Die 20 besten Websites für Kunstportfolios (Beispiele) 2023
Veröffentlicht: 2023-01-20Diese atemberaubenden Kunstportfolio-Websites werden Sie mit Inspiration und Ideen füllen, um auch selbst ein großartiges zu erstellen.
Sie werden entdecken, wie Sie Ihre Arbeiten und Projekte am besten präsentieren, wie Sie eine erstklassige About-Seite erstellen und den idealen Ansatz zur Präsentation Ihrer Dienstleistungen finden.
Darüber hinaus hat jede Website einzigartige Elemente und Details, einige mit einem minimalistischeren Ansatz und andere kreativer.
Die Vielseitigkeit dieser Kollektion bietet jedem etwas, dem er sich hingeben kann, unabhängig davon, worauf Sie mehr Wert legen.
Hinweis : Sie haben zwei Möglichkeiten, Ihr professionelles Online-Portfolio zu erstellen. Sie können dies mit einem Portfolio-WordPress-Theme (unendliche Möglichkeiten) tun oder einen Portfolio-Website-Builder (All-in-One-Lösung) auswählen.
Die besten Kunstportfolio-Websites, die Sie inspirieren
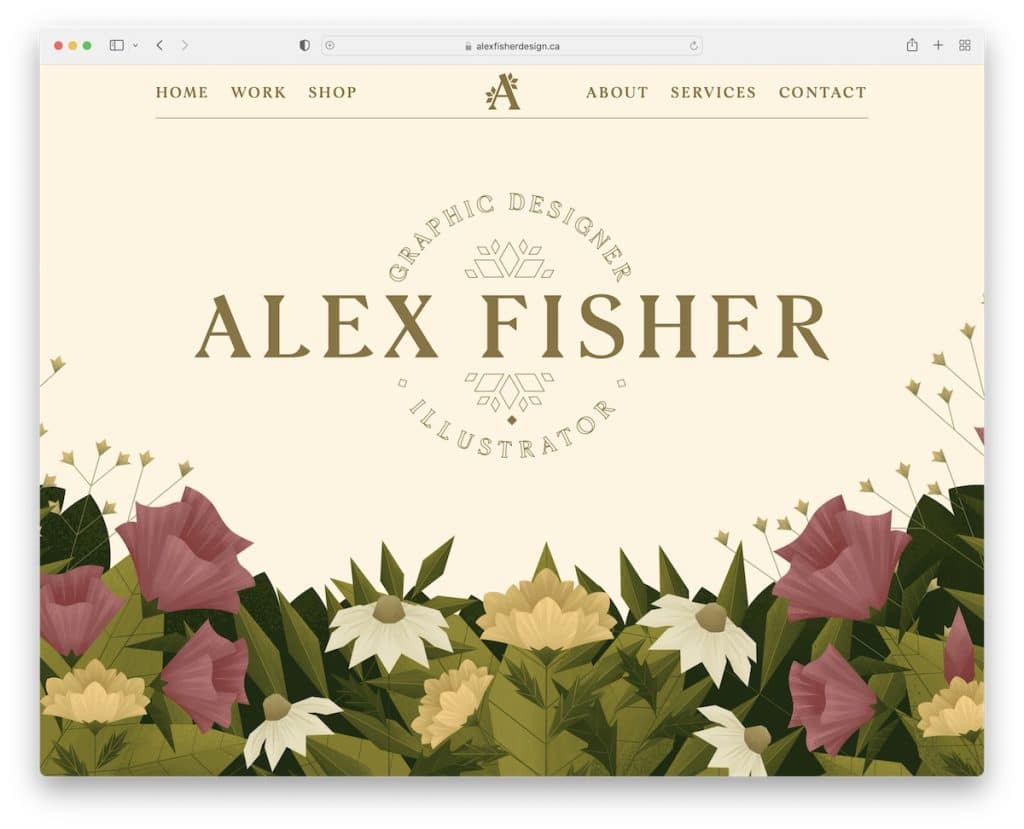
1. Alex Fischer
Gebaut mit: Webflow

Die Webflow-Site von Alex Fisher trifft Sie auf Anhieb mit dem künstlerischen Gefühl. (Vielleicht möchten Sie auch diese ultimativen Künstlerportfolio-Websites besuchen.)
Die Homepage hat einen einseitigen Website-Stil mit Scroll-Animationen und einem Kontaktformular am unteren Rand.
Die Menülinks führen Sie jedoch zu anderen internen Seiten, auf denen Sie Werke, Details zu Diensten und mehr finden können. Die Kopfzeile schwebt, sodass Sie die Navigation immer zur Hand haben.
Hinweis: Verwenden Sie ein Kontaktformular auf der Startseite, damit alle Interessierten sofort Kontakt aufnehmen können.
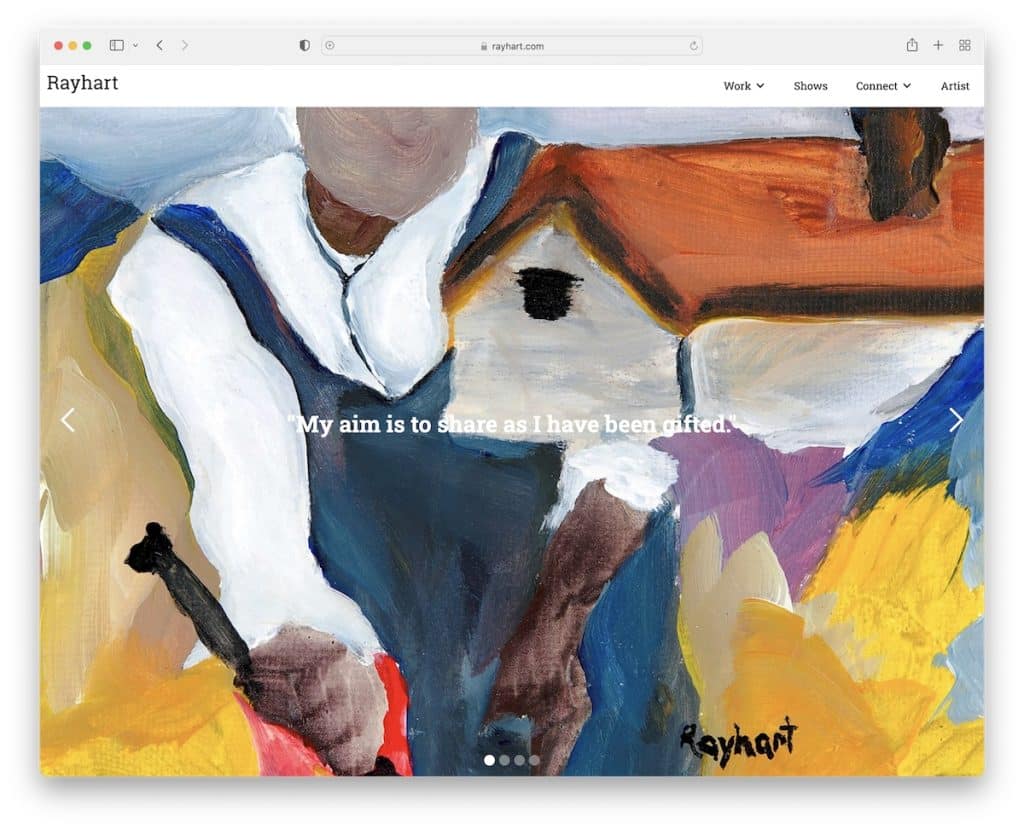
2. RayHart
Gebaut mit: Webflow

Das Kunstportfolio von Ray Hart bietet eine Diashow im Vollbildmodus auf der Homepage, um seine Werke als Erstes zu erleben. Jeder Schieberegler hat auch einige zusätzliche Informationen, um weitere Einblicke zu erhalten.
Darüber hinaus schwebt die Kopfzeile mit einem Dropdown-Menü oben auf dem Bildschirm, mit dem Sie die richtigen Informationen viel schneller finden können.
Hinweis: Verwenden Sie einen großen Schieberegler mit einfachem Text, damit jeder die Bilder besser genießen kann.
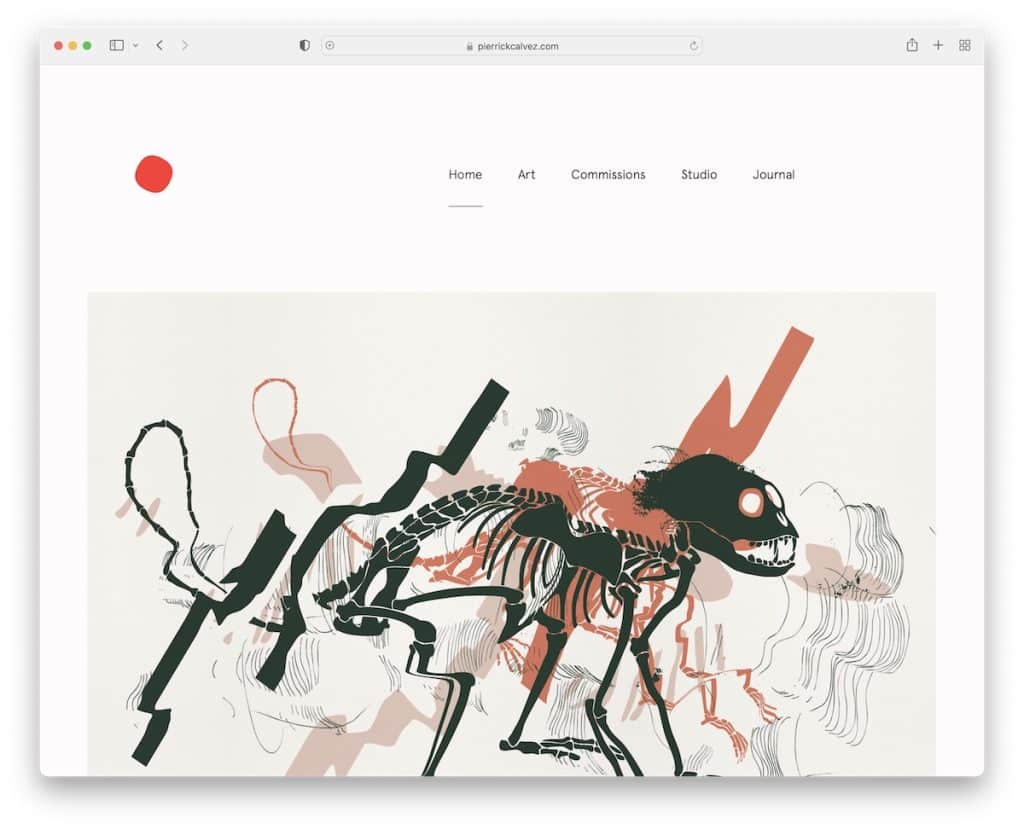
3. Pierrick Calvez
Gebaut mit: Webflow

Pierrick Calvez ist eine minimalistische Website, die alle Kunstwerke und anderen Inhalte hervorhebt. Dies ermöglicht eine bessere Benutzererfahrung beim Anzeigen der Grafiken und beim Lesen von Texten.
Diese Kunstportfolio-Website hat eine einfache Kopf- und Fußzeile, um das saubere Aussehen zu erhalten. Wir mögen auch das zufällige Portfolio-Raster-ähnliche Homepage-Layout mit anklickbaren Elementen, die Sie zu einzelnen Projekten führen.
Hinweis: Halten Sie sich an einen minimalistischen Look, um Ihre Werke stärker hervorzuheben.
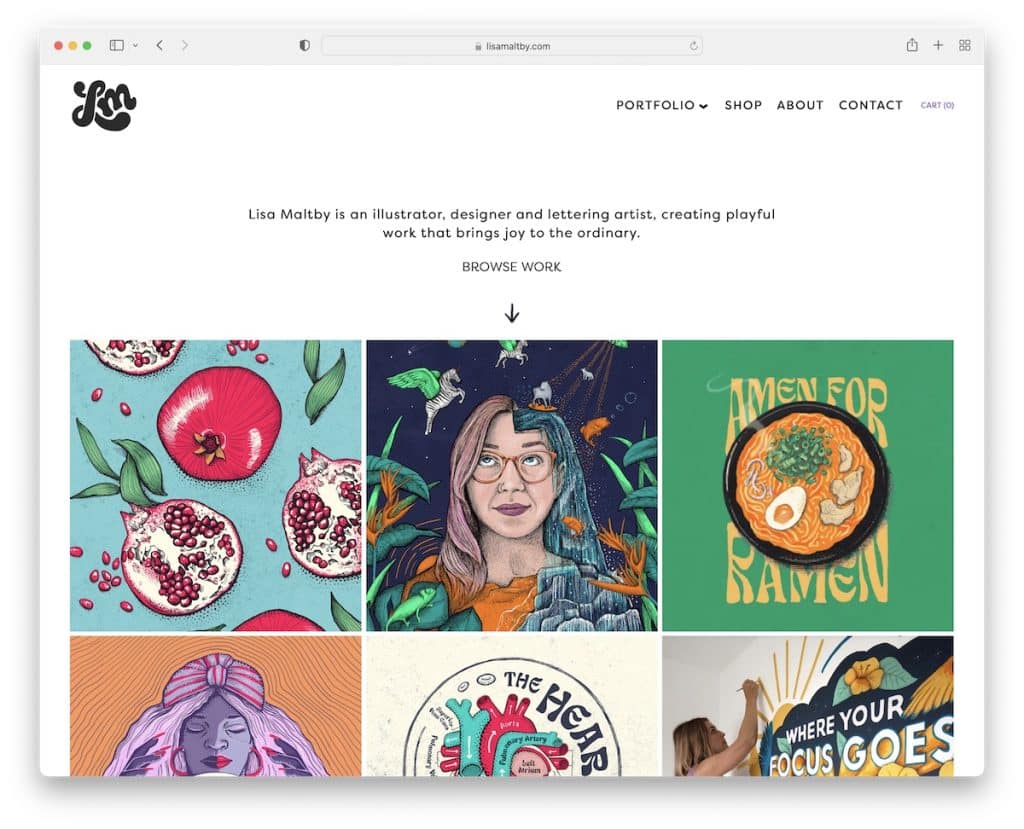
4. Lisa Maltby
Gebaut mit: Squarespace

Lisa Maltby weiß, wie man Einfachheit mit Kreativität verbindet, um mehr Engagement zu gewährleisten, das zu einer besseren UX beiträgt.
Die Kopfzeile hat die gleiche Hintergrundfarbe wie die Basis der Website, wodurch sie makelloser aussieht.
Darüber hinaus enthält das Portfolio-Raster der Homepage eine Mischung aus animierten und statischen Elementen, um sicherzustellen, dass der Fokus auf dem Inhalt liegt und nicht woanders.
Hinweis: Erstellen Sie ein Homepage-Portfolio und lassen Sie Ihre Arbeit sprechen.
Verpassen Sie nicht unsere besten Beispiele für Squarespace-Websites für kreativere Ideen.
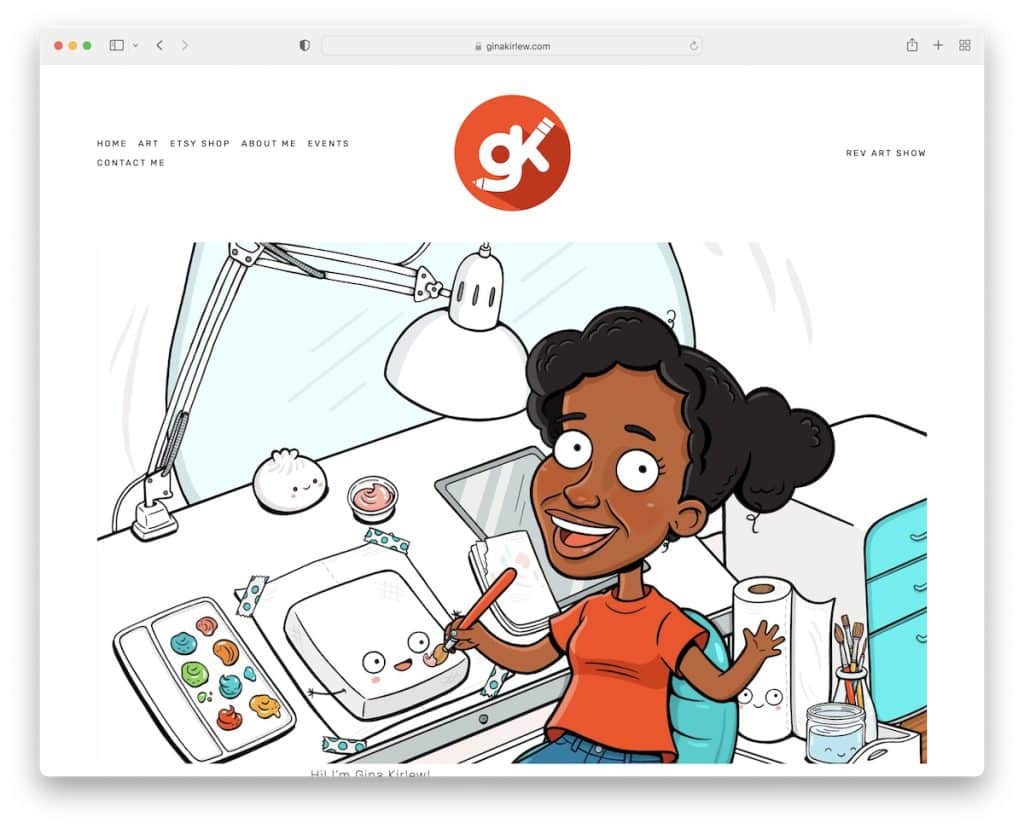
5. Gina Kirlew
Gebaut mit: Squarespace

Während Gina Kirlews sehr minimalistisch ist, machen die Illustrationen es sprudelnd und fröhlich. Die Homepage enthält nicht viel, mit einer sauberen Kopf- und Fußzeile, einer Grafik von ihr selbst und einer kurzen Einführung/Biografie.
Alle anderen internen Seiten behalten ein einfaches Layout bei, wodurch Grafiken und alle anderen Informationen besser zur Geltung kommen.
Hinweis: Erstellen Sie eine ablenkungsfreie Kunstportfolio-Website, damit sich jeder auf das Wesentliche konzentrieren kann: Ihre Arbeit!
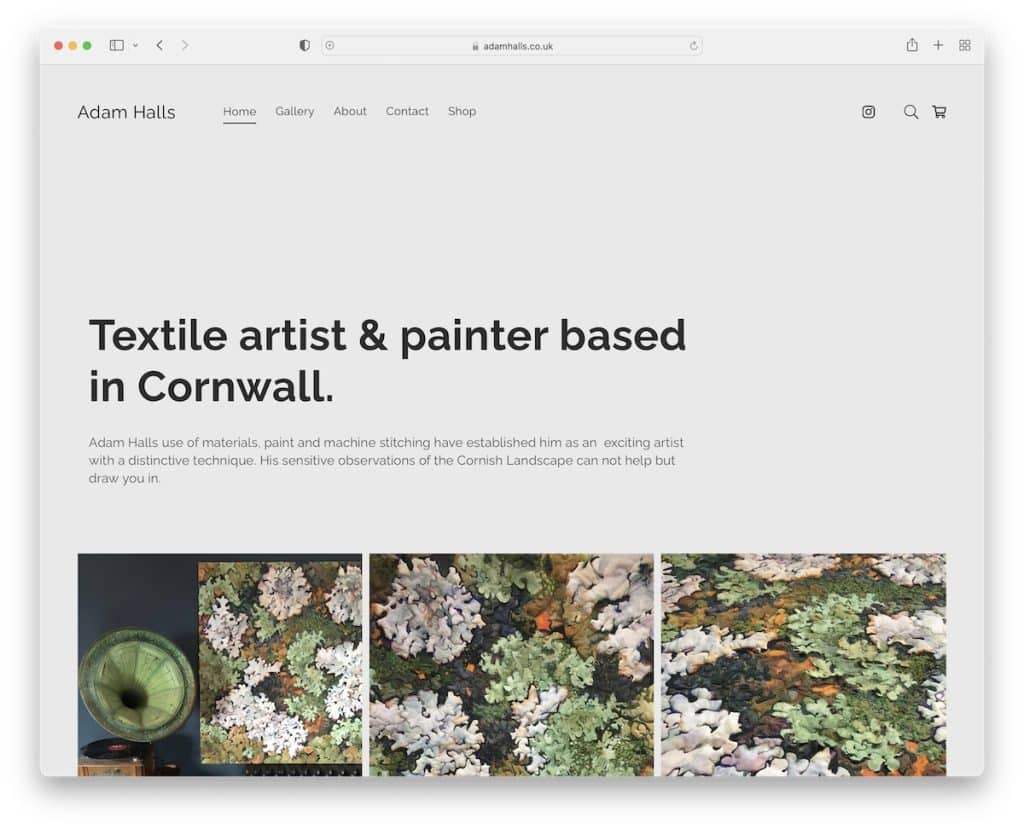
6. Adam Hallen
Gebaut mit: Pixpa

Die Seite von Adam Halls beginnt interessanterweise mit viel Leerraum, einem Titel und Text, bevor Sie mit einem schönen Raster verschiedener Projekte konfrontiert werden. Das Portfolio verfügt über eine Lightbox, sodass die Besucher die aktuelle Seite nicht verlassen müssen, um den Inhalt anzuzeigen.
Darüber hinaus stellt die schwebende Kopfzeile sicher, dass Sie andere Seiten besuchen können, ohne dass Sie nach oben scrollen müssen.
Hinweis: Eine schwebende Kopfzeile/ein schwebendes Menü kann die Benutzererfahrung Ihrer Seite verbessern.
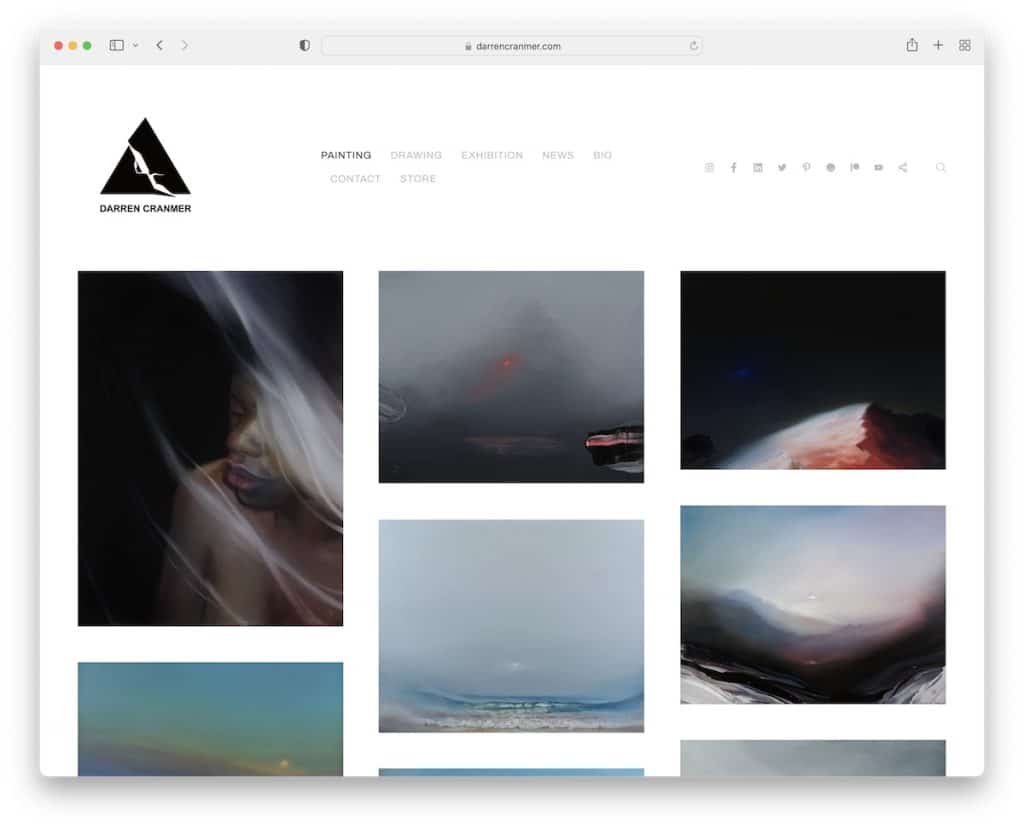
7. Darren Cranmer
Gebaut mit: Pixpa

Darren Cranmer betreibt eine fusselfreie Kunstportfolio-Website mit einem sauberen Header mit Menülinks und Social-Media-Symbolen. Das Portfolio hat viel Abstand zwischen den Elementen, was die Konzentration auf jedes Segment viel einfacher macht.
In der Zwischenzeit bleibt die Fußzeile sauber mit dem gleichen Hintergrund wie die Basis und die Kopfzeile.
Hinweis: Das Erreichen eines minimalistischeren Aussehens mit demselben Hintergrund, einschließlich Kopf- und Fußzeile, ist viel einfacher.
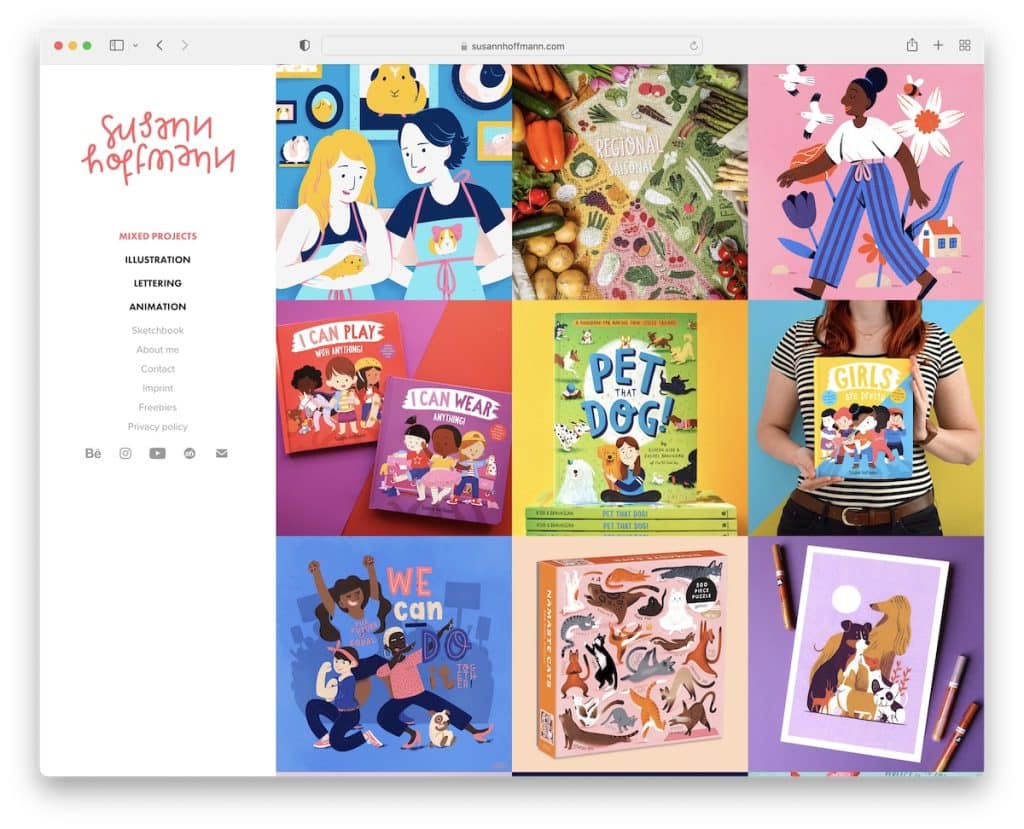
8. Susann Hoffmann
Erstellt mit: Adobe Portfolio

Was die Website von Susann Hoffmann von den anderen unterscheidet, ist die Überschrift/das Menü in der linken Seitenleiste. Und auf der rechten Seite befindet sich ein großes Portfolio-Raster mit Hover-Effekt, das den Projektnamen preisgibt. Jedes Portfolioelement ist anklickbar und zeigt weitere Details über das Projekt an.
Außerdem hat die Fußzeile nur Schaltflächen für soziale Medien, aber es gibt auch eine Zurück-nach-oben-Schaltfläche, um das Scrollen zu vermeiden.
Hinweis: Ein weiterer UX-Booster ist der Back-to-Top-Button.
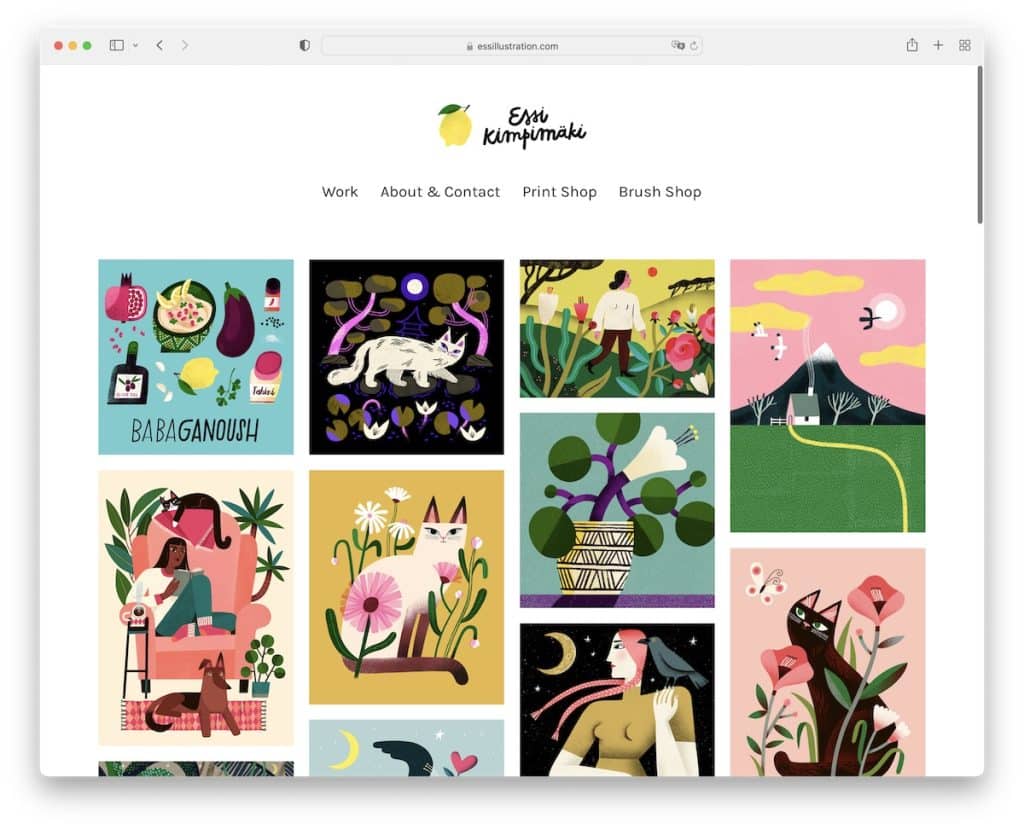
9. Essi Kimpimaki
Gebaut mit: Fracht

Der Minimalismus-Faktor von Essi Kimpimaki ist sehr hoch und sorgt dafür, dass all diese coolen Kunstwerke den nötigen Glanz erhalten.
Kopf- und Fußzeile halten sich an Einfachheit, und die Wahl einer größeren Typografie sorgt für mehr Lesevergnügen.
Hinweis: Es gibt eine einfache Regel, die Sie befolgen sollten, wenn Sie Zweifel haben, wie Sie an Webdesign herangehen sollten: Halten Sie es einfach.
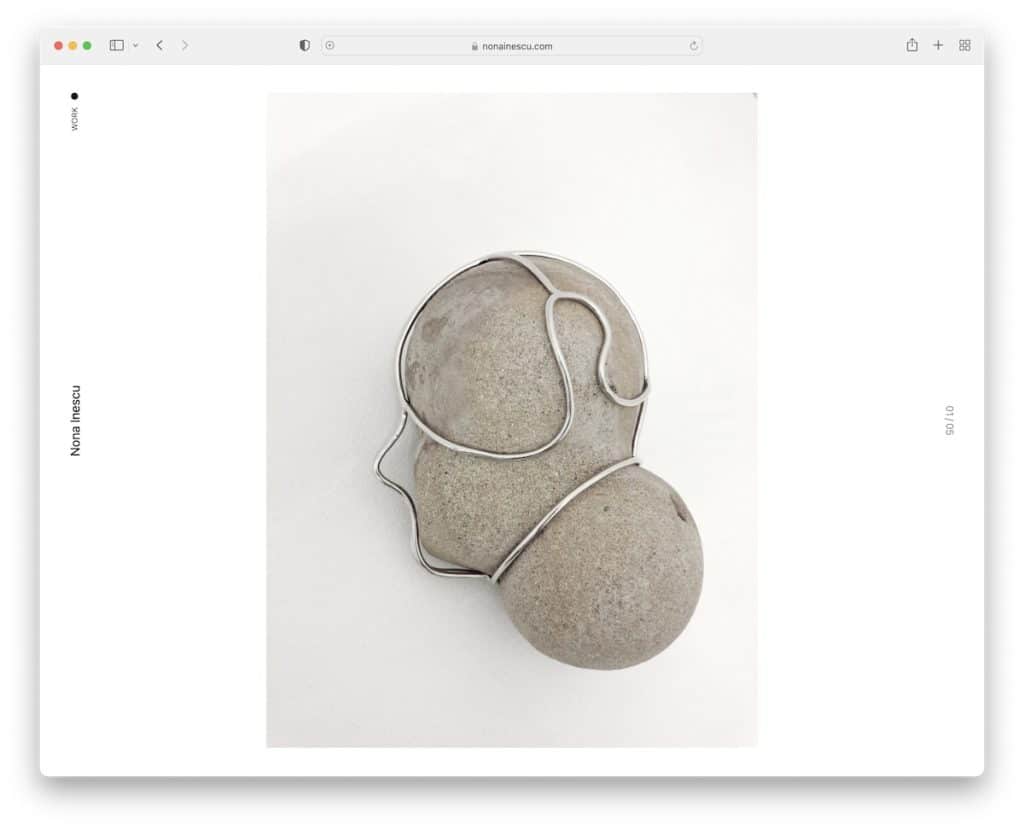
10. Nona Inescu
Gebaut mit: Invisible Folio

Nona Inescu hat einen Vollbild-Look mit einem minimalistischen Schieberegler, der große Bilder enthält. Sie können mit der Tastatur durch die Diashow navigieren, indem Sie auf die Pfeile klicken oder wischen.
Das Einzigartige an dieser Kunstportfolio-Website ist die Navigation durch die Werke, die beim Hover ein Miniaturbild anzeigt, da die Titel möglicherweise nicht zu viel preisgeben. Außerdem hat diese Seite keine Fußzeile, aber selbst die Kopfzeile ist sehr leicht.
Hinweis: Sie müssen keine Fußzeile verwenden, wenn Sie keine Lust haben, sie hinzuzufügen.
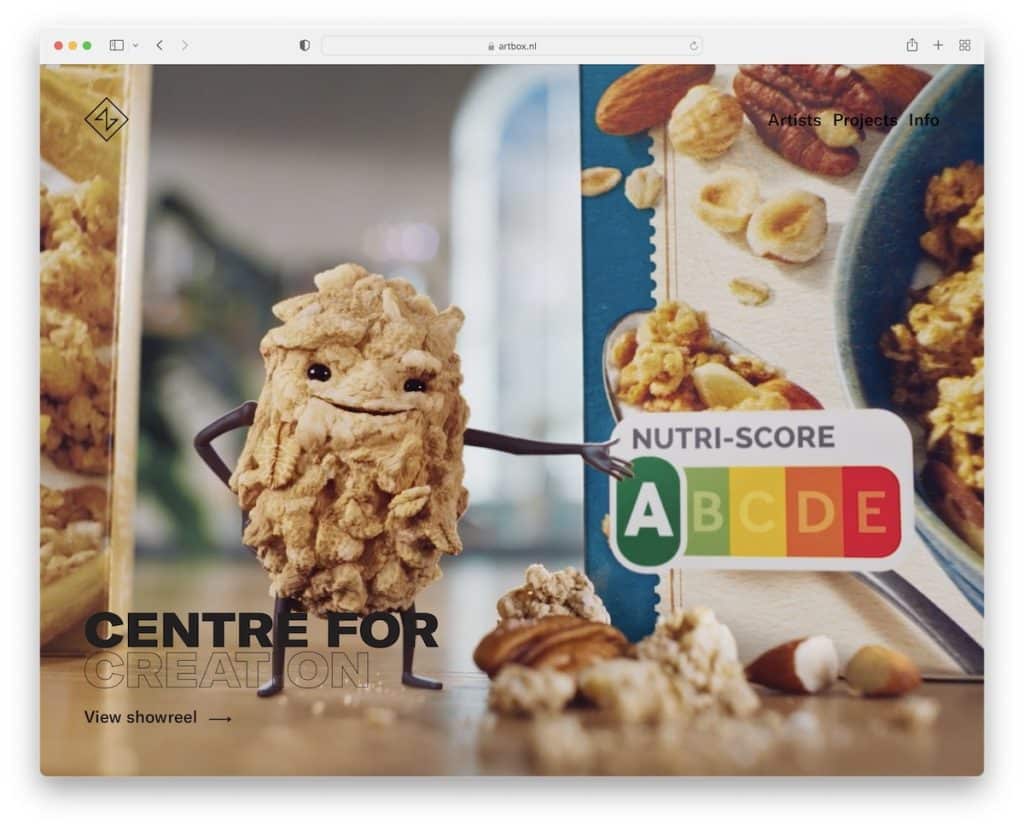
11. Artbox
Gebaut mit: Craft CMS

Artbox verfügt über einen hervorragenden Vollbild-Videohintergrund, der Ihre Aufmerksamkeit sofort auf sich ziehen wird. Sie haben den Text und den Link in die linke untere Ecke verschoben, während die Navigationsleiste so einfach wie möglich gehalten wurde, damit sich der Besucher ungestört auf das Video/Showreel konzentrieren kann.

Der Rest dieser Portfolio-Website hält sich an den Minimalismus mit On-Scroll-Content-Loading, das für die sehr lange Homepage wirklich gut funktioniert.
Hinweis: Verwenden Sie ein Vollbildvideo "above the fold", um sofort Interesse zu wecken.
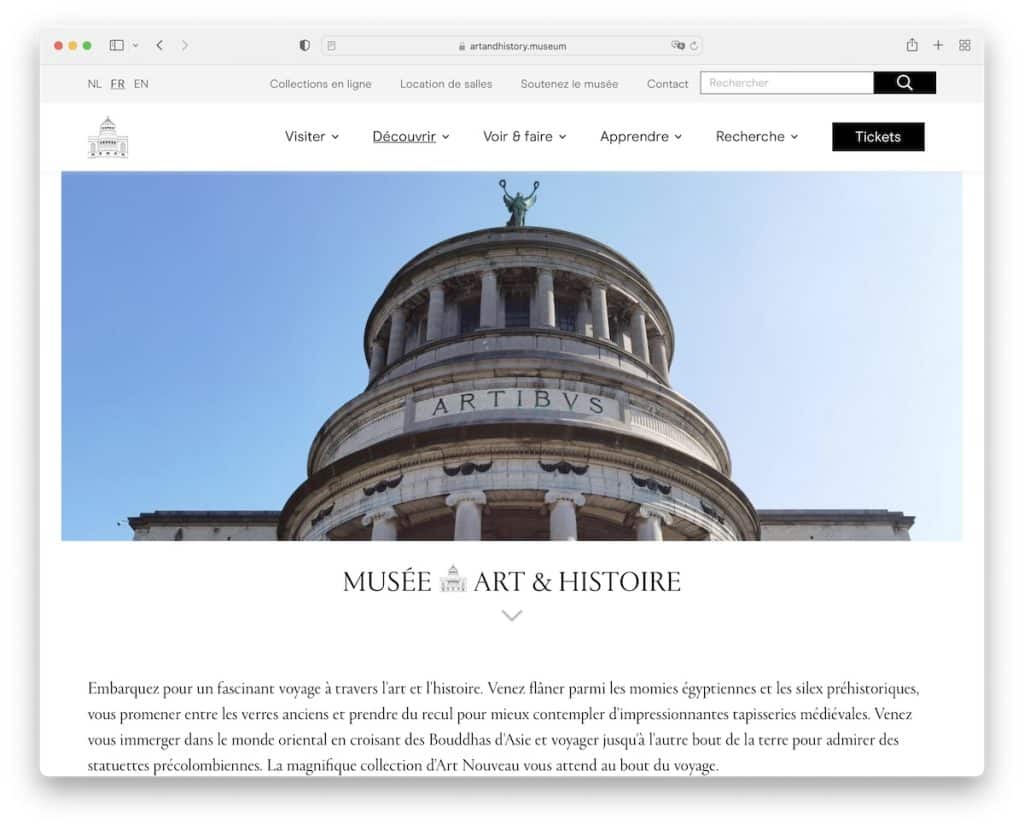
12. Musée Art & Histoire
Erstellt mit: Drupal

Musee Art & Histoire verfügt über einen zweiteiligen Kopfbereich; eine obere Leiste mit einem Sprachumschalter, Links und einer Suchleiste sowie eine Kopfzeile mit einem Dropdown-Menü und einem Call-to-Action-Button zum Verkauf von Tickets.
Die Homepage enthält Symbole für soziale Medien, ein Newsletter-Anmeldeformular, eine einfache Fußzeile und andere nützliche Links.
Hinweis: Haben Sie das Gefühl, dass die Kopfzeile nicht genug Platz für Ihre Kategorien und Links hat? Verwenden Sie eine obere Leiste.
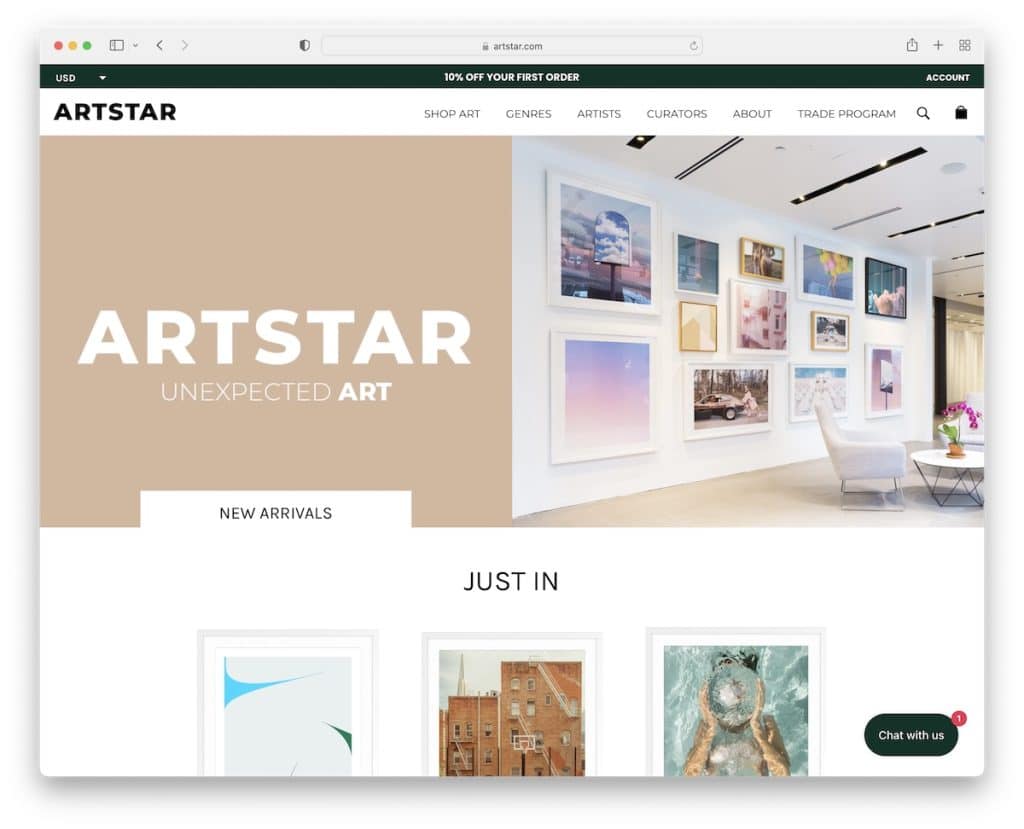
13. Artstar
Gebaut mit: Shopify

Artstar hat ein eingängiges Heldenbild mit geteiltem Bildschirm, mit einem animierten linken Teil und einem statischen rechten Teil, um die Dinge aufzupeppen.
Die Benachrichtigung in der oberen Leiste hat auch einen Währungsumschalter und einen Link zur Kontoseite. Darüber hinaus verfügt Artstar über eine Verkaufsbenachrichtigung, ein minimalistisches Mega-Menü und ein Live-Chat-Widget.
Ein großer Bereich zeigt auch Kundenrezensionen und -bewertungen, die Vertrauen schaffen.
Darüber hinaus enthält die vierspaltige Fußzeile mehrere zusätzliche Links, Schaltflächen für soziale Medien und ein Newsletter-Anmeldeformular.
Hinweis: Verwenden Sie Erfahrungsberichte und Rezensionen auf Ihrer Kunstportfolio-Website als Social Proof.
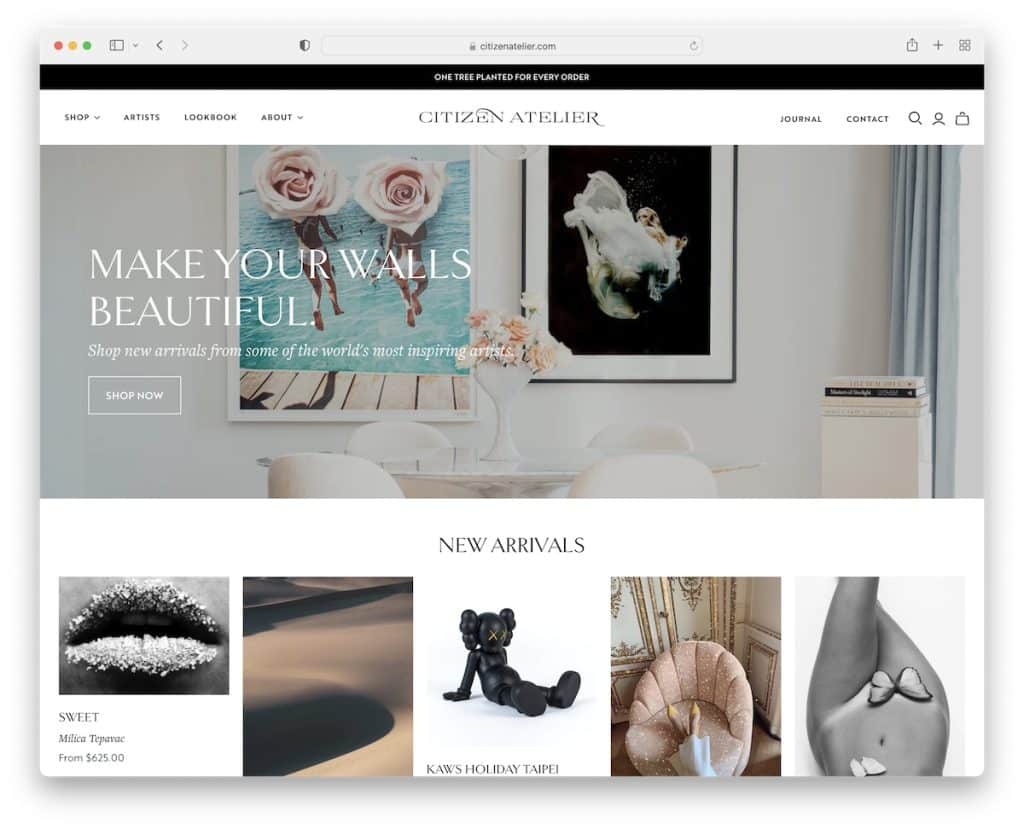
14. Bürgeratelier
Gebaut mit: Shopify

Citizen Atelier hat ein schmaleres Banner „above the fold“ mit Text und einem CTA-Button, der Sie direkt zum Online-Shop führt.
Darüber hinaus verwendet diese Website ein Popup-Fenster, das einen Rabatt im Austausch für eine E-Mail anbietet. Citizen Atelier hat eine schwebende Kopfzeile mit einem Mega-Menü und eine anklickbare Benachrichtigung in der oberen Leiste mit schwarzem Hintergrund, um es besser hervorzuheben.
Darüber hinaus integrierte Citizen Atelier einen Instagram-Feed in voller Breite und erstellte einen ganzen Abschnitt für „aktuelle Funktionen“ mit Links zu veröffentlichten Inhalten.
Hinweis: Möchten Sie Ihrer Website weitere Inhalte hinzufügen? Fügen Sie einen IG-Feed hinzu.
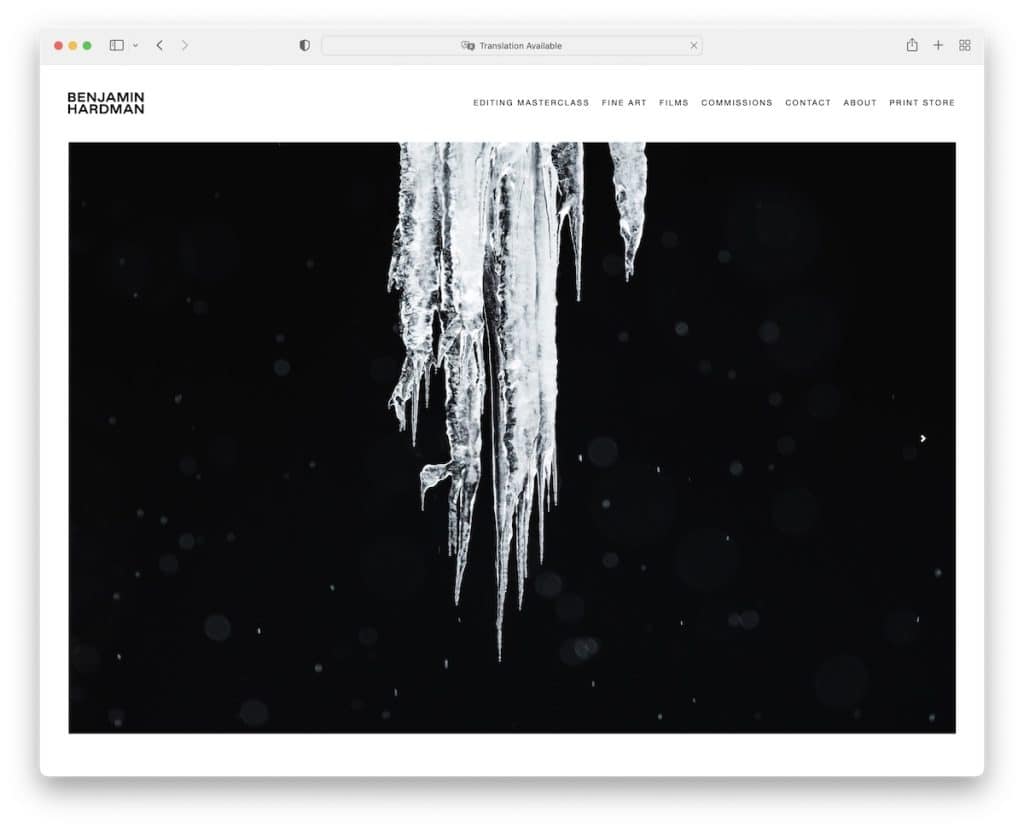
15. Benjamin Hartmann
Gebaut mit : Squarespace

Benjamin Hardman möchte, dass Sie seine Kunstportfolio-Website mit einer großen Diashow genießen, die keinen Text oder CTAs enthält, die Ablenkungen verursachen könnten.
Sogar der Header ist extrem minimalistisch! Und diese Website hat keine Fußzeile, um die Einfachheit auf einem Allzeithoch zu halten.
Hinweis : Lassen Sie Ihre Arbeit sprechen, indem Sie einen schönen Slider (ohne Texte, Links oder CTAs) integrieren.
16. Shantell-Martin
Gebaut mit: Django

Die Heldensektion von Shantell Martin wird Ihre Aufmerksamkeit sofort auf sich ziehen, vor allem wegen des coolen Hover-Effekts, der die Hintergrundgrafik in eine Animation verwandelt. So. Cool.
Das Einzigartige an dieser Kunstportfolio-Website ist, dass ein Hamburger-Menü nur angezeigt wird, wenn Sie mit der Maus über den Namen fahren, aber es gibt eine weitere Navigationsleiste mit Social-Media-Links in der Fußzeile.
Wir mögen auch die einzigartige Arbeits-/Portfolioseite, die das Betrachten von Projekten zu einem angenehmen Erlebnis macht.
Hinweis: Kombinieren Sie den Hover-Effekt mit einer Animation, um Ihre Seite ansprechender zu gestalten.
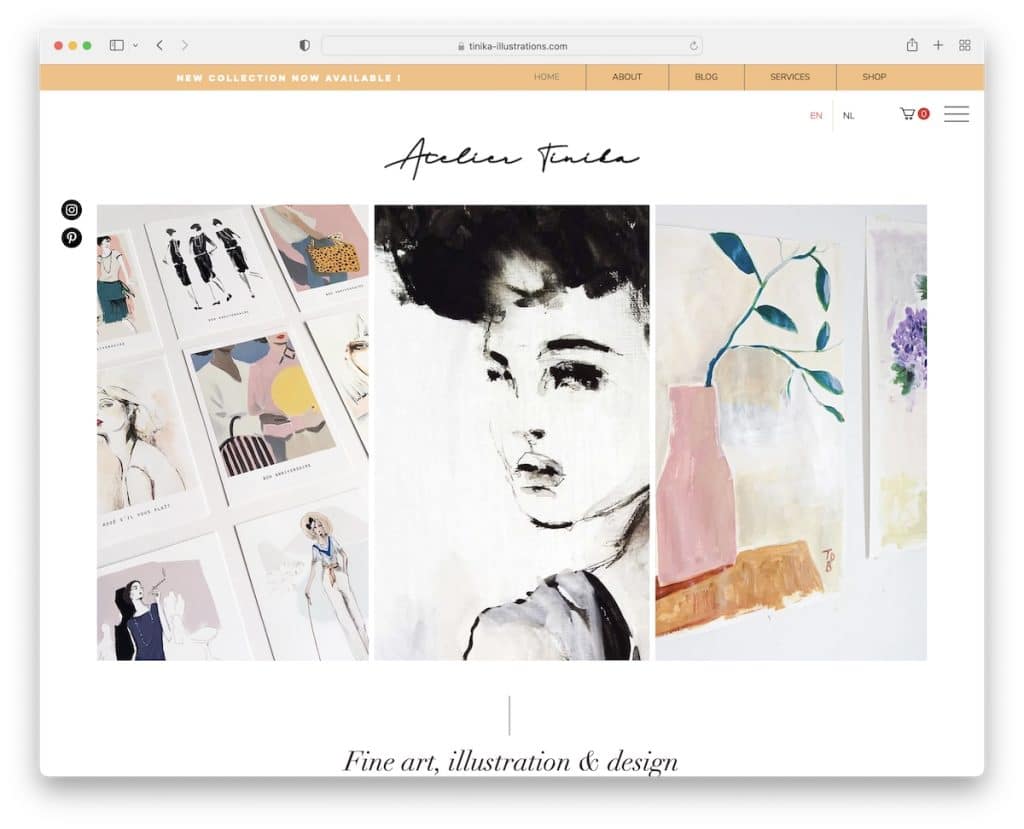
17. Atelier Tinika
Gebaut mit: Wix

Das Webdesign von Atelier Tinika ist sauber und einfach, mit viel Liebe zum Detail. Es hat eine schlanke Kopfzeile, aber eine viel größere Fußzeile, die ein Newsletter-Anmeldeformular enthält.
Darüber hinaus verschiebt ein klebriges Hamburger-Menü in der oberen rechten Ecke die Navigation von rechts, sodass Sie nicht nach oben scrollen müssen. Und auf der anderen Seite schweben Instagram- und Pinterest-Icons, die Tinnekes Profile in neuen Tabs öffnen.
Hinweis: Verwenden Sie ein Abonnementformular, um Ihre E-Mail-Liste zu erweitern.
Benötigen Sie weitere Ideen? Dann vergessen Sie nicht, einen Blick auf unsere Sammlung der besten Websites zu werfen, die auf der Plattform von Wix erstellt wurden.
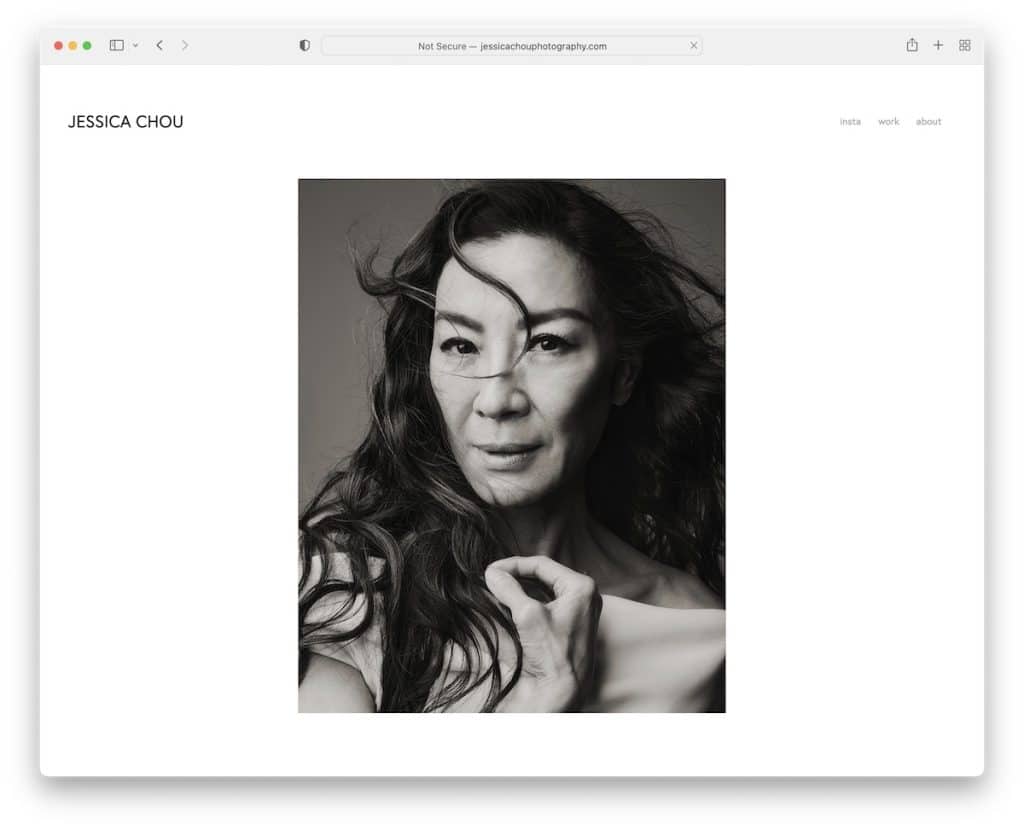
18. Jessica Chou
Gebaut mit: Squarespace

Wir könnten ewig durch die Kunstportfolio-Website von Jessica Chou scrollen, weil die Erfahrung so angenehm ist.
Auch wenn diese Seite EXTREM lang ist, sorgt das Laden von einspaltigen Inhalten auf der Schriftrolle für eine großartige Atmosphäre und betont jedes Bild mehr.
Außerdem ist die Kopfzeile mit drei Links sehr schlicht gehalten und es gibt keine Fußzeile, was die Website noch übersichtlicher macht.
Hinweis: Erstellen Sie ein einspaltiges Portfolio-Raster, um jedem Bild mehr Glanz zu verleihen.
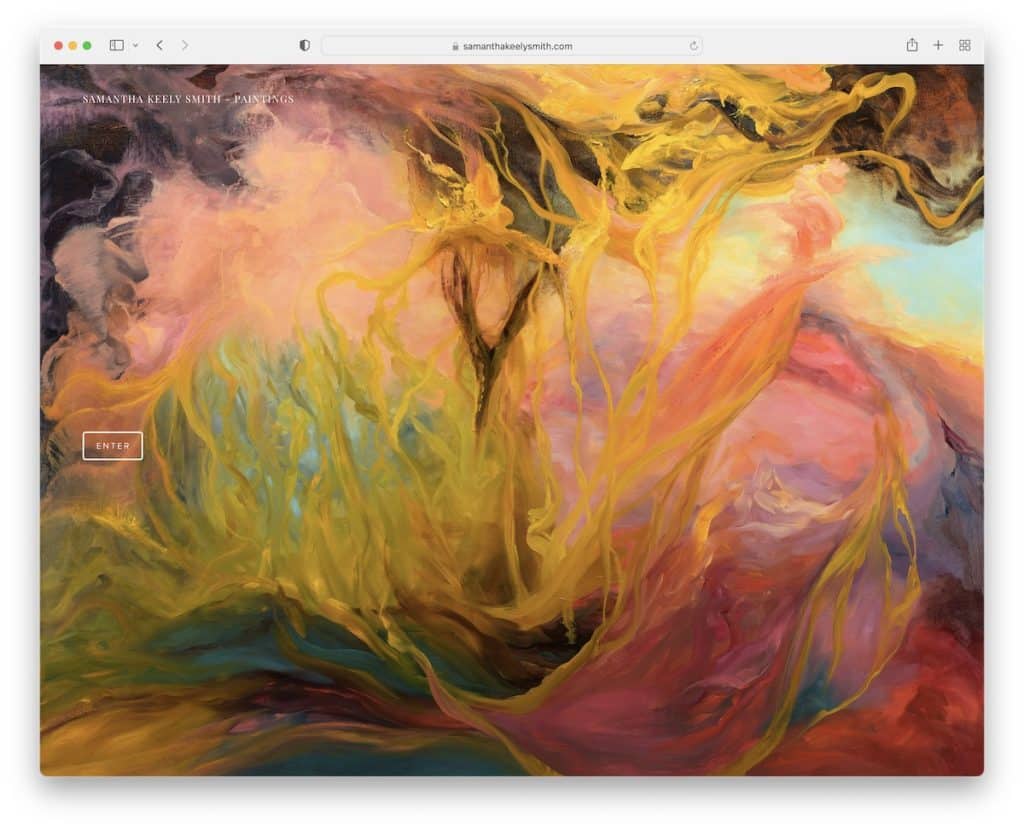
19. Samantha Keely Smith
Gebaut mit: Squarespace

Die Homepage von Samantha Keely Smith ist ein Vollbild-Schieberegler mit einer „Enter“-Schaltfläche. Es ist eine Kunstportfolio-Website mit einem klebrigen Seitenleisten-Header/Menü ohne Fußzeile.
Die Größe des Textes ist klein, aber es funktioniert so gut mit dem minimalistischen Design und den großen Bildern.
Eine praktische Funktion ist, dass Sie von der Schieberegleransicht zur Rasteransicht wechseln können, indem Sie auf die Schaltfläche „Miniaturansichten anzeigen“ in der unteren linken Ecke klicken.
Hinweis: Geben Sie dem Besucher die Möglichkeit auszuwählen, wie er Ihre Inhalte sehen möchte.
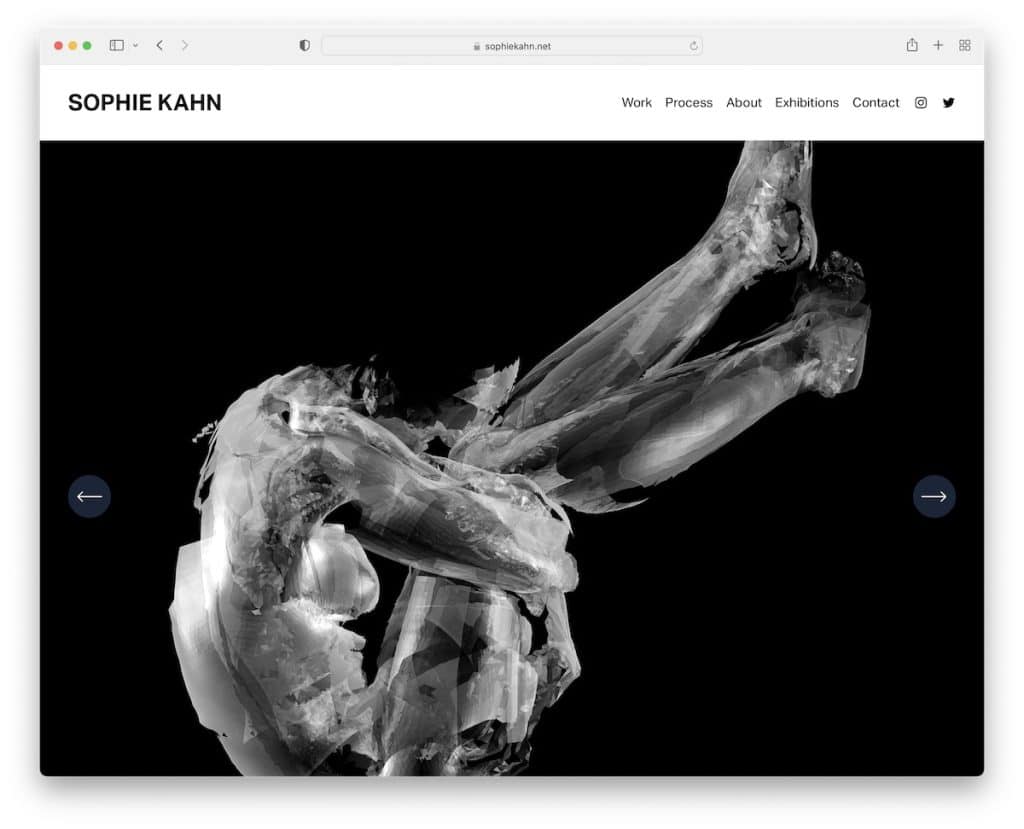
20. Sophie Kahn
Gebaut mit: Squarespace

Sophie Kahn lässt Sie ihre Werke direkt nach dem Laden ihrer Website mit der riesigen Diashow genießen. Die Folien haben keine Text- oder CTA-Overlays, sodass Sie der Arbeit selbst mehr Aufmerksamkeit schenken können.
Über das Dropdown-Menü in der Kopfzeile können Sie auf dieser Kunstportfolio-Website navigieren und über die Fußzeile den Newsletter abonnieren.
Das Gesamtbild dieses responsiven Webdesigns ist schlicht, was bedeutet, dass der Inhalt mehr hervorsticht.
Hinweis: Verwenden Sie ein Dropdown-Menü, um weitere nützliche interne Website-Links hinzuzufügen.
