Astra vs GeneratePress 2023: Leistung und Funktionen
Veröffentlicht: 2023-05-22Interessieren Sie sich für GeneratePress und Astra für Ihr nächstes Webprojekt? Es ist sinnvoll, sie in Betracht zu ziehen, da es sich bei beiden um leichtgewichtige WordPress-Themes handelt, bei denen die Leistung oberste Priorität hat.
In diesem Artikel betrachten wir die Leistung von GeneratePress und Astra und sammeln Vergleichsdaten aus einem realen Szenario. Wir stellen Ihnen außerdem einige Techniken zur Leistungssteigerung vor und stellen deren Hauptfunktionen vor, um Ihnen bei der Auswahl zu helfen.
Welches Theme ist schneller: GeneratePress oder Astra? Du bist dabei, es herauszufinden!
Wie wir die Leistung von GeneratePress vs. Astra testen (vollständig mobiler Ansatz)
Um die Leistung von GeneratePress und Astra zu messen, verfolgen wir einen vollständig mobilen Ansatz mit Servern in Frankreich.
Leistungstools und KPIs
Themes: Wir vergleichen die beiden kostenlosen Versionen der Themes GeneratePress und Astra. Obwohl beide Premium-Add-ons anbieten, haben wir diese für diese Prüfung nicht installiert.
Tools und Metriken:
- GTmetrix (Seitengröße, Vollladezeit und Anzahl der HTTP-Anfragen auf Mobilgeräten – von einem iPhone 12 in Paris )
- Google PageSpeed Insights (Für die Core Web Vitals: Größter Contentful Paint und die anderen wichtigen Leistungsmetriken: Kumulative Layoutverschiebung – Geschwindigkeitsindex, Gesamtblockierungszeit und Erster Contentful Paint)
Die Teststandorte
Um die Sache so fair wie möglich zu halten, haben wir unsere Testseiten mit den WordPress-Editor-Blöcken erstellt und dann einfach die Themes ausgetauscht. Wir haben folgende Module konzipiert:
- Ein Hero-Header mit einem Hintergrundbild
- Text- und Bildfelder
- Symbole
- Bildergalerie (wir verwenden für beide die gleichen Bilder)
| ️ Haftungsausschluss: Unsere Tests wurden auf einem Server in Frankreich durchgeführt und die von uns präsentierten Ergebnisse basieren auf unserer eigenen Erfahrung. Sie können je nach Ihrer technischen Einrichtung und den Inhalten, die Sie Ihrer Website hinzufügen, von Ihren abweichen. |
GeneratePress vs. Astra-Leistung im Vergleich
Vergleichen wir nun unsere beiden Websites mithilfe von PageSpeed Insights und GTmetrix. Kommen wir zu den Daten!
| Unbedingt lesen: Sehen Sie sich unsere vollständige Anleitung zum Testen der Leistung Ihrer WordPress-Site an. |
Als Referenz sehen unsere beiden Testseiten so aus:
| Unsere Seite mit GeneratePress (gleiche Module) | Unsere Seite mit Astra (gleiche Module) |
 |  |
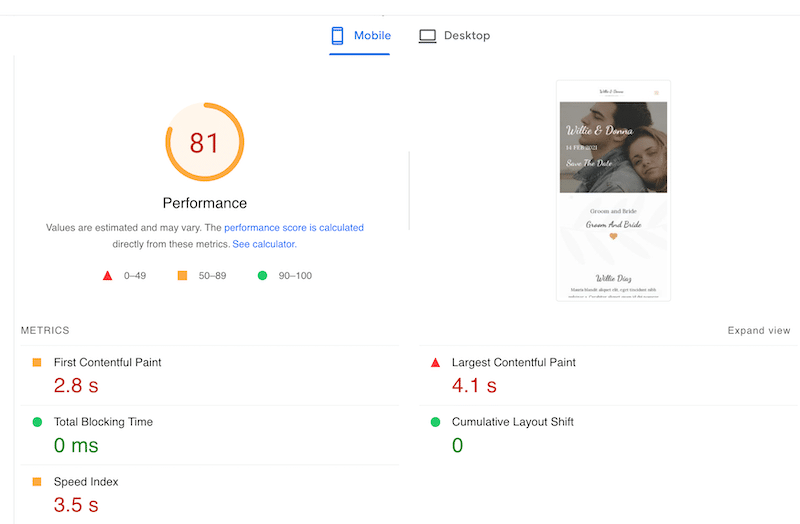
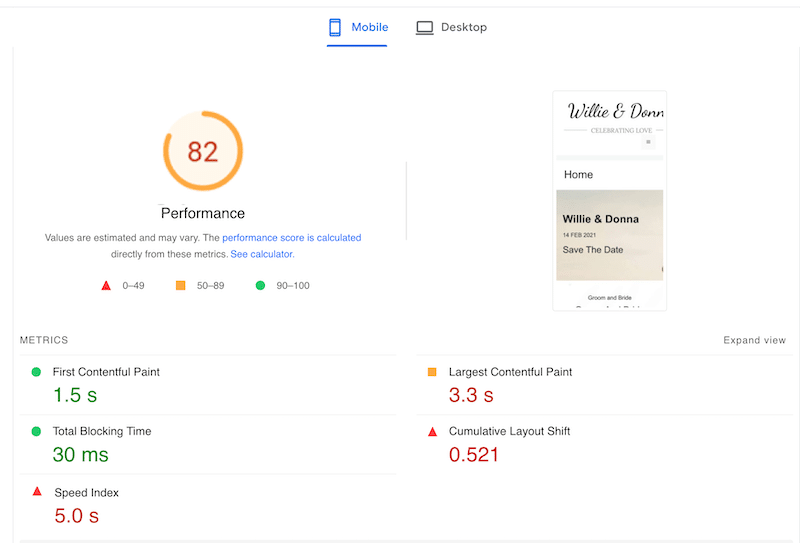
Beginnen wir mit der ersten Metrik, dem Mobile-Performance-Grad: Sie sind für beide Themes ziemlich ähnlich. Bei Google PageSpeed Insights erhalten wir eine orange Note mit 81/100 für Astra und 82/100 für GeneratePress.


Zusammenfassung der Leistung von Astra vs. GeneratePress
Hier ist eine Übersichtstabelle mit allen Leistungs-KPIs, die wir für beide Themen erhalten haben. Es soll Ihnen helfen, beide Themen visuell zu vergleichen:
| KPIs (Mobile Performance) | GeneratePress | Astra |
| PageSpeed-Mobile-Score | 82/100 | 81/100 |
| Gesamtladezeit | 3,1 s | 2,9 s |
| Erste inhaltsreiche Farbe | 1,5 s | 2,8 s |
| Größte Contentful Paint* | 3,3 s | 4,1 s |
| Kumulierte Layoutverschiebung* | 0,521 s | 0 s |
| Geschwindigkeitsindex | 5 s | 3,5 s |
| Gesamtblockierungszeit | 30 ms | 0 ms |
| Gesamtseitengröße | 953 KB | 788 KB |
| HTTP-Anfragen | 20 | 21 |
*Kernweb-Vitals
Ist Astra schneller als GeneratePress? – Schlüsselantworten
- Die Leistung beider Themes ist sehr ähnlich, da sie auf Mobilgeräten 81/100 (Astra) und 82/100 (GeneratePress) erreichten.
- Astra und GeneratePress haben fast die gleiche Vollladezeit von etwa 3 Sekunden.
- Über die Core Web Vitals:
- Kumulative Layoutverschiebung: Astra schneidet besser ab als GeneratePress und vermeidet plötzliche Layoutverschiebungen (mit einem CLS von 0 s im Vergleich zu GeneratePress, das mit einem Wert von 0,521 im Minus liegt).
- Größter Contentful Paint: Der Largest Contentful Paint (LCP) von GeneratePress beträgt 3,3 Sekunden gegenüber 4,1 s für Astra (was diesen Core Web Vital in die roten Zahlen bringt).
- Die Anzahl der HTTP-Anfragen ist ähnlich (20 und 21), aber die Astra-Seitengröße ist geringer: 788 KB (gegenüber 953 KB für GeneratePress).
Um tiefer in die Leistungsprüfung einzusteigen, werfen wir einen Blick auf die Abschnitte „Lighthouse-Diagnose und Chancen“ weiter unten.
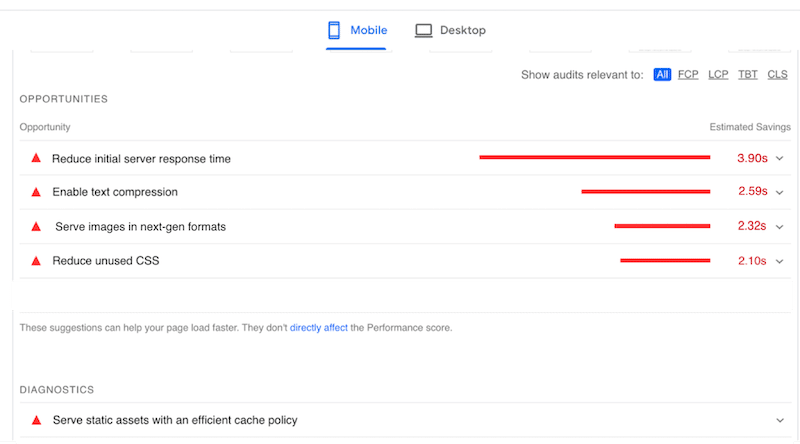
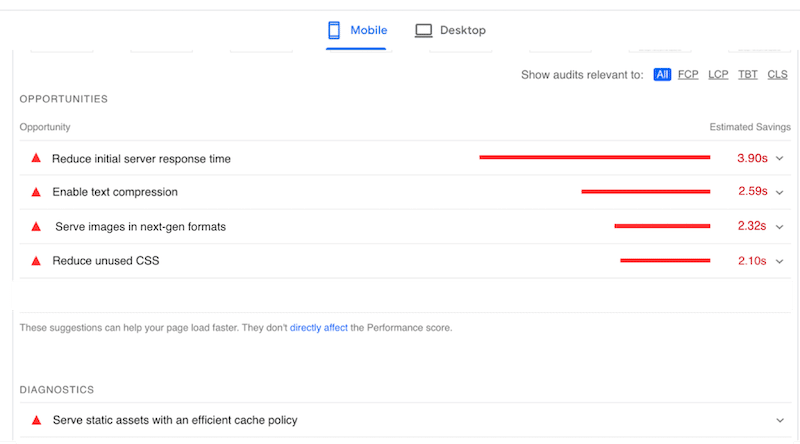
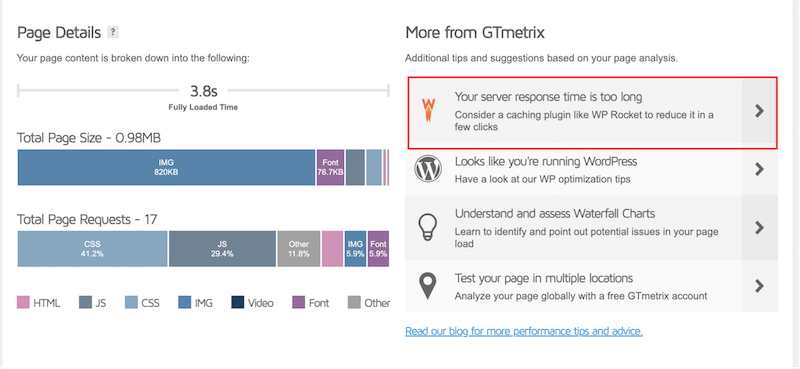
PageSpeed Insights Opportunities-Bereich für GeneratePress
Die Leistung von GeneratePress ist zufriedenstellend, in den folgenden Bereichen gibt es jedoch Verbesserungspotenzial:
- Aktivieren Sie die Textkomprimierung – Durch die Komprimierung Ihrer Inhalte stellen Sie sicher, dass Ihre Seiten den Besuchern schneller bereitgestellt werden.
- Reduzieren Sie die anfängliche Antwortzeit des Servers – Das bedeutet, dass wir versuchen sollten, JS zu verzögern, um eine schnellere Serverantwort zu erhalten. Die Hauptlösungen bestehen darin, die Datenbank zu bereinigen, sauberen Code zu verwenden und Caching zu implementieren.
- Reduzieren Sie ungenutztes CSS – Das Kürzen Ihres Codes durch Reduzieren des ungenutzten CSS wirkt sich positiv auf die Ladezeit der Seite aus.
- Stellen Sie Bilder im Next-Gen-Format bereit – Lighthouse empfiehlt die Bereitstellung von Bildern in WebP oder AVIF, um eine bessere Komprimierung bei der Online-Nutzung von Bildern zu ermöglichen.
- Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit – Es kommt darauf an, ein effizientes Cache-Plugin zu verwenden.

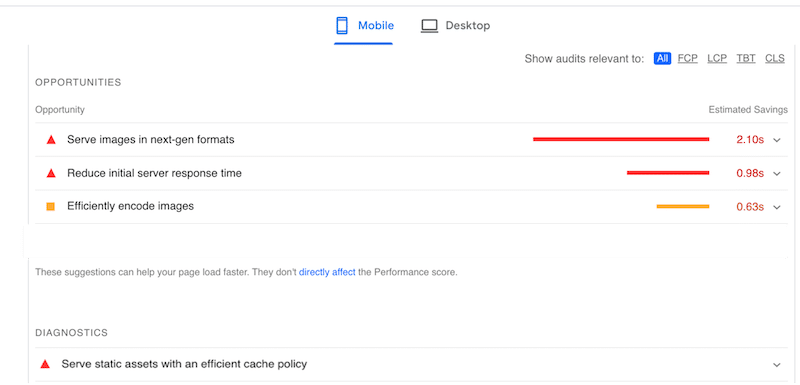
PageSpeed Insights-Bereich „Möglichkeiten und Diagnose“ für Astra
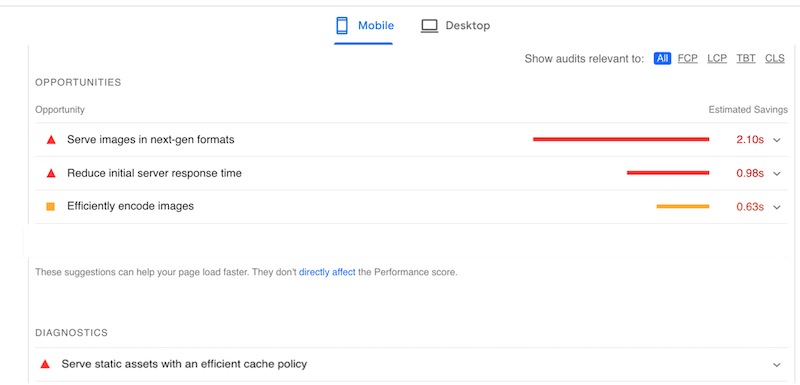
Insgesamt haben wir herausgefunden, dass mangelndes Caching und schlecht optimierte Bilder die Hauptursachen für die unten aufgeführten Warnsignale sind. Hier sind die Verbesserungen, die wir für die Testseite unseres Astra implementieren müssen:

| Hinweis: Die meisten der oben genannten Leistungsprobleme können mit WP Rocket und einem Bildoptimierungs-Plugin wie Imagify behoben werden, die sehr einfach zu verwenden sind, da sie Ihnen die ganze schwere Arbeit abnehmen. Wir stellen sie im nächsten Abschnitt vor. |
Nachdem wir nun wissen, wo wir in Bezug auf die Leistung beider Themen stehen, folgen wir den Empfehlungen von PageSpeed Insights und nutzen WP Rocket (und Imagify), um all diese Leistungsprobleme einfach zu beheben.
So beschleunigen Sie Astra und GeneratePress
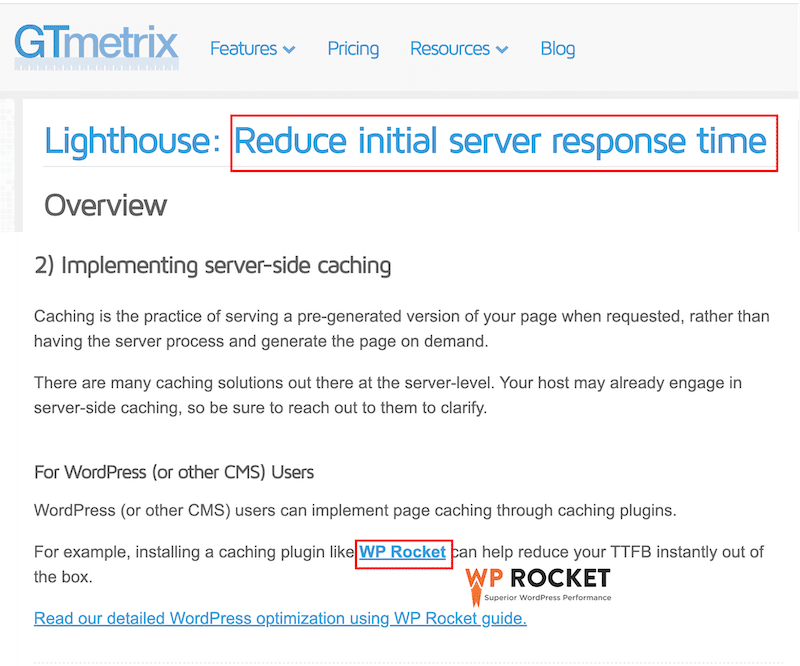
Um Astra und GeneratePress zu beschleunigen, empfiehlt Lighthouse zunächst die Verwendung eines Caching-Plugins wie WP Rocket. Es reduziert die Antwortzeit des Servers, indem es den Inhalt zwischenspeichert, den Code und die Datenbank optimiert und eine Textkomprimierung implementiert.
| WP Rocket ist eines der besten Caching-Plugins, das die Leistung verbessert und dabei hilft, die Prüfung von GTmetrix und PageSpeed Insights zu bestehen. Es handelt sich um ein von GTmetrix empfohlenes Leistungstool. |

| ️ Profi-Tipp: Wenn Sie WP Rocket verwenden und einen Bericht über PageSpeed Insights erstellen, werden Sie feststellen, dass Lighthouse das Plugin erkennt. PageSpeed Insights sagt Ihnen, welche Funktionen von WP Rocket Sie aktivieren sollten, um jedes Leistungsproblem zu beheben. Sehr praktisch! |
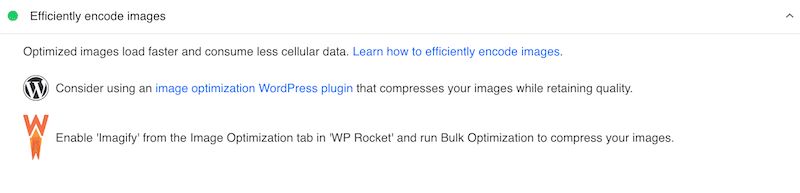
Bezüglich der Bildoptimierung schlägt Lighthouse vor, Imagify zu aktivieren, um die Bilder effizient zu kodieren und die Leistung sicherzustellen. Imagify ist ein benutzerfreundliches Bildoptimierungs-Plugin, das Bilder komprimiert und in WebP konvertiert.

Okay, jetzt ist es an der Zeit, nach der Behebung aller Probleme einen Blick auf die Leistung beider Themes zu werfen.
Verbesserte Leistungsergebnisse dank WP Rocket (und Imagify)
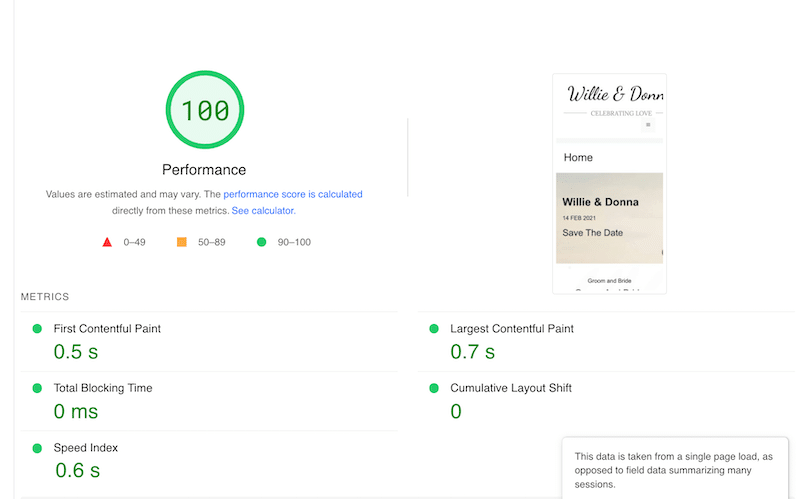
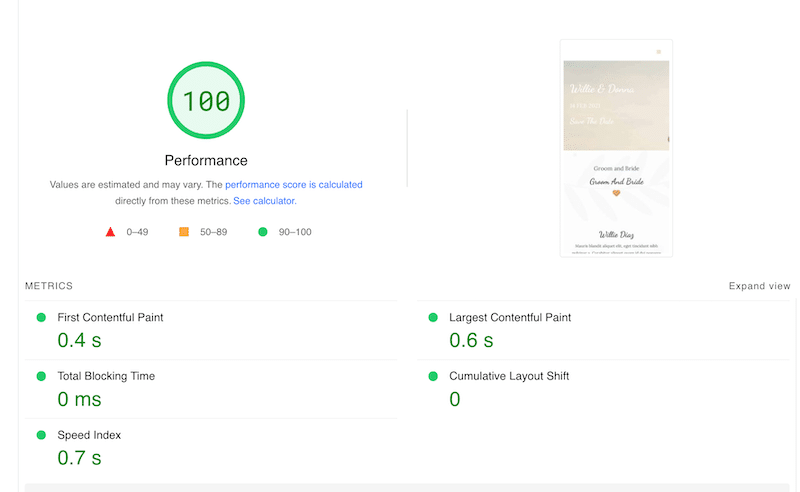
WP Rocket und Imagify haben die Punktzahl bei Lighthouse für beide Themes deutlich verbessert. Wir erzielen jetzt 100/100 Punkte für GeneratePress und Astra:
| GeneratePress + WP Rocket + Imagify (PSI) | Astra + WP Rocket + Imagify (PSI) |
 |  |
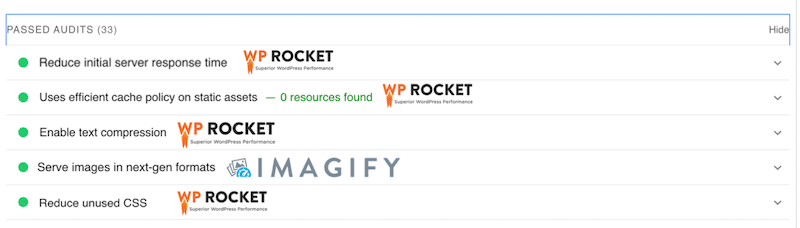
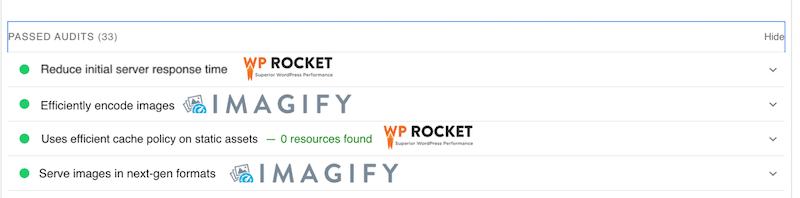
Dank WP Rocket und Imagify bestehen wir jetzt das PageSpeed Insights-Audit! Wir haben alle in den Abschnitten „Chancen“ und „Diagnose“ von GeneratePress gemeldeten Probleme behoben.
| Von Lighthouse gemeldete GeneratePress-Probleme | WP Rocket und Imagify haben sie alle behoben! |
 |  |
Die gleichen Verbesserungen und Korrekturen wurden für Astra vorgenommen:
| Von Lighthouse gemeldete Astra-Probleme | WP Rocket und Imagify haben sie alle behoben! |
 |  |
Zusammenfassend haben wir eine globale Vergleichstabelle zusammengestellt, die die Leistung beider Themes mit und ohne WP Rocket + Imagify (dem Bildoptimierer) zeigt:
| Leistungs-KPIs | GeneratePress Leistung (kein WP Rocket) | GeneratePress Leistung mit WP Rocket + Imagify | Astra Performance (kein WP Rocket) | Astra Performance mit WP Rocket + Imagify |
| PageSpeed-Mobile-Score | 82/100 | 100/100 | 81/100 | 100/100 |
| Gesamtladezeit | 3,1 s | 2,1 s | 2,9 s | 2,2 s |
| Erste inhaltsreiche Farbe | 1,5 s | 0,5 s | 2,8 s | 0,4 s |
| Größte Contentful Paint* | 3,3 s | 0,7 s | 4,1 s | 0,6 s |
| Kumulierte Layoutverschiebung* | 0,521 s | 0 s | 0 s | 0 s |
| Geschwindigkeitsindex | 5 s | 0,6s | 3,5 s | 0,7 s |
| Gesamtblockierungszeit | 30 ms | 0 ms | 0 ms | 0 ms |
| Gesamtseitengröße | 953 KB | 547 KB | 788 KB | 588 KB |
| HTTP-Anfragen | 20 | 15 | 21 | 16 |
*Kernweb-Vitals
Wichtige Schlussfolgerungen mit WP Rocket
Dank WP Rocket haben wir bei beiden Themes erhebliche Leistungsverbesserungen festgestellt, wie zum Beispiel:
- Die mobile Leistungsbewertung von PageSpeed Insights stieg für beide auf 100/100.
- WP Rocket hat unseren Core Web Vitals-Score verbessert und alle erreichten den grünen Bereich.
- Der Largest Contentful Paint (LCP) stieg bei GeneratePress von 3,3 s auf 0,7 s und bei Astra von 4,1 s auf 0,6 s.
- Die Content Layout Shifts (CLS) stiegen für Generatepress von 0,524 auf 0.
- Wir haben bei beiden Seiten ca. 1 Sekunde Ladezeit eingespart.
- Auch die Anzahl der HTTP-Anfragen ist bei beiden Themes zurückgegangen: von 21 auf 16 für Astra und von 20 auf 15 für GeneratePress.
- Der Geschwindigkeitsindex beträgt jetzt 0,6 s für GeneratePress (vorher lag er bei 5 s und lag im roten Bereich).
- Die Seitengröße ist bei beiden Themes deutlich kleiner. Sie sank von fast 788 KB auf 588 KB für Astra und von 957 KB auf 547 KB für GeneratePress.
- Alle unter „PageSpeed Insights-Probleme“ gemeldeten Probleme sind nun in der bestandenen Prüfung enthalten.
Wichtige Schlussfolgerungen mit Imagify
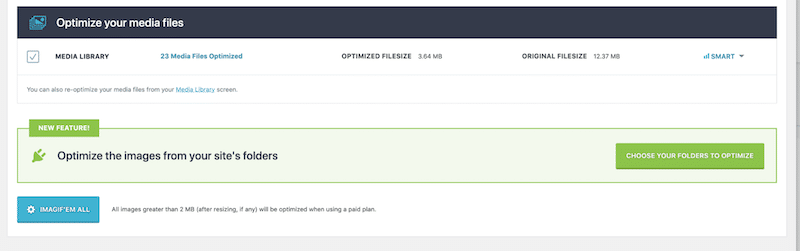
- Imagify hat unsere Bilder mit wenigen Klicks komprimiert, was die Verwendung sehr einfach macht.
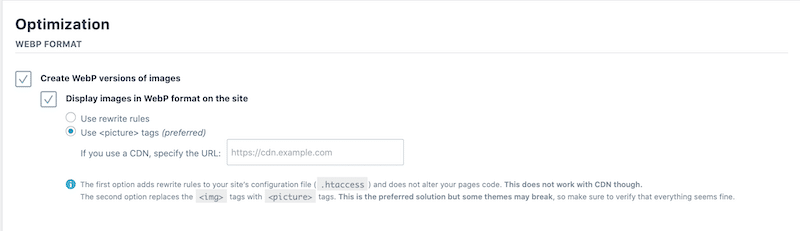
- Alle unsere Bilder wurden komprimiert und in WebP (das von Google empfohlene Format der nächsten Generation) konvertiert.
- Imagify half bei der Lösung der Probleme „Bilder im Next-Gen-Format bereitstellen“ und „Bilder effizient codieren“ von PageSpeed.
Unten sind die beiden Tasten, die wir gedrückt haben, um unsere Bilder zu optimieren:

- WebP-Konvertierung, um Bilder heller zu machen.

- Intelligente Massenbildkomprimierung – Die Komprimierung aller Ihrer Bilder erfolgt automatisch im Hintergrund und erledigt die Arbeit für Sie.

| Mit WP Rocket erhöhen Sie – egal für welches Thema Sie sich entscheiden – Ihre Chancen, die PageSpeed Insights-Audits zu bestehen. |
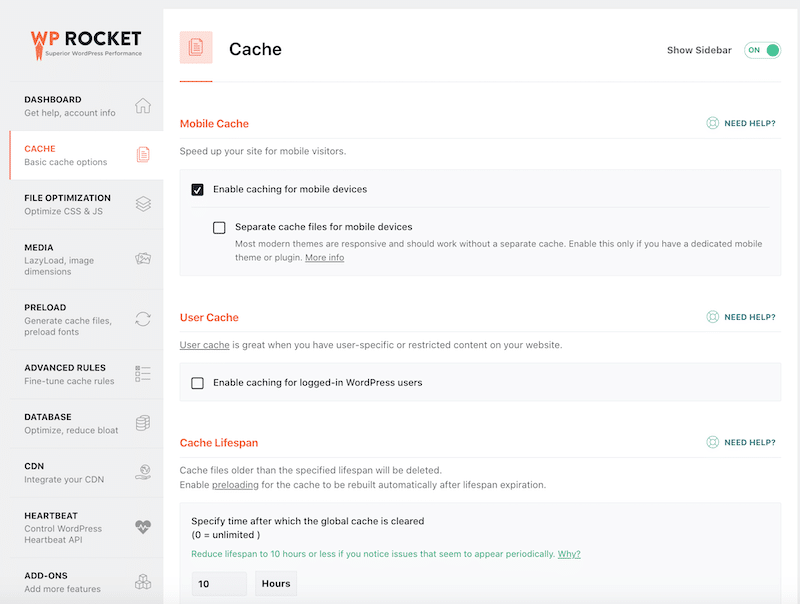
Lassen Sie uns alle Funktionen von WP Rocket entdecken, die dazu beigetragen haben, beiden Seitenerstellern einen zusätzlichen Geschwindigkeitsschub zu verleihen:
- Caching und GZIP und Textkomprimierung – WP Rocket wendet bei seiner Aktivierung automatisch Caching und GZIP-Komprimierung an.

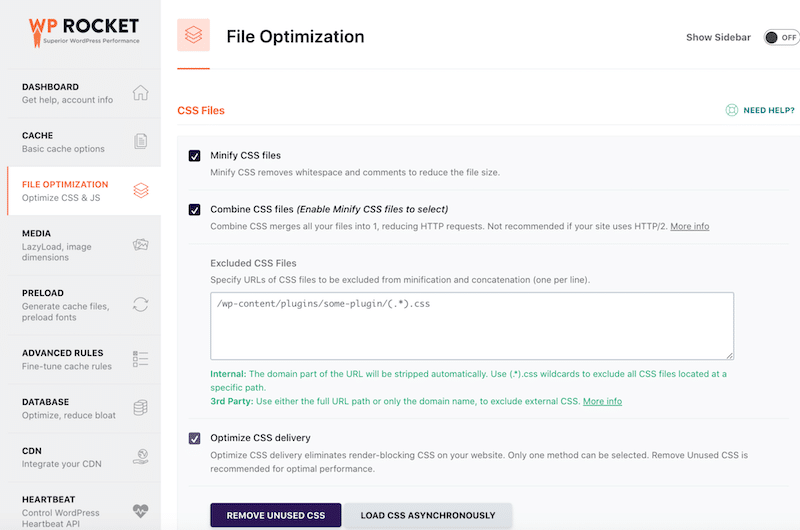
- CSS minimieren, CSS kombinieren und nicht verwendetes CSS entfernen – Zur Optimierung der CSS-Bereitstellung.

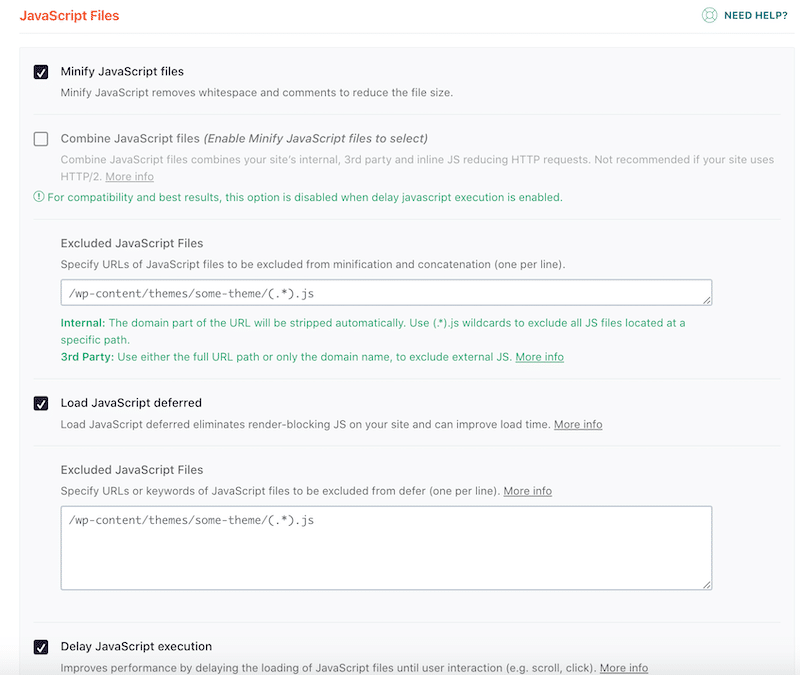
- Ebenso gibt es einige Optionen zum Minimieren, Zurückstellen und Verzögern von JavaScript.

| Gehen Sie auf Ihrem Weg zur Leistungsoptimierung weiter und implementieren Sie weitere Best Practices zur WordPress-Seitengeschwindigkeitsoptimierung. |
Unsere Leistungsprüfung ist nun abgeschlossen. Schauen wir uns die Hauptfunktionen der einzelnen Themes an, um Ihnen bei der Entscheidung zu helfen, welches Theme für Ihre Bedürfnisse die richtige Wahl ist.
GeneratePress vs. Astra: Hauptfunktionen und Preise
Astra und GeneratePress verfolgen den gleichen Ansatz: Ihre kostenlose Version ist ein grundlegendes Framework, mit dem Sie alles darauf aufbauen können, ohne die Leistung zu beeinträchtigen.
- Beliebte, leichtgewichtige Themes – Sowohl Astra als auch GeneratePress sind beliebte, leichtgewichtige Themes, die eine hervorragende Grundlage für eine schnell ladende Website bilden. Eine Neuinstallation von GeneratePress erhöht Ihre Seitengröße um weniger als 10 KB (gzippt), und Astra fügt im Frontend nur 50 KB hinzu. Astra wird auf über 1 Million Websites verwendet und GeneratePress hat kürzlich die Marke von 500.000 Installationen überschritten.
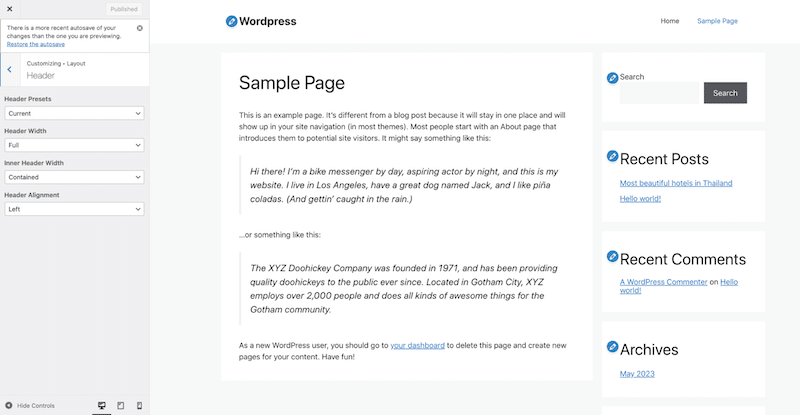
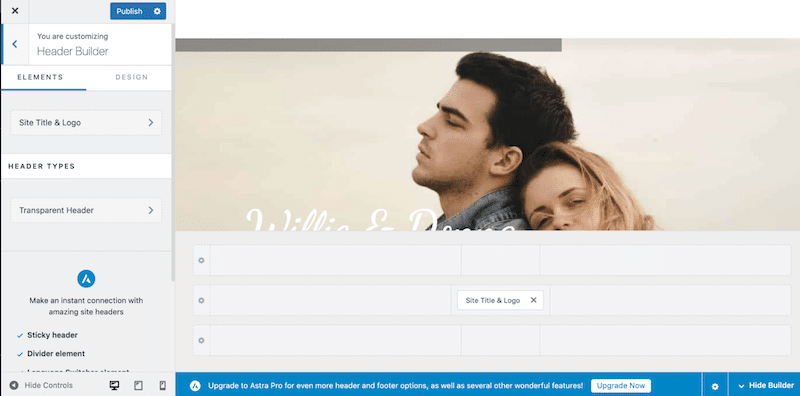
Verwendung des Customizers zum Anpassen des Themes – Sie verlassen sich auf den WordPress Customizer, um die Optionen zu optimieren und die Änderungen visuell vorzunehmen.
| GeneratePress + Native WordPress Customizer | Astra + nativer WordPress-Anpasser |
 |  |
- Starter-Site-Bibliothek – Beide verfügen über intuitive Benutzeroberflächen, die sehr einfach zu verwenden sind. Sie müssen lediglich die Vorlage auswählen und importieren, die Sie auf Ihrer WordPress-Site verwenden möchten. Sie müssen kein fortgeschrittener Entwickler sein, um beide Tools nutzen zu können, und die Vorlagen sind sehr gut gestaltet.
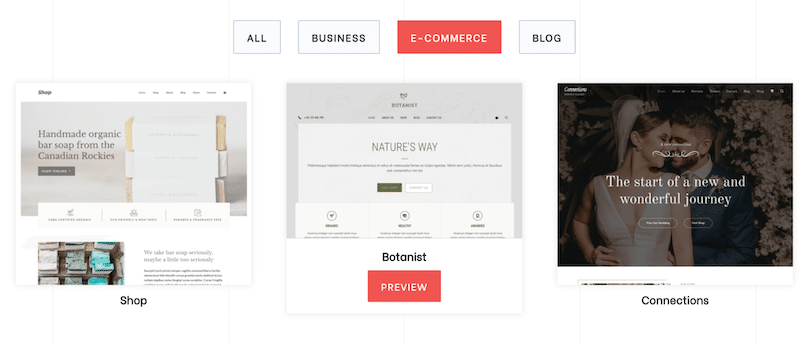
So nutzen Sie die Bibliothek für Astra:
- Installieren Sie das kostenlose Plugin „Starter Templates“.
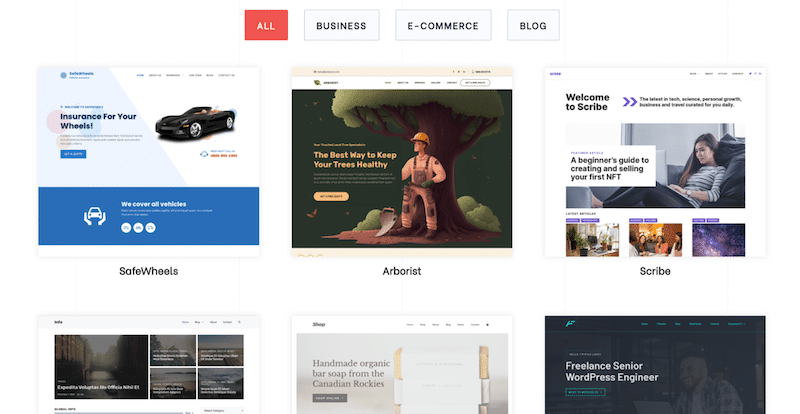
- Wählen Sie die Vorlage Ihrer Wahl, Sie können nach Kategorien sortieren und einen „Premium“-Filter hinzufügen.
- Der Import startet automatisch.
So verwenden Sie die Bibliothek für GeneratePress:
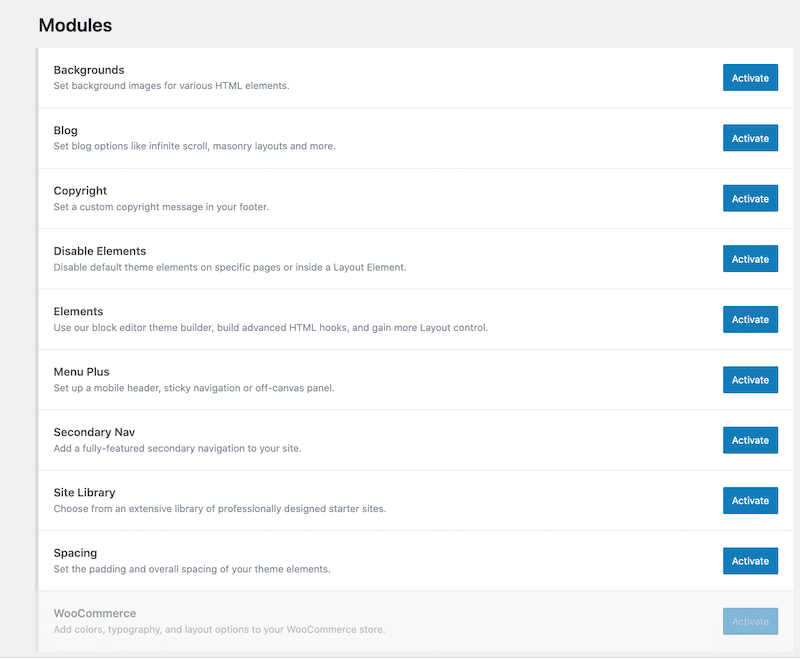
- Sie müssen GP Premium und das Site-Bibliotheksmodul aktiviert haben.
- Gehen Sie zu Erscheinungsbild > GeneratePress > Site-Bibliothek.
- Wählen Sie Ihr Layout, um den Import zu starten.
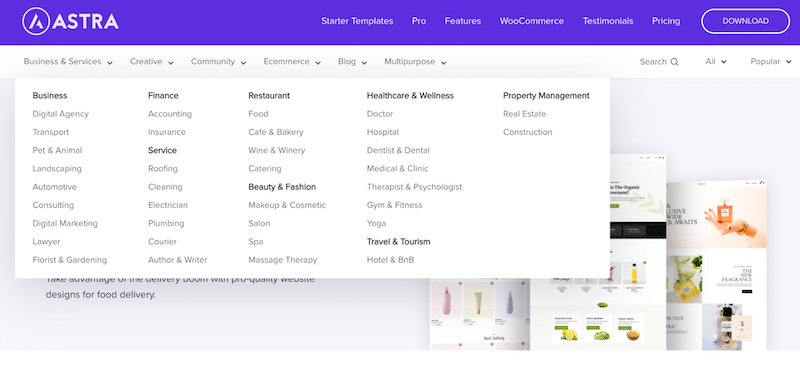
| GeneratePress Sites-Bibliothek | Astra Sites-Bibliothek |
 |  |
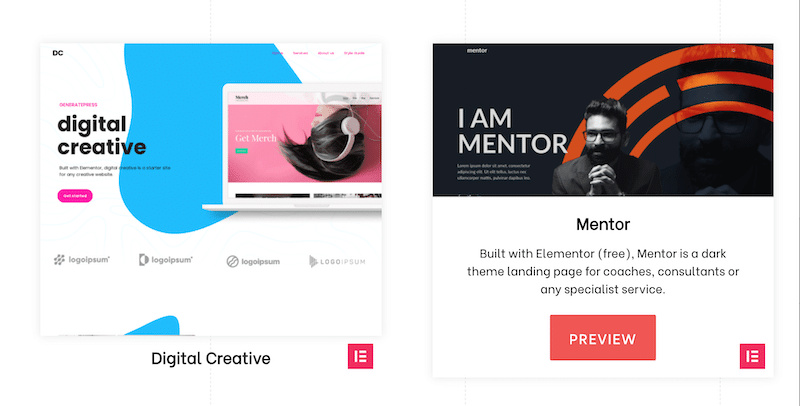
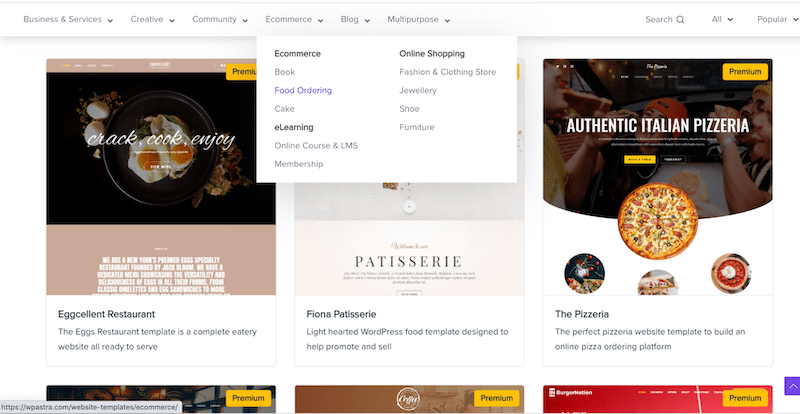
- Kompatibilität mit Seitenerstellern – GeneratePress und Astra sind mit den beliebtesten Seitenerstellern kompatibel. und beide bieten vorgefertigte Vorlagen an, die auf Elementor, Beaver Builder und dem WordPress-Editor basieren.
| Für den Seitenersteller geeignete GeneratePress-Vorlagen (Beispiel: Elementor + GeneratePress) | Für den Seitenersteller geeignete Astra-Vorlagen (Beispiel: Elementor + Astra) |
 |  |
- Premium-Add-ons – Beide Themes sind Freemium-Themen. Wenn Sie also einige erweiterte Funktionen, Vorlagen und Integrationen freischalten möchten, müssen Sie ein Premium-Add-on erwerben.
| Was ist in GeneratePress Premium enthalten? | Was ist in Astra Pro enthalten? |
 |  |
- WooCommerce-Kompatibilität – beide Themes sind mit WooCommerce kompatibel und bieten einige spezielle Funktionen. Beide verfügen über gebrauchsfertige Vorlagen, die mit WooCommerce erstellt wurden, um einen Online-Shop auf einer soliden Grundlage aufzubauen.
| Spezielle WooCommerce-basierte Demos GeneratePress (Auszug) | Spezielle WooCommerce-basierte Demos von Astra (Auszug) |
 |  |
- Internationale Community – beide haben weltweit eine tolle Community mit interessanten Facebook-Gruppen (10K für GeneratePress und 54K für Astra). Es ist jedoch wahrscheinlicher, dass Sie das Team von Astra (unter der Leitung von Sujay Payar) beim WordCamp treffen, da es offenbar stärker in die WordPress-Community eingebunden ist.
GeneratePress vs. Astra: Die Hauptunterschiede
- Der Customizer ist für GeneratePress weniger detailliert – was aufgrund seines leichten, aufblähungsfreien Ansatzes sinnvoll ist –, aber er ist weniger einsteigerfreundlich als der von Astra, wo die Anpassung einfacher zu sein scheint. Wenn wir beispielsweise die Fußzeile ändern müssen, gibt es eine visuelle Darstellung des Layouts:

- Die Vorlagenbibliothek ist für Astra umfangreicher – Astra verfügt über viele vorgefertigte Blöcke, die verwendet werden können, z. B. Header, Testimonials, Preistabellen und Call-to-Action. GeneratePress verfügt über eine Bibliothek mit vorgefertigten Seiten, die Blöcke sind jedoch aus gestalterischer Sicht nicht so beeindruckend. Astra bietet mehr vorgefertigte Header, daher ist es eine gute Idee, wenn Sie Anfänger sind oder nicht bei Null anfangen möchten.
- White-Labeling (nur Astra) – Astra Pro bietet Ihnen die Möglichkeit, White-Label zu erstellen, was interessant ist, wenn Sie planen, die Website einem Kunden zu übergeben und Ihre Anpassungen hinzuzufügen.
- GeneratePress folgt stärker der Theorie „Weniger ist mehr“ und bietet ein minimalistischeres Theme als Astra: Alles ist in die WordPress-Oberfläche integriert und die Aktivierung der erweiterten Optionen ist sehr einfach.
- Astra verfügt über engere Integrationen mit beliebten Plugins wie Learndash oder LifterLMS, die es Ihnen beispielsweise ermöglichen, mit wenigen Klicks einen vollständigen Online-Kurs zu starten.
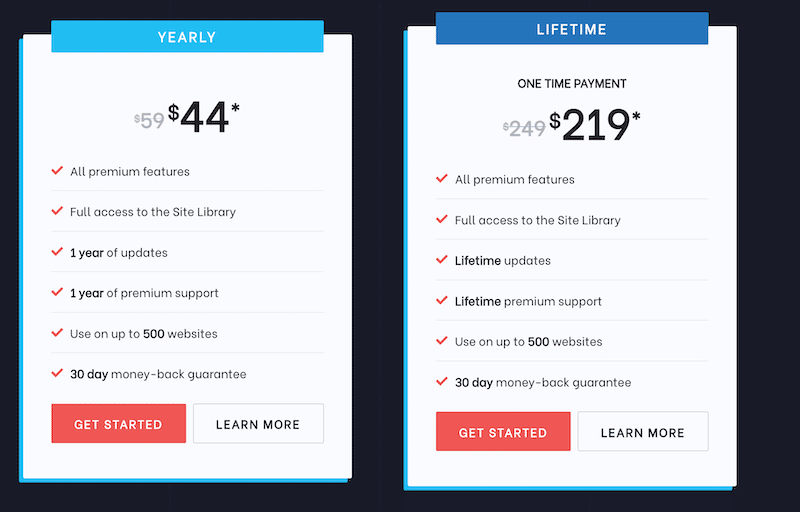
GeneratePress vs. Astra-Preise
GeneratePress bietet zwei Preise mit Zugriff auf die gleichen Funktionen. Entweder Sie zahlen 59 $/Jahr oder Sie erhalten die lebenslange Lizenz für 249 $. In beiden Fällen stehen Ihnen die Premium-Funktionen, die Bibliothek, Updates und der Support zur Verfügung. Die einzige Grenze besteht darin, GeneratePress auf bis zu 500 Websites zu verwenden.

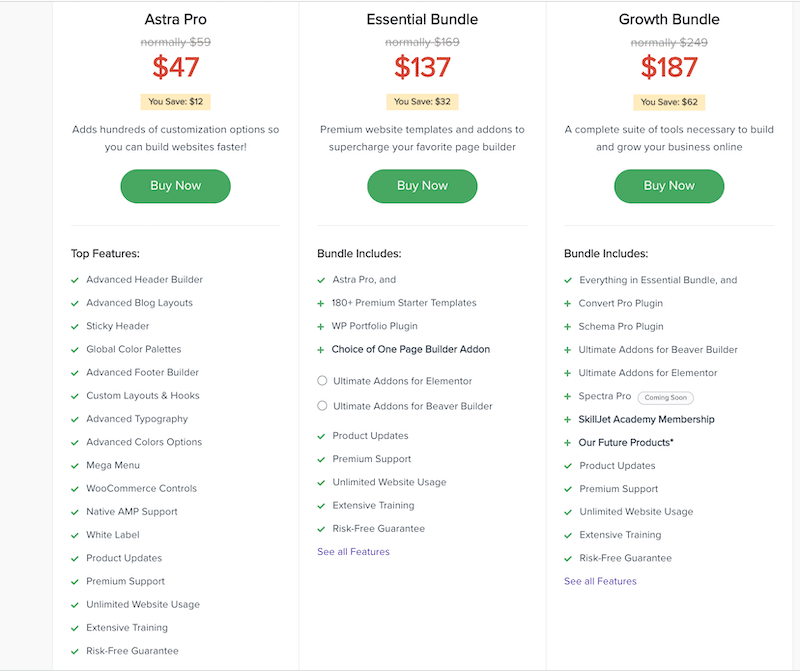
Astra bietet auch lebenslange und jährliche Preise an. Der Preis beginnt bei 47 $, aber Sie benötigen das „Essential Bundle“ für 137 $, um auf die Bibliothek zuzugreifen. Das beste Preis-Leistungs-Verhältnis bietet das „Growth Bundle“, da es Ihnen Zugriff auf viele Blöcke und SEO-Add-ons sowie Fortbildungen bietet.

Zusammenfassung
Was die Geschwindigkeit betrifft, erzielten die beiden Themes ähnliche Ergebnisse, die mobile Ladezeit war ungefähr gleich, ebenso die Seitenladezeit. Die endgültige Wahl hängt von Ihren Bedürfnissen ab und davon, wie sehr Sie ein Theme benötigen, das in den Rest des WordPress-Ökosystems integriert ist.
In jedem Fall können Sie eine erweiterte Website erstellen und diese mit leistungsstarken Premium-Funktionen aus beiden Themes aufrüsten.
Wenn Sie während Ihres Entwicklungsprozesses auf Leistungsprobleme stoßen, können Sie diese mit WP Rocket und Imagify beheben.
WP Rocket wird von GTmetrix empfohlen, um beispielsweise die Antwortzeit des Servers zu verkürzen.

Also, für welches Thema entscheiden Sie sich? Verwenden Sie derzeit ein Theme, das Ihre Website verlangsamt? Denken Sie daran, dass WP Rocket und Imagify die Leistung erheblich gesteigert haben und uns bei PageSpeed Insights eine 100/100-Punktzahl beschert haben. Verwenden Sie WP Rocket, um die Geschwindigkeit Ihrer WordPress-Site zu verbessern, und Sie können Imagify auch kostenlos testen. Sie gehen kein Risiko ein, denn wenn Sie keine Verbesserungen feststellen, erstatten wir Ihnen innerhalb von 14 Tagen nach dem Kauf Ihr Geld zurück.
