Vermeiden Sie große Layoutverschiebungen: 4 Taktiken, die tatsächlich funktionieren
Veröffentlicht: 2023-05-16Sie wissen nicht, wie Sie große Layout-Veränderungen auf Ihrer Website vermeiden können?
Layoutverschiebungen können zu einer schlechten Benutzererfahrung auf Ihrer Website führen. Sie erhöhen auch Ihren Cumulative Layout Shift Score, einen der drei Messwerte in der Core Web Vitals-Initiative von Google.
Glücklicherweise gibt es ein paar Best Practices, die Sie anwenden können, um große Layoutverschiebungen beim Laden einer Seite zu verhindern. Durch die einfache Zuweisung von Dimensionen und die Erstellung struktureller Platzhalter können Sie die Ladezeiten Ihrer Website drastisch verbessern. Wenn das nicht funktioniert, können Sie zusätzliche Strategien wie das Vorladen von Schriftarten ausprobieren.
👉 In diesem Beitrag stellen wir Ihnen kurz die Änderungen im Website-Layout vor und besprechen deren Auswirkungen auf die Leistung Ihrer Website. Anschließend zeigen wir Ihnen vier Möglichkeiten, wie Sie diese vermeiden können. Lasst uns anfangen!
Eine Einführung in Layoutverschiebungen
Eine große Layoutverschiebung ist genau das, wonach es sich anhört. Wenn eine Website nicht auf Leistung optimiert ist, können große Bereiche des Inhalts instabil werden und beim Laden der Seite springen und sich verschieben.
Diese Verschiebungen können sich auf jedes Element einer Webseite auswirken, einschließlich Banner, Text, Seitenbereiche und sogar Schaltflächen. Dies kann für den Benutzer sehr ärgerlich sein, da er dazu führen kann, dass er auf das falsche Element klickt oder seinen Platz auf der Seite verliert:
Wie Sie sehen, sind instabile Layouts ein ernstes Problem für Frontend-Benutzer. Wenn Sie einen Online-Shop haben, kann dieser Ihre Kunden ziemlich unzufrieden machen!
Darüber hinaus ist Cumulative Layout Shift (CLS) eine von Googles Metriken für Core Web Vitals. CLS misst die visuelle Stabilität und ist einer der drei Hauptindikatoren für die Leistung einer Website. Diese Sammlung wichtiger Kennzahlen wirkt sich direkt auf das Ranking Ihrer Website in den Suchergebnissen aus.
Als WordPress-Entwickler stoßen Sie wahrscheinlich auf Kunden, die bei diesem Problem Hilfe benötigen. Außerdem möchten Sie nicht die SEO eines Kunden ruinieren, indem Sie sie vernachlässigen.
Da sich große Layoutänderungen direkt auf CLS auswirken, erhalten Sie möglicherweise eine entsprechende Warnung, wenn Sie Ihre Website mit PageSpeed Insights, Lighthouse oder Chrome DevTools testen.
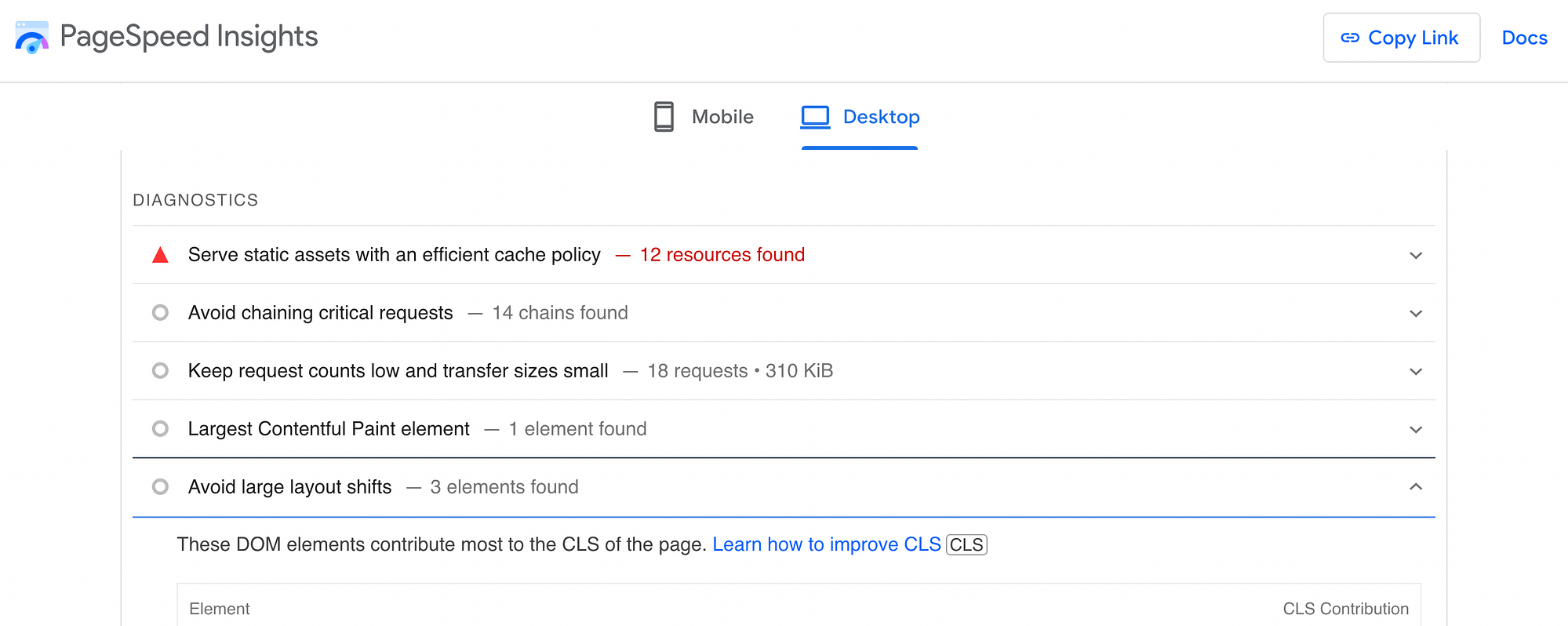
Wenn auf Ihrer Website Layoutprobleme auftreten, gibt jedes dieser Tools zur Leistungsüberwachung das Ergebnis „Große Layoutverschiebungen vermeiden“ zurück:

Sie können Ihnen möglicherweise auch sagen, welche Seitenelemente das Problem verursachen. Mit diesem Wissen können Sie sich auf die richtigen Strategien zur Vermeidung großer Layoutverschiebungen konzentrieren. Wenn Sie noch keinen Leistungstest für Ihre Website durchgeführt haben, ist jetzt möglicherweise ein guter Zeitpunkt dafür.
Best Practices zur Vermeidung großer Layoutverschiebungen
Unabhängig davon, ob Sie eine Website von Grund auf erstellen oder einem Kunden dabei helfen, die Gesamtleistung seiner Website zu verbessern, sollten Sie auf Layoutänderungen achten. Hier sind vier Möglichkeiten, wie Sie sie vermeiden können!
- Weisen Sie Bildern Abmessungen zu
- Erstellen Sie Platzhalter für Anzeigen und Einbettungen
- Verwalten Sie das Laden von Schriftarten ordnungsgemäß
- Dynamische Inhalte optimieren
1. Weisen Sie den Bildern Abmessungen zu
Die meisten Websites enthalten viele Bilder in verschiedenen Größen. Dies ist in Ordnung, solange alle Bildabmessungen definiert sind.
Wenn Sie Höhen- und Breitenattribute für ein Bild angeben, teilt dies Webbrowsern mit, wie viel Platz beim Laden für dieses Bild reserviert werden soll. Wenn die Website Ihres Kunden viele verschiedene Bildgrößen verwendet und deren Abmessungen nicht definiert sind, muss der Browser vorhersagen, wie viel Platz jedes Bild benötigt. Dies kann zu unschönen großen Layoutverschiebungen führen.
Glücklicherweise definiert der WordPress-Blockeditor automatisch diese Dimensionen, wenn Sie damit eine Datei hochladen:

Wenn Sie also eine brandneue Website erstellen, können Sie den Blockeditor verwenden, um Layoutprobleme zu vermeiden (und Ihre Kunden dazu ermutigen, dasselbe zu tun).
Wenn Bilder hingegen manuell oder mit einem Plugin hinzugefügt wurden, müssen Sie möglicherweise noch einmal zurückgehen, um ihre Abmessungen festzulegen.
Wenn Sie sich wohl fühlen, können Sie diese fehlenden Bildabmessungen mithilfe von Code hinzufügen. Wenn Sie eine automatisiertere Lösung bevorzugen, finden Sie auch WordPress-Plugins, mit denen Sie fehlende Bildabmessungen hinzufügen können.
Für ein funktionsspezifisches Plugin können Sie das kostenlose Plugin „Fehlende Bildabmessungen angeben“ in Betracht ziehen.
Oder Sie können ein Plugin wie Optimole in Betracht ziehen, das eine viel umfassendere Möglichkeit zur Optimierung der Bilder Ihrer Website bietet, einschließlich Komprimierung/Größenänderung in Echtzeit, adaptive Bilder, Lazy Loading und ein CDN. Dabei legt Optimole automatisch die Abmessungen für alle Ihre Bilder fest.

Schließlich bieten auch die meisten Allzweck-WordPress-Performance-Plugins diese Funktion als Funktion an, darunter Perfmatters, FlyingPress und WP Rocket.

2. Platzhalter für Anzeigen und Einbettungen erstellen
Auch andere Medientypen können sich auf die Layoutänderungen Ihrer Website auswirken. Allerdings gehören Werbebanner und Einbettungen wie YouTube-Videos zu den häufigsten Übeltätern.
Eine schnelle Möglichkeit, durch Display-Anzeigen verursachte große Layoutverschiebungen zu vermeiden und CLS zu verbessern, ist die Implementierung von Lazy Loading. Dennoch wird dies das Problem wahrscheinlich nicht vollständig lösen.
Der beste Weg, Layoutverschiebungen sowohl für Anzeigen als auch für Einbettungen zu verringern, besteht darin, manuell Platzhalter mithilfe von benutzerdefiniertem CSS zu erstellen. Google Developers empfiehlt, dieses Problem mit einfachen Attributen min-height und min-width anzugehen.
Mit diesem Ansatz könnten Sie Ihre Display-Anzeige wie folgt gestalten:
<div></div>Dadurch wird ein Container erstellt, der nur minimalen Platz für diese Designelemente reserviert. Es ermöglicht dem Browser jedoch weiterhin, diesen Container bei Bedarf zu vergrößern.
Dynamische Anzeigen können dies etwas schwieriger machen, da Sie nicht unbedingt die genauen Abmessungen der Anzeige kennen, bevor sie geladen wird.
Wenn Sie große Layoutverschiebungen bei Anzeigen vollständig vermeiden möchten, sollten Sie ausreichend Platz für möglichst große Anzeigendimensionen reservieren. Beachten Sie jedoch, dass dadurch leerer Platz entstehen kann, wenn eine kleinere Anzeigengröße geladen wird.
3. Verwalten Sie das Laden von Schriftarten ordnungsgemäß
Auch die Art und Weise, wie die Schriftarten Ihrer Website geladen werden, kann zu Problemen mit großen Layoutverschiebungen aufgrund von FOIT (Flash of Invisible Text) und/oder FOUT (Flash of Unstyled Text) führen.
In der Vergangenheit war das Vorladen von Schriftarten eine schnelle und einfache Möglichkeit, große Layoutverschiebungen zu vermeiden. Heute warnt Google jedoch davor und schlägt andere effektivere Strategien für die ordnungsgemäße Verwaltung von Web-Schriftarten vor.

Als erstes können Sie Inline-Schriftartdeklarationen verwenden. Insbesondere müssen Sie die Deklarationen @font-face und font-family verwenden, die Ihnen mehr Kontrolle darüber geben, wie die Schriftarten Ihrer Website geladen werden.
Zunächst ist es jedoch wichtig zu verstehen, wie diese funktionieren.
Einfach ausgedrückt können @font-face und font-family den Namen und den Speicherort einer Schriftartdatei angeben:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
Sie müssen diese Deklarationen jedoch anstelle eines externen Stylesheets zum <head> des Hauptdokuments hinzufügen:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
Sie müssen außerdem festlegen, auf welche Elemente sich diese Erklärungen beziehen. Im obigen Beispiel wird @fontface nur ausgelöst, wenn eine Seite h1 Überschriften enthält.
Wenn die Site, an der Sie arbeiten, außerdem Schriftarten von einer Drittanbieterquelle laden muss, möchten Sie diese Verbindung möglicherweise vorab herstellen. Sie können dies mithilfe des preconnect Ressourcenhinweises und des Cross-Origin Resource Sharing (CORS)-Mechanismus tun.
Das wird ungefähr so aussehen:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
Die erste Zeile richtet hier eine Verbindung zum Laden eines Schriftarten-Stylesheets ein, während die zweite (mit dem crossorigin Attribut) speziell für die Schriftart vorgesehen ist. Beachten Sie, dass einige Schriftartenanbieter Stylesheets und Schriftarten unterschiedlicher Herkunft bereitstellen.
4. Optimieren Sie dynamische Inhalte
Ein weiteres großes Problem bei Layoutänderungen sind dynamische Inhalte. Dieses nicht-statische Material liegt häufig in Form von Bannern mit „verwandten Inhalten“, Newsletter-Anmeldeformularen oder sogar DSGVO-Hinweisen vor.
Diese Art von Inhalten kann Ihnen zwar sehr effektiv dabei helfen, Besucher zu fesseln, sie kann sie jedoch auch abschrecken, wenn sie zu visueller Instabilität führt. Wenn ein Benutzer beispielsweise versucht, auf einen Artikel im Abschnitt „Weltnachrichten“ dieser Seite zu klicken, könnte sich das langsam ladende „Ähnliche Artikel“-Banner als störend erweisen:
Daher sollten Sie alle dynamischen Inhalte optimieren, um große Layoutverschiebungen zu vermeiden.
Eine Möglichkeit, dies zu erreichen, besteht darin, einige Best Practices in Ihrem Designprozess anzuwenden. Beispielsweise möchten Sie möglicherweise, dass bestimmte Benutzeraktionen dynamische Seitenelemente wie Anmeldeformulare auslösen, anstatt sie zum sofortigen Laden aufzufordern.
Sie könnten beispielsweise warten, bis der Benutzer auf eine Schaltfläche klickt, um ein Newsletter-Opt-in-Formular anzuzeigen.
Wie bei anderen Medientypen können Sie mit einfachem CSS Container erstellen, die als Platzhalter für dynamische Inhalte dienen, die zu einer Layoutverschiebung führen können. Dies kann für dynamische Elemente ratsam sein, die oben auf Ihrer Seite angezeigt werden.
Wenn Sie ein Element unbedingt automatisch auslösen müssen, sollten Sie darüber nachdenken, es vom unteren Bildschirmrand zu laden. Beispielsweise führt das automatische Laden einer Benachrichtigungsleiste oben im Fenster zu großen Layoutverschiebungen, da der gesamte andere Inhalt nach unten verschoben wird.
Indem Sie stattdessen die Benachrichtigungsleiste unten im Fenster laden, können Sie dies vermeiden.
Dies kann besonders für Cookie-Einwilligungsmitteilungen relevant sein, weshalb Sie auf vielen Websites sehen werden, wie diese Mitteilungen unten auf dem Bildschirm geladen werden.
Vermeiden Sie endgültig große Layoutverschiebungen 🎯
Langsames Laden und fehlerhafte Seiten können zu einer negativen Benutzererfahrung führen und Ihre Besucher frustriert oder verwirrt zurücklassen.
Große Layoutverschiebungen können besonders ärgerlich sein, da sie zu Benutzerfehlern führen oder dazu führen können, dass Nutzer ihren Platz auf einer Seite verlieren.
Daher müssen Sie in Ihrem Designprozess einige bewährte Methoden implementieren, um dieses Problem zu vermeiden.
Um es noch einmal zusammenzufassen: Hier sind vier Möglichkeiten, wie Sie große Layoutverschiebungen vermeiden können:
- Weisen Sie allen Bildern Abmessungen zu.
- Erstellen Sie Platzhalter für Anzeigen und Einbettungen.
- Verwalten Sie das Laden von Schriftarten ordnungsgemäß.
- Dynamische Inhalte optimieren.
👉 Für weitere Möglichkeiten zur Optimierung der Leistung Ihrer Website könnten Sie auch an unseren Leitfäden zum WordPress-Caching und zur Reduzierung von HTTP-Anfragen interessiert sein.
Haben Sie Fragen dazu, wie Sie große Layoutverschiebungen vermeiden können? Lass es uns im Kommentarbereich unten wissen!
