Appy Elementor Bildmaskierung in 4 einfachen Schritten mit ElementsKit
Veröffentlicht: 2022-10-13Beim Erstellen einer WordPress-Site müssen Sie jeden Aspekt nutzen, um eine großartige Website zu erstellen. Die Elementor-Bildmaskierung ist eine der praktischsten Funktionen, um Ihrer WordPress-Site Einzigartigkeit und Ästhetik zu verleihen. Denn damit lässt sich das Gesamtbild in wenigen Sekunden optisch verändern.
Leider finden Sie in Elementor keine Standardeinstellungen zum Hinzufügen von Bildmaskierungen. Sie können diese Gelegenheit jedoch nutzen, indem Sie andere Elementor-Addons wie ElementsKit verwenden, die eine Bildmaskierungsfunktion bieten.
Dennoch könnten Sie verwirrt werden, wenn Sie Bildmasken auf Elementor hinzufügen, ohne die richtigen Richtlinien zu befolgen.
Aus diesem Grund haben wir in diesem Blogbeitrag den besten Prozess zum Maskieren von Fotos in Elementor gezeigt, indem wir das beste Elementor-Addon – ElementsKit – verwendet haben!
Was ist Bildmaskierung in Elementor?
Bildmaskierung ist eine hervorragende Technik , um Ihre WordPress-Bilder zu verschönern . Es kann Ihren Elementor-Bildern einzigartige Formen verleihen und sie ansprechender machen. In WordPress erhalten Sie ein separates Element für die Bildmaskierung. Damit können Sie Bilder ohne technische Kenntnisse oder Fähigkeiten maskieren. Darüber hinaus können Sie WordPress-Bilder innerhalb weniger Sekunden bearbeiten .
Abgesehen davon, dass Sie Ihre WordPress-Bilder attraktiv machen, hat die Elementor-Bildmaskierung noch weitere Vorteile zu bieten. Sie fragen sich, was sie sind? Graben Sie weiter, um alle Vorteile des Bildmaskierungsmoduls zu entdecken.
Warum sollten Sie Bildmaskierung in WordPress verwenden?
Die Elementor-Bildmaskierung eignet sich nicht nur zum Erstellen einzigartiger Bilder, sondern behebt auch einige Probleme im Zusammenhang mit Ihren Bildern. Sie möchten beispielsweise nicht das vollständige Bild auf Ihrer Website zeigen oder die Anzeige des vollständigen Bildes passt nicht zu Ihrer Marke. In solchen Fällen können Sie einige Bereiche Ihres Bildes ausblenden und genau den Teil anzeigen, den Sie teilen möchten.
Abgesehen davon ist die Bildmaskierung auch aus folgenden Gründen hilfreich:
- Es kann Ihre gewöhnliche und langweilige Website in eine ansprechende Website verwandeln, die in der Lage ist, Ihre Konkurrenten hinter sich zu lassen.
- Aufgrund des erhöhten Engagements werden auch die Verkäufe steigen.
- Eine Bildmaskierungsfunktion kann einen großen Qualitätsunterschied bewirken. Dies kann die Gesamtqualität Ihrer WordPress-Bilder verbessern.
- Sie können Produkte auf Ihrer Website wunderbar bewerben .
Wenn Sie diese hervorragende Funktion nutzen möchten, können Sie jetzt bis zum Ende weitermachen. Dies hilft Ihnen, Fotos ohne technisches Fachwissen online zu maskieren. Lernen Sie also weiter den gesamten Prozess des Maskierens von WordPress-Bildern.

Schritte zum Hinzufügen von Bildmaskierung in WordPress

Sie werden zahlreiche WordPress-Plugins finden, die mit einer Bildmaskierungsfunktion ausgestattet sind. Wie ElementsKit, ein All-in-One-Elementor-Addon, verfügt über eine Bildmaskierungsfunktion zusammen mit über 84 anderen Elementen. Da ElementsKit ein Elementor-kompatibles Plugin ist, können Sie alle Funktionen per Drag & Drop nutzen, einschließlich Bildmaskierung.
Wenn Sie also Anfänger sind, müssen Sie sich keine großen Sorgen machen. Alles, was Sie tun müssen, ist, die unten genannten Schritte zu befolgen, und Ihren Bildern wird eine benutzerdefinierte Elementor-Maske hinzugefügt:
Schritt 1: Installieren Sie Elementor und ElementsKit.
Im ersten Schritt müssen Sie zwei Plugins auf Ihrer Seite installieren und aktivieren . Einer ist Elementor und der andere ist ElementsKit . Da es sich um eine Pro-Funktion von ElementsKit handelt, müssen Sie außerdem die Pro-Version erwerben. Gehen Sie nun nach der Installation und Aktivierung der Plugins zum zweiten Schritt.
Schritt 2: Aktivieren Sie das Bildmaskierungsmodul.
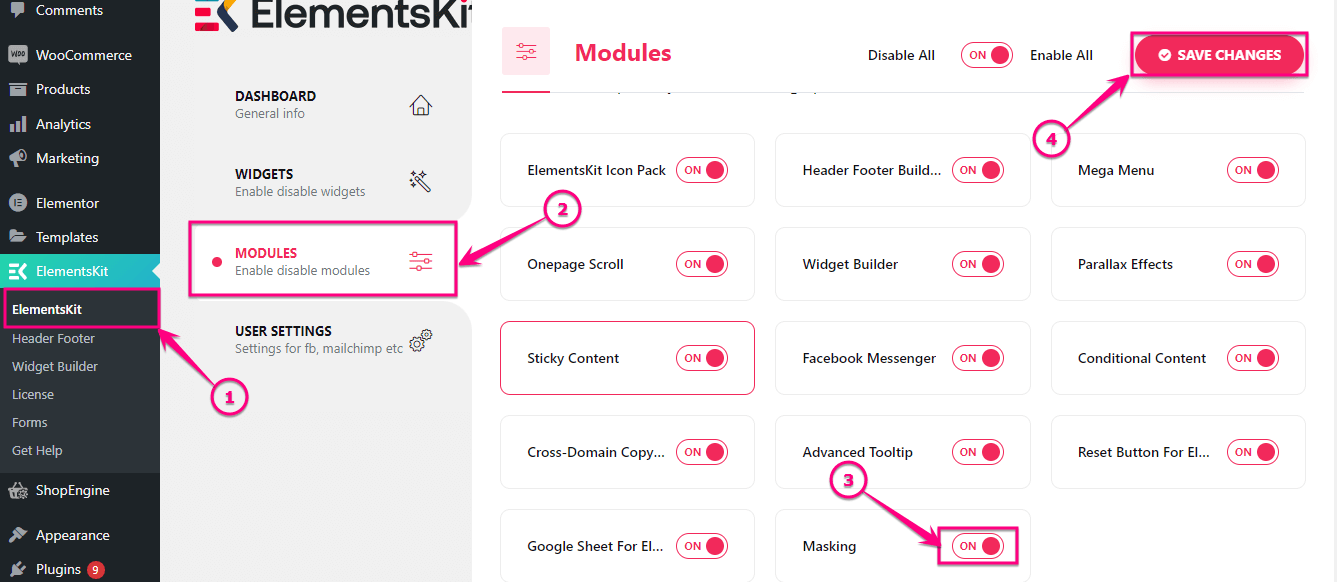
Es ist an der Zeit, das Maskierungsmodul von ElementsKit zu aktivieren. Besuchen Sie zunächst Ihr Admin-Panel und klicken Sie auf (1.) ElementsKit. Gehen Sie dann auf die Registerkarte (2.) Module und aktivieren Sie das (3.) Masking -Modul. Klicken Sie abschließend auf die Schaltfläche (4.) Änderungen speichern .


Schritt 3: Elementor-Maskierung hinzufügen.
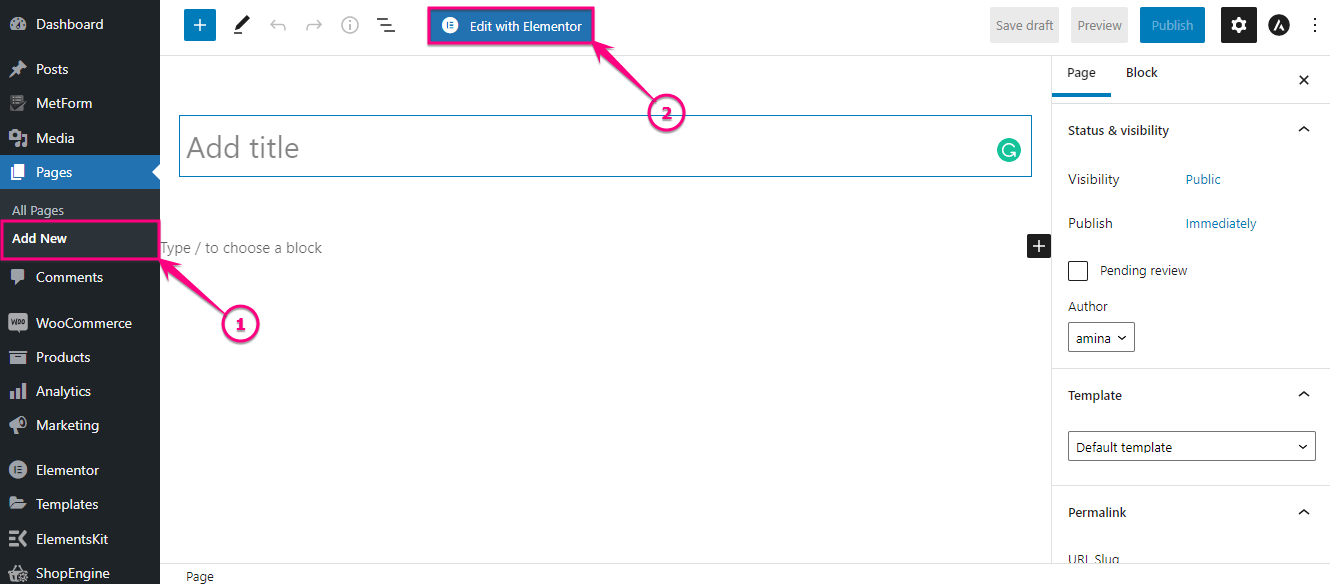
Nachdem Sie das Maskierungsmodul aktiviert haben, fügen Sie eine neue Seite hinzu, indem Sie auf die Option (1.) Neue hinzufügen auf der Registerkarte Seiten klicken. Drücken Sie dann die Schaltfläche (2.) Mit Elementor bearbeiten , um eine benutzerdefinierte Maske hinzuzufügen.

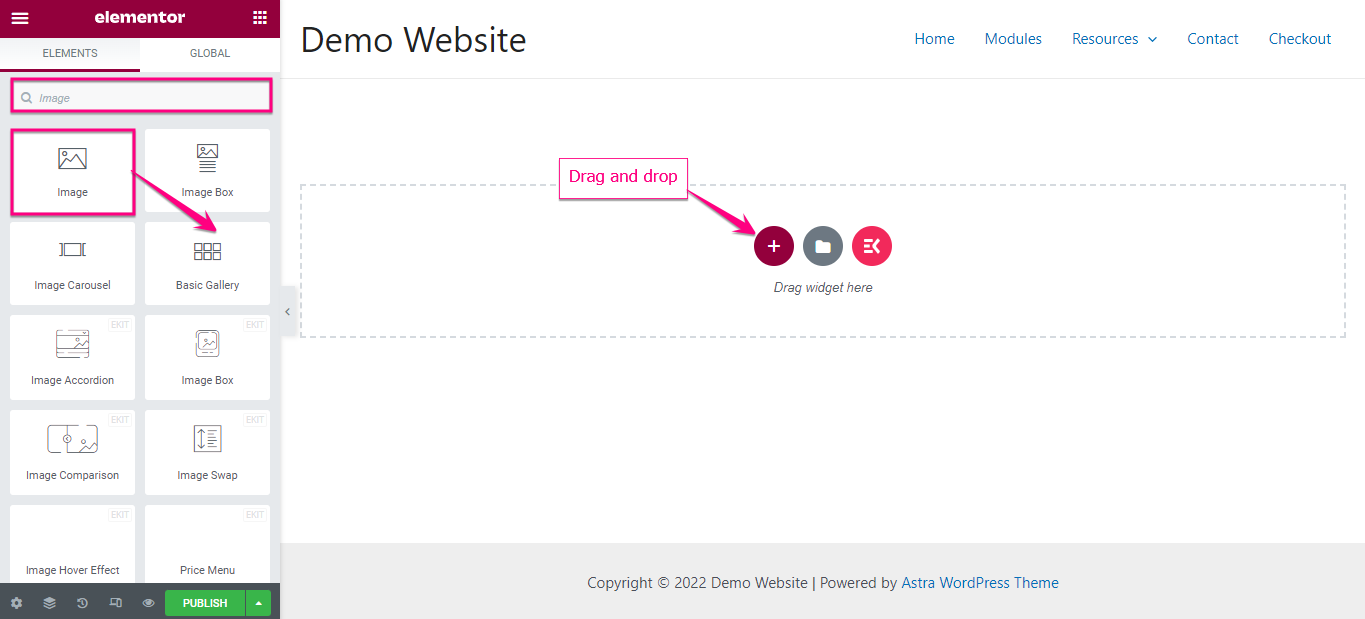
Suchen Sie nun im Suchfeld nach dem Bild-Widget und ziehen Sie es per Drag & Drop auf das Plus-Symbol, nachdem Sie das Widget gefunden haben.

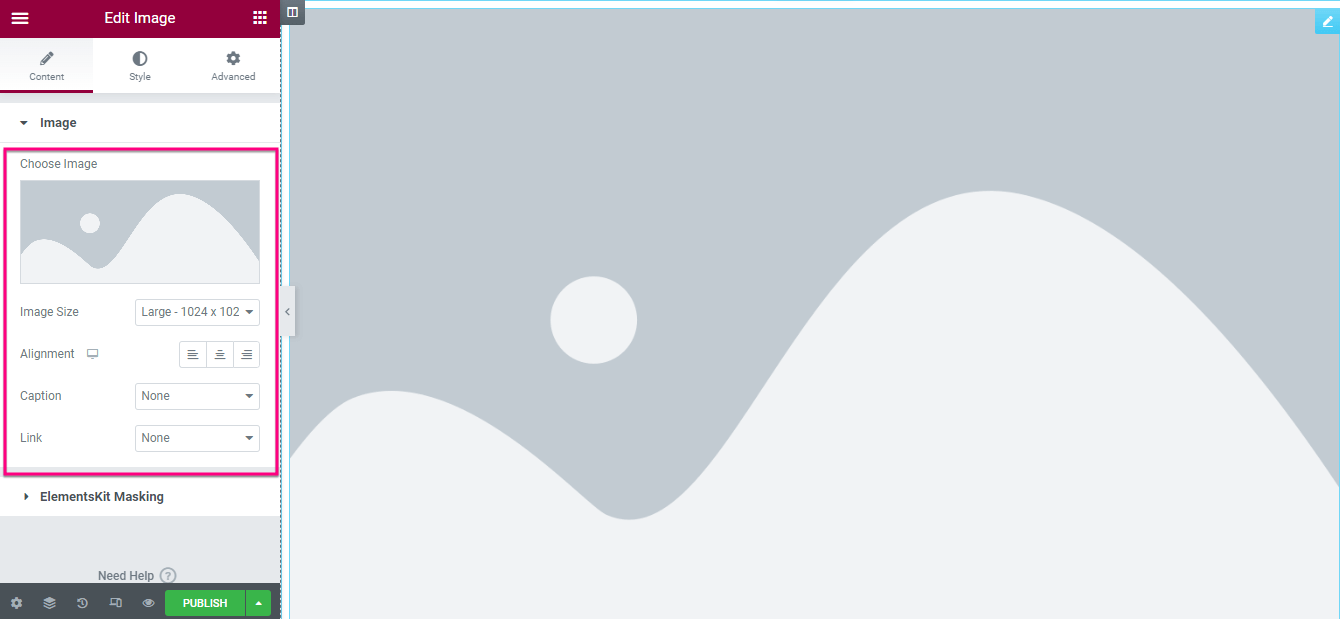
Hier müssen Sie ein benutzerdefiniertes Bild hinzufügen, indem Sie die folgenden Bereiche anpassen:
- Bild auswählen: Wählen Sie ein Bild aus Ihrer Medienbibliothek aus oder laden Sie Dateien von hier hoch.
- Bildgröße: Wählen Sie eine geeignete Größe für Ihr Bild.
- Ausrichtung: Wählen Sie die Ausrichtung Ihres Bildes aus.
- Bildunterschrift: Hier können Sie Ihrem Bild eine Bildunterschrift hinzufügen.
- Link: Hier können Sie einen Link zum Bild hinzufügen.

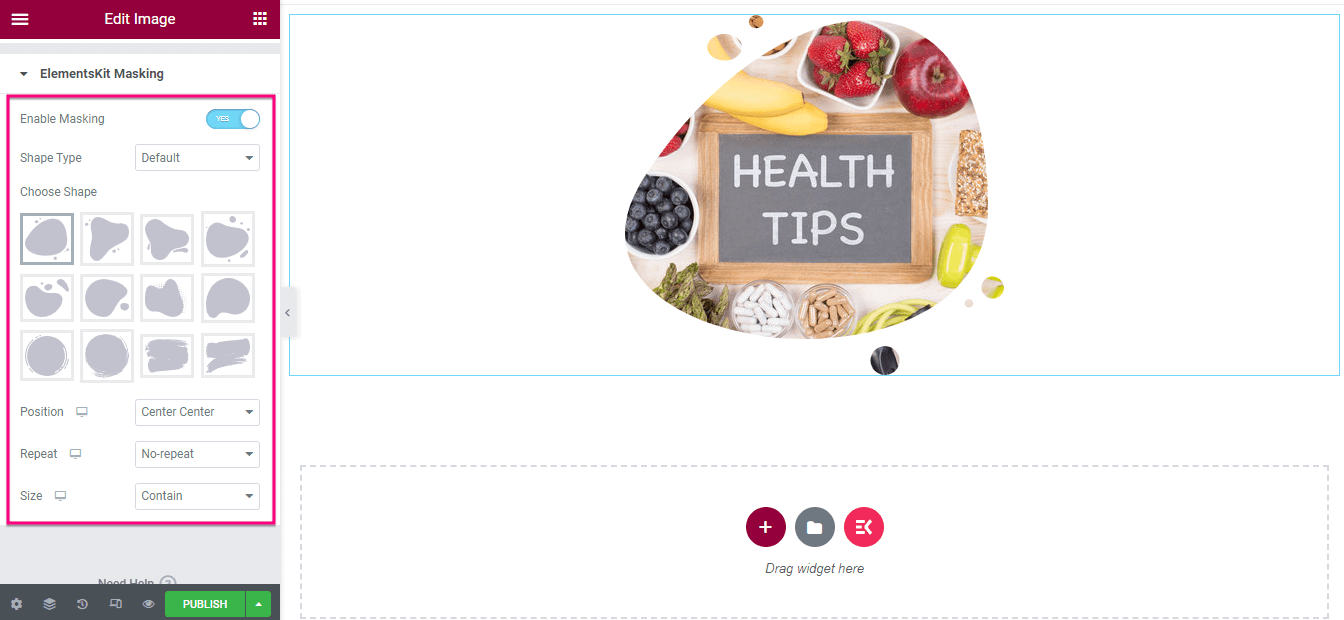
Nachdem Sie das Bild eingefügt und bearbeitet haben, klicken Sie auf die Registerkarte ElementsKit-Maskierung und aktivieren Sie die Option „Maskierung“ . Bearbeiten Sie dann die folgenden Bereiche:
- Formtyp: Wählen Sie den Formtyp für Ihr Bild aus.
- Form auswählen: Hier finden Sie verschiedene Formen für Ihr hochgeladenes Bild. Klicken Sie auf die Form, in der Sie Ihr WordPress-Bild sehen möchten.
- Position: Wählen Sie hier die Position aus.
- Wiederholen: Mit dieser Option können Sie Ihrer erstellten Elementor-Bildmaske eine Wiederholung hinzufügen.
- Größe: Wählen Sie aus dieser Option eine Größe für Ihr Bild aus.

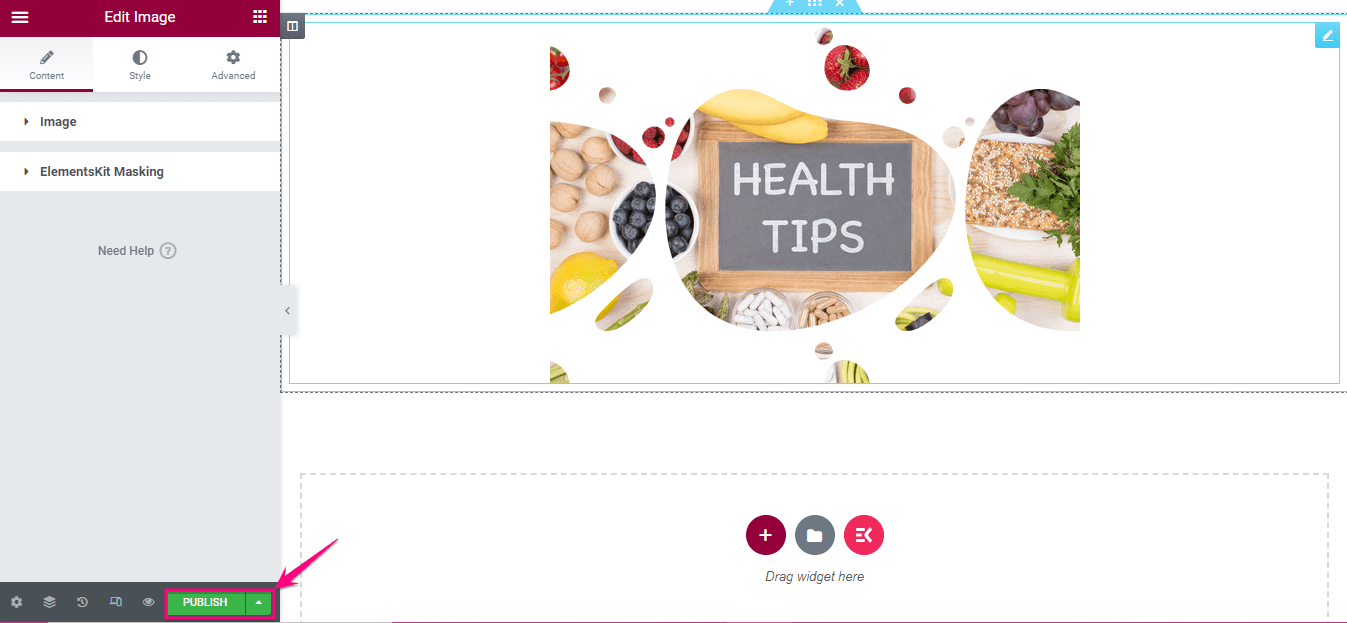
Schritt 4: Veröffentlichen Sie das Maskierungsbild.
Hier kommt der letzte Schritt – drücken Sie die Schaltfläche „Veröffentlichen“ , um Ihre Elementor-Bildmaskierung zum Leben zu erwecken!

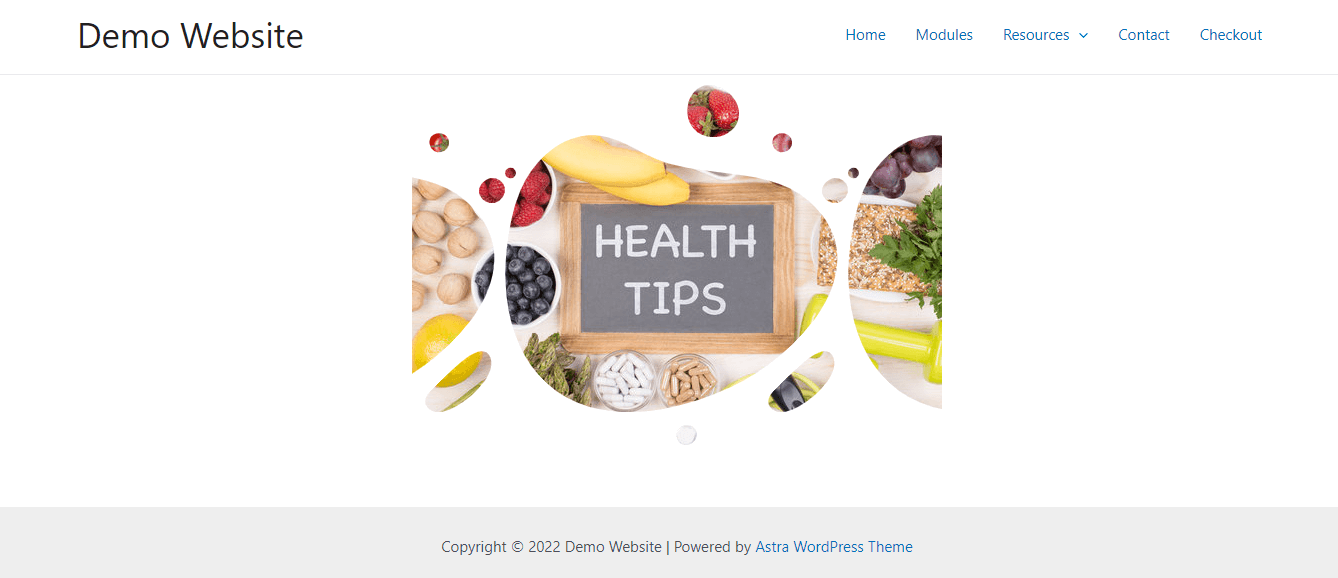
Sehen Sie sich nun das maskierte WordPress-Bild in der Vorschau an. Hier ist das endgültige Erscheinungsbild Ihres Maskierungsbildes:

So können Sie also die Formen von WordPress-Bildern anpassen, indem Sie die Bildmaskierungsfunktion von ElementsKit verwenden. Dieser ganze Vorgang dauert nicht länger als ein paar Minuten. Sie können sich auch das folgende Tutorial-Video ansehen, um Bildmaskierung in Elementor hinzuzufügen:
Maskiere deine WordPress-Bilder
Ob für geschäftliche oder private Zwecke, heutzutage hat jeder eine Website. Es bleiben also höhere Möglichkeiten, eine allgemeine Website zu erstellen, die nicht in der Lage ist, Aufmerksamkeit zu erregen. Aber jetzt ändern sich die Dinge aufgrund der zunehmenden Möglichkeiten. Bildmaskierung ist eine der einzigartigen Funktionen, die verwendet werden können, um Ihre WordPress-Bilder schöner und verlockender zu machen.
Sie haben bereits gelernt, wie Sie diese hervorragende Funktion auf einfachste und kürzeste Weise nutzen können. Befolgen Sie einfach die genannten Schritte nacheinander und erstellen Sie ein elegantes maskiertes Bild für Ihre Website. ElementsKit bietet auch andere hervorragende Funktionen wie Bild-Hotspot , WPML-Kompatibilität , Zoom-Meeting , Countdown-Timer , modales Popup usw. Durch diese Funktionen können Sie ohne technische Kenntnisse eine wettbewerbsfähige und konvertierende Website erstellen.
