So wenden Sie WooCommerce-Gutscheine automatisch an
Veröffentlicht: 2021-06-22Suchen Sie nach Möglichkeiten, Ihren Produkten Rabatte hinzuzufügen, um Ihren Umsatz zu steigern? Sie sind an der richtigen Stelle. In dieser Anleitung zeigen wir Ihnen, wie Sie WooCommerce-Gutscheine automatisch anwenden können .
Wir haben zuvor gesehen, wie man Coupons in WooCommerce erstellt, und einige Beispiele, wie man sie mit Code anwendet. Dieses Mal konzentrieren wir uns darauf, wie Sie diese Rabatte automatisch anwenden, um Ihre Käufer zu überraschen und Ihren Umsatz zu steigern.
Warum WooCommerce-Gutscheine programmgesteuert anwenden?
Das Anbieten von Coupons für Benutzer ist eine großartige Möglichkeit, Ihren Umsatz zu steigern. Indem Sie Käufern einen Rabatt gewähren, wenn sie darüber nachdenken, eines Ihrer Produkte zu kaufen, ermutigen Sie sie, den Kauf abzuschließen.
Besucher durch attraktive Rabatte in Kunden umzuwandeln, ist eine bewährte Marketingstrategie, die von den meisten E-Commerce-Websites genutzt wird. Es ist jedoch erwähnenswert, dass der Erfolg dieses Angebots stark davon abhängt, wann Sie den Rabatt gewähren.
Wenn Sie jemandem, der gerade surft, einen Rabatt anbieten, hat das Angebot wahrscheinlich keine Auswirkungen. Wenn Sie den Preis für jemanden reduzieren, der sich bereits entschieden hat, wo und was er kaufen möchte, sind Sie möglicherweise zu spät, um seine Meinung zu ändern oder Ihren Umsatz zu verringern, wenn Sie den vollen Preis hätten berechnen können. Der beste Moment, um Gutscheincodes zu vergeben, ist, wenn Käufer über den Kauf nachdenken, aber ihre endgültige Entscheidung noch nicht getroffen haben.
Rabatte sind auch eine großartige Möglichkeit, eine starke Beziehung zu Ihren wiederkehrenden Kunden aufzubauen. Indem Sie Ihre Kunden mit exklusiven Rabatten belohnen, geben Sie ihnen mehr Gründe, in Ihr Geschäft zurückzukehren und treue Kunden zu werden.
Einschränkungen der standardmäßigen WooCommerce-Coupons
Die standardmäßige Coupon-Funktionalität, die WooCommerce anbietet, funktioniert gut, hat aber einige Einschränkungen. Der größte ist, dass Benutzer Coupons manuell eingeben und die Seite aktualisieren müssen, um den Rabatt auf ihre Bestellungen anzuwenden. Wie Sie sich vorstellen können, ist diese zusätzliche Reibung nicht ideal und kann dazu führen, dass Sie Kunden verlieren.
Darüber hinaus ist es nicht möglich, irgendeine Art von logischer Bedingung über die Standardbedingungen hinaus anzuwenden, die sich auf das Ablaufdatum und die Art und Weise der Rabattanwendung beziehen. Um Coupons voll auszuschöpfen, können Sie ihr Verhalten anpassen und lernen, wie sie programmatisch angewendet werden.
In dieser Anleitung erfahren Sie, wie Sie WooCommerce-Coupons automatisch anwenden . Auf diese Weise müssen sich Benutzer die Coupons nicht merken, sie kopieren/einfügen oder die Warenkorbseite aktualisieren. Dies verbessert das Kundenerlebnis und hilft Ihnen, Ihren Umsatz kurz- und langfristig zu steigern.
So wenden Sie WooCommerce-Gutscheine automatisch an
Da wir die Datei functions.php bearbeiten werden, empfehlen wir Ihnen, bevor Sie mit dem Prozess beginnen, ein vollständiges Backup Ihrer Website zu erstellen und ein Child-Theme zu installieren. Du kannst entweder ein Child-Theme erstellen oder ein Plugin verwenden. Darüber hinaus empfehlen wir Ihnen, sich diesen Leitfaden anzusehen, wenn Sie mit WooCommerce-Hooks nicht vertraut sind.
Sobald Sie das getan haben, beginnen wir mit der Erstellung des Gutscheins.
1) Erstellen Sie einen WooCommerce-Gutschein
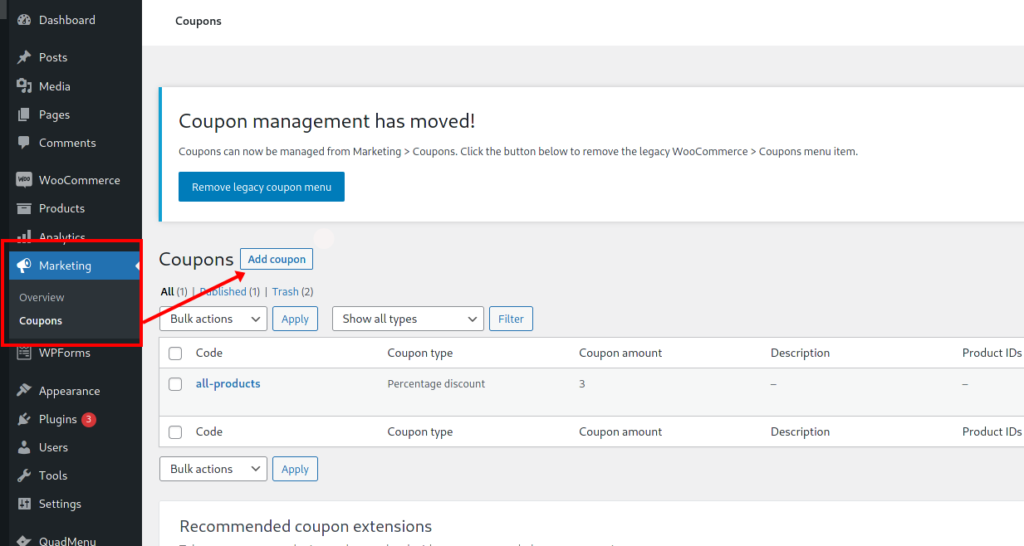
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu WooCommerce > Gutscheine/Marketing > Gutscheine und klicken Sie auf Gutschein hinzufügen .

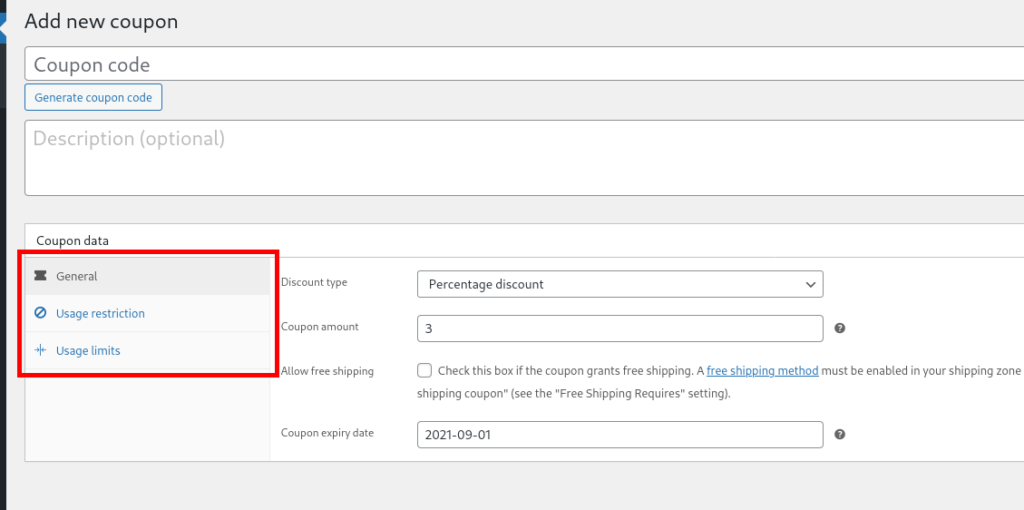
Geben Sie dann den Namen des Gutscheins ein. Da wir dies verwenden, um Rabatte zu vergeben, empfehlen wir einen aussagekräftigen und einfachen Namen.
Darüber hinaus müssen Sie weitere wichtige Informationen angeben:
- Rabattbetrag (fest oder prozentual)
- Art des Gutscheins
- Ablaufdatum
Sie können auch einige andere Optionen wie Nutzungsbeschränkungen, Limits pro Benutzer usw. hinzufügen. Weitere Informationen hierzu finden Sie in unserem Leitfaden zur Einrichtung von WooCommerce-Coupons.

Nachdem Sie den Gutschein erstellt haben, sehen wir uns verschiedene Möglichkeiten an, ihn automatisch anzuwenden.
2) So fügen Sie WooCommerce-Coupons automatisch hinzu
Bevor Sie in den Code eintauchen, beachten Sie, dass wir in allen folgenden Beispielskripten denselben Gutscheincode für alle all-products verwenden. Dieser Code gewährt einen Rabatt von 3 % auf die Zwischensumme.
Die Verwendung dieses Gutscheins in allen Fällen ist für Ihr Unternehmen möglicherweise nicht sinnvoll. Stellen Sie daher sicher, dass Sie jedes Skript anpassen und die Variable $coupon_code mit Ihrem Gutscheincode bearbeiten.
Sehen wir uns nun einige Beispiele an, wie Gutscheine automatisch in WooCommerce angewendet werden können.
2.1) Wenden Sie einen Gutschein auf wiederkehrende Kunden an
Dies gilt für den Rabattgutschein nur, wenn der Kunde zuvor eine Bestellung abgeschlossen hat.
// Wiederkehrende Kunden
add_action( 'woocommerce_before_cart', 'QuadLayers_returning_customers_coupon' );
Funktion QuadLayers_returning_customers_coupon(){
$coupon_code = 'alle Produkte';
# Erhalten Sie Kundenaufträge
$user_id = wp_get_current_user();
$kundenbestellungen = [];
foreach ( wc_get_is_paid_statuses() as $paid_status ) {
$customer_orders += wc_get_orders( [
'Typ
' => 'shop_order',
'Grenze' => - 1,
'customer_id' => $user_id->ID,
'status' => $paid_status,
] );
# Coupon anwenden, wenn eine Bestellung besteht
if(count($customer_orders)>0){
printf('<div class="woocommerce-message">Für diese Bestellung gilt ein Rabatt, da Sie ein wiederkehrender Kunde sind!</div>');
if ( WC()->cart->has_discount( $coupon_code ) ) return;
WC()->Warenkorb->Gutschein anwenden($Gutscheincode);
wc_print_notices();
brechen;
}
}
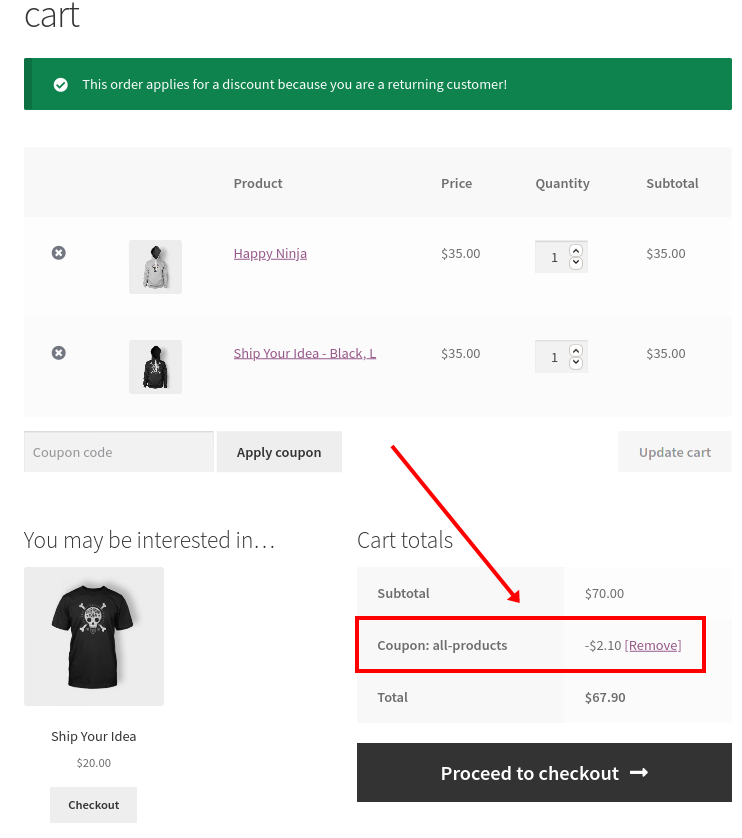
}Dies ist das Ergebnis auf der Warenkorbseite:

Wie Sie sich vorstellen können, müssen die Benutzer dazu bei ihren Konten angemeldet sein, da wir ihre Benutzer-ID benötigen, um zu prüfen, ob sie bestehende Bestellungen haben.
Wenn diese Bedingung erfüllt ist, wird der Rabatt angewendet und eine Nachricht im Warenkorb angezeigt.
Um die Nachricht zu ändern, bearbeiten Sie einfach die printif -Zeile im Skript.
2.2) Wenden Sie den WooCommerce-Gutschein auf die Benutzerinformationen des Kontos an
Sie können auch einen bestimmten Coupon abhängig von den Benutzerkontodetails anwenden. Im folgenden Beispielskript wenden wir den Gutschein nur auf Kunden an, die die Vereinigten Staaten (US) als Land in ihren Konten angegeben haben. Dies kann eine interessante Option für gezielte Promotions sein, um den Umsatz in bestimmten Märkten oder Ländern zu steigern.
// Gutschein auf Rechnungsland (USA) anwenden
add_action( 'woocommerce_before_cart', 'QuadLayers_customer_information_coupon' );
Funktion QuadLayers_Kundeninformation_Coupon(){
$coupon_code = 'alle Produkte';
$user = wp_get_current_user();
$data = get_user_meta( $user->ID, 'billing_country', true );
if($data=="US"):
printf('<div class="woocommerce-message"> Diese Bestellung gilt für einen Rabatt für US-Kunden ! </div>');
if ( WC()->cart->has_discount( $coupon_code ) ) return;
WC()->Warenkorb->Gutschein anwenden($Gutscheincode);
wc_print_notices();
anders:
WC()->cart->remove_coupons( sanitize_text_field( $coupon_code ));
wc_print_notices();
WC()->Warenkorb->Gesamtsummen berechnen();
endif;
}Wir fügen den Coupon nicht nur hinzu, wenn das Rechnungsland des Benutzers auf die Vereinigten Staaten eingestellt ist, wir entfernen den Coupon auch, wenn das Land nicht die USA ist. Wenn wir dies nicht tun, könnte ein Benutzer seine Rechnungsadresse bearbeiten, um den Gutschein zu erhalten, und der Gutschein würde dort bleiben, nachdem er in das ursprüngliche Land zurückgekehrt ist.
2.3) Wenden Sie den Gutschein nach einem Zeitplan an
Die standardmäßigen WooCommerce-Optionen ermöglichen es uns, Coupons zu erstellen, die für bestimmte Daten oder für einen Datumsplan gelten. Aber was ist, wenn Sie einen Gutschein täglich einlösen müssen? Verwenden Sie einfach das folgende Skript, um den angegebenen Coupon beispielsweise nur von 6:00 bis 10:00 Uhr einzulösen.
Dies ist eine interessante Option, um Flash-Verkäufe zu starten und Coupons in WooCommerce automatisch anzuwenden.
// Coupon nach täglichem Zeitplan anwenden (06:00/10:00)
add_action( 'woocommerce_before_cart', 'QuadLayers_timer_scheduled_coupon' );
Funktion QuadLayers_timer_scheduled_coupon(){
$blogtime = aktuelle_zeit( 'mysql' );
list( $today_year, $today_month, $today_day, $hour, $minute, $second ) = preg_split( "([^0-9])", $blogtime );
$coupon_code = 'alle Produkte';
if($hour>=06&&$hour<10){
printf('<div class="woocommerce-message">Sie erhalten unseren Guten-Morgen-Rabatt (von 6 bis 10 Uhr) </div>');
if ( WC()->cart->has_discount( $coupon_code ) ) return;
WC()->Warenkorb->Gutschein anwenden($Gutscheincode);
wc_print_notices();
}
}Beachten Sie, dass wir die eindeutige Websitezeit in unserer Bedingung abrufen und diese vom Server kommt, sodass es dieselbe Stunde ist, unabhängig von der Zeitzone, in der sich der Kunde befindet. Um bestimmte Zeiten pro Zeitzone festzulegen, müssen Sie zusätzliche Logik einbeziehen.

2.4) Gutschein auf Produkt-Tag-Taxonomie anwenden
Dies ist eine komplexere Funktion, bei der wir alle Tags von Produkten abrufen, die dem Warenkorb hinzugefügt wurden, und prüfen, ob ein bestimmtes Tag vorhanden ist.
Im folgenden Beispiel ist das von uns verwendete Tag „ freeweek “. Bevor Sie dies tun, müssen Sie also ein Tag erstellen und es an einige Produkte anhängen. Alternativ können Sie eines der Tags verwenden, die bereits an Ihren Produkten angebracht sind.
// Gutschein auf Produkt-Tag-Taxonomie anwenden (kostenlose Woche)
//
add_action( 'woocommerce_before_cart', 'QuadLayers_tag_coupon' );
Funktion QuadLayers_tag_coupon() {
$coupon_code = 'alle Produkte';
$id_a=array();
foreach ( WC()->cart->get_cart() as $key => $cart_item ) {
for ($i=0; $i < $cart_item['quantity'] ; $i++) {
$productId = $cart_item['data']->get_id();
array_push($id_a,$productId);
}
}
for($t=0;$t<count($id_a);$t++){
$terms = wp_get_post_terms( $id_a[$t], 'product_tag' );
foreach($terms als $term){
$term_name = $term->name; // Produkt-Tag-Name
if($term_name=='freeweek'):
printf('<div class="woocommerce-message">Ein Produkt ist mit einem Rabatt gekennzeichnet !</div>');
if ( WC()->cart->has_discount( $coupon_code ) ) return;
WC()->Warenkorb->Gutschein anwenden($Gutscheincode);
wc_print_notices();
brechen;
anders:
WC()->cart->remove_coupons( sanitize_text_field( $coupon_code ));
wc_print_notices();
WC()->Warenkorb->Gesamtsummen berechnen();
endif;
}
}
}
Dieser Rabatt wird auf alle dem Warenkorb hinzugefügten Produkte mit dem angegebenen Tag angewendet.
Achten Sie auch hier darauf, den Tag-Namen „ freeweek “ auf dem Code durch Ihr Produkt-Tag zu ersetzen.
2.5) Coupon auf einen URL-Parameter anwenden
Eine weitere interessante Anwendung von Gutscheincodes ist die Verwendung von URL-Parametern zum Erstellen eines benutzerdefinierten Links. In einem Browser werden ein URL-Parameter und sein Wert wie folgt angezeigt:
https://my.website.com/cart?parameter=value
Auf diese Weise können Sie einen benutzerdefinierten Link erstellen und ihn Ihren Kunden per E-Mail oder Telefon zustellen. Der Gutschein wird automatisch auf die Bestellung angewendet, wenn jemand dem Link folgt. Benutzer, die den Link erhalten, können ihn mit anderen Benutzern teilen, daher möchten Sie möglicherweise einige andere Bedingungen hinzufügen, um sicherzustellen, dass nur die gewünschten Kunden Zugriff auf den Rabatt haben.
// Gutschein auf URL-Parameter anwenden (?co=custom-link)
add_action( 'woocommerce_before_cart', 'QuadLayers_url_coupon' );
Funktion QuadLayers_url_coupon() {
$coupon_code = 'alle Produkte';
if(isset($_GET['co'])&&!empty($_GET['co']) ):
$url_p=$_GET['co'];
if($url_p=='benutzerdefinierter-link'):
printf('<div class="woocommerce-message">Für ein Produkt gilt ein Rabatt !%lt;/div>');
if ( WC()->cart->has_discount( $coupon_code ) ) return;
WC()->Warenkorb->Gutschein anwenden($Gutscheincode);
wc_print_notices();
anders:
WC()->cart->remove_coupons( sanitize_text_field( $coupon_code ));
wc_print_notices();
WC()->Warenkorb->Gesamtsummen berechnen();
endif;
endif;
} Wie Sie sehen können, lautet der benutzerdefinierte Link, den wir oben verwenden, https://my.web?co=custom-link .
Bonus: Wenden Sie Gutscheine auf bestimmte Produkte an
Eine interessante Option ist die automatische Anwendung von WooCommerce-Coupons auf bestimmte Produkte . Auf diese Weise können Sie einige Produkte besonders attraktiv machen, um Kunden zunächst anzulocken und dann versuchen, sie mit anderen Artikeln zu verkaufen.
Verwenden Sie dazu das folgende Skript und ändern Sie das Array $products_id() mit Ihren eigenen Produkt-IDs.
add_action( 'woocommerce_before_cart', 'QuadLayers_apply_matched_id_products' );
Funktion QuadLayers_apply_matched_id_products() {
// zuvor erstellter Gutschein;
$coupon_code = 'auto_coupon';
// Dies ist das Array Ihrer Produkt-ID/s
$product_ids = array( 664.624.619 );
// Gutschein anwenden. Standard ist falsch
$apply=false;
// Produktschleife zum Warenkorb hinzugefügt
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
if ( in_array( $cart_item['product_id'], $product_ids )):
// ID der Produktübereinstimmung
$apply=true;
brechen;
endif;
}
// Gutschein anwenden und entfernen
if($apply==true):
WC()->Warenkorb->Gutschein anwenden($Gutscheincode);
wc_print_notices();
anders:
WC()->cart->remove_coupons( sanitize_text_field( $coupon_code ));
wc_print_notices();
WC()->Warenkorb->Gesamtsummen berechnen();
endif;
}Weitere Beispiele wie dieses finden Sie in unserem Leitfaden zum programmgesteuerten Erstellen und Anwenden von Gutscheinen.
So schließen Sie Produkte von Coupons aus
Alternativ können Sie bestimmte Produkte von Coupons ausschließen, damit die Rabatte nicht auf sie angewendet werden. Dies kann eine interessante Option sein, wenn Sie Artikel verkaufen, die bereits einen Rabatt haben, wie z. B. gebündelte Produkte oder Produkte mit geringen Margen.
Die gute Nachricht ist, dass Sie dies über das WordPress-Admin-Dashboard tun können. Gehen Sie zu Produkte > Alle Produkte , bewegen Sie den Mauszeiger über das Produkt, das Sie von Coupons ausschließen möchten, und notieren Sie sich die Produkt-ID .
Gehen Sie dann zu Darstellung > Themen- Editor > Themenfunktionen und öffnen Sie die Datei functions.php . Fügen Sie danach den folgenden Code ein und ersetzen Sie die PRODUCT_ID durch die ID Ihres Produkts.
add_filter( 'woocommerce_coupon_is_valid_for_product', 'quadlayers_exclude_product_from_product_promotions', 9999, 4 );
Funktion quadlayers_exclude_product_from_product_promotions( $valid, $product, $coupon, $values ) {
// ERSETZEN SIE DIE PRODUKT-ID (EG 145)
if ( PRODUCT_ID == $product->get_id() ) {
$gültig = falsch;
}
gib $gültig zurück;
}Das ist es! Das von Ihnen gewählte Produkt wird von den Coupons nicht beeinflusst.
Dies ist ein einfaches Beispiel, aber Sie können noch viel mehr tun. Weitere Informationen dazu finden Sie in unserem Tutorial zum Ausschließen von WooCommerce-Produkten von Coupons.
Fazit
Alles in allem ist das Anbieten von Coupons für Ihre Käufer eine hervorragende Möglichkeit, das Kundenerlebnis zu verbessern und Ihren Umsatz zu steigern. Indem Sie Ihren Kunden exklusive Rabatte gewähren, ist es außerdem wahrscheinlicher, dass sie Ihrem Geschäft treu bleiben.
Stellen Sie jedoch sicher, dass Sie die Rabatte zum richtigen Zeitpunkt anbieten. Wenn Sie Gutscheincodes zu früh oder zu spät geben, hat dies möglicherweise nicht die erwartete Wirkung. Verwenden Sie sie also mit Bedacht.
In diesem Leitfaden haben wir gesehen, dass die Coupon-Optionen, die WooCommerce standardmäßig hat, einige Einschränkungen haben. Indem Sie lernen , wie Sie WooCommerce-Gutscheine automatisch anwenden, erleichtern Sie Ihren Benutzern das Leben und verbessern ihr Einkaufserlebnis auf Ihrer Website.
Wir haben verschiedene Beispiele gesehen, um Coupons in verschiedenen Situationen automatisch anzuwenden, die Ihnen helfen werden, Ihr Geschäft auf die nächste Stufe zu heben. Weitere Anleitungen zu WooCommerce-Gutscheinen finden Sie in den folgenden Beiträgen:
- So richten Sie Gutscheine in WooCommerce ein
- So erstellen Sie WooCommerce-Gutscheine programmgesteuert (mit Beispielen)
- Bearbeiten Sie die WooCommerce-Gutscheincodefelder
Haben Sie eines der oben genannten Skripte auf Ihrer Website ausprobiert? Haben sie wie erwartet funktioniert? Erzählen Sie uns Ihre Erfahrungen in den Kommentaren unten!
