit der Einrichtung von Apple Pay für WooCommerce beginnen, müssen Sie einige Dinge haben. Dies sind die Anforderungen von Apple Pay, um sicherzustellen, dass Ihre Website für Transaktionen jeglicher Art sicher und geschützt ist. Es kann einige Überschneidungen mit den Anforderungen geben, die Ihr Zahlungs-Plugin bereits hat.
Voraussetzungen für die Einrichtung von WooCommerce Apple Pay
Einige davon sind Site-/Server-Anforderungen und einige haben mit Apple Pay-Kompatibilität zu tun. In jedem Fall empfehlen wir Ihnen, sie alle zu haben. Sie stellen sicher, dass Sie Ihre Zahlungsmethoden testen und Ihre Website für tatsächliche Transaktionen sichern können.
- Kompatible Zahlungsmethode: Sie benötigen ein Bankkonto und eine Karte, die mit Apple Pay kompatibel sind. Wenn Sie sich nicht sicher sind, wenden Sie sich an Ihren Kartenanbieter, um dies herauszufinden.
- Kompatibles Apple-Gerät: Wie das gesamte Apple-Ökosystem benötigen Sie ein Apple-Gerät, um Apple Pay zu verwenden. Es muss außerdem ein Gerät mit der neuesten Version von iOS, macOS, iPad oder watchOS sein. Hier ist eine Liste kompatibler Geräte.
- Safari-Webbrowser : Je nach Browser sehen Sie entweder Apple Pay oder Google Pay. Sie benötigen also einen Safari-Browser, um die Schaltfläche und Funktion zu testen.
- SSL-Zertifikat: Je nachdem, welches Hosting-Unternehmen Sie verwenden, müssen Sie möglicherweise in ein SSL-Zertifikat investieren. Obwohl dies eine Sicherheitsanforderung für Stripe und Apple Pay ist, würden wir Ihnen trotzdem empfehlen, ein SSL-Zertifikat zu erwerben. Hier ist ein Artikel zur Installation eines SSL-Zertifikats.
- Serveranforderungen: Die Site muss über HTTPS bereitgestellt werden, was wiederum bedeutet, dass Sie über ein SSL-Zertifikat verfügen müssen. Ihr Server muss außerdem TLS 1.2 oder höher unterstützen. Dies ist eine Sicherheitsanforderung, die möglicherweise aktiviert werden muss. Lesen Sie den Artikel darüber, wie Sie überprüfen können, ob Ihre Website TLS 1.2 unterstützt. Der Server muss außerdem einen 443-Port offen haben. Dies bezieht sich auf die Fähigkeit Ihres Servers, gesicherte Daten zu übertragen. Auch dies ist bei einem TLS-fähigen Server automatisch aktiviert.
- Apple Pay-Konto: Obwohl dies nicht erforderlich ist, um ein Apple Pay-Händler zu sein, empfehlen wir Ihnen, ein Konto zu haben, damit Sie die Apple Pay-Zahlungsmethode testen können.
Wie füge ich Apple Pay zu WooCommerce hinzu? (2 Wege)
Es gibt eine Reihe von Zahlungsgateways, die Sie in Ihre Website integrieren können, damit Sie Ihren Kunden Zahlungsmethoden wie Apple Pay anbieten können. Zwei solcher Zahlungsgateways sind:
- Streifen
- WooCommerce-Zahlungen
So fügen Sie Apple Pay mit Stripe zu WooCommerce hinzu

Um Apple Pay mit Stripe zu WooCommerce hinzuzufügen, müssen Sie Express Checkouts aktivieren. Diese Methode erfordert das Hinzufügen einer Datei zu Ihrem Server, daher empfehlen wir Ihnen, Ihre Website mit BlogVault zu sichern, bevor Sie irgendetwas tun. BlogVault macht es einfach, Ihre Website automatisch zu sichern und mit nur wenigen Klicks wiederherzustellen.
Was benötigt Stripe noch? Hier ist eine Checkliste dessen, was Sie benötigen, bevor Sie Ihre Website mit Stripe integrieren:
- SSL-Zertifikat
- WooCommerce-Versionen 2.2 und höher
Wenn Sie bereits Stripe-Händler sind, können Sie die ersten drei Schritte überspringen. Wenn nicht, zeigt Ihnen dieser Abschnitt, wie Sie Stripe auch in WooCommerce integrieren können.
- Erstellen Sie ein Konto: Gehen Sie zur Stripe-Website, erstellen Sie ein Konto und fügen Sie Geschäfts- und Bankdaten hinzu. Hier ist eine detaillierte Liste der Schritte.
- Installieren und aktivieren Sie das Plugin: Wir verwenden das WooCommerce Stripe Payment Gateway-Plugin. Gehen Sie zu Ihrer WooCommerce-Website. Bewegen Sie den Mauszeiger über Plugins in der linken Seitenleiste und klicken Sie auf Neu hinzufügen . Suchen Sie als Nächstes nach dem Plugin und klicken Sie auf Installieren und aktivieren .
- Website mit Stripe-Konto verknüpfen : Klicken Sie im Dashboard in der Seitenleiste auf WooCommerce , klicken Sie auf Einstellungen und dann auf Zahlungen . Schalten Sie dann die Option Stripe (Kreditkarte) ein. Dies fordert Sie auf, sich bei Ihrem Stripe-Konto anzumelden, und leitet Sie zurück zum Website-Dashboard, wenn Sie fertig sind.

- Express Checkouts aktivieren: Dies ist erforderlich, um Zahlungsoptionen wie Apple Pay und Google Pay zu aktivieren. Wählen Sie im WooCommerce-Dashboard die Registerkarte Einstellungen . Klicken Sie dann auf Zahlungen und dann auf Stripe. Die Option für Google Pay oder Apple Pay wird angezeigt, je nachdem, welche Art von Browser der Kunde verwendet. Safari ist der einzige Browser, der die Option Apple Pay anzeigt.
- Domäne zum Stripe-Dashboard hinzufügen: Zurück im Stripe-Dashboard klicken Sie in der Seitenleiste auf Einstellungen . Wählen Sie dann Apple Pay und dann Neue Domain hinzufügen aus. Fügen Sie dann die Domain Ihrer Website hinzu und klicken Sie auf Download Verification File . Sie werden feststellen, dass Apple Pay verlangt, dass Sie diese Datei zu einem .well-known-Ordner hinzufügen. Erstellen Sie einen neuen Ordner auf Ihrem Desktop und nennen Sie ihn „.well-known“. Wir empfehlen, den Namen aus dem Stripe-Dashboard zu kopieren, um Ihren Ordner zu benennen, um Tippfehler zu vermeiden. Fügen Sie nun die Überprüfungsdatei zum Ordner hinzu.
- Mit dem Server verbinden : Der nächste Schritt besteht darin, den Ordner zu Ihren Site-Dateien hinzuzufügen. Wir verwenden einen FTP-Client namens Cyberduck. Dazu müssen Sie Cyberduck installieren und Ihre App-Anmeldeinformationen (Benutzername, öffentliche IP und Passwort) von Ihrem Host erhalten. Klicken Sie auf Verbinden , wählen Sie entweder FTP oder SFTP und fügen Sie Ihre Anmeldeinformationen hinzu, um eine Verbindung zu Ihrem Server herzustellen.
- Datei zu Ihrem Stammordner hinzufügen: Sobald Sie eine Verbindung zu Ihrem Server hergestellt haben, sind alle Ihre Dateien verfügbar. Sie müssen den Ordner .well-known zu Ihrem Stammordner hinzufügen. In unserem Fall ist der Stammordner für unsere Website der Ordner public_html. Sie können den Ordner von Ihrem Desktop in den Stammordner ziehen. Wenn Sie fertig sind, gehen Sie zurück zum Stripe-Dashboard und klicken Sie im Popup auf Hinzufügen .
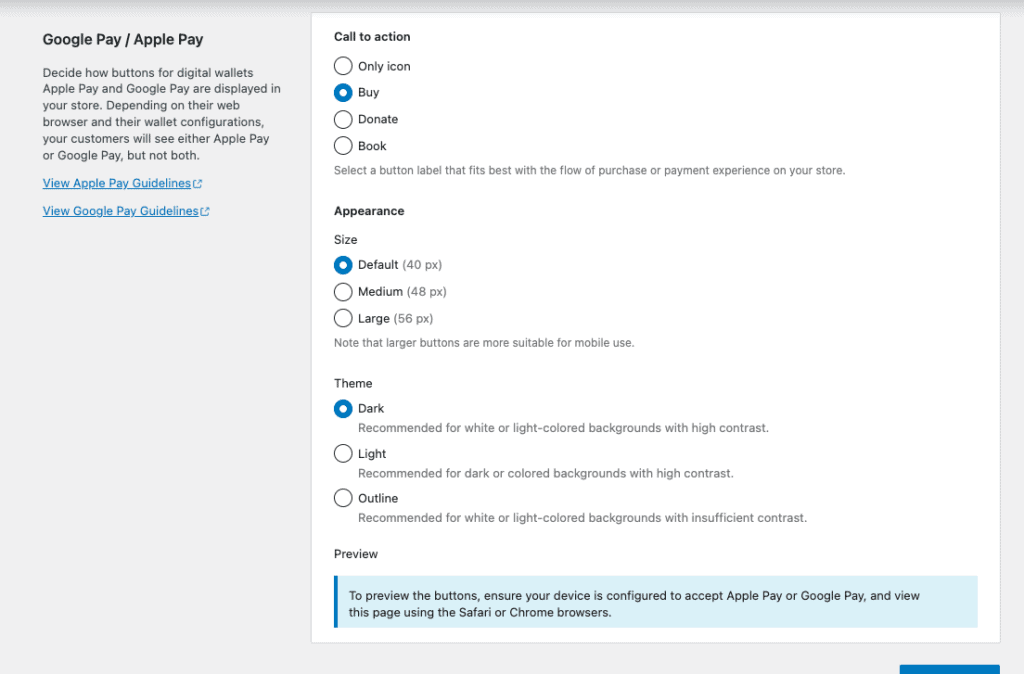
- Express- Checkout - Schaltflächen anpassen : Gehen Sie zurück zu Ihrem WordPress-Admin-Panel. Klicken Sie auf Aussehen anpassen und Sie können das Aussehen der Schaltfläche ändern. Beispielsweise könnte anstelle der Schaltfläche „Jetzt bezahlen“ stattdessen „Jetzt mit Apple Pay bezahlen“ stehen. Klicken Sie abschließend auf Änderungen speichern .

- Aktivieren Sie Tests und fügen Sie Ereignisse hinzu: Wenn Sie neu bei Stripe sind, sollten Sie Tests aktivieren und Ihre Test-API-Schlüssel konfigurieren. Dies hilft Ihnen, Ihre Checkout-Seite zu testen und herauszufinden, wie Kunden Zahlungen vornehmen. Sie werden auch Ereignisse hinzufügen wollen. Dadurch erhalten Sie Echtzeit-Updates auf Ihrer Website. Lesen Sie diesen Artikel, um all dies zu tun.
- Testen Sie Apple Pay : Wir empfehlen Ihnen, es auf Ihrem iPhone oder einem Gerät zu testen, auf dem Apple Pay bereits eingerichtet ist. Erstellen Sie ein Produkt für eine minimale Menge. Kopieren Sie die URL Ihrer Website und fügen Sie sie in den Safari-Browser Ihres Geräts ein. Überprüfen Sie dann, ob Apple Pay als Option angezeigt wird. Wenn Sie Probleme haben, sehen Sie sich unseren Abschnitt zur Fehlerbehebung an.
Stripe ist ein erstaunliches, vielseitiges und weltweit akzeptiertes Zahlungsgateway. Wir haben einen Artikel über das Hinzufügen von Stripe zu WooCommerce geschrieben, den Sie möglicherweise hilfreich finden.
So richten Sie Apple Pay mit WooCommerce Payments ein


Während WooCommerce Payments nur in wenigen Ländern verfügbar ist, bietet es einige große Boni. Das Dashboard ist wirklich gut integriert und ermöglicht es Ihnen, alle zahlungsbezogenen Dinge direkt von wp-admin aus zu verwalten. Darüber hinaus können Ihre Kunden bezahlen, ohne auf eine andere Website umgeleitet zu werden, was häufig zu Abbrüchen beim Bezahlvorgang führt.
Wenn WooCommerce Payments für Sie geeignet ist, hilft Ihnen dieser Abschnitt bei der Installation des Plugins und der Aktivierung von WooCommerce Apple Pay. Lassen Sie uns vor diesem Hintergrund durchgehen, was Sie benötigen, bevor Sie WooCommerce Payments installieren.
- SSL-Zertifikat
- PHP7.0+
- WordPress 5.8+
- WooCommerce 6.6+
- Unternehmen in einem unterstützten Land
Es ist einfach, Apple Pay mit WooCommerce-Zahlungen zu installieren und einzurichten. Wenn Sie bereits Händler sind, überspringen Sie die ersten 4 Schritte.
- Laden Sie das WooCommerce Payments-Plugin herunter: Es ist ein kostenloses Plugin, das auf der WooCommerce-Website verfügbar ist, sodass Sie die Datei einfach auf Ihren Computer herunterladen können.
- Plugin hochladen: Klicken Sie in Ihrem WordPress- Adminbereich in der Seitenleiste auf Plugins. Klicken Sie auf Neu hinzufügen und dann auf Plug-in hochladen. Laden Sie anschließend die Datei von Ihrem Computer hoch und klicken Sie auf Jetzt installieren.
- Plugin aktivieren: Klicken Sie nach Abschluss der Installation auf Aktivieren , um die Installation abzuschließen.
- Überprüfen Sie die Geschäftsdetails: Klicken Sie auf Zahlungen und dann auf Einrichtung. Sie werden aufgefordert, Details zu Ihrem Unternehmen und Ihrem Bankkonto einzugeben.
- Express Checkout aktivieren: Wählen Sie im Abschnitt Express Checkout Apple Pay/Google Pay aus. Beachten Sie, dass Apple Pay nur dann als Option angezeigt wird, wenn Sie den Safari-Browser verwenden.
- Express-Kaufabwicklung anpassen: Klicken Sie auf Zahlung und dann auf Einstellungen . Klicken Sie rechts auf Anpassen , um festzulegen, auf welchen Seiten die Express-Kaufabwicklung-Schaltflächen angezeigt werden. Sie können sich zum Beispiel entscheiden, es nur in Ihren Einkaufswagen zu legen. Sie können auch die Größe und Farbe Ihres Buttons ändern.
- Testmodus aktivieren: Aktivieren Sie auf der Registerkarte „ Einstellungen “ den Testmodus, damit Sie Ihre Apple Pay-Schaltfläche testen können. Erstellen Sie ein Produkt für einen minimalen Betrag und kaufen Sie es. Stellen Sie sicher, dass Sie ein Gerät verwenden, das über ein Apple Pay-Konto und einen Safari-Browser verfügt.
Und du bist fertig. Sie haben Apple Pay erfolgreich mit Ihrer WooCommerce-Website eingerichtet.
Es gibt andere Zahlungsgateways wie Square, mit denen Sie WooCommerce Apple Pay einrichten können, Stripe und WooCommerce Payments werden jedoch am häufigsten verwendet. Wenn Sie bereits ein anderes Zahlungsgateway verwenden und Apple Pay lieber darin integrieren möchten, müssen Sie sich an das Support-Team des Gateways wenden.
Dinge, die nach dem Hinzufügen von Apple Pay zur WooCommerce-Site zu tun sind
Das Hinzufügen einer neuen Zahlungsoption für Ihre Kunden ist eine großartige Möglichkeit, Reibungsverluste an der Kasse zu reduzieren. Hier sind ein paar zusätzliche Dinge, die Sie tun können, um das Kundenerlebnis zu verbessern:
- Passen Sie die Checkout-Seite an: Das Anpassen Ihrer Checkout-Seite, damit sie besser zu Ihrem Einkaufsfluss passt, kann Ihnen bei Conversions helfen. Sie können WooCommerce-Vorlagen oder den beliebten Seitenersteller Elementor verwenden, um dieser wichtigen Seite Flair zu verleihen.
- Informieren Sie Ihre Kunden über den Neuzugang: Wahrscheinlich haben Sie sich auf Kundenwunsch entschieden, WooCommerce Apple Pay als Option hinzuzufügen. Senden Sie ihnen eine E-Mail, um ihnen mitzuteilen, dass Sie auf die Anfrage geantwortet haben. Es geht einen langen Weg beim Aufbau von Rapport.
- Installieren Sie ein Backup-Plugin: Wir empfehlen, ein Backup-Plugin zu haben, das WooCommerce-Shops mit Echtzeit-Backups unterstützt, damit Sie wissen, dass alle Ihre Shop-Daten sicher sind. Das Vornehmen von Änderungen an Ihrem Geschäft als Reaktion auf Ihr Publikum ist eine fantastische und dynamische Art, Geschäfte zu tätigen, aber es kann alles umsonst sein, wenn ein kleiner Fehler Ihre Website zum Erliegen bringen kann. BlogVault hat die besten verfügbaren WordPress-Backups und Sie können sich stattdessen darauf konzentrieren, das beste Einkaufserlebnis für Ihre Kunden zu schaffen.
Fehlerbehebung bei Problemen mit WooCommerce Apple Pay
Wenn Sie sich die Mühe gemacht haben, Apple Pay für WooCommerce einzurichten, und die Funktion immer noch nicht nutzen können, kann dies frustrierend sein. Aber es ist definitiv reparabel. Hier sind einige Dinge, die Sie tun können:
Sie können die Schaltfläche nicht sehen?
- Bestätigen Sie Ihre Domäne erneut
- Dev-Modus deaktivieren
- Ermöglichen Apple Pay im Bereich Zahlungen Ihrer WooCommerce-Einstellungen
- Bewegen Sie den Mauszeiger über WooCommerce und klicken Sie auf Einstellungen . Klicken Sie dann auf Konten und Datenschutz . Aktivieren Sie „ Kunden erlauben, Bestellungen ohne Konto aufzugeben“ oder „ Kunden erlauben, während des Bezahlvorgangs ein Konto zu erstellen “. Wenn Sie Kunden erlauben, ein Konto an der Kasse zu erstellen, stellen Sie sicher, dass Sie auch „ Senden Sie dem neuen Benutzer beim Erstellen eines Kontos einen Link zum Festlegen seines Passworts “ aktiviert haben.
- Stellen Sie sicher, dass Sie auf einem gültigen Gerät testen. Es muss ein Apple-Gerät sein, auf dem Apple Pay aktiviert sein muss.
- Stellen Sie sicher, dass Ihre Website über HTTPS bereitgestellt wird.
Sie können die Apple Pay-Taste nicht an der richtigen Position sehen?
- Das Produkt ist möglicherweise nicht mit Apple Pay kompatibel
- Ihr Thema ist möglicherweise nicht mit WooCommerce-Hooks kompatibel.
Wird eine Fehlermeldung angezeigt?
Versandregion ist ein Pflichtfeld.
Rechnungsregion ist ein Pflichtfeld
Damit Apple Pay funktioniert, benötigen Sie außerdem mindestens eine Versandzone in dem Gebiet, in dem Ihr Kunde kauft. Also in der Versandzone stellen Sie sicher, dass Sie Everywhere aktiviert haben .
Können Sie die Apple Pay-Taste nicht verwenden?
Löschen Sie Ihren Cache. Manchmal könnte es ein Problem mit Ihrem Cache sein. Sie können es entweder selbst löschen oder Ihren Hosting-Provider bitten, Ihnen beim Löschen zu helfen. Testen Sie es erneut und sehen Sie, ob es funktioniert.
Apple Pay ist ziemlich einfach und unkompliziert einzurichten. Es ist also unwahrscheinlich, dass Sie auf Probleme stoßen werden. Aber wenn Sie trotz der oben genannten Methoden Probleme haben, empfehlen wir Ihnen, sich an die jeweiligen Support-Teams des Plugins zu wenden, um spezialisiertere Unterstützung zu erhalten.
Warum Apple Pay wählen?
Wenn Sie sich nicht sicher sind, ob es sich lohnt, WooCommerce Apple Pay einzurichten, finden Sie hier einige Gründe, die Ihnen bei dieser Entscheidung helfen könnten:
- Sicherheit: Alle Transaktionen sind sicher und erfordern entweder einen Passcode oder biometrische Sicherheit wie Face ID oder Fingerabdruck. Dadurch fühlt sich der Kunde sicherer, dass nicht autorisierte Zahlungen nahezu unmöglich sind.
- Schnellerer Checkout: Ihr Kunde benötigt nur einen Klick, um ein Produkt zu kaufen. Es müssen keine Bank- oder Kartendaten hinzugefügt werden. Nichts macht ein Einkaufserlebnis besser als ein schneller Checkout.
- Höhere Conversions: Ein schnellerer Checkout bedeutet ein besseres Einkaufserlebnis. Ein besseres Einkaufserlebnis bedeutet, dass ein Kunde eher zurückkommt und bei Ihnen einkauft.
- Gültig für verschiedene Arten von Produkten: Apple Pay ist ziemlich vielseitig, wenn es um die Art der Produkte geht, die Ihr Kunde kaufen kann. Neben einfachen Produkten ermöglichen sie auch Abonnements und Vorbestellungen. Hier ist ein Link, der darüber spricht, was sie erlauben.
Wie wählt man das richtige Zahlungsgateway aus?
Wenn Sie bereit sind, WooCommerce Apple Pay zu aktivieren, welches Zahlungsgateway sollten Sie verwenden? Wie bereits erwähnt, gibt es eine ganze Reihe von Gateway-Integrationen, aber wie wählen Sie aus, welche Sie verwenden möchten? Lass uns darüber reden.
Ihre Recherchen durchzuführen, um festzustellen, welches Zahlungsgateway für Sie geeignet ist, kann für Ihr Unternehmen von entscheidender Bedeutung sein. Hier sind einige Faktoren, die Ihre Entscheidung beeinflussen können:
- Geschäftsland: Von wo aus verkaufen Sie? Wohin verkaufst du? Dadurch wird festgelegt, welche Zahlungsgateways für Sie und Ihre Kunden verfügbar sind. Jedes Zahlungsgateway hat seine eigene Liste von Ländern, in denen es arbeitet. Prüfen Sie das, bevor Sie Entscheidungen treffen.
- Kosten: Wie viel kostet jede Transaktion? Wie viel geht aus eigener Tasche? Variieren die Kosten je nach Transaktion? Können Sie sich diese Kosten leisten? Dies sind grundlegende Fragen, die Sie berücksichtigen müssen.
- Sicherheit: Sowohl Stripe- als auch WooCommerce-Zahlungen sind sichere Zahlungsoptionen. Beide benötigen beispielsweise SSL-Zertifikate. Sie haben auch dokumentiert, wie mit sensiblen Daten umgegangen wird. Sie sind auch PCI DSS-konform. So können Sie sicher sein, dass Kundendaten sicher auf Ihre Website übertragen werden.
- Transaktionen verwalten: Wie verwalten Sie Transaktionen? Stripe benötigt beispielsweise das Stripe-Dashboard. WooCommerce Payments ermöglicht es Ihnen, es von Ihrem Website-Dashboard aus zu verwalten. Welche bevorzugen Sie?
- Akzeptierte Zahlungsmethoden: Wie ist das Einkaufsverhalten Ihrer Kunden? Bevorzugt das Land, in dem Sie geschäftlich tätig sind, bestimmte Arten von Zahlungsmethoden? Vielleicht verwenden sie nicht Apple Pay, sondern eine eher lokale Zahlungsmethode. Bietet Ihr Zahlungsgateway in diesem Fall diese Methoden an?
- Abrechnungsfristen: Wie lange dauert es, bis Ihr Kunde die Transaktion abgeschlossen hat und das Geld auf Ihrem Konto eingegangen ist? Was ist mit Rückerstattungen? Bietet Ihr Zahlungsgateway schnelle Abwicklungen?
Abschließende Gedanken
Das Hinzufügen von Apple Pay als Zahlungsmethode zu Ihrer WooCommerce-Website ist einfach, sicher und steigert mit Sicherheit die Conversions. Je nachdem, welches Zahlungsgateway Sie verwenden, muss Ihre Website ein wenig bearbeitet werden. Wir empfehlen daher, Ihre Website mit BlogVault zu sichern. BlogVault ist die Sicherheitsdecke und Versicherung, die Sie suchen.
Häufig gestellte Fragen
Wie aktiviere ich Apple Pay auf Stripe WooCommerce?
Um Apple Pay mit Stripe WooCommerce zu aktivieren, aktivieren Sie Express Checkouts auf der Seite Zahlungseinstellungen. Sie können dann fortfahren und die Schaltfläche nach Ihren Wünschen anpassen. Stellen Sie sicher, dass Sie alle Voraussetzungen für Apple Pay erfüllen.
Wie integriere ich Apple Pay auf meiner Website?
Installieren und richten Sie ein Zahlungsgateway wie Stripe oder WooCommerce Payments ein. Aktivieren Sie dann Express Checkouts, um Apple Pay oder Google Pay als Zahlungsmethode für Ihre Kunden hinzuzufügen.
Wie füge ich eine Zahlungsmethode auf WooCommerce hinzu?
Sie benötigen ein Zahlungsgateway wie Stripe, um Zahlungsmethoden zu Ihrer WooCommerce-Website hinzuzufügen. Wählen Sie ein Zahlungsgateway, das die von Ihnen benötigten Methoden anbietet. Hier ist eine Liste von 11 Zahlungs-Gateways, die es zu berücksichtigen gilt.
Erlaubt Stripe Apple Pay?
Ja. Es tut. Sie müssen Express Checkouts im Stripe-Plug-in aktivieren, um Apple Pay- oder Google Pay-Zahlungsmethoden auf Ihrer WooCommerce-Website zu aktivieren. Gehen Sie zu Ihren Zahlungseinstellungen, um es zu aktivieren.
