WordPress-Hintergrundbilder: So fügen Sie sie hinzu, ändern und optimieren sie
Veröffentlicht: 2024-06-26Möchten Sie mehr über WordPress-Hintergrundbilder erfahren? Großartig! Hintergrundbilder können einen großen Unterschied bei der Erstellung einer optisch ansprechenden und ansprechenden Website machen. In diesem Leitfaden geben wir einige einfache und praktische Tipps zur Verwendung und Optimierung von Hintergrundbildern in WordPress.
Wir sind für Sie da – vom Hinzufügen und Optimieren von Hintergrundbildern bis hin zum Sicherstellen, dass diese schnell geladen werden und auf allen Geräten gut aussehen.
Was sind Hintergrundbilder in WordPress?
Ein WordPress-Hintergrundbild dient als vollständig benutzerdefinierter Hintergrund für Ihre Website. Es kann die visuelle Attraktivität Ihrer Website erheblich verbessern, die Aufmerksamkeit der Besucher fesseln und ein ansprechendes Benutzererlebnis bieten. Hintergrundbilder können in verschiedenen Stilen und an verschiedenen Orten angebracht werden, um sie an das Thema und den Inhalt Ihrer Website anzupassen.
Gehen wir sie genauer durch.
Arten von Hintergrundbildern
Lassen Sie uns die Arten von Hintergrundbildern hervorheben, die Sie entsprechend Ihren Designanforderungen verwenden können:
- Vollfarbe : Entscheiden Sie sich für eine einzelne Hintergrundfarbe, um ein klares und einfaches Erscheinungsbild zu erzielen. Dies ist ideal für minimalistische Designs.
- Muster : Wählen Sie sich wiederholende Designs, um Textur und visuelles Interesse zu erzeugen, aber achten Sie darauf, den Inhalt nicht zu überfordern. Text und Bilder müssen sichtbar und erkennbar bleiben.
- Farbverläufe : Implementieren Sie Farbverläufe für sanfte Übergänge zwischen zwei oder mehr Farben und verleihen Sie Ihrer Website Tiefe und einen modernen Touch.
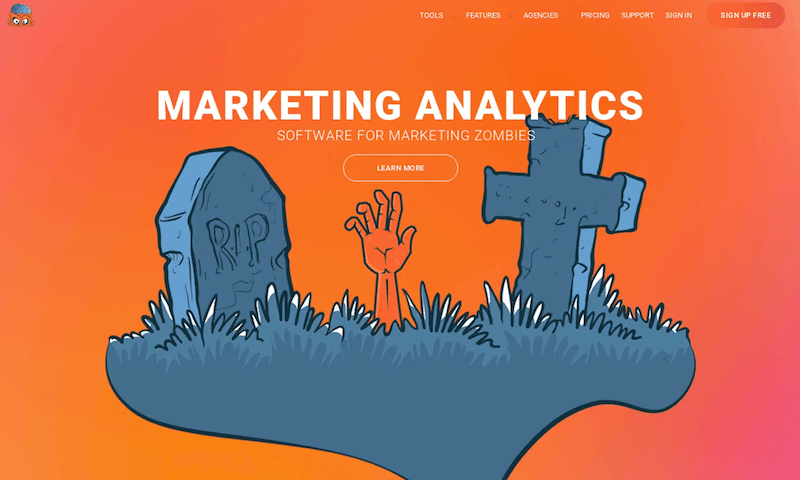
- Bilder : Fügen Sie ein Foto oder Bild hinzu, damit Ihre Website attraktiver und professioneller aussieht. Sie binden auch Besucher ein und vermitteln die Identität und Werte Ihrer Marke.
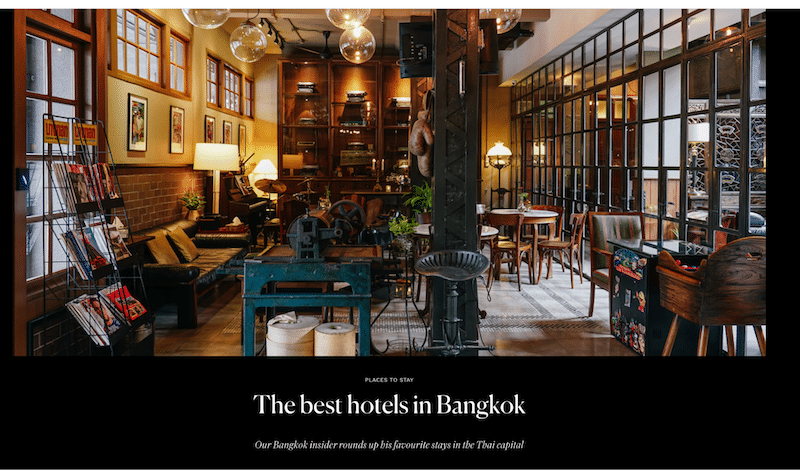
- Videos : Wählen Sie einen Videohintergrund, um Ihr Benutzererlebnis zu verbessern und Ihrer Website Bewegung zu verleihen. Videos eignen sich auch hervorragend zum Geschichtenerzählen und können eine emotionale Verbindung zu Ihrem Publikum herstellen. Sie können sie beispielsweise nutzen, um Ihren Besuchern etwas Besonderes zu zeigen, etwa eine Reiseziel-Website, oder ein Produkt in Aktion zu demonstrieren.
Speicherorte von Hintergrundbildern
Hintergrundbilder können an verschiedenen Stellen Ihrer WordPress-Site strategisch platziert werden, um deren visuelle Attraktivität und Funktionalität zu verbessern. Hier sind einige typische Orte, an denen Sie Hintergrundbilder verwenden könnten:
- Ganze Seite : Das Hintergrundbild deckt die gesamte Webseite ab und verleiht der Website ein zusammenhängendes Aussehen.

- Kopfzeile : Wird oben auf der Seite hinter dem Kopfzeilentext, dem Navigationsmenü oder dem Logo positioniert und verstärkt den ersten Eindruck.

- Hinter einer bestimmten WordPress-Seite oder einem bestimmten Beitrag : Wird auf einzelne Seiten oder Beiträge angewendet, die bestimmte Inhalte hervorheben.

- Auf einer WooCommerce-Kategorieseite : Verbessert das Einkaufserlebnis durch visuelle Differenzierung der Produktkategorien.

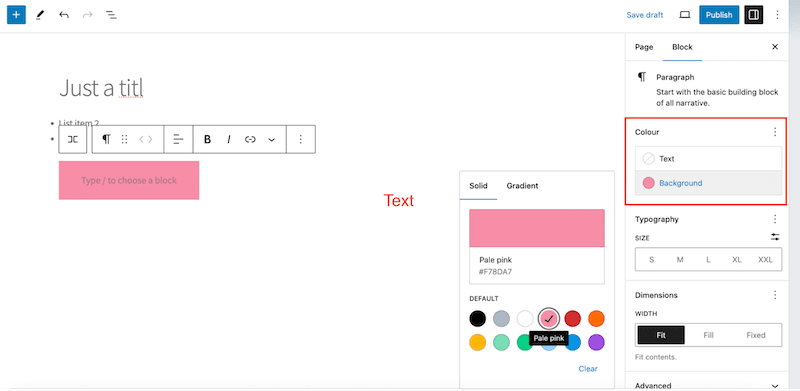
- Innerhalb eines Blocks : Text oder Farben können innerhalb von Inhaltsblöcken verwendet werden, um bestimmte Abschnitte oder Informationen hervorzuheben.

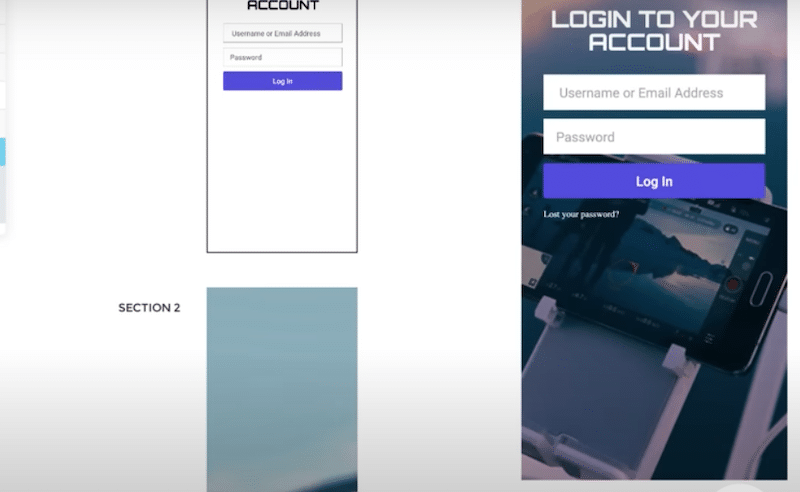
- In einem Pop-up: Wird in einem Interstitial verwendet, z. B. auf einer Anmeldeseite oder einem Formular zum Abonnieren des Newsletters, um dem Branding und Stil Ihrer Website zu entsprechen.

- Auf den Seiten „Wartung“ oder „In Kürze erhältlich“ : Sorgt dafür, dass Ihre Website auch im Aufbau professionell und ansprechend aussieht.

So wählen Sie die beste Größe für Hintergrundbilder aus
Die Wahl der richtigen Größe für Ihre Hintergrundbilder ist entscheidend, um sicherzustellen, dass sie gut aussehen und schnell geladen werden. Die beste Hintergrundbildgröße für WordPress sollte eine Mindestgröße von 1024 x 768 Pixel sein. Für ein eleganteres und hochwertigeres Erscheinungsbild wird jedoch eine Auflösung von 1920 x 1080 Pixel bevorzugt.
Berücksichtigen Sie bei der Entscheidung über die Größe natürlich immer den konkreten Standort und Zweck des Hintergrundbilds. Wird es zum Beispiel ein Porträt oder ein Querformat sein?
Hier ist eine allgemeine Richtlinie:
- Kleine Hintergründe : Für Hintergründe in kleineren Bereichen wie Inhaltsblöcken sollten Sie eine Breite zwischen 1000 und 1200 Pixel anstreben.
- Mittlere Hintergründe : Für Kopfzeilen oder kleinere Abschnitte verwenden Sie Bilder mit einer Breite zwischen 1200 und 1600 Pixel.
- Große Hintergründe : Eine Breite zwischen 1920 und 3000 Pixel ist ideal für ganzseitige Hintergründe.
| Hinweis: Größere Bilder sollten für die Webnutzung optimiert werden, um langsame Ladezeiten zu vermeiden, die sich auf das Benutzererlebnis und die Leistung der Website auswirken können. |
Es gibt mehrere Möglichkeiten, WordPress ein Hintergrundbild hinzuzufügen. Wir werden vier Techniken durchgehen:
- Hinzufügen eines regulären Website-Hintergrunds
- Hinzufügen eines Bildhintergrunds zu einem Block oder Element (mit einem Page Builder oder dem Site Editor)
- Hinzufügen eines Hintergrunds für eine WooCommerce-Kategorie
- Hinzufügen eines Bildhintergrunds mit CSS (Verwendung der Pseudoelemente ::before und ::after in CSS)
Lassen Sie uns jede Technik durchgehen, damit Sie über das Wissen verfügen, die beste Methode für Ihre Bedürfnisse auszuwählen:
1. Hinzufügen eines regulären Website-Hintergrunds
Der einfachste Weg, Hintergrundbilder in WordPress hinzuzufügen, besteht darin, diesem Pfad zu folgen:
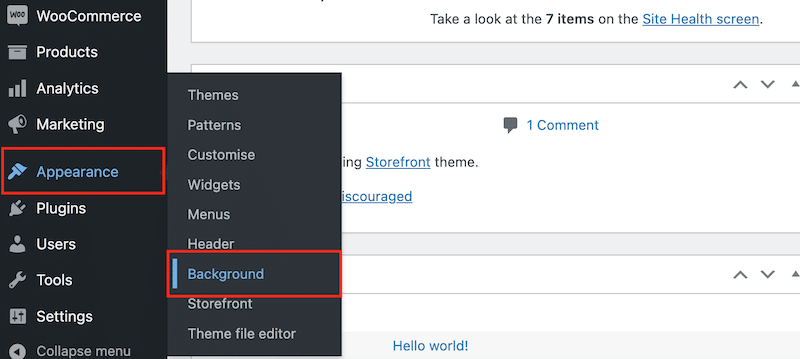
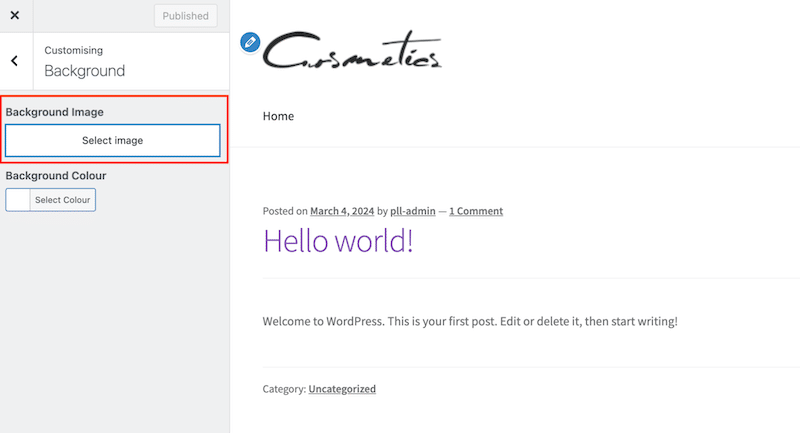
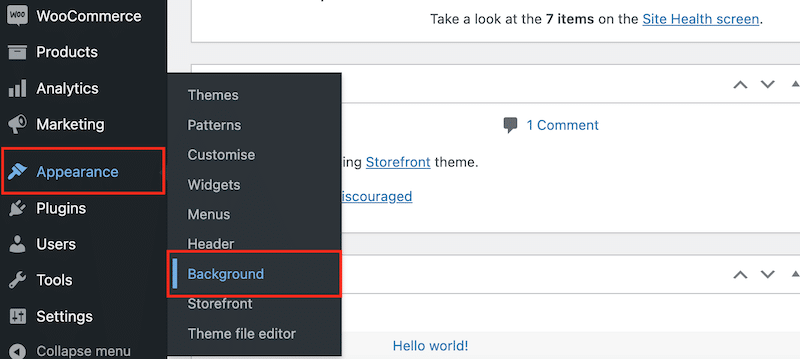
- Gehen Sie im Admin zu „Darstellung“ > „Hintergrund“ .

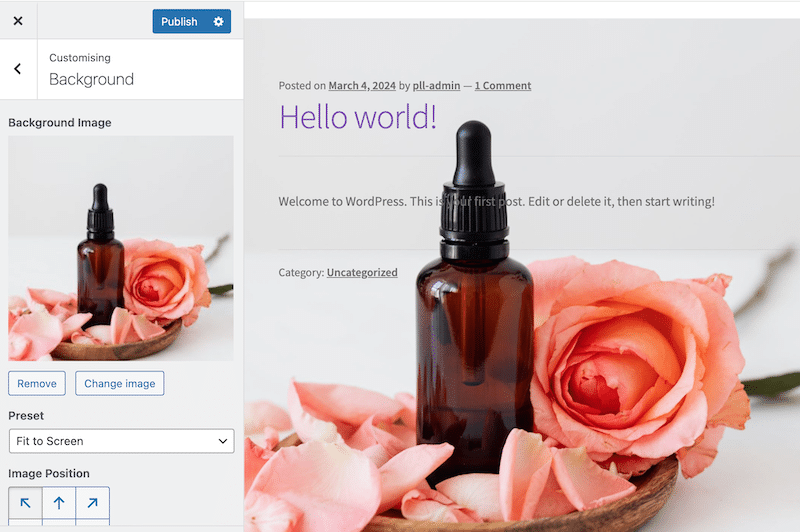
2. Klicken Sie auf die Schaltfläche Bild auswählen , wie Sie unten sehen können.

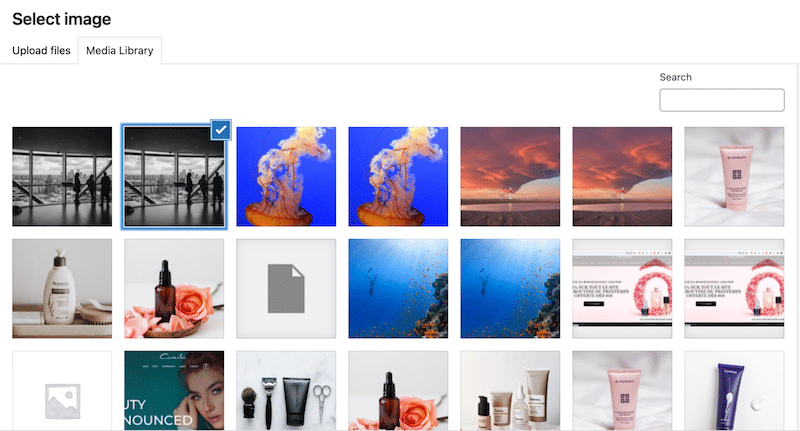
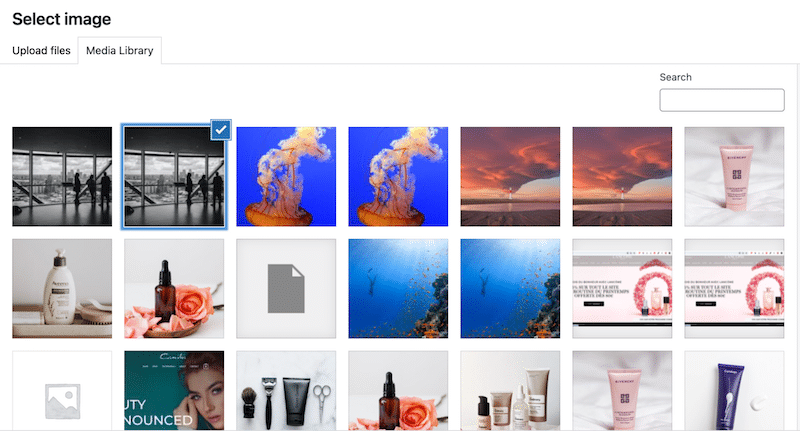
3. Wählen Sie einfach Ihr Bild aus der WordPress-Bibliothek aus:

4. Das war's, Sie haben Ihrer Website einen Hintergrund hinzugefügt:

2. Hinzufügen eines Bildhintergrunds zu einem Block oder Element (mit einem Page Builder oder dem Site Editor)
Hier sind die Schritte, die Sie unternehmen sollten:
- Gehen Sie zu der Seite oder dem Beitrag, den Sie bearbeiten möchten.
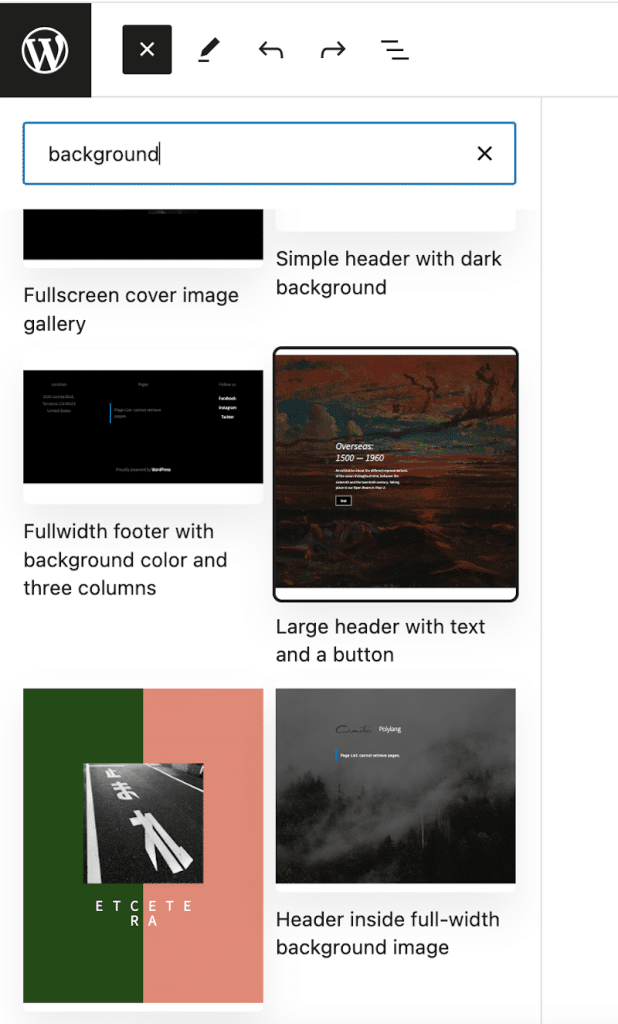
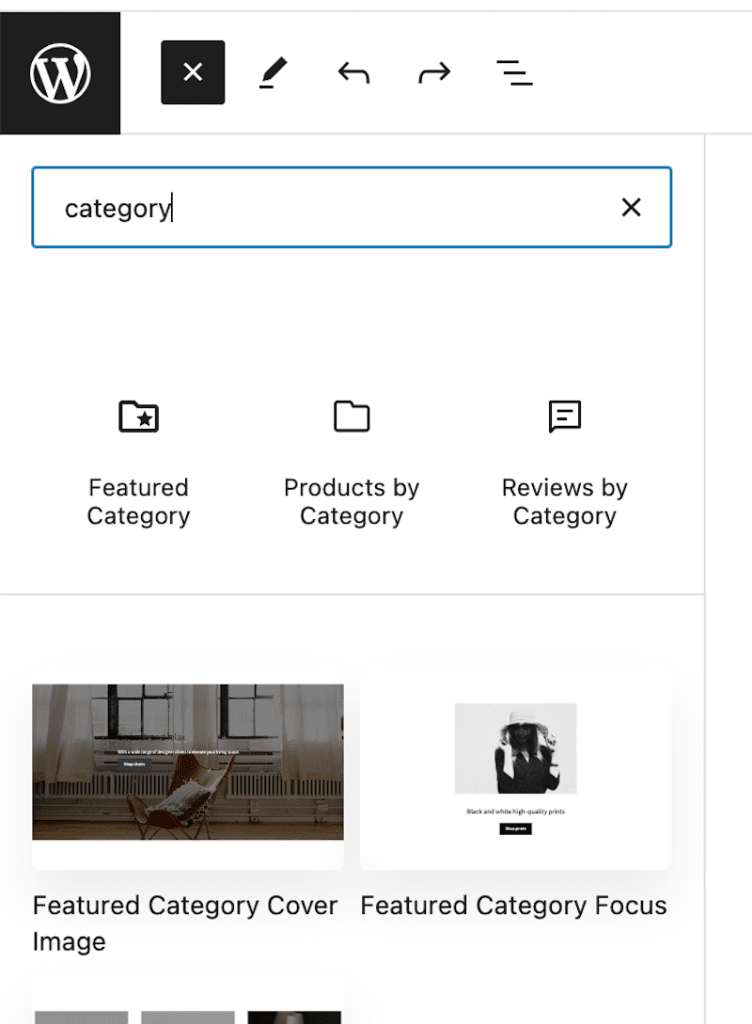
- Suchen Sie im Musterfeld nach Hintergrundinformationen.

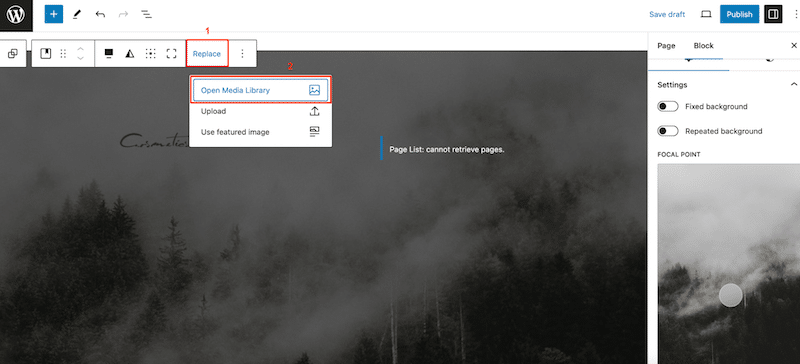
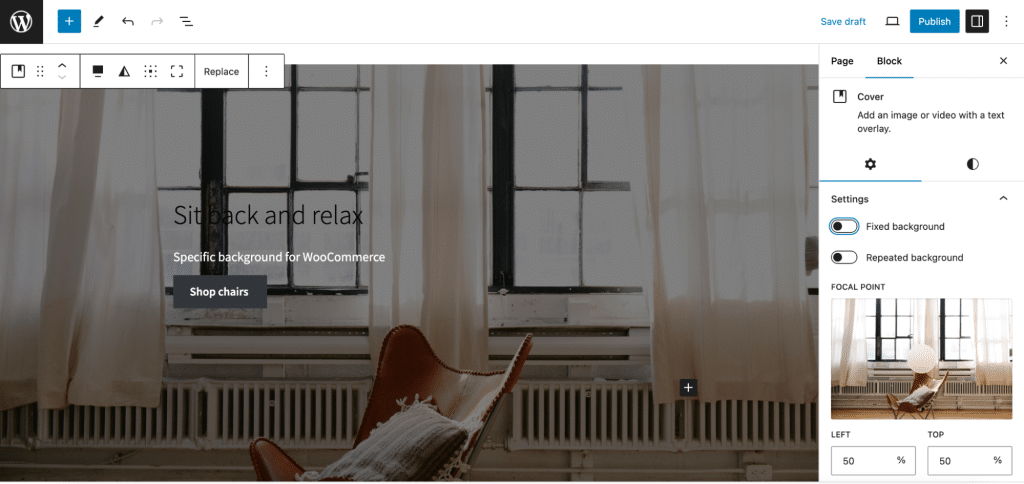
3. Fügen Sie das vorgefertigte Hintergrundmuster ein und klicken Sie auf die Schaltflächen „Ersetzen“ und „Medienbibliothek öffnen“, um Ihr Bild hinzuzufügen.

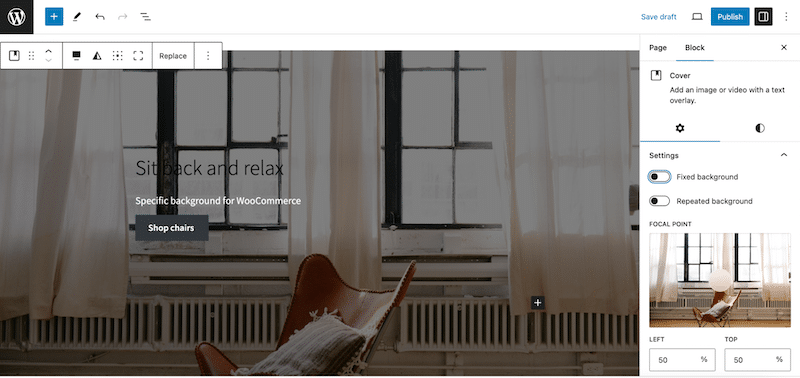
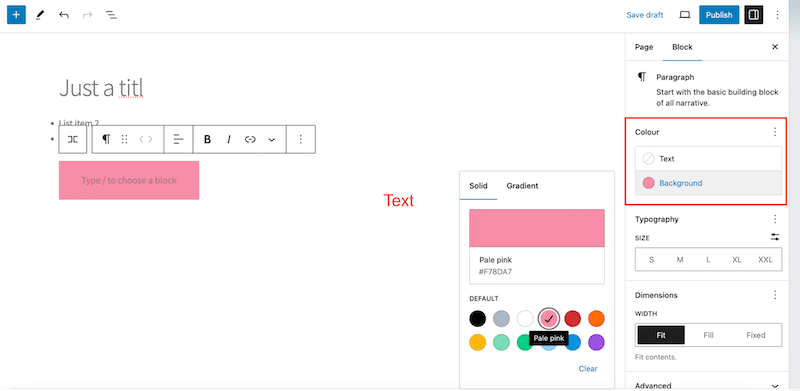
4. Sie können allen Blöcken auch einen farbigen Hintergrund hinzufügen, indem Sie die „Block“-Einstellungen in der rechten Seitenleiste öffnen:

3. Hinzufügen eines Hintergrunds für eine WooCommerce-Kategorie
- Erstellen Sie eine neue Seite.
- Öffnen Sie den Blockeditor und fügen Sie ein Titelbild der vorgestellten Kategorie hinzu.

3. Ändern Sie den Text und das Bild mit Ihrem Inhalt.

4. Hinzufügen eines Bildhintergrunds mit CSS-Eigenschaften
Mit der Eigenschaft „Hintergrundbild“ können Sie ein Bild als Hintergrund eines Elements festlegen. Standardmäßig wiederholt sich das Bild, um das gesamte Element abzudecken.


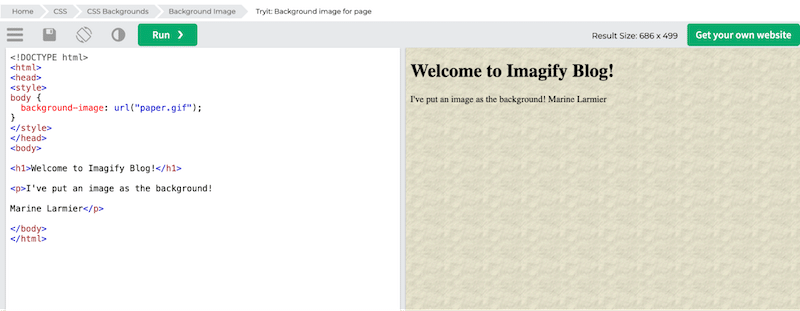
Hier ist der Codeausschnitt zum Hinzufügen eines Hintergrunds zu Ihrer Seite:
<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| Gut zu wissen : Mit einer Hintergrundeigenschaft können Sie eine beliebige Hintergrundfarbe, Wiederholung, Nichtwiederholung und viele andere Bildattribute hinzufügen. Wenn Sie eine Hintergrundbildeigenschaft verwenden, können Sie nur ein Bild hinzufügen. |
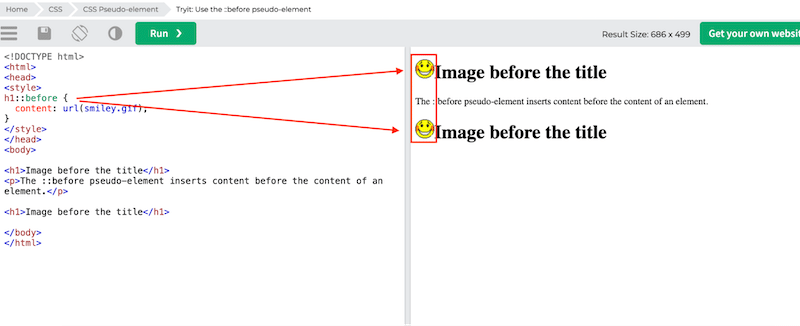
5. Hinzufügen eines Bildhintergrunds mit CSS (Verwendung der Pseudoelemente ::before und ::after in CSS)
Mit den Pseudoelementen ::before und ::after in CSS können Sie Inhalte auf einer Seite „außerhalb“ des HTML einfügen.
So können Sie beispielsweise ein Bild vor dem Titel anzeigen:

Wenn Sie diese Pseudoelemente für ein Hintergrundbild verwenden möchten, können Sie es als „content: URL (img.jpg)“ festlegen, wie im folgenden Snippet gezeigt:
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| Vorteile der Verwendung von Vorher- und Nachher-Pseudoelementen: Sie können die Breite und Höhe festlegen. Sie können sogar die Hintergrundgröße ändern. |
So ändern Sie ein Hintergrundbild in WordPress
Der einfachste Weg, Hintergrundbilder in WordPress zu ändern, ist:
- Aussehen > Hintergrund vom Admin.

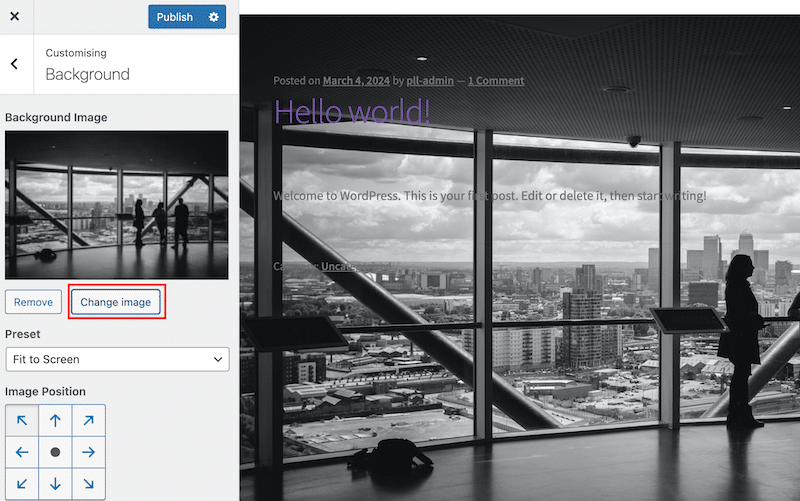
2. Anschließend können Sie auf die Schaltfläche „Bild ändern“ klicken, wie Sie unten sehen können:

3. Wählen Sie ein anderes Bild aus der WordPress-Bibliothek.

4. Das war's, der Hintergrund wurde geändert:

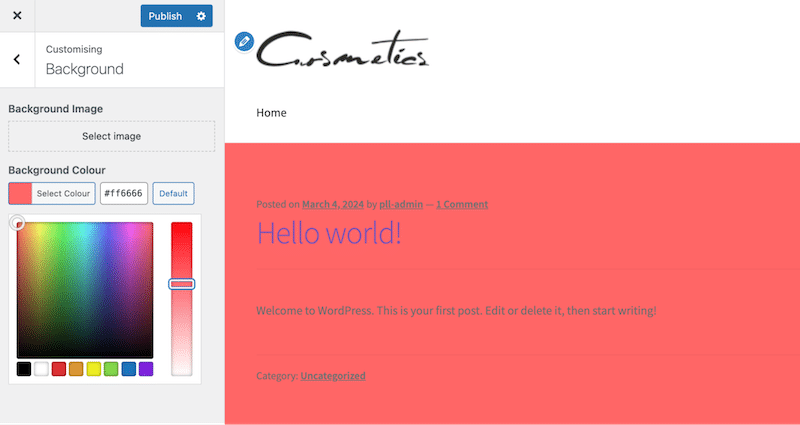
So ändern Sie eine Hintergrundfarbe
Sie können dem gleichen Weg folgen, indem Sie im Admin zu „Darstellung“ > „ Hintergrund“ gehen. Klicken Sie dieses Mal jedoch auf die Schaltfläche „Farbe auswählen“ .

Nachdem Sie nun wissen, wie Sie ganz einfach ein Hintergrundbild auf Ihrer WordPress-Site hinzufügen oder ändern können, ist es wichtig, sicherzustellen, dass dieses Bild optimiert ist. Ein schöner Hintergrund kann zwar die Ästhetik Ihrer Website verbessern, sollte jedoch keinen Einfluss auf die Geschwindigkeit haben. Im folgenden Abschnitt finden Sie einige Optimierungstipps und benutzerfreundliche Plugins, die Ihnen dabei helfen können, die beste Leistung zu erzielen.
So optimieren Sie Hintergrundbilder
Hier sind sechs Tipps zur Optimierung von Hintergrundbildern, um sicherzustellen, dass Ihre Seitengeschwindigkeit nicht beeinträchtigt wird:
1. Wählen Sie das richtige Format
Um die Qualität ohne unnötige Dateigröße aufrechtzuerhalten, ist die Auswahl des geeigneten Bildformats von entscheidender Bedeutung. WebP und AVIF sind eine ausgezeichnete Wahl, da sie im Vergleich zu herkömmlichen JPEG- oder PNG-Formaten eine bessere Komprimierung bei gleicher Qualität bieten.
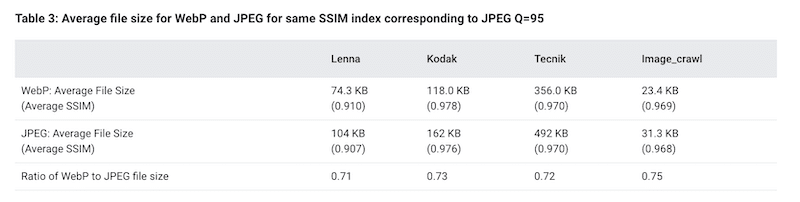
Laut Untersuchungen von Google können wir sehen, dass WebP einen zusätzlichen Komprimierungsvorteil von 25–34 % gegenüber JPEG bietet:

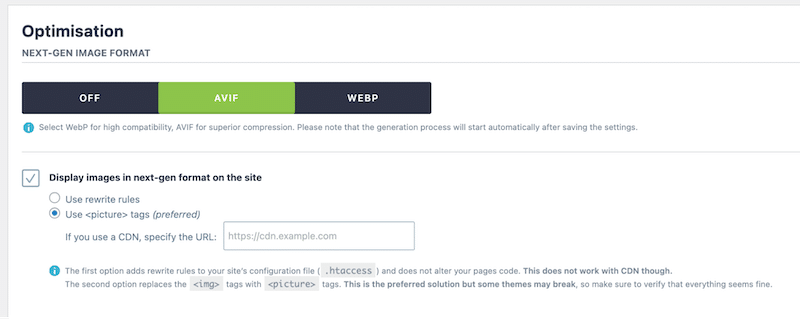
Lösung mit einem WordPress-Plugin
Das Imagify-Plugin kann alle Ihre Bilder ganz einfach in WebP oder AVIF konvertieren. Imagify konvertiert alle Ihre Bilder, einschließlich der Hintergrundbilder, mit wenigen Klicks direkt von Ihrem WordPress-Administrator aus. Sie haben nichts zu tun und es sind keinerlei technische Fähigkeiten erforderlich.

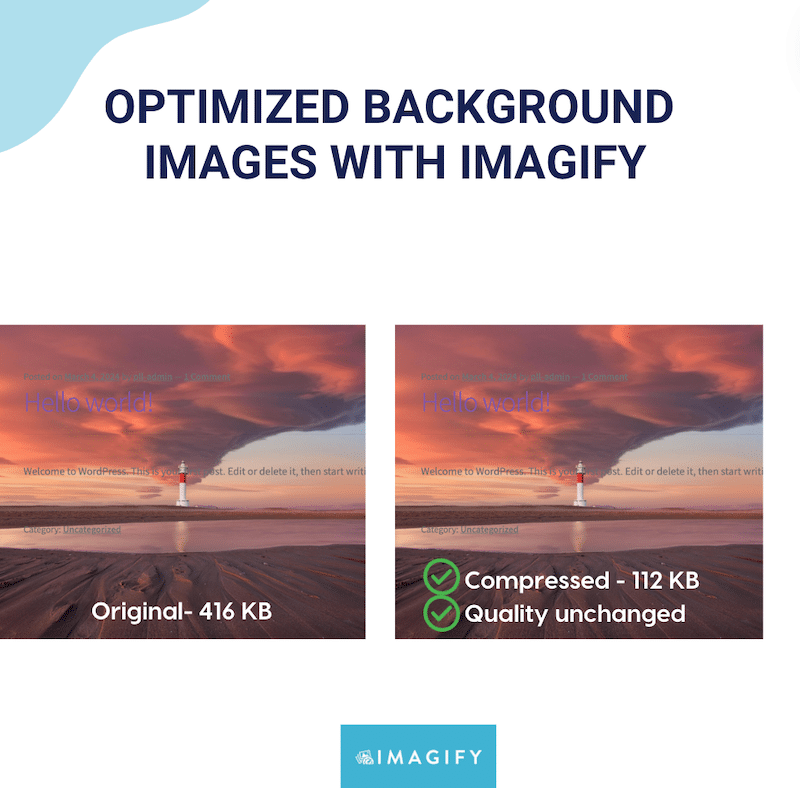
2. Komprimieren und Größe ändern
Durch das Komprimieren und Ändern der Größe von Hintergrundbildern wird deren Dateigröße reduziert, während die visuelle Qualität erhalten bleibt. Plugins wie Imagify können dabei helfen, Bilder so zu verkleinern, dass sie schneller geladen werden, ohne dass es zu einem spürbaren Qualitätsverlust kommt, wodurch die Gesamtleistung der Website innerhalb von Minuten verbessert wird.

Lösung mit einem WordPress-Plugin
Auch hier ist Imagify der einfachste Bildoptimierer, der Ihnen Zeit spart und die Schritte minimiert, die zum Erstellen hellerer Bilder erforderlich sind. Das Plugin trägt auch dazu bei, Ihre Website zu beschleunigen, indem es den Besuchern kleinere Bilder anzeigt. Es nutzt den Smart-Komprimierungsmodus, um maximal zu komprimieren, ohne die Qualität zu beeinträchtigen.
3. Verwenden Sie Responsive Bilder
Die Bereitstellung unterschiedlicher Bildgrößen für verschiedene Geräte gewährleistet eine optimale Anzeige und Leistung.
Manuelle Lösung
Verwenden Sie das srcset-Attribut in HTML oder responsive CSS-Techniken, um Bilder bereitzustellen, die auf Desktops, Tablets und mobile Geräte zugeschnitten sind, und so die Ladezeiten und das Benutzererlebnis auf allen Bildschirmgrößen verbessern.
4. Implementieren Sie Lazy Loading
Lazy Loading verzögert das Laden von Bildern, bis sie benötigt werden, beispielsweise wenn sie auf dem Bildschirm des Benutzers erscheinen. Diese Optimierungstechnik verzögert das Laden von CSS-Hintergrundbildern, verkürzt die anfängliche Ladezeit und spart Bandbreite.

Lösung mit einem WordPress-Plugin
WP Rocket ist das leistungsstärkste Performance-Plugin für WordPress. Es nimmt Ihnen die ganze schwere Arbeit ab und spart Ihnen Zeit und Mühe. Unabhängig von Ihren technischen Kenntnissen hilft Ihnen das Plugin dabei, Leistungsprobleme zu lösen und Ihre Website durch Caching, Lazy Loading und Codeoptimierung ganz einfach zu beschleunigen.
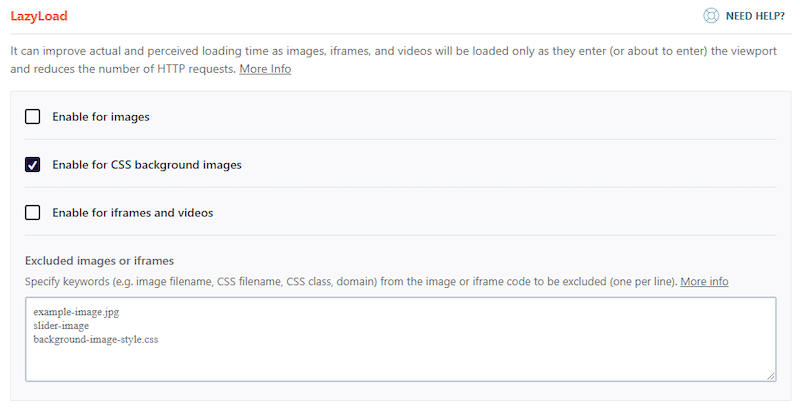
WP Rocket kann Ihre Bilder, Videos und die CSS-Hintergrundbildfunktion verzögert laden:

5. Laden Sie das LCP-Image vor
Das Vorladen von Bildern, die im Largest Contentful Paint (LCP)-Element verwendet werden, kann die Seitenladegeschwindigkeit verbessern.
Manuelle Lösung
Das Konzept ist einfach: Fügen Sie ein <link rel=“preload“ href=“image.jpg“ as=“image“>-Tag in den HTML-<head> ein, damit Sie sicherstellen können, dass kritische Bilder priorisiert und schneller geladen werden. Hier finden Sie eine Anleitung zum Vorladen Ihres Largest Contentful Paint.
Lösung mit einem WordPress-Plugin
WP Rocket verfügt über eine Funktion namens „Kritische Bilder optimieren“, die die Bilder über dem Falz, einschließlich der Hintergrundbilder, automatisch optimiert, indem sie vom Lazy Loading ausgeschlossen wird. Dadurch werden Bilder schneller geladen.
Diese standardmäßig aktivierte Funktion führt zwei wichtige Aktionen aus:
- Es identifiziert automatisch das Largest Contentful Paint (LCP)-Bild auf einer Seite und lädt es mit dem Attribut fetchpriority=“high“ als Priorität vor.
- Ausschluss vom Lazy Loading: Das LCP-Bild ist vom Lazy Loading ausgeschlossen, genau wie alle Bilder Above the Fold.
6. Verwenden Sie keine Bild-Sprites
Bild-Sprites, die mehrere Bilder in einer einzigen Datei kombinieren, müssen für modernes responsives Design aktualisiert und effektiver werden. Konzentrieren Sie sich stattdessen auf die Optimierung einzelner Bilder für eine bessere Leistung und einfachere Wartung.
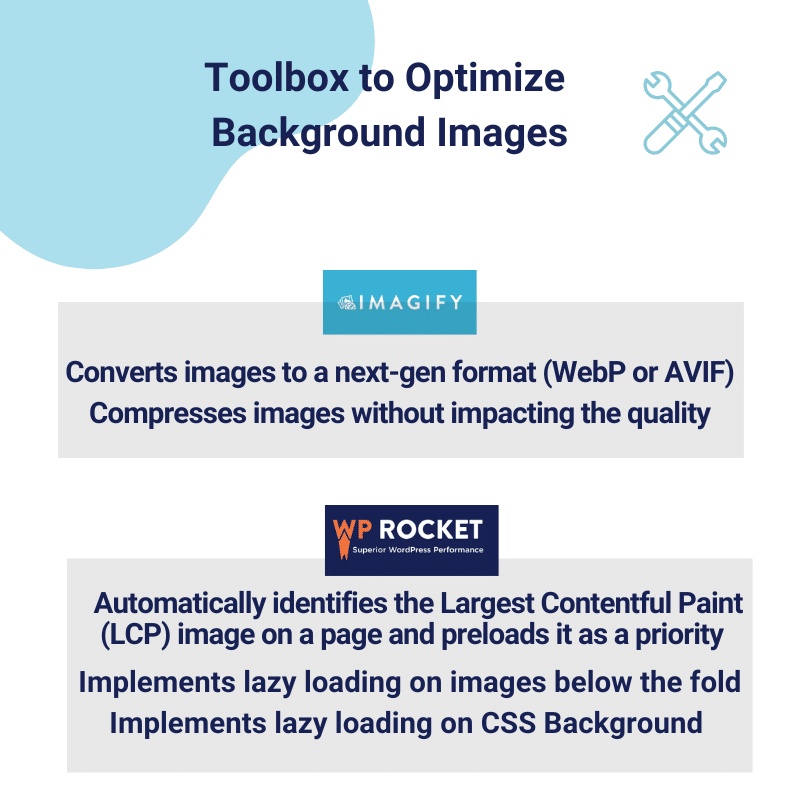
Eine der besten Möglichkeiten, Hintergrundbilder zu optimieren, ist die Verwendung von Plugins wie Imagify oder WP Rocket. Diese Tools kümmern sich um alle technischen Aspekte der Bildoptimierung, sodass Sie sich auf Ihr Geschäft konzentrieren können, ohne sich über Leistungsprobleme Gedanken machen zu müssen.

Zusammenfassung
Jetzt haben Sie Tipps für die effektive Verwendung von Hintergrundbildern auf Ihrer WordPress-Site, einschließlich deren Platzierung und deren Hinzufügen oder Ändern. Das Wichtigste ist, dass Sie auch wissen, wie Sie diese Bilder optimieren können, um sicherzustellen, dass Ihre Website mit Plugins wie WP Rocket und Imagify schnell und benutzerfreundlich bleibt.
Das gleiche Team entwickelt beide Plugins; Sie sind einfach zu bedienen und beherrschen alle technischen Aspekte. Sie sind die beste Kombination zur Bildoptimierung:
WP Rocket ist Ihr bester Verbündeter beim Zwischenspeichern, Vorladen und Hinzufügen von Lazy Loading zu Bildern, einschließlich CSS-Hintergründen.
Imagify konvertiert Bilder in die Formate WebP und AVIF und komprimiert sie, ohne die Qualität zu beeinträchtigen. Das Beste daran ist, dass Sie kein Risiko eingehen, denn Sie können Imagify kostenlos testen!
