So beheben Sie den Barrierefreiheitsfehler „Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis“.
Veröffentlicht: 2023-05-25Bei der Website-Optimierung geht es nicht nur um Ladezeiten. Eine schnelle Website macht Menschen glücklich, aber nur, wenn sie gleichzeitig ein tolles Benutzererlebnis bietet. Wenn Ihre Website nicht zugänglich ist, werden möglicherweise Warnungen wie „Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis“ angezeigt. Dieser spezielle Fehler bedeutet, dass Benutzer möglicherweise Schwierigkeiten haben, bestimmte Elemente auf der Seite zu erkennen.
Glücklicherweise lässt sich dieses Problem recht einfach lösen. Wenn Sie Ihre Website außerdem auf PageSpeed Insights testen, erhalten Sie sogar einige grundlegende Anweisungen, wie Sie den Fehler beheben und die Barrierefreiheit Ihrer Website verbessern können.
In diesem Artikel erklären wir, was der Fehler „Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis“ bedeutet und warum der Kontrast für die Barrierefreiheit im Internet so wichtig ist. Anschließend zeigen wir Ihnen auch, wie Sie das Problem mit den Ihnen zur Verfügung stehenden Werkzeugen beheben können. Lasst uns anfangen!
Was ist die Meldung „Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis“?
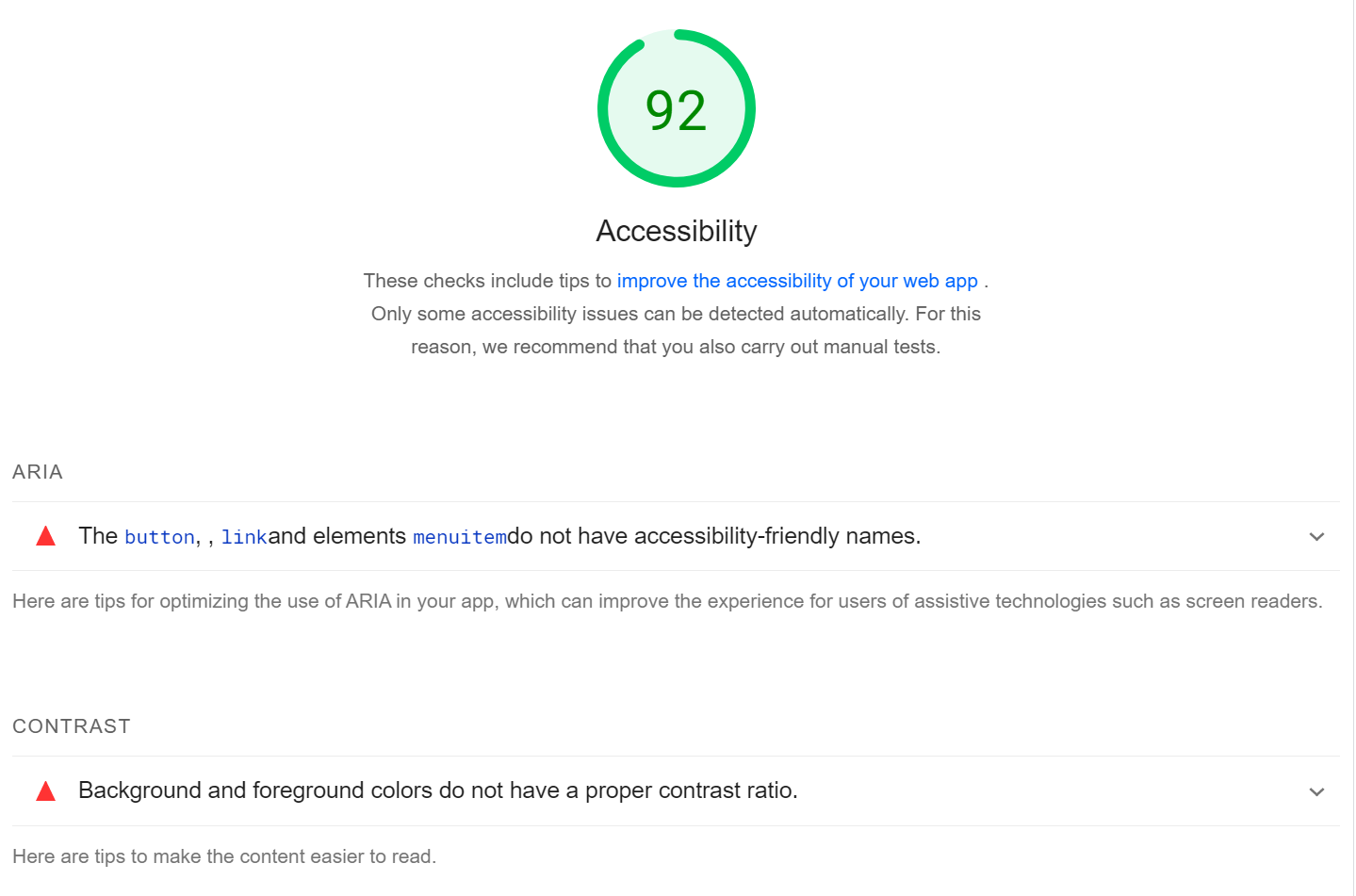
Wenn Sie PageSpeed Insights verwenden, um die Leistung Ihrer Website zu überprüfen, werden Sie feststellen, dass ein Bericht mit Vorschlägen zur Optimierung Ihrer Inhalte zurückgegeben wird. Dazu gehören Tipps zur Verbesserung der Barrierefreiheit auf Ihrer Website:

Barrierefreiheit ist für den Erfolg jeder Website von entscheidender Bedeutung. Wenn Ihre Website nicht zugänglich oder einfach zu nutzen ist, verlieren Sie die Besucher, die Sie sich so hart erarbeitet haben.
Es gibt viele Faktoren, die dazu beitragen, eine Website zugänglich zu machen. Sie möchten beispielsweise Schriftarten verwenden, die leicht zu lesen sind, Links richtig beschriften und die Tastaturnavigation ermöglichen.
Es ist außerdem wichtig, dass Sie auf Ihrer Website ausreichend Kontrast verwenden. Das bedeutet, Hintergrundfarben auszuwählen, die es Benutzern ermöglichen, die Schlüsselelemente auf einer Seite zu sehen.
Der Fehler „Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis“ bedeutet, dass das Kontrastverhältnis zwischen den beiden Elementen nicht den empfohlenen Standards entspricht. Beispielsweise könnten Sie für den Hintergrund und den Text einen ähnlichen Grauton verwenden.
Diese Standards werden durch die Web Content Accessibility Guidelines (WCAG) [1] festgelegt. Hierbei handelt es sich um eine Reihe international anerkannter Richtlinien zur Verbesserung der Zugänglichkeit von Webinhalten. WCAG empfiehlt ein Mindestkontrastverhältnis von 4,5:1 für normalen Text und 3:1 für großen Text, um eine optimale Lesbarkeit zu gewährleisten.
Wenn Sie nicht sicher sind, wie diese Verhältnisse funktionieren, machen Sie sich keine Sorgen. Wir werden sie uns im Tutorial genauer ansehen.
Die Bedeutung des Kontrasts für die Barrierefreiheit im Internet
Der Kontrast spielt eine entscheidende Rolle bei der Barrierefreiheit im Internet. Es erleichtert Benutzern das Erkennen der wichtigsten Elemente auf einer Seite.
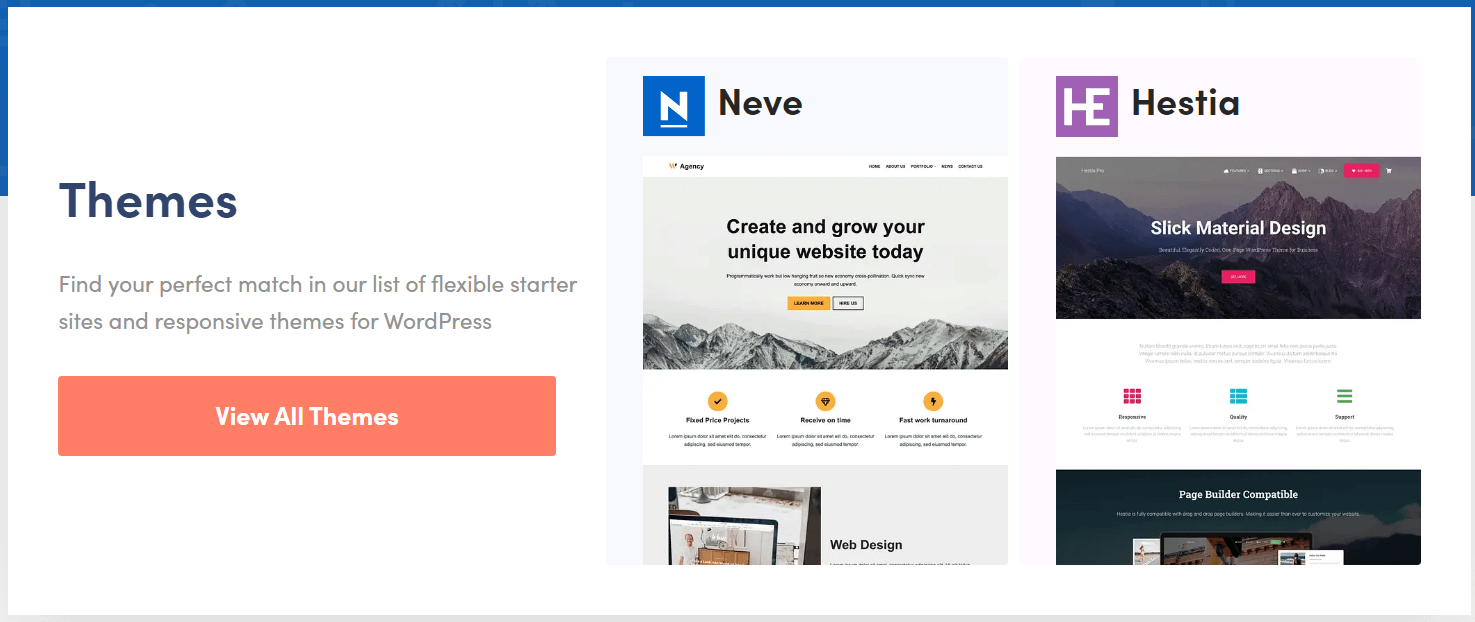
Nehmen Sie zum Beispiel einen Call-to-Action (CTAs). Diese Elemente neigen dazu, Farben zu verwenden, die sich vom Hintergrund abheben, sodass sie leichter zu erkennen sind.
Da diese fett gedruckten Elemente Ihre Aufmerksamkeit erregen, ist die Wahrscheinlichkeit höher, dass Sie darauf klicken:

Ein gutes Kontrastverhältnis kommt Ihnen jedoch nicht nur in Bezug auf Conversions oder Engagement zugute. Es erleichtert auch Benutzern mit Sehbehinderungen die Arbeit.
In den meisten Fällen lässt sich der Fehler „Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis“ leicht vermeiden. Einige Seitenersteller enthalten beispielsweise visuelle Farbauswahltools, mit denen Sie den Kontrast im Auge behalten können.
So beheben Sie den Barrierefreiheitsfehler „Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis“.
Ein schlechtes Kontrastverhältnis kann einen Teil Ihrer Besucher abschrecken. Darüber hinaus wirkt sich diese mangelnde Zugänglichkeit negativ auf Ihr Unternehmen aus. Schauen wir uns daher an, wie Sie das Problem beheben können.
- Schritt 1: Identifizieren Sie, welche Elemente einen geringen Kontrast aufweisen
- Schritt 2: Bestimmen Sie das Kontrastverhältnis Ihrer Elemente
- Schritt 3: Passen Sie die Farben an, um das empfohlene Kontrastverhältnis zu erreichen
Schritt 1: Identifizieren Sie, welche Elemente einen geringen Kontrast aufweisen
PageSpeed Insights kann Ihnen helfen, die Elemente auf Ihrer Seite mit unzureichendem Kontrast zu identifizieren. Zunächst müssen Sie einen Bericht für die Seite erstellen, die Sie testen möchten. Scrollen Sie dann nach unten zum Abschnitt „Barrierefreiheit“ und sehen Sie sich die Empfehlungen an.
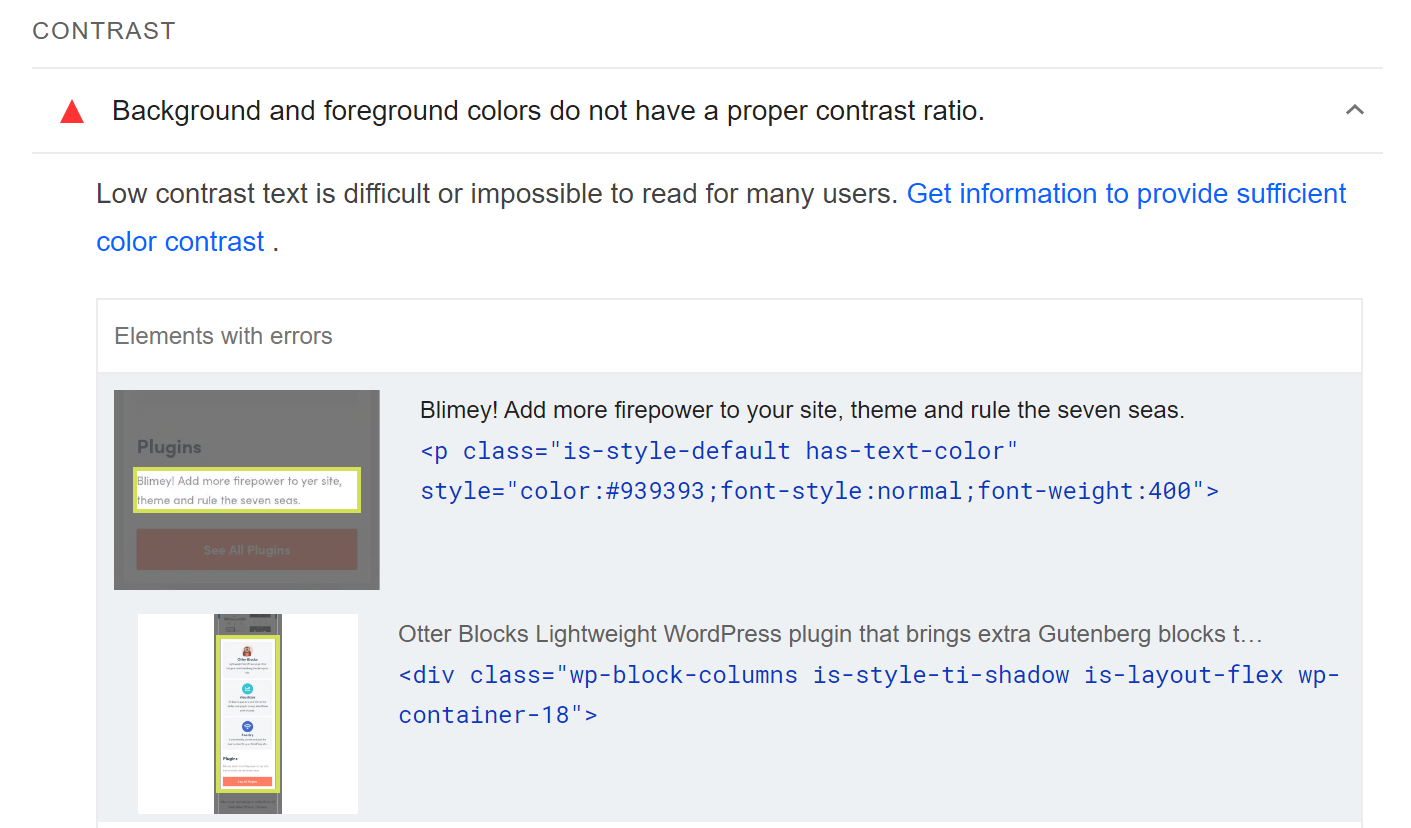
Wenn Sie die Meldung „Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis“ sehen, können Sie darauf klicken, um eine Liste der betreffenden Elemente einschließlich ihrer CSS-Klasse anzuzeigen:

Da Sie mit PageSpeed Insights jeweils nur eine Seite testen können, sollten diese Elemente leicht zu identifizieren sein. Wenn Sie sich jedoch nicht sicher sind, können Sie mit dem Inspektionstool Ihres Browsers nach dem Code dieses Elements auf Ihrer Seite suchen.
Schritt 2: Bestimmen Sie das Kontrastverhältnis Ihrer Elemente
Hier macht es Spaß. Sobald Sie wissen, welche Elemente Sie überprüfen müssen, sollten Sie ein Farbauswahltool oder eine Erweiterung in Ihrem Browser verwenden. Hierbei handelt es sich um Tools, mit denen Sie auf bestimmte Teile einer Seite klicken und deren eindeutigen Hex-Code anzeigen können.
Wenn Sie Chrome verwenden, können Sie Chrome-Erweiterungen wie Smart Color Picker oder Geco in Betracht ziehen. Für macOS können Sie ColorSlurp ausprobieren. Welches Tool Sie auch wählen, Sie können damit den Hex-Code sowohl für die Vordergrund- als auch für die Hintergrundelemente abrufen, die keinen ausreichenden Kontrast aufweisen.
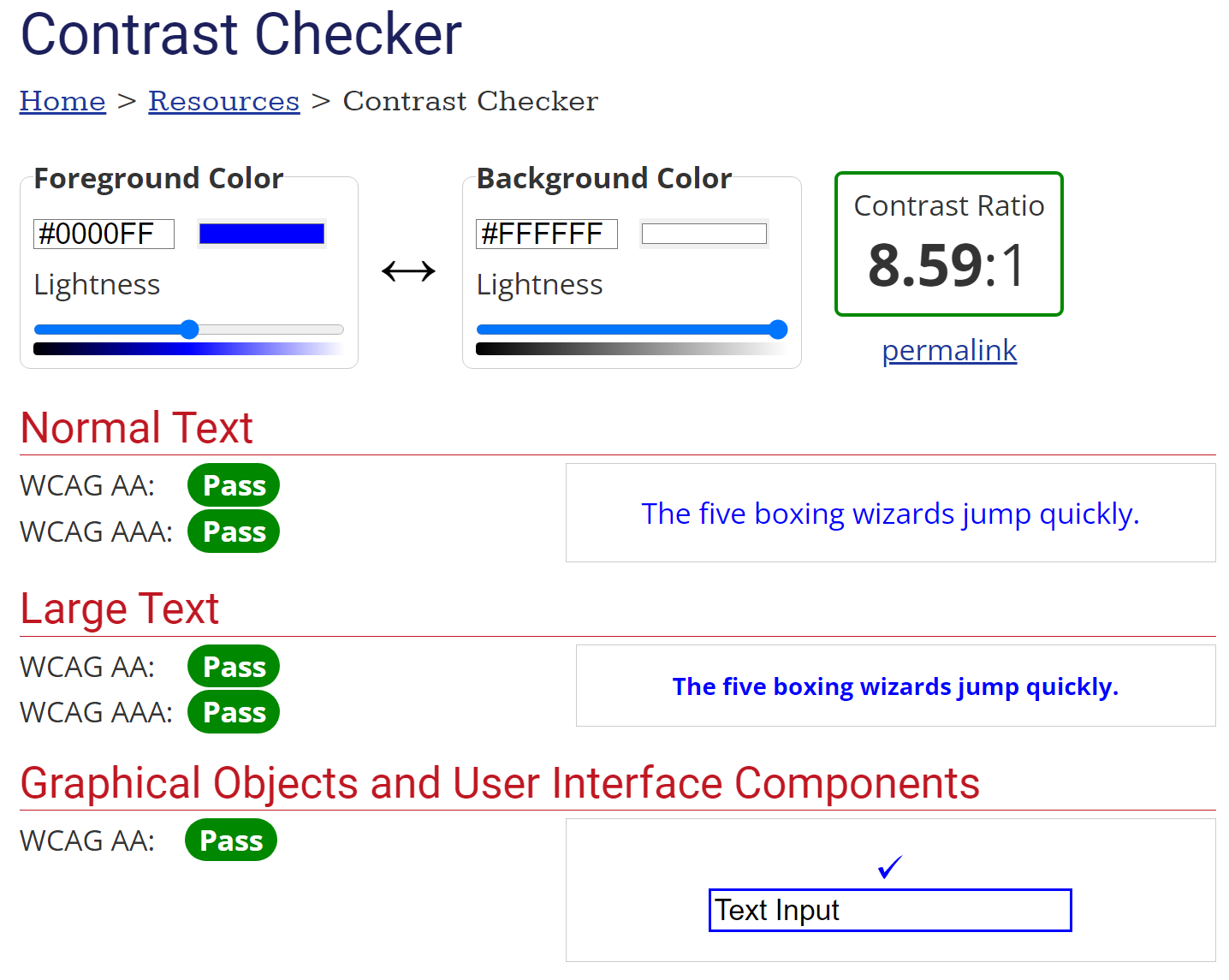
Wenn Sie beide Hex-Codes haben, müssen Sie sie mit dem WebAIM Contrast Checker überprüfen. Dieses Tool zeigt Ihnen automatisch das Kontrastverhältnis zwischen diesen Farben an:

Außerdem erfahren Sie, ob die von Ihnen verwendeten Farben den Barrierefreiheitsrichtlinien der WCAG entsprechen. Wenn Sie alle Pässe erhalten, kann es losgehen. Wenn nicht, empfehlen wir, die Farben mithilfe der Balken unter den Codes anzupassen, bis Sie einen guten Mittelweg gefunden haben.

Schritt 3: Passen Sie die Farben an, um das empfohlene Kontrastverhältnis zu erreichen
Dieser letzte Schritt ist einfach, insbesondere wenn Sie WordPress verwenden (eine leicht zugängliche Plattform). Die genauen Schritte variieren je nachdem, wie Sie Ihre Seiten bearbeiten.
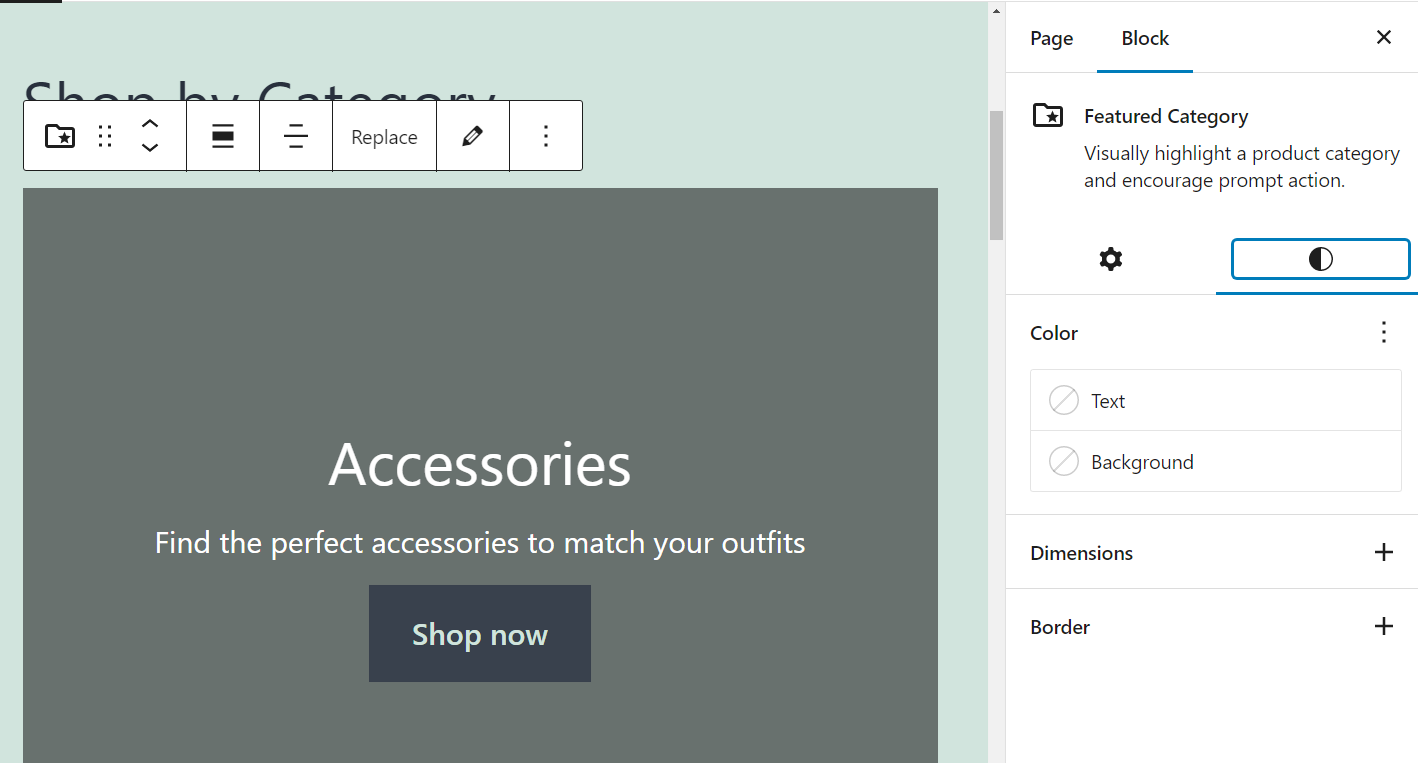
Wenn Sie den Blockeditor verwenden, können Sie auf einen beliebigen Block klicken, um auf seine Einstellungen zuzugreifen. Von dort aus können Sie die Farbe bearbeiten:

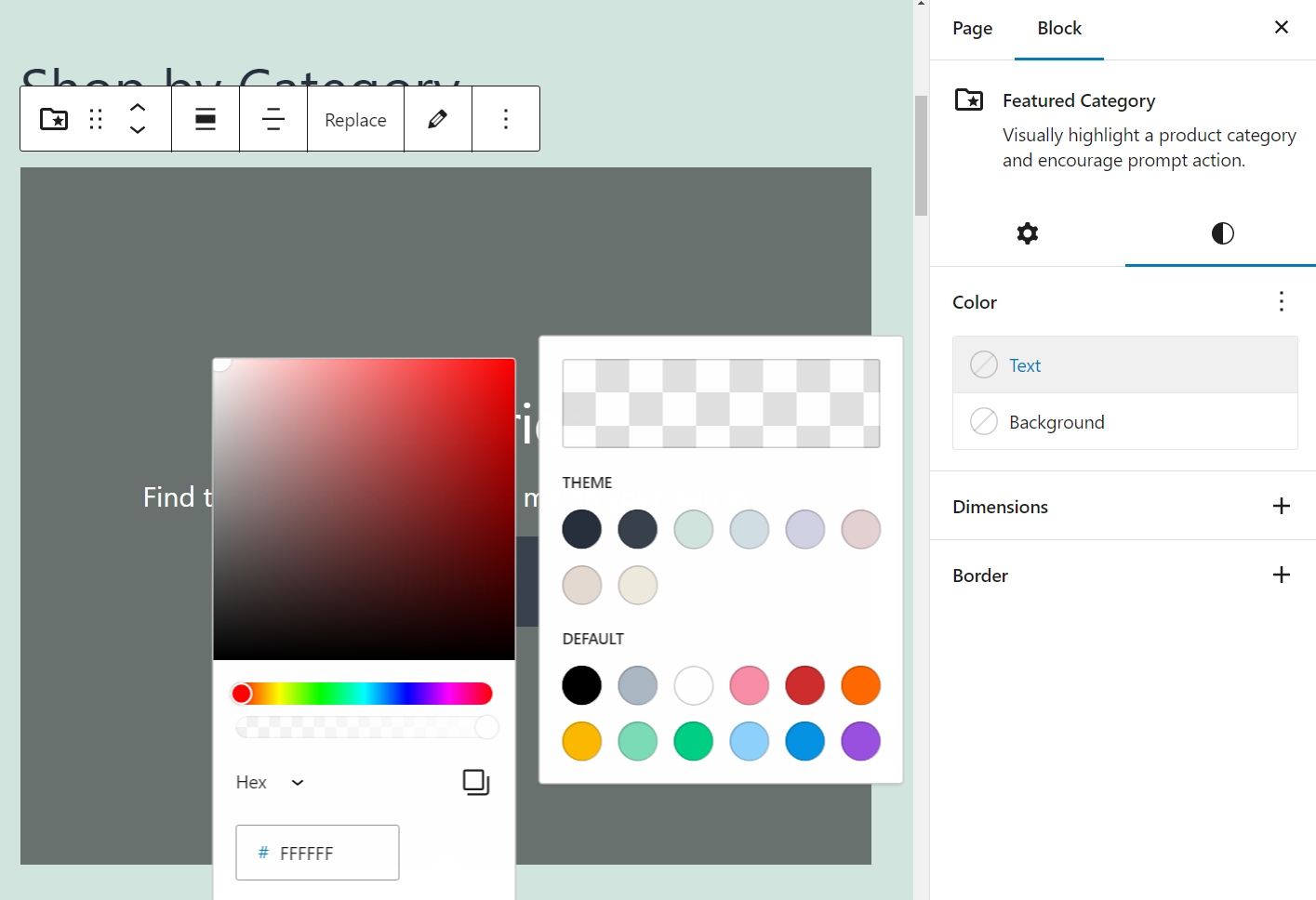
Mit jeder Option im Menü „Farbe“ können Sie ein bestimmtes Element innerhalb des Blocks ändern, beispielsweise den Text oder den Hintergrund. Wenn Sie eine Option auswählen, wird ein Farbwähler angezeigt.
Klicken Sie nun auf den Farbverlauf und geben Sie den Hex-Code ein, den Sie verwenden möchten:

Sobald Sie fertig sind, speichern Sie die Änderungen an der Seite und testen Sie sie mit PageSpeed Insights. Wenn die neuen Farben ein ausreichendes Kontrastverhältnis aufweisen, erscheint die Fehlermeldung nicht mehr.
Für andere Inhalte müssen Sie möglicherweise Anpassungen vornehmen, indem Sie die Einstellungen Ihres Themes im Customizer oder möglicherweise einen benutzerdefinierten CSS-Code verwenden.
Beheben Sie endgültig Ihre Farbkontrastverhältnisfehler
Wenn Sie PageSpeed Insights verwenden, um die Leistung Ihrer Website zu testen, erhalten Sie auch einen Bericht zur Barrierefreiheit. Wenn Sie die Warnung „ Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis “ sehen, bedeutet das, dass Benutzer mit Sehbehinderung möglicherweise Schwierigkeiten haben, die Elemente auf der Seite zu erkennen.
Folgendes müssen Sie tun, wenn dieser Fehler auftritt:
- Identifizieren Sie, welche Elemente einen geringen Kontrast aufweisen.
- Bestimmen Sie das Kontrastverhältnis Ihrer Elemente mit einem Tool wie dem WebAIM Contrast Checker.
- Passen Sie die Farben auf der Seite an, um das empfohlene Kontrastverhältnis zu erreichen.
Haben Sie noch Fragen zur Behebung des Fehlers „Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis“ in PageSpeed Insights? Lass es uns in den Kommentaren wissen!
