So erstellen Sie einen Scroll-Back-to-Top-Button in WordPress
Veröffentlicht: 2022-07-11Wenn es darum geht, die Leserschaft Ihrer WordPress-Seite zu halten und zu erweitern, ist die Aufrechterhaltung einer guten Benutzererfahrung (UX) von entscheidender Bedeutung. Wenn Ihre Inhalte lang sind, möchten Sie daher möglicherweise eine Schaltfläche zum Zurückblättern nach oben hinzufügen, um Zeit zu sparen.
Glücklicherweise ist das Hinzufügen zu Ihrer WordPress-Site einfach. Sie können entweder den manuellen Ansatz wählen und Code verwenden oder ein dediziertes WordPress-Plugin wählen. Letztendlich können die Zurück-nach-oben-Scrollen-Schaltflächen so konfiguriert werden, dass sie auf jedem Gerät funktionieren, auf dem Ihre Website angezeigt wird.
In diesem Artikel sehen wir uns genauer an, was ein Zurück-nach-oben-Scrollen-Link ist (und warum er gut für UX ist). Wir führen Sie dann durch beide Methoden, um sie zu Ihrer WordPress-Website hinzuzufügen. Tauchen wir ein!
Zurück-nach-oben-Schaltfläche
Es ist kein Geheimnis, dass Langform-Inhalte im Web immer beliebter werden. Dies ist sinnvoll, da Langform-Inhalte mehr Möglichkeiten bieten, detaillierte Informationen zu vermitteln, mehr Bilder zu präsentieren und die Suchmaschinenoptimierung (SEO) zu verbessern. Wenn Sie jedoch einfach lange Inhalte generieren und UX ignorieren, werden Ihre Leser wahrscheinlich abgeschreckt.
Das Hinzufügen einer Zurück-nach-oben-Schaltfläche kann Ihnen dabei helfen, dies zu vermeiden. Wie der Name schon sagt, bringt dies Ihren Benutzer nach dem Anklicken einfach zurück zum Anfang der Seite, auf der er sich befindet. Sie sind für alle Geräte und Bildschirme geeignet und schweben normalerweise in der unteren rechten Ecke des Bildschirms.
Wenn Sie lange Inhalte verwenden, wird dringend empfohlen, eine Zurück-nach-oben-Scrollen-Schaltfläche zu integrieren. In diesem Stück wird genau beschrieben, wie dies zu tun ist.
Hinzufügen einer Zurück-nach-oben-Scrollen-Schaltfläche mit HTML
Diese Methode ist ideal, wenn Sie das Erscheinungsbild und Verhalten der Zurück-nach-oben-Schaltfläche Ihrer Seite direkt manuell anpassen möchten (und Ihre Website nicht mit zusätzlichen WordPress-Menü-Plugins belasten möchten).
Bevor Sie beginnen, denken Sie daran, dass Sie mit Code unter der Haube herumspielen werden. Daher ist es eine gute Idee, ein untergeordnetes Design zu verwenden, wenn Sie die Schaltfläche über HTML hinzufügen (und Ihre Website sichern). Lass uns einen Blick darauf werfen!
Schritt 1
Der erste Schritt besteht darin, über das File Transfer Protocol (FTP) auf die Dateien Ihrer WordPress-Website zuzugreifen, um Ihren JavaScript-Ordner zu finden. Für dieses Beispiel verwenden wir die FTP-Lösung FileZilla, da sie benutzerfreundlich, sicher und für jede Plattform verfügbar ist.
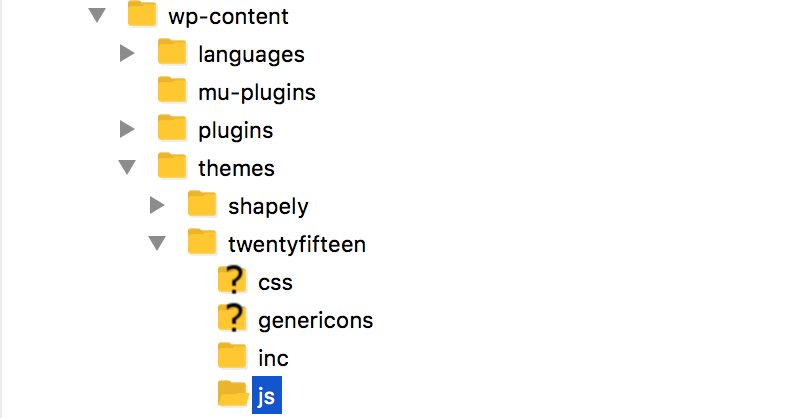
Nachdem Sie die Anmeldeinformationen Ihrer Website hinzugefügt haben, navigieren Sie zu wp-content > themes > yourtheme > js (Ihr Design ist das Design, das Sie für Ihre Website ausgewählt haben):

In diesem Ordner müssen wir eine Skriptdatei erstellen, die bestimmt, wie sich Ihre Schaltfläche auf Ihrer Website verhalten wird.
Schritt 2
Als Nächstes möchten Sie eine neue Datei mit dem Namen topbutton.js in Ihrem js- Ordner erstellen. Klicken Sie dazu in FileZilla mit der rechten Maustaste auf den unteren rechten Quadranten und wählen Sie Neue Datei erstellen . Sobald die Datei in Ihrem bevorzugten Texteditor geöffnet wird, fügen Sie den folgenden Code ein:
jQuery(document).ready(function($){
Var-Offset = 100;
var Geschwindigkeit = 250;
var Dauer = 500;
$(Fenster).Scroll(Funktion(){
if ($(this).scrollTop() <offset) {
$('.topbutton') .fadeOut(Dauer);
} anders {
$('.topbutton') .fadeIn(Dauer);
}
});
$('.topbutton').on('click', function(){
$('html, body').animate({scrollTop:0}, speed);
falsch zurückgeben;
});
});Sie können die Geschwindigkeits- und Dauereinstellungen in diesem Code an Ihre Bedürfnisse anpassen, da sie Zeiteinheiten darstellen, aber dies ist derzeit nicht erforderlich.

Wenn Sie mit den Einstellungen Ihrer Schaltfläche zufrieden sind, speichern Sie die Datei und fahren Sie mit dem nächsten Schritt fort.
Schritt 3
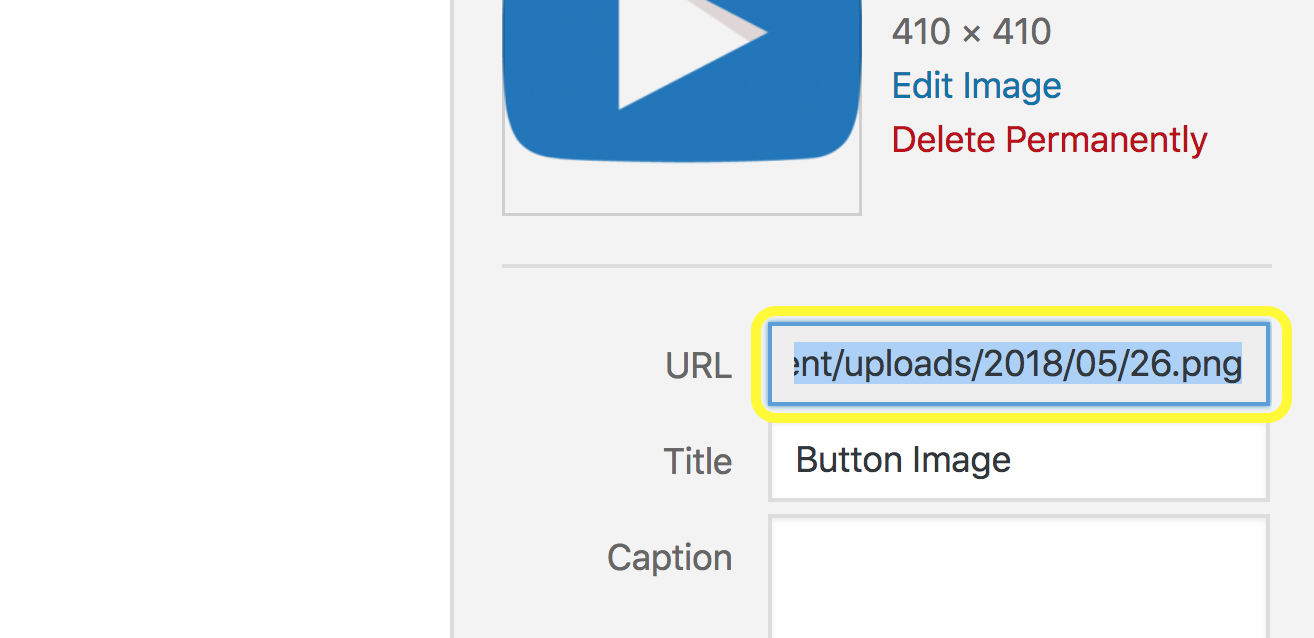
Sie müssen jetzt Ihre Schaltfläche erstellen. Sie können entweder eine von Grund auf neu erstellen oder eine von einer Website wie Font Awesome herunterladen. Laden Sie als Nächstes Ihr Bild über die Medienbibliothek in WordPress hoch und kopieren Sie seine URL:

Sie müssen diese URL in Ihre style.css -Datei einfügen, um sie auf Ihrer Website zu verwenden, was uns zum nächsten Schritt bringt.
Schritt 4
Ihre style.css -Datei enthält alle Designelemente Ihrer Website, wie Schriftarten, Farben und vieles mehr. Um darauf zuzugreifen, navigieren Sie in WordPress zu Darstellung > Editor und öffnen Sie die Registerkarte Stylesheet . Sie müssen dann das folgende Snippet einfügen:
.oberer Knopf {
Höhe: 50 Pixel;
Breite: 50 Pixel;
Position:fest;
rechts:5px;
unten:5px;
Z-Index: 1;
background-image:url("http://example.com/wp-content/uploads/2015/01/topbutton.png");
Hintergrundwiederholung:keine Wiederholung;
Anzeige: keine;
}Achten Sie darauf, die Bildlink-URL in diesem Snippet durch die URL zu ersetzen, die Sie im vorherigen Schritt kopiert haben. Wählen Sie dann Datei aktualisieren aus, wodurch Ihre Schaltfläche angezeigt wird.
Schritt #5
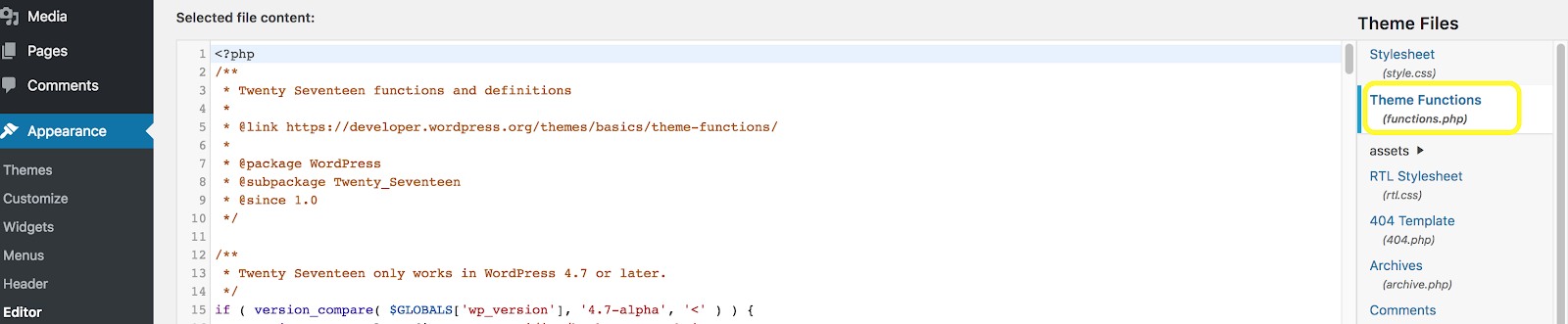
Sie müssen WordPress nun mitteilen, dass Sie die von Ihnen erstellte JavaScript-Datei verwenden möchten. Bleiben Sie auf der Editor -Seite und öffnen Sie die Registerkarte Theme Functions (functions.php) :

Fügen Sie als Nächstes das folgende Enqueue-Skript ein:
Funktion my_scripts_method() {
wp_enqueue_script(
'benutzerdefiniertes Skript',
get_stylesheet_directory_uri() . '/js/topbutton.js',
array( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Machen Sie sich keine Sorgen, wenn Sie den Text nicht verstehen – WordPress wird es, und das ist das Wichtigste! Wenn Sie fertig sind, klicken Sie auf Datei aktualisieren .
Schritt #6
Um schließlich Ihre Schaltfläche zur Fußzeile Ihrer Webseite hinzuzufügen, navigieren Sie im Editor -Bildschirm zur Datei „Design- Fußzeile“ (footer.php) und fügen Sie das folgende Code-Snippet ein (idealerweise vor einem schließenden div-Tag, um einen optimalen Abstand zu gewährleisten):
<a href="#" class="topbutton"></a>
Wählen Sie Datei aktualisieren und schon sind Sie fertig! Ihre Back-to-Top-Menüschaltfläche sollte jetzt auf den Seiten Ihrer WordPress-Site angezeigt werden.
Hinzufügen einer Zurück-nach-oben-Scrollen-Schaltfläche mit einem Plugin
Während die manuelle Methode für erfahrene Entwickler einfach sein wird, werden alle anderen wahrscheinlich ein dediziertes WordPress-Plugin verwenden wollen. Lassen Sie uns einige der besten kostenlosen Optionen zusammenfassen, die derzeit verfügbar sind.
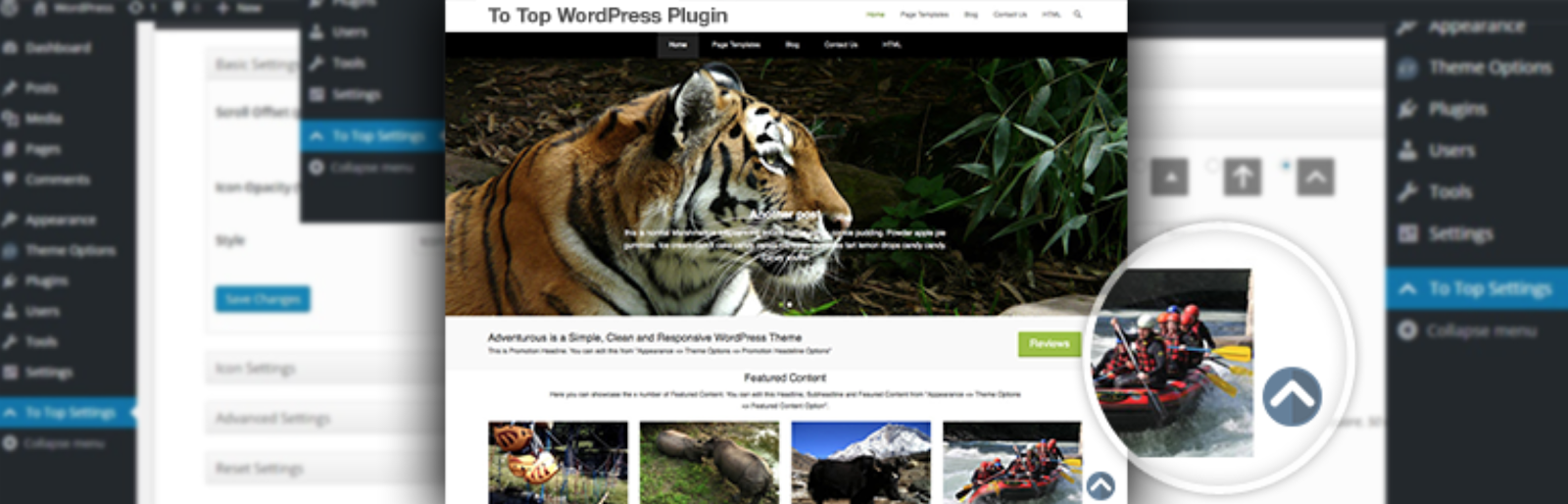
Nach oben

Dieses leichte Plug-in fügt Ihren Seiten eine anpassbare schwebende Schaltfläche hinzu, mit der Ihre Leser zum Anfang der Seite zurückkehren können. Mit To Top können Sie die Größe, Farbe und Position Ihres Schaltflächensymbols mühelos mithilfe von Dropdown-Menüs anpassen. Es gibt sogar eine Option zum Optimieren Ihrer Menüschaltfläche für mobile Geräte.
Darüber hinaus können Sie auch festlegen, wann die Schaltfläche auf Ihrer Seite angezeigt wird, um Unordnung zu reduzieren und die UX zu steigern.
WPFront-Scroll-Top

Obwohl es nicht so funktionslastig ist wie To Top, ist WPFront Scroll Top eine vielseitige Option, die Sie in Betracht ziehen sollten. Sie können praktisch jedes Bild für Ihre Schaltfläche festlegen, Font Awesome-Elemente hinzufügen und sogar die Symbolform anpassen.
Während WPFront Scroll Top so konfiguriert ist, dass es ansprechende Symbole anzeigt, die auf jedem Mobilgerät gut aussehen, haben Sie außerdem die Möglichkeit, Ihre Schaltfläche auf kleineren Bildschirmen nicht anzuzeigen.
Seite scrollen zu id

Page scroll to id ist – ähnlich wie die anderen Lösungen in dieser Liste – einfach zu verwenden und zu implementieren. Es ist jedoch insofern einzigartig, als Sie auch Schaltflächen für horizontales und benutzerdefiniertes Scrollen hinzufügen können. Dies ist ideal für einseitige WordPress-Sites, die für reibungsloses Scrollen auf kleineren Bildschirmen konzipiert sind.
Das Plugin bietet außerdem eine große Auswahl an Anpassungs- und Konfigurationsoptionen. Sie können es verwenden, um die Scrolldauer und das Verhalten schnell anzupassen, Schaltflächenanimationen zu optimieren, Ankerpunktziele festzulegen und vieles mehr.
Zuverlässiger und erschwinglicher WordPress-Support mit WP Engine
Bei WP Engine ist unser Expertenteam bestrebt, Ihnen dabei zu helfen, die UX Ihrer WordPress-Site auf höchstem Niveau zu halten. Unser spezielles Ressourcenzentrum enthält eine Fülle von Artikeln, Zusammenfassungen von Tipps und Erkenntnissen zur Verbesserung der Leistung und des Erscheinungsbilds Ihrer Website. Wenn Sie spezielle Anfragen oder Bedenken haben, stehen Ihnen unsere Support-Mitarbeiter rund um die Uhr zur Verfügung.
Um mehr über unsere hochwertigen Hosting-Pläne zu erfahren oder herauszufinden, wie wir die Leistung Ihrer WordPress-Site steigern können, zögern Sie nicht, uns noch heute zu kontaktieren!
