Eine Anleitung zum grundlegenden WordPress-Debugging mit Local
Veröffentlicht: 2022-07-13Lokale WordPress-Umgebungen eignen sich perfekt für die Entwicklung neuer Projekte, das Testen von Updates und das Debuggen von Websites. Je nachdem, welche Art von lokaler Umgebung Sie verwenden, erhalten Sie möglicherweise sogar Zugriff auf Debugging-Tools, die Ihr Webhost nicht bereitstellt. Sie wissen jedoch möglicherweise nicht, wie Sie sie effektiv einsetzen können, wenn Sie gerade erst anfangen.
Kostenlose Optionen wie Local bieten nützliche Ressourcen, mit denen Sie Fehler auf Ihrer WordPress-Website beheben können. Es gibt Ihnen Zugriff auf Tools zum Testen der ausgehenden E-Mail-Funktionalität, zum Live-Neuladen und sogar zu einem Link-Checker.
In diesem Artikel erklären wir, warum Sie beim Debuggen Ihrer WordPress-Website möglicherweise eine lokale Umgebung verwenden möchten. Dann zeigen wir Ihnen, wie Sie drei grundlegende WordPress-Debugging-Aufgaben mit Local ausführen. Lasst uns anfangen!
Warum Sie vielleicht eine lokale Umgebung für das WordPress-Debugging verwenden möchten
Wenn Sie eine WordPress-Website verwalten, werden Sie wahrscheinlich früher oder später auf Fehler stoßen. Das liegt nicht daran, dass WordPress ein schlecht codiertes Stück Software ist, sondern daran, dass es komplex ist. Starken Verkehr hinzufügen; mehrere Plugins und Themen; benutzerdefinierter Code; komplexe Serverkonfiguration, und es treten zwangsläufig von Zeit zu Zeit Probleme auf.
Daher ist das Debuggen Ihrer Website von entscheidender Bedeutung, wenn Sie sicherstellen möchten, dass sie reibungslos funktioniert. Die WordPress-Fehlerbehebung auf einer Live-Website kann jedoch schwierig sein. In vielen Fällen müssen Sie möglicherweise Funktionen vorübergehend deaktivieren oder Teile Ihrer Website anpassen, die sich auf die Benutzererfahrung auswirken. Anstatt dies in einer Live-Umgebung zu tun, bietet ein lokales Setup eine sicherere Alternative.
Lokale WordPress-Entwicklungsumgebungen sind eine großartige Lösung, wenn es um die Fehlerbehebung geht. In einer lokalen Umgebung spielt es keine Rolle, ob Sie Teile Ihrer Website beschädigen, während Sie versuchen, sie zu reparieren. Außerdem wird eine lokale Umgebung wahrscheinlich viel schneller geladen als eine Staging-Site. Sie können sogar mehrere Kopien derselben Site zum Testen einrichten.
Es stehen viele Arten von lokalen WordPress-Entwicklungsumgebungen zur Auswahl. Local hat jedoch den Vorteil, dass es kostenlos ist und mehrere integrierte Tools zum Debuggen enthält. Sie müssen kein WP Engine- oder Flywheel-Benutzer sein, um Local nutzen zu können.
3 Möglichkeiten zum Debuggen Ihrer WordPress-Website mit Local
Jetzt, da Sie etwas mehr über die Vorteile des Debuggens mit einer lokalen WordPress-Umgebung wissen, möchten Sie wahrscheinlich gerne wissen, wie es geht. Als erstes müssen Sie Ihre lokale Umgebung einrichten. Lassen Sie uns nun drei Möglichkeiten behandeln, wie Sie WordPress mit Local debuggen können!
1. Lokale Fehlerprotokolle analysieren
Local richtet automatisch Fehlerprotokolle für PHP, Ihre lokale Serversoftware (entweder NGINX oder Apache) und Ihre MySQL-Datenbanken ein. Diese Protokolle sind auf Site-by-Site-Basis verfügbar und Sie können jederzeit manuell darauf zugreifen.
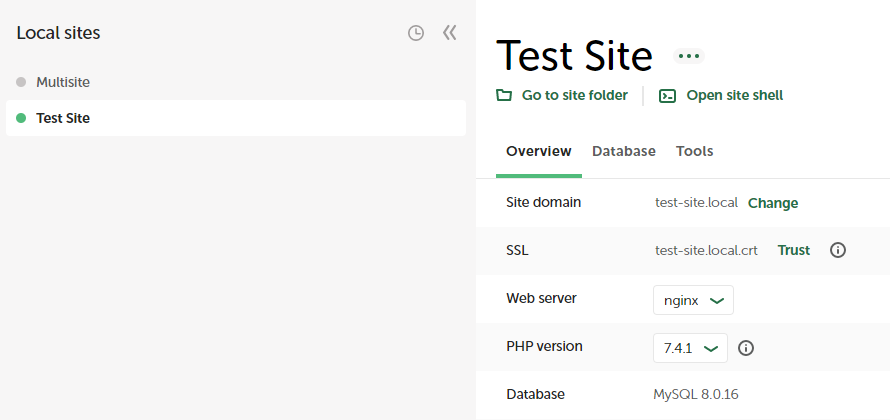
Um auf Ihren Webserver und die PHP-Fehlerprotokolle zuzugreifen, wählen Sie einfach eine Website aus und klicken Sie oben auf dem Bildschirm in Local auf die Option Go to site folder :

Dadurch wird das Verzeichnis geöffnet, das den Stammordner Ihrer Test-Website enthält. Um auf diesen Ordner zuzugreifen, können Sie in app/public_html gehen. Wenn Sie jedoch auf die PHP- und Serverprotokolle Ihrer Website zugreifen möchten, müssen Sie stattdessen den Protokollordner öffnen:

Innerhalb des Protokollverzeichnisses finden Sie einen Ordner für Ihren Webserver und einen weiteren für die PHP-Installation. Der Webserverordner heißt entweder nginx oder apache , abhängig von der Konfiguration, die Sie beim Einrichten Ihrer lokalen Website gewählt haben.
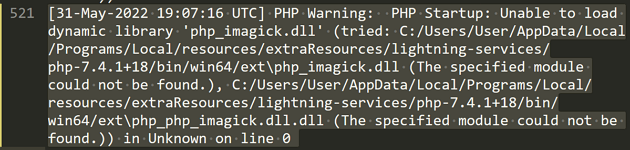
Wenn Sie auf einen der beiden Ordner zugreifen, gelangen Sie zu verschiedenen error.log -Textdateien. Öffnen Sie die Dateien mit Ihrem lokalen Texteditor und Sie sehen eine umfassende Übersicht aller Fehler, die Local seit der Einrichtung der Website aufgezeichnet hat:

Bei so vielen Daten ist die Analyse von Fehlerprotokollen nicht immer einfach. Daher empfehlen wir, sich auf Einträge zu konzentrieren, die ungefähr zu dem Zeitpunkt auftreten, zu dem Fehler auf Ihrer Website aufgetreten sind.

Sie sollten sowohl die Server- als auch die PHP-Fehlerprotokolle lesen und sehen, auf welche Dateien sie zu diesen Daten und Zeiten verweisen. Sobald Sie Fehler identifiziert haben, die zu Störungen der Funktionalität Ihrer Website führen, können Sie diese leichter beheben.
2. Verwenden Sie MailHog, um WordPress-E-Mail-Probleme zu beheben
Standardmäßig verwendet WordPress PHP zum Versenden von E-Mails. PHP ist jedoch keine optimale Methode zum Senden von Transaktions-E-Mails wie Registrierungsbestätigungen oder Nachrichten zum Abrufen verlorener Passwörter. Idealerweise sollten Sie SMTP-Dienste (Simple Mail Transfer Protocol) verwenden, um diese Art von wichtigen E-Mails zu verwalten.
Einige Webhoster ermöglichen es Ihnen sogar nicht, E-Mails mit PHP zu versenden. Wenn Sie auf eine Situation stoßen, in der WordPress-E-Mails nicht ankommen, können Sie MailHog verwenden, um herauszufinden, ob sie korrekt gesendet werden.
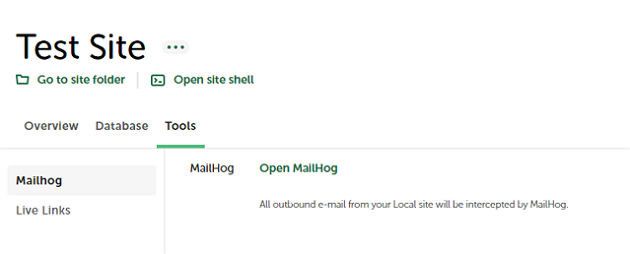
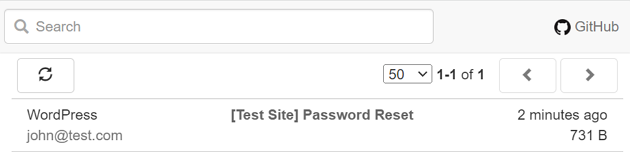
MailHog ist ein lokales Tool, das alle ausgehenden E-Mails von Ihrer Website „erfasst“. Das Tool ermöglicht Ihnen dann den Zugriff auf diese E-Mails über das lokale Dashboard:

Um auf MailHog zuzugreifen, wählen Sie eine lokale Website aus und gehen Sie zur Registerkarte Tools . Klicken Sie dann auf Open MailHog und das Tool sollte sich in Ihrem Browser öffnen. Von hier aus können Sie wie bei jeder anderen E-Mail durch den Posteingang von MailHog navigieren und ihn durchsuchen:

Wenn Ihre ausgehenden E-Mails im Posteingang von MailHog erscheinen, aber nicht funktionieren, wenn Sie eine Live-Website verwenden, verursacht wahrscheinlich Ihr Webhost das Problem. In diesem Fall möchten Sie möglicherweise einen E-Mail-Drittanbieter verwenden, um WordPress-E-Mails zu verarbeiten.
3. Suchen Sie mit dem Add-On Link Checker nach fehlerhaften Links
Local bietet eine Reihe von Add-Ons an, von denen Sie einige zu Debugging-Zwecken verwenden können. Mit dem Add-on Link Checker können Sie alle Links Ihrer Website überprüfen und „kaputte“ Einträge finden. Das heißt, Links, die nicht mehr funktionieren.
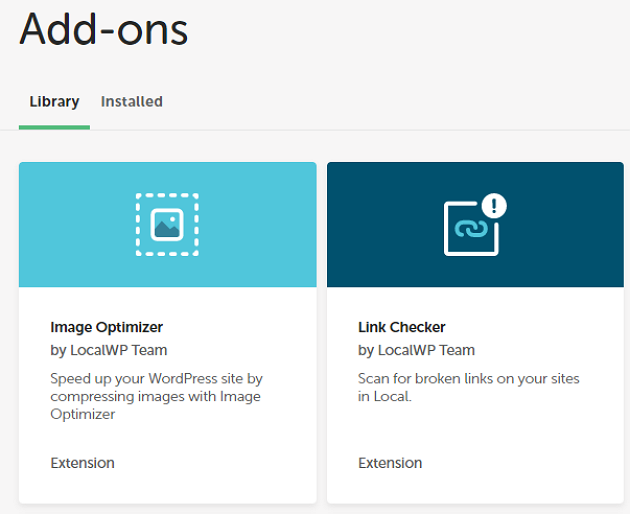
Um das Add-on zu aktivieren, benötigen Sie ein kostenloses lokales Konto. Öffnen Sie die lokale Anwendung und gehen Sie zur Registerkarte Add-ons . Wählen Sie dann die Option Link Checker :

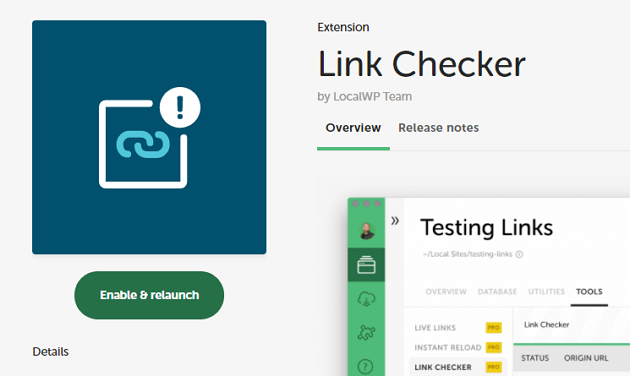
Klicken Sie auf der nächsten Seite auf Add- on installieren und warten Sie, bis der Vorgang abgeschlossen ist. Klicken Sie anschließend auf Aktivieren und neu starten, um das Add-on zu starten:

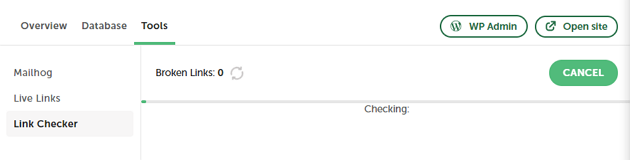
Diese Option startet Local neu, während das Add-On ausgeführt wird. Um den Link Checker zu verwenden, wählen Sie eine Website aus, starten Sie sie und gehen Sie dann zur Registerkarte Tools .
Jetzt sollte es eine Option namens Link Checker geben. Gehen Sie zu dieser Registerkarte und klicken Sie auf SCAN FOR LINKS . Im folgenden Beispiel sehen Sie, wie das Add-on ausgeführt wird:

Der Vorgang kann eine Weile dauern, je nachdem, wie viele Seiten sich auf Ihrer Website befinden. Das Add-on gibt eine Liste defekter Links zurück, einschließlich der Seiten, auf denen sie sich befinden, sodass Sie sie entfernen oder aktualisieren können, wenn sie Probleme verursachen.
Fazit
Die Verwendung einer lokalen WordPress-Umgebung zum Debuggen einer Website ist immer sicherer, als dies in der Produktion zu tun. Was lokale WordPress-Entwicklungstools angeht, bieten nur wenige Anwendungen so viele integrierte Debugging-Tools wie Local. Außerdem müssen Sie nicht für die Software bezahlen oder ein WP Engine- oder Flywheel-Kunde sein, um sie zu verwenden.
Hier sind drei Möglichkeiten, wie Sie Lokal verwenden können, um Ihnen beim Debuggen einer WordPress-Website zu helfen:
- Analysieren Sie lokale Fehlerprotokolle, um Probleme zu identifizieren.
- Verwenden Sie MailHog, um Fehler bei der WordPress-E-Mail-Zustellung zu beheben.
- Suchen Sie mit dem Add-on Link Checker nach defekten Links.
Haben Sie Fragen zum grundlegenden WordPress-Debugging mit Local? Fragen Sie uns im Kommentarbereich unten!
