Assistant Pro Review: Eine Zeitersparnis für Designer, die Page Builder verwenden
Veröffentlicht: 2022-07-11WordPress-Designer wissen, dass die Verwendung eines Seitenerstellers eine Menge Zeit sparen kann. Die Drag-and-Drop-Funktion macht das Layout zum Kinderspiel, anpassbare Widgets helfen Ihnen dabei, fast alles zu tun, was Sie wollen, und Vorlagen ersparen Ihnen mühsames Duplizieren von Arbeiten.
Wenn Sie jedoch an mehreren Websites oder als Teil eines größeren Designteams arbeiten, wäre es nicht schön, diese Vorlagen und Elemente für alle Ihre Projekte freizugeben? Vielleicht haben Sie einiges davon bereits mit Google Drive oder Dropbox gemacht.
Mit dem Assistant Pro-Plug-in geht das effizienter und einfacher. Besser noch, Sie müssen WordPress nicht verlassen, um es zu verwenden. Wir führen Sie durch das Plugin und zeigen Ihnen, wie es funktioniert.
Teilen Sie WordPress-Assets mit Assistant Pro
Das Team von Beaver Builder hat ein Plugin erstellt, das Ihnen hilft, Ihre WordPress-Vorlagen, Tabellen, Medien und andere Assets in der Cloud zu speichern und zu teilen. Das bedeutet, dass Sie nicht jedes Mal von vorne beginnen müssen, wenn Sie ein neues Website-Projekt beginnen.

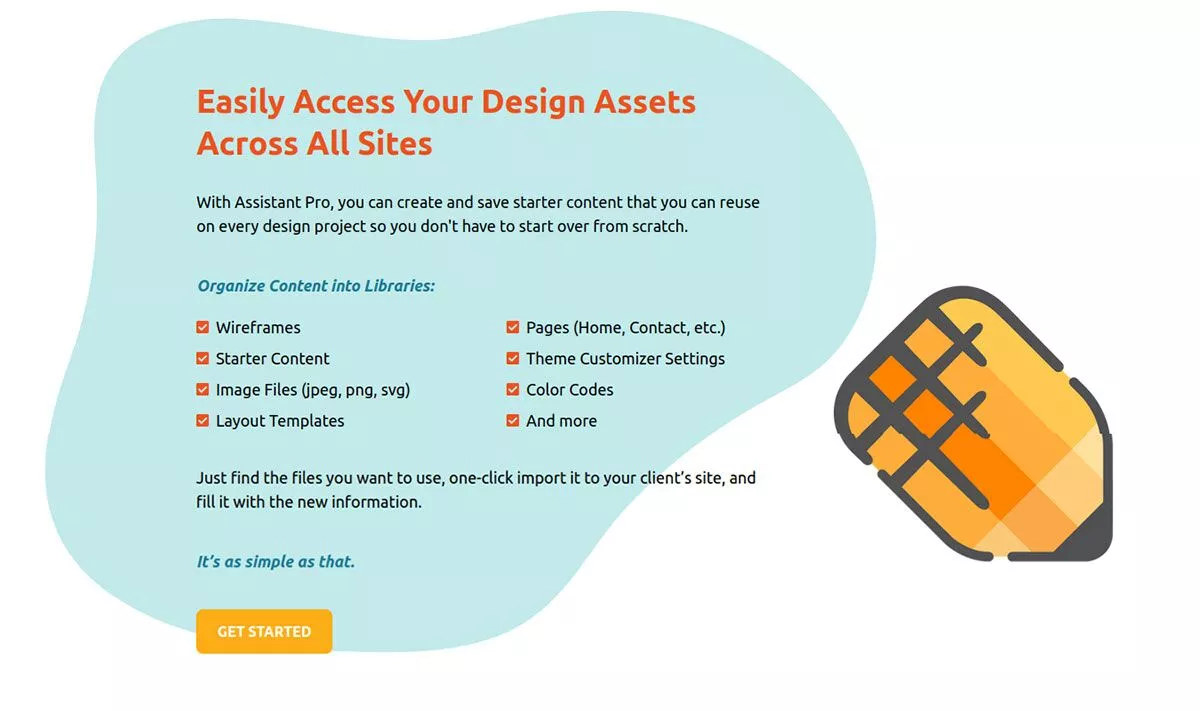
Assistant Pro ist ein Cloud-basiertes System, mit dem Sie Ihre Inhalte in Bibliotheken organisieren. Sie können Assets zur späteren Wiederverwendung speichern, z. B.:
- Drahtgitter
- Starter-Inhalt
- Bilddateien
- Layoutvorlagen
- Seiten
- Theme-Customizer-Einstellungen
- Farbcodes
Es gibt noch mehr Dinge, die Sie in Ihren Bibliotheken speichern können, und sie befinden sich alle an einem praktischen Ort – leicht zugänglich von überall auf der Welt.
Obwohl Assistant Pro von den Leuten bei Beaver Builder entwickelt wurde, ist es mit fast jedem verfügbaren Seitenersteller kompatibel. Wenn Sie bereits mit Elementor oder Divi arbeiten, müssen Sie keinen neuen Seitenersteller lernen. Auch wenn Sie überhaupt keinen Seitenersteller verwenden, können Sie Assistant Pro trotzdem verwenden.
Wenn Sie in einem Team arbeiten, können Sie in Assistant Pro mehrere Teams erstellen und Zugriff auf alle Bibliotheken gewähren, die Sie freigeben möchten. Auf diese Weise kann jeder die Assets jederzeit direkt in seinem eigenen WordPress-Admin-Dashboard verwenden.
Die ersten Schritte mit Assistant Pro sind kostenlos. Im nächsten Abschnitt zeigen wir Ihnen, wie es funktioniert, damit Sie schnell loslegen können.
So verwenden Sie Assistant Pro
Die Einrichtung mit Assistant Pro ist super einfach. Es gibt zwei Aspekte des Produkts: das Plugin und die Web-App.
Sie können damit beginnen, ein Konto auf ihrer Website zu erstellen, das Ihnen dann die Möglichkeit gibt, das Plugin herunterzuladen. Oder Sie können das Plugin von Ihrem WordPress-Dashboard aus installieren, indem Sie nach „Assistent“ suchen. Für unser Beispiel beginnen wir mit der Registrierung auf der Website.

Schritt 1: Registrieren Sie sich für ein Assistant Pro-Konto
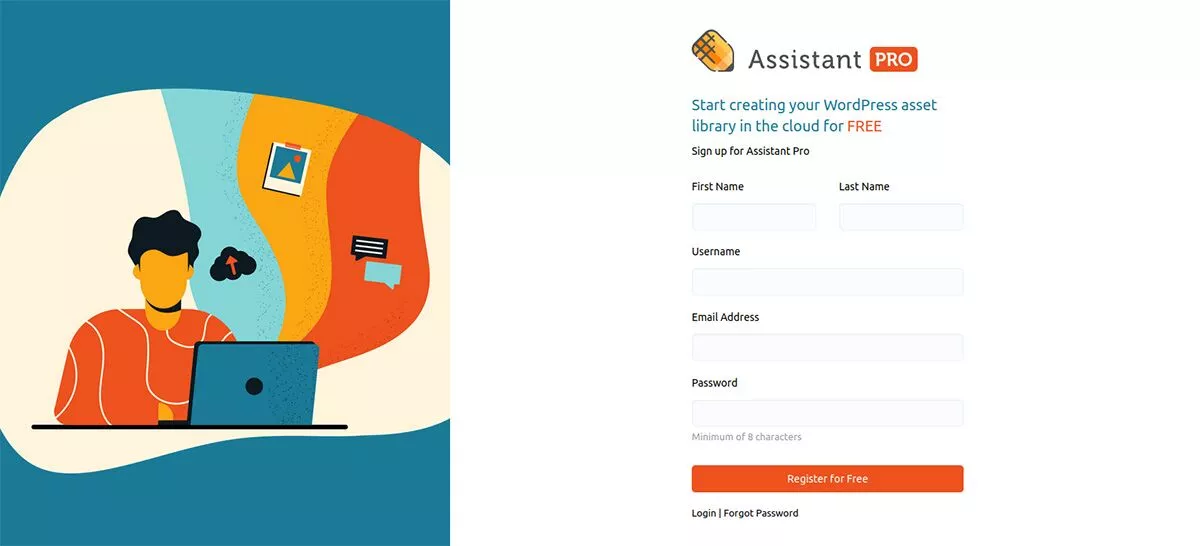
Um sich für ein kostenloses Konto bei Assistant Pro anzumelden, gehen Sie einfach auf die Registrierungsseite. Sobald Sie sich angemeldet haben, müssen Sie Ihre E-Mail-Adresse bestätigen und schon kann es losgehen.
Nach der Registrierung gelangen Sie auf Ihre Kontoseite.

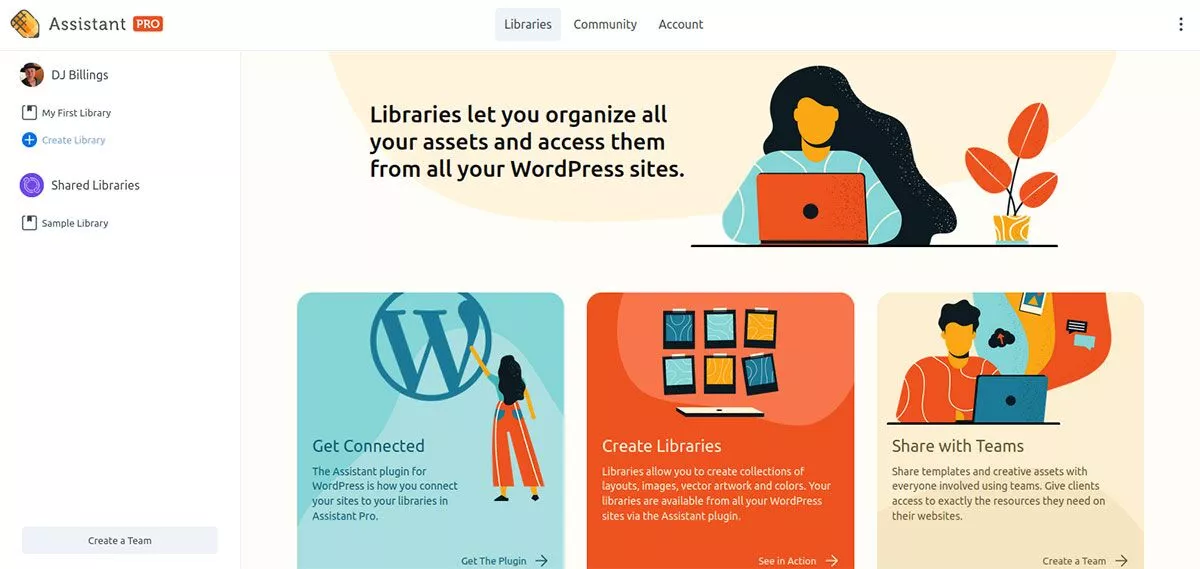
Dies ist die Web-App, mit der Sie auf Ihre Bibliotheken zugreifen, Ihre Kontoeinstellungen ändern und sich mit der Assistant Pro-Community verbinden können. Bevor wir dies weiter untersuchen, lassen Sie uns unsere Site verbinden.
Schritt 2: Verbinden Sie Ihre Website
Im unteren mittleren Abschnitt der Kontoseite sehen Sie ein Modul mit der Aufschrift „Get Connected“. Klicken Sie auf Plugin herunterladen . Dadurch gelangen Sie zur Download-Seite von WordPress.org. Klicken Sie einfach auf die blaue Download -Schaltfläche und speichern Sie es auf Ihrem Computer – lassen Sie es gezippt.
 Assistant – Produktivitäts-Apps für jeden Tag
Assistant – Produktivitäts-Apps für jeden TagAktuelle Version: 1.1.0
Letzte Aktualisierung: 28. Juni 2022
Assistent.1.1.0.zip
Gehen Sie zu Ihrer WordPress-Site. Wählen Sie im Admin-Dashboard Plugins > Neu hinzufügen aus. Klicken Sie auf Plug-in hochladen und suchen Sie nach der gespeicherten ZIP-Datei. Klicken Sie auf Jetzt installieren und aktivieren Sie es dann.
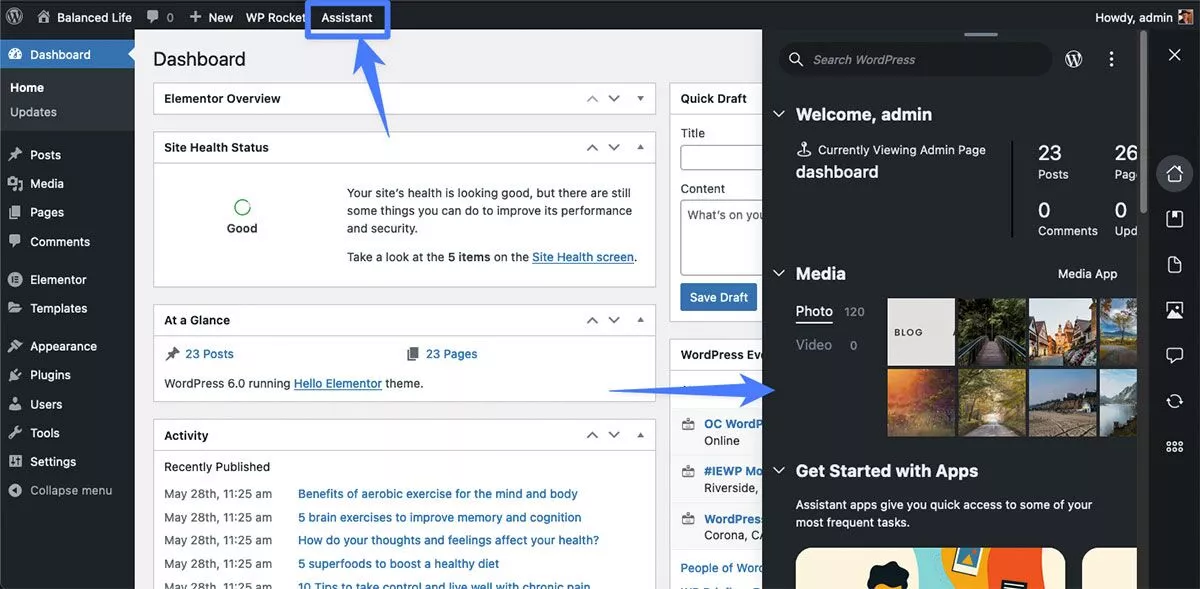
Jetzt sehen Sie oben in Ihrem Admin-Dashboard ein neues Menüelement mit dem Namen Assistent . Klicken Sie darauf und das Assistant Pro-Menü erscheint auf der rechten Seite Ihres Dashboards.

Wenn Sie es schließen möchten, klicken Sie einfach auf das X in der oberen rechten Ecke.
Wenn Sie Ihre Website anzeigen, während Sie angemeldet sind, sehen Sie das Stiftsymbol in der oberen rechten Ecke. Jedes Mal, wenn Sie auf das Menü zugreifen möchten, klicken Sie einfach auf den Bleistift.
Kehren wir zur Web-App zurück und sehen uns Bibliotheken an.
Schritt 3: Erstellen Sie eine Bibliothek
Sie können eine Bibliothek entweder mit der Web-App oder dem Plugin auf Ihrer WordPress-Site erstellen. Wir beginnen mit der Verwendung der Web-App.
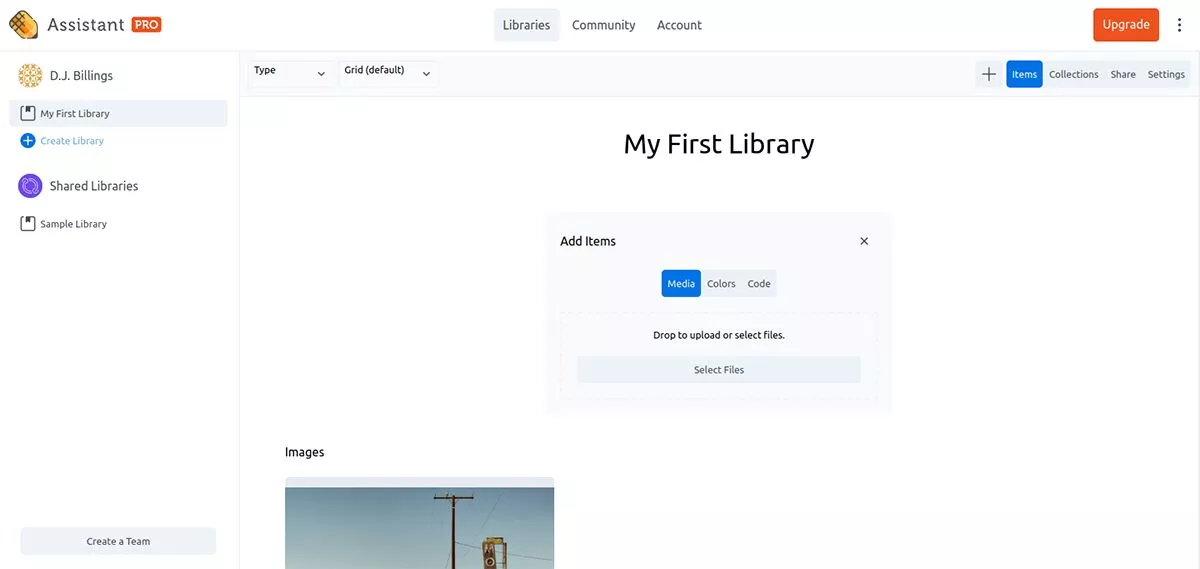
Im Menü auf der linken Seite sehen Sie, dass bereits eine leere Bibliothek mit dem Namen My First Library für Sie erstellt wurde. Wenn Sie darauf klicken, sehen Sie in der Mitte Ihres Bildschirms, wo Sie mit dem Hinzufügen von Elementen beginnen können. Wenn Sie beispielsweise ein Foto zu Ihrer Bibliothek hinzufügen möchten, klicken Sie auf Medien und dann auf Dateien auswählen . Von dort aus ist es so einfach, das Bild auf Ihrer Festplatte zu finden. Sobald Sie es ausgewählt haben, wird es in Ihrer Bibliothek angezeigt.

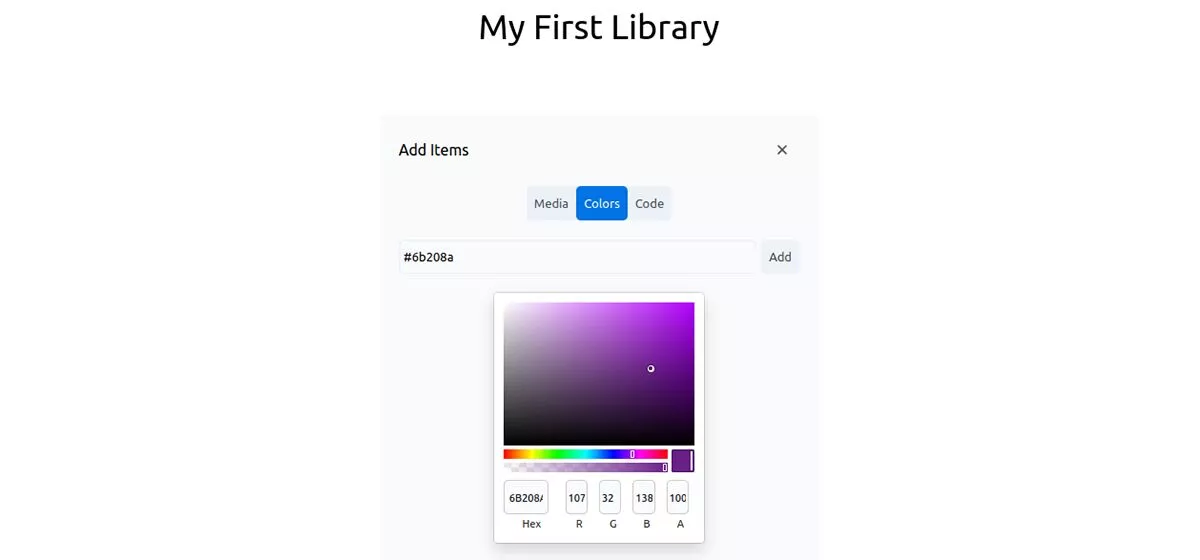
Farben
Wenn Sie Farben haben, die Sie regelmäßig auf Ihren Websites für ein einheitliches Branding verwenden, können Sie diese Farbcodes in Ihrer Bibliothek speichern, damit Sie sie beim Entwerfen nicht suchen müssen.


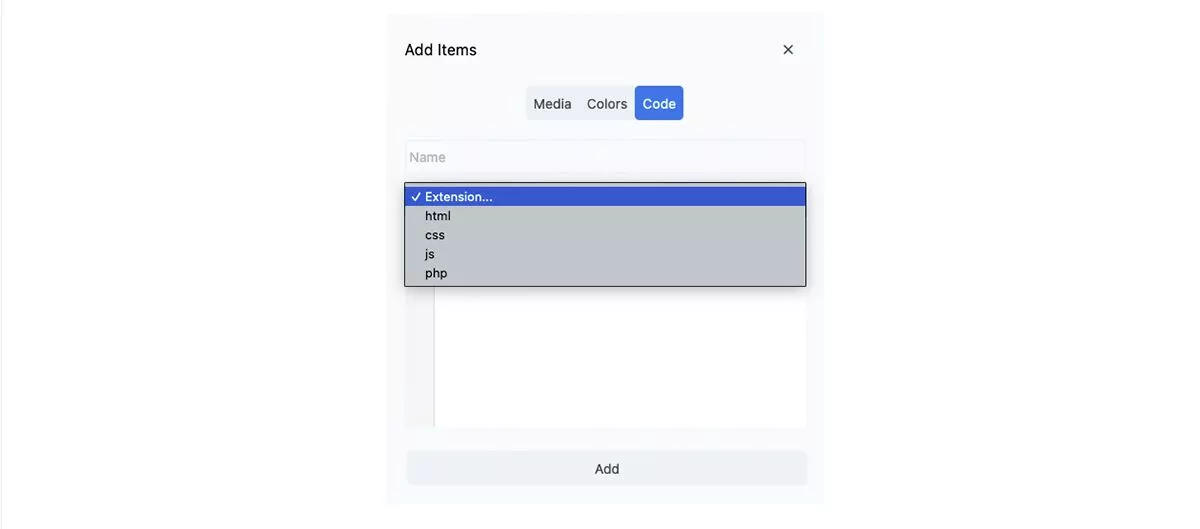
Code
Ähnlich wie beim Hinzufügen von Farben können Sie auch Code in Ihrer Bibliothek speichern, um ihn später zu verwenden. Wenn Sie beispielsweise immer dasselbe CSS verwenden, um ein Element auf Ihrer Website zu ändern, müssen Sie das Rad nicht jedes Mal neu erfinden. Geben Sie einfach den Code auf der Registerkarte Code ein, wählen Sie den Codetyp aus und klicken Sie auf Hinzufügen .

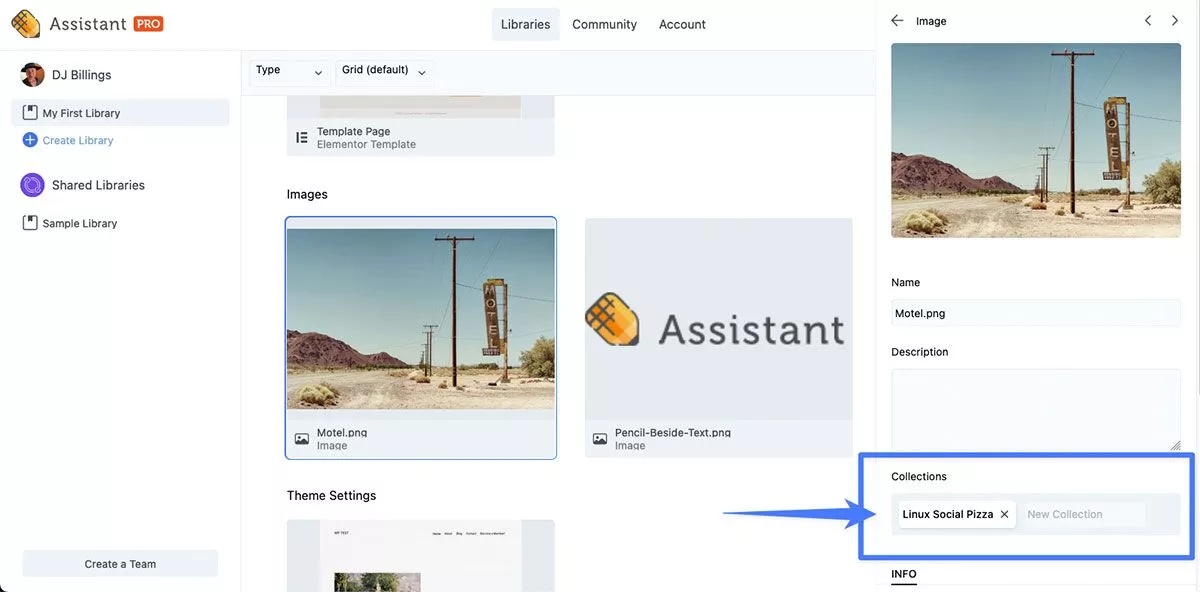
Sammlungen
Da Sie nun einige Elemente in Ihrer Bibliothek haben, können Sie Sammlungen erstellen und diese mit anderen teilen. Klicken Sie in der Navigationsleiste oben rechts auf der Seite Ihrer Bibliothek auf Sammlungen . Möglicherweise möchten Sie eine Kollektion für eine bestimmte Marke oder einen bestimmten Kunden erstellen. Oder Sie möchten Sammlungen verschiedener Farben oder Codetypen erstellen.
Geben Sie auf der Registerkarte Sammlung den Namen Ihrer Sammlung ein und klicken Sie auf Sammlung hinzufügen . Sobald Sie Ihre Sammlung haben, gehen Sie zurück zur Registerkarte "Elemente". Wählen Sie ein Element aus, das Sie der Sammlung hinzufügen möchten. Suchen Sie im angezeigten Seitenmenü nach Sammlungen und beginnen Sie mit der Eingabe des Namens der gewünschten Sammlung. Es wird automatisch vervollständigt und Ihr Artikel befindet sich jetzt in dieser Sammlung!

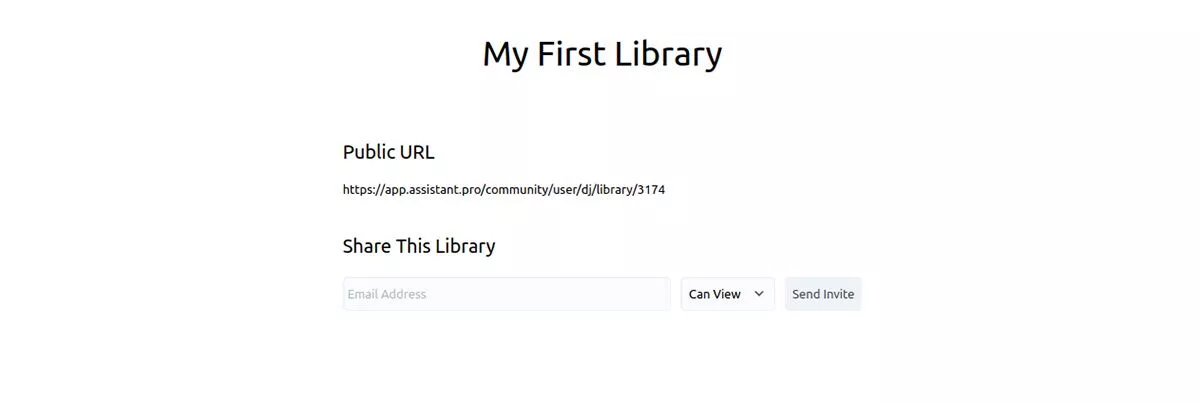
Teilen
Sie können Ihre Bibliothek mit anderen teilen, indem Sie sie auf der Registerkarte „Teilen“ einladen. Fügen Sie einfach ihre E-Mail-Adresse hinzu, wählen Sie ihre Zugriffsebene aus und klicken Sie auf Einladung senden .

Verwenden des Assistant Pro-Plugins in WordPress
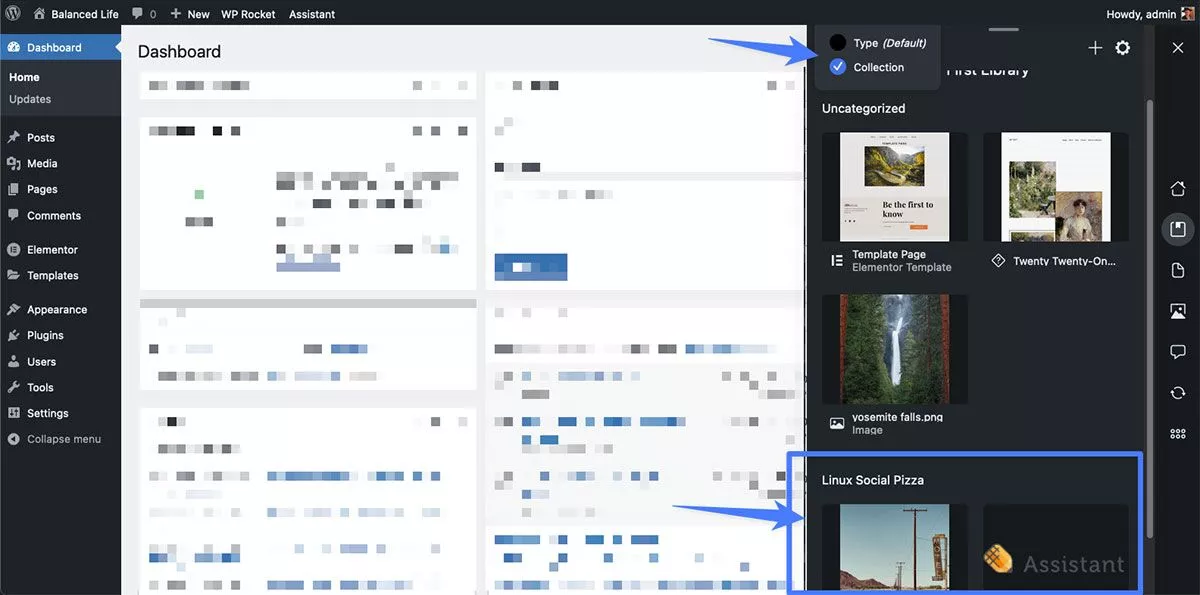
Gehen Sie jetzt zurück zu Ihrer WordPress-Site und dem Admin-Dashboard. Wenn Sie erneut auf Assistant in der oberen Navigationsleiste klicken, wird das Assistant Pro-Fenster geöffnet.

Wenn wir in unserem Beispiel auf My First Library und dann View By: Collection klicken, sehen wir, dass die Sammlung, die wir in der Web-App erstellt haben, bereits auf uns wartet.
Alles, was Sie in der Web-App tun können, können Sie auch im Plugin tun und umgekehrt. Sie können neue Bibliotheken erstellen, Elemente hinzufügen, Sammlungen erstellen und sie teilen, ohne Ihre WordPress-Site zu verlassen.
Lassen Sie uns die Symbole ganz rechts im Menü von oben nach unten durchgehen und erklären, was sie tun.
Armaturenbrett
Hier werden Daten zu Ihrer Website angezeigt und Verknüpfungen zu anderen Bereichen bereitgestellt.
Bibliotheken
Hier finden Sie alle Ihre Bibliotheken. Sie haben mehrere Sortieroptionen. Wenn Sie also viele Bibliotheken haben, sind sie einfacher zu finden.
Inhalt
Unter Inhalt können Sie alle Beiträge, Seiten, Blöcke, Blockvorlagen, Zielseiten und andere Vorlagen sehen. Sie können alle Elemente im Inhalt anzeigen, bearbeiten oder löschen. Sie können auch beliebige Inhaltselemente zu einer Bibliothek hinzufügen, um sie an anderer Stelle wiederzuverwenden.
Medien
So wie es sich anhört, finden Sie hier alle Medien Ihrer Website. Bilder, Videos, Dokumente und Audio.
Kommentare
Alle Kommentare Ihrer Website werden hier angezeigt. Sie können mit ihnen genauso interagieren wie in Ihrem WordPress-Dashboard.
Aktualisierung
Hier können Sie die Designs und Plugins Ihrer Website aktualisieren.
Einstellungen
Ändern Sie Ihre Assistant Pro-Einstellungen, z. B. Verwenden eines dunklen Designs, Ändern der Menüposition und Verwalten von Labels, die Sie erstellt haben.
Verwenden von Assistant Pro mit einem Page Builder
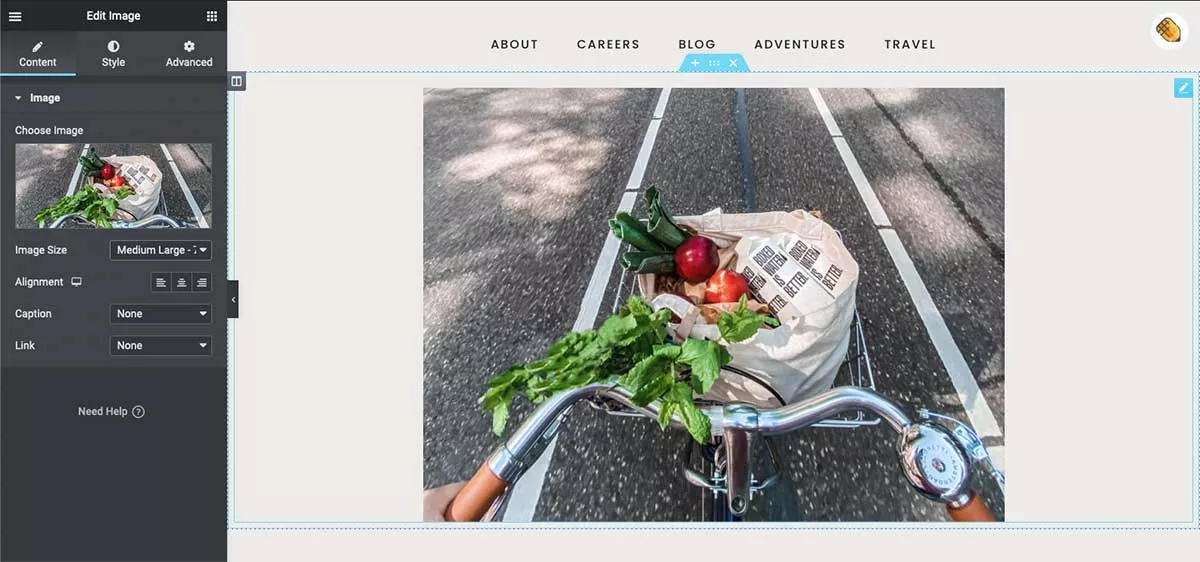
Wie bereits erwähnt, wenn Sie es gewohnt sind, mit einem Seitenersteller zu entwerfen, wird Assistant Pro die Verwendung einfach viel effizienter machen.
In unserem Beispiel haben wir versucht, es mit Elementor zu verwenden.

Nachdem wir die Seite, an der wir arbeiten wollten, in die Elementor-Umgebung geladen hatten, konnten wir das inzwischen vertraute Stiftsymbol in der oberen rechten Ecke sehen. Genau wie im Standard-WordPress-Adminbereich öffnete das Klicken auf das Symbol das Assistant Pro-Menü, in dem wir auf alle Assets zugreifen konnten, die wir in unseren Bibliotheken gespeichert hatten.
Das Hinzufügen von Medien, Farben oder Code zu einer Seite oder Vorlage ist so einfach wie das Öffnen des Assistant Pro-Menüs. Alles, was Sie gespeichert haben, ist bereit und wartet auf Sie, während Sie Ihre Layouts entwerfen.
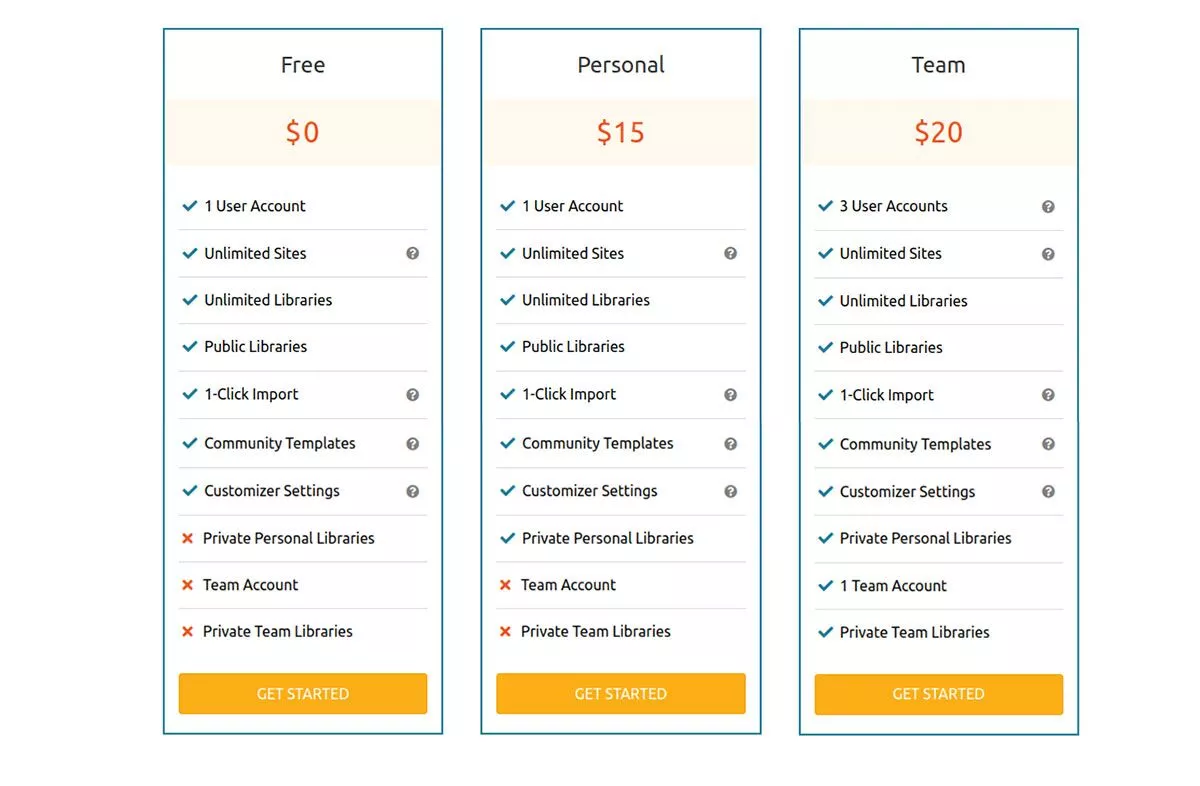
Preisgestaltung
Das Erstellen eines Kontos und die Verwendung des Plugins sind kostenlos. Sie können jedoch private persönliche Bibliotheken, Teamkonten und private Teambibliotheken erhalten, indem Sie ein Upgrade durchführen.

Persönlicher Plan = 15 $ /Monat.
Teamplan = 20 $ /Monat.
Wenn Sie sich für ein Jahr entscheiden, können Sie etwa 20 % gegenüber den monatlichen Preisen sparen.
Ein leistungsstarkes Page Builder-Add-on
Wir haben festgestellt, dass die Verwendung von Assistant Pro sehr intuitiv war, da es auf unseren vorhandenen WordPress-Inhalten aufbaut und sie leichter zugänglich macht. Die Benutzeroberfläche ist auch sehr modern und schön.
Wenn Sie nicht jedes Mal, wenn Sie eine neue Website starten, die Plackerei genießen, Assets neu zu erstellen oder nach Code-Snippets zu suchen, ist Assistant Pro die perfekte Ergänzung für Ihren Workflow.
