So vervollständigen Sie die Adresse in WordPress automatisch
Veröffentlicht: 2021-03-06Möchten Sie Adressen auf Ihrer Website automatisch vervollständigen? Sie sind an der richtigen Stelle. In dieser Anleitung zeigen wir Ihnen, wie Sie eine Adresse in WordPress automatisch vervollständigen (keine Programmierung erforderlich).
Heutzutage fordern die meisten E-Commerce-Shops Kunden auf, ein Formular auszufüllen, das ihre Adresse enthält, wenn sie etwas kaufen. Sie können Benutzer entweder ihre Adressen manuell eingeben lassen oder ihnen mit einem Autocomplete-Tool helfen. Durch die automatische Vervollständigung der Adresse können Benutzer aus wenigen Adressen einen vorgeschlagenen Standort auswählen, der während der Eingabe in Echtzeit angezeigt wird.
Die Verwendung der automatischen Vervollständigung für Adressfelder ist in E-Commerce-Shops weit verbreitet, insbesondere im Bereich der Rechnungs- und Lieferadresse, auf der Checkout-Seite oder auf der Seite „Mein Konto“.
Warum die Adresse in WordPress automatisch vervollständigen?
Die automatische Vervollständigung von Adressen in WordPress kann Ihnen helfen , die Benutzererfahrung auf Ihrer Website zu verbessern. Kunden können ihre Adressen nicht nur schneller eingeben, sondern Sie vermeiden auch Fehler und Tippfehler.
Während Käufer ihre Adresse eingeben, werden die möglichen Adressen auf ihrem Bildschirm angezeigt, sodass sie nur noch die richtige auswählen müssen. Dadurch können Sie Fehler reduzieren, da die Optionen, die dem Benutzer angezeigt werden, in Google Places und die Google Maps-API integriert sind.
Dies ist eine der bequemsten Funktionen, die Sie Ihren Benutzern zur Verfügung stellen können. Indem Sie die Benutzererfahrung auf Ihrer Website verbessern, steigern Sie mit größerer Wahrscheinlichkeit Ihren Umsatz und machen aus einem Gelegenheitskäufer einen wiederkehrenden Kunden.
Nachdem wir nun die Vorteile des Hinzufügens einer Funktion zur automatischen Vervollständigung von Adressen in WordPress besser verstehen, sehen wir uns an, wie Sie sie zu Ihrer Website hinzufügen.
So vervollständigen Sie die Adresse in WordPress automatisch
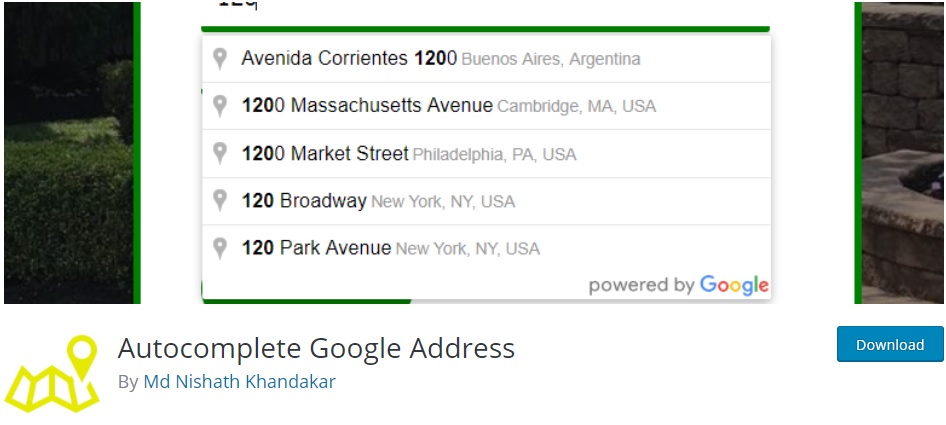
Die einfachste und effektivste Methode zum Hinzufügen einer Autocomplete-Adresse in WordPress ist die Verwendung eines Plugins. Für dieses Tutorial verwenden wir Autocomplete Google Address . Es hat eine benutzerfreundliche Oberfläche und ist extrem einfach zu bedienen.

Um dieses Plugin zu verwenden, benötigen Sie lediglich einen Google Places-API-Schlüssel und die Formular-ID des Adressfelds. Dann gibt es eine Reihe einfacher Schritte, die Sie befolgen müssen, um einer WordPress-Website eine Autocomplete-Adresse hinzuzufügen. Die Schritte sind wie folgt:
1. Installieren und aktivieren Sie das Plugin
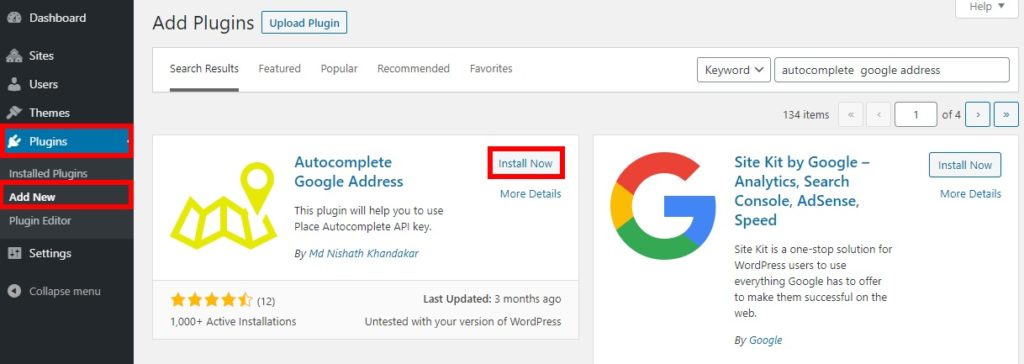
Um das Plugin Autocomplete Google Address zu installieren und zu aktivieren, gehen Sie in Ihrem WordPress-Adminbereich zu Plugins > Add New . Suchen Sie dann in der Suchleiste nach dem Plugin. Klicken Sie danach auf Jetzt installieren und aktivieren Sie es dann.

2. Geben Sie den Google Place-API-Schlüssel ein
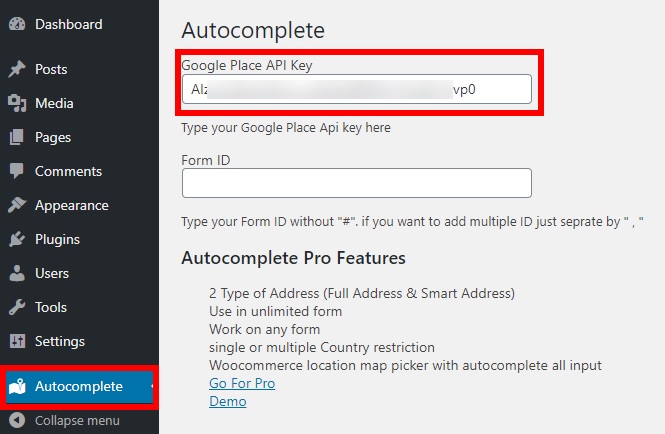
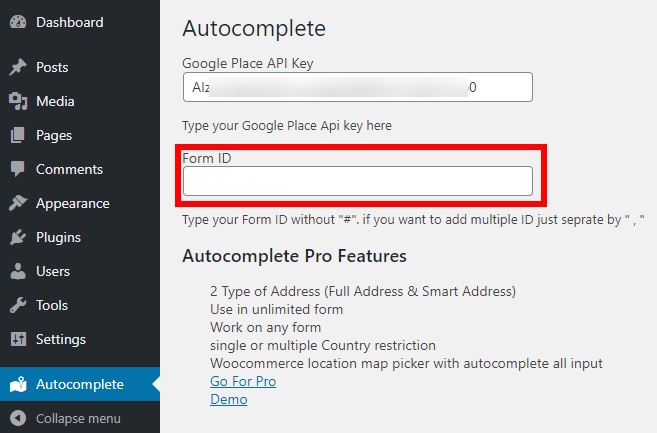
Sobald Sie das Plugin aktiviert haben, gehen Sie auf Ihrem Dashboard zur Registerkarte Autocomplete . Sie benötigen den Google Place-API-Schlüssel für Ihre Website.

Mal sehen, wie man das macht.
2.1. So greifen Sie auf den Google Places-API-Schlüssel zu
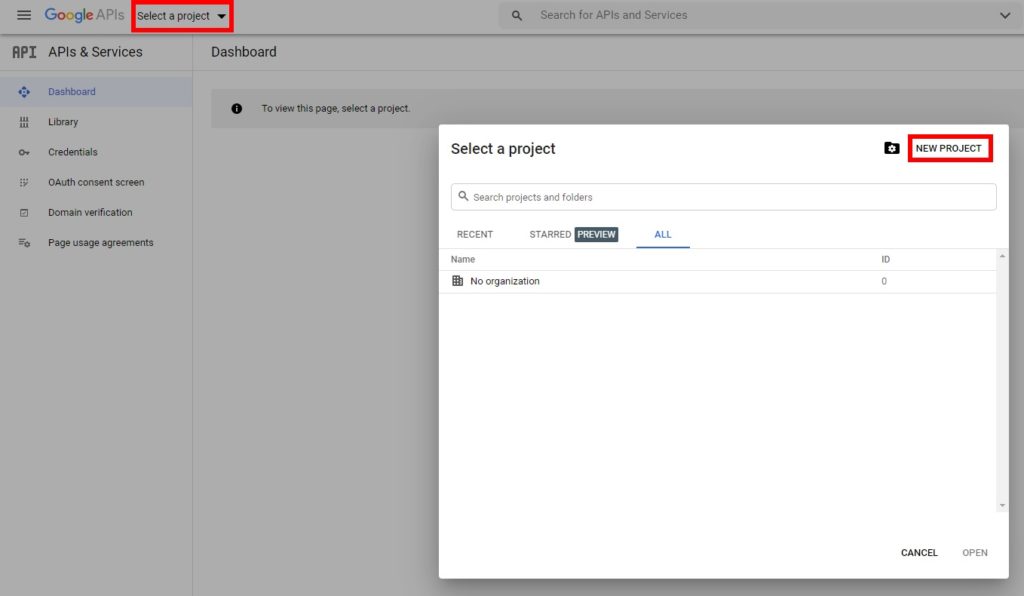
Um auf den API-Schlüssel zuzugreifen, melden Sie sich bei Ihrem Google-Konto an und gehen Sie zur Google Developer Console . Drücken Sie dann Projekt auswählen und ein neues Projekt erstellen .

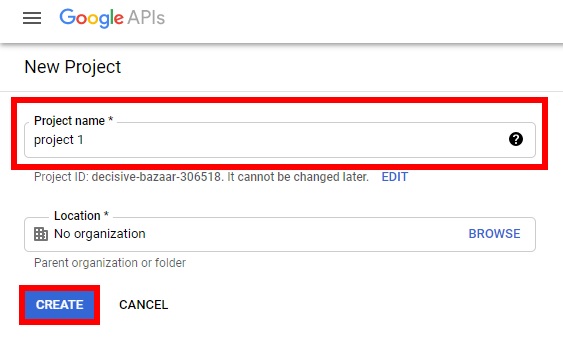
Sie müssen den Projektnamen eingeben und auf Erstellen klicken . Anschließend werden Sie zu Ihrem neuen Projekt weitergeleitet.

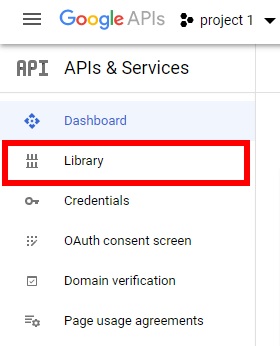
Der nächste Schritt besteht darin, die APIs zu aktivieren. Gehen Sie dazu im Dashboard in den Bereich Bibliothek .

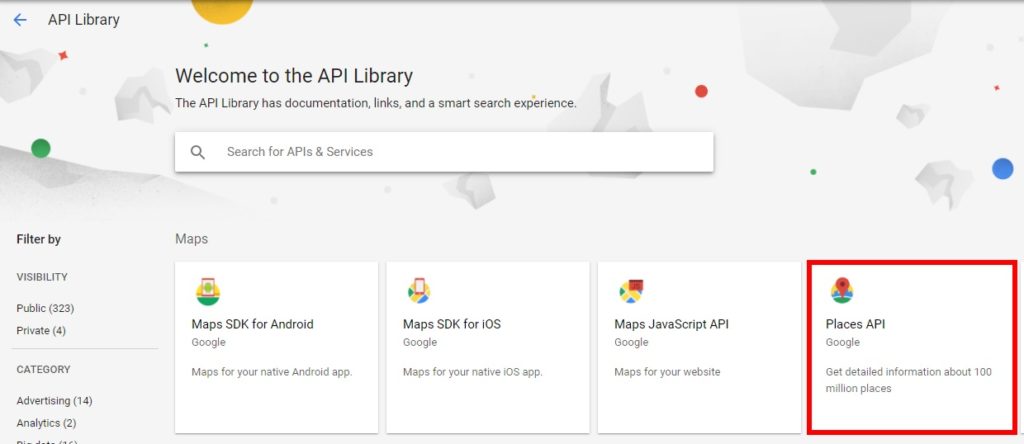
Hier müssen Sie nach der Google Places API suchen. Dies ist normalerweise eine der ersten Optionen, die Sie auf diesem Bildschirm sehen, aber wenn Sie sie nicht finden können, verwenden Sie die Suchleiste, um danach zu suchen.

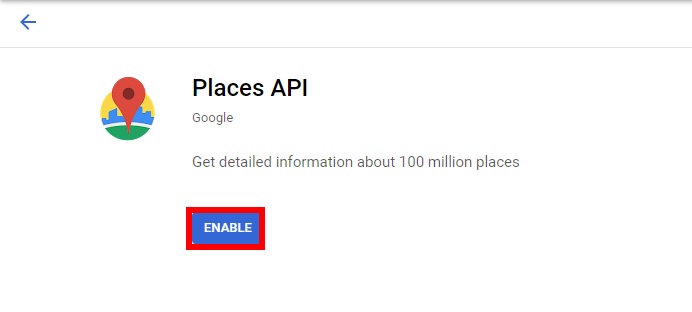
Nun befinden Sie sich auf der Übersichtsseite der Places API. Klicken Sie auf Aktivieren , um die API zu autorisieren.

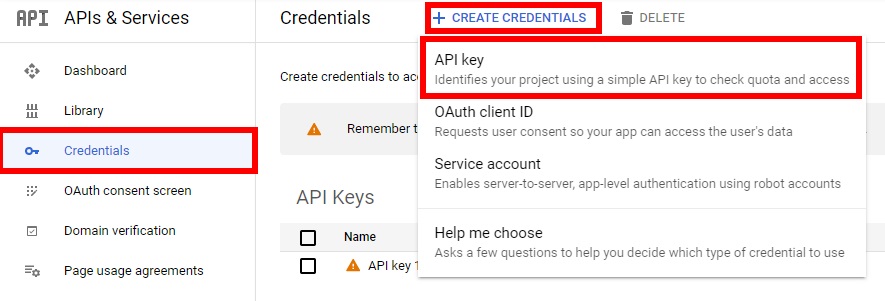
Gehen Sie jetzt zurück zu Ihrem Dashboard, gehen Sie zur Registerkarte Anmeldeinformationen und drücken Sie auf Anmeldeinformationen erstellen . Sie sehen ein Dropdown-Menü, in dem Sie die API-Schlüsseloption auswählen müssen.

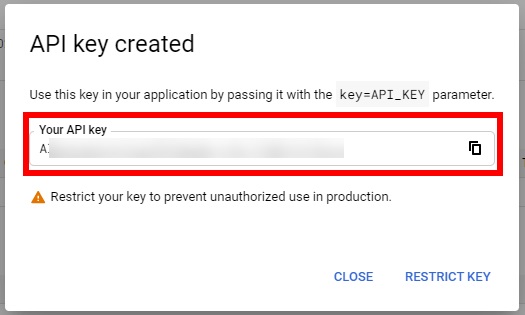
Das ist es! Sie haben Ihren API-Schlüssel erfolgreich erstellt. Kopieren Sie es einfach und fügen Sie es auf der Registerkarte Autocomplete in Ihrem WordPress-Dashboard ein.

Um sicherzustellen, dass die Funktion zur automatischen Vervollständigung von Adressen in WordPress ordnungsgemäß funktioniert, müssen Sie die Google Maps JavaScript API aktivieren . Mal sehen, wie man das macht.
2.2. Aktivieren Sie die Google Maps-JavaScript-API
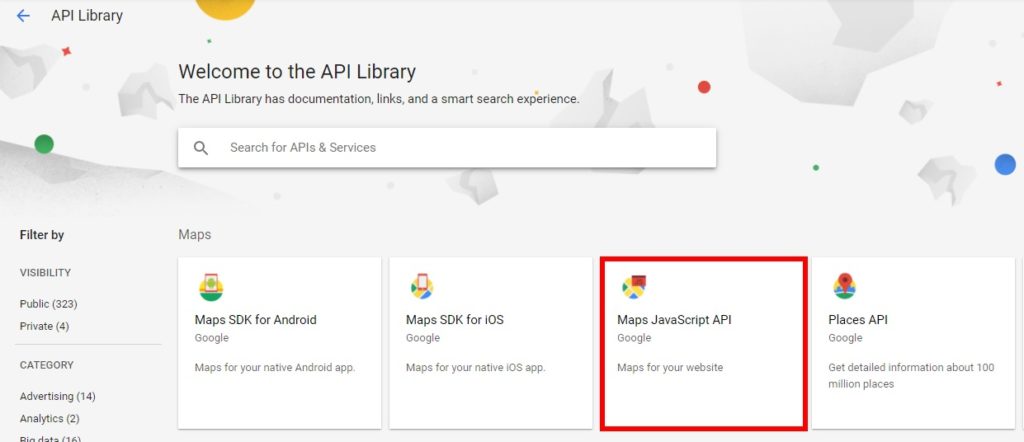
Um die Google Maps-JavaScript-API zu aktivieren , gehen Sie zunächst im Dashboard der Google Developer Console zur Registerkarte „ Bibliothek “. Suchen Sie dann die Google Maps JavaScript API , wählen Sie sie aus und aktivieren Sie sie.

Das ist es! Jetzt können wir mit dem nächsten Schritt fortfahren und die Formular-ID hinzufügen.
3. Geben Sie die Formular-ID ein
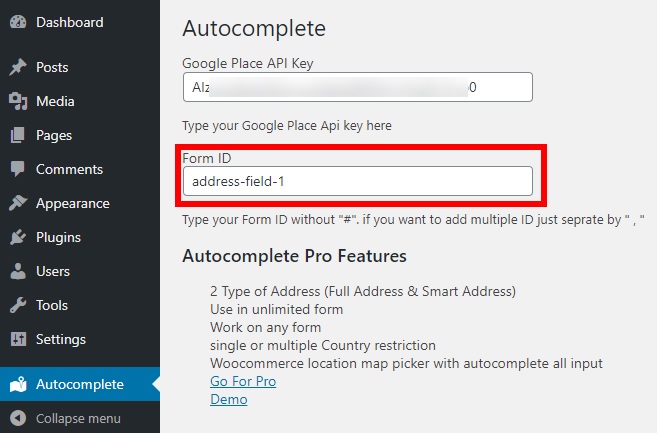
Nachdem Sie den Google Place-API-Schlüssel eingegeben haben, benötigen Sie auch die Formular-ID des Adressfelds, in dem Sie die Funktion zur automatischen Vervollständigung von Adressen hinzufügen möchten. Gehen Sie in Ihrem WordPress-Dashboard zu Autocomplete . Direkt unter dem API-Schlüsselfeld finden Sie ein weiteres Feld zur Eingabe der Formular-ID .

Um die Formular-ID zu finden, folgen Sie einfach diesen Schritten.
3.1. So finden Sie die Formular-ID
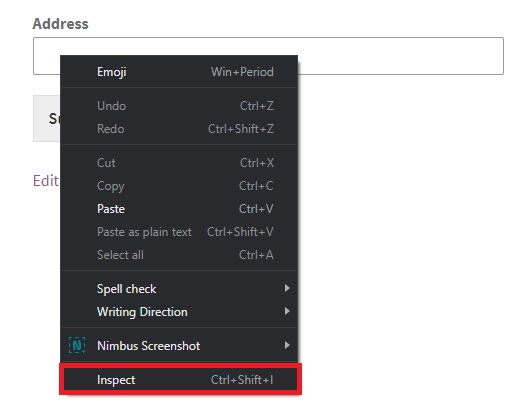
Um die Formular-ID zum Hinzufügen der Funktion zur automatischen Vervollständigung von Adressen zu finden, gehen Sie zu der Seite, auf der sich das Feld befindet. Klicken Sie dann mit der rechten Maustaste auf das Adressfeld und wählen Sie die Option Prüfen . Alternativ können Sie auf den Textbereich des Felds klicken und die Tastenkombination Strg+Umschalt+i verwenden.


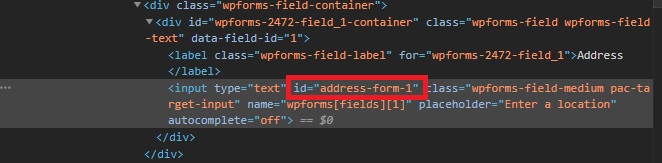
Jetzt sehen Sie auf der Registerkarte Elemente das Entwicklertool, in dem Sie alle Elemente der Webseite überprüfen und anzeigen können. Wenn Sie mit Codes und Programmierung nicht vertraut sind, brauchen Sie sich keine Sorgen zu machen. Die Codes für das Feld werden hervorgehoben. In unserem Fall ist die Formular-ID address-form-1 , wie Sie unten sehen können.

Wie Sie sehen können, heißt es id = „address-form-1“ , aber die eigentliche Formular-ID ist nur address-form-1.
Suchen Sie einfach Ihre Formular-ID und kopieren Sie sie in das Formular-ID-Feld in Ihrem WordPress-Admin-Dashboard.
Geben Sie nun die Formular-ID auf der Registerkarte Autocomplete Ihres Dashboards ein und speichern Sie die Änderungen. Gehen Sie zur Seite mit dem Adressfeld.

Fügen Sie abschließend die Formular-ID in das entsprechende Feld ein und speichern Sie die Änderungen . Wenn Sie mehr als ein Adressfeld automatisch ausfüllen möchten, fügen Sie jede Formular-ID hinzu und trennen Sie sie durch ein Komma.
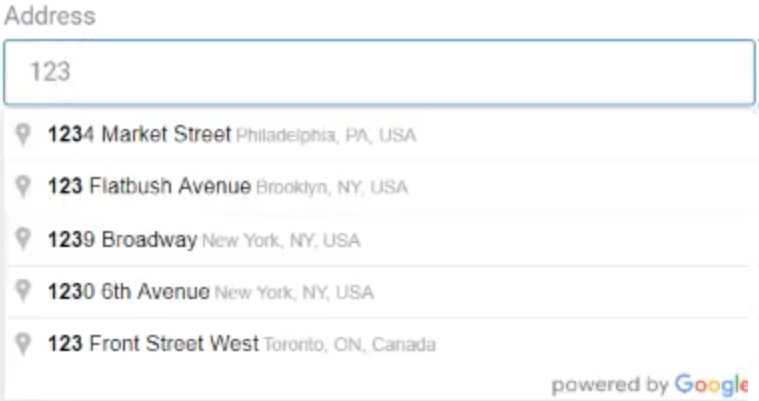
Das ist es! Sie haben gerade eine Funktion zur automatischen Vervollständigung von Adressen in WordPress hinzugefügt. Wenn Benutzer von nun an mit der Eingabe einer Adresse beginnen, wird ein Dropdown-Menü mit allen Vorschlägen für den Standort angezeigt. Sie müssen lediglich ihren Standort auswählen und die vollständige Adresse wird automatisch eingetragen.

Die automatische Vervollständigung von Adressen ist nur der erste Schritt. Wenn Sie noch einen Schritt weiter gehen und Ihr Kundenerlebnis noch weiter verbessern möchten, können Sie auch Bestellungen in Ihrem Shop automatisch vervollständigen. Mal sehen, wie es geht.
Bonus: So vervollständigen Sie Bestellungen automatisch
Das Hinzufügen einer Funktion zum automatischen Vervollständigen von Bestellungen ist eine weitere hervorragende Möglichkeit, das Kundenerlebnis auf Ihrer Website zu verbessern. Durch die automatische Vervollständigung von Bestellungen können Sie die Bestellungen sofort bearbeiten und bestätigen, sodass Käufer nicht warten müssen, bis sie eine Bestätigung für ihre Transaktion erhalten, die Stunden dauern kann. Da Benutzer außerdem sofort auf die von ihnen gekauften Produkte oder Dienstleistungen zugreifen können, müssen Sie ihre Bestellungen nicht manuell überprüfen. Dies funktioniert wirklich gut für virtuelle und herunterladbare Produkte.
Der einfachste und schnellste Weg, Bestellungen auf Ihrer Website automatisch abzuschließen, ist die Verwendung eines Plugins. Es gibt mehrere Tools, aber für diese Demo verwenden wir Autocomplete WooCommerce Orders. Dieses kostenlose Tool ist eines der besten Plugins auf dem Markt und lässt sich nahtlos in WooCommerce und Zahlungsgateways wie PayPal integrieren, um Bestellungen automatisch abzuschließen und Einkäufe im Handumdrehen zu bestätigen.
Lassen Sie uns weitermachen und sehen, wie Sie dieses Plugin verwenden. Bevor wir beginnen, stellen Sie sicher, dass Sie WooCommerce auf Ihrer Website richtig eingerichtet haben.
1. Installieren und richten Sie WooCommerce Autocomplete-Bestellungen ein
Um das Plugin zu installieren, gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie nach Autocomplete WooCommerce Orders . Klicken Sie dann auf Jetzt installieren und aktivieren Sie es.
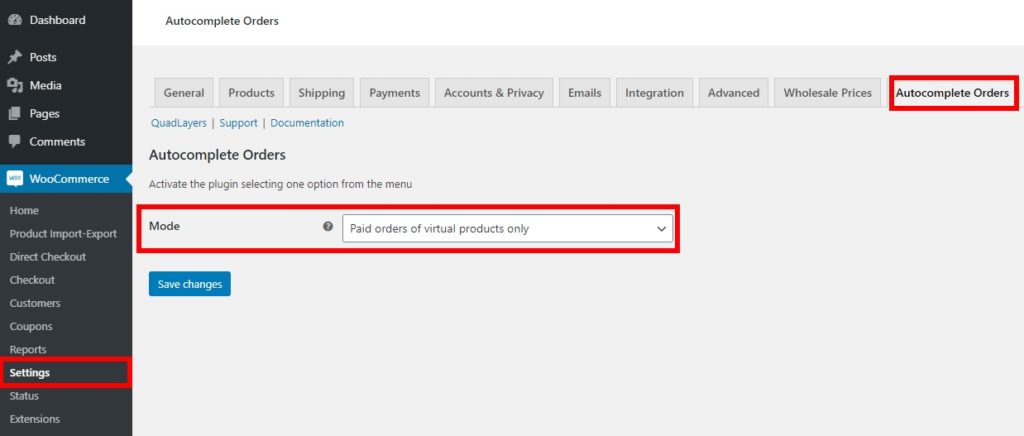
Gehen Sie danach zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Bestellungen automatisch vervollständigen. Wählen Sie dann unter Modus Nur bezahlte Bestellungen von virtuellen Produkten aus und speichern Sie die Änderungen.

2. Greifen Sie auf den PayPal-Identitätsschlüssel für die Datenübertragung zu
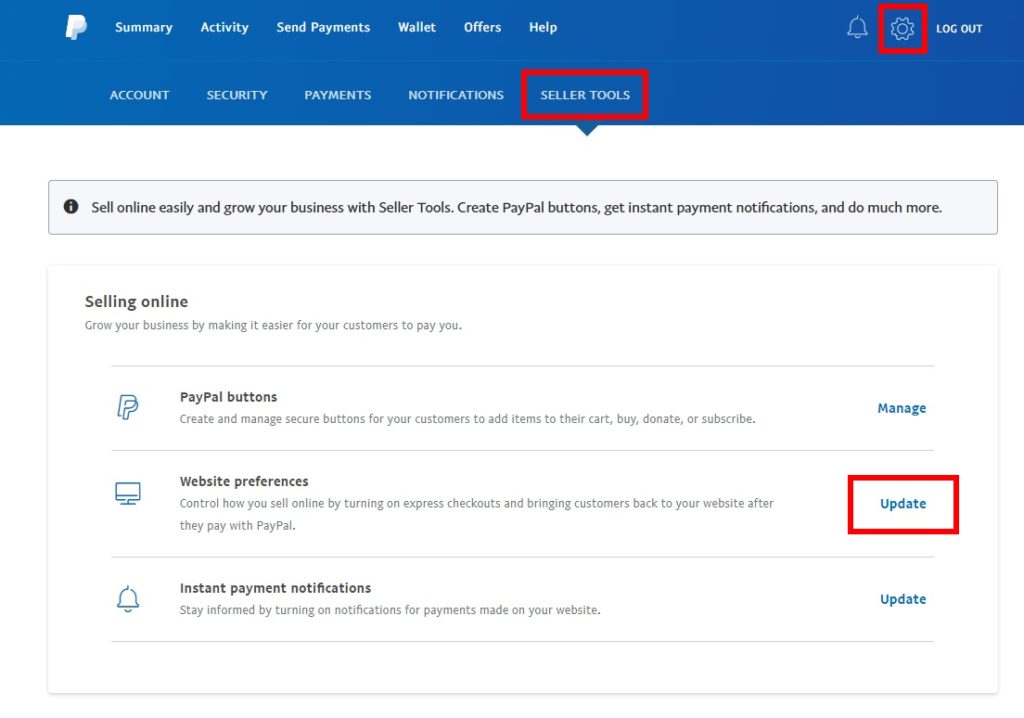
Jetzt müssen Sie den Identitätsschlüssel für die Datenübertragung von PayPal erhalten. Melden Sie sich dazu bei Ihrem PayPal an und gehen Sie zu den Einstellungen. Klicken Sie auf der Registerkarte „ Verkäufer-Tools “ auf die Schaltfläche „ Aktualisieren “ für Website-Einstellungen .

Sie werden zu den Website-Einstellungsoptionen weitergeleitet, wo Sie den Abschnitt Automatische Rückkehr finden und das Optionsfeld Ein auswählen müssen, um die automatische Rückkehr zu aktivieren. Geben Sie dann Ihre Rückkehr-URL ein und speichern Sie sie.
Scrollen Sie danach nach unten zum Abschnitt Zahlungsdatenübertragung und wählen Sie das Optionsfeld Ein, um es zu aktivieren. Ihr Identitätstoken für die Zahlungsdatenübertragung wird angezeigt. Sie benötigen diesen Identitätsschlüssel, also kopieren Sie ihn und legen Sie ihn an einem griffbereiten Ort ab.
3. Geben Sie den PayPal-Identitätsschlüssel für WooCommerce ein
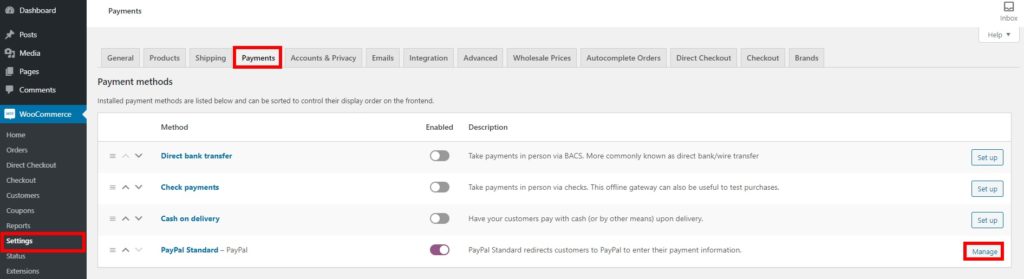
Um den PayPal-Identitätsschlüssel in WooCommerce einzugeben, gehen Sie zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Zahlung . Drücken Sie dann die Schaltfläche Verwalten für PayPal.

Suchen Sie hier die Option PayPal-Identitätsschlüssel und geben Sie den soeben kopierten Identitätsschlüssel für die PayPal-Datenübertragung in das Textfeld ein. Richten Sie abschließend weitere Details für Ihr PayPal-Konto ein und speichern Sie die Änderungen.
So können Sie eine Funktion zum automatischen Vervollständigen von Bestellungen für WooCommerce hinzufügen. Für weitere Details zur Einrichtung empfehlen wir Ihnen, sich diese Schritt-für-Schritt-Anleitung anzusehen. Darüber hinaus können Sie sich die Dokumentation Autocomplete WooCommerce Orders ansehen, die viele nützliche Informationen enthält.
Fazit
Zusammenfassend lässt sich sagen, dass die automatische Vervollständigung von Adressen eine großartige Möglichkeit ist, die Benutzererfahrung auf Ihrer Website zu verbessern. Es ermöglicht Käufern, beim Eingeben ihrer Adressen Zeit zu sparen, und hilft Ihnen, Fehler und Tippfehler zu vermeiden.
In diesem Leitfaden haben wir gesehen, wie Sie eine Funktion zur automatischen Vervollständigung von Adressen ohne Programmierung in Ihre WordPress-Site integrieren können. Wir haben gesehen, wie man:
- Aktivieren und richten Sie das Plug-in für die automatische Vervollständigung von Google-Adressen ein
- Holen Sie sich den Google Place-API-Schlüssel
- Suchen Sie die Formular-ID(s) der Adressfelder, um die automatische Vervollständigung hinzuzufügen
Außerdem haben wir gesehen, wie man Bestellungen mit dem Plugin Autocomplete WooCommerce Orders automatisch vervollständigt. Dies wird Ihnen helfen, Bestellungen sofort zu bestätigen und Ihren Umsatz zu steigern.
Wenn Sie diesen Artikel hilfreich fanden, finden Sie hier einige weitere Anleitungen, mit denen Sie Ihre Website optimal nutzen können:
- So bearbeiten Sie WooCommerce Checkout-Felder
- So integrieren Sie Google Maps in WordPress
- Checkout-Optimierung: Der vollständige Leitfaden
Haben Sie mit der automatischen Vervollständigung von Adressen auf Ihrer WordPress-Site begonnen? Welche Methode haben Sie verwendet? Lassen Sie es uns im Kommentarbereich unten wissen!
