Astra WordPress Theme Review: Worum geht es bei dem ganzen Hype?
Veröffentlicht: 2022-06-22Astra ist aufgrund seines leichten Codes und seiner benutzerfreundlichen Funktionen eines der beliebtesten kostenlosen WordPress-Themes. Jeder Websitebesitzer hat jedoch unterschiedliche Bedürfnisse, und Sie fragen sich vielleicht, ob dies eine geeignete Option für Sie ist. Um Ihnen zu helfen, eine fundierte Entscheidung zu treffen, haben wir eine detaillierte Astra WordPress-Theme-Überprüfung zusammengestellt.
Indem Sie die Funktionen eingehend untersuchen, können Sie schnell entscheiden, ob Astra Ihren individuellen Vorlieben entspricht. Das bedeutet, sich über die Kompatibilität mit bestimmten Seitenerstellern, die angebotenen Starter-Vorlagen und die Leistung in einem Leistungstest zu informieren.

In diesem Test des Astra WordPress-Themes behandeln wir die wichtigsten Funktionen, Vor- und Nachteile dieses Tools. Auf diese Weise können Sie sicherer feststellen, ob dies die beste Option für Ihre WordPress-Website ist.
Lass uns anfangen!
Inhaltsverzeichnis:
- Die wichtigsten Funktionen von Astra ️
- Designmerkmale von Astra
- Astra-Preise (kostenlos vs. Pro)
- Astra vor und nachteile
Eine Einführung in Astra
Astra wird als leicht, schnell und anpassbar vermarktet. Seine Entwickler nennen es auch „Das beliebteste Thema aller Zeiten“:

Das ist sicherlich eine gewagte Aussage. Da das Astra-Thema jedoch derzeit insgesamt 7.314.946 Downloads erreicht, ist dies möglicherweise keine Übertreibung. Dieses Thema hat auch eine Fünf-Sterne-Bewertung auf seiner WordPress.org-Listenseite, was es zu einem Top-Anwärter macht, wenn Sie auf dem Markt nach einem neuen Thema suchen.
Astra wurde erstmals 2017 veröffentlicht. Es wird von Brainstorm Force entwickelt, demselben Team, das auch hinter Convert Pro und Ultimate Addons für Elementor steht. Daher ist es so konzipiert, dass es mit gängigen Seitenerstellern, vielen Marketing-Tools und einigen der führenden WordPress-Plugins kompatibel ist. Es ist auch ein „Freemium“-Thema, was bedeutet, dass die Entwickler sowohl kostenlose als auch Premium-Versionen anbieten.
Die wichtigsten Funktionen von Astra ️
Nachdem diese grundlegende Einführung aus dem Weg geräumt ist, ist es an der Zeit, in unseren Astra WordPress-Theme-Review einzutauchen. Zunächst einmal hat Astra einige Besonderheiten, die es von vielen anderen WordPress-Themes unterscheiden. Schauen wir uns genauer an, was es zu bieten hat.
- Leistungsorientiertes Design
- Funktionen zum Erstellen von Seiten
- WooCommerce-Integrationen
- Kostenlose Plugins
- Soziale Funktionalität
Leistungsorientiertes Design
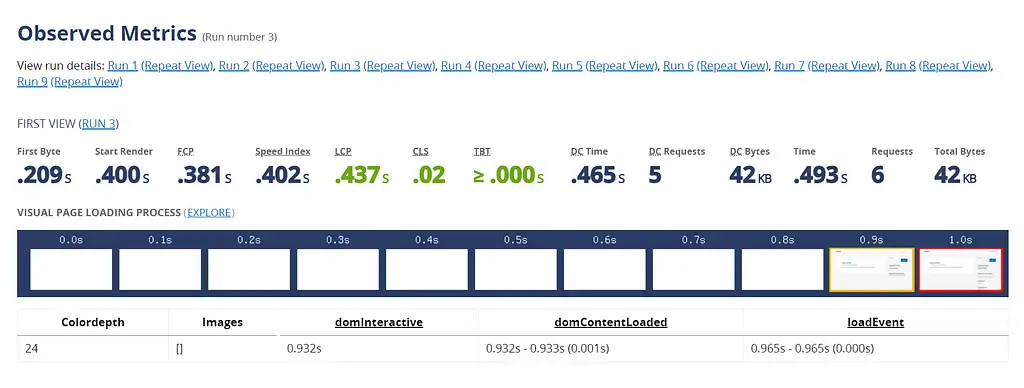
Das Astra-Design ist auf hohe Leistung ausgelegt, mit dem Ziel, dass Ihre Website reibungslos und schnell läuft. Um es selbst zu überprüfen, haben wir das Design auf einer Testseite installiert und einige Leistungstests mit WebPageTest durchgeführt.
Out of the Box kam Astra mit nur 42 KB mit sechs HTTP-Anfragen herein, was so leicht wie möglich ist. Sobald Sie einige tatsächliche Inhalte hinzufügen, wird diese Größe natürlich zunehmen. Aber Astra bietet Ihnen eine sehr starke Grundlage, um eine schnell ladende WordPress-Site zu erstellen (solange Sie andere Best Practices für die WordPress-Leistung befolgen).

Astra erreicht diese Schnelligkeit auf mehrere Arten. Zum Beispiel verwendet es kein jQuery, was die Leistung durch Render-Blocking negativ beeinflussen kann. Stattdessen verwendet es Vanilla JavaScript, um interaktive Elemente auszuführen.
Darüber hinaus verlässt sich Astra auf hochoptimierten Code, um ihn effizient und leicht zu halten. Es bietet auch selbst gehostete Google-Schriftarten, sodass Ihre Website diese Elemente nicht von einem externen Server abrufen muss (wodurch die Seitengeschwindigkeiten verlangsamt werden).
Funktionen zum Erstellen von Seiten
Mit Astra erhalten Sie auch verbesserte Funktionen zum Erstellen von Seiten. Für den Anfang können Sie dieses Thema einfach in beliebte Seitenersteller wie Beaver Builder, Divi, Elementor und mehr integrieren:

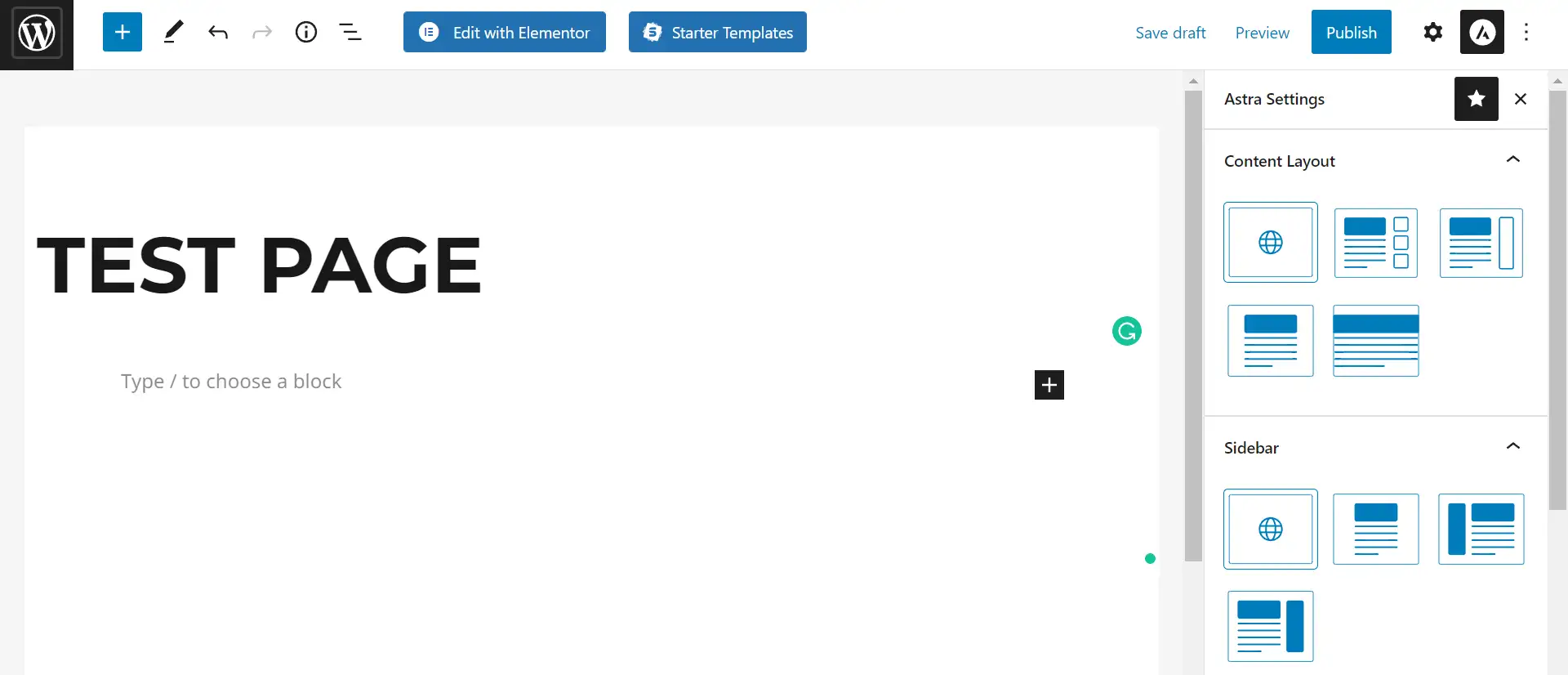
Darüber hinaus enthält Astra Steuerelemente auf Seitenebene, mit denen Sie eine benutzerdefinierte Leinwand für Ihr bevorzugtes Seitenerstellungs-Plugin einrichten können. Sie können beispielsweise die Inhalts- und Seitenleistenlayouts für Ihre Seite auswählen:

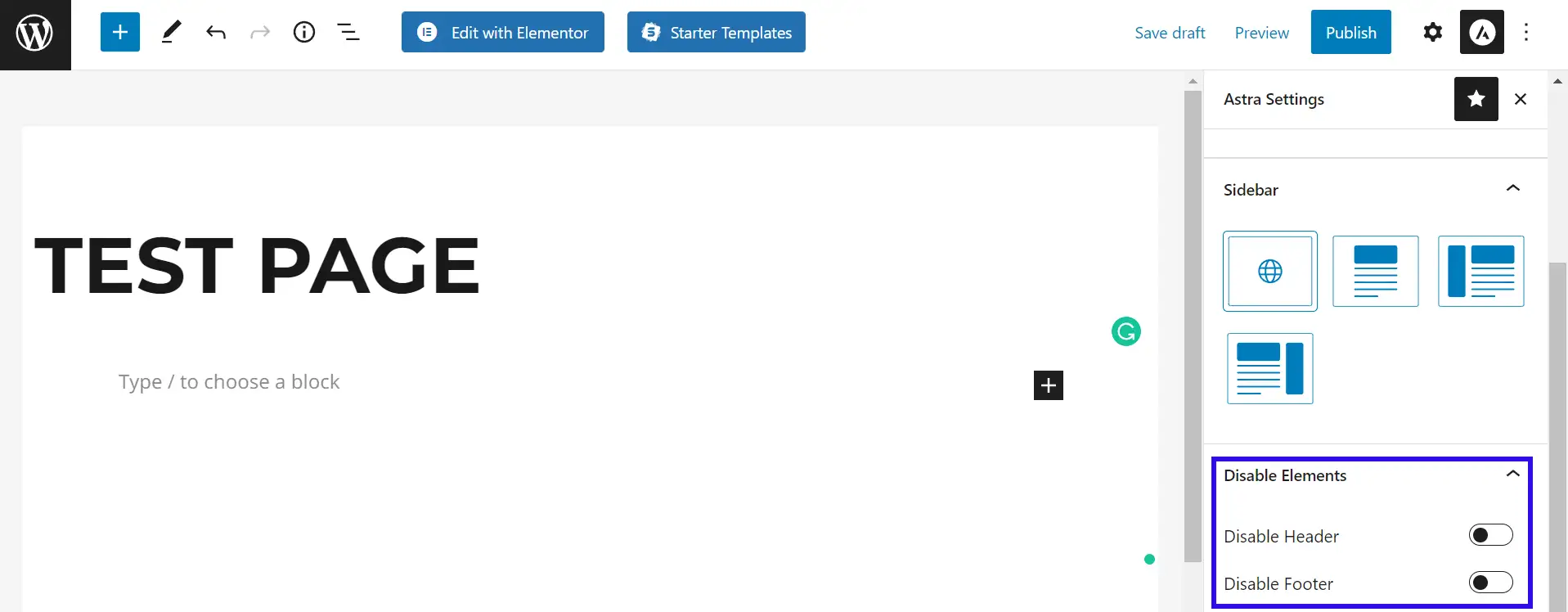
Sie können auch bestimmte Elemente wie Seitenkopf- und Fußzeilen deaktivieren:

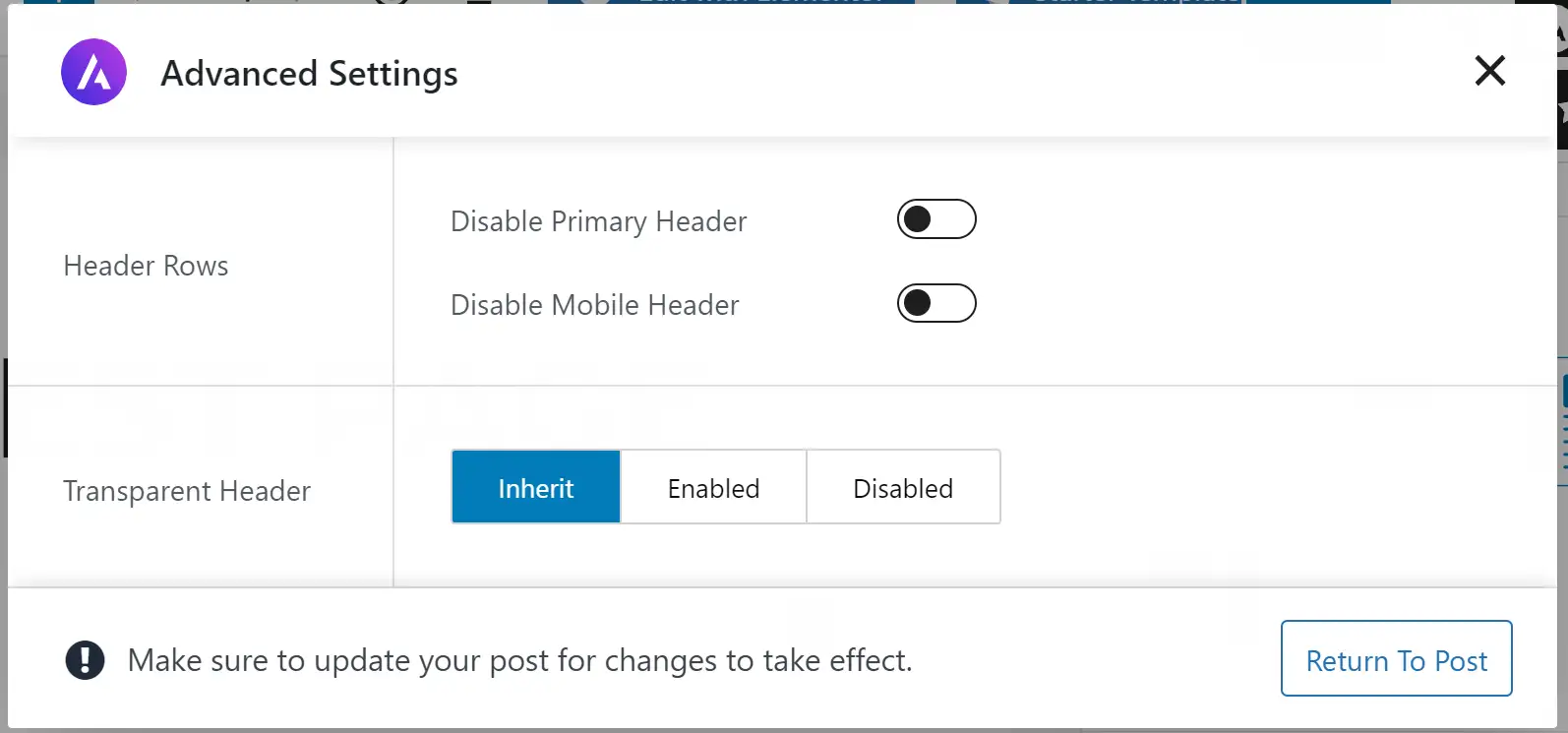
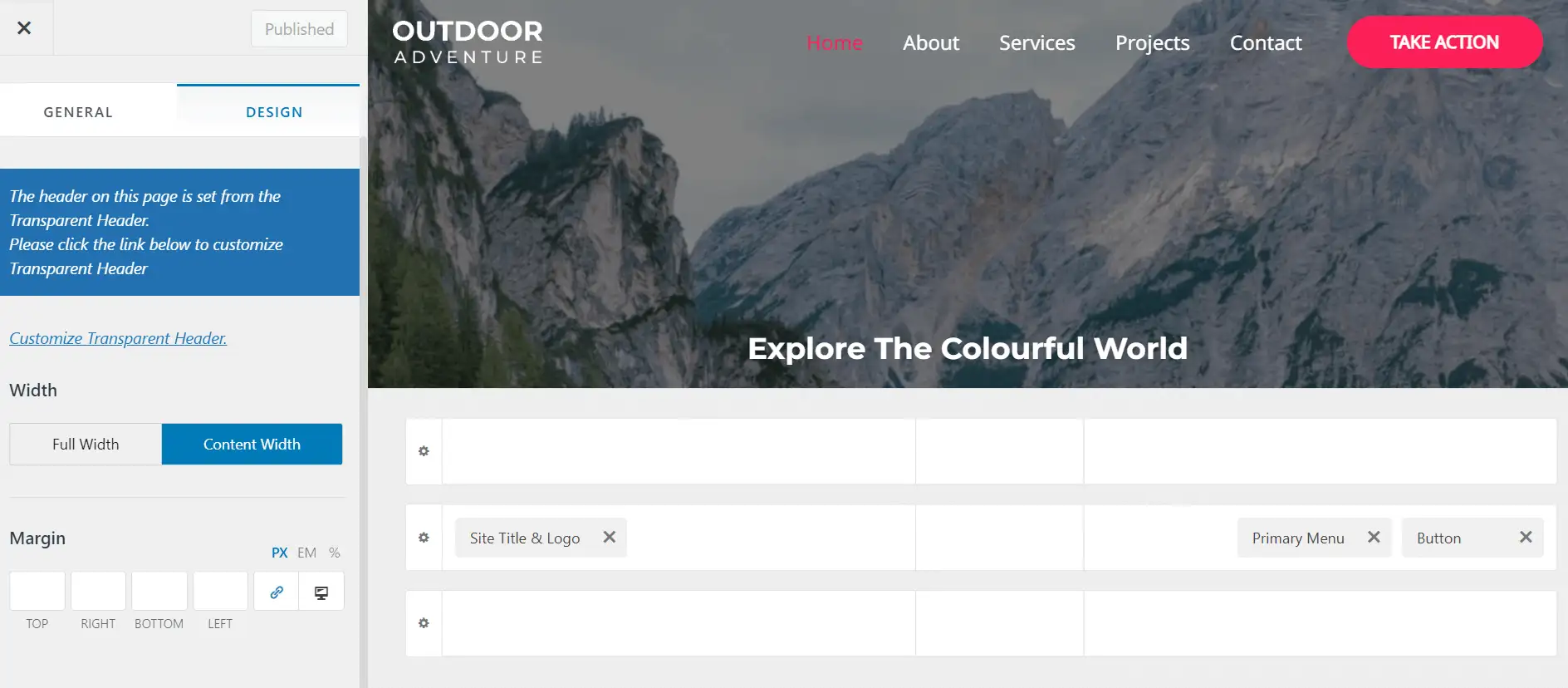
Darüber hinaus können Sie auf erweiterte Einstellungen zugreifen, um bestimmte Kopfzeilen zu deaktivieren und transparente Kopfzeilenqualitäten auszuwählen:

Beachten Sie, dass diese Einstellungen je nach Ihrem Seitenerstellungs-Plug-in und Ihrer Starter-Site leicht abweichen können.
Astra Pro wird auch mit einem speziellen Header Footer Builder geliefert, mit dem Sie benutzerdefinierte dreischichtige Designs erstellen können. Damit können Sie Ihren Kopf- und Fußzeilen interaktive Elemente wie Logos, Schaltflächen und Widgets hinzufügen. Außerdem gibt es benutzerdefinierte Designoptionen, einschließlich klebriger und transparenter Elemente.
WooCommerce-Integrationen
Astra Pro kann auch eine lohnende Option sein, wenn Sie einen E-Commerce-Shop betreiben möchten. Das liegt daran, dass es sich leicht in das WooCommerce-Plugin integrieren lässt und eine Reihe spezialisierter Einstellungen bietet, mit denen Sie Ihr Online-Geschäft optimieren können.
Sie können auch auf die folgenden WooCommerce-spezifischen Funktionen zugreifen:
- Rastereinstellungen: Zeigen Sie Ihre Produkte in einem anpassbaren Rasterlayout.
- Endlos scrollen: Ermöglichen Sie es Kunden, alle Ihre Produkte anzuzeigen, ohne zwischen verschiedenen Seiten navigieren zu müssen.
- Schnellansicht: Lassen Sie Kunden Produktspezifikationen anzeigen , ohne auf ihre separaten Seiten klicken zu müssen.
- Dropdown-Warenkorb: Ermöglichen Sie Käufern, ihre Online-Warenkörbe anzuzeigen, ohne die Seite zu verlassen.
- Verkaufsblasen: Bewerben Sie reduzierte Produkte mit benutzerdefinierten Grafiken.
- Galerie-Anzeigeoptionen: Gestalten Sie eine Produktgalerie mit verschiedenen Anzeigeoptionen.
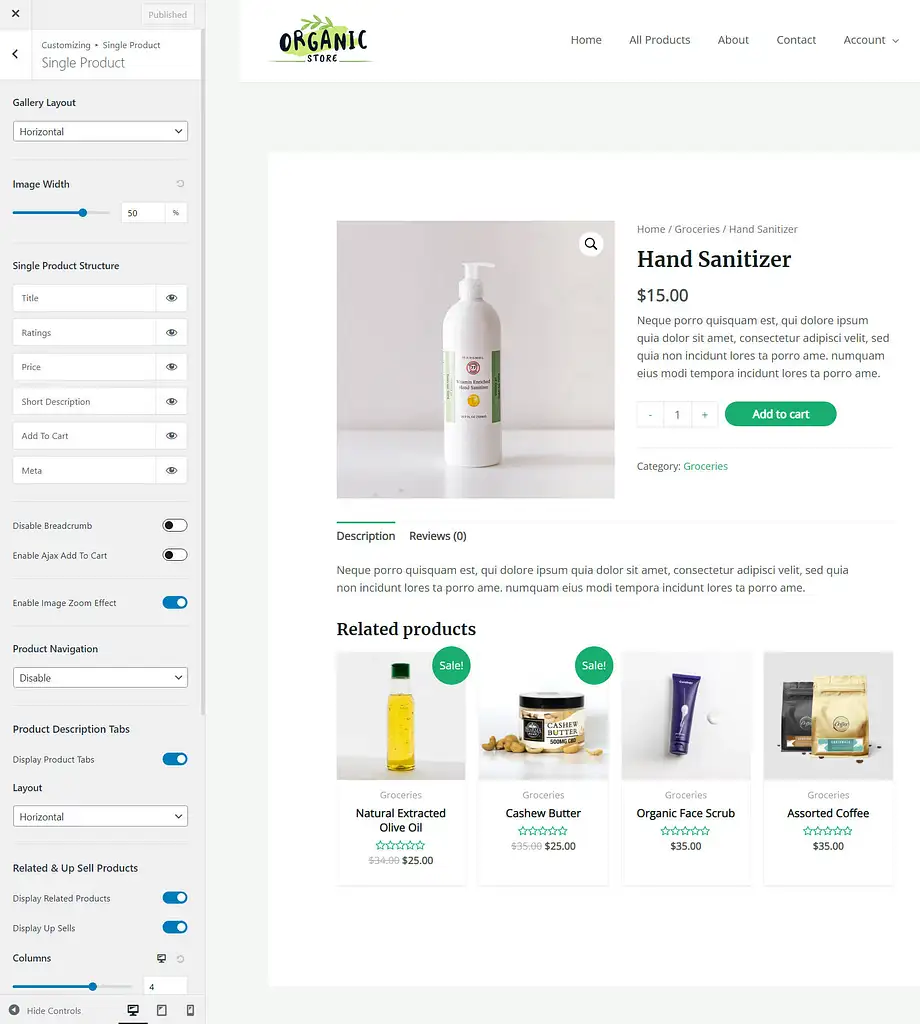
Auf diese Einstellungen können Sie über den Customizer zugreifen. Hier ist ein Beispiel für die Optionen, die Sie zum Anpassen der einzelnen Produktseite erhalten.

Wie bei vielen erweiterten Funktionen von Astra sind diese Einstellungen jedoch nicht in der kostenlosen Version verfügbar. Sie müssen also auf eine Premium-Lizenz upgraden, wenn Sie sie nutzen möchten.
Kostenlose Plugins
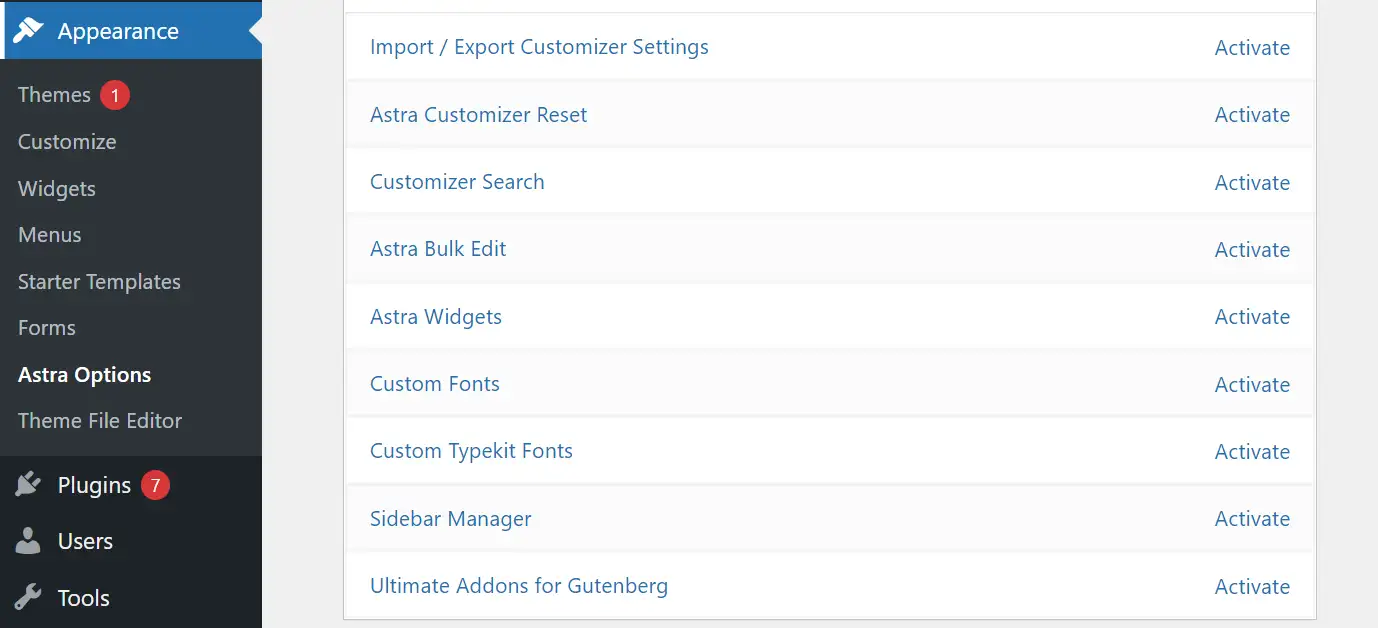
Astra bietet auch einfachen Zugriff auf Plugins, die seine Funktionalität ergänzen können. Tatsächlich empfiehlt es Ihnen, sie zu nutzen. Sie finden diese Tools nach der Installation des Plugins auf der Seite Astra-Optionen und können sie mit einem Klick aktivieren:

Hier ist ein kurzer Überblick über die empfohlenen Plugins:
- Customizer-Einstellungen importieren/exportieren: Importieren und exportieren Sie Ihre Customizer-Einstellungen zwischen verschiedenen Astra-Websites.
- Astra Customizer Reset: Setzen Sie Ihr Astra-Design auf die Standardeinstellungen zurück, um es von Grund auf neu zu gestalten.
- Customizer-Suche: Suchen Sie in den Customizer-Einstellungen, ohne Tabs manuell zu öffnen.
- Astra-Massenbearbeitung: Bearbeiten Sie mehrere Astra-Beiträge und Seitenlayouts gleichzeitig.
- Astra-Widgets: Erstellen Sie Widgets für Adressen, soziale Symbole, Listensymbole und mehr.
- Benutzerdefinierte Schriftarten: Betten Sie benutzerdefinierte Schriftarten wie woff2 und eot ein.
- Benutzerdefinierte Typekit-Schriftarten: Importieren und betten Sie Adobe-Schriftarten in Ihre Astra-Site ein.
- Seitenleisten-Manager: Erstellen Sie benutzerdefinierte Seitenleisten und zeigen Sie sie auf verschiedenen Seiten Ihrer Astra-Website an.
- Ultimative Add-ons für Gutenberg: Greifen Sie auf exklusive Gutenberg-Blöcke (wie Sternbewertungen , Formulare und Registerkarten) und Starterseiten zu.
Beachten Sie, dass diese Plugins für die Verwendung von Astra nicht unbedingt erforderlich sind. Sie können jedoch praktisch sein, wenn Sie Ihren Design-Workflow automatisieren und das Beste aus dem Thema herausholen möchten.
Soziale Funktionalität
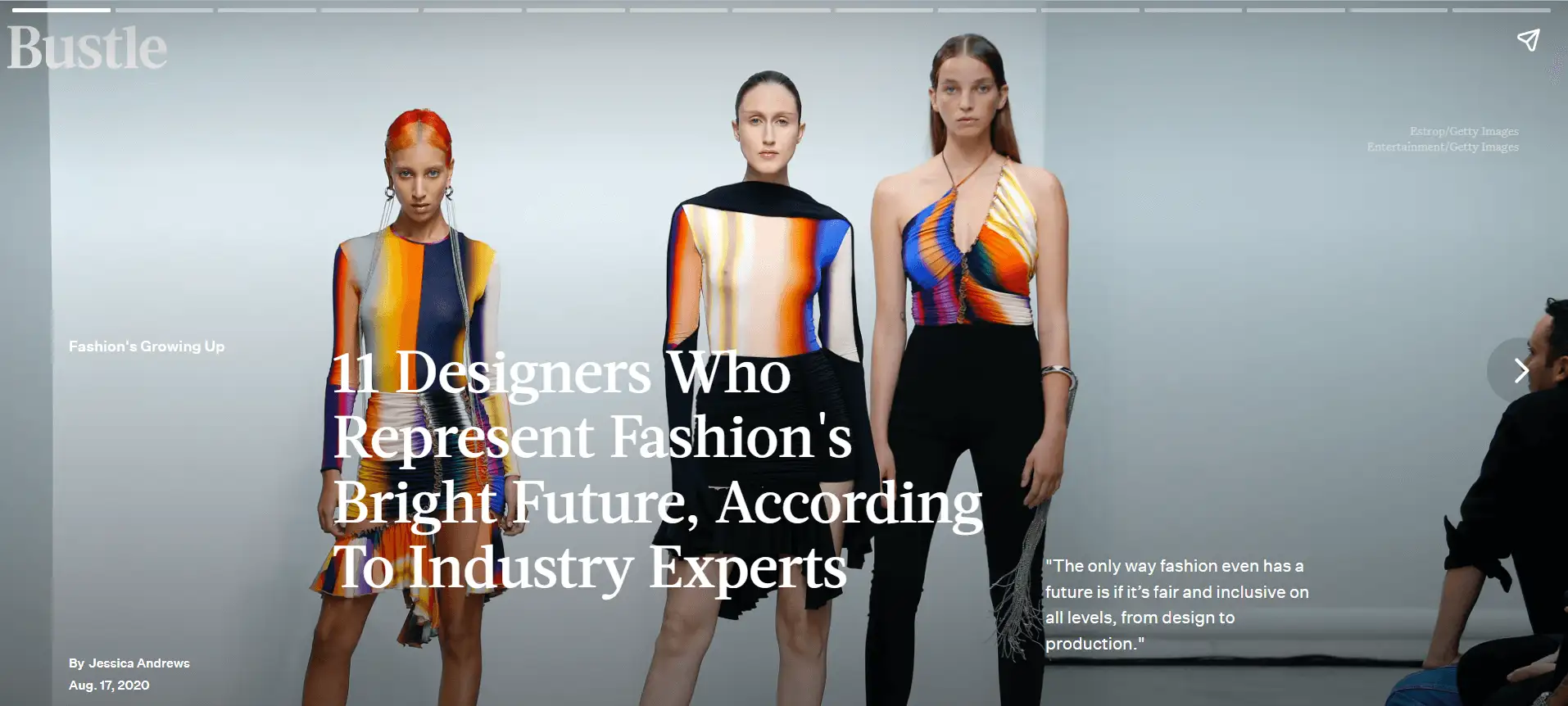
Astra verfügt auch über einige integrierte soziale Funktionen. Beispielsweise unterstützt es Google Web Stories. So können Sie Ihre Inhalte im Stil von Facebook- oder Instagram-Storys darstellen, Highlights und Neuigkeiten rund um Ihr Unternehmen präsentieren:

Darüber hinaus bietet Astra Social-Icon-Widgets an:

Diese sozialen Symbole verlinken direkt zu Ihren Social-Media-Profilen. Auf diese Weise können Besucher schnell und einfach mit Ihrer Marke auf anderen Plattformen interagieren. Dank dieser Funktion müssen Sie kein Plugin eines Drittanbieters installieren, um Ihre Website und soziale Plattformen zu verknüpfen.

Designmerkmale von Astra
Das Design eines Themes spielt eine große Rolle dabei, ob es eine gute Wahl für Ihre Website ist. Aus diesem Grund werden wir uns in diesem Teil unseres Astra WordPress-Theme-Reviews alle Styling- und Anpassungsoptionen ansehen, auf die Sie Zugriff haben.
- Benutzerfreundlichkeit
- Globale Design- und Anpassungsoptionen
- Typografie
- Website-Layouts
Benutzerfreundlichkeit
Astra ist ziemlich einfach zu bedienen und anzupassen. Sie können auf die meisten Einstellungen des Themes über den WordPress Customizer zugreifen. Es enthält auch über 180 Starter-Websites, von denen einige neben dem Thema selbst mit Seitenerstellern erstellt wurden.
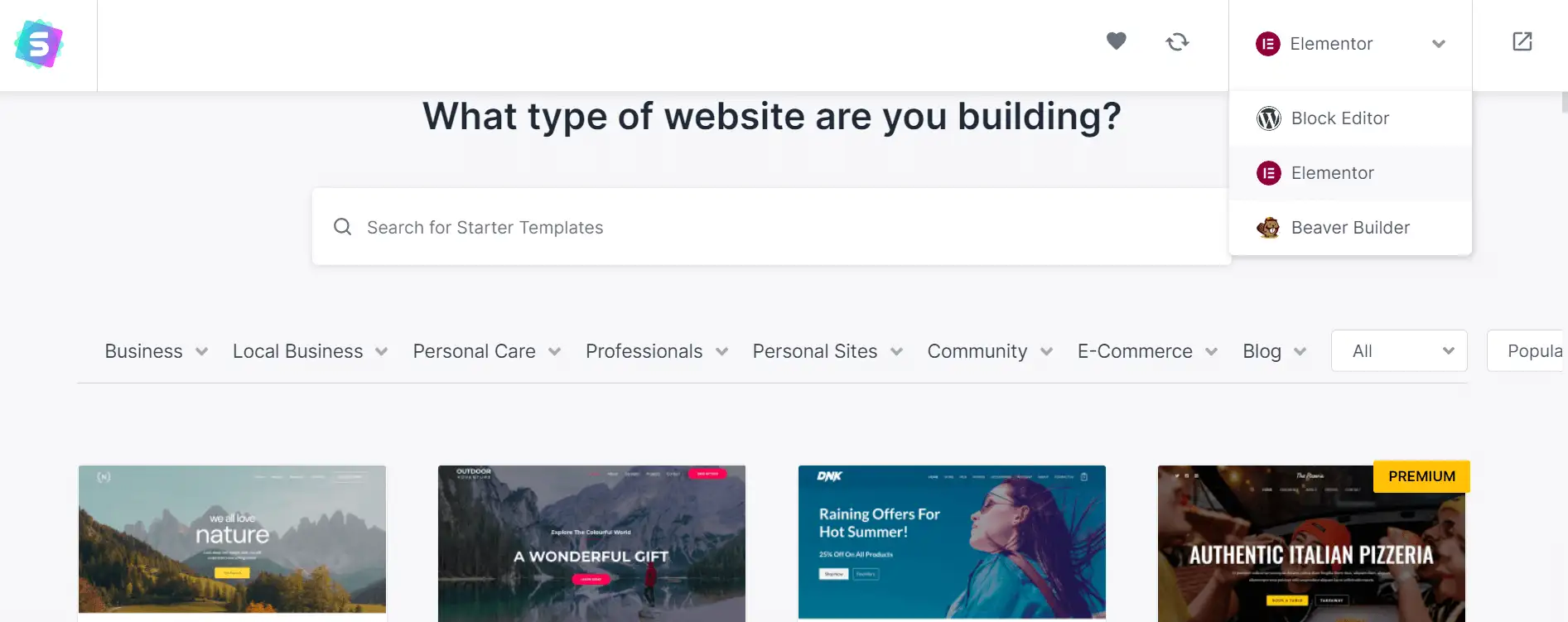
Sobald Sie Astra installiert und aktiviert haben, können Sie zu Darstellung > Astra-Optionen navigieren und auf Starter-Vorlagen klicken. Sie sehen dann eine Suchseite, auf der Sie Ihre Vorlage mit einem Seitenersteller anpassen können:

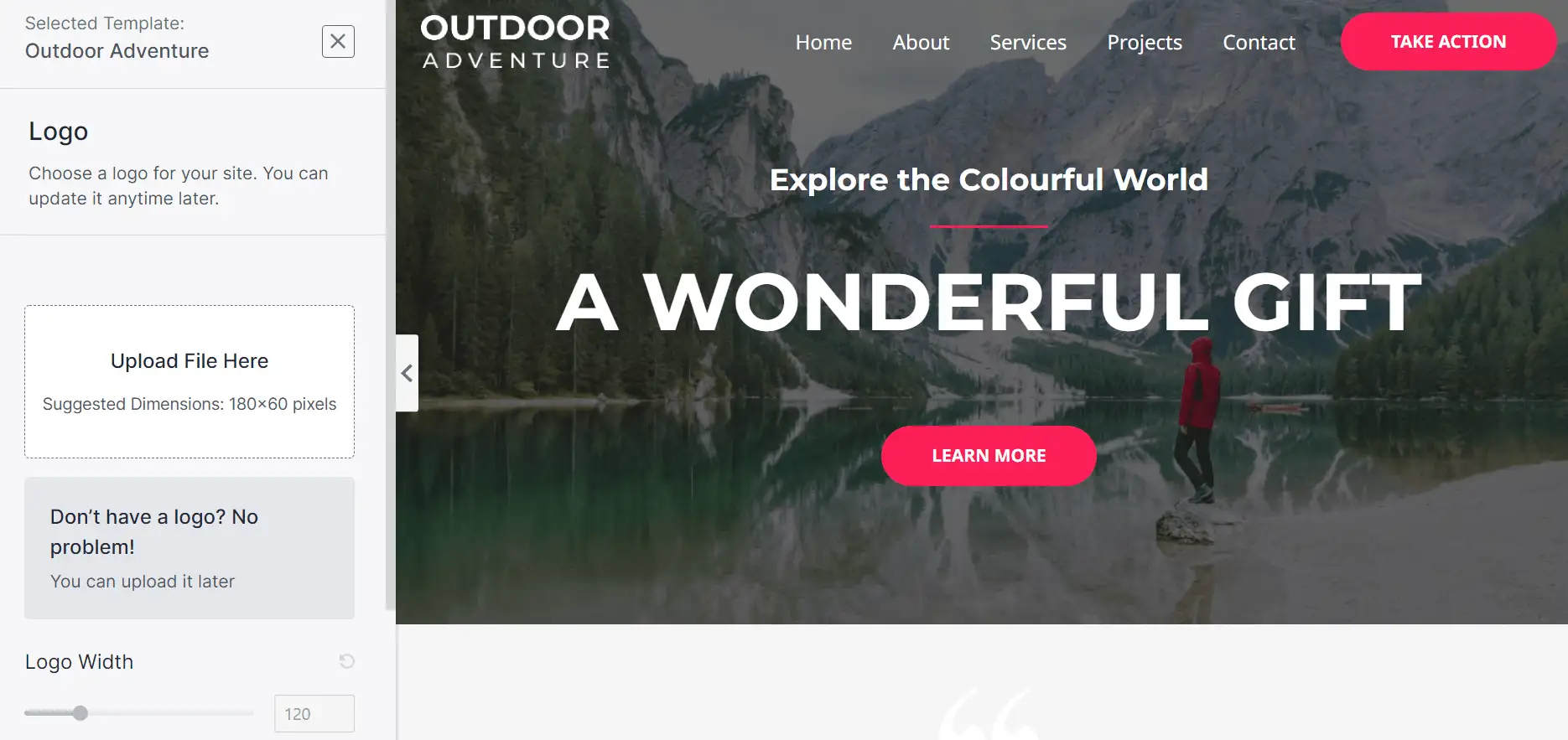
Hier können Sie Vorlagen nach Website-Typen suchen, z. B. Business oder Blog . Nachdem Sie Ihre Auswahl getroffen haben, werden Sie aufgefordert, ein Logo hochzuladen und seine Breite anzupassen:

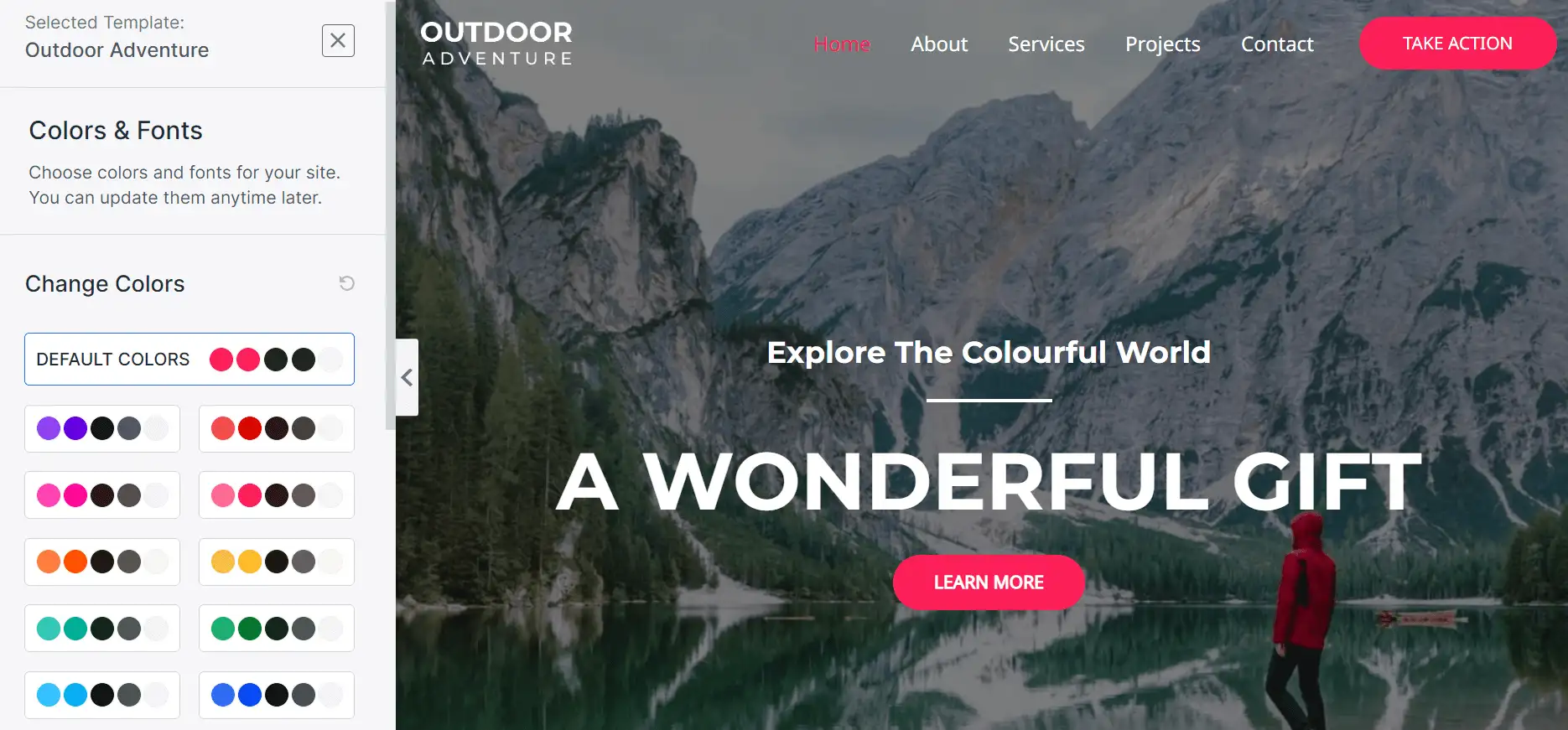
Als Nächstes können Sie aus voreingestellten Farb- und Schriftartoptionen wählen oder sie stattdessen anpassen:

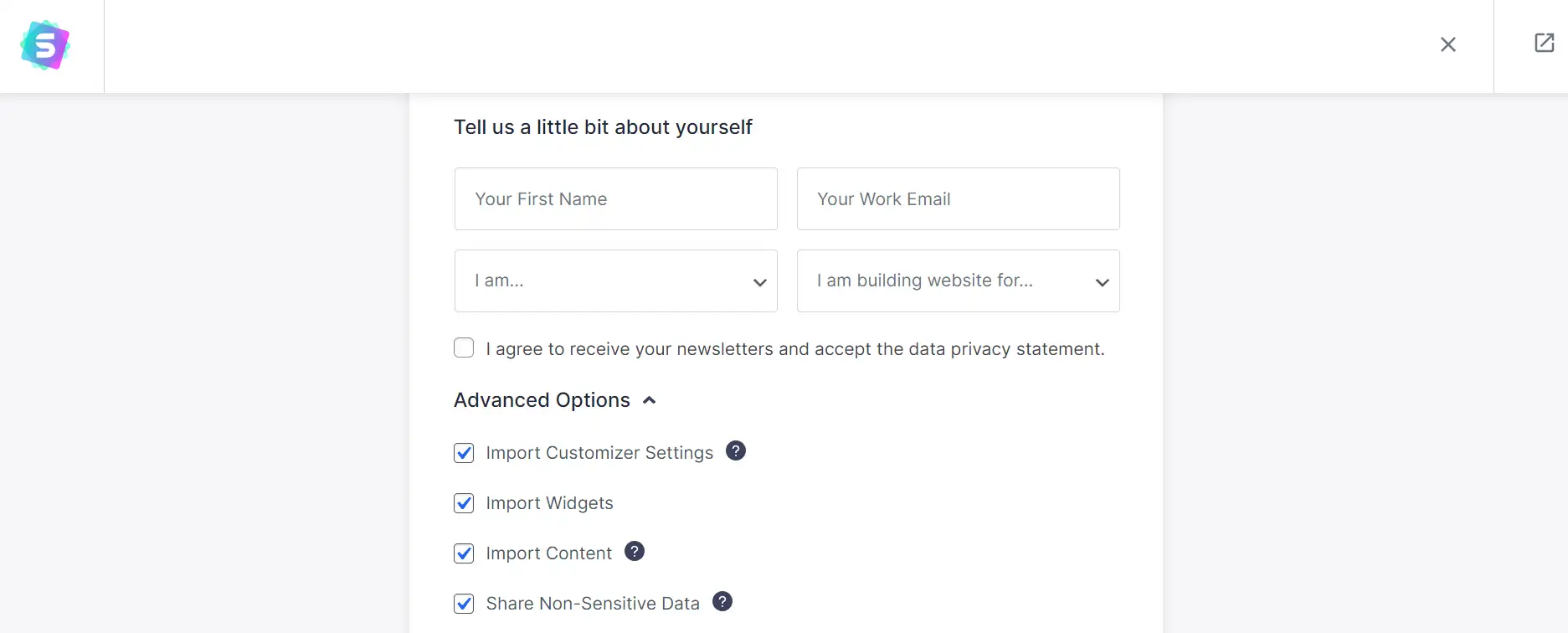
Schließlich können Sie Ihre persönlichen Daten eingeben und Customizer-Einstellungen, Widgets und Inhalte für Ihre Starter-Site importieren (falls erforderlich):

Astra braucht dann ein paar Minuten, um die Starter-Site und ihren Inhalt zu importieren:

Jetzt sollten Sie einen Erfolgsbildschirm und ein Demo-Video sehen. Sie können zu Ihrer neuen Website gehen, indem Sie auf View Your Website klicken:

Dann können Sie damit beginnen, Ihre Website mit dem entsprechenden Seitenerstellungs-Plug-in anzupassen. Unsere Starter-Site wurde mit Elementor erstellt, also klicken wir auf Edit with Elementor > Site Settings , um loszulegen:

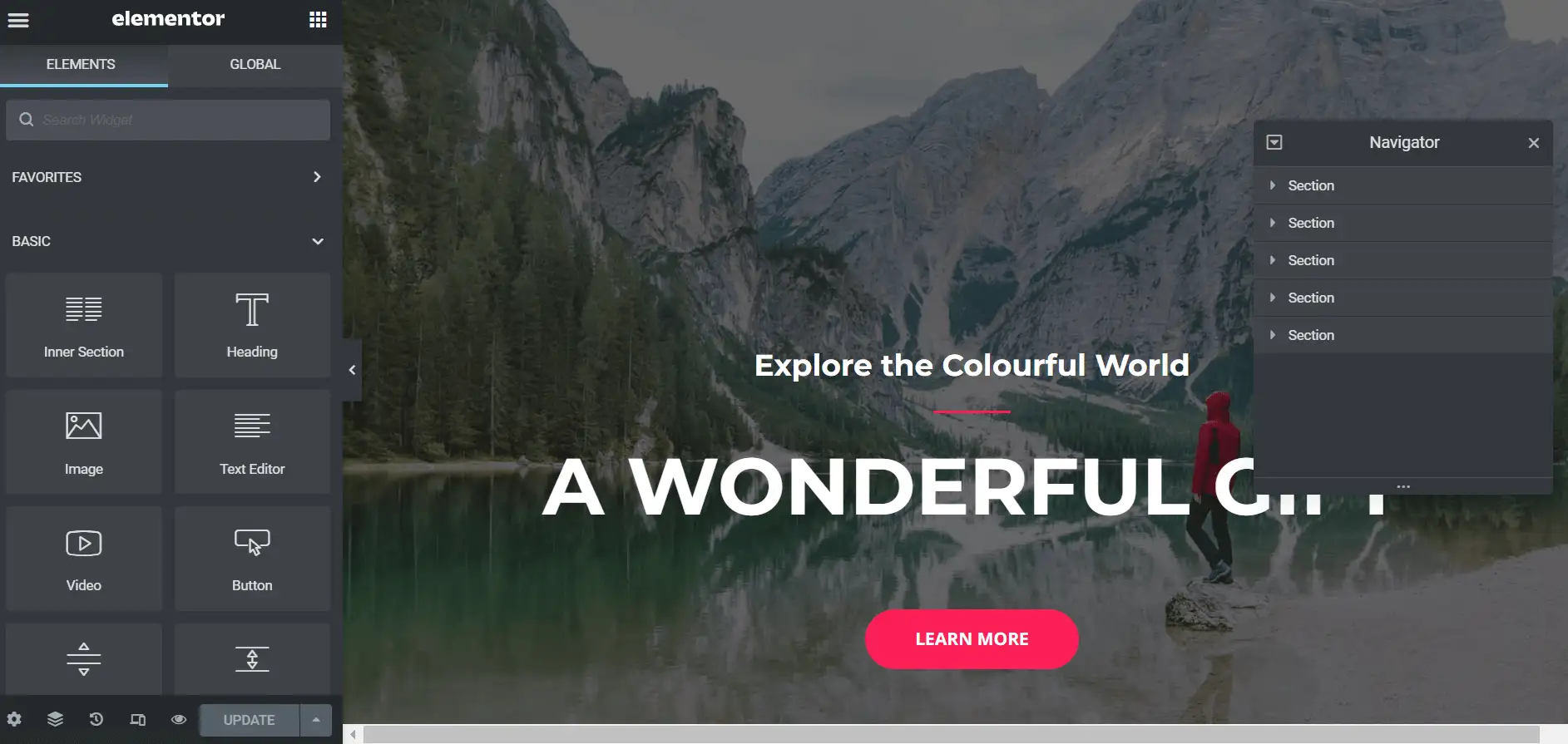
Dadurch wird das Elementor-Plugin gestartet:

Während Astra sehr benutzerfreundlich ist, besteht ein Nachteil darin, dass die kostenlose Unterstützung ziemlich gering ist. Das bedeutet, dass Sie bei Problemen nur Zugriff auf Video-Tutorials, Fehlerbehebungsbeiträge und ein eingeschränktes Ticketing-System haben.
Um auf den Premium-Kundensupport zugreifen zu können, müssen Sie auf Astra Pro upgraden. Vor diesem Hintergrund ist Astra möglicherweise nicht die beste Option, wenn Sie der Meinung sind, dass Sie bei der Konfiguration Ihrer WordPress-Website wahrscheinlich umfangreiche technische Hilfe benötigen.
Globale Design- und Anpassungsoptionen
Wie bei den meisten Themen können Sie bei Astra Designoptionen im WordPress Customizer anwenden. Dort können Sie globale Stile verwenden, um Typografie, Farben, Schaltflächenstile und Container (Seitenlayouts) Ihrer Website zu steuern:

Sie können auch auf grundlegende Kopf- und Fußzeilenoptionen zugreifen, um verschiedene Typen, Breiten, Randeinstellungen und Schaltflächen auszuwählen. Beachten Sie jedoch, dass Sie mit der kostenlosen Version weniger Anpassungsoptionen haben als mit Astra Pro:

Darüber hinaus können Sie im Customizer Blog-Layoutoptionen, Breadcrumbs und Seitenleistendesigns einrichten. Klicken Sie einfach herum und passen Sie die Einstellungen an Ihre Bedürfnisse an.
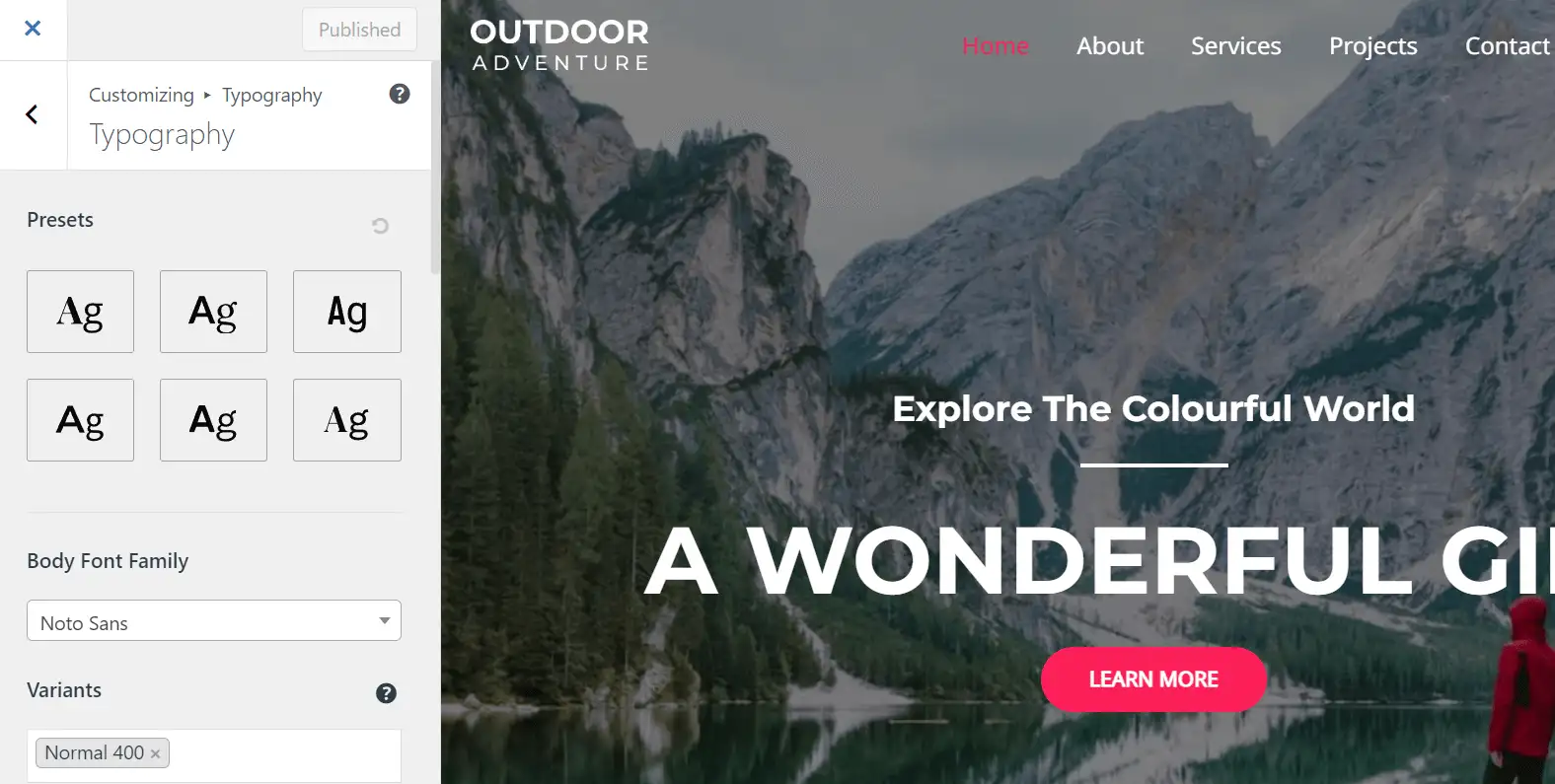
Typografie
Die Typografie Ihrer Website kann einen wesentlichen Beitrag zu Ihrem gesamten Branding leisten. Es kann den Ton für Ihre Inhalte angeben und Ihre visuelle Ästhetik ergänzen.
Astra bietet in seiner kostenlosen Version mehrere Typografieoptionen. Sie können aus mehr als 700 Google-Schriftarten (800+ mit der Premium-Version) wählen oder Voreinstellungen verwenden, um beim Design Zeit zu sparen. Darüber hinaus können Sie benutzerdefinierte Schriftarten importieren.
Mit Astra können Sie auch die Schriftgröße und den Abstand auf Ihrer Website anpassen:

Darüber hinaus können Sie reaktionsschnelle Größen festlegen, die sich auf Mobilgeräten unterscheiden. Dies kann Ihnen dabei helfen, unabhängig vom Gerät jedes Besuchers eine großartige Benutzererfahrung (UX) bereitzustellen.
Website-Layouts
Mit Astra Pro können Sie auch Website- und Blog-Layouts entwerfen und verwenden. Diese Vorlagen können Ihre Inhalte und Blogbeiträge in attraktiven und benutzerfreundlichen Formaten anzeigen, darunter:
- Mauerwerkslayouts
- Raster-Layouts
- Verpackter Inhalt
Sie haben auch Zugriff auf erweiterte Stiloptionen für Kopf- und Fußzeilen, wie zum Beispiel:
- Mobile Kopfzeilen: Breakpoints, Flyouts, Hamburger-Menüs und responsivere Designs für Mobilgeräte
- Inhalt über/unter Kopfzeile: HTML-Code, Shortcodes und Widgets unter und über Ihren Kopfzeilenabschnitten
- Fußzeilen-Layouts: Widgets, Shortcodes und HTML in Ihren Fußzeilen
Denken Sie noch einmal daran, dass diese Styling-Optionen nur in Astra Pro verfügbar sind. Wenn Sie die kostenlose Version verwenden, sind Sie auf einen Standard-Content-Container und ein voreingestelltes Blog-Post-Layout beschränkt.
Daher sollten Sie erwägen, eine Astra-Startseite zu wählen, die bereits die visuellen Spezifikationen hat, nach denen Sie suchen. Wenn Sie keine finden, die Ihnen gefällt, können diese Einschränkungen etwas einschränkend sein.
Astra-Preise (kostenlos vs. Pro)
Wie bereits erwähnt, können Sie Astra kostenlos herunterladen und verwenden oder auf Astra Pro upgraden. Darüber hinaus haben Sie vielleicht schon bemerkt, dass die kostenlose Version in bestimmten Szenarien erhebliche Einschränkungen aufweist.
Zur Erinnerung, hier sind einige der fortgeschritteneren Funktionen, die nur mit dem Premium-Design geliefert werden:
- Zugriff auf Website-, Blog- und Fußzeilenlayouts
- Mehr als 800 Google-Schriftarten
- Farb- und Hintergrundanpassungsoptionen
- Mehrere Header-Designs
- Integrationen mit den LearnDash- und LifterLMS-Plugins
- Benutzerdefinierte Layouts/Hooks (ideal für Entwickler)
- White-Labeling-Optionen
- Premium-Kundensupport
Astra Pro beginnt bei 49,00 $ pro Jahr. Sie können auch lebenslangen Zugang ab 239 $ erwerben. Bei jedem kostenpflichtigen Plan bietet Astra eine 14-tägige Geld-zurück-Garantie, mit der Sie es ausprobieren und sehen können, ob es für Ihre Bedürfnisse geeignet ist.
Astra vor und nachteile
Um unseren Astra WordPress Theme Review zusammenzufassen, hier sind die wichtigsten Vor- und Nachteile der Verwendung dieses Themes:
- Leicht und leistungsgesteigert
- Mehrere Anpassungsoptionen
- Anfängerfreundlich
- Integrationen mit verschiedenen Seitenerstellern
- Regelmäßige Updates
- Eingeschränkte Unterstützung und minimale Gestaltungsmöglichkeiten mit der kostenlosen Version
Insgesamt ist Astra ein sehr vielseitiges WordPress-Theme, das für fast jede Art von Website gut funktionieren kann. Daher kann es eine ausgezeichnete Wahl sein, wenn Sie schnell und einfach eine attraktive und leistungsstarke Website zusammenstellen möchten.
Wenn Sie jedoch erweiterte Anpassungsoptionen und E-Commerce-Funktionen wünschen, müssen Sie wahrscheinlich auf Astra Pro upgraden. Daher ist es wichtig sicherzustellen, dass dieses Thema in Ihr Budget passt, bevor Sie es anderen Optionen vorziehen.
Fazit
Astra ist eines der beliebtesten WordPress-Themes. Es ist sowohl in kostenlosen als auch in Premium-Versionen erhältlich und bietet zahlreiche Anpassungsoptionen für alle Arten von Website-Nischen.
Um unseren WordPress-Theme-Review zusammenzufassen, zeichnet sich Astra durch seine Leistung und seinen effizienten Code aus. Es ist auch ideal für die Verwendung mit Seitenerstellungs-Plugins, und Anfänger sollten es einfach finden, sich zurechtzufinden. Sie müssen jedoch auf Astra Pro upgraden, um erweiterte E-Commerce-Funktionen, Layoutvorlagen und Premium-Support zu erhalten.
Haben Sie Fragen zu unserem Astra WordPress-Theme-Test? Fragen Sie uns im Kommentarbereich unten!
…
Vergessen Sie nicht, an unserem Crashkurs zur Beschleunigung Ihrer WordPress-Site teilzunehmen. Mit einigen einfachen Korrekturen können Sie Ihre Ladezeit sogar um 50-80 % reduzieren: