Wie man CSS auf bestimmte Seiten/Posts anwendet
Veröffentlicht: 2022-01-04Wissen Sie, dass Sie CSS auf eine bestimmte Seite oder einen Beitrag in WordPress anwenden können? Ja, aufgrund der CSS-freundlichen Natur von WordPress ist dies möglich. Und in diesem Leitfaden zeigen wir Ihnen die verschiedenen Möglichkeiten, wie Sie CSS zu einer bestimmten Seite oder einem Beitrag hinzufügen können.
Alle WordPress-Themes wenden normalerweise unterschiedliche Stile auf jede Art von Inhalt an. Beiträge, Seiten, Taxonomien, Profile und alle anderen Inhalte haben jeweils unterschiedliche Stylesheets. Das Gleiche gilt auch für die Plugins und alle anderen Aspekte von WordPress.
Aufgrund der Flexibilität von WordPress können Sie jedoch auch unterschiedliche Stylesheets für bestimmte Seiten- und Beitragstypen verwenden. Aber schauen wir uns an, warum Sie ihnen möglicherweise CSS hinzufügen müssen, bevor wir den Prozess durchlaufen.
Warum CSS auf bestimmte Seiten oder Beiträge anwenden?
Das Hinzufügen von CSS zu bestimmten Seiten und Posts ist sehr nützlich, wenn Sie eine Website erstellen oder Ihre Website entwerfen . CSS wird im Allgemeinen verwendet, um das visuelle Erscheinungsbild der Website anzupassen. Daher kann die Verwendung von CSS auf Ihrer Website insgesamt sehr hilfreich sein, um Ihre Webseiten genau so zu präsentieren, wie Sie es Ihren Website-Besuchern wünschen.
Möglicherweise gibt es eine bestimmte Seite oder einen Beitragstyp, der im Vergleich zu anderen Seiten oder Beiträgen auf Ihrer Website ein einzigartiges Design benötigt. In diesem Fall ist eine Ihrer besten Optionen, CSS auf der jeweiligen Seite oder dem Beitrag anzuwenden. Diese Seiten oder Beiträge werden normalerweise zu den Menüs Ihrer Website hinzugefügt. Sie können aber auch andere einzigartige Seiten und Beiträge wie die Shop-Seite, Produktseite oder sogar die Homepage enthalten.
Zum Beispiel haben sogar wir bei QuadLayers CSS auf bestimmten Seiten wie Portfolio und About verwendet, um sie von anderen Seiten oder Beitragstypen zu unterscheiden. Lassen Sie uns jetzt ohne weiteres mit dem Prozess fortfahren.
So wenden Sie CSS auf eine bestimmte Seite oder einen bestimmten Beitrag an
Es gibt verschiedene Möglichkeiten, wie Sie CSS auf einer bestimmten Seite oder einem Beitrag anwenden können. Aber hier sind die 3 häufigsten :
- Verwenden der HTML-ID oder -Klasse
- Hinzufügen einer PHP-Funktion
- Einschließen einer CSS-Datei auf einer bestimmten Seite oder einem bestimmten Beitrag
Alle diese Ansätze können verwendet werden, um CSS für mehrere Zwecke anzuwenden. Wir werden all diese Ansätze in diesem Artikel mit einem richtigen Schritt-für-Schritt-Tutorial durchgehen.
1. Verwenden der HTML-ID oder -Klasse
Dies ist einer der gebräuchlichsten und am weitesten verbreiteten Ansätze, wenn Sie CSS auf einer bestimmten Seite oder einem bestimmten Beitrag anwenden möchten. Alles, was wir tun müssen, ist eine eindeutige Kennung zu finden, die eine Seite oder ein Beitrag haben wird. Diese HTML-Klasse oder -ID ermöglicht es uns dann, alle unsere CSS-Skripte auf die gewünschte Seite oder den gewünschten Beitrag auszurichten.
1.1. Suchen Sie die HTML-Klasse oder ID der Seite
Zuerst müssen Sie die ID oder Klasse herausfinden, die für das CSS-Skript verwendet werden soll. Diese lässt sich leicht mit Hilfe des Browser-Inspect-Tools finden.
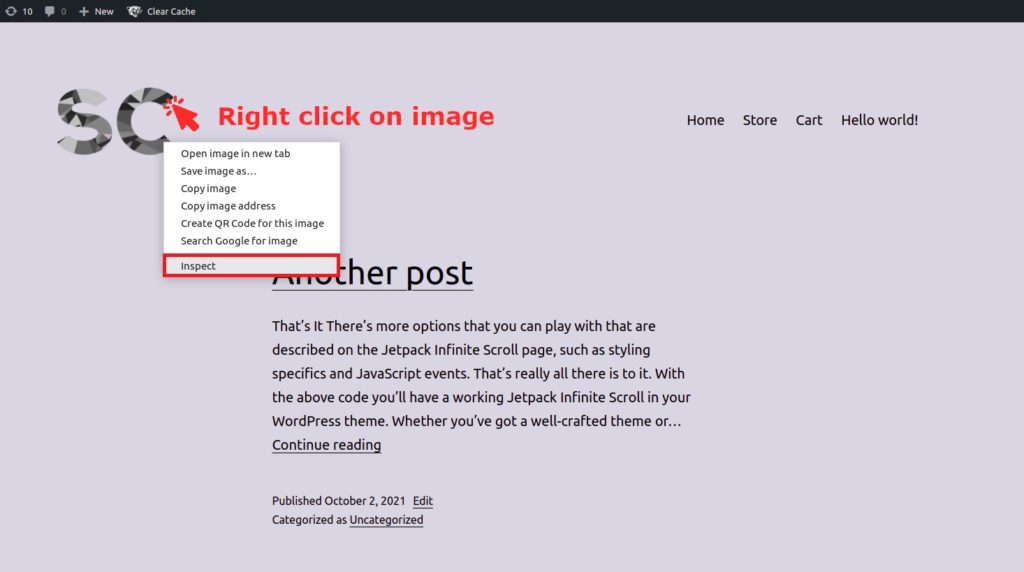
Öffnen Sie einfach die Seite, auf der Sie CSS anwenden möchten, und klicken Sie mit der rechten Maustaste auf das Element, das Sie bearbeiten möchten. Klicken Sie dann auf Inspizieren .

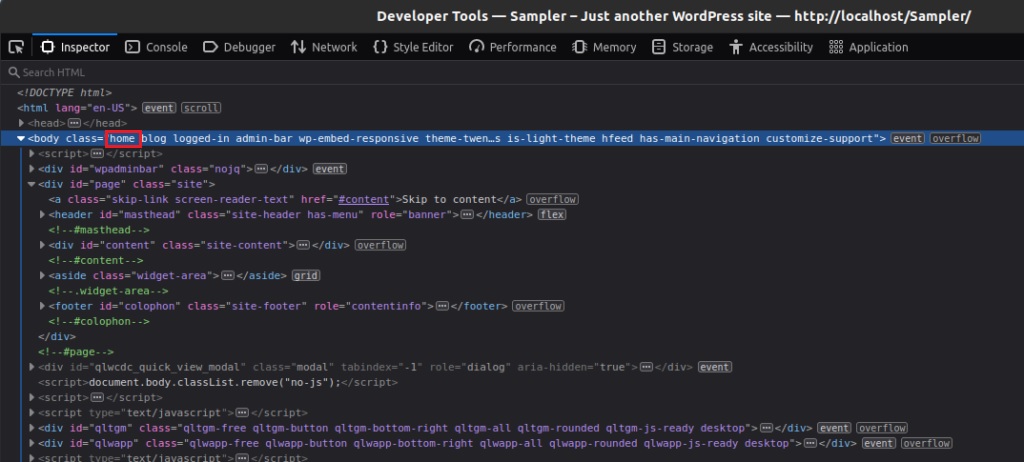
Überprüfen Sie hier das Body-HTML-Tag. Dies variiert je nach verwendetem Theme.
Wir haben das Thema Twenty Twenty in allen folgenden Beispielen verwendet. Das werden Sie also sehen, wenn Sie die Startseite einer Website mit dem Twenty Twenty-Design untersuchen:

Aus dem obigen Screenshot ist die eindeutige Kennung der Homepage die Klasse „ home “. Wenn Sie also einige CSS-Regeln nur auf die Homepage anwenden möchten, müssen Sie diese Klasse in Ihren Selektoren verwenden.
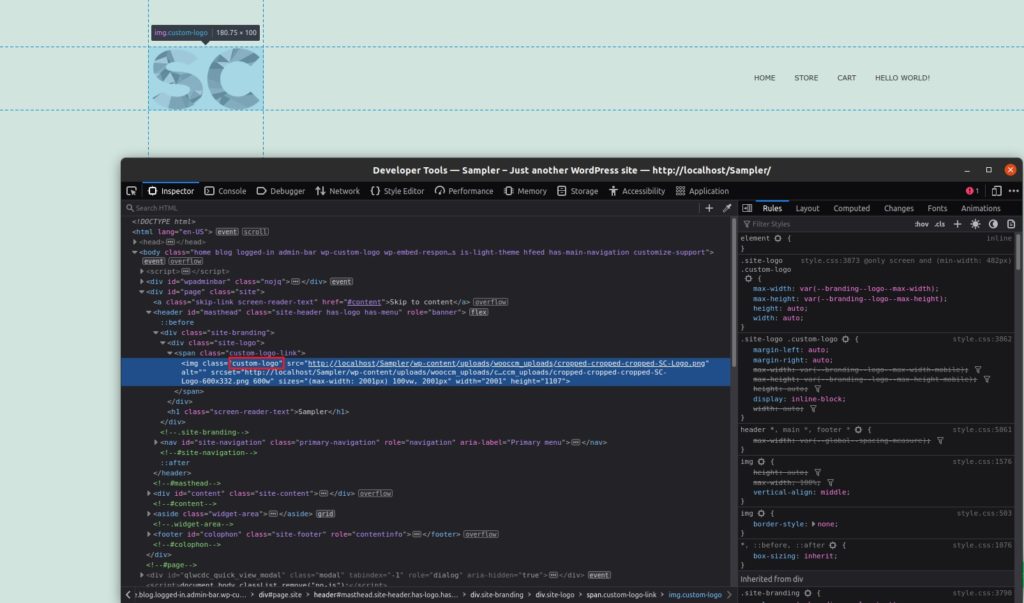
Angenommen, wir möchten dem Logo nur auf der Startseite einen Stil zuweisen . Dann brauchen wir neben der Heimklasse auch den Logobildselektor. Auch dies kann über das Browser-Inspektionstool abgerufen werden.

In diesem Fall verwenden wir die Klasse „benutzerdefiniertes Logo“ , um unseren Stil auf das Logo anzuwenden. Jetzt fügen wir sie mit der Klasse zusammen, die im vorherigen Schritt gegriffen wurde. Schließlich können wir unser Skript mit dem folgenden CSS-Selektor nur auf der Startseite anwenden:
.home .custom-logo{ /*your CSS here */}Hinweis: Sie müssen nicht allen dazwischenliegenden HTML-Tags folgen und sie in Ihren Selektor aufnehmen. Sie können sie alle überspringen, auch wenn das Element, das Sie gestalten möchten, weit von der eindeutigen Seitenauswahl entfernt ist.
Wenn Sie einen spezifischeren Selektor benötigen, können Sie natürlich den vollständigen CSS-Pfadselektor verwenden. Aber das ist ziemlich überwältigend und wird in den meisten Fällen nicht notwendig sein.
Als Beispiel ist dies ein sehr spezifischer Selektor zum Gestalten des gleichen Logo-Elements, das wir zuvor gesehen haben:
html body.home div#page.site header#masthead div.site-branding div.site-logo span.custom-logo-link img.custom-logo{ /*your CSS here */}1.2. Suchen Sie die HTML-Klasse oder ID des Beitrags
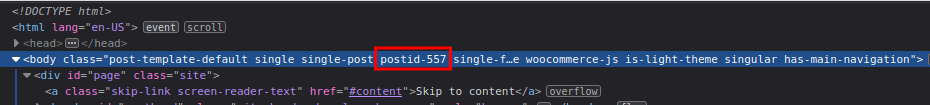
Ähnlich wie bei den Seiten sollte es auch für jeden Beitrag eine eindeutige HTML-Klasse geben. Überprüfen Sie auch hier einfach das Element in dem Beitrag, auf den Sie CSS anwenden möchten, mit Hilfe des Browser-Entwicklertools. Dann können Sie die eindeutige Kennung wie beim postid- Attribut sehen.
Für den folgenden Post mit dem Thema Twenty Twenty ist die Klasse, die diesen Post identifiziert, postid -557.

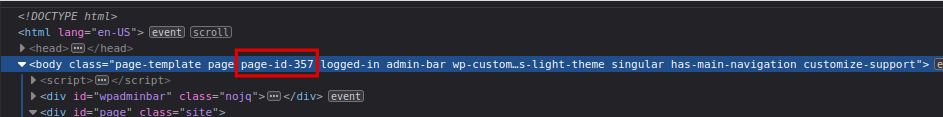
Ebenso können Sie dasselbe mit jeder anderen Seite einer Website tun. Verwenden der eindeutigen Klasse, die eine Seite identifiziert. Wenn Sie sich den folgenden Screenshot ansehen, können Sie sehen, dass die Klasse, die die Seite identifiziert, page-id-357 ist.

Erstellen Sie schließlich Ihren eigenen CSS-Selektor, der den Anforderungen Ihrer Website entspricht, genau wie das Beispiel für ein benutzerdefiniertes Logo. Anschließend können Sie das CSS auf die jeweilige Seite oder den Beitrag anwenden, indem Sie es unter Darstellung > Anpassen > Zusätzliches CSS hinzufügen. Wenn Sie weitere Hilfe benötigen, können Sie sich unseren Leitfaden zum Anwenden von CSS auf WordPress oder zum Anwenden von CSS mit dem Browser-Entwicklertool ansehen.
2. Hinzufügen einer PHP-Funktion
Die vorherige Methode ist ausreichend, um unser benutzerdefiniertes CSS auf bestimmte Beiträge oder Seiten anzuwenden. Es wird für die meisten Anpassungen ausreichen, die Sie möglicherweise benötigen. Aber in einigen Fällen kann es Einschränkungen geben:
- Ihr Design hat keine eindeutige HTML-Klasse oder ID für den Inhalt, den Sie formatieren müssen.
- Sie haben eine große Liste von CSS-Regeln und müssen diese in separaten Dateien speichern.
- Sie möchten neben der aktuellen Seite noch eine andere Bedingung anwenden.
Wenn Sie ähnliche Probleme haben, wenn Sie CSS auf eine bestimmte Seite oder einen Beitrag anwenden möchten, wäre die Verwendung einer PHP-Funktion besser.

Aber bevor wir beginnen, stellen Sie sicher, dass Sie Ihre WordPress-Website sichern oder ein untergeordnetes Thema für diesen Ansatz erstellen. Wir werden einige heikle Dateien auf Ihrer Website bearbeiten. Daher können unnötige Änderungen zu weiteren Problemen mit Ihrer Website führen.
Wenn Sie Hilfe benötigen, können Sie sogar eines der besten Child-Theme-Plugins für WordPress verwenden, um ein Child-Theme zu erstellen.
2.1. Suchen Sie die Seiten-/Beitrags-ID
Der erste Schritt besteht darin, die ID der Seite oder des Beitrags zu überprüfen, auf die wir unsere Stile anwenden möchten. Möglicherweise stellen Sie fest, dass die ID-Werte dieselben sind wie im vorherigen Schritt. Dies ist jedoch nicht dieselbe HTML-ID, die wir zuvor verwendet haben.
Die ID, auf die wir uns jetzt beziehen, ist eine PHP-Variable, die Beiträge und Seiten identifiziert. Wohingegen die ID im vorherigen Ansatz eine HTML-Klasse identifiziert.
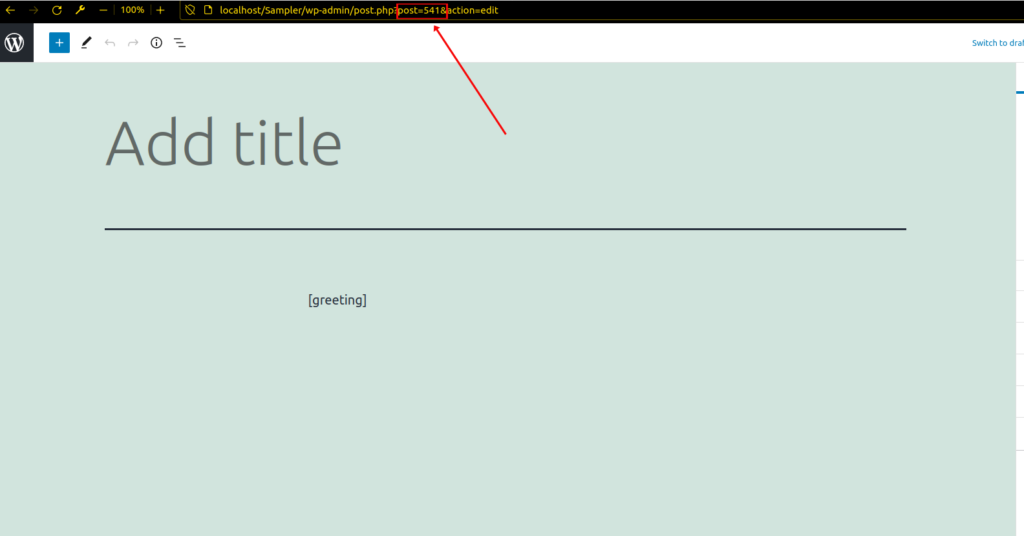
Zum Glück ist es sehr einfach, die Seite und die Post-ID auf Ihrer Website zu finden. Sie können die ID von Seiten und Beiträgen im Backend-Admin-Dashboard sehen, wenn Sie den Editor öffnen . Die Beitrags- oder Seiten-ID wird in der URL Ihres Browsers erwähnt.

Eine andere Möglichkeit, die ID einer Seite oder eines Beitrags zu erhalten, ist die Verwendung des folgenden Skripts in der Datei functions.php des untergeordneten Designs. Gehen Sie einfach zu Appearance > Theme Editor und öffnen Sie die Datei functions.php .
Fügen Sie dann das folgende Snippet in den Editor ein und aktualisieren Sie die Datei. Es wird die Seiten-ID auf dem Frontend drucken.
add_action('wp_head',function(){
$page_id = get_queried_object_id();
echo $seiten_id;
});

Nachdem Sie die PHP-Kennung für den Beitrag oder die Seite kennen, auf die Sie CSS anwenden müssen, können Sie das CSS einfach auf den Kopf drucken. Sie können denselben Hook verwenden, den wir zuvor verwendet haben, dh wp_head() .
Fügen Sie einfach das folgende Snippet erneut in die Datei functions.php ein.
add_action('wp_head','my_head_css');
Funktion my_head_css(){
$page_id = get_queried_object_id();
if($page_id==97){
echo "<style> /* Ihr CSS hier */ </style>";
}
}
Stellen Sie sicher, dass Sie Ihr CSS im Abschnitt „Ihr CSS hier“ hinzufügen und die Datei aktualisieren.
3. Einfügen einer CSS-Datei auf einer bestimmten Seite oder einem bestimmten Beitrag
Die vorherigen Methoden eignen sich gut zum Hinzufügen kleiner CSS-Stücke für die grundlegende Anpassung, die ein bestimmter Beitrag oder eine bestimmte Seite erfordert. Bei größeren CSS-Skripten müssen Sie jedoch die bewährten Verfahren befolgen und eine separate CSS-Datei hochladen. wo alle Ihre benutzerdefinierten CSS gesammelt werden sollten.
3.1. Erstellen Sie eine CSS-Datei mit dem Code-Editor
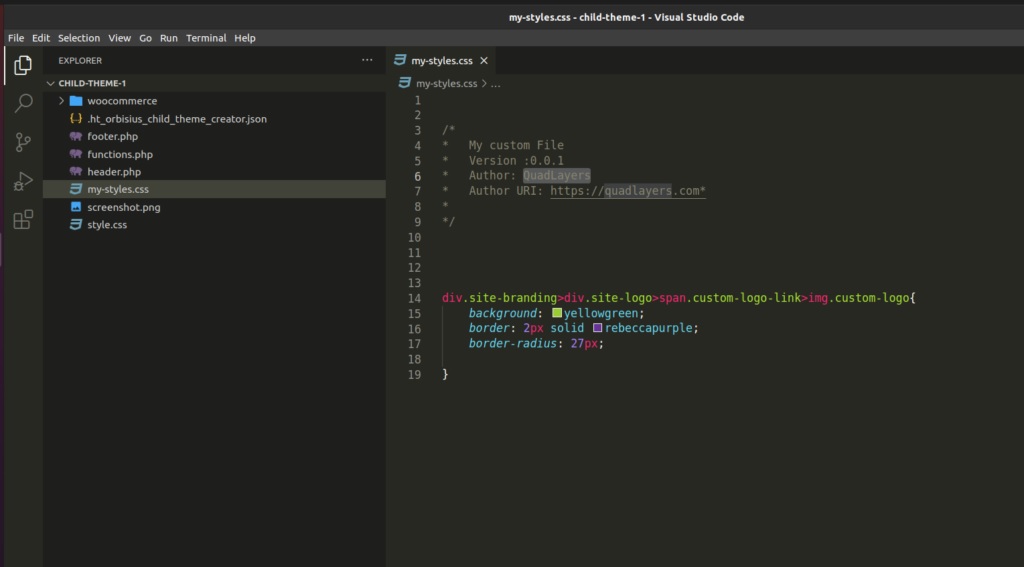
Zuerst müssen Sie die separierte CSS-Datei mit allen notwendigen CSS-Skripten mit einem Code-Editor erstellen. Editoren wie Visual Studio Code, Sublime Text oder andere, die CSS-Dateien unterstützen, können verwendet werden.
Erstellen Sie dann eine neue Datei mit der CSS-Erweiterung und fügen Sie Ihren Code hier ein. Wir haben die Datei für dieses Tutorial my-style.css genannt.

3.2. Laden Sie die CSS-Datei in den Child-Theme-Ordner hoch
Nun muss die erstellte CSS-Datei in das Child-Theme-Verzeichnis hochgeladen werden. Dazu können Sie einen FTP-Client wie FileZilla verwenden, um die Datei hochzuladen. Sie können es sogar in das Hauptverzeichnis des untergeordneten Themas selbst hochladen.

3.2. Stellen Sie Ihre benutzerdefinierte CSS-Datei in die Warteschlange
Jetzt können Sie Ihre benutzerdefinierte CSS-Datei in Ihre WordPress-Website einreihen, indem Sie ein Code-Snippet zu Ihrer Datei functions.php hinzufügen .
Im folgenden Skript verwenden wir den Hook wp_enqueue_script() , der die korrekte Methode zum Anwenden von CSS-Dateien auf eine WP-Website darstellt. Innerhalb der Funktion registrieren und reihen wir unsere CSS-Datei ( my-styles.css ) nur ein, wenn die Bedingung erfüllt ist. Dies ist die gleiche Verwendung wie im vorherigen Beispiel.
Dann ruft die Funktion get_queried_object_id() die ID der aktuellen Seite oder des aktuellen Beitrags ab. Alles, was Sie tun müssen, ist, das folgende Skript erneut zur Datei functions.php hinzuzufügen und zu aktualisieren .
add_action( 'wp_enqueue_scripts', 'my_theme_styles' );
Funktion my_theme_styles() {
if(get_queried_object_id()==97){
wp_register_style( 'meine-stile', get_stylesheet_directory_uri() . '/meine-stile.css');
wp_enqueue_style( 'meine-stile', get_stylesheet_directory_uri() . '/meine-stile.css');
}
}
Hinweis: Im obigen Beispielskript beziehen wir uns auf dieselbe ID-Referenz, die wir in den vorherigen Beispielen verwendet haben, nämlich 97.
Wenn Sie weitere Informationen zum Hinzufügen einer CSS-Datei wünschen, werfen Sie bitte einen Blick auf unsere ausführliche Anleitung zum Anwenden von CSS auf WordPress.
Fazit
Dies sind all die verschiedenen Methoden, mit denen Sie CSS auf eine bestimmte Seite oder einen Beitrag anwenden können. Es kann Ihnen sehr helfen, einzigartige Designs für bestimmte Seiten und Beiträge für Ihre Website zu erstellen. Zusammenfassend gibt es drei gebräuchlichste Möglichkeiten, CSS zu bestimmten Seiten und Beiträgen hinzuzufügen:
- Verwenden der HTML-ID oder -Klasse
- Hinzufügen einer PHP-Funktion
- Einfügen der CSS-Datei auf einer bestimmten Seite oder einem bestimmten Beitrag
Der einfachste Ansatz ist die Verwendung der HTML-ID oder -Klasse für die CSS-Selektoren. Wenn Ihr Thema jedoch irgendwelche Einschränkungen hat, ist die nächstbeste Option, eine PHP-Funktion hinzuzufügen, um CSS anzuwenden. Wenn Sie schließlich große CSS-Skripte für die bestimmte Seite oder den Beitrag anwenden müssen, ist das Einfügen in eine CSS-Datei der für Sie am besten geeignete Ansatz.
Wenn Sie mehr CSS auf Ihrer Website verwenden möchten, haben wir auch Tutorials, um das Divi-Menü mit CSS anzupassen oder den WooCommerce-Shop programmgesteuert zu bearbeiten. Ebenso können Sie Ihre Seiten und Beiträge mithilfe unserer Anleitungen noch weiter anpassen, um Beiträge und Seiten programmgesteuert zu erstellen, einen Beitrag in eine Seite umzuwandeln, einen benutzerdefinierten Beitragstyp zu erstellen oder sogar Beiträge zu einer Seite in WordPress hinzuzufügen.
Können Sie also jetzt CSS auf bestimmte Seiten oder Beiträge anwenden? War diese Anleitung hilfreich? Bitte teilen Sie uns dies in den Kommentaren mit. In der Zwischenzeit sind hier einige weitere Artikel, die Sie vielleicht besuchen möchten:
- So konvertieren/ändern Sie den Beitragstyp in WordPress
- Erstellen Sie programmgesteuert einen benutzerdefinierten WordPress-Beitragstyp
- So passen Sie die WooCommerce-Warenkorbseite an
