So fügen Sie Bildern automatisch ALT-Tags hinzu
Veröffentlicht: 2021-04-29Suchen Sie nach Möglichkeiten, Ihren Bildern ALT-Tags hinzuzufügen und die SEO zu verbessern? Sie sind an der richtigen Stelle. In diesem Leitfaden zeigen wir Ihnen verschiedene Möglichkeiten zum automatischen Hinzufügen von ALT-Tags zu Bildern auf Ihrer Website .
Unabhängig von der Branche, in der Ihr Unternehmen tätig ist, stehen die Chancen gut, dass Sie viele Konkurrenten haben. Die meisten von ihnen haben Websites und Sie konkurrieren mit ihnen, um Benutzer auf Ihre Website zu locken. Bei so viel Konkurrenz müssen Sie jedes einzelne Mittel optimal nutzen, um sich abzuheben.
Sie haben von SEO gehört und verwenden wahrscheinlich Plugins wie Yoast SEO oder Rank Math, um Ihre Inhalte für eine bessere Lesbarkeit und On-Page-SEO zu optimieren. Aber um einen Vorteil gegenüber Ihren Konkurrenten zu haben, sollten Sie noch einen Schritt weiter gehen. Aus diesem Grund sehen wir uns in diesem Beitrag Möglichkeiten an , wie Sie Ihren Bildern ALT-Tags hinzufügen und mehr Besucher auf Ihre Website bringen können .
Warum ALT-Tags zu Bildern hinzufügen?
Alt-Tags (alternative Tags), auch bekannt als Alt-Text und Alt-Attribute, sind Text, der innerhalb eines HTML-Codes verwendet wird, um den Inhalt eines Bildes zu beschreiben. Wenn ein Benutzer eine Website besucht und die Seite nicht geladen werden kann, wird das Alt-Tag anstelle des Bildes angezeigt. Dieser Text ist für den Leser nützlich und hilft auch Suchmaschinen beim Crawlen und Ranking Ihrer Website.
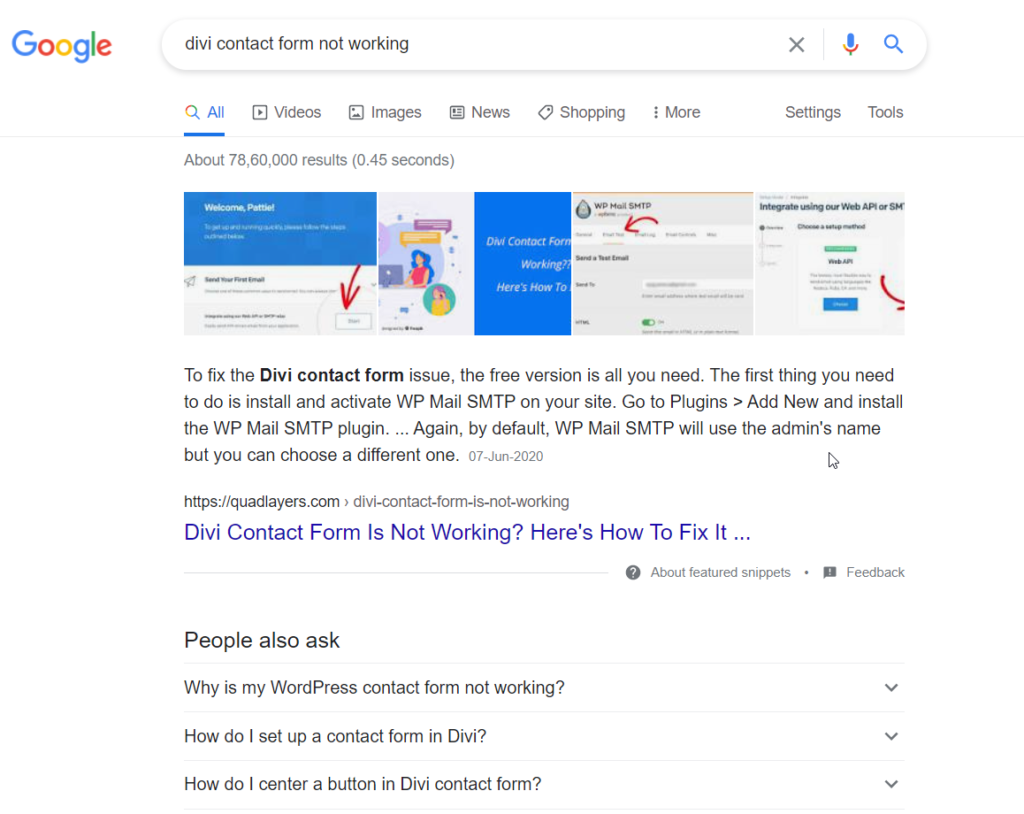
Das Hinzufügen von ALT-Tags zu den von Ihnen verwendeten Bildern hilft Ihnen, Ihre SEO zu verbessern und mehr potenzielle Besucher zu erreichen. Angenommen, Sie haben Probleme und das Divi-Kontaktformular funktioniert nicht. Wenn Sie etwas wie „Divi-Kontaktformular funktioniert nicht“ googeln, sehen Sie einige Ergebnisse auf der Suchseite.

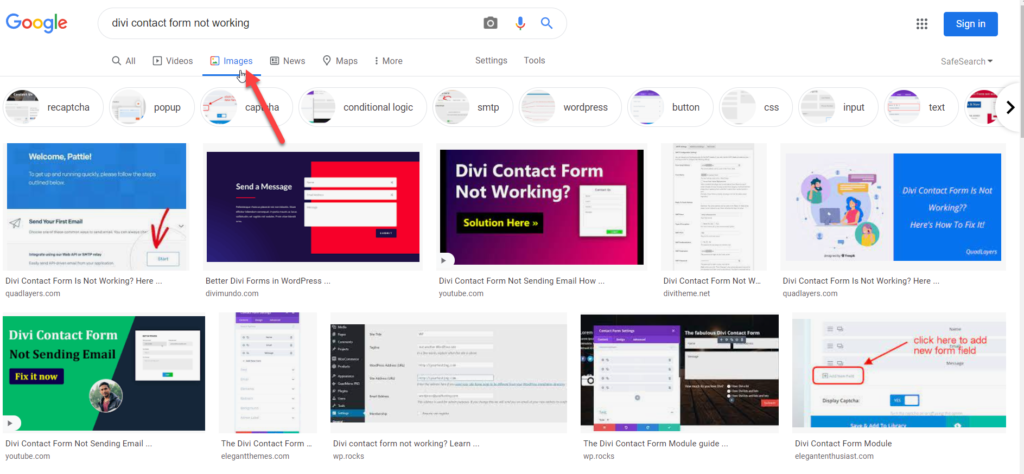
Und wenn Sie die Bildersuche überprüfen, sehen Sie verschiedene Bilder. Diese Bilder ranken aufgrund ihrer ALT-Tags.

Wenn Sie also Ihre Bilder in den Suchergebnissen höher platzieren und einen Vorteil gegenüber Ihren Mitbewerbern haben möchten, sollten Sie Ihren Bildern ALT-Tags hinzufügen und Schlüsselwörter verwenden, nach denen Ihre Benutzer suchen und die das Bild beschreiben.
So fügen Sie Bildern in WordPress manuell und automatisch ALT-Tags hinzu
Es gibt verschiedene Möglichkeiten, Ihren Bildern ALT-Tags hinzuzufügen:
- Aus dem WordPress-Dashboard
- Medienbibliothek
- Post-Editor
- Mit einem Plugin
Beide haben Vor- und Nachteile. Schauen wir uns jede Methode genauer an, damit Sie entscheiden können, welche für Sie besser ist.
1) Über das WordPress-Dashboard
Mit WordPress können Sie Ihren Bildern ALT-Tags hinzufügen, ohne Plugins oder benutzerdefinierte Codes zu verwenden. Sie können dies tun, wenn Sie neue Fotos auf Ihre Website oder über die Medienbibliothek hochladen.
1.1) Aus der WordPress Mediathek
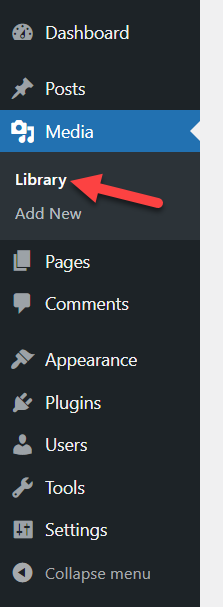
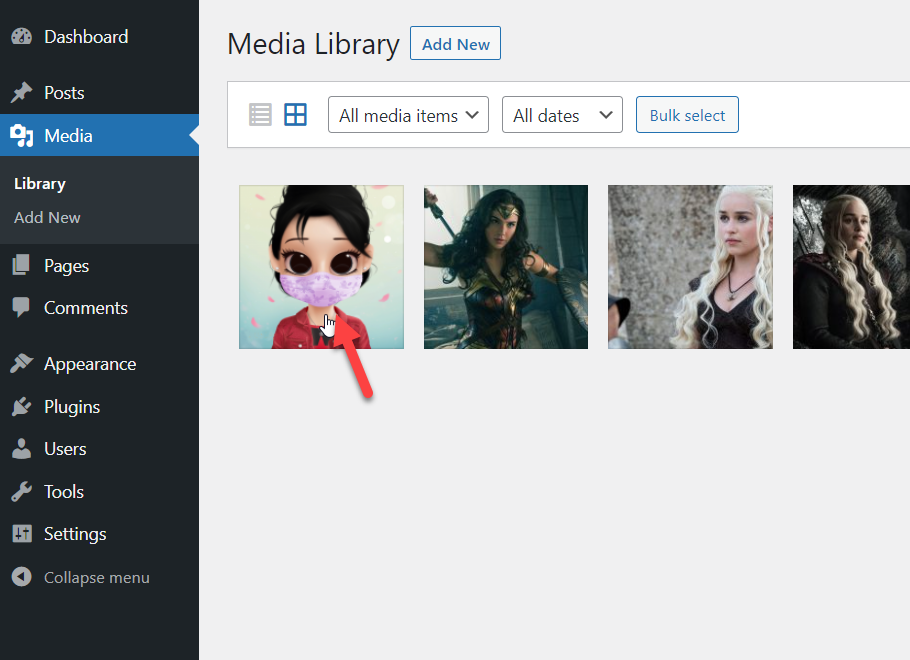
Melden Sie sich zuerst bei Ihrer WordPress-Site an und gehen Sie zu Media > Library .

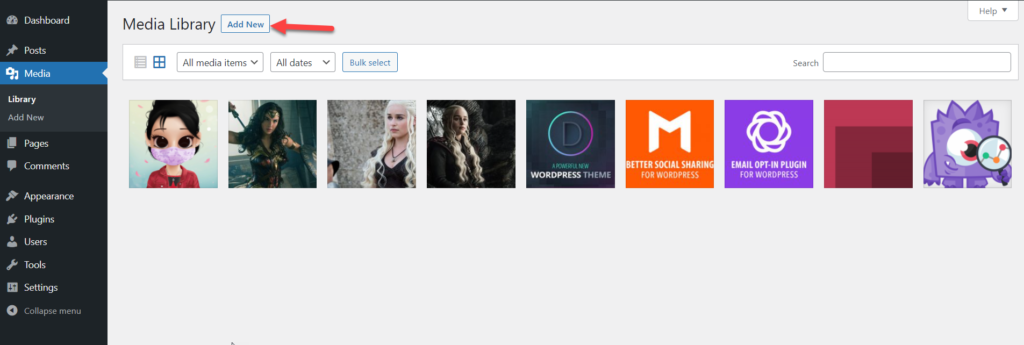
Dort sehen Sie alle verfügbaren Medien, von Bildern über PDF- oder ZIP-Dateien bis hin zu Videos. In unserem Fall haben wir mehrere Bilder in unserer Bibliothek.

Um den Bildern ALT-Tags hinzuzufügen, wählen Sie ein einzelnes Foto aus und öffnen Sie es.

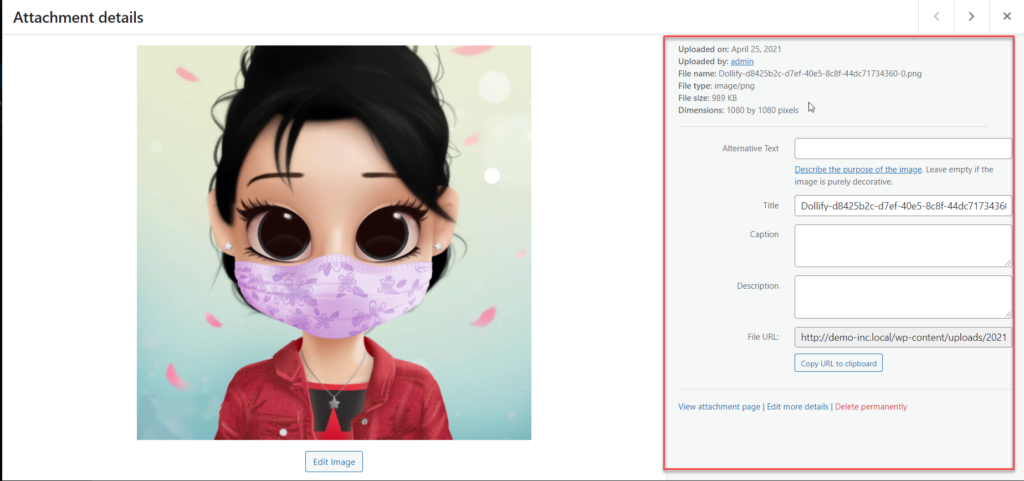
Auf der rechten Seite sehen Sie mehrere Optionen, um das Bild zu ändern.

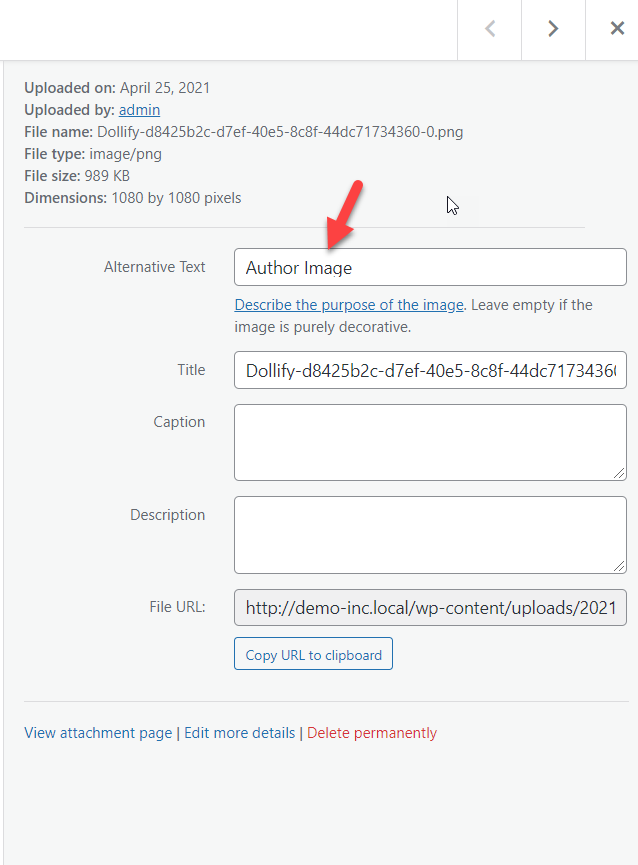
Alles, was Sie tun müssen, ist die Option Alternativer Text auszuwählen und Ihr benutzerdefiniertes ALT-Tag hinzuzufügen. Zum Beispiel fügen wir den Text Author Image als unser benutzerdefiniertes ALT-Tag hinzu.

Sie müssen es nicht manuell speichern. WordPress aktualisiert automatisch das ALT-Tag und hängt es an Ihr Bild an. Wiederholen Sie den Vorgang dann für alle anderen Bilder.
Das ist es! So können Sie das ALT-Tag manuell über die Medienbibliothek hinzufügen .
1.2) Aus dem WordPress-Post-Editor
Eine andere Methode, um ALT-Tags zu Ihren Bildern hinzuzufügen, ist über den Post-Editor von WordPress.
WordPress ist das beliebteste CMS der Welt. Wenn Sie Ihre Website schon seit einiger Zeit haben, haben Sie wahrscheinlich eine Menge Inhalte und Bilder generiert, um Besucher anzuziehen. Abgesehen von der Erstellung hochwertiger Inhalte müssen Sie die Bild-ALT-Tags optimal nutzen.
Die meisten Benutzer laden Bilder über den Inhaltseditor in ihre Posts hoch, und das Gute daran ist, dass Sie von dort aus ALT-Tags hinzufügen können, sobald Sie die Bilder hochladen.
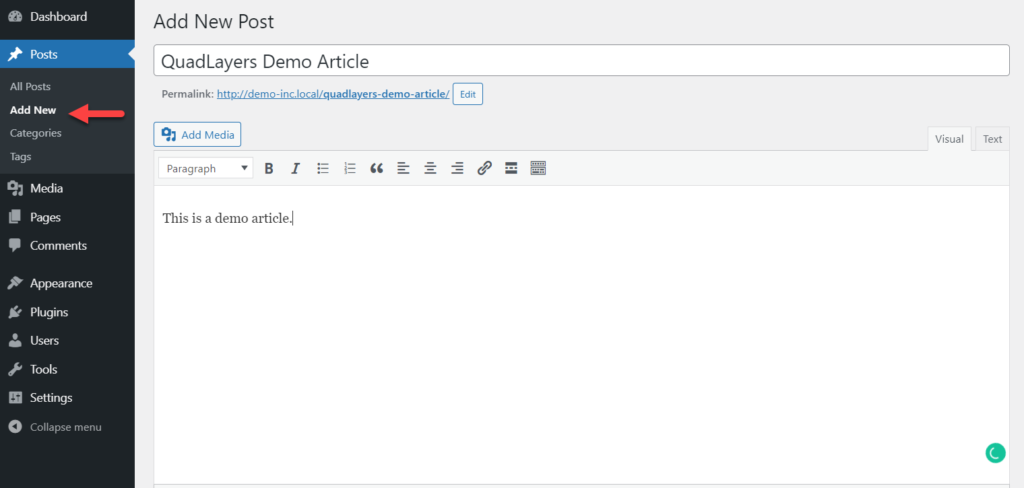
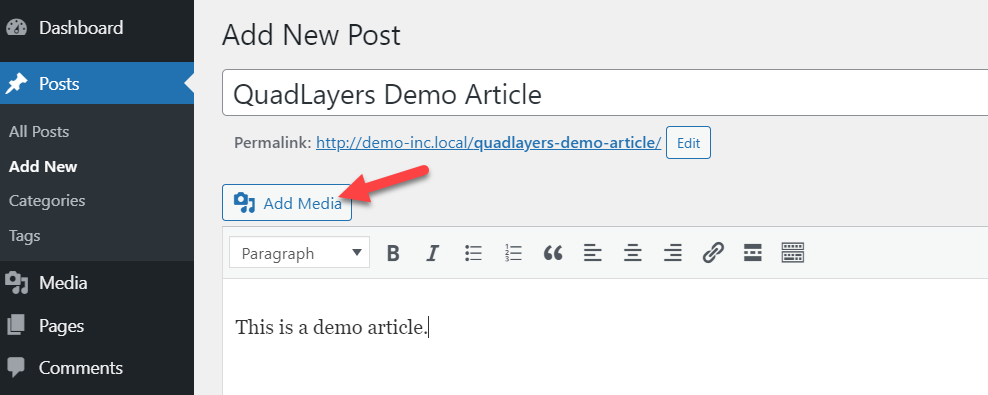
Erstellen Sie zunächst einen neuen Blogbeitrag oder bearbeiten Sie einen Ihrer vorhandenen Artikel.

Fügen Sie mit der Schaltfläche Medien hinzufügen ein neues Bild zu Ihrem Beitrag hinzu.

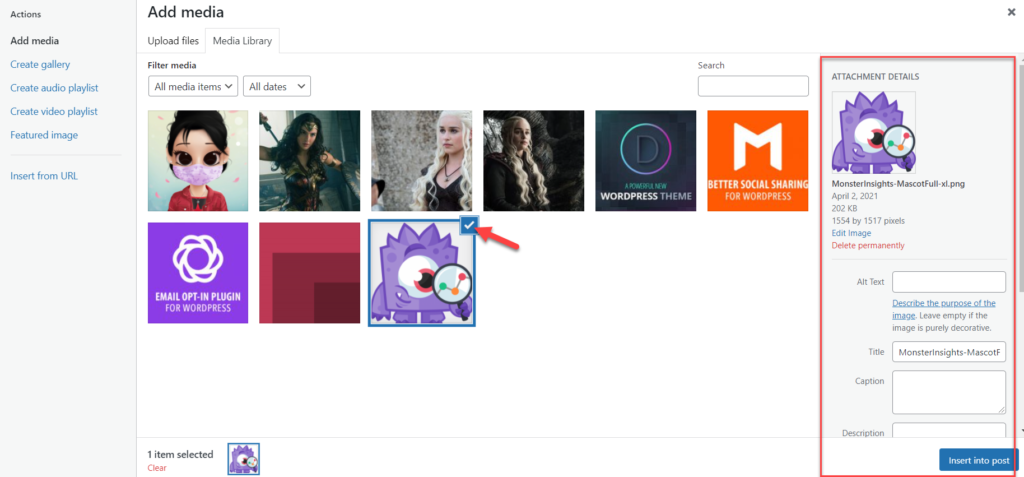
Wählen Sie eines Ihrer vorhandenen Bilder aus oder laden Sie ein neues auf die Website hoch. Nachdem Sie die Datei ausgewählt haben, die Sie hinzufügen möchten, sehen Sie auf der rechten Seite mehrere Optionen.

Die Medienoptionen, die Sie sehen werden, sind:
- Alt-Text
- Titel
- Untertitel
- Beschreibung
- Medien-URL
- Ausrichtung
- Option zur Medienverknüpfung
- Bildgröße
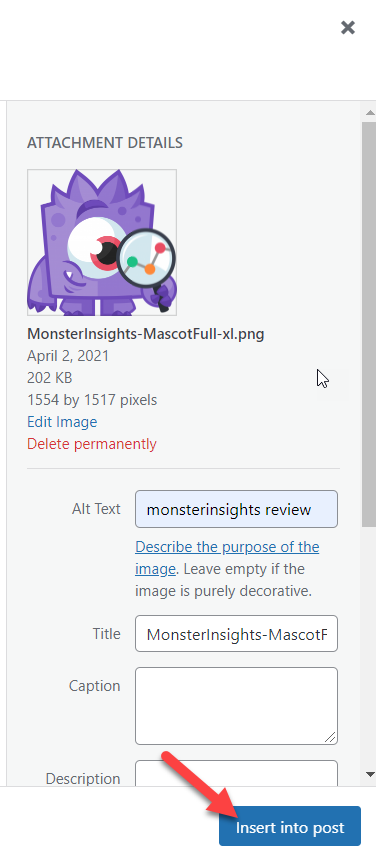
Geben Sie den ALT-Text in das rechte Feld ein und fügen Sie das Bild in Ihren Beitrag ein.


Das ist es! So können Sie Ihren Bildern mit dem Post-Editor von WordPress ein ALT-Tag hinzufügen.
Das Hinzufügen von ALT-Tags aus dem WordPress-Dashboard ist einfach, kann jedoch zeitaufwändig sein, wenn Sie viele Bilder haben, da Sie dies einzeln tun müssen. Deshalb
2) Verwendung eines dedizierten Plugins
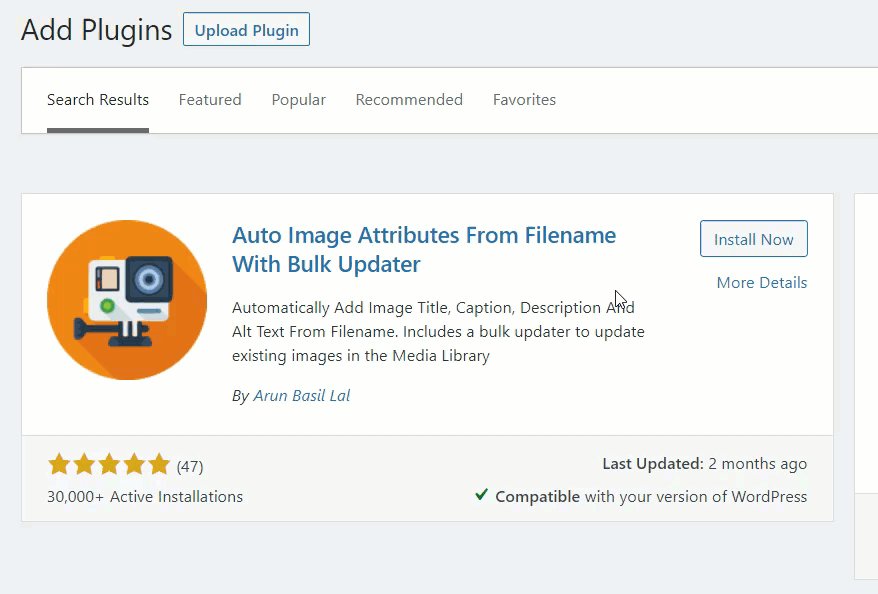
Der beste Weg, um Ihren Bildern automatisch ALT-Tags hinzuzufügen, ist die Verwendung eines speziellen Plugins. Hier zeigen wir Ihnen Schritt für Schritt, wie Sie den Prozess automatisieren und Zeit sparen können. Für diese Demonstration verwenden wir ein kostenloses WordPress-Plugin namens Auto Image Attributes From Filename With Bulk Updater.
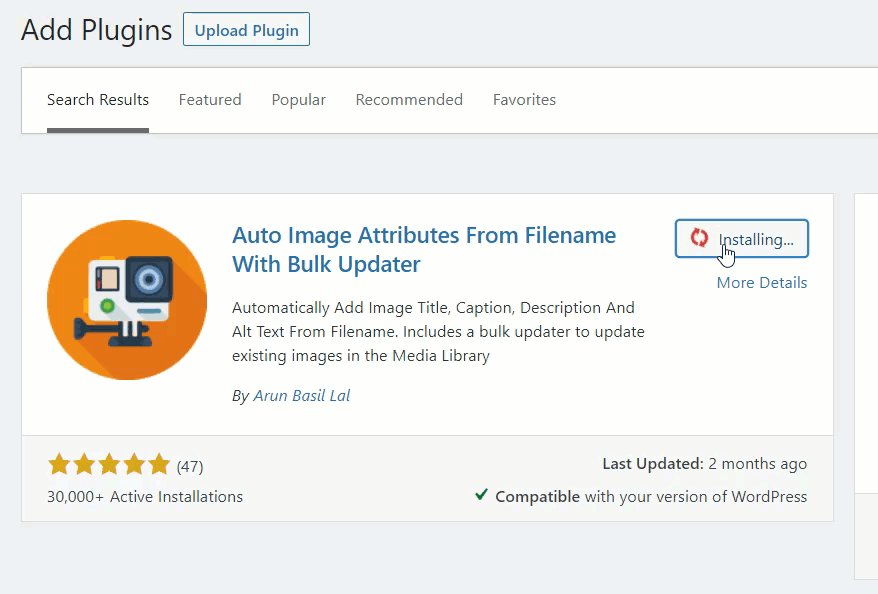
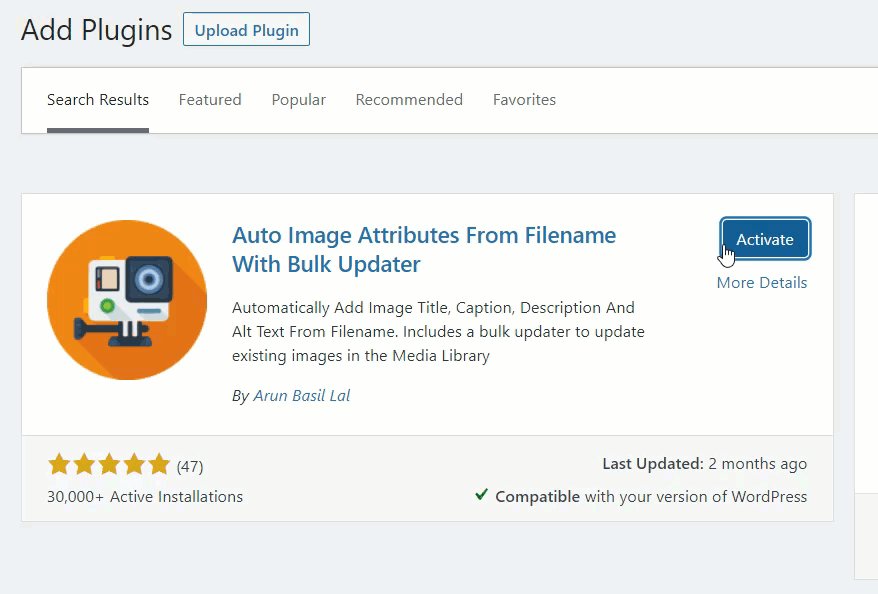
Installieren und aktivieren Sie zunächst das Plugin auf Ihrer Website. Gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Add New , suchen Sie nach dem Tool und installieren Sie es.

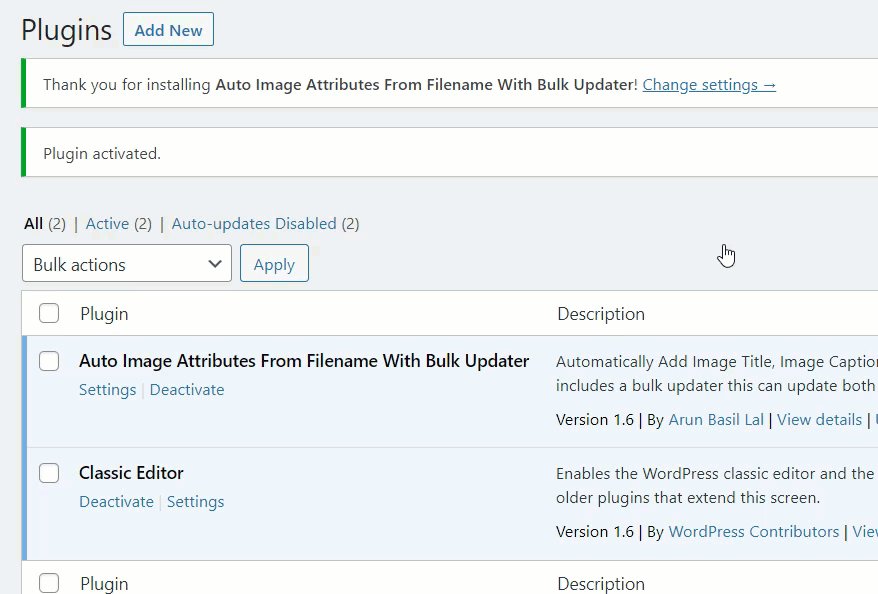
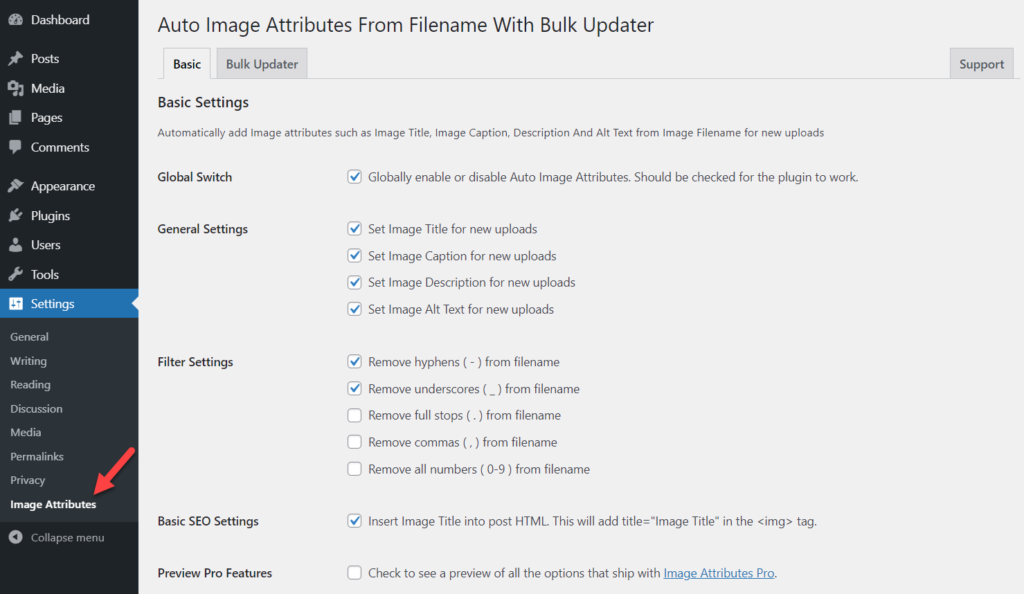
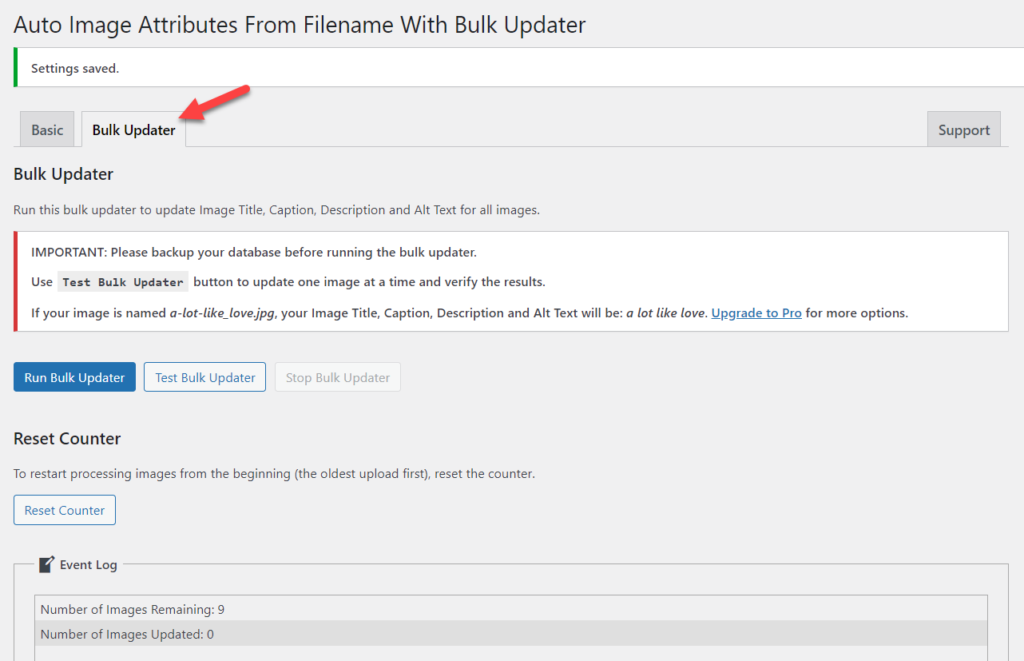
Sobald Sie das Plugin auf Ihrer Website installiert haben, sehen Sie die Konfiguration im Abschnitt Einstellungen .

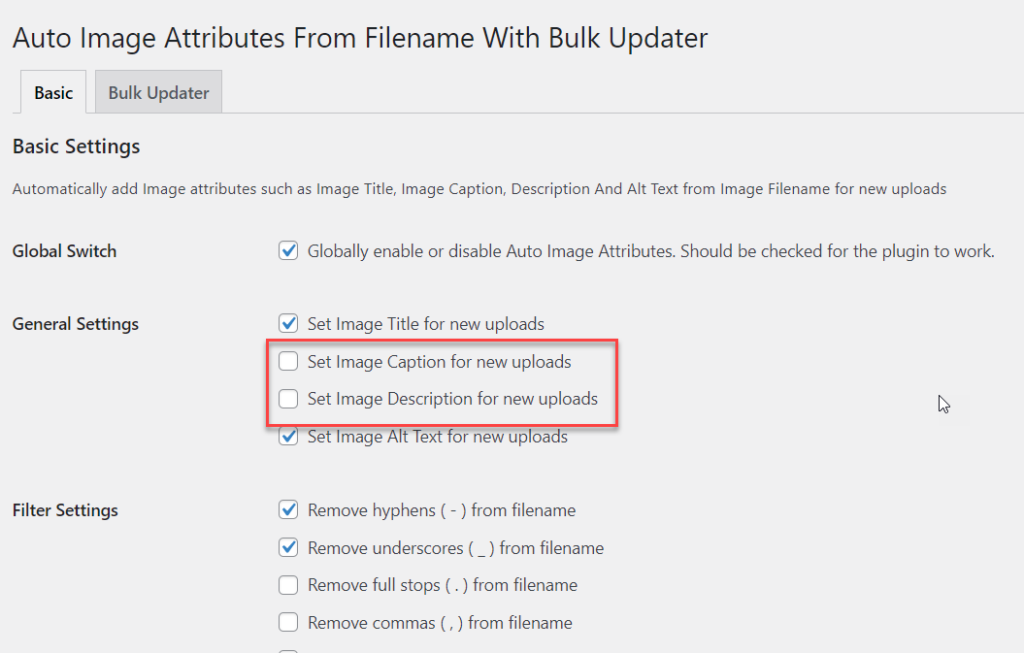
Das Plugin enthält einige vorkonfigurierte Einstellungen, um den hochgeladenen Bildern automatisch ALT-Tags hinzuzufügen. Sie können Alt-Tags, Titel, Beschreibungen und Bildunterschriften für alle neuen Uploads festlegen sowie die Namen anpassen, die Optionen überprüfen und diejenigen auswählen, die Ihnen am besten gefallen. Darüber hinaus können Sie auch die Bulk Updater -Funktion verwenden, um ALT-Tags in Ihre vorhandenen Fotos einzufügen.

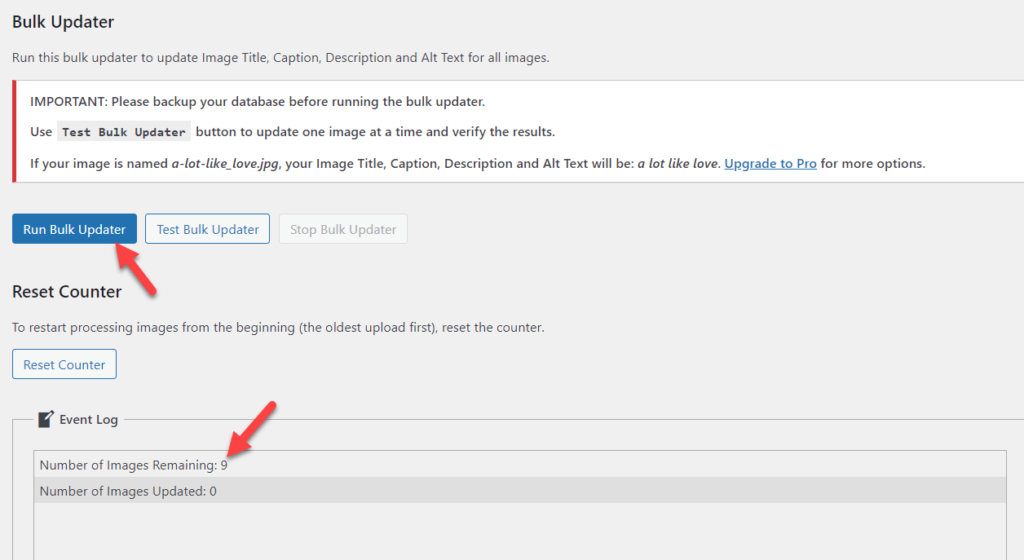
Durch Klicken auf die Schaltfläche Run Bulk Updater können Sie den Vorgang starten und Ihren Bildern in Sekundenschnelle automatisch ALT-Tags hinzufügen. Wie Sie sehen können, haben wir 9 Bilder ohne ALT-Tags.

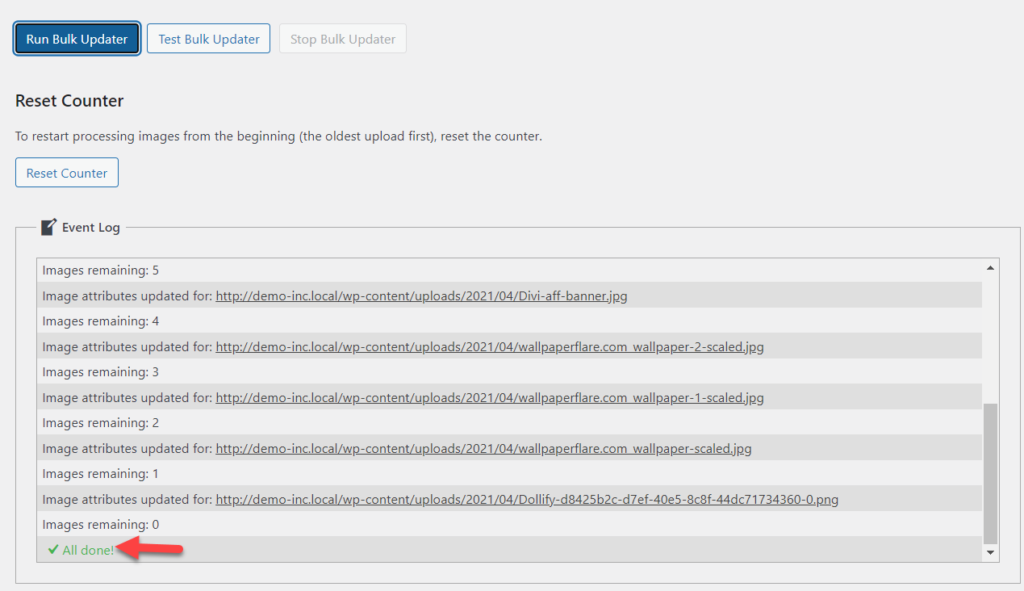
Nach dem Ausführen des Bulk-Updaters fügt das Plugin automatisch ALT-Tags zu allen Bildern hinzu.

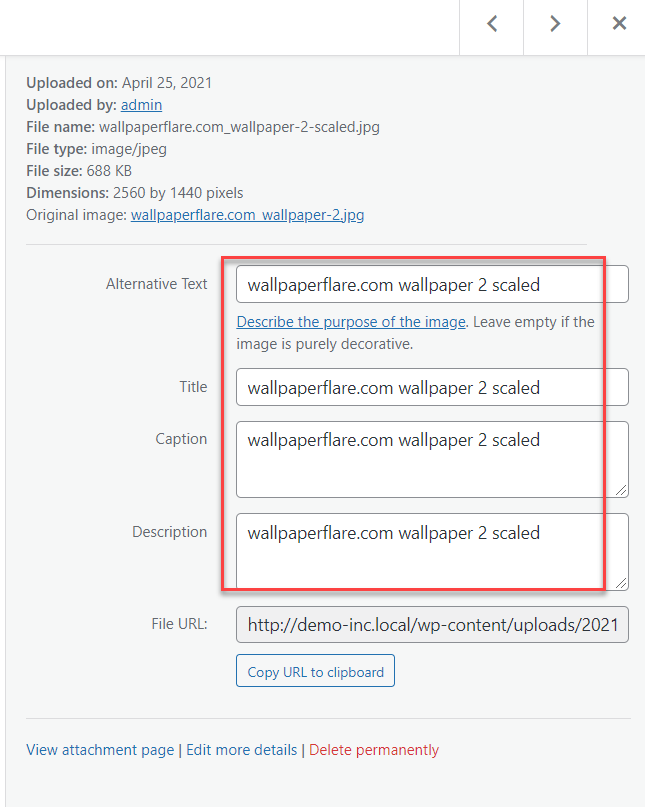
Sobald der Vorgang abgeschlossen ist, können Sie das Ergebnis in der Medienbibliothek überprüfen.

Standardmäßig lässt das Plugin die Unterstriche ( _ ) von Bildtiteln weg und füllt jedes einzelne Feld in den Bildern aus. Wenn Sie möchten, können Sie das anpassen. Wenn Sie beispielsweise nicht möchten, dass das Plugin Bildunterschriften und Beschreibungen hinzufügt, schalten Sie diese einfach in den Einstellungen des Plugins aus.

Das ist es! So können Sie mit einem Plugin ganz einfach automatisch ALT-Tags zu Bildern hinzufügen.
Best Practices zum Hinzufügen von ALT-Tags zu Bildern
Nachdem Sie nun wissen, wie Sie Ihren Bildern ALT-Tags hinzufügen, lernen wir einige der bewährten Vorgehensweisen kennen.
Beschreiben Sie Ihr Bild
Da Ihre Bilder in den Suchergebnissen basierend auf den von Ihnen verwendeten Schlüsselwörtern rangieren, sollten Sie beim Schreiben der ALT-Tags so aussagekräftig wie möglich sein. Wenn Sie beispielsweise ALT-Tags für einen Artikel über die besten Push-Benachrichtigungs-Plugins schreiben, können Sie für das Hauptbild des Beitrags so etwas wie Die besten Push-Benachrichtigungen für WordPress verwenden.
Auf diese Weise verstehen Suchmaschinen das Bild besser und ordnen es ein, wenn jemand nach diesem bestimmten Schlüsselwort oder Satz sucht.
Halten Sie die Länge unter 125 Zeichen
Stellen Sie beim Hinzufügen von ALT-Tags zu Bildern sicher, dass Sie weniger als 125 Zeichen verwenden. Das gibt Ihnen genügend Zeichen, um das Bild zu beschreiben, und funktioniert besser für SEO-Rankings. Halten Sie außerdem die Länge von Tags unter 60 Zeichen für Titel und 160 Zeichen für Meta-Beschreibungen.
Vermeiden Sie Keyword-Stuffing
Keyword-Stuffing ist die Praxis, Ihre Ziel-Keywords viele Male hinzuzufügen, um die Keyword-Dichte zu erhöhen, um den Inhalt höher einzustufen. Google bestraft Keyword-Stuffing, weil es eine negative Erfahrung für die Nutzer ist, also sollten Sie es um jeden Preis vermeiden.
Verwenden Sie beim Schreiben von ALT-Tags für Ihre Bilder nicht immer wieder dasselbe Schlüsselwort. Verwenden Sie Variationen und Synonyme, um sicherzustellen, dass Ihre Website nicht abgestraft wird.
Fazit
Zusammenfassend lässt sich sagen, dass ALT-Tags für das Google-Bildranking unerlässlich sind und den Benutzern ein besseres Erlebnis bieten, wenn Bilder nicht geladen werden.
In diesem Beitrag haben wir zwei verschiedene Methoden zum Hinzufügen von ALT-Tags zu Ihren Bildern gesehen:
- Manuell aus dem WordPress-Dashboard
- Automatisch mit dedizierten Plugins
Wenn Sie eine kleine Website haben und keine Tools von Drittanbietern installieren möchten, können Sie ALT-Texte aus dem WordPress-Dashboard einbinden. Bei sehr vielen Bildern hingegen sollte man auf ein Plugin zurückgreifen. Mit diesen Tools können Sie Ihren Bildern mit wenigen Klicks automatisch ALT-Tags hinzufügen und Ihre SEO-Rankings verbessern.
Denken Sie beim Hinzufügen von Alt-Texten daran, so aussagekräftig wie möglich zu sein, aber unter 125 Zeichen zu bleiben und Keyword-Stuffing zu vermeiden.
Weitere Informationen darüber, wie Sie die Bilder auf Ihrer Website optimal nutzen können, finden Sie in den folgenden Beiträgen:
- Wie lösche ich Miniaturansichten in WordPress? 3 Methoden!
- So fügen Sie benutzerdefinierte Bildgrößen in WordPress hinzu
Kennen Sie andere Methoden, um ALT-Tags zu Bildern hinzuzufügen? Welche Methode hast du verwendet? Lassen Sie es uns im Kommentarbereich unten wissen.
