17+ beste Architektur-Website-Vorlagen von 2022
Veröffentlicht: 2022-05-23Der Architektur gewidmete Websites gibt es in vielen Formen und Größen. Wir haben die besten architektonischen Website-Vorlagen ausgewählt, wenn Sie ein Design suchen, das Ihnen den schnellen Einstieg erleichtern kann. Obwohl diese Vorlagen in verschiedenen Designs erhältlich sind und an Ihre Anforderungen angepasst werden können, sind sie nicht vorgefertigt.
Sie können diesen Artikel verwenden, um die besten architektonischen Website-Vorlagen auszuwählen. Wie die meisten anderen Unternehmen expandiert auch die Architektur in rasantem Tempo, um den Anforderungen des heutigen Marktes gerecht zu werden. Aber auch Architekten, Architekturbüros, Innenarchitekten und andere Branchen. Darüber hinaus müssen Unternehmen neue Marketingmethoden anwenden, um wettbewerbsfähig zu bleiben.
Beste Architektur-Website-Vorlagen
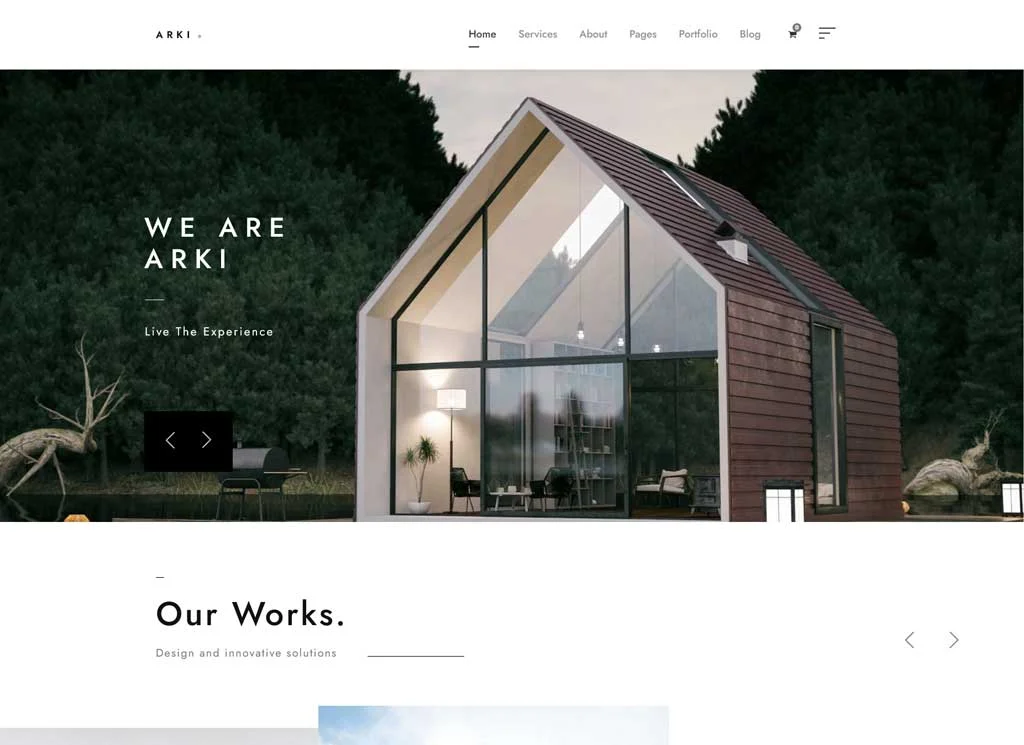
1. Arki

Arki bietet mehrere hochwertige Demos von Architektur-Website-Vorlagen zum Erstellen von Architekten-Websites an. Sie können jedoch immer noch eine Demo der Arki-Architektur sehen, unabhängig davon, ob Sie alleine arbeiten.
Alle neun Arki -Demos enthalten hochwertige Designs, die Ihrer Architektur-Website ein professionelles Aussehen verleihen. Die Arki- Demos haben etwas unterschiedliche Ziele und unterschiedliche Gesamtmethoden. Darüber hinaus wurde ein Muster für Studios erstellt, die eine voll funktionsfähige Website benötigen, um neue Kunden zu gewinnen. Erstellen Sie gleichzeitig ein übersichtliches Portfolio, um alle Projekte zu präsentieren, an denen Sie gearbeitet haben. Darüber hinaus ist Arki ein Thema für alle, die diesen Service anbieten, und es gibt ein Muster für die Innenarchitektur.
Arki wird auch mit verschiedenen Themen geliefert, die einfach ansprechende Informationen, Portfolioseiten usw. zur Website hinzufügen können. Wenn Sie keine maßgeschneiderte Vorlage finden, können Sie mithilfe der Arki -Designs jederzeit selbst eine erstellen.
Feature
- Portfolio-Einzelseitenersteller
- Kopfzeilenhintergrund für ein einzelnes Portfolio festlegen
- Erstaunlicher Drag-and-Drop-Seitenersteller
- Unterstützt unbegrenzte Farben
- Die Website SEO-freundlich
- Vollständig unterstützt in WPML WooCommerce Vollständig unterstützt
- Fünfzehn Blog-Layouts
- Sechzehn Portfolio-Layouts
- Sechs Galerie-Layouts sind vollständig responsiv
- mit automatischen Theme-Updates
- Live-Customizing
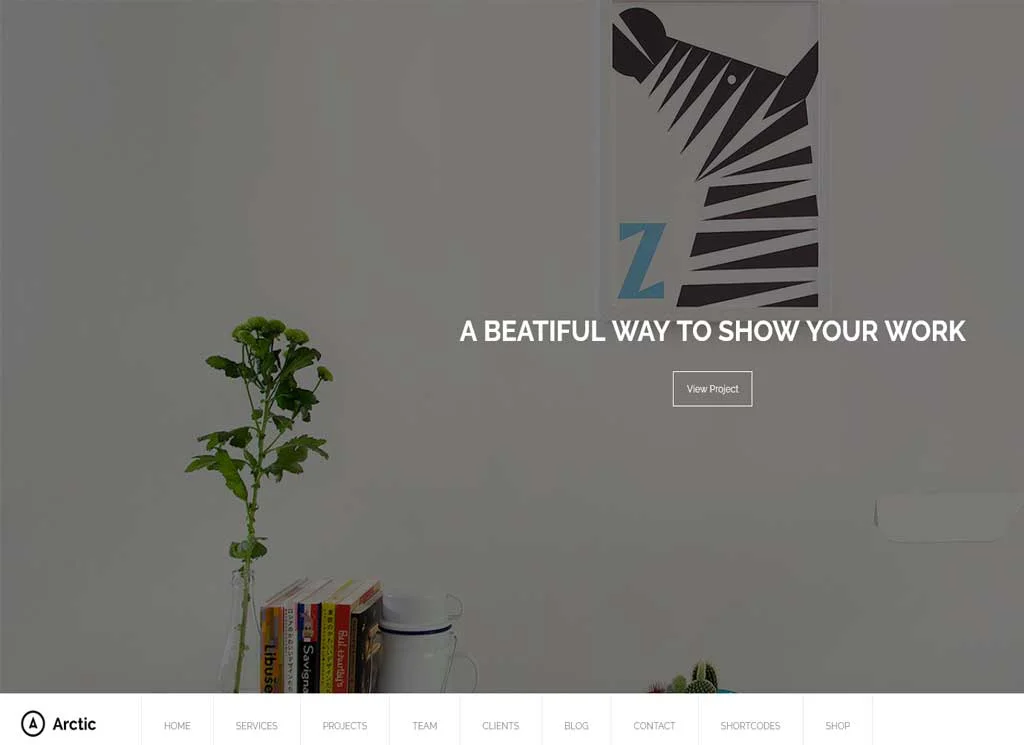
2. Arktis

Eine saubere und klare Architektur-Portfolio-Vorlage wird Ihre Arbeit in vollem Umfang hervorheben. Das Thema ist jedoch ein voll funktionsfähiges Ajax-WordPress-Architekturthema mit einem angenehmen. Es hat auch ein ansprechendes Design für das bestmögliche Erlebnis auf jedem Gerät. Darüber hinaus enthält das Thema alle Elemente, die zum Erstellen eines zeitgenössischen Architekturportfolios erforderlich sind.
Wählen Sie aus acht Seitenthemen, einem dynamischen Menü und zwei Medienseiten im Vollbildmodus. Darüber hinaus verfügt es über verschiedene zusätzliche Funktionen, um Ihre Arbeit im bestmöglichen Licht darzustellen.
Feature
- Vollbild-Heimvideo oder Home-Slider
- Menü mit Animationen
- Jede Folie auf der Startseite kann entweder oben oder unten mit einem Menü konfiguriert werden.
- Markenlose Optionen für dunkle und helle Hauttöne Panel
- Dynamische Metaboxen für Seiten und Beiträge
- Reaktionsschnell
- Dummy-Inhalt enthalten
- Alle Google-Schriftarten im schlanken Design enthalten
- Beinhaltet alle bekannten Social Media Plattformen
- Vorlagen für 8 Seiten
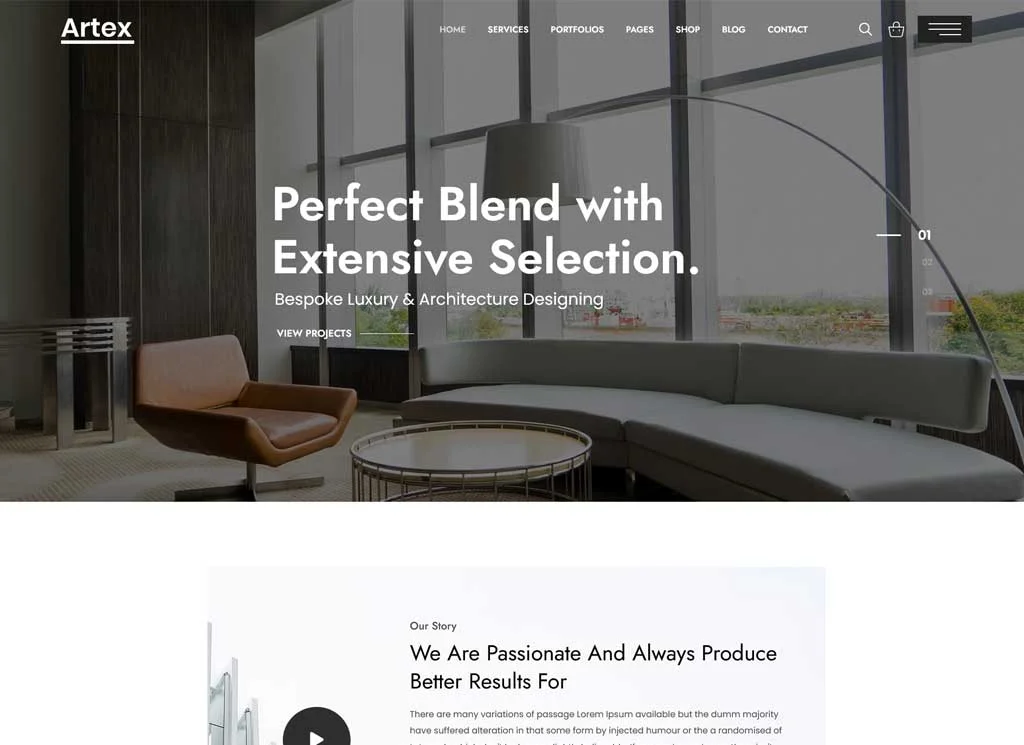
3. Artex

Auf unserer Liste der besten Premium-Website-Vorlagen für Architektur verdient Artex eine lobenswerte Erwähnung. Es hat jedoch ein schönes Innendesign mit mehreren Funktionen. Es stehen vier mehrseitige Homepage-Layouts zur Verfügung. Darüber hinaus enthält es auch eine Vielzahl anderer Seiten, wie unter anderem die About-Seite und das Portfolio. Außerdem gibt es drei Kopf- und zwei Fußzeilen. Generell bietet Ihnen Artex ein SEO-freundliches Design. Aus diesem Grund wird es Ihnen leicht fallen, in den Suchmaschinenergebnissen für die Informationen auf Ihrer Website einen hohen Rang einzunehmen.
Um Ihre Website zu pflegen, können Sie das Redux-Admin-Panel verwenden. Artex ist so einfach zu verwenden wie zu verwalten. Darüber hinaus können Ihre Benutzer es von jedem Gerät aus anzeigen, da es vollständig reaktionsschnell und mobilfreundlich ist. Mit übersetzungsbereiten Funktionen und WPML-Unterstützung können Sie Ihre Website in jeder Sprache zugänglich machen. Mit Artex können Sie mit Hunderten von Google Fonts wunderschöne Textinhalte erstellen.
Mit dem Elementor Page Builder können Sie Ihre Website gestalten. Darüber hinaus ermöglicht Ihnen dieses Plugin das Hinzufügen und Entfernen von Komponenten zu Ihrer Website mithilfe einer Drag-and-Drop-Oberfläche. Darüber hinaus können Sie auch Gutenberg, den Standard-WordPress-Blockbuilder, verwenden. Sie erhalten auch Funktionen wie Drag & Drop. Darüber hinaus können Sie Ihre einzigartigen Layouts veröffentlichen, da Artex vollständig mit dem WordPress Customizer kompatibel ist. Mit der Einzelklick-Demo können Sie schnell jede der Homepage-Demos installieren.
Feature
- Acht Homepages.
- Drei Header-Varianten.
- Zwei Fußzeilenvarianten.
- Zwei About-Seiten.
- Sechs Portfolio-Layouts.
- Reaktionsschnell und mobilfreundlich.
- Unendliche Farbkombinationen.
- Redux Admin Panel enthalten.
- Ein dynamischer Seitenkopf ist ebenfalls enthalten.
- Ein modernes, trendiges Design.
- Updates sind lebenslang kostenlos!
- Demos einfach mit einem Klick importieren! Enthält ein untergeordnetes Thema.
- Bietet Unterstützung für Chrome, Safari, Firefox und IE11+.
- Unterstützt WPML-Übersetzungen.
- Schnellere Unterstützung.
- Umfangreiche Dokumentation inklusive .
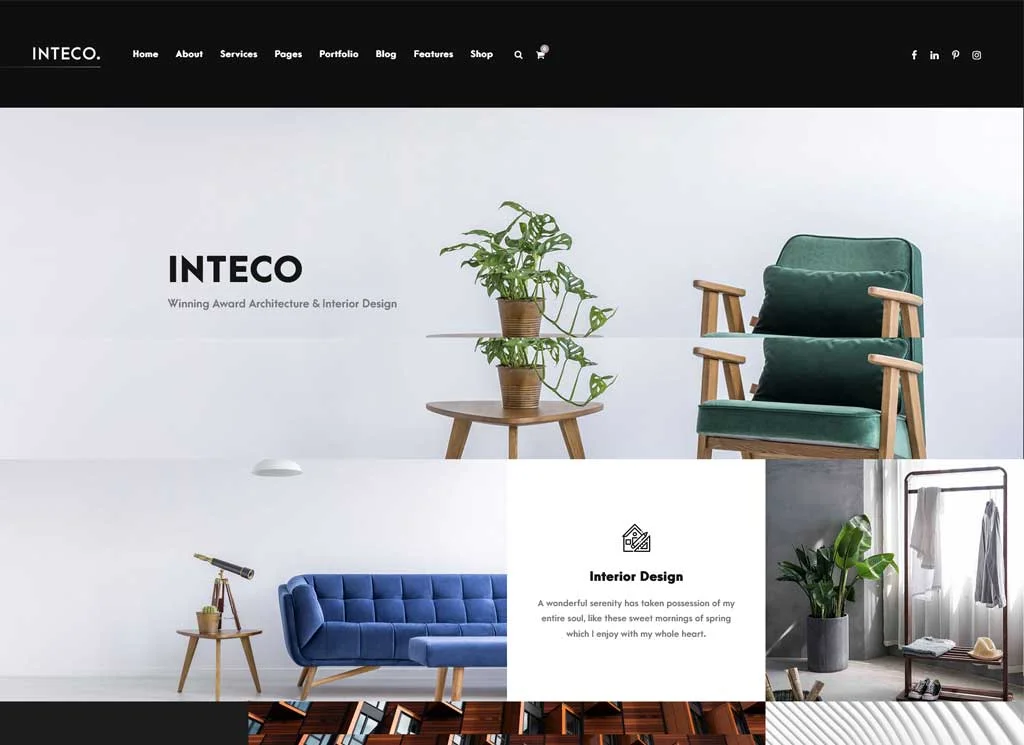
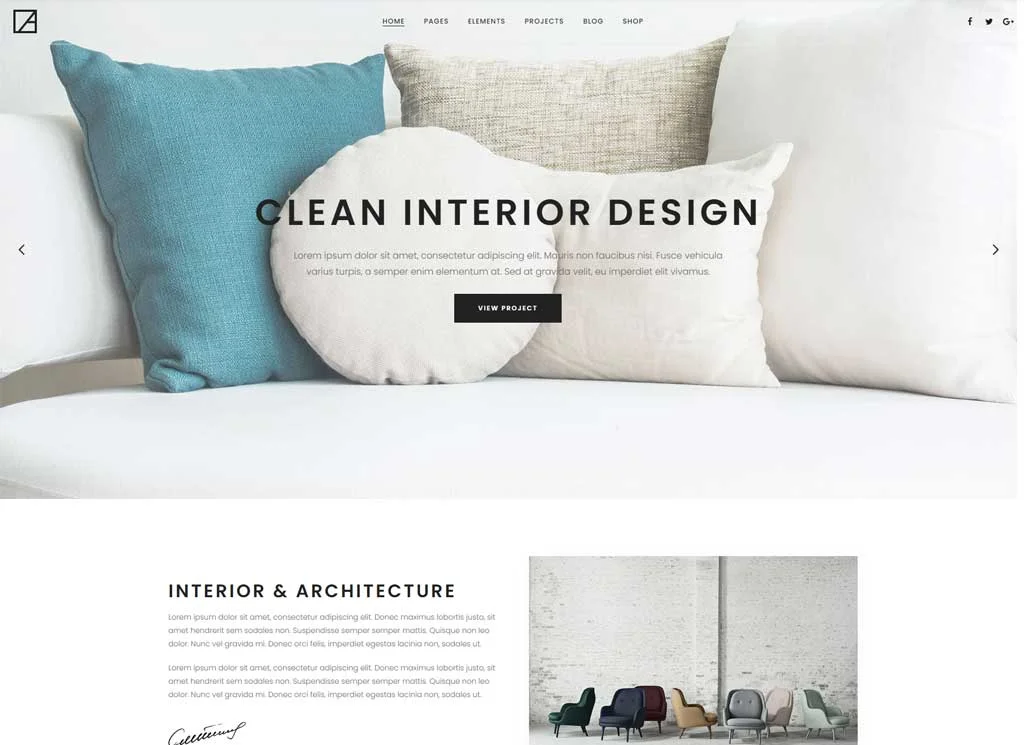
4. Interco

Starke Aussagen und Ästhetik sind wichtig, aber gute Architekten verstehen, dass subtile Details ebenso wichtig sind. Ihre Architektur-Website-Vorlagen müssen jedoch auch mit wenigen Informationen aufblühen können, wo ein Thema wie Inteco nützlich sein kann. Jede der sechs Startseiten-Kopfzeilen von Inteco hat einen großen Bildplatzhalter, damit Sie Ihre beste Arbeit sofort präsentieren können. Dennoch werden Sie feststellen, dass jedes Layout auf einen bestimmten Zweck zugeschnitten ist. Einer kann als Schaufenster früherer Arbeiten dienen, während ein anderer als Statement zur Positionierung dienen kann.
Auf den ersten Blick scheinen die Layouts identisch zu sein, aber durch leichte Variationen können sie für verschiedene Architekten-Websites verwendet werden. Darüber hinaus können Sie Ihren Websites wichtige Abschnitte hinzufügen, z. B. eine Kontaktseite, eine Info-Seite und ein gut gestaltetes Portfolio. Zusätzlich wird ein Drag-and-Drop-Seitenersteller bereitgestellt, der Sie bei der Erstellung eines Layouts unterstützt, das Ihren speziellen Anforderungen entspricht. Kleine Schnörkel sind unerlässlich, und sie sind oft das, was ein Thema von der Masse abhebt.
Feature
- Portfolio-Einzelseitenersteller
- Kopfzeilenhintergrund für ein einzelnes Portfolio festlegen
- Erstaunlicher Drag-and-Drop-Seitenersteller
- Unterstützt unbegrenzte Farben
- Die Website SEO-freundlich
- Vollständig unterstützt in WPML WooCommerce Vollständig unterstützt
- Fünfzehn Blog-Layouts
- Sechzehn Portfolio-Layouts
- Sechs Galerie-Layouts sind vollständig responsiv
- mit automatischen Theme-Updates
- Live-Customizing
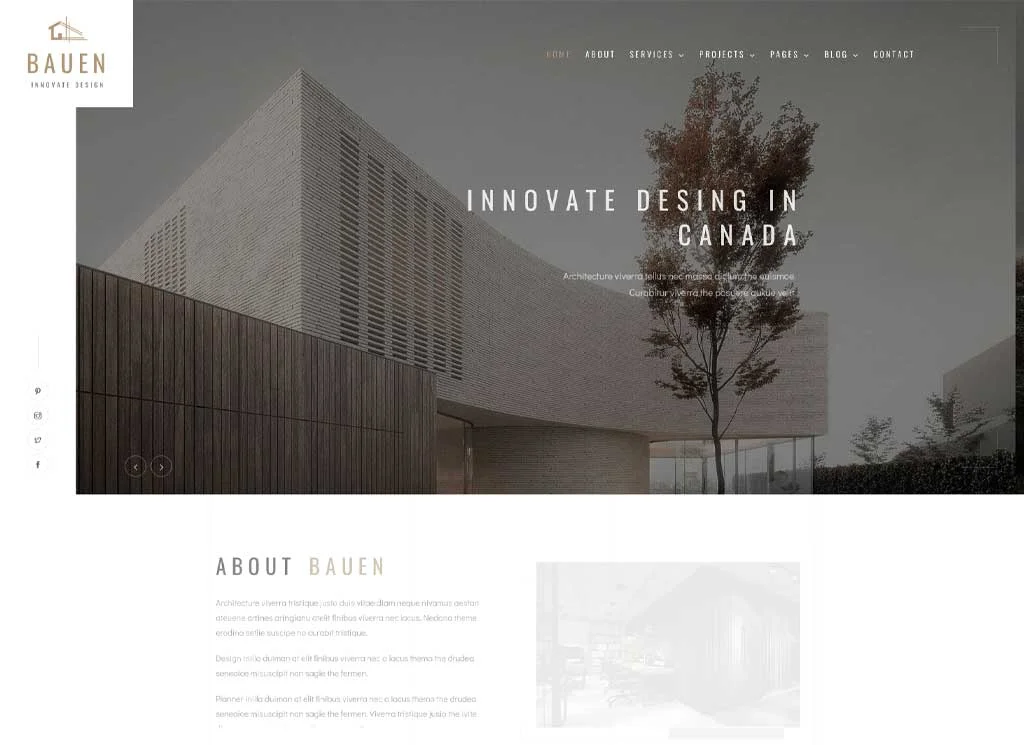
5. Bauen

Bauen ist ein Architektur-Website-Templates und Innenarchitekt. Es bietet jedoch ein sauberes, zeitgemäßes Design, mit dem Sie Inhalte hochladen können. Ihre Arbeit kann optisch ansprechend präsentiert werden. Zusätzlich können Sie Ihr Material auf 27 beliebige Innenseiten platzieren. Im Gegensatz dazu können Sie mit BAUEN wählen, ob Sie Ihre Inhalte auf einer dunklen oder hellen Version Ihrer Website anzeigen möchten.
Die mehrseitigen und einseitigen Optionen sind weitere Optionen, die mit dieser Vorlage verfügbar sind. Darüber hinaus bietet BAUEN zusätzliche Homepage-Demo-Optionen, wie z. B. dunkle und helle Parallaxe für einseitige und mehrseitige Varianten. Außerdem können Sie bei einer mehrseitigen Website zwischen dunkel und hell wählen. Darüber hinaus können Sie mit The Owl Carousel Slider von BAUEN Ihr Material für eine nachhaltigere Wirkung präsentieren.
Videos von Ihren Projekten können in der BAUEN Videogalerie angezeigt werden. Zusätzlich kann die Magnificent Popup Gallery angesehen werden. Sie können die qualifiziertesten Kunden gewinnen, indem Sie den Zeitpunkt auswählen, zu dem Ihre Anzeige erscheint. Sie können benutzerdefinierte Videos genauso einfach hochladen, wie Sie Videos von YouTube oder Vimeo in das Popup-Fenster einfügen können.
Feature
- Reagiert auf Retina-Displays
- Verwendung von Themify
- Animationseffekte
- Auf Videogalerieseiten
- Vorher und nachher
- Die Mauerwerksseite
- Prächtige Popup-Galerie
- Menüüberlagerung
- Mit statischem Header
- Ein kreativer Blog-Stil
- Für Projekte
- Das sind Pixel Perfect
- Mappen 1-4 Spalten
- Video, Video-Popup und YouTube
- Verwendung kostenloser Google Fonts (Oswald und Didact Gothic)
- Version kommt bald
- Animation auf Scroll
- Filterbare Isotopengalerie
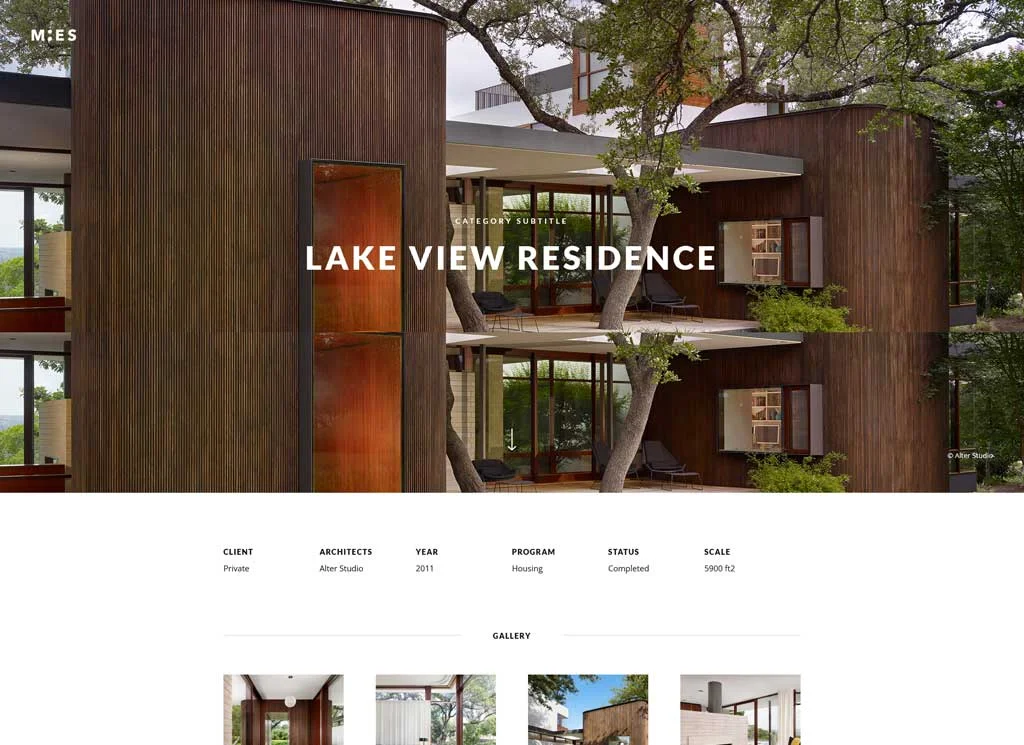
6. Mies

In diesen Architektur-Website-Vorlagen betonen wir die Notwendigkeit, ein optisch ansprechendes Portfolio zu erstellen. Dies ist jedoch eine hervorragende Option für Vollbildpräsentationen, bei denen Sie Vollbildbilder mischen können. Darüber hinaus ist dieses WordPress-Theme darauf ausgelegt, Geschichten auf verschiedene Weise zu vermitteln. Um das Publikum auf Ihrer Website zu fesseln, erstellen Sie ein außergewöhnliches Portfolio mit Hintergrundbildern in voller Breite. Darüber hinaus können Sie schillernde Galerien erstellen, einen persönlichen Blog erstellen und viele weitere Funktionen.
Feature
- Basierend auf dem PixFields-Plugin
- Mit Parallax-Scrolling
- Funktionalität und Live-Anpassung
- Verwendung von Responsive-Design
- Kompatibel mit Retina-Displays
- Mehr als 600 Google Webfonts
- Kundenspezifische und einfach zu verwendende PixCodes
- Interaktive Schieberegler mit Spalten
- Bereit für mehrsprachige Übersetzung
- Ein-Klick-Design-Updates mit automatischen Benachrichtigungen und Backups
- Importieren Sie Demodaten mit einem Klick
- Das Scrollen ist ultraflüssig
- Es gibt keine Farbgrenzen
- Zu den Photoshop-Dateien
- System für den intelligenten Projektbau
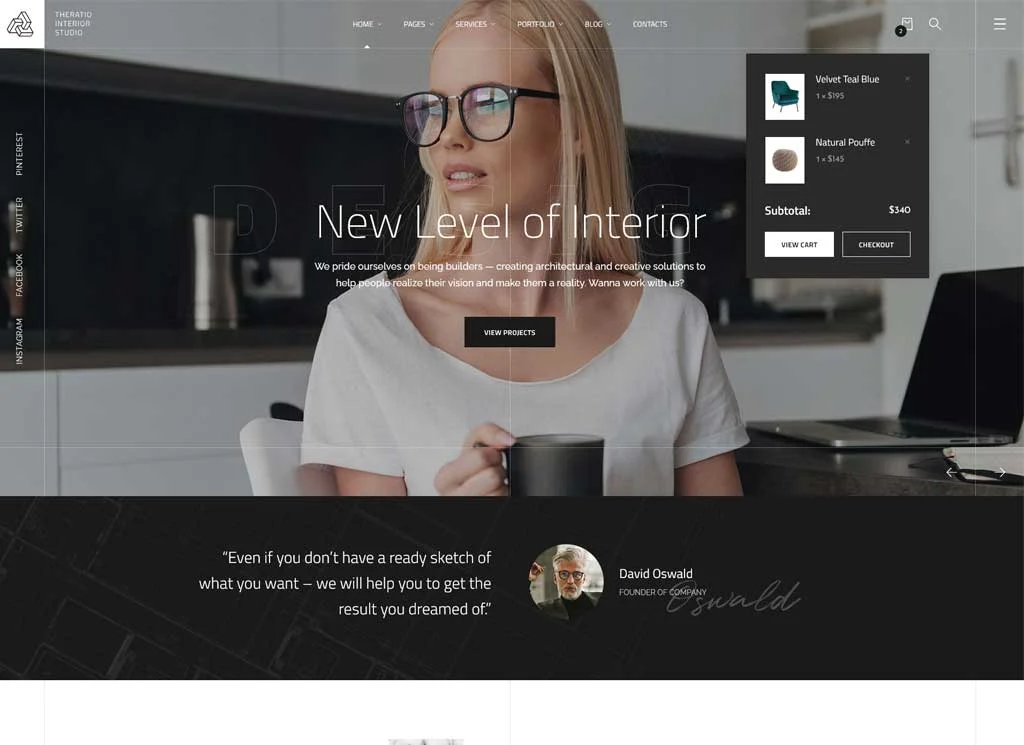
7. Verhältnis

Theratio ist eine der bemerkenswertesten Architektur-Website-Vorlagen. Darüber hinaus fügt es einer Architektur-Website viel mehr hinzu als seinen offensichtlich modernen und stilvollen Stil. Dunkel und hell sind die beiden grundlegenden Farbstile. Darüber hinaus können Sie die gewünschten Farben für Ihre Abschnitte und Seiten auswählen. Darüber hinaus bietet Theratio sechs verschiedene Homepages an, die für eine Vielzahl von Website-Themen geeignet sind. Es enthält eine Mischung aus mehrseitigen und einseitigen Beispielen, sodass Sie das Erscheinungsbild Ihrer Website anpassen können.
Die Vorlage ist mit allen aktuellen Browsern wie Chrome, Internet Explorer, Firebox und mehr kompatibel. Darüber hinaus verwendet es W3C-zugelassenen HTML5- und CSS3-Code, der eine einwandfreie Funktionalität garantiert. Da die Vorlage auf Bootstrap basiert, können Sie eine mobilfreundliche Erfahrung erwarten, die auf allen Geräten funktioniert.
In der Regel wird eine umfangreiche Dokumentation mitgeliefert, die Sie bei der Pflege der Website unterstützt. Die in diesem Design enthaltenen Plugins und Add-Ons ermöglichen es Ihnen, Karussells, Schieberegler und Diashows zu erstellen. Darüber hinaus sind Slider Revolution und Owl Carousel Slider ohne Aufpreis enthalten. Im Gegensatz dazu bietet Theratio attraktive Methoden zum Anzeigen von Material, einschließlich einer Galerie mit mehreren Stilen und einem Popup-Fenster.
Feature
- Sechs einzigartige Homepages
- Einschließlich mehrseitiger und einseitiger Demos
- Kompatibel mit allen gängigen Browsern
- Und W3C-validierter HTML5- und CSS3-Code
- Retina-ready und voll reaktionsschnell
- Slider-Revolution
- Karussell-Schieberegler
- Unterstützt Animationen
- Und eine Popup-Galerie
- Detaillierte Dokumentation und einfache Anpassung
- Unter anderem…
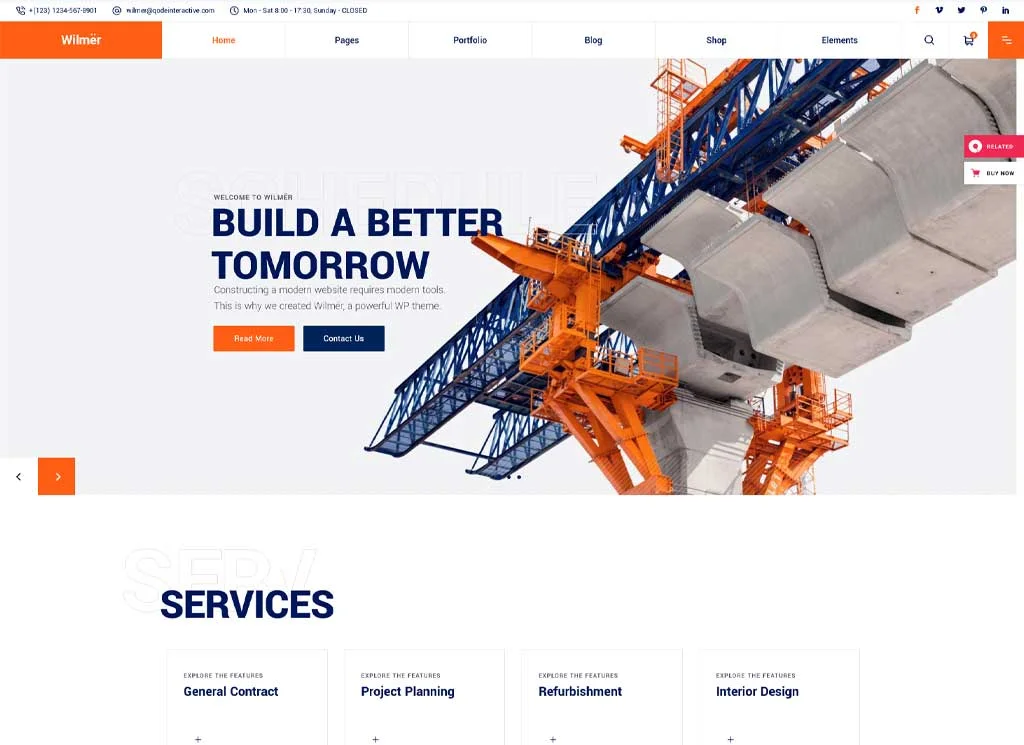
8. Wilmer

Wilmer ist ein hochwertiges Architektur-Website-Template. Darüber hinaus bietet es eine Vielzahl vorgefertigter Website-Demonstrationen. Die Architekturdemo ist gut gestaltet und verleiht Ihrer Website ein ausgefeiltes Erscheinungsbild. Die Vorlagen enthalten jedoch mehrere Komponenten, die Sie dabei unterstützen, mit Ihrem Publikum in Kontakt zu treten, zu erklären, wie Sie ihm helfen können, und Informationen zu Ihren Diensten bereitzustellen. Darüber hinaus kann es auch die Portfolio-Vorlagen verwenden, um Beispiele früherer Projekte, an denen Sie gearbeitet haben, bequem zu präsentieren.
Die Webseite ist vollgepackt mit wertvollen Tools. Ein Schieberegler oben im Homepage-Layout eignet sich jedoch perfekt, um Fotos Ihrer Arbeit oder Bilder zu präsentieren, die mit Ihrem Unternehmen verknüpft sind. Im Gegensatz dazu befindet sich ein Abschnitt mit Ausschnitten aus Ihrem Portfolio weiter unten auf der Seite. Im Allgemeinen ist es mit einem Layout mit Registerkarten ausgestattet, das es Ihrem Publikum ermöglicht, die Portfolioteile zu filtern, um sie anzuzeigen.
Sie können auch eine praktische Karussellanordnung verwenden, um Testimonials auf Ihrer Website anzuzeigen.
Wilmer hat eine vorgefertigte Kontaktseite, sodass Sie Besucheranfragen sammeln können, sobald Ihre neue Website online ist. Darüber hinaus machen es die vorgefertigten Formulare einfach, damit der Besucher Sie kontaktieren kann. Wilmer bietet viele Funktionen, die es Ihnen ermöglichen sollten, die richtige Architektur-Website zu erstellen.
Feature
- Neun Homepages Elementor Page Builder Plugin
- Inklusive Slider Revolution Plugin für WPBakery
- Page Builder für WordPress Shortcode für Mauerwerksgalerie
- Shortcode für Portfolioliste
- Verschiedene Layouts für die Portfolioliste
- Galerien-Portfolio-Liste
- Shortcode für Portfolio-Projektinformationen
- Shortcode für Portfolio-Kategorienliste
- Slider Shortcode für Portfolio
- Schieberegler volle Höhe
- Shortcode für Portfolio Vertical Loop
- Showcase mit interaktiven Links
- Verschiedene Portfolio-Einzellayouts
- Mauerwerk Portfolio Einzellayouts
- Portfolio-Galerie Einzelne Layouts
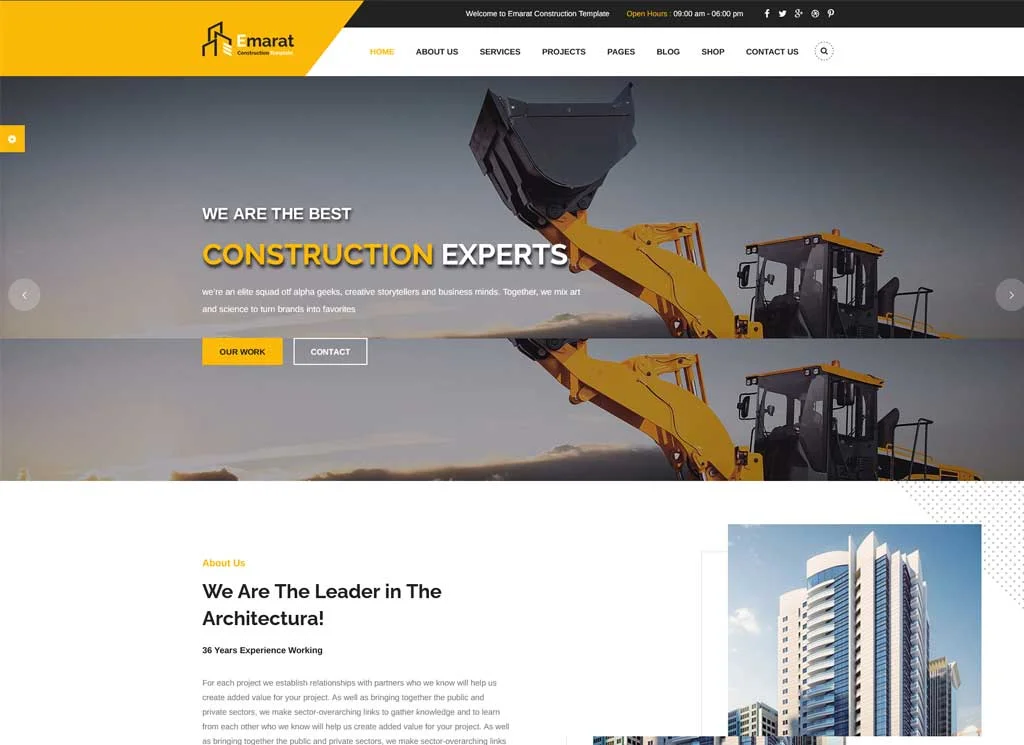
9. Emarat

Emarat ist eine sehr beliebte Website-Vorlage für Architektur. Darüber hinaus soll es die Sichtbarkeit von Architektur- und Innenarchitektur-Websites im Internet verbessern. Es basiert auf Bootstrap, dem beliebtesten Framework für Mobile-First- und vollständig responsive Apps. Diese Anwendung sieht auf jedem Gerät gut aus. Die Vorlage ist gut codiert und wird mit ausreichender Dokumentation geliefert, um ihre Verwendung zu erleichtern. Die Dokumentation ist Schritt für Schritt, und jeder Aspekt wurde entwickelt, um Änderungen zu erleichtern.
Von Geschwindigkeit und Zugänglichkeit bis hin zum Design verwendet Emarat hervorragende SEO-Methoden. Wenn Sie ein Template auswählen, das hohen SEO-Anforderungen entspricht, haben Sie weniger Arbeit. Im Gegensatz dazu können Sie mit diesem Design die am besten lesbaren und stilvollsten Schriftarten für Ihre Blogs und andere Websites verwenden. Darüber hinaus ist das Sticky-Menü, das beim Herunterscrollen erscheint, ideal, um eine Marke zu etablieren.

Emarat bietet Ihnen die Möglichkeit, jeder Seite oder jedem Abschnitt Ihrer Website ein benutzerdefiniertes Google Map-Element hinzuzufügen. Die Slider Revolution ist in diesem Design enthalten, mit der Sie Slider mithilfe einer Drag-and-Drop-Oberfläche erstellen können. Um das Farbschema Ihrer Seiten anzupassen, können Sie aus einer unendlichen Anzahl von Farben wählen.
Feature
- Sechs tolle Homepages..
- Modernes und sauberes Design.
- HTML5 & CSS3 gültig.
- Aktuelles Bootstrap.
- Neuer Bootstrap.
- Mobilfreundlich.
- Kontaktformular mit PHP / Ajax.
- Scrollendes Menü.
- Hochoptimiert.
- Farbwechsler in unbegrenzten Farben verfügbar.
- HTML-Animation.
- Animierte Übergänge.
- Webzugänglichkeit.
- Regelmäßige Updates.
- Schriftarten von Google.
- Interaktive Karte.
- Standardisierter Code.
- Jede Datei ist gut kommentiert.
- Sechs verschiedene Header-Stile
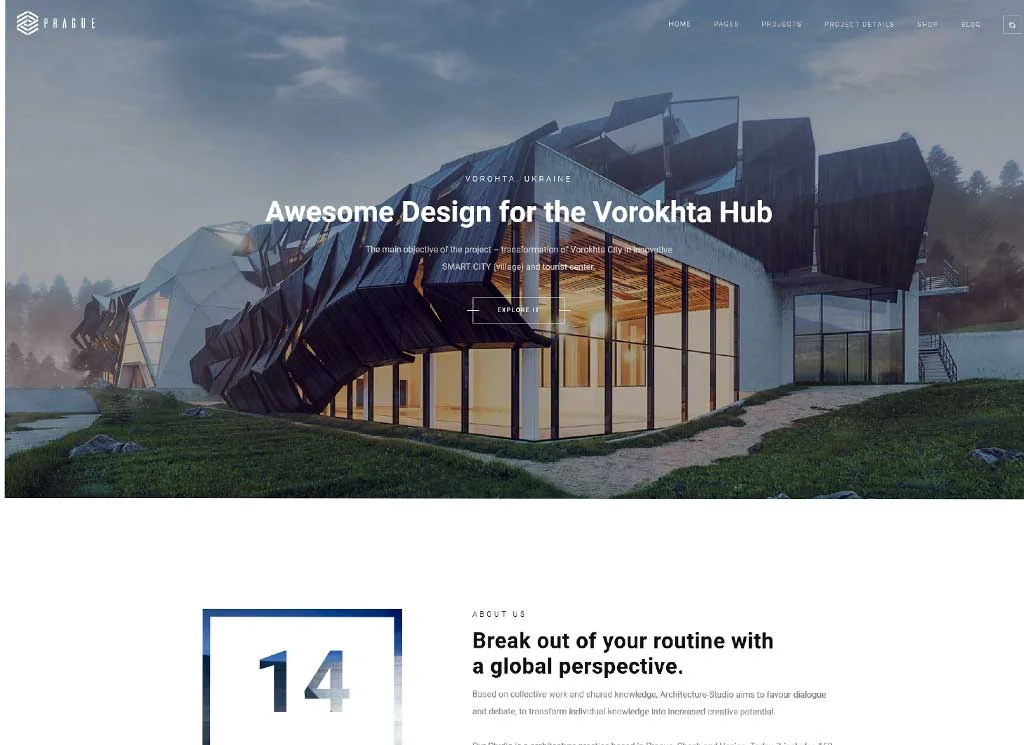
10. Prag

Das ideale Thema von Prag ist sauber, minimalistisch und zeitgenössisch. Jeder Architekt oder Innenarchitekt, der eine Portfolio-Website erstellen möchte, wird von diesem Thema profitieren. Darüber hinaus zeigt dieses Thema die Arbeit in einer stilvollen und attraktiven Oberfläche. Die Themen präsentieren Designstatistiken, stellen verschiedene Architekturprojekte vor und veröffentlichen Artikel zu Architektur und Innenarchitektur.
Profitieren Sie von zwanzig Homepage-Variationen und SEO-Optimierung und vollständiger Reaktionsfähigkeit. Es enthält jedoch unter anderem auch Online-Dokumentation und Google Maps.
Feature
- Neun Homepages Elementor Page Builder Plugin
- Inklusive Slider Revolution Plugin für WPBakery
- Page Builder für WordPress Shortcode für Mauerwerksgalerie
- Shortcode für Portfolioliste
- Verschiedene Layouts für die Portfolioliste
- Galerien-Portfolio-Liste
- Shortcode für Portfolio-Projektinformationen
- Shortcode für Portfolio-Kategorienliste
- Slider Shortcode für Portfolio
- Schieberegler volle Höhe
- Shortcode für Portfolio Vertical Loop
- Showcase mit interaktiven Links
- Verschiedene Portfolio-Einzellayouts
- Mauerwerk Portfolio Einzellayouts
- Portfolio-Galerie Einzelne Layouts
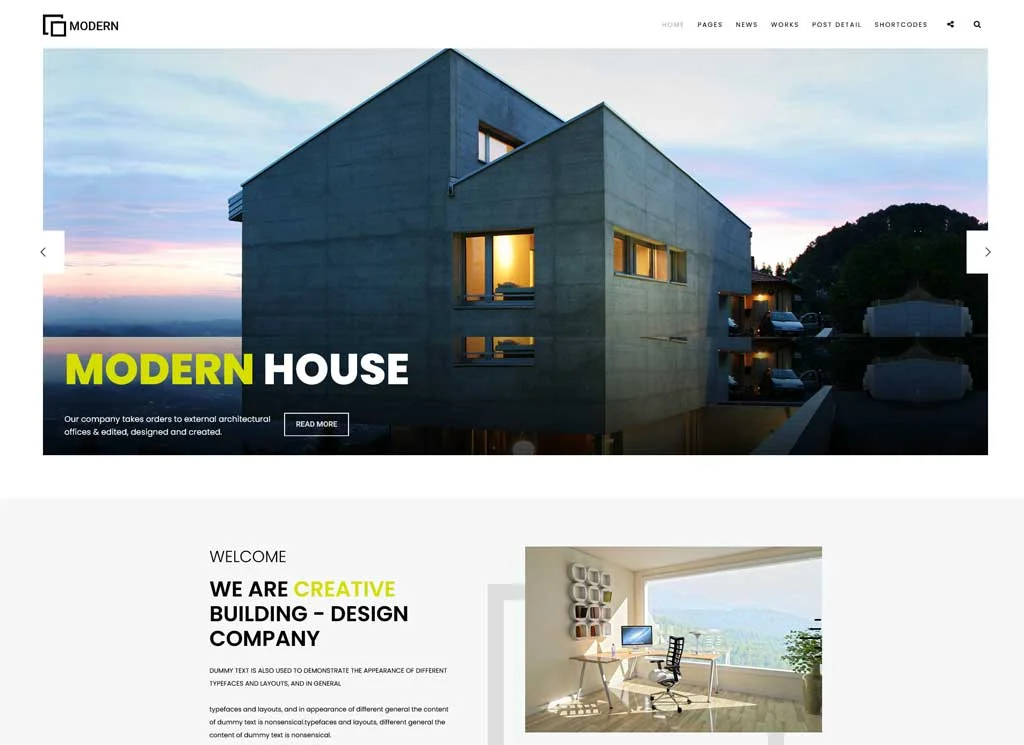
11. Modern

Modern ist eine zeitgemäße Architektur-Website-Vorlage mit dem saubersten und modernsten Stil und Interface. Dieses Thema ist jedoch eine weltweite Sprache. Sie sollten in der Lage sein, Ihre Website in jede gewünschte Sprache zu konvertieren. Im Allgemeinen kann Modern vollständig in jede Sprache übersetzt werden, sogar in RTL-Sprachen wie Arabisch und Hebräisch. Dieses Template beinhaltet WordPress und die Content-Management-Systeme von Joomla.
Modern umfasst mehr als zwanzig HTML-Seiten, fünf Homepages und mehr als vierzehn einzigartige Komponenten. Darüber hinaus haben Sie mehr als fünfzehn Shortcodes, um die Seitenerstellung noch zugänglicher zu machen. Sie können sie jedoch verwenden, um Elemente in jeden Bereich Ihrer Sites zu importieren, da es auf dem Bootstrap-Framework basiert. Darüber hinaus ist mit dem Framework auch eine mobilfreundliche Website möglich.
Um Ihnen und Ihren Gästen einen einfachen Zugriff auf die Website zu ermöglichen, wurde Contemporary für die Verwendung in allen modernen Browsern optimiert. Nichtsdestotrotz können Sie die Parallax-Effekte und einzigartigen Hover-Effekte auf jeden Teil Ihrer Websites anwenden. Feste Menüs und Fußzeilen bieten Komponenten, die Ihrem Unternehmen helfen, sich abzuheben.
Feature
- Fünf tolle Homepages
- Verfügbar in über 28 HTML-Vorlagen
- Verfügbar in ansprechenden Designs
- Inklusive 14 Shortcodes
- Reaktionsschnelle Schieberegler
- Drei plus Bootstrap Kompatibel mit allen Browsern
- Schriftarten von Google
- Glatte Parallaxe
- Atemberaubende Hover-Effekte
- Umfangreich dokumentiert
- Interaktive Menüs
- Statische Fußzeile
- Mehrere Seiten
- Aktives Kontaktformular
- Benutzerdefinierte Slider-Effekte
- Hervorragende Unterstützung
- Und vieles mehr
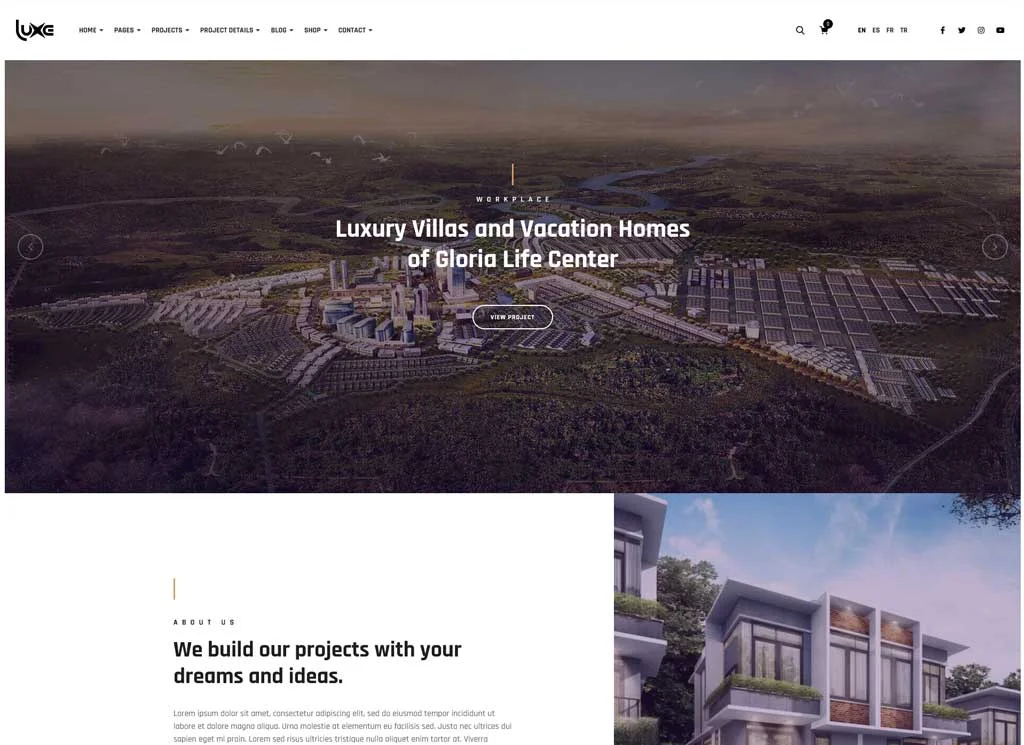
12. Luxus

Luxe ist ein vielseitiges Website-Demothema für Architektur und Innenarchitektur. Das Luxe-Architekturthema ist jedoch bestrebt, Ihnen alle Vorlagen zur Verfügung zu stellen, die Sie für Ihre Architektur-Website benötigen könnten. Im Allgemeinen gibt es mehrere Varianten der primären Vorlagen, einschließlich Vorlagen in voller Breite. Darüber hinaus die Slider-basierten Designs und die signifikanten Demonstrationen.
Das Vorher-Nachher-Schieberegler-Tool ist eine der faszinierendsten Funktionen von Luxe. Mit diesem Tool können Sie zwei Bilder eines Projekts überlagern. Der Drag-and-Drop-Seitenersteller von Luxe macht es einfach, eine benutzerdefinierte architektonische Website zu erstellen, die Ihr Unternehmen definiert.
Feature
- Seitenersteller für WPBakery
- Bietet über 23 Homepages und über 87 Seitenvorlagen
- Filtern und Auflisten von Projekten
- Sechzehn plus Projektdetails
- Luxus-Slider: Fullpage, Luxe, Parallax, Carousel und Image
- Revolutionsschieber, Vorher- und Nachher-Schieberegler
- Integriert in Image Map Pro
- Feature-Boxen und Info-Boxen
- Für Preisliste, Referenzen und Kunden
- Verwenden Sie den Rechtsklicker
- Stil- und Farboptionen
- Für dunkle und helle Versionen
- Passen Sie die Kopf- und Fußzeile an
- Um InstantClick zu integrieren
- Taxonomie-Builder
- Kommende Seite:
- Verwaltung von Blogs
- Blogs, Bilder und Videos
- Auf der Seitentitelleiste, Optionen für soziale Medien
- Optionen und Übersetzungsoptionen
- Theme Customizer Erweitert
13 Architekton

Arkhitekton ist ein hochwertiges Architektur-Website-Template. Die Präsentation Ihrer bisherigen Arbeit ist jedoch für die Strategie eines Architekturbüros unerlässlich. Die Features und Funktionen von Arkhitekton scheinen großartig zu sein. Dieses Thema hat ein einfaches Design, das sich auf Projektgalerien konzentriert. Darüber hinaus können Sie Ihre Projekte in Kategorien organisieren, die sich in einzelne Aufgaben aufschlüsseln lassen. Mit Bildern in voller Breite auf diesen Seiten können Sie Ihre Arbeit für sich selbst sprechen lassen.
Bei dieser Architektur-Website-Vorlage gibt es keine großen Pfeifen und Glocken. Es wird jedoch mit dem Elementor Page Builder-Plugin geliefert, mit dem Sie Seiten einfach bearbeiten können. Sie haben auch Zugriff auf mehrere vorgefertigte Vorlagen, die Sie verwenden können, um das Website-Design Ihrer Firma in Gang zu bringen. Diese Architektur-Website-Vorlagen müssen nicht sehr kompliziert sein. Arkhitekton könnte das Thema für Sie sein, wenn Sie ein einfaches, schönes Thema suchen, um die bedeutendsten Arbeiten Ihres Unternehmens zu zeigen.
Feature
- Live Customizer, Elementor Ready und Header Builder.
- Hero Builder, WPML Ready und Footer Builder.
- Revolution Slider und Navigationselemente enthalten..
- Total reaktionsschnell und Mega-Menü.
- Demos importieren und in Sekunden übersetzen.
- WooCommerce-kompatibel, Retina-ready und Sticky-Menü.
- Folienmenü, Ajax-Mini-Warenkorb und Fußzeilen-Widgets.
- Top Header, Parallax Page Header und Visual Editor.
- Beinhaltet das Laden von AJAX und ein untergeordnetes Thema.
- Sechshundert Google Fonts und erweiterte Typografieoptionen.
- Portfolio Metro, Blog Metro und CSS3-Animation.
- Isotop und Shop Metro.
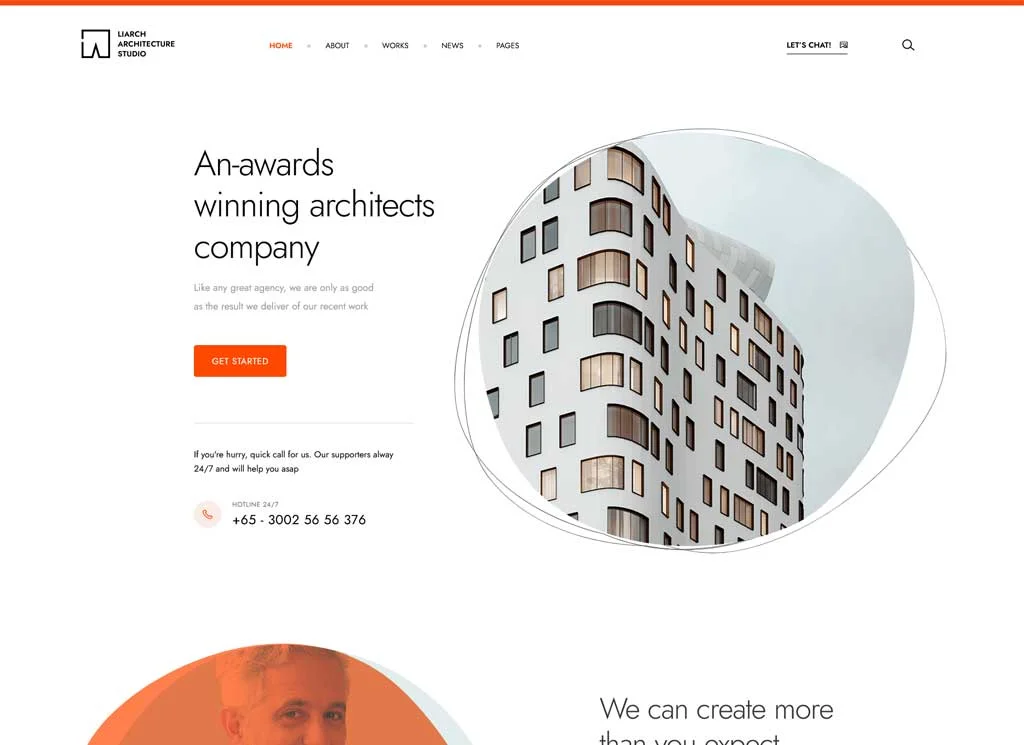
14. Liarch

Diese Vorlage ist eine der wichtigsten Architektur-Website-Vorlagen. Diese Methode, um Ihr Architektur- und Innendesign-Portfolio zu präsentieren, verwendet Liarch . Darüber hinaus basiert es auf einem Rasterlayout, das es einfach macht, Ihr Material zu arrangieren und es auf allen Geräten besser erscheinen zu lassen. Die neununddreißig HTML-Dateien und PSD-Dateien, die in der Vorlage enthalten sind, können Sie jedoch für verschiedene Zwecke verwenden.
Liarch hat erstaunliche 12 Demos , die eine kleine Auswahl an Architektur- und Designspezialitäten umfassen. Sie müssen viele Stücke mit über 130 voreingestellten Elementen von Grund auf neu entwickeln. Darüber hinaus wechselt Liarch zwischen dunklen und hellen Versionen seiner zwölf Demos. Es sind auch sieben schöne Portfolioseiten enthalten. Sie machen es jedoch einfach, Ihre abgeschlossene und laufende Arbeit in einem der sieben verfügbaren Stile zu präsentieren.
Einige Optionen sind Gitter mit Rinne und Gitter ohne Rinne. Liarch ist in dunklen und hellen Stilen erhältlich, sodass Sie Ihr Gift auswählen können. Darüber hinaus können Sie Ihre Lieblingsanimationen kombinieren, um erstaunliche visuelle Effekte und Wirkung zu erzielen. Da Liarch mit Liniensymbolen geliefert wird, können Sie dieses Design verwenden, um verschiedene Komponenten mit Retina-Symbolen hervorzuheben.
Feature
- Zwölf mobilfreundliche Homepages, die auch Retina-freundlich sind.
- Vollständig anpassbares Design mit vollständiger Typografiekontrolle.
- SEO-optimiertes Dashboard und bereit für die Übersetzung.
- Anpassbare Navigationslayouts.
- Ein Sechs-Fuß-Layout, Social-Media-Integration und ein Supermenü.
- Premium-Plugin, keine Codierung erforderlich, gültiger HTML5/CSS3-Code.
- Beinhaltet lebenslange Updates und reibungslose CSS3-Animationen.
- Kompatibel mit Mailchimp, Kontaktformular 7 und Widget.
- Ausführliche Dokumentation und Canvas Sidebar enthalten.
- Sticky Sidebar, Cross-Browser-Kompatibilität und feste Navigation.
- Fußzeile behoben.
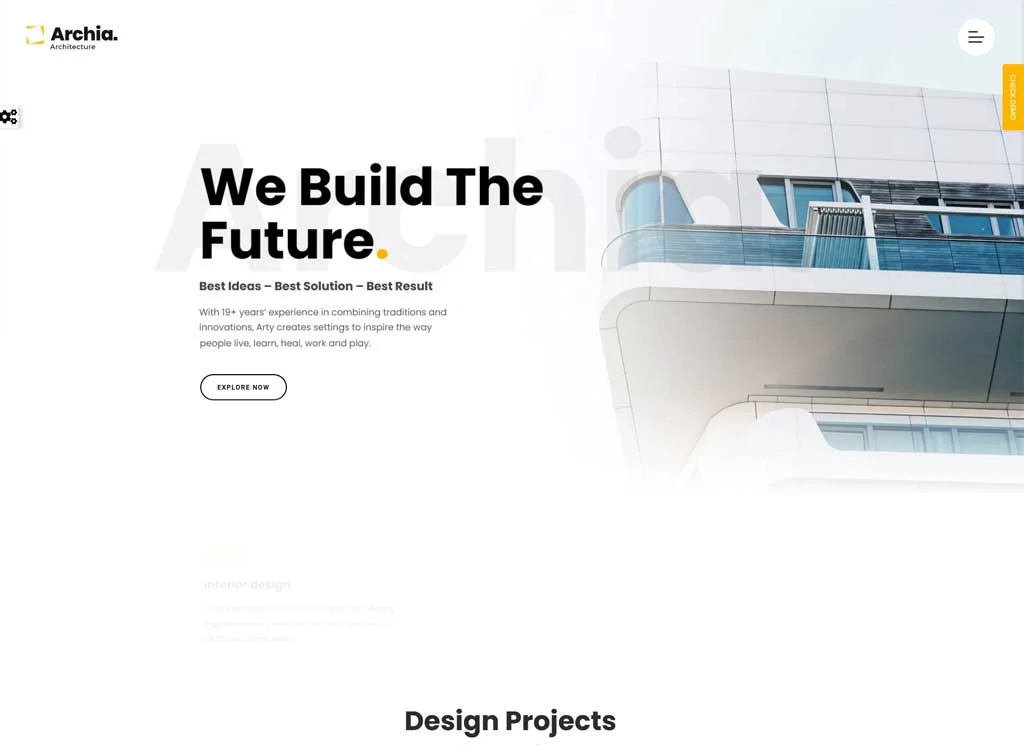
15. Archia

Archia ist Architektur-Website-Vorlagen. Im Hinblick auf Effizienz und Benutzerfreundlichkeit. Darüber hinaus sind die Geschwindigkeitsbewertungen von Pingdom und GTmetrix astronomisch, was bedeutet, dass Sie eine blitzschnelle Website erwarten können. Diese Vorlage ist jedoch nicht nur RTL-fähig, sondern auch übersetzbar. Diese Vorlage gibt an, dass es eine Rechts-nach-links-Version für Arabisch, Hebräisch und andere Sprachen gibt. Archia enthält zehn atemberaubende Homepage-Demos, fünfunddreißig HTML-Dateien und vierzig einzigartige Komponenten. Von jeder Demo sind dunkle und helle Versionen verfügbar.
Portfolio, Über uns, Projekt und hervorgehobene Seiten gehören zu den inneren Seiten, die in Archia enthalten sind. Im Gegensatz dazu können Sie die Portfolio-Seite nutzen, um potenziellen Kunden Ihre Arbeit zu zeigen. Jegliches Material, mit dem Sie die Aufmerksamkeit Ihrer Besucher auf die hervorgehobene Seite lenken möchten. Sie heben zusätzliches Material hervor und betonen gleichzeitig den Hauptinhalt der Website. Das Design enthält jedoch ein Kontaktformular, damit Sie Ihre Besucher ermutigen können, Sie zu kontaktieren.
Feature
- Hier sind die 10 besten Homepages, Revolution Slider und W3C-validierte HTML-Dateien.
- Animierte Elemente beim Scrollen, gut kommentierter Code und browserübergreifend kompatibler Code.
- Mit Bootstrap 4, auffälliger Typografie und stylischen und ausgewogenen Homepages.
- Mit einem benutzerdefinierten Rastersystem, über 35 HTML-Seiten und pixelgenauen Bildern.
- Attraktive CSS-Animation, ausführliche Dokumentation und Parallax-Hintergrund.
- Newsletter und Kontaktformular, die responsive und Retina-ready sind.
- Touch-aktivierte reaktionsschnelle Karussells, Jquery-Effekte und leichter Seitenlader.
- Atemberaubende Blogseiten, einzigartige Layouts und Hover-Effekte.
- Ein Social-Media-Feed, ein Kontaktformular und ein filterbares Portfolio.
- Slider und Karussells mit JQuery, Revolution Slider und Unique Elements.
- Mit einem Vollbild-Schieberegler, einem reibungslosen JQuery-Effekt auf der Schaltfläche und zuverlässiger Unterstützung.
- Modernes Design, elegant, Videoversion.
- Reibungsloser Slider-Effekt, erstaunliche Hover-Effekte auf Bildern und Widget-Fußzeile.
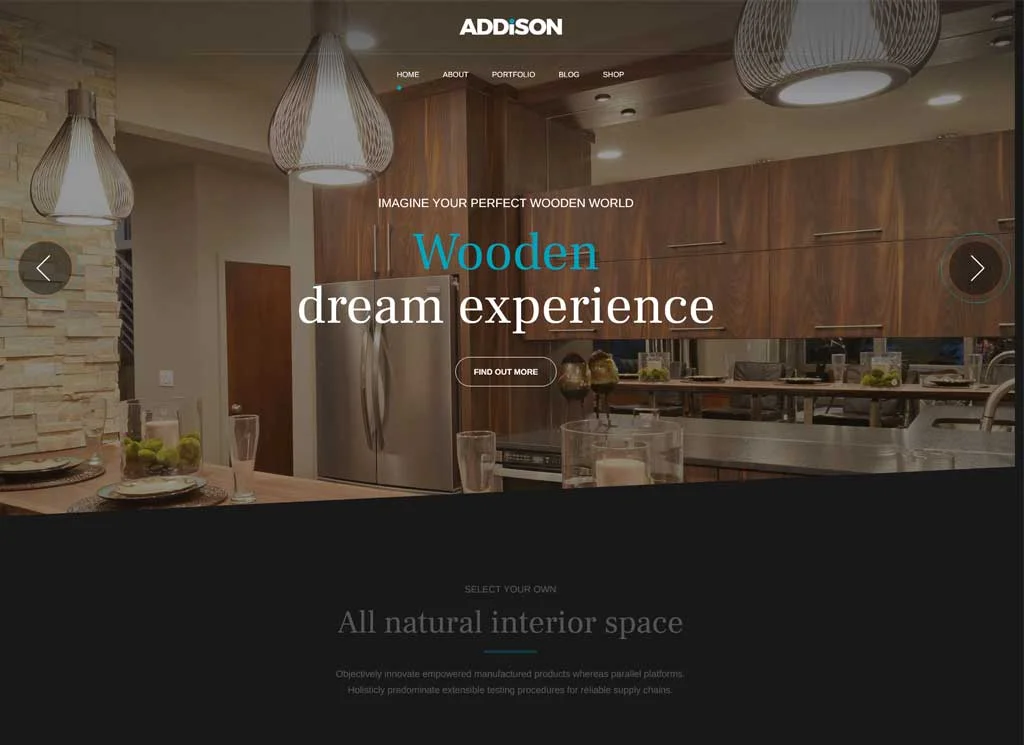
16. Addison

Addison eignet sich gut für architektonische Website-Vorlagen. Addison ist jedoch eine spannende Alternative für Architekten und Innenarchitekten mit einer fantastischen Auswahl. Darüber hinaus macht es es einfach, Ihre Arbeit auf Ihrer Website auszustellen, indem Sie verschiedene Strategien anwenden. Diese Vorlage enthält verschiedene Portfolio-Layouts, wenn Sie also sicherstellen möchten, dass Ihre Website alles hat. Außerdem wäre es hilfreich, wenn Sie Ihre fertigen Kreationen zeigen würden, dies ist das Thema für Sie.
Dieses Thema verfügt über einen integrierten Seitenersteller, und Sie können alle Addison-Vorlagen für Ihre Website verwenden. Darüber hinaus ermöglichen weitere Elemente wie ein interaktiver Kostenrechner eine schnelle Preisfindung. Es sollte Ihnen helfen, mehr Leads von Ihrer Website zu generieren.
Addison enthält auch alle Vorlagen, die Sie zum Erstellen eines Blogs für Ihre architektonische Website-Vorlage benötigen. Dagegen dürfte Addison mit seinen verschiedenen schönen Layouts ein großes Publikum ansprechen.
Feature
- Retina-fähiges und responsives Design.
- Unterstützung für statische Seiten mit Shortcodes
- Für die Innen-, Außen- und Landschaftsdesign-Websites.
- Benutzerdefinierte Symbole für Unternehmen.
- Verschiedene Header-Designs, einschließlich klebriger Header.
- Verschiedene Seitenlayouts und Kopfzeilen.
- Erstellen Sie schnell Seiten und Blog-Posts und verwenden Sie statische Shortcode-Seiten.
- Blog- und Portfolio-Kacheln mit voller Breite und Box-Layouts.
- Optionen für linke und rechte Seitenleisten
- Passen Sie das Design mit dem WordPress Customizer an
- Child-Theme und Übersetzung bereit.
- Beinhaltet WPML- und WooCommerce-Unterstützung.
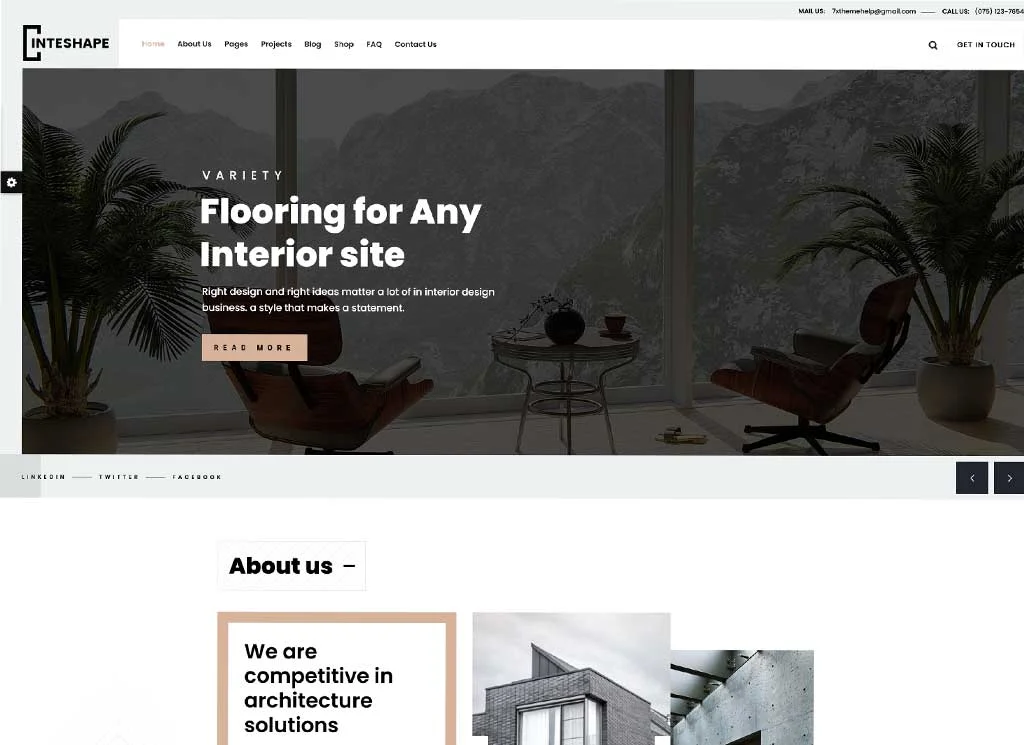
17. Inteshape

Inteshape ist eine unglaubliche Architektur-Website-Vorlage. Die Portfolio-Website-Vorlage macht es äußerst einfach, die Art Ihres Architekturbüros darzustellen. Es umfasst Computer, iPods, iPhones und Android-Telefone auf allen Plattformen. Darüber hinaus werden Sie und Ihre Benutzer ein wunderschönes Layout erleben. Inteshape stellt Ihnen sechs attraktive Startseiten für Ihre Landingpage zur Verfügung. Darüber hinaus können Sie auf mindestens 38 HTML-Seiten für verschiedene Site-Operationen zugreifen.
Die fantastischen HTML5- und CSS3-Effekte von Inteshape reichen aus, um eine beeindruckendere Website zu erstellen als eine außergewöhnlich auffällige. Darüber hinaus können Sie eine dunkle oder helle Fußzeile wählen, die Ihren Interessen und Situationen entspricht. Darüber hinaus können Sie Ihren Fußzeilenhintergrund auswählen und sogar eine klebrige Fußzeile haben. Der Navigationsbereich kann undurchsichtig oder hell sein, je nachdem, wie er mit dem Rest Ihres Designs interagiert.
Mit Inteshape erhalten Sie die Slider Revolution kostenlos, mit der Sie die tollsten Slider erstellen und gleichzeitig die Angebote Ihrer Website präsentieren können. Diese architektonische Website-Designvorlage hat jedoch unglaubliche Parallaxeneffekte. Sie können es nutzen, um die Aufmerksamkeit Ihrer Besucher auf bestimmte Bereiche und Bereiche zu lenken.
Feature
- Die Seite bietet 6 tolle Homepages, eine RTL-Version und mehr als 38 HTML-Seiten.
- Ein sauberes, modernes Design mit HTML5 und CSS3.
- Responsive Layouts, helle und dunkle Fußzeilen.
- Dunkle Navigation, feste Fußzeile und Fußzeile mit Hintergrund.
- Leichte Navigation, Kontaktformular und Blog-Optionen.
- Mit Revolution Slider, Responsive Carousels und Bootstrap 4.
- Hervorragende Cross-Browser-Kompatibilität, gute Dokumentation und klebrige Menüs.
- Unterstützung, die zuverlässig ist.
Es gibt viele großartige Website-Vorlagen online, die Ihnen helfen können, schnell und einfach loszulegen. Mit ein wenig Kreativität können Sie eine Website erstellen, die einzigartig ist und Ihr Unternehmen oder Ihre Organisation widerspiegelt.
