So erstellen Sie mit dem Gravity Forms Plugin Quizze vom Typ Persönlichkeitsbewertung
Veröffentlicht: 2020-02-25 Hast du schon am Quiz „Was für ein X bist du“ teilgenommen? Ich habe.
Hast du schon am Quiz „Was für ein X bist du“ teilgenommen? Ich habe.
In den meisten Fällen können Sie das Ergebnis vorhersagen und manipulieren. Trotzdem macht es genauso viel Spaß. Es ist im Grunde ein sehr grobes Persönlichkeitsbewertungsquiz. Die Antworten sind Multiple-Choice und werden immer in einer bestimmten Reihenfolge angezeigt. Die Ergebnisse basieren auf den Antworten, die Sie auswählen.
Angenommen, es gibt 4 Auswahlmöglichkeiten für jedes Ergebnis (a,b,c,d). Meistens würde a bedeuten, dass Sie Typ A sind, meistens würden b bedeuten, dass Sie Typ B sind, und so weiter. Optional haben die Antworten Gewichtungen, und Sie bewerten anhand Ihrer Punktzahl. Du hast die Idee.
Wenn Sie keine Ahnung haben, wie Sie ein solches Quiz auf Ihrer WordPress- oder LearnDash-Website hinzufügen können, würde ich vorschlagen, dass Sie nach einem Plugin suchen. Eine geeignete Lösung würde wirklich von Ihren Anforderungen abhängen. Wenn Sie jedoch die vollständige Kontrolle über die Funktionalität haben möchten, ist es besser, sie selbst zu erstellen oder sie von Fachleuten individuell erstellen zu lassen .
Ich werde Sie sofort warnen, dass Code beteiligt sein wird. Stress dich nicht. Aber Code ist nicht beängstigend. Sobald Sie die Logik eingerichtet haben, ist das Codieren ein Kinderspiel.
Folgendes müssen wir tun:
- Holen Sie sich das Gravity Forms-Plugin (falls Sie es noch nicht haben)
- Erstellen Sie ein Testtyp-Quiz
- Ergebnisse auswerten und anzeigen
Warum Gravitationsformen?
Wir verwenden das Gravity Forms -Plugin als Grundlage für das Quiz. Der Grund, warum wir uns für das Gravity Forms-Plugin entschieden haben, ist, dass es den Aufwand um VIEL reduziert!
Sie sehen, die Funktionalität, die Sie benötigen, ist sofort verfügbar. Sie haben die Möglichkeit, Optionsfelder hinzuzufügen und die Fragen mühelos auf Abschnitte aufzuteilen, um ein mehrteiliges Formular zu erstellen. (Dies wird klar, wenn wir das Formular tatsächlich erstellen).
Sie haben die Möglichkeit, Ergebnisse in einem versteckten Feld zu speichern, das Formular gemäß Ihrem Thema zu gestalten, das Senden von Benachrichtigungen bei der Formularübermittlung zuzulassen sowie die Option, Werte mithilfe verfügbarer Hooks zu verarbeiten.
Sie haben im Grunde Ihren Job ausgeschnitten.
| HINWEIS: Wenn Sie versuchen, so etwas auf Ihrer LearnDash -Website zu erreichen, gibt es eine Problemumgehung, die Sie kennen sollten. Mit dem standardmäßigen Multiple-Choice-Quizfragetyp in LearnDash können Sie den Fragebogen erstellen. Sind die Fragen fertig, können Sie den Optionen Gewichte, Punkte oder eine Punktzahl zuweisen und sich die passende Bewertung anzeigen lassen. Wenn Sie sich für diese Methode entscheiden, müssen Sie das Gravity Forms-Plugin überhaupt nicht verwenden. |
Wie erstelle ich das Quiz?
Da wir im Wesentlichen ein Quiz erstellen werden, fragen sich einige von Ihnen vielleicht, ob wir das Quiz-Add-on für Gravity Forms verwenden werden. Wir werden dieses Add-on nicht verwenden, weil es uns nicht hilft. Dieses Add-On konzentriert sich auf die Erstellung von Prüfungstests, und anstatt es zu optimieren, sollten wir besser unsere eigene Lösung erstellen.
Weiter gehts.
Für jedes Quiz, das wir erstellen, müssen wir ein neues Formular erstellen. Nehmen wir als Beispiel an, wir möchten ein Quiz „Welcher Superheld bist du?“ erstellen.
Schritt 1: Wir müssen ein neues Formular erstellen und es „Welcher Superheld bist du“ nennen.
Schritt 2: Jede Frage muss als „Radio Buttons“-Feld hinzugefügt werden. Fügen Sie die Frage als Feldnamen und Optionen als mögliche Antworten hinzu.
Schritt 3: Um jeder Antwort Gewichtungen zuzuweisen, aktivieren Sie das Kontrollkästchen „Werte anzeigen“ für das Feld und fügen Sie Werte hinzu.

Erstellen des Quiz
Schritt 4: Wenn jede Frage beantwortet werden muss, machen Sie jede Frage zu einem Pflichtfeld.
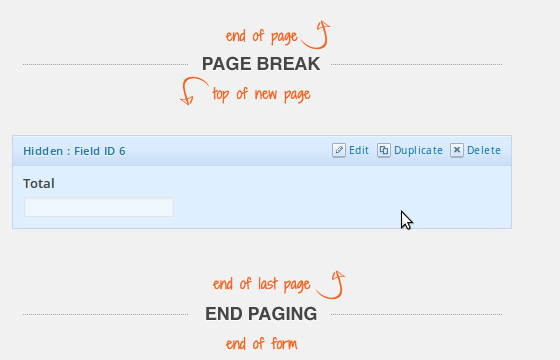
Schritt 5: Um die Anzeige des Formulars zu formatieren, können Sie ein mehrteiliges Formular erstellen und jedem Abschnitt eine Frage hinzufügen. Dazu müssten Sie nach jeder Frage ein Feld „Seitenumbruch“ hinzufügen.

Schritt 6: Wir verwenden auch ein verstecktes Feld, um das Ergebnis zu speichern. Dies wird verwendet, sobald das Formular ausgefüllt ist, aber bevor Benachrichtigungen gesendet werden. Fügen Sie dieses Feld am Ende des Formulars im letzten Abschnitt hinzu.

Hinzufügen eines verborgenen Felds
Sobald Sie die Felder eingerichtet haben, speichern Sie das Formular. Achten Sie auf die Formular- und Feld-IDs, wir benötigen diese in unserem Code.
Wie wertet man Ergebnisse aus und zeigt sie an?
Jetzt sind wir zum Hauptpunkt gekommen. Wir müssen Eingaben auswerten und die entsprechenden Ergebnisse anzeigen. Dazu müssen wir den ‚ gform_pre_submission‘- Hook verwenden. Mit diesem Hook können wir die Summe der Ergebnisse berechnen und den versteckten Feldwert aktualisieren, bevor die Formulareinträge gespeichert werden.
Nehmen wir an, Sie haben 5 Fragen hinzugefügt, und das sechste Feld ist das verborgene Feld. Da wir jedem Feld einen Wert zugewiesen haben, müssten wir die Summe aller ausgewählten Felder berechnen und das Ergebnis anhand der Summe anzeigen. In der $_POST-Variablen wäre der Schlüssel für jedes Feld input_{field_id}. Für Feld-ID 4 wäre der Wert beispielsweise $_POST["input_4"];
add_filter( "gform_pre_submission_3" , "wdm_evaluate_results" ); Funktion wdm_evaluate_results ($form) { $gesamt = 0 ; // füge die Werte der ausgewählten Ergebnisse hinzu $gesamt + = $_POST[ "Eingabe_1" ] ; $gesamt + = $_POST[ "Eingabe_2" ] ; $gesamt + = $_POST[ "Eingabe_3" ] ; $gesamt + = $_POST[ "Eingabe_4" ] ; $gesamt + = $_POST[ "Eingabe_5" ]; // setze den Wert des versteckten Feldes $_POST[ "Eingabe_6" ] = $gesamt; }
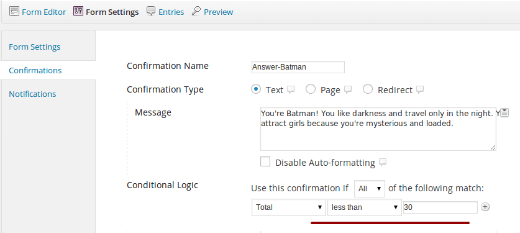
Nachdem wir nun das Ergebnis haben, können wir eine Nachricht anzeigen, indem wir die Bestätigungsbenachrichtigungseinstellungen für das Formular und eine bedingte Logik verwenden.

So zeigen Sie Ergebnisse an
Nehmen wir in Fortsetzung unseres Beispiels an, dass Sie „Batman“ sind, wenn Ihre Punktzahl weniger als 30 beträgt. In diesem Fall müssen Sie eine Bestätigung hinzufügen, die nur angezeigt wird, wenn der Wert des ausgeblendeten Felds weniger als 30 beträgt.
Und du bist bereit! Sie haben Ihr ganz persönliches Einstufungsquiz.
Einpacken
Ein Großteil unserer Kunden, die die Quizmodule ihrer Website ständig aktualisieren möchten, sind hauptsächlich Eigentümer von LMS- und LearnDash-Websites. Wenn Sie einer von ihnen sind, ist hier etwas, das Sie interessieren könnte.
Weiterführende Literatur zu 'LearnDash Quiz-Anpassung'
DIY-Anpassungstricks für Ihre LearnDash-Quiz
|
Das ist alles für heute. Probieren Sie es unbedingt aus und senden Sie mir Links zu den von Ihnen erstellten Bewertungstests über den Kommentarbereich unten!
Beifall!
Bilder von freepik
