Astra vs OceanWP Performance Review: Was ist schneller? (2021)
Veröffentlicht: 2021-08-19Zögern Sie zwischen OceanWP- und Astra-Designs für Ihr nächstes Projekt? Wir haben einen kurzen Leitfaden zusammengestellt, der zeigt, wie diese beiden konkurrierenden Themen in Bezug auf die Geschwindigkeit verglichen werden.

Es war keine Überraschung, dass die durchschnittliche Person weniger als drei Sekunden auf einer Webseite verbringt. Wer möchte schon darauf warten, dass eine Seite geladen wird, wenn eine andere Website nur einen Klick entfernt verfügbar ist?
Viele verschiedene Faktoren tragen zur Performance einer Website bei. Einige Websites bieten erweiterte Funktionen, während andere einfache Inhalte bieten. Die Wahrheit ist, egal wie Ihre Website aussieht, Sie möchten, dass sie schnell ist, damit Besucher länger auf Ihrer Seite bleiben und ein angenehmes Erlebnis haben.
Wie Google beschreibt, sollten Sie, um ein großartiges Seitenerlebnis zu bieten, nach einem WordPress-Theme suchen, das im Laufe der Zeit gut funktioniert (selbst bei starkem Datenverkehr). Die gute Nachricht ist, dass Astra und OceanWP beide ziemlich leichte Themen sind!
Aber warum sollten Sie ein leichtes Thema verwenden?
Leichtgewichtige Themen sind die beste Wahl, wenn Sie nach einer Website suchen, die schnell geladen wird und den Server schont. Ihre Dateien sind kleiner als ein normales WordPress-Theme, da sie nur die notwendigsten Funktionen enthalten, die von einem Thema benötigt werden. Und nicht zuletzt verbrauchen leichtere Themen aufgrund der einfacheren Codequalität weniger Ressourcen von Servern.
Ihr WordPress-Theme ist der Eckpfeiler Ihrer Website. Es legt einen Rahmen dafür fest, wie schnell Seiten geladen werden, und es wirkt sich auch darauf aus, was die Leute über Ihr Design denken, wenn sie es besuchen.
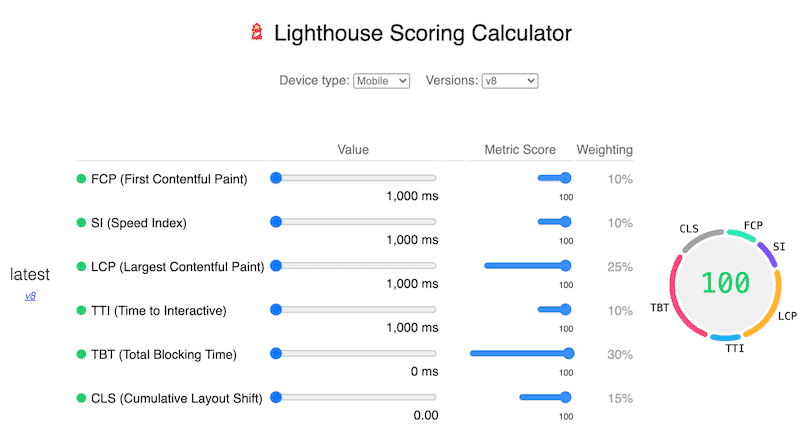
Lassen Sie uns ein paar Leistungstests mit der Lighthouse-Technologie durchführen, um zu sehen, welche zwischen Astra oder OceanWP schneller ist! Unser Audit hilft Ihnen bei der Entscheidung, welches Thema für Ihre Anforderungen am besten geeignet ist.
| Beide Themen werden mit erweiterten Premium-Add-Ons geliefert, aber wir werden uns in unserem Leitfaden auf ihre kostenlosen Versionen konzentrieren. |
Methodik zum Testen der Leistung von Astra und OceanWP
Um die Leistung von Astra vs Ocean WP zu testen, führen wir drei separate Geschwindigkeitstests mit den folgenden Einstellungen durch:
- Themen, die wir testen werden: die kostenlose Version von Astra und OceanWP
- Leistungstools: Google PageSpeed Insights und Pingdom (Server: Europa, London)
Wir werden drei Szenarien verfolgen:
️ Szenario Nr. 1: Wir testen nur die Geschwindigkeit bei der Aktivierung jedes Themas, keine hinzugefügten Inhalte, kein WP Rocket.
️ Szenario Nr. 2: Wir erstellen eine normale Homepage mit dem WordPress-Editor:
- Ein Logo
- Ein Hero-Header mit einem Bild (210 KB), einem Titel und einem Untertitel
- 4 Bildboxen (80 KB) mit Textinhalt
- Einige Stichpunkte mit Text
- 3 Erfahrungsberichte
- Ein Call-to-Action-Button
Dann werden wir die Leistungsergebnisse jeweils bei der Verwendung von Astra und OceanWP vergleichen.
️ Szenario #3: Wir messen die Leistung, wenn das WP Rocket-Cache-Plugin aktiviert ist. Dies gibt Ihnen eine Vorstellung von den Leistungsverbesserungen, die Sie dank WP Rocket erzielen können.
Hier sind die KPIs, die wir in unserer Leistungsprüfung messen werden:
- Gesamtleistungsnote von Lighthouse (X/100)
- Ladezeit der Homepage ( Pingom sagt, dass „eine ideale Ladezeit einer Website nicht mehr als 2 Sekunden betragen sollte.“ )
- Gesamtseitengröße (in KB)
- HTTP-Anfragen
- Geschwindigkeitsindex, Zeit bis zur Interaktivität, Gesamtblockierzeit, First Contentful Paint
- Die Core Web Vitals-Ergebnisse (größte inhaltsreiche Farbe und kumulative Layoutverschiebung)
Wichtig: Für unsere Prüfung ist der dritte Core Web Vitals – First Input Delay (FID) – nicht verfügbar, da wir eine Testseite verwenden, die keine Daten von echten Benutzern enthält. Glücklicherweise korreliert die Total Blocking Time (TBT), eine im Labor messbare Metrik, mit FID.

Sie wollen wissen, wie es Ihrer Website geht? Befolgen Sie unsere vollständige Anleitung zum Testen Ihrer WordPress-Site und zum Messen der Geschwindigkeitsergebnisse.
Ergebnisse des Geschwindigkeitstests Astra vs. OceanWP
Von Zeit zu Zeit befinden Sie sich möglicherweise in einer Klemme und müssen einige strategische Entscheidungen für Ihr Unternehmen treffen. Welches WordPress-Theme ist besser für Ihre Website oder für Ihren Kunden? Welches bietet die meisten Optionen, ohne die Geschwindigkeit zu beeinträchtigen? Ich habe einige Nachforschungen angestellt, damit wir diese Fragen heute beantworten können!
Sehen wir uns die Daten an, die mit den drei Szenarien geliefert werden.
️ Szenario #1 – Aktivierung der Themen (kein Inhalt)
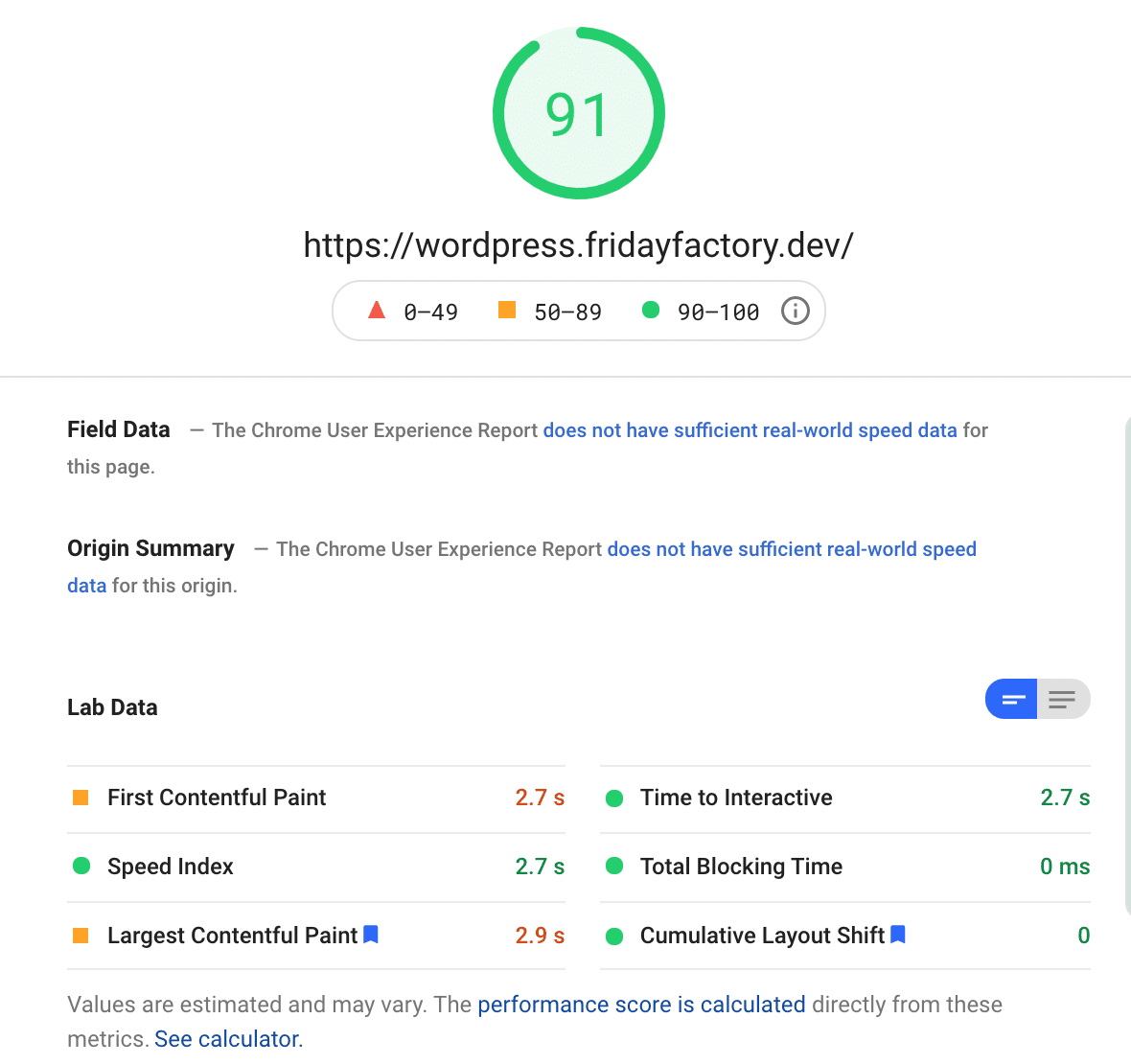
Beginnen wir mit der mobilen Partitur mit installiertem Astra-Design :

Nach der Astra-Aktivierung ist meine Punktzahl im grünen Bereich (91/100) und meine Core Web Vitals bleiben gesund. Auf dem Desktop wird es noch besser :

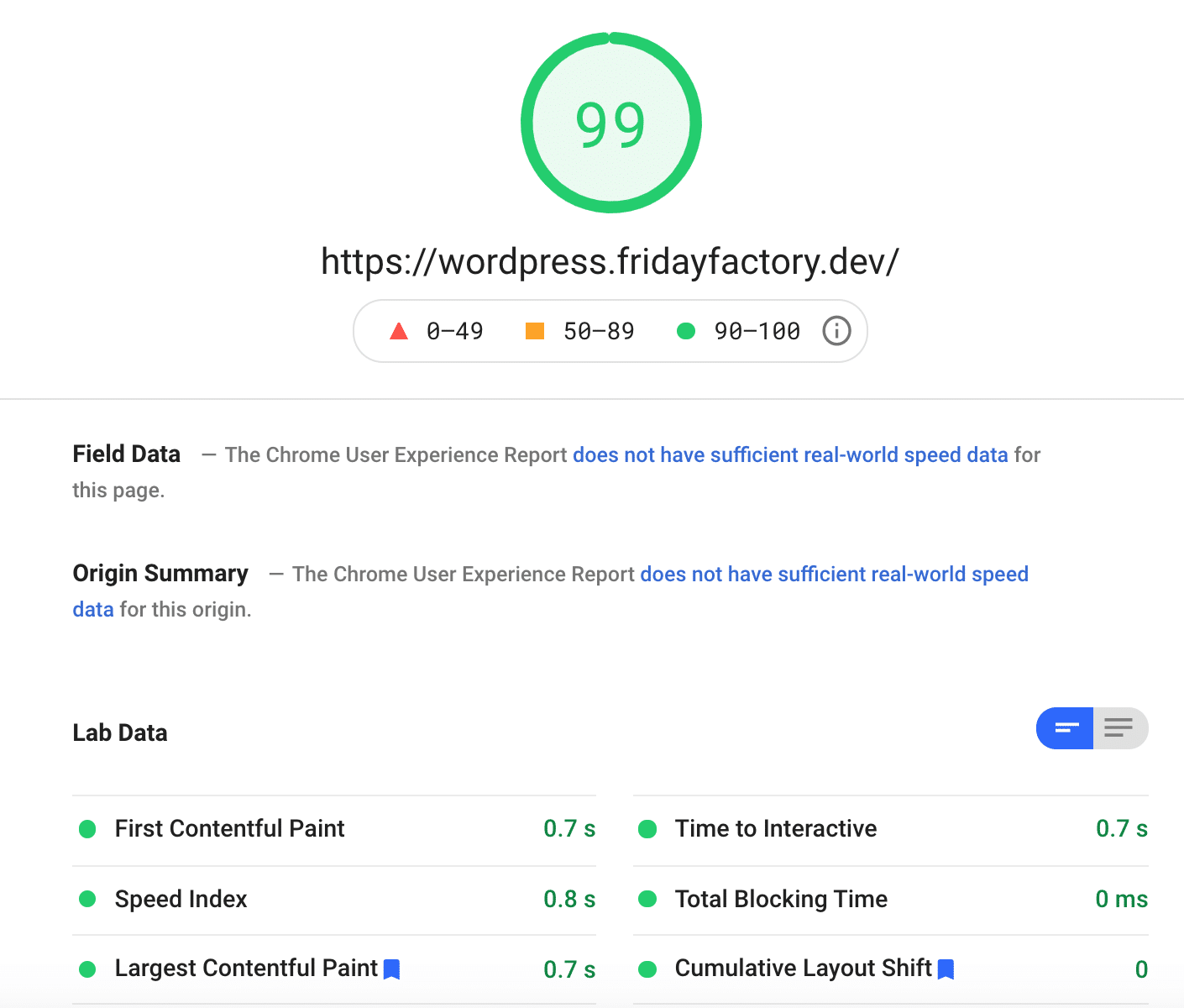
Sehen wir uns nun an, wie OceanWP abschneidet .
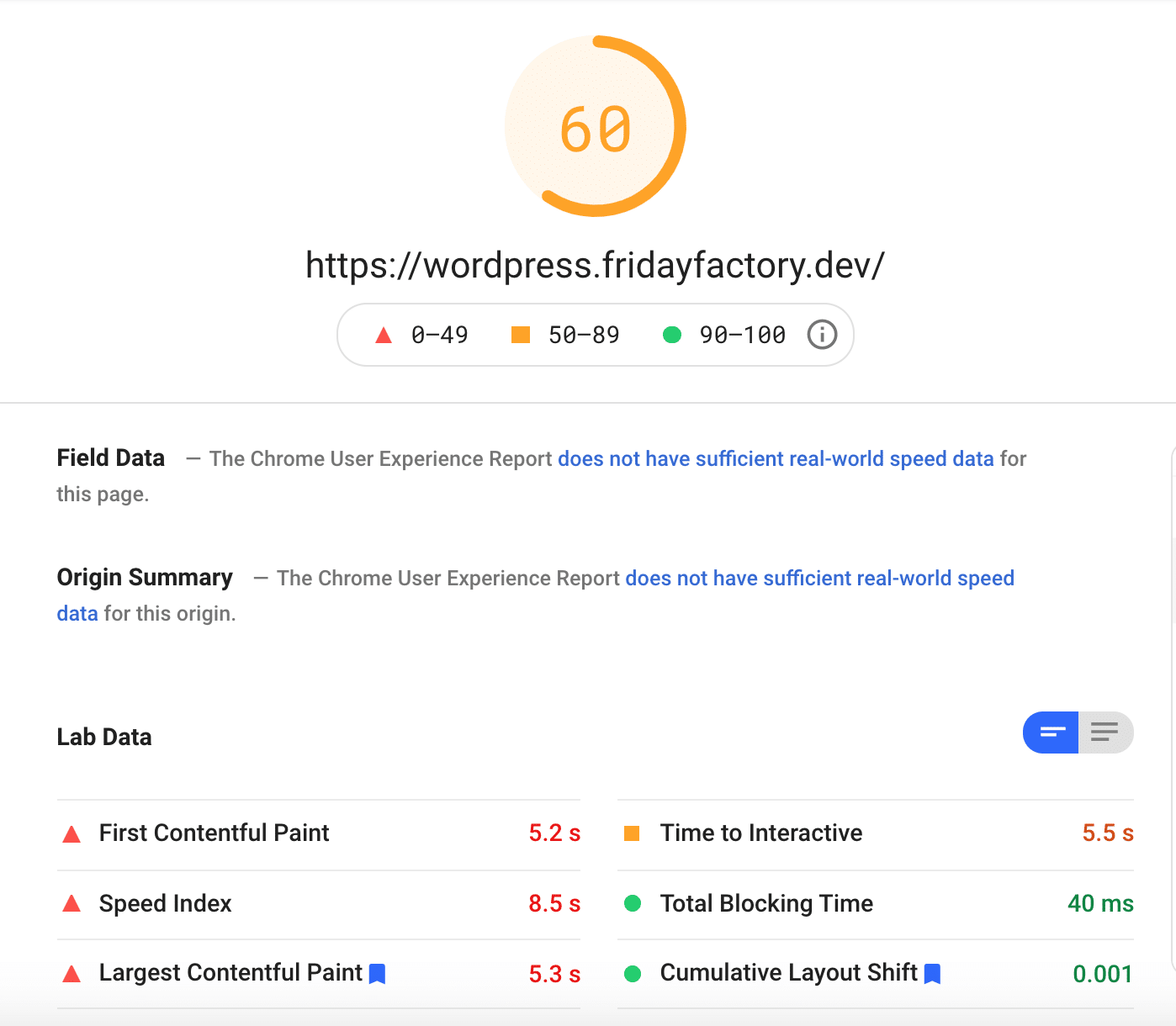
Ich kann einige Probleme auf Mobilgeräten mit einer Punktzahl von 60/100 feststellen:

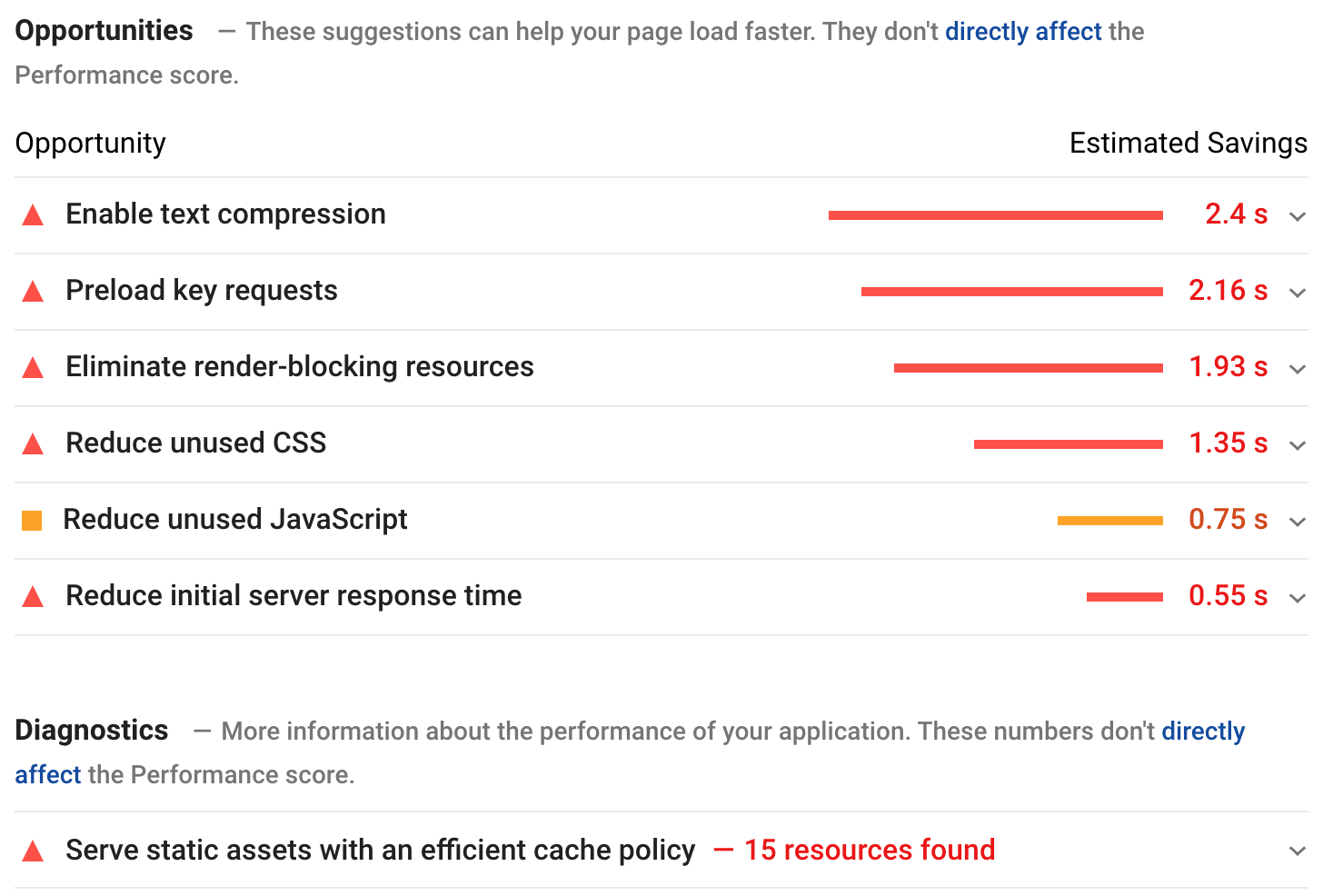
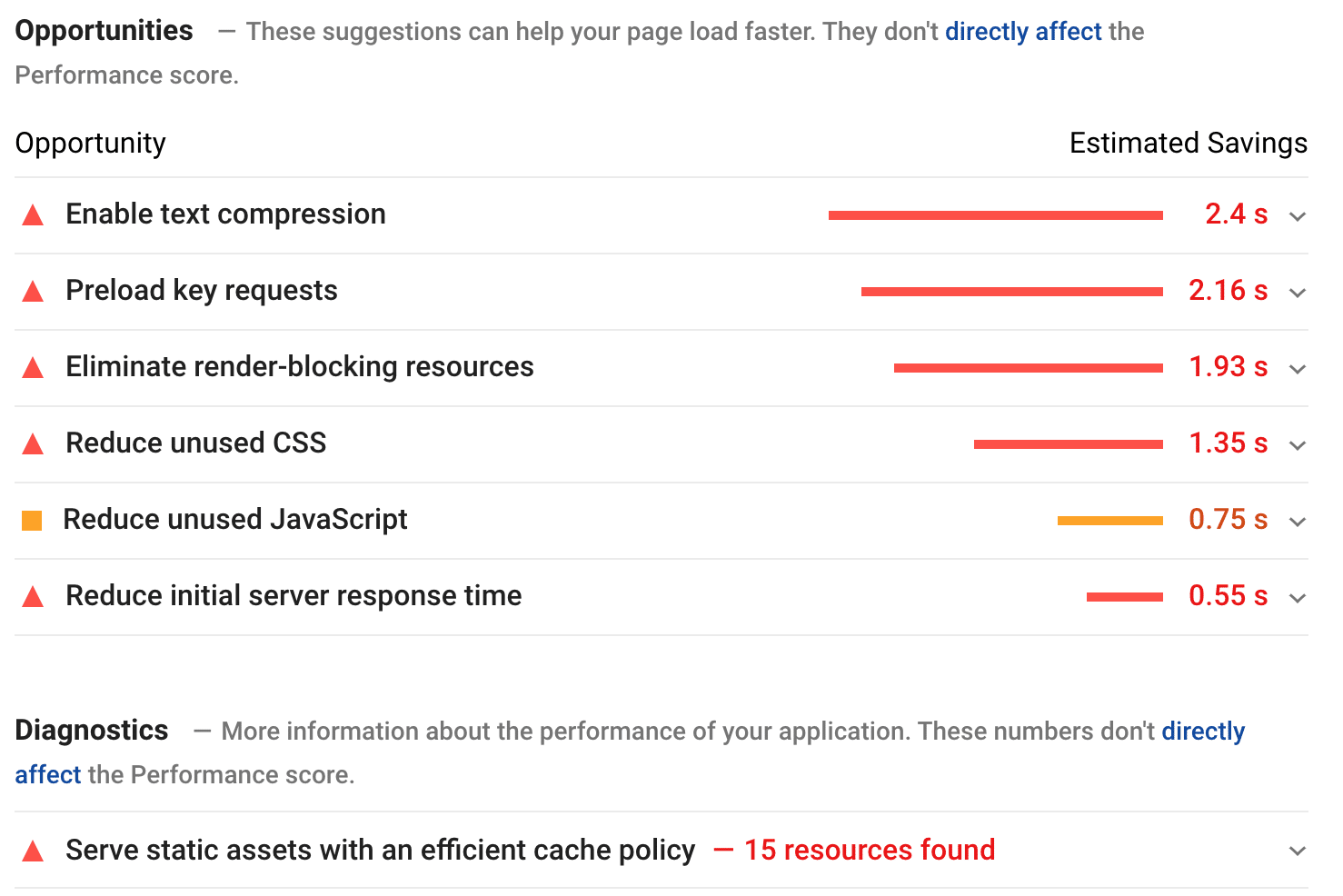
Lighthouse weist auf mehrere Probleme hin, die angegangen werden müssen, um die Geschwindigkeit zu verbessern . Sie können sie unten sehen:

| Bleiben Sie bei uns oder scrollen Sie zum nächsten Abschnitt, um zu sehen, wie WP Rocket Ihnen hilft, alle von PSI gemeldeten Probleme zu beheben. |
Vielversprechender ist hingegen der Performance-Score auf dem Desktop:

Es ist also an der Zeit, einen Blick auf das zu werfen, was wir bisher haben!
| Astra-Leistung | OceanWP- Leistung | |
| Gesamtleistungsnote | 91/100 auf dem Handy 100/100 auf dem Desktop | 60/100 auf dem Handy 99/100 auf dem Desktop |
| Seitengröße | 276,9 KB | 734,5 KB |
| Vollständig geladene Zeit der Homepage | 805 ms | 734,5 ms |
| HTTP-Anfragen | 8 | 17 |
| Größte zufriedene Farbe | 0,6 Sek | 0,8 Sek |
| Erste zufriedene Farbe | 0,6 Sek | 0,8 Sek |
| Kumulative Layoutverschiebung | 0 Sek | 0 Sek |
| Geschwindigkeitsindex | 0,7 Sek | 1,0 Sek |
| Zeit für Interaktivität | 0,6 Sek | 0,8 Sek |
| Gesamtsperrzeit | 0 ms | 0 ms |
Fazit zu den ersten erhobenen Daten:
Astra hat weniger Einfluss auf die Leistung als OceanWP auf Mobilgeräten.
Der mobile Score von Astra ist grün (91/100), im Gegensatz zu OceanWP, dessen mobiler Lighthouse-Score auf 60/100 gefallen ist.
Auch die Seitengröße und die HTTP-Requests sind bei Verwendung von OceanWP größer.
Lassen Sie uns jetzt die Dinge aufpeppen, indem Sie eine Homepage mit dem WordPress-Editor erstellen. Wir messen die Leistungsergebnisse mit Astra und dann mit OceanWP.
️ Szenario #2: Themes aktiviert – Inhalt auf Homepage – Kein WP Rocket
Wir haben eine Homepage mit den Blöcken des WordPress-Editors erstellt (Bildboxen, Hero-Header, Testimonials, Call-to-Action und Text). Mal sehen, wie sich das auf meine Leistung auswirkt.
️ Astra-Leistungsergebnisse mit einigen Inhalten
Meine Gesamtleistungsnote und meine Core Web Vitals bleiben auf dem Desktop und auf Mobilgeräten im grünen Bereich. Meine Punktzahl hat sich durch einige hinzugefügte Inhalte nicht wesentlich geändert.
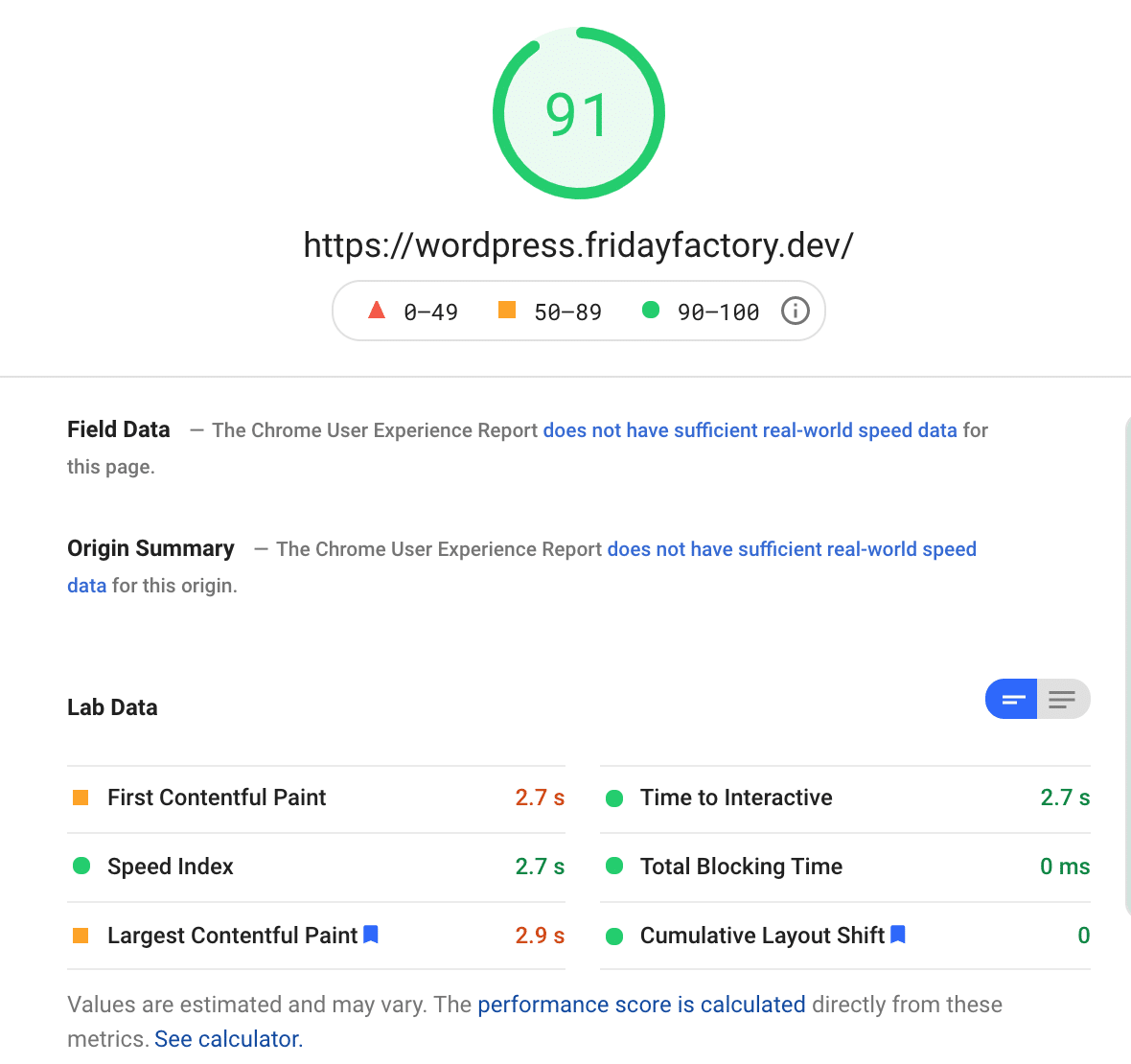
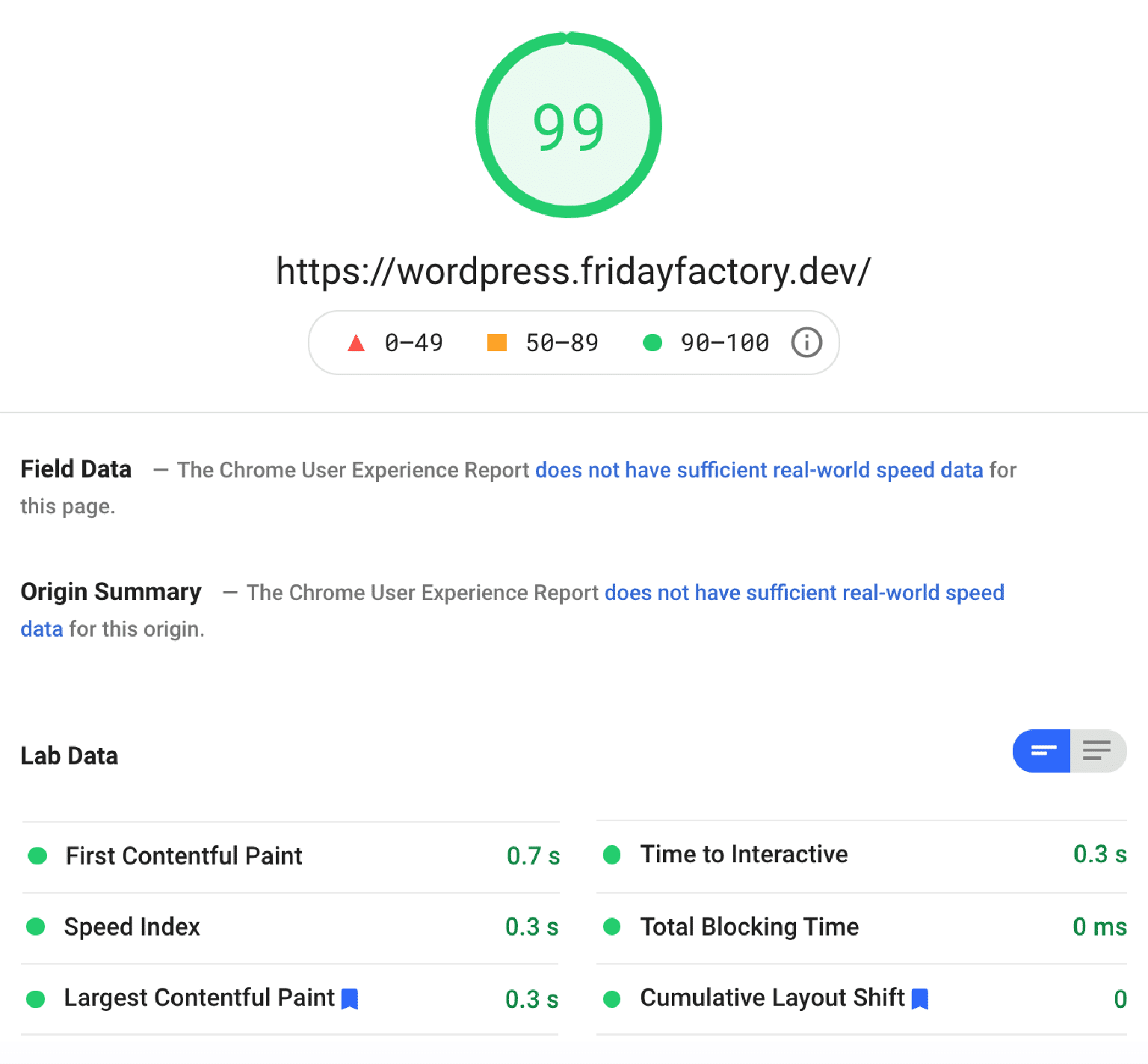
Der mobile Score beträgt jetzt 91/100:

Die Note vom Desktop wurde überhaupt nicht beeinflusst:

Meine Website ist auf Mobilgeräten und Desktops nicht viel langsamer geworden, nachdem ich einige Inhalte hinzugefügt habe.
Mal sehen, wie sich meine Website mit genau diesem Inhalt und aktiviertem OceanWP verhält.
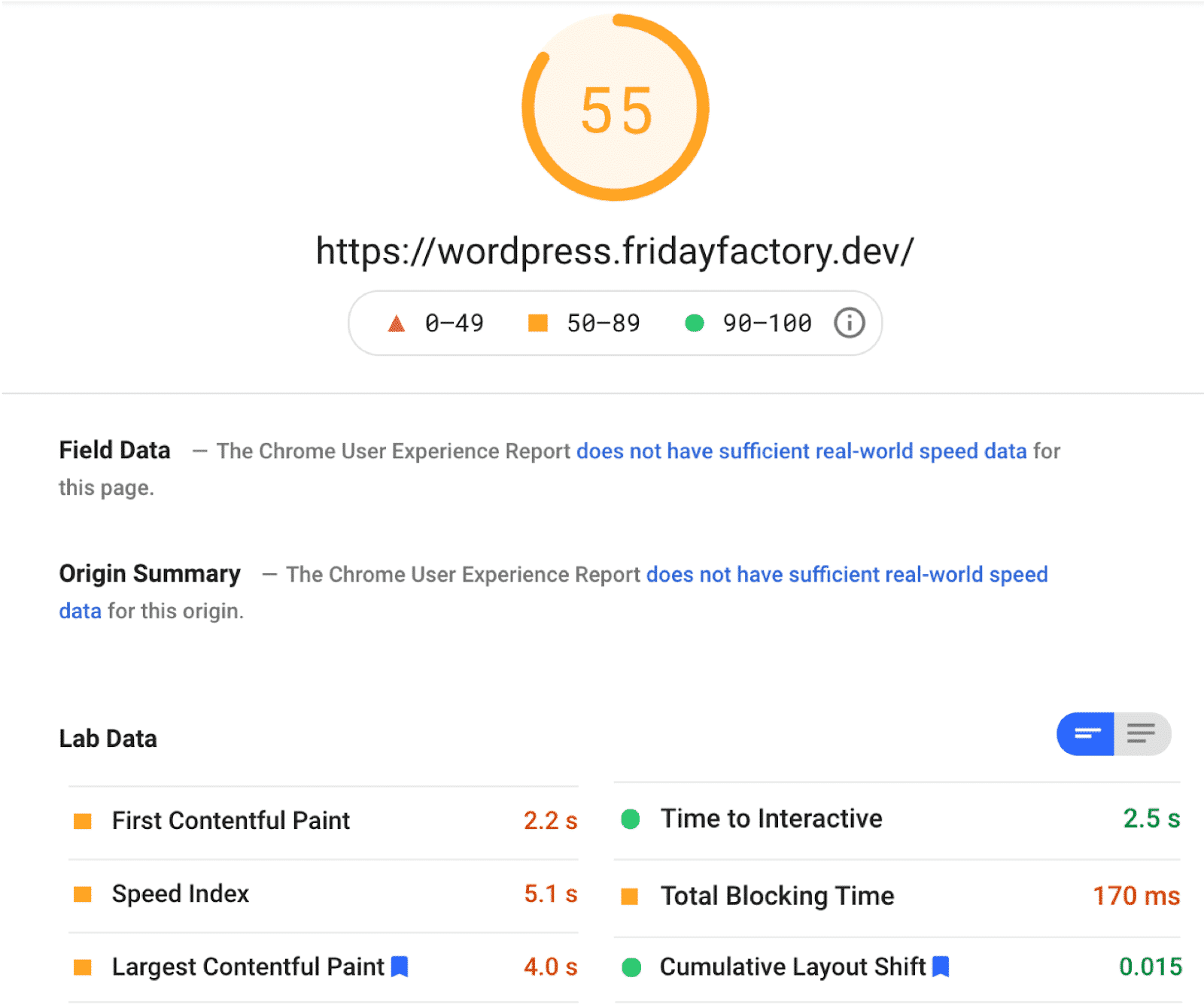
️ OceanWP-Leistungsergebnisse mit einigen Inhalten
Hier ist die Leistungsnote von Mobile:

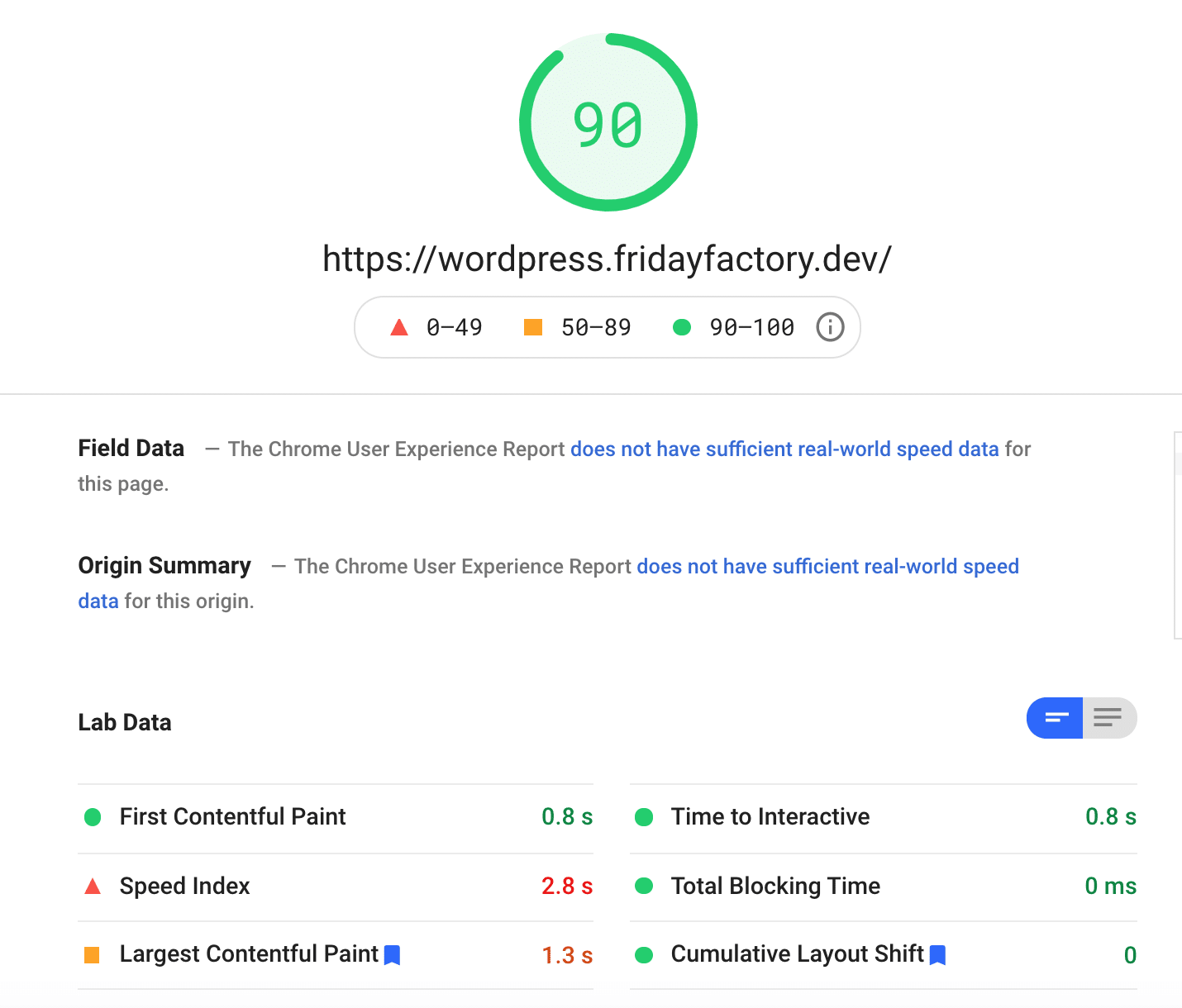
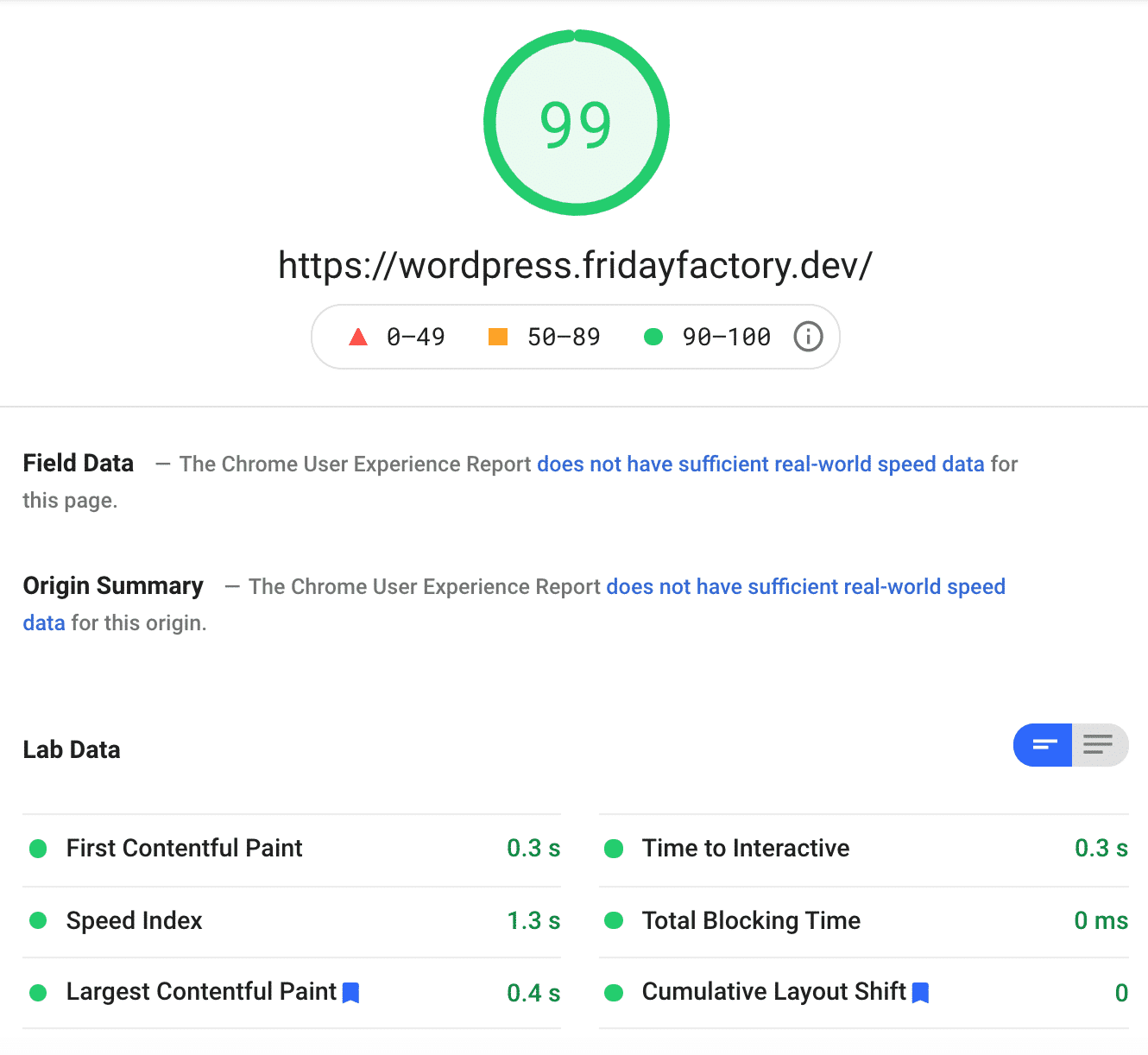
Und hier ist, was ich für den Desktop habe:

Durch das Testen derselben Homepage habe ich mit OceanWP fast 10 % meiner Geschwindigkeitsnote verloren (von 99 auf 90).

Insgesamt ist meine Website nach dem Erstellen der Homepage etwas langsamer geworden, aber ich habe immer noch eine grüne Punktzahl auf dem Desktop (91/100). Wir bemerken auch, dass mein Geschwindigkeitsindex jetzt rot und mein LCP orange ist.
Was noch wichtiger ist, mein mobiler Score ist von 60 auf 55/100 gestiegen: Das muss optimiert werden.
In der nächsten Tabelle können Sie die Unterschiede zwischen Astra und OceanWP leicht visualisieren:
️ Astra vs. OceanWP – Leistungsergebnisse bei gleichem Inhalt
| Astra- Leistung | OceanWP- Leistung | |
| Gesamtleistungsnote | 91/100 auf dem Handy 99/100 auf dem Desktop | 55/100 auf dem Handy 90/100 auf dem Desktop |
| Seitengröße | 334,4 KB | 746 KB |
| Vollständig geladene Zeit der Homepage | 955 ms | 638 ms |
| HTTP-Anfragen | 9 | 19 |
| Größte zufriedene Farbe | 0,7 Sek | 1,3 Sek |
| Erste zufriedene Farbe | 0,7 Sek | 0,8 Sek |
| Kumulative Layoutverschiebung | 0 Sek | 0 ms |
| Geschwindigkeitsindex | 0,8 Sek | 2,8 Sek |
| Zeit für Interaktivität | 0,7 Sek | 0,8 Sek |
| Gesamtsperrzeit | 0,07 Sek | 0 ms |
Out-of-the-box ist Astra tendenziell schneller und leichter als OceanWP . Bei der Verwendung von Astra werden weniger HTTP-Anfragen an den Server gestellt, meine Core Web Vitals sind besser und meine Gesamtleistung auf dem Desktop und auf Mobilgeräten ebenfalls.
Das bringt uns zu unserem letzten Szenario: Gibt es positive Auswirkungen auf OceanWP und Astra, wenn WP Rocket verwendet wird? Werden wir Leistungsverbesserungen sehen? Was ist mit dem Diagnosebereich von Lighthouse?
Szenario Nr. 3 Astra vs. OceanWP mit WP Rocket
Bevor wir das Audit mit WP Rocket durchgeführt haben, haben wir uns die Abschnitte „Opportunities/Diagnostics“ angesehen und konnten einiges an Verbesserungspotenzial erkennen.
Als Beispiel wurden bei der Verwendung von OceanWP die folgenden Probleme von Lighthouse gemeldet:

| Möchten Sie mehr über die Diagnostik von Lighthouse erfahren? Prüfen Sie, wie Sie Ihre Lighthouse-Leistungsbewertung verbessern und Ihre Website schneller machen können. |
Im Allgemeinen empfiehlt Google Ihnen, die folgenden Taktiken zu befolgen, um eine grüne Leistungsbewertung zu erhalten:
- Verwenden Sie eine effiziente Caching-Richtlinie: Sie machen Ihre Website für Besucher schneller, indem Sie Ihre Inhalte zwischenspeichern. Eine lange Cache-Lebensdauer kann wiederholte Besuche auf Ihrer Seite beschleunigen.
- Erwägen Sie, kritische JS/CSS-Inline bereitzustellen und alle nicht kritischen JS/Stile zurückzustellen (um Render-Blocking-Ressourcen zu eliminieren).
- Reduzieren Sie ungenutztes CSS (z. B. Reduzieren Sie ungenutzte Regeln und verschieben Sie CSS, das nicht für "above the fold"-Inhalte verwendet wird, um die von Netzwerkaktivitäten verbrauchten Bytes zu verringern) und reduzieren Sie ungenutztes JS
- Stellen Sie textbasiert mit Komprimierung (z. B. Gzip) bereit, um die Gesamtzahl der Netzwerkbytes zu minimieren.
- Schlüsselanforderungen vorab laden
| Mit den Funktionen von WP Rocket können Sie fast alle von Lighthouse gemeldeten Probleme angehen. Wir zeigen Ihnen später die Optionen, die Sie zur Optimierung Ihrer WordPress-Site benötigen, oder Sie können direkt zum Abschnitt springen. |
OK, jetzt ist es an der Zeit, WP Rocket zu aktivieren, um zu sehen, wie ich meine Leistungsbewertung verbessern kann.
Werfen wir einen Blick auf die Ergebnisse:
Astra-Leistung mit WP Rocket
Astra brauchte nicht so viel Optimierung wie OceanWP. Unser Website-Performance-Score war auf Mobilgeräten und Desktops im grünen Bereich.
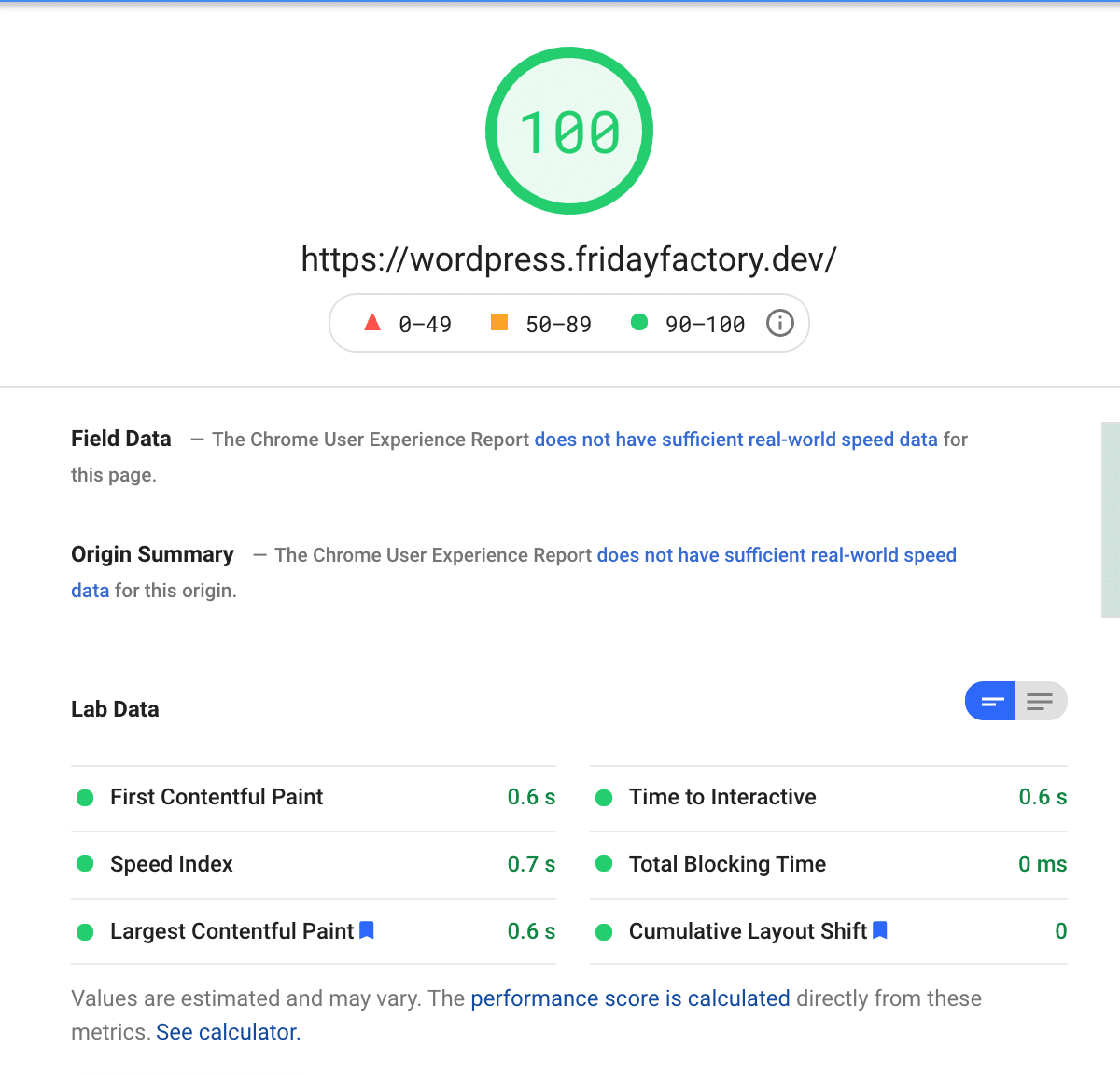
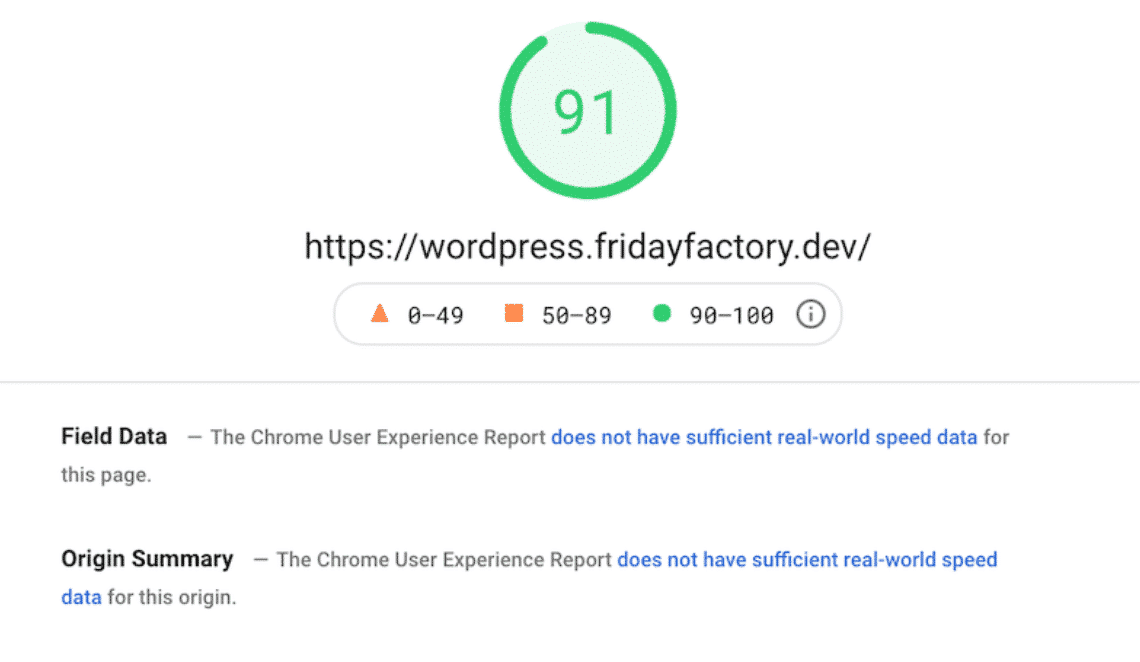
Auf Mobilgeräten stieg meine Note dank WP Rocket von 91 auf 99:

Auf dem Desktop behält Astra die gleiche Note bei: 99/100:

Insgesamt ist unsere Website mit WP Rocket schneller. Alle KPIs haben sich deutlich verbessert, und meine mobile Note liegt bei fast 100!
OceanWP-Leistung mit WP Rocket
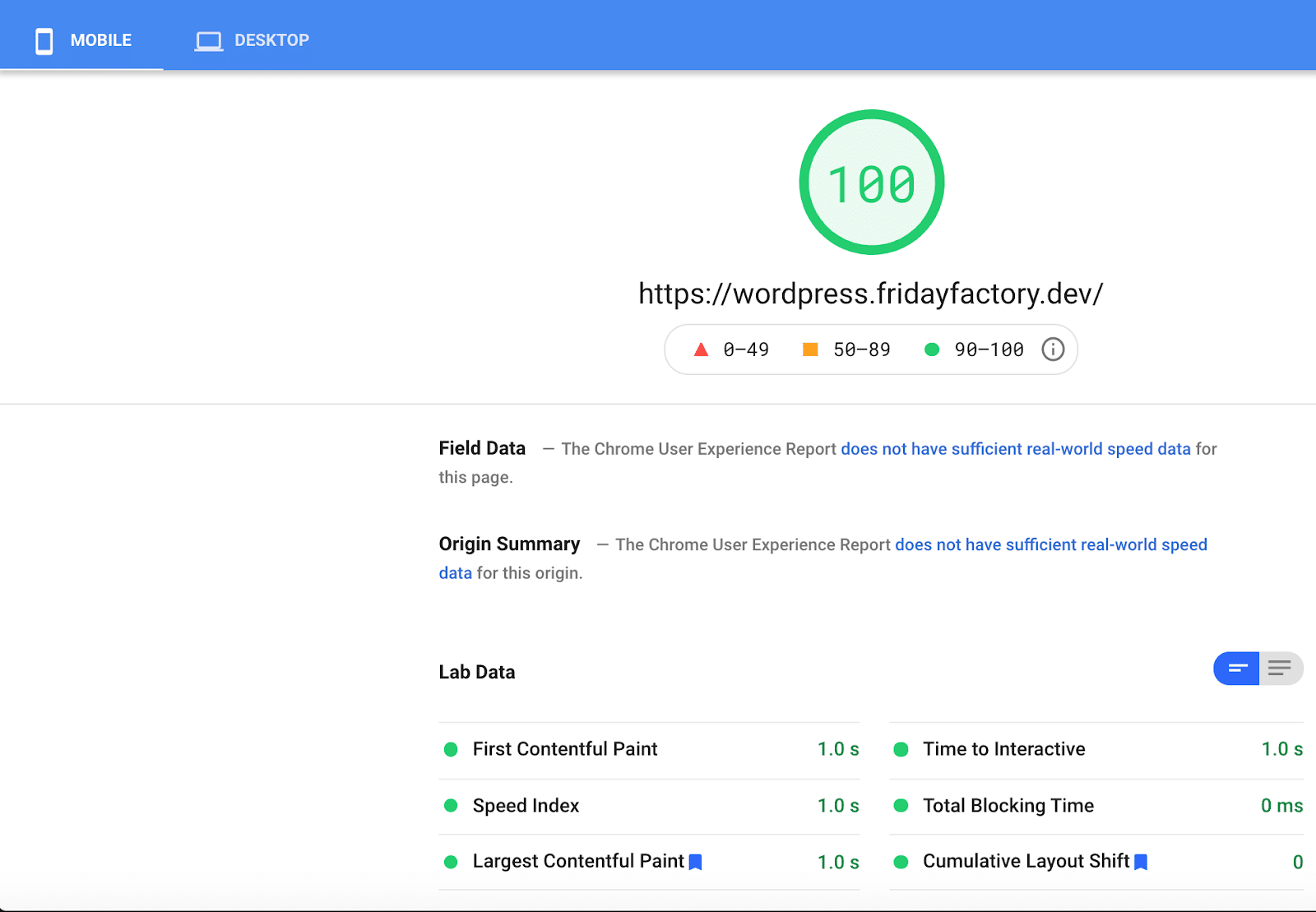
Dank WP Rocket stieg meine mobile Note von 60/100 auf 100/100, wie Sie unten sehen können:

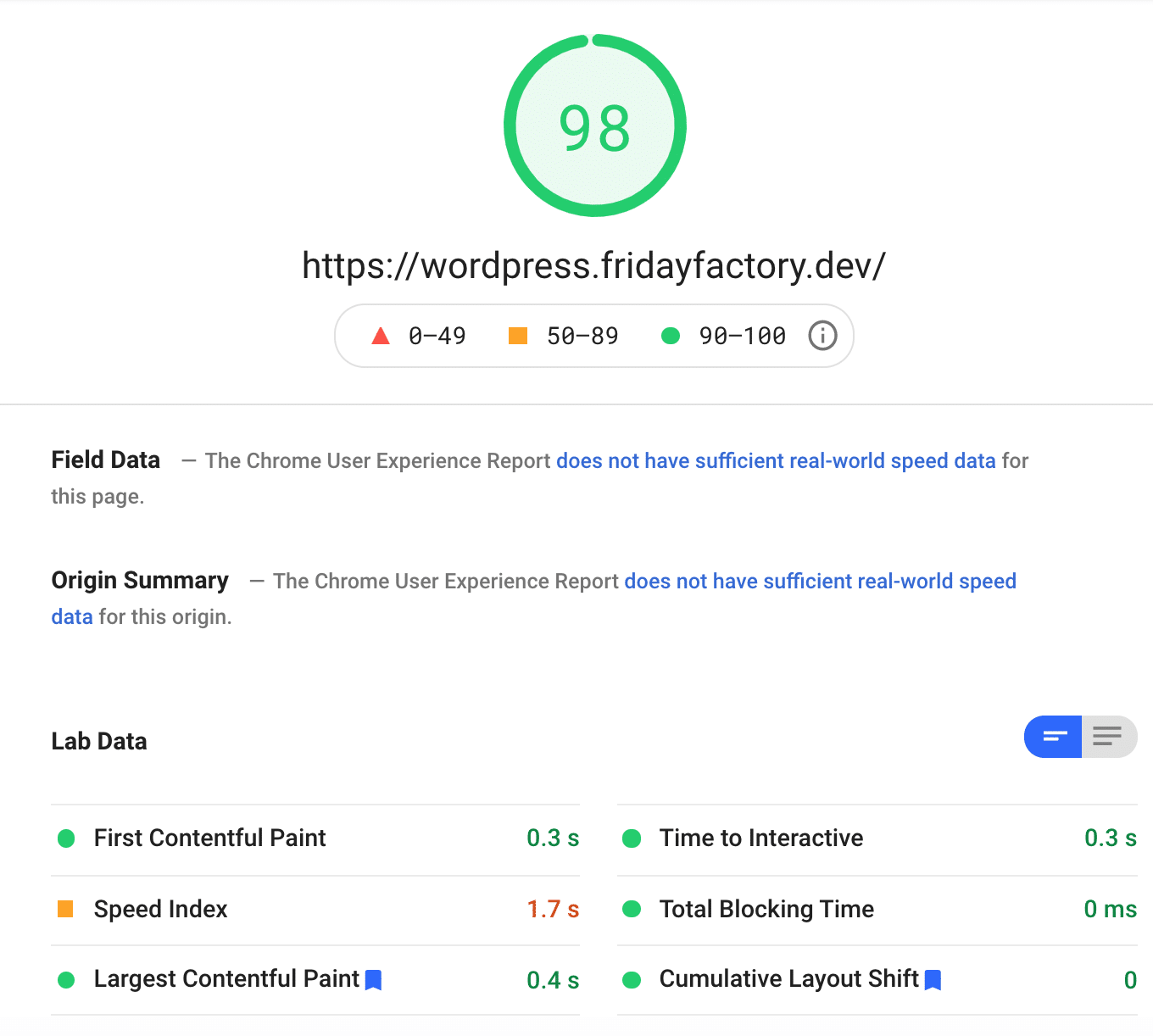
Mein Desktop-Score ist auch besser. Es ging von 91 auf 98!

WP Rocket hat auf dem Handy so einen tollen Job gemacht und mir sogar eine 100/100-Punktzahl auf Lighthouse beschert! Alle meine KPIs sind in einem besseren Zustand und meine Gesamtleistungsnote auf Mobilgeräten wurde auf 100 angehoben (es war 55/100).
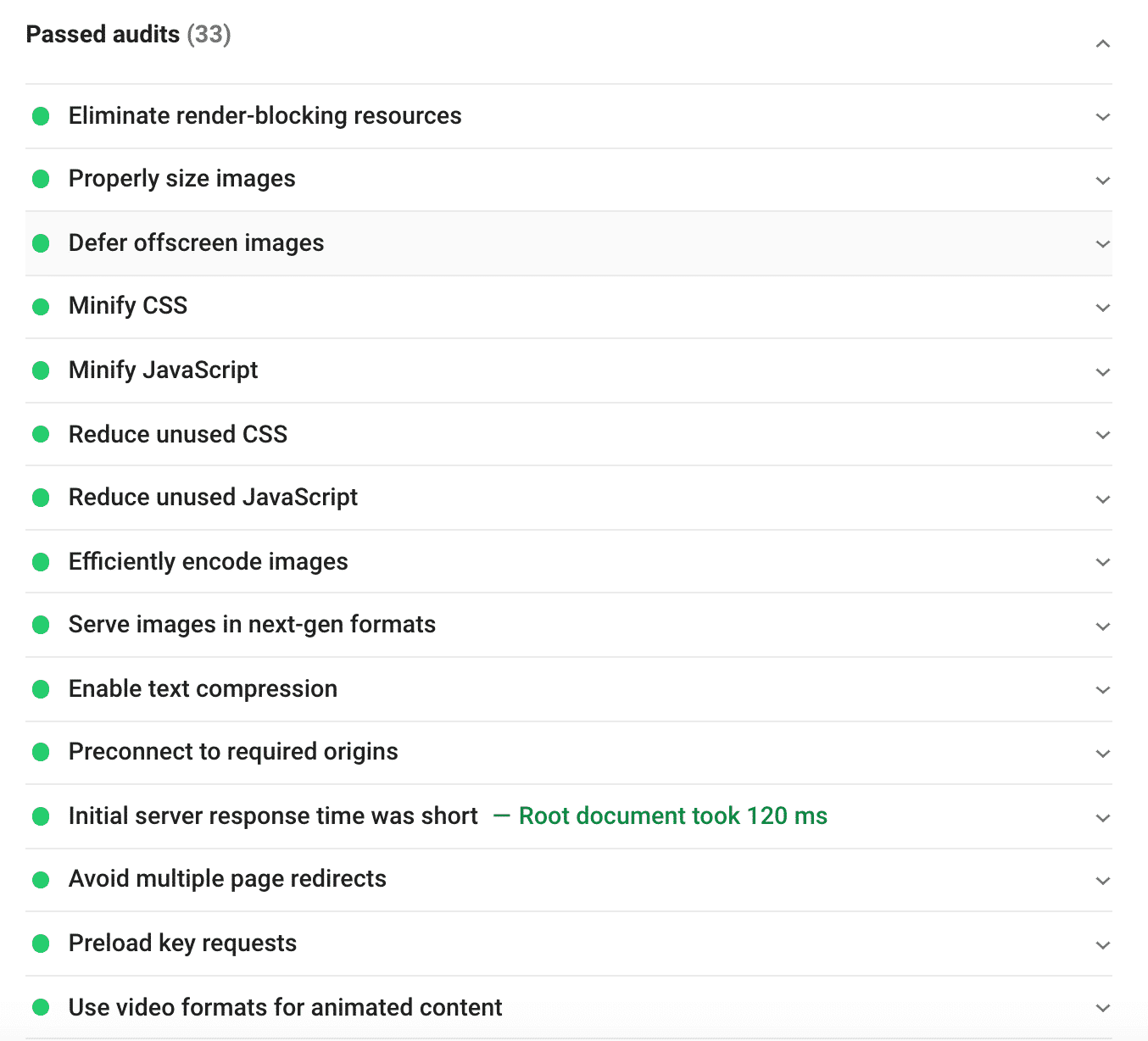
Schließlich befinden sich jetzt alle von Lighthouse gekennzeichneten Probleme in meiner Liste der bestandenen Audits:

Astra vs OceanWP: Was ist besser für die Leistung?
Sowohl Astra als auch OceanWP sind ziemlich schnelle Themen, aber standardmäßig ist Astra führend .
Wir haben auch gelernt, dass WP Rocket etwas zaubern und Ihre Website innerhalb weniger Minuten beschleunigen kann. Es ist ein unverzichtbares Plugin, wenn Sie Ihre Core Web Vitals und Ihre Leistungsbewertung auf Mobilgeräten verbessern möchten.
Wir haben die Daten aller Szenarien in der folgenden Tabelle zusammengefasst, damit Sie die positiven Auswirkungen von WP Rocket auf unserer Website sehen können:
| Astra | Astra + WP Rocket | OceanWP | OceanWP + WP Rocket | |
| Gesamtleistungsnote | 91/100 auf dem Handy 99/100 auf dem Desktop | 99/100 auf Mobilgeräten und Desktops | 55/100 auf dem Handy 90/100 auf dem Desktop | 100/100 auf dem Handy 98/100 auf dem Desktop |
| Seitengröße | 334,4 KB | 112 KB | 746 KB | 281,7 KB |
| Vollständig geladene Zeit der Homepage | 955 ms | 233 ms | 638 ms | 211 ms |
| HTTP-Anfragen | 9 | 6 | 19 | 8 |
| LCP | 0,7 Sek | 0,4 Sek | 1,3 Sek | 0,4 Sek |
| FCP | 0,7 Sek | 0,3 Sek | 0,8 Sek | 0,3 Sek |
| CLS | 0 Sek | 0 Sek | 0 ms | 0 ms |
| SI | 0,8 Sek | 1,3 Sek | 2,8 Sek | 1,7 Sek |
| TTI | 0,7 Sek | 0,3 Sek | 0,8 Sek | 0,3 Sek |
| TBT | 0,07 Sek | 0 Sek | 0 ms | 0 ms |
So beschleunigen Sie Astra und OceanWP mit WP Rocket (Bonus)
Träumen Sie davon, mit Astra oder OceanWP eine 100/100-Punktzahl für Mobilgeräte auf Lighthouse zu erreichen? In diesem Abschnitt erfahren Sie, wie ich es mit WP Rocket gemacht habe.
Bei der Aktivierung von WP Rocket bin ich durch jede Registerkarte im WordPress-Dashboard gegangen, um die folgenden Optionen zu aktivieren:
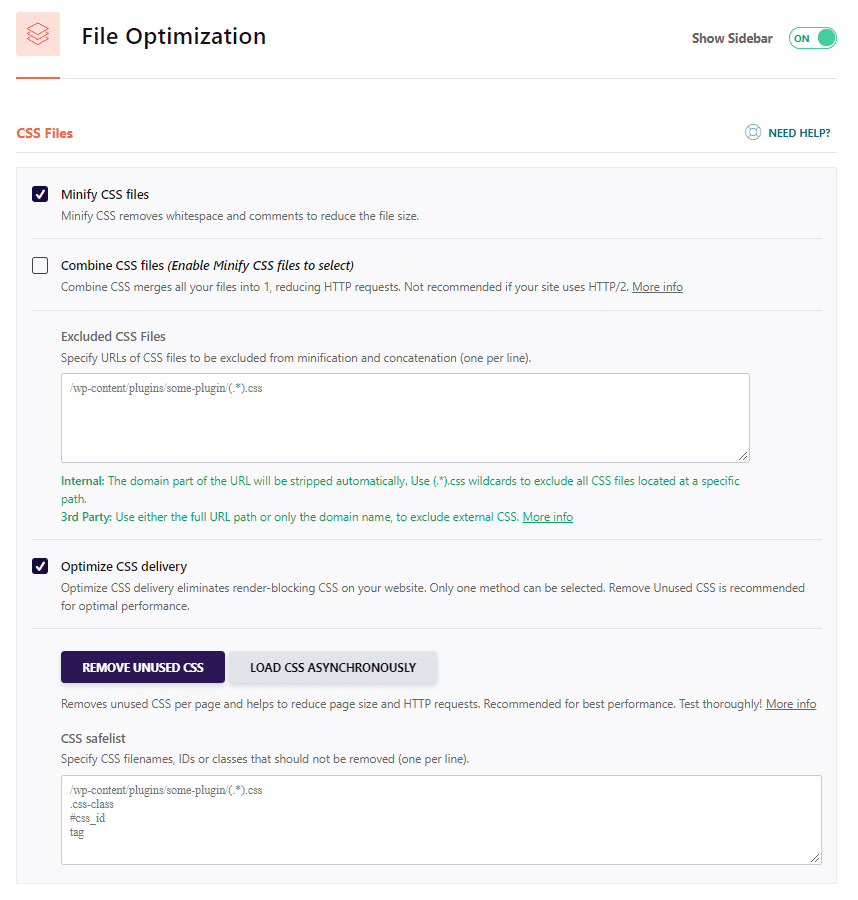
- Registerkarte „ Dateioptimierung “ – CSS minimieren, CSS-Bereitstellung optimieren und unbenutztes CSS entfernen.

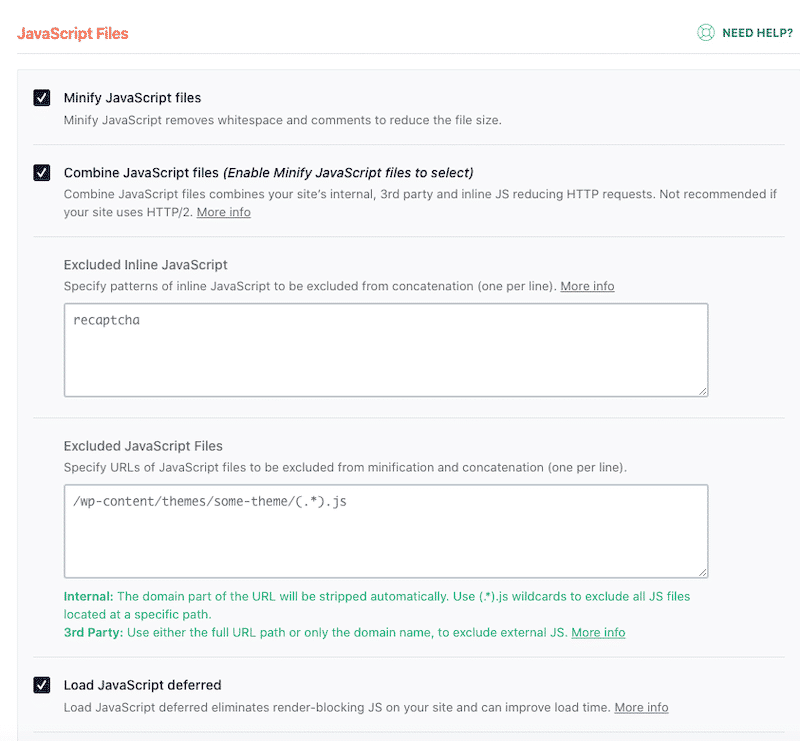
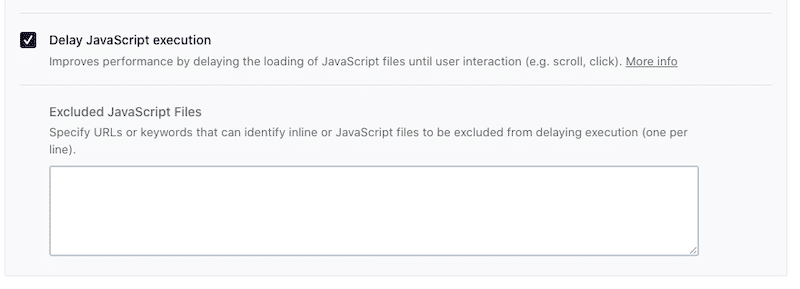
- Registerkarte „Dateioptimierung“ – JS minimieren, JS-Dateien kombinieren, JS verzögert laden und JS verzögern (wodurch ich auch unbenutztes JS entfernen/reduzieren konnte):


- Registerkarte „ Medien“ – Aktivieren Sie LazyLoad für Bilder

Einpacken
Zusammenfassend ist die Gesamtleistung von Astra etwas besser als die von OceanWP. Solange Sie dann jedoch WP Rocket verwenden, brauchen Sie sich darüber keine Gedanken zu machen.
Wie Sie in unserer obigen Analyse gesehen haben, kann WP Rocket eine enorme Verbesserung erzielen und Ihnen helfen, eine 100/100 Lighthouse-Punktzahl auf Mobilgeräten zu erreichen.
Probieren Sie es aus und beginnen Sie jetzt, die Leistung Ihrer Website mit WP Rocket zu steigern! Wenn Sie Fragen zu den Leistungstests oder WP Rocket-Funktionen haben, stellen Sie uns diese einfach in den Kommentaren.
