Die 20 besten Künstlerportfolio-Websites (Beispiele) 2023
Veröffentlicht: 2023-01-13Benötigen Sie zusätzliche Inspiration und möchten die besten Künstlerportfolio-Websites überprüfen?
Das ist okay! Wir sehen uns immer nach neuen Webdesigns um, um unser kreatives Denken zu erweitern.
Nach der Analyse von über 60 Portfolio-Websites haben wir unsere Auswahl auf die besten 20 eingegrenzt.
Diese sind einfach, sauber, minimalistisch, kreativ, animiert usw. Indem wir verschiedene Arten von Kunstwebsites abdecken, stellen wir sicher, dass wir uns um all Ihren Geschmack kümmern.
Aber Sie fragen sich vielleicht auch, wie man eine solche Website erstellt. Der schnellste und anfängerfreundlichste Weg ist die Verwendung eines WordPress-Themes für Künstler.
Auf der anderen Seite können Sie auch einen Website-Builder für Künstler auswählen (bei dem es sich um eine All-in-One-Online-Software handelt).
Die besten Künstlerportfolio-Websites für Ihre Inspiration
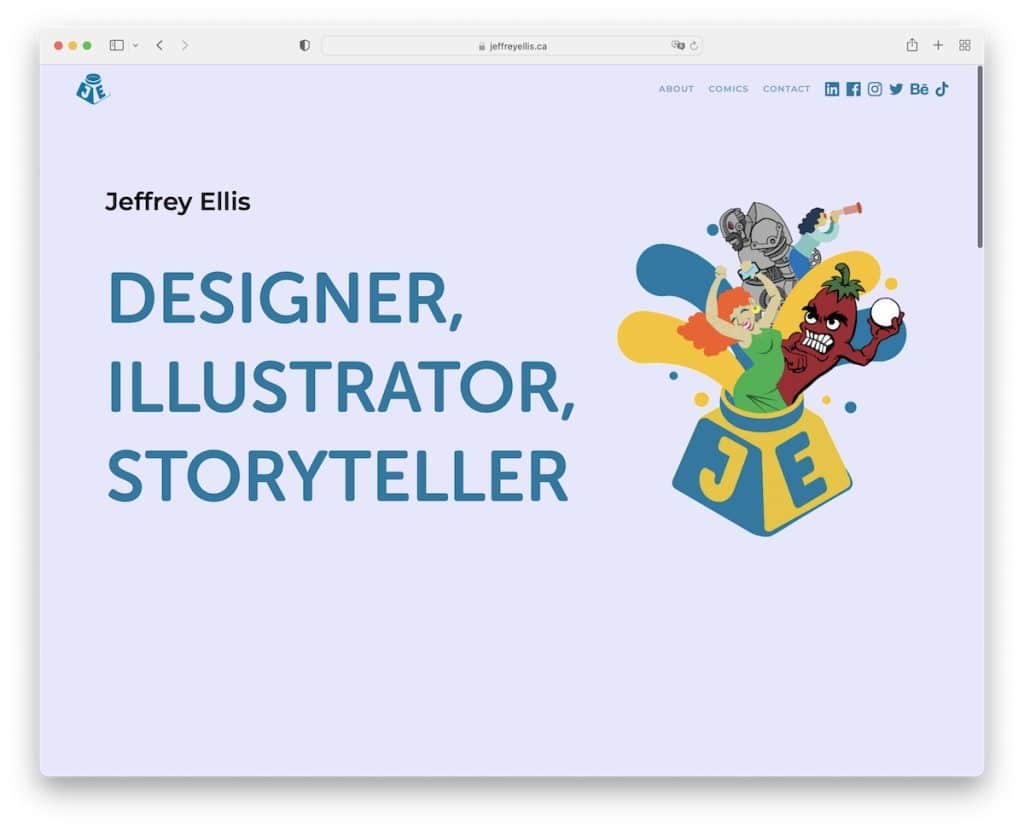
1. Jeffrey Ellis
Gebaut mit: Webflow

Die Website von Jeffrey Ellis trifft Sie mit einer coolen Hover-Animation, um Aufmerksamkeit und Aufregung auszulösen. Jeffrey verwendet auch große Typografie „above the fold“ mit einer minimalistischen Kopfzeile und Social-Media-Symbolen in der Navigationsleiste.
Der Rest der Homepage enthält ein Portfolio einiger seiner Arbeiten, mit einem About-Bereich und einer anklickbaren E-Mail.
Hinweis: Auch wenn Sie Einfachheit mögen, können Sie die Dinge immer mit einer coolen Animation (die der Besucher beim Hover steuert) aufpeppen.
Sie werden es auch genießen, diese High-End-Webflow-Websites zu besuchen.
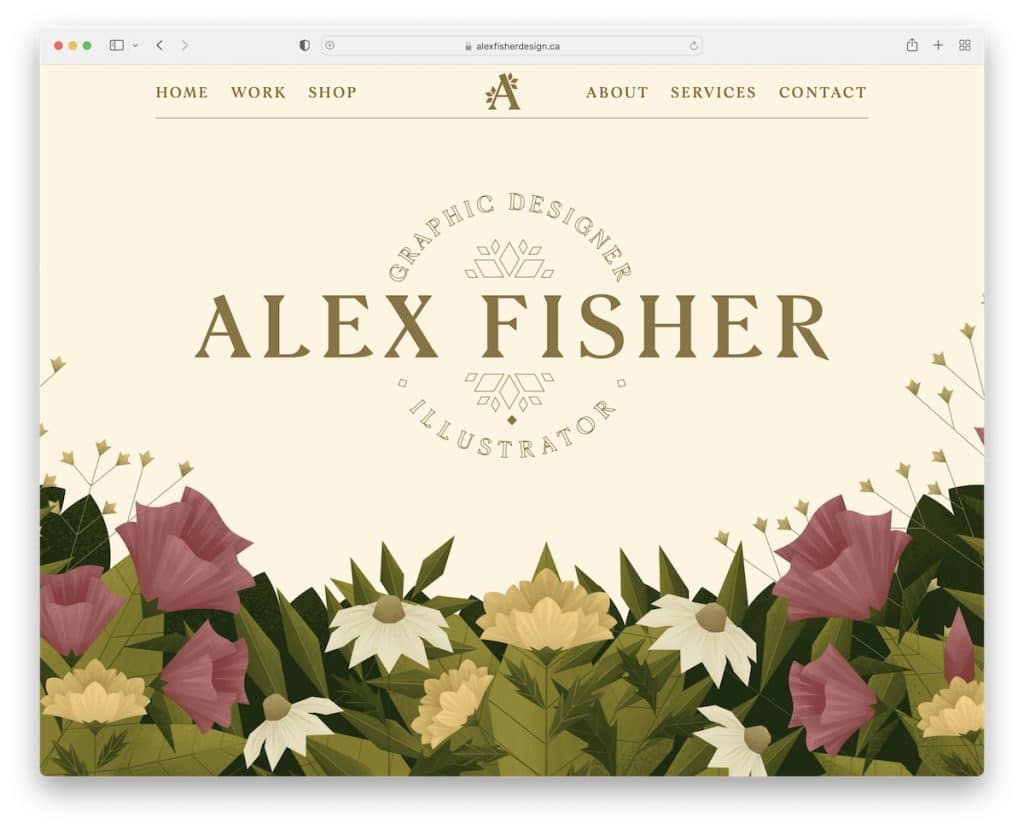
2. Alex Fischer
Gebaut mit: Webflow

Alex Fisher ist ein Beispiel für eine Künstlerportfolio-Website mit einem Bereich für kreative Helden mit einem Parallax-Effekt und einem schwebenden Header.
Das verschiebbare Karussell zeigt einige ihrer Arbeiten, mit einer Schaltfläche „Weitere Arbeiten“, die das gesamte Portfolio auf einer neuen Seite öffnet.
Die Homepage von Alex Fisher enthält auch ein Kontaktformular und einen schönen Preloader.
Hinweis: Fügen Sie ein Kontaktformular auf der Startseite hinzu, um noch besser erreichbar zu sein.
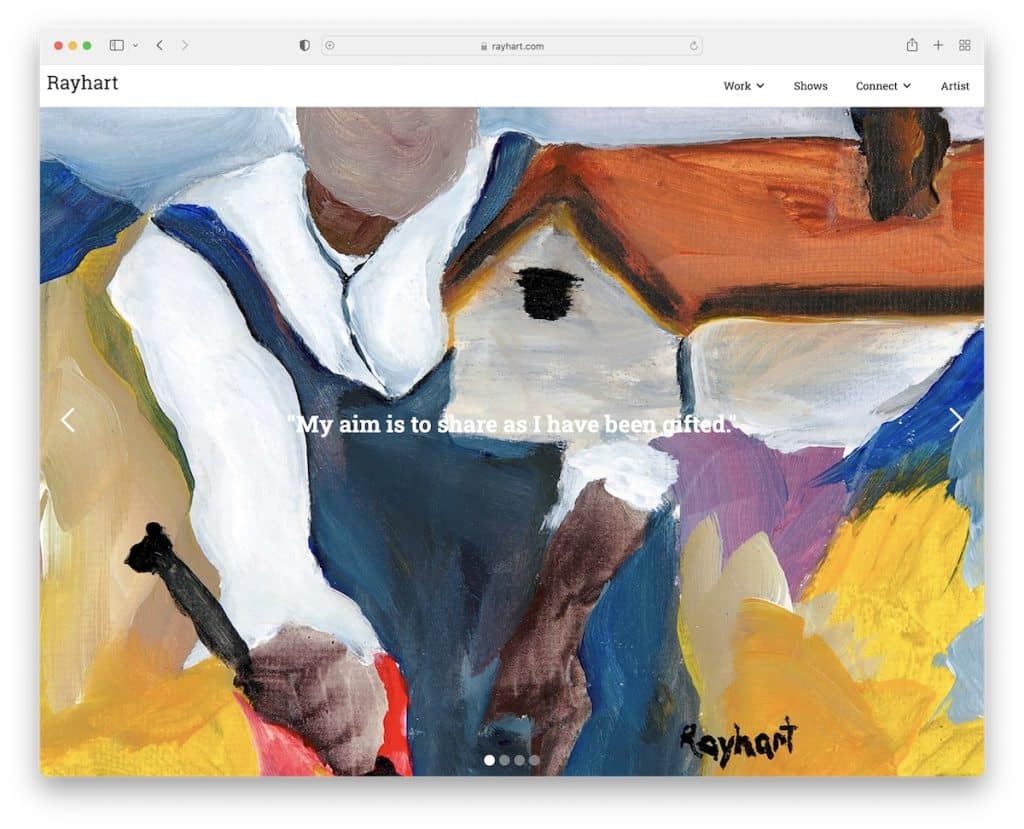
3. RayHart
Gebaut mit: Webflow

Die Website von Ray Hart hat einen Vollbild-Schieberegler mit einer Textüberlagerung und einer klebrigen Kopfzeile mit einem Dropdown-Menü. Abgesehen davon ist die einzige andere Sache auf der Startseite eine Suchleiste, aber sie befindet sich unter der Diashow, was sehr ungewöhnlich ist.
Der Rest der Seiten ist ziemlich minimalistisch, was so gut funktioniert, um die Werke mehr hervorzuheben.
Hinweis: Verwenden Sie eine große Diashow, um Ihre Werke in ihrer ganzen Pracht zu zeigen.
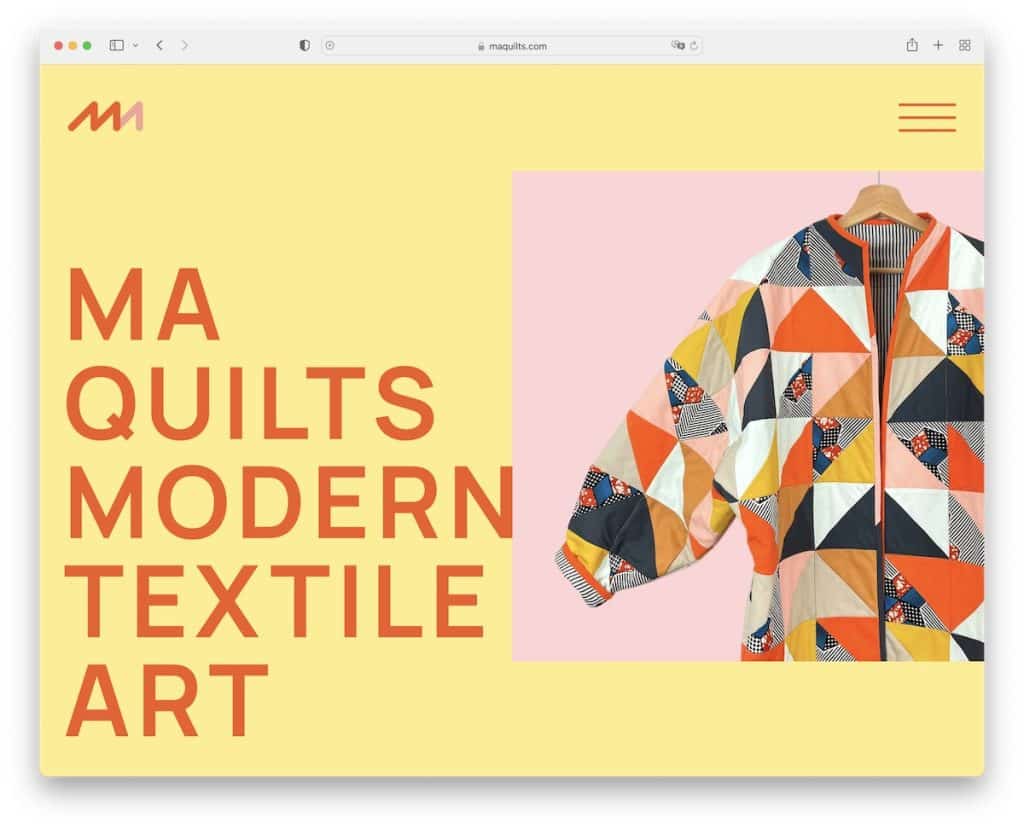
4. MA-Steppdecken
Gebaut mit: Webflow

MA Quilts hat ein minimalistisches und kreatives Layout mit großem Text, viel Weißraum und einem klebrigen Element. Das Hamburger-Menüsymbol öffnet die Navigation in der rechten Seitenleiste, während sich die Fußzeile überhaupt nicht wie eine Fußzeile anfühlt.
Wir mögen auch die einprägsamen Hintergrundgrafiken, die die Dinge schön aufpeppen.
Hinweis: Das Mischen von Einfachheit mit Einzigartigkeit kann Wunder wirken.
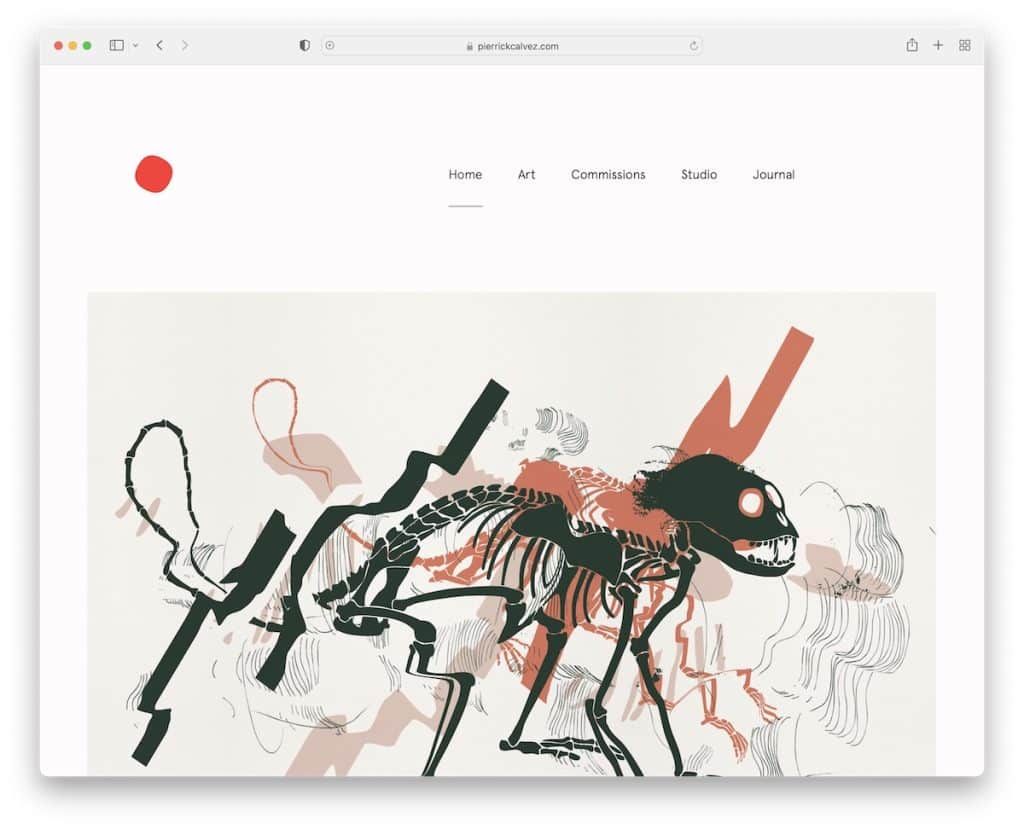
5. Pierrick Calvez
Gebaut mit: Webflow

Die Künstlerportfolio-Website von Pierrick Calvez hat einen massiven, aber einfachen Header mit sauberer Navigation. Die Seite hat viele Bilder und wenig Text mit viel Liebe zum Detail. All dies trägt zu einem angenehmen Seherlebnis sowohl auf Mobilgeräten als auch auf dem Desktop bei.
Vor dem Fußbereich befindet sich ein großes Newsletter-Anmeldeformular, das nicht zu übersehen ist.
Hinweis: Führen Sie ein Newsletter-Anmeldeformular ein und erweitern Sie Ihre E-Mail-Liste.
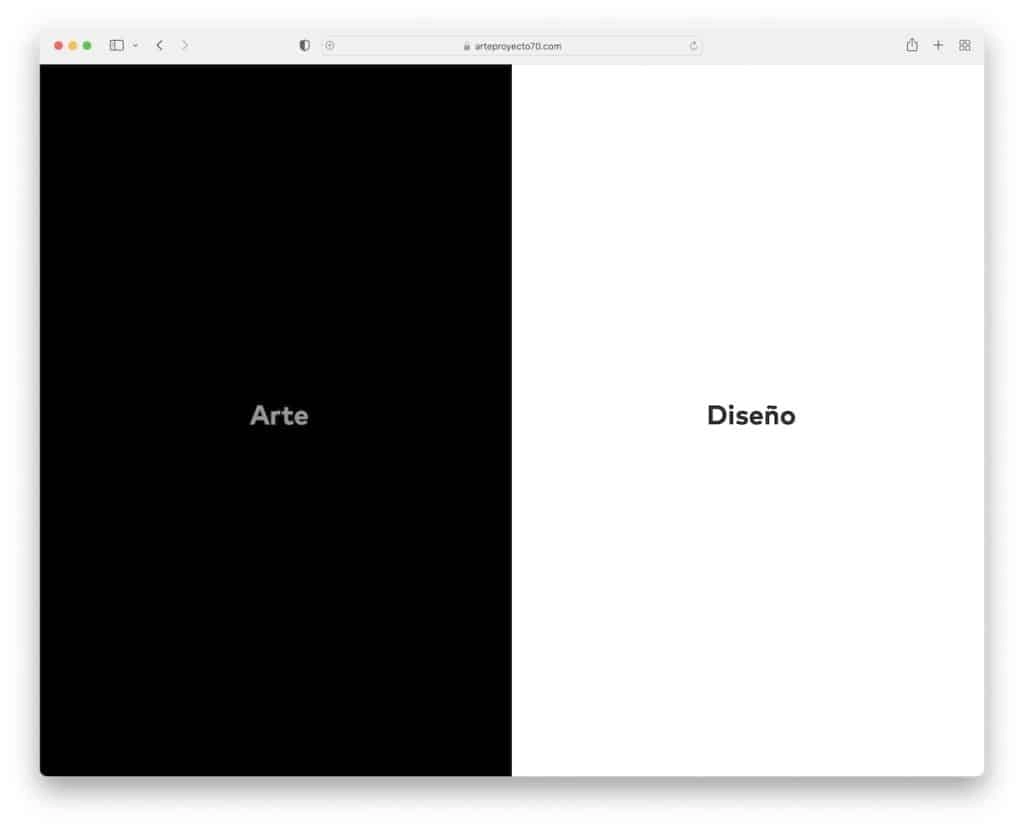
6. Arte Projecto 70
Gebaut mit: Webflow

Arte Proyecto 70 hat ein einzigartiges geteiltes Design, dunkel auf der linken Seite und hell auf der rechten Seite. Das Wechseln von einer Seite zur anderen ist sehr einfach mit der Seitenleistenschaltfläche, die entweder links oder rechts am Bildschirm haftet.
Beide Seiten haben ein zweispaltiges Raster, eine minimalistische Kopfzeile und eine einfache Fußzeile. Einzelne Beiträge haben Bilder und eine Seitenleistengalerie, die Bilder in einer Lightbox öffnet.
Hinweis: Verwenden Sie dunkle und helle Designs, um Ihre Website dynamischer zu gestalten.
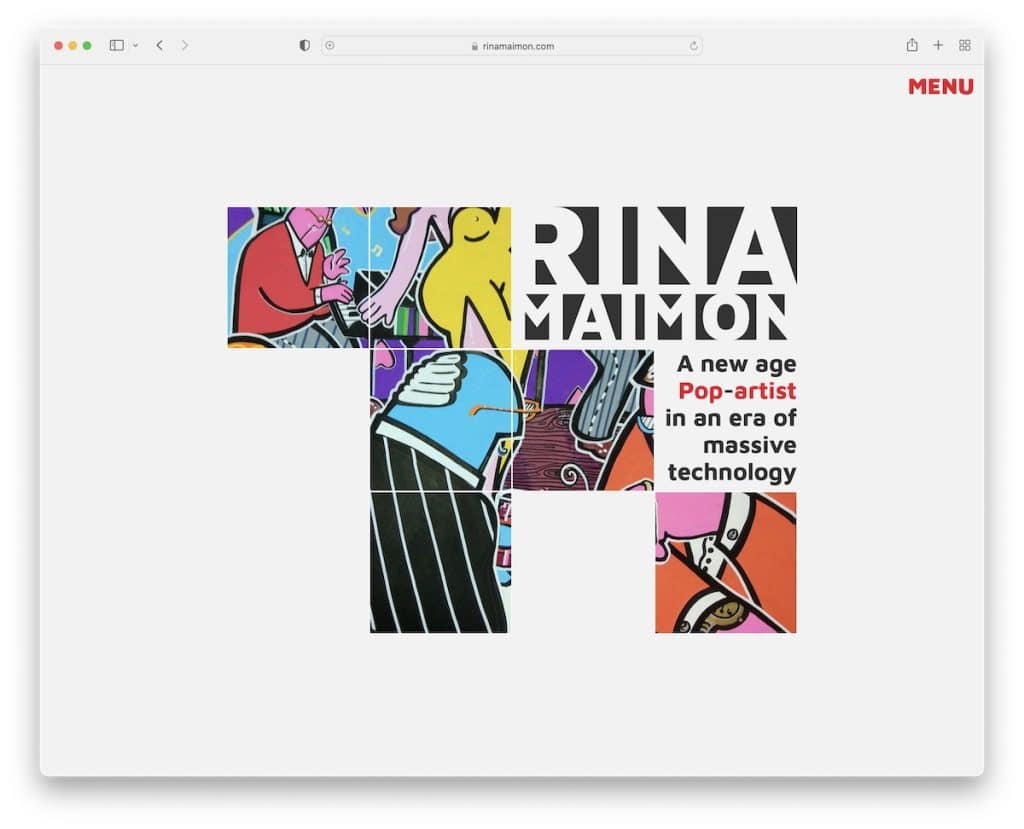
7. Rina Maimon
Gebaut mit: Webflow

Rina Maimon ist eine Künstlerportfolio-Website mit einer collageartigen Startseite mit Hover-Effekt und einem Menü-Icon, das die Hamburger-Navigation öffnet.
Alle internen Seiten sind wie die Titelseite auf Einfachheit ausgelegt, um den gleichen Fluss aufrechtzuerhalten. Das Einzigartige an Rina Maimon ist, dass die Seite keine Kopf- oder Fußzeile hat.
Hinweis: Sie müssen nicht immer eine Kopf- oder Fußzeile verwenden – gehen Sie ohne!
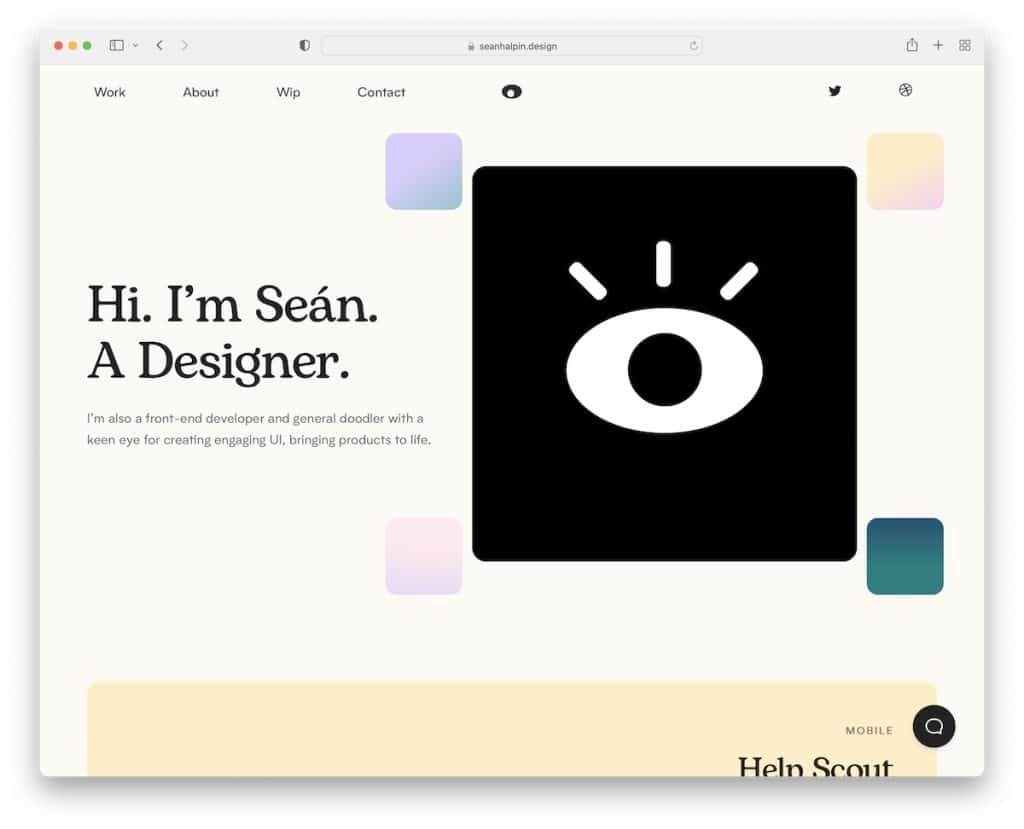
8. Sean Halpin
Erstellt mit: GitHub-Seiten

Sean Halpin hat eine kreative Portfolio-Website mit einer einprägsamen Animation über der Falte, die das Interesse aller weckt.
Die Kopfzeile enthält ein Dropdown-Menü, Symbole für soziale Medien und ein interaktives Auge, das dem Mauszeiger folgt.
Eine weitere Besonderheit ist der Live-Chatbot, der in der unteren rechten Ecke des Bildschirms schwebt. Dieses Widget öffnet sich auch, wenn Sie auf den Kontaktlink in der Navigationsleiste klicken.
Hinweis: Führen Sie eine Live-Chat-Funktion ein, aber machen Sie deutlich, dass es sich um einen Bot handelt, wenn Sie Nachrichten nicht selbst beantworten.
Vielleicht möchten Sie auch diese Animations-Websites besuchen, wenn Sie Spezialeffekte mögen.
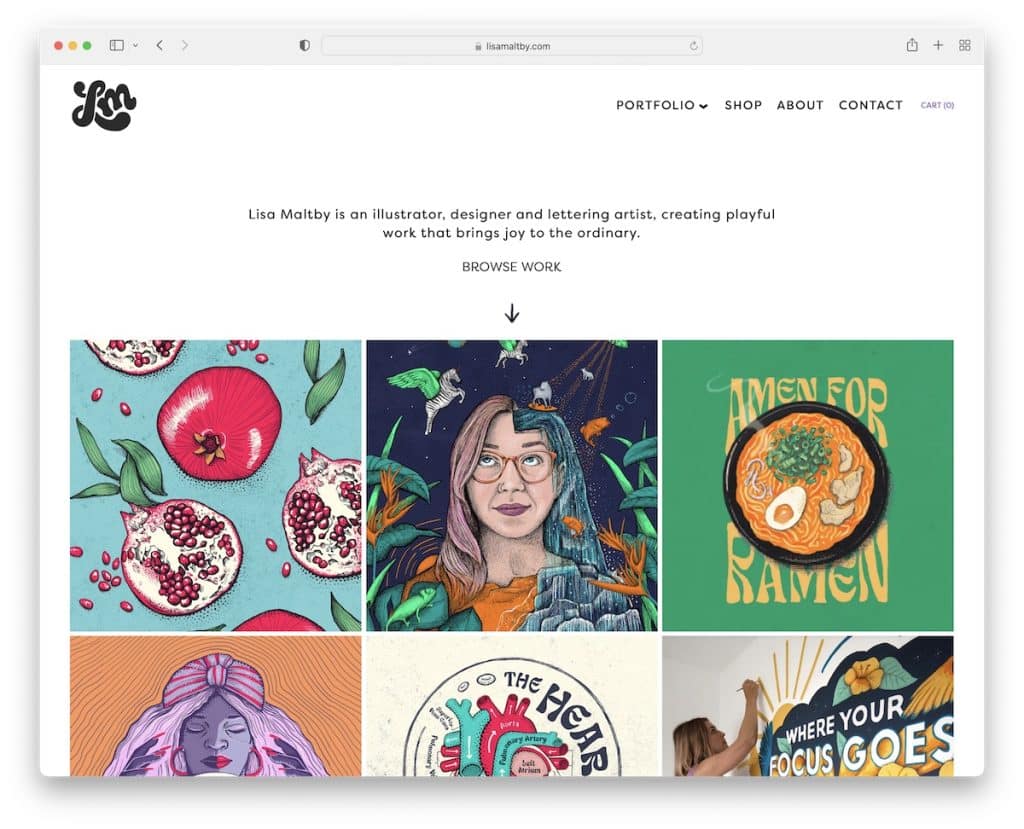
9. Lisa Maltby
Gebaut mit: Squarespace

Lisa Maltby hat eine auffällige Portfolio-Raster-Startseite mit einigen statischen und einigen animierten Elementen, um die Dinge aufzupeppen.
Die Seite beginnt auch mit Text, damit alle wissen, was los ist. Die Kopfzeile enthält links ein animiertes Logo, rechts eine Dropdown-Navigation und ein Einkaufswagensymbol.
Darüber hinaus hat die Seite, obwohl sie mit wunderschönen Bildern angereichert ist, immer noch ein einfaches und sauberes Aussehen.
Hinweis: Behalten Sie ein minimalistisches Design auf Ihrer gesamten Website bei, um Ihre Werke hervorzuheben.
Vergessen Sie übrigens nicht unsere umfangreiche Sammlung der besten Beispiele für Squarespace-Websites.
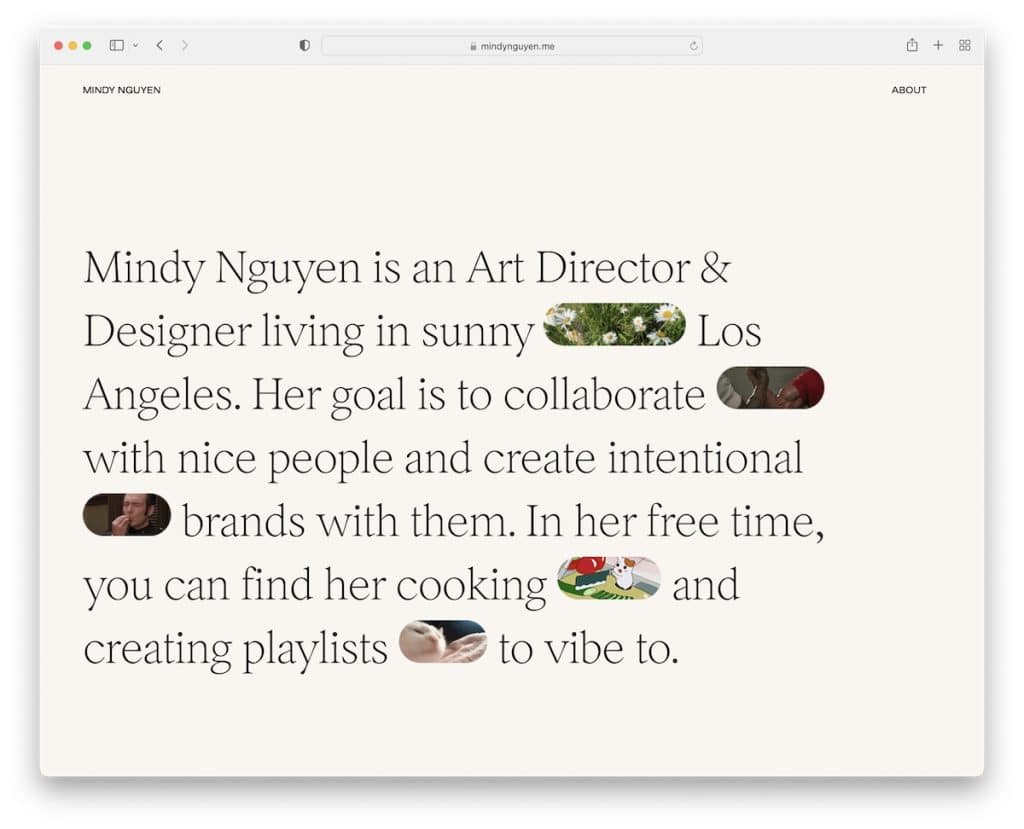
10. Mindy Nguyen
Gebaut mit: Squarespace

Mindy Nguyens interessanter Hero-Section-Ansatz kann Sie mit neuen Ideen füllen. Anstatt Bilder, Videos oder einen Schieberegler über der Falte zu verwenden, bietet Mindy Text gemischt mit GIFs. Nein, nichts, was man täglich sieht.
Die minimalistische Kopf- und Fußzeile haben dieselbe Hintergrundfarbe wie die Basis der Seite, um ein ordentlicheres Erscheinungsbild zu erzielen.
Was uns auch gefällt, ist, dass Mindy, anstatt Werke auf ihrer Seite zu präsentieren, auf Live-Projekte verlinkt, damit Sie sie aus erster Hand erleben können.

Hinweis: Fügen Sie neben der Erstellung einer Online-Portfolio-Website auch Links zu Live-Projekten hinzu, damit potenzielle Kunden ein besseres Gefühl für die Qualität Ihrer Arbeit bekommen.
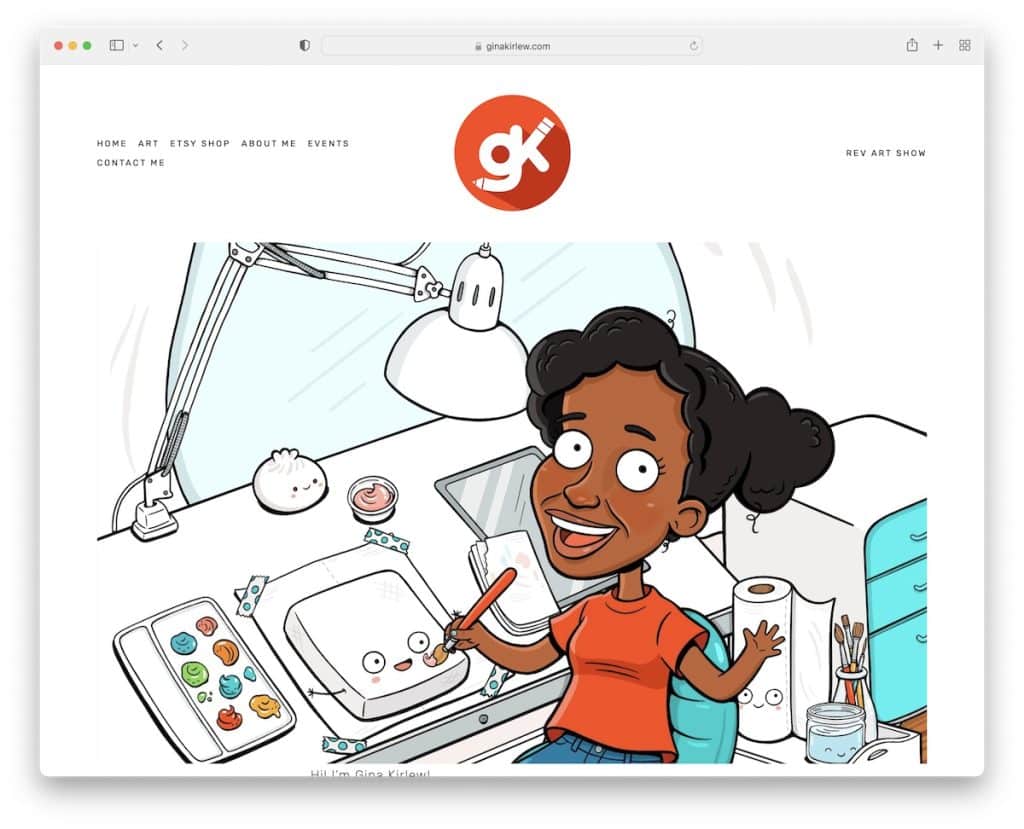
11. Gina Kirlew
Gebaut mit: Squarespace

Gina Kirlew versteht es, ein minimalistisches Webdesign mit ihrer sprudelnden Kunst zu mischen, um ein hervorragendes Seherlebnis zu erzielen.
Sie hält auch ihre Homepage sehr einfach, mit einer Kopfzeile, einer Fußzeile (das sind nur drei soziale Symbole) und einer karikaturartigen Präsentation ihrer selbst.
Hinweis: Eine minimalistische Künstlerportfolio-Website wird die Werke mehr hervorheben.
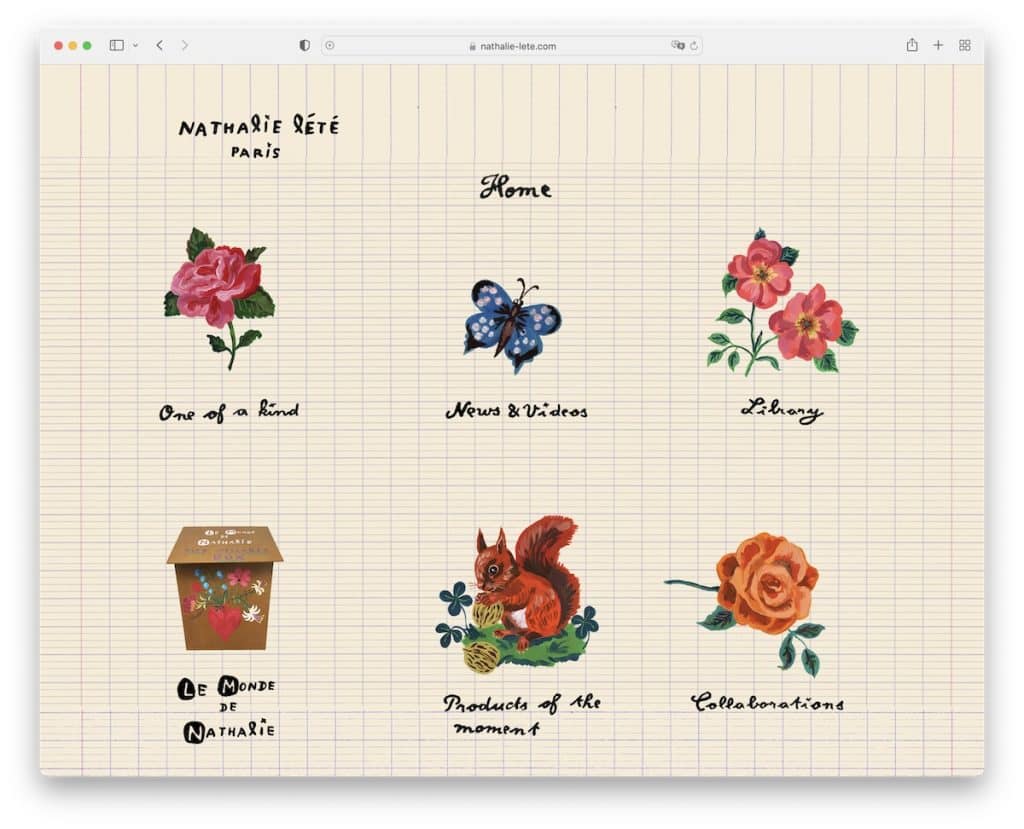
12. Nathalie Lete
Gebaut mit: Wix

Die Website von Nathalie Lete ist eine der einzigartigsten, die wir bei der Recherche der besten Beispiele gesehen haben.
Es hat eine sehr originelle Homepage mit handgefertigten Grafiken und Texten, die als Navigation durch ihre Website dienen.
Darüber hinaus ist die Kopfzeile mit einem "Logo", dem Namen der aktuellen Seite und einem Home-Button ausgestattet. Aber es gibt keine Fußzeile für ein aufgeräumtes Gefühl.
Hinweis: Kreativität kennt keine Grenzen, und die Website von Nathalie Lete ist ein ausgezeichneter Beweis dafür.
Benötigen Sie weitere Ideen? Dann werfen Sie einen Blick auf diese Websites, die auf der Plattform von Wix erstellt wurden.
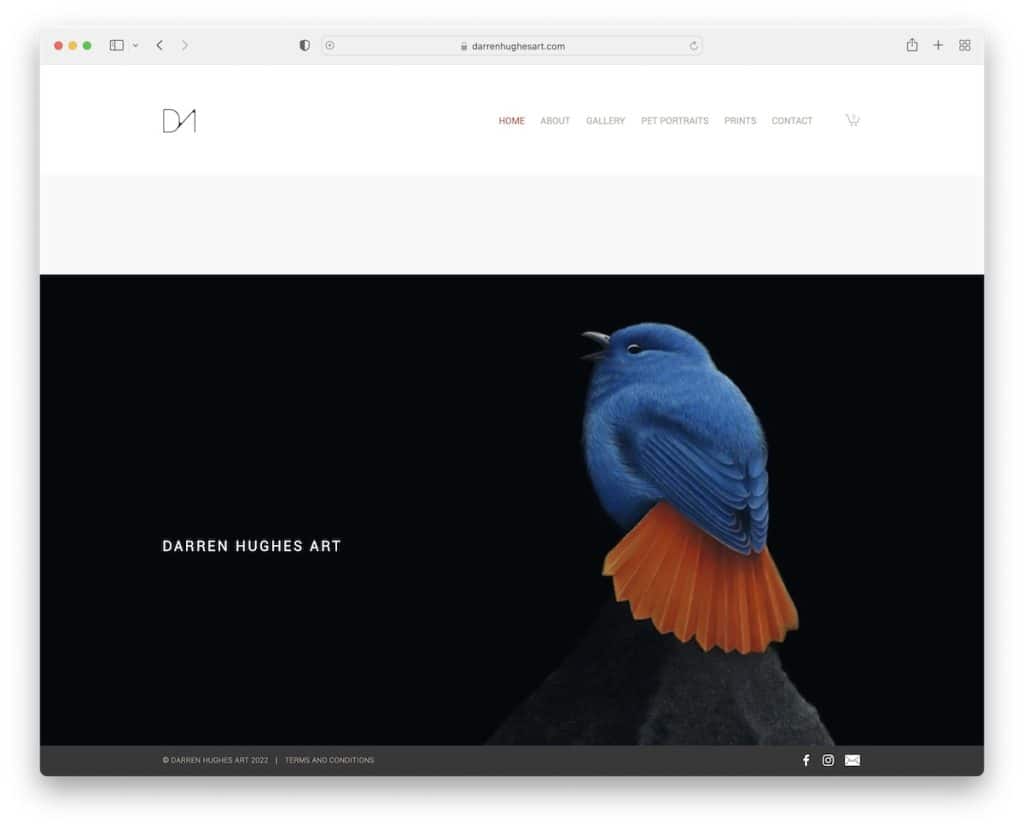
13. Darren Hughes
Gebaut mit: Wix

Die Künstlerportfolio-Website von Darren Hughes rockt eine einfache Homepage mit einem großen Bild und einer minimalistischen Kopfzeile.
Interessant ist die klebrige Fußleiste, die dafür sorgt, dass Facebook-, Instagram- und E-Mail-Symbole immer sichtbar sind.
Darren nutzt seine Website auch zum Verkauf von Drucken und hat ein Newsletter-Anmeldeformular, das einen Rabatt im Austausch für eine E-Mail bietet.
Hinweis: Fügen Sie Ihrer Website ein Newsletter-Anmeldeformular hinzu und erweitern Sie Ihre E-Mail-Liste.
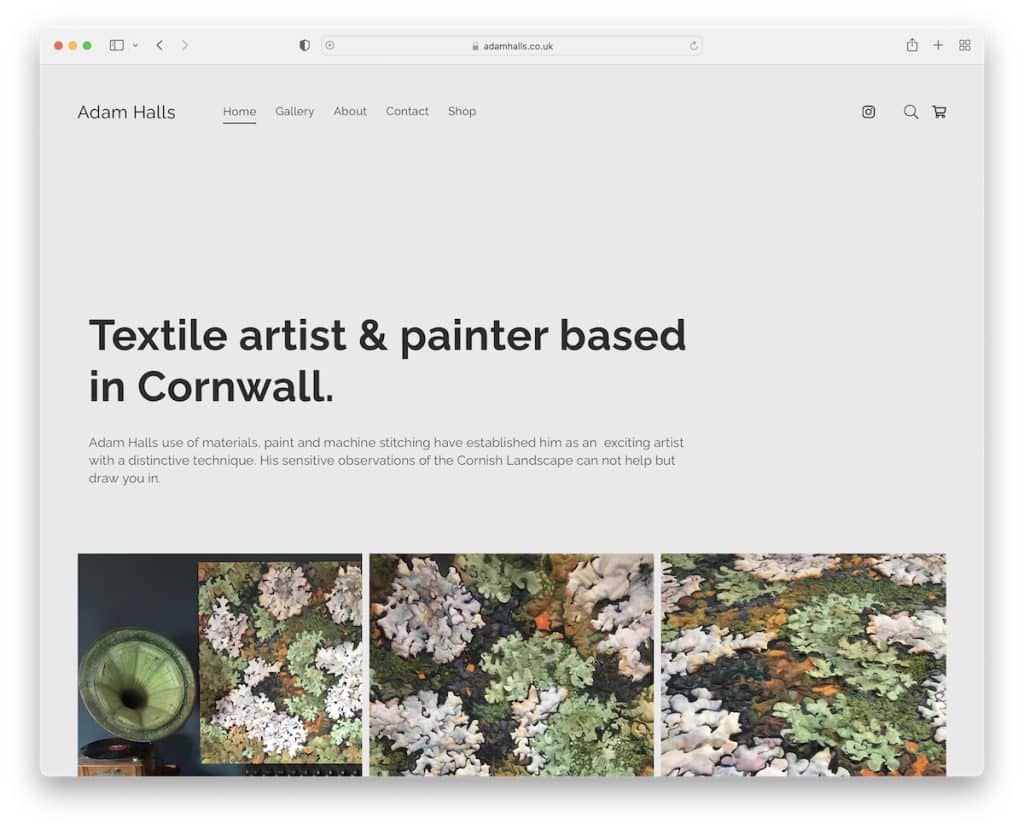
14. Adam Hallen
Gebaut mit: Pixpa

Adam Halls beginnt seine Künstlerportfolio-Website mit einem Titel und Text, gefolgt von einem Grid-Portfolio mit der praktischen Lightbox-Funktion, um jedes Bild mehr zu genießen.
Diese Seite hat einen Sticky-Header, sodass Sie nicht nach oben scrollen müssen, um andere interne Seiten zu besuchen. Dadurch haben Sie auch ständigen Zugriff auf die Suchleiste, die sich als Vollbild-Overlay öffnet.
Hinweis: Verwenden Sie eine schwebende Kopfzeile/Navigationsleiste und verbessern Sie die Benutzererfahrung Ihrer Seite.
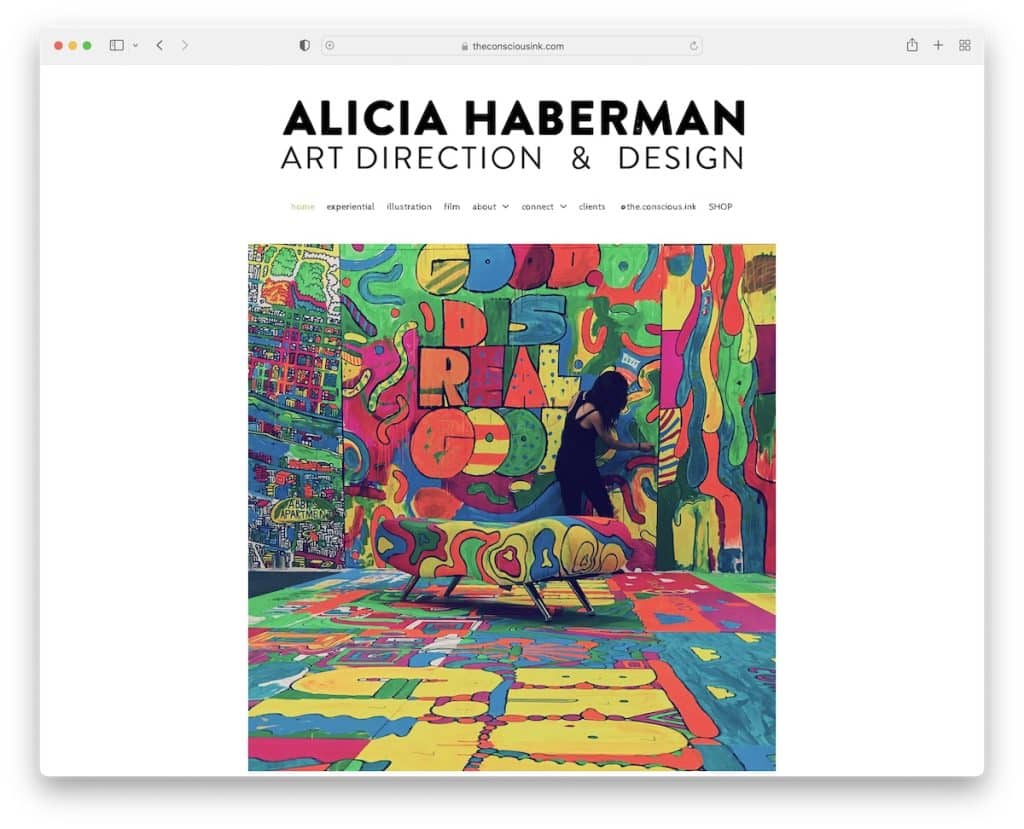
15. Alicia Habermann
Gebaut mit: Pixpa

Die Website von Alicia Haberman lässt Sie sofort wissen, dass sie eine Künstlerin ist, mit dem Titel, der Dropdown-Navigationsleiste und einem großen Bild von ihr in Aktion.
Der Fußzeilenbereich ist winzig, mit sozialen Symbolen und einer Funktion zum Teilen in sozialen Netzwerken, die ihr dabei helfen, ihre Profile zu erweitern, während andere sie dort verbreiten.
Und Lightbox-Galerien sorgen dafür, dass Sie ihre Werke besser im Detail untersuchen können.
Hinweis: Verwenden Sie die Lightbox-Funktion, damit Benutzer den Inhalt anzeigen können, ohne die aktuelle Seite zu verlassen.
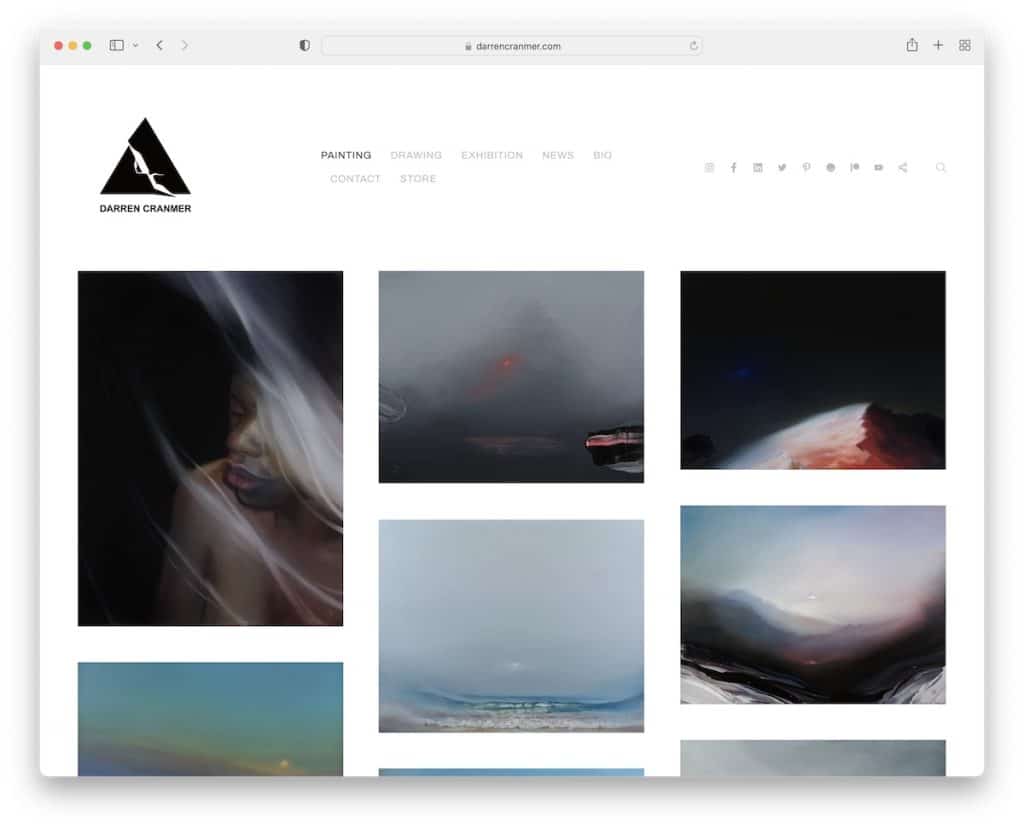
16. Darren Cranmer
Gebaut mit: Pixpa

Darren Cranmer gibt Ihnen einen kurzen Einblick in seine Arbeit, indem Sie einfach seine Homepage besuchen. Das Raster hat zusätzlichen Abstand zwischen anklickbaren Elementen, die Sie zu einzelnen Seiten mit zusätzlichem Inhalt führen.
Der Header nimmt einen ziemlich großen Platz ein, behält aber das niedrige Profil bei, um das minimalistische Erscheinungsbild intakt zu halten. Darren hat dies auch erreicht, indem er die gleiche Hintergrundfarbe für die Kopfzeile, die Fußzeile und die Basis der Website verwendet hat.
Hinweis: Gestalten Sie den Hintergrund der Kopf- und Fußzeile mit dem Rest der Website, um einen raffinierteren Stil zu erhalten.
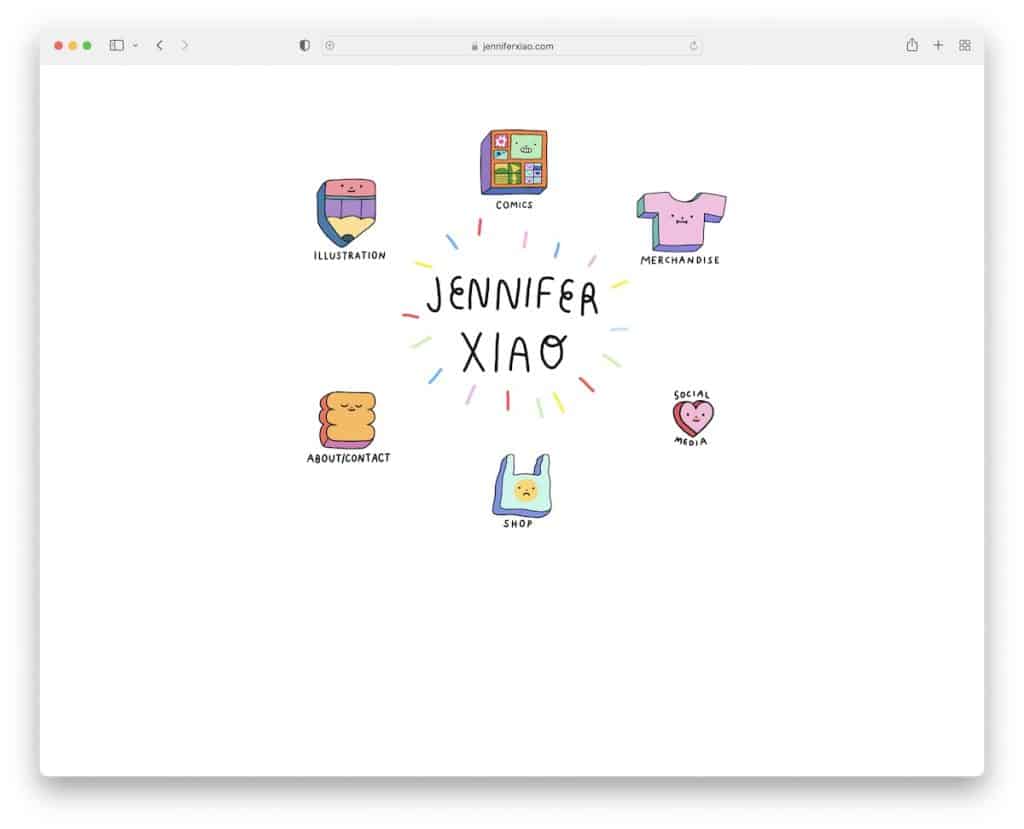
17. Jennifer Xiao
Gebaut mit: Wix

Sobald Sie auf der Website von Jennifer Xiao landen, ist der COOL-Effekt sehr hoch. Abgesehen von der mittleren Animation fühlen sich alle Grafiken an, als würden Sie eine Taste drücken, sobald Sie mit der Maus darüber fahren.
Sie werden auch feststellen, dass es keine Kopf- oder Fußzeile gibt. Außerdem ist das minimalistische Niveau auch ziemlich hoch, sodass Sie die Coolness mehr genießen.
Hinweis: Verleihen Sie Ihrer Website mit Ihren einzigartigen, kreativen Elementen eine persönliche Note.
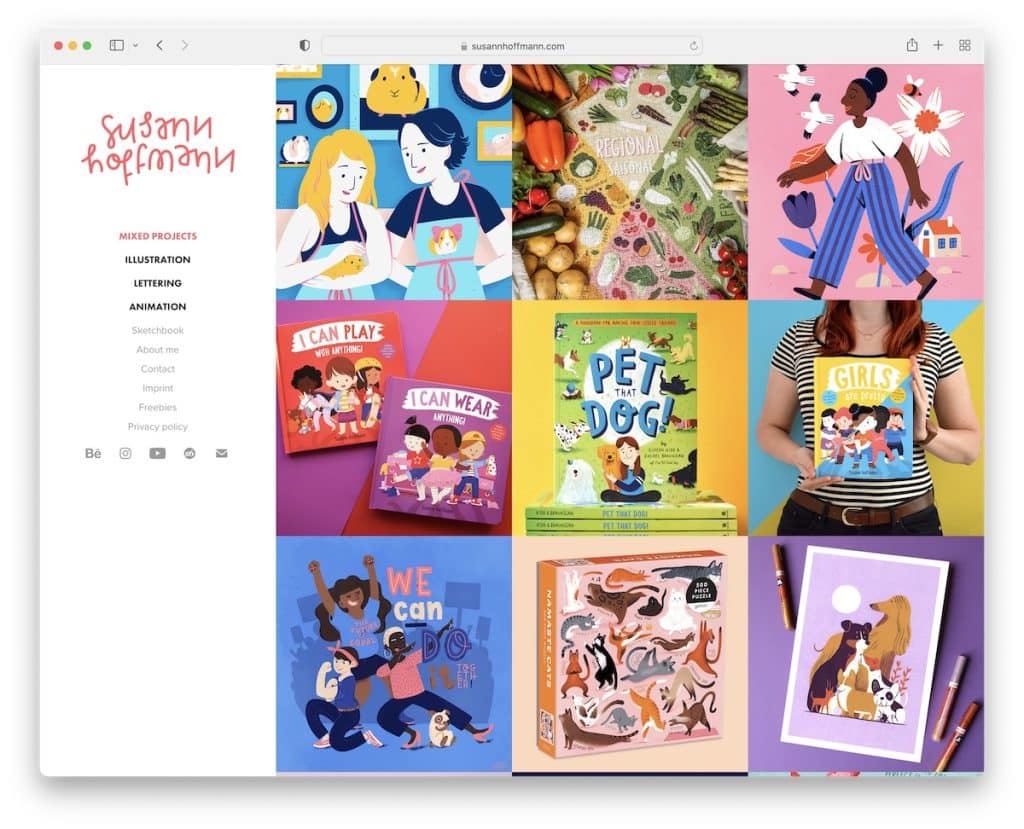
18. Susann Hoffmann
Erstellt mit: Adobe Portfolio

Anstelle des klassischen Headers setzt Susann Hoffmann auf eine Sidebar-Version mit Menülinks und Social-Media-Buttons.
Der rechte Teil dieser Künstlerportfolio-Website ist ein dreispaltiges Raster ohne Abstand, aber mit einem Hover-Effekt, der den Projektnamen preisgibt. Einzelne Projektseiten haben eine Lightbox-Galerie, um die Bilder ohne Ablenkung zu bewundern.
Hinweis: Möchten Sie etwas anderes machen, sind sich aber nicht sicher, wie Sie es umsetzen sollen? Bewegen Sie die Kopfzeile zur Seite.
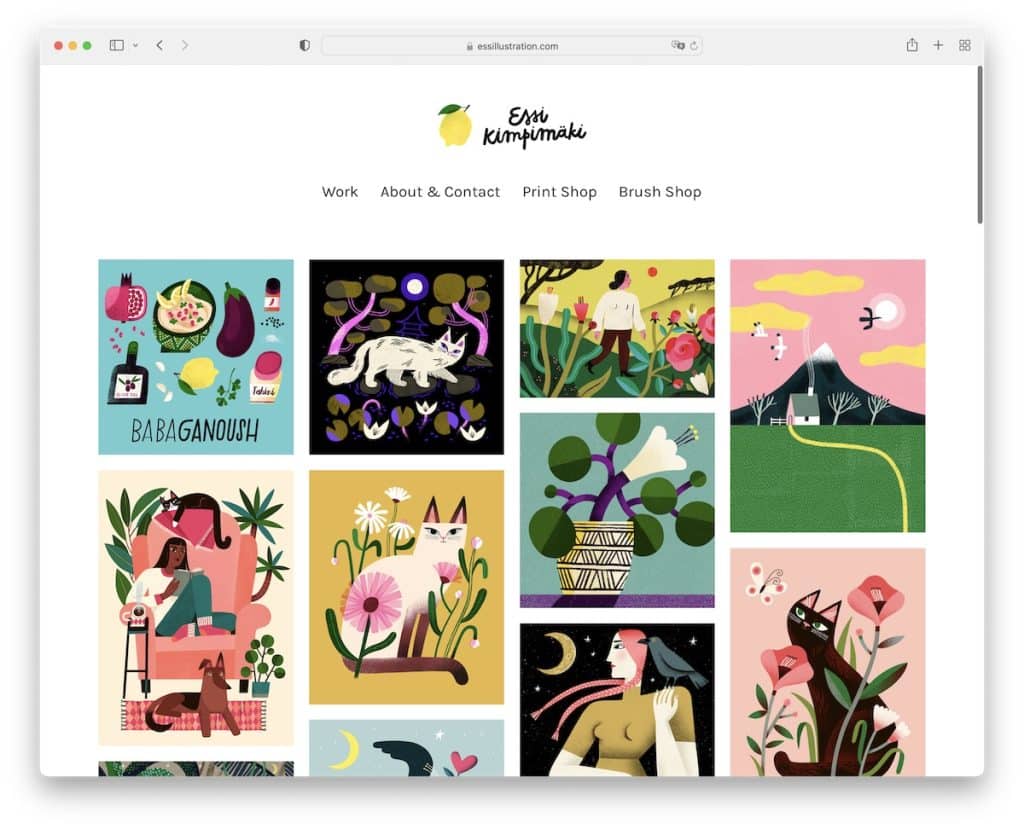
19. Essi Kimpimaki
Gebaut mit: Fracht

Wir mögen Essi Kimpimaki wirklich wegen seiner Einfachheit und einer Auswahl an größerer Typografie, die ein angenehmes Erlebnis beim Durchsuchen der Werke schafft.
Die Kopfzeile hat ein Logo und eine Vier-Link-Navigation, während die Fußzeile die Dinge nur mit Social-Media-Symbolen sauber hält.
Darüber hinaus haben die Portfolio-Elemente einen Hover-Effekt mit dem Namen des Kunstwerks (Öffnen eines größeren Bildes auf einer einzelnen Seite).
Hinweis: Größere Schriftarten funktionieren hervorragend in Kombination mit einem minimalistischen responsiven Webdesign.
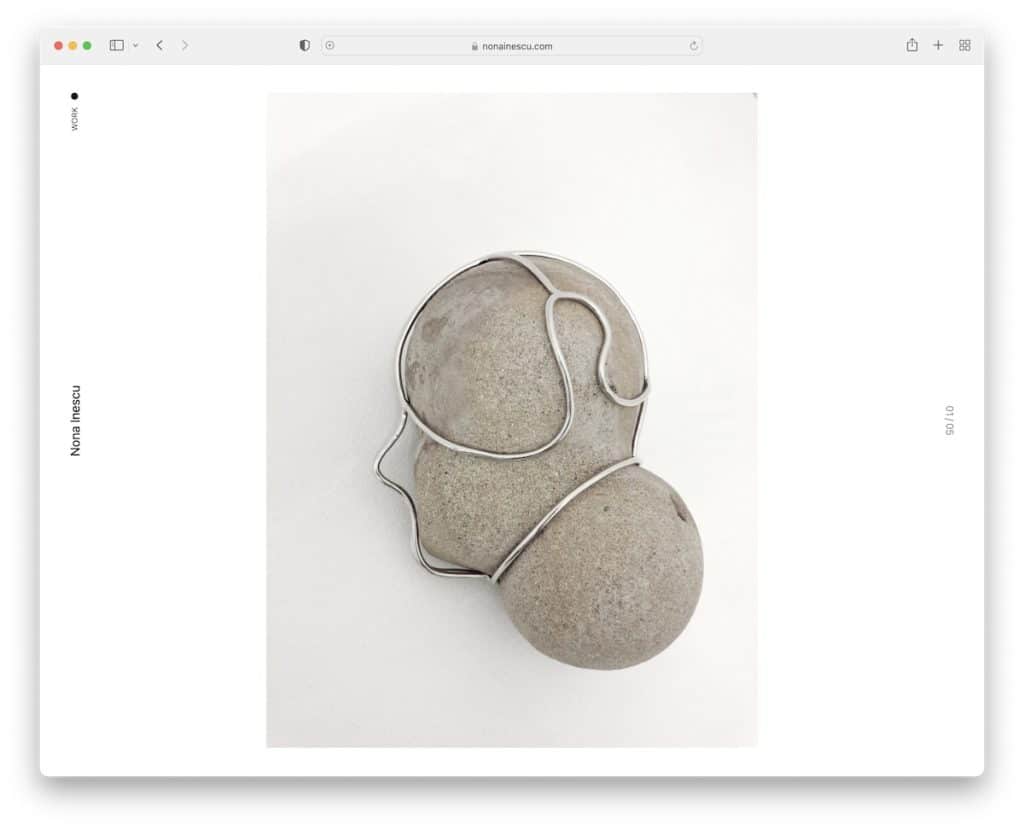
20. Nona Inescu
Gebaut mit: Invisible Folio

Nona Inescu ist eine einzigartige Künstler-Portfolio-Website mit einem riesigen Schieberegler auf der Startseite und dem saubersten „Header“ in der Seitenleiste, den wir je gesehen haben.
Ein weiteres einzigartiges Merkmal ist die Liste der Werke, in der Sie beim Hovern jeweils einen kurzen Blick darauf werfen, sodass Sie Dinge, die Ihnen gefallen, viel einfacher finden können.
Hinweis: Machen Sie aus Ihrer Homepage eine riesige Diashow und lassen Sie Bilder sprechen.
