Beaver Builder 1.6.4 mit einem neuen Farbwähler, Zeilen voller Höhe, dem Zahlenzählermodul und mehr!
Veröffentlicht: 2015-09-1525 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Ich freue mich, Ihnen mitteilen zu können, dass Version 1.6.4 des Beaver Builder-Plugins jetzt in der Beta-Phase ist und zum Ausprobieren bereit ist! Wenn Sie es noch nicht getan haben, gehen Sie zu Ihrem Kontobereich und laden Sie eine Kopie der Beta herunter, um sie zu testen.
Hier sehen Sie die Details dessen, woran wir gearbeitet haben und was Sie in der Beta erwarten können.
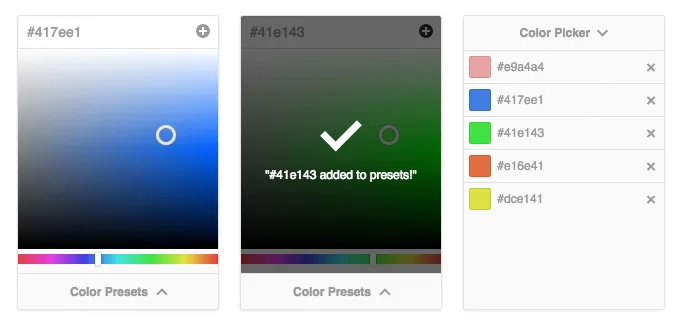
Der alte Farbwähler hat seinen Zweck erfüllt, war aber etwas kompliziert und hatte ein paar Fehler. Der neue Farbwähler (siehe Abbildung unten) basiert auf dem Iris-Farbwähler von Automattic, sodass Sie sicher sein können, dass er echt sein wird. Schließlich basiert auch der Kern-Farbwähler von WordPress darauf!

Der neue Farbwähler verfügt über eine viel übersichtlichere Benutzeroberfläche mit einer Eingabe für den Hex-Code, einem Bereich zum Anpassen von Sättigung/Helligkeit und einem Schieberegler für den Farbton. Darüber hinaus verfügt es über eine neue Funktion, die Sie normalerweise nicht in Farbwählern im Internet finden. Die Möglichkeit, Voreinstellungen zu speichern!
Das Speichern einer Voreinstellung ist einfach. Wählen Sie die Farbe aus, die Ihnen gefällt, klicken Sie auf das Plus-Symbol und eine Meldung wird angezeigt, die Sie darüber informiert, dass Ihre Voreinstellung hinzugefügt wurde. Um eine Voreinstellung zu verwenden, klicken Sie unten im Farbwähler auf die Schaltfläche „Farbvoreinstellungen“ . Daraufhin wird eine Liste Ihrer Voreinstellungen angezeigt. Sobald der Voreinstellungsbereich angezeigt wird, können Sie entweder auf eine Voreinstellung klicken, um sie auszuwählen, oder auf das Löschsymbol klicken, um sie aus der Liste zu entfernen.

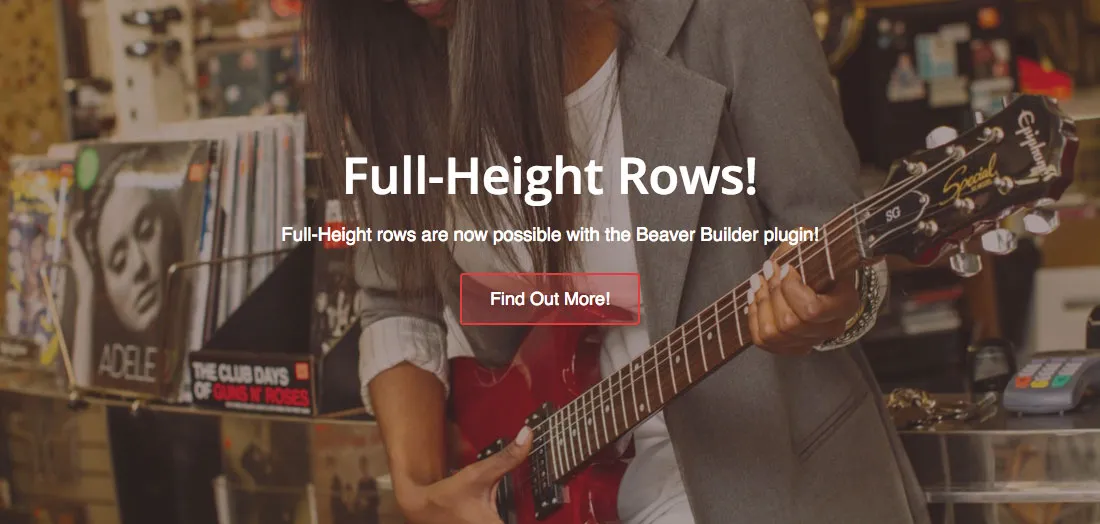
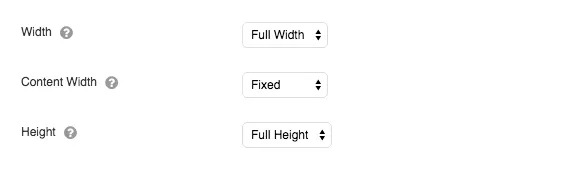
Wenn Sie schon immer eine Zeile erstellen wollten, die die Höhe des Browserfensters ausfüllt, sind Zeilen voller Höhe genau das Richtige für Sie! Um einer Zeile die volle Höhe zu verleihen, öffnen Sie die Einstellungen für eine Zeile und ändern Sie die neue Höheneinstellung in „Volle Höhe “ (wie unten abgebildet). So einfach ist das!

Die neue Höheneinstellung für Zeilen.
Wenn die Einstellung „Höhe“ auf „Volle Höhe“ eingestellt ist, wird die Höhe Ihrer Zeile automatisch an die Größe des Browserfensters angepasst und Ihre Spalten werden vertikal zentriert.

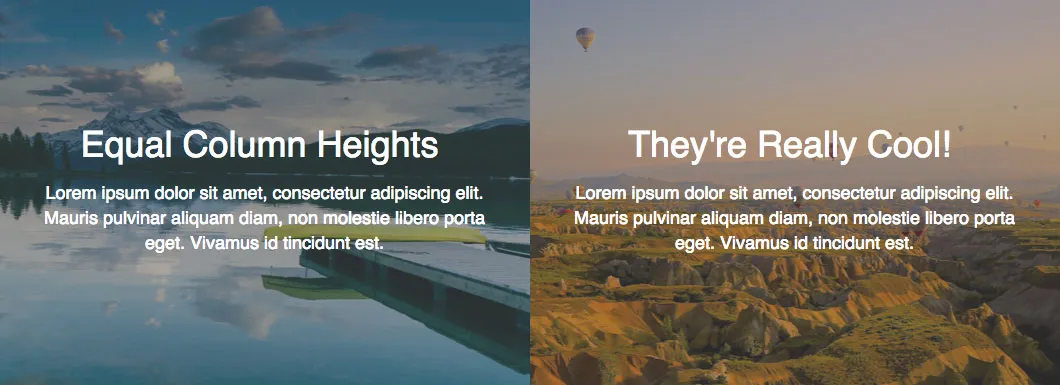
Zusätzlich zu Zeilen mit voller Höhe ist es jetzt möglich, eine Gruppe von Spalten so zu gestalten, dass sie alle die gleiche Höhe haben. Das ist eine wirklich nützliche Technik, wenn Sie mehrere Spalten haben, die einen Hintergrund haben (wie oben abgebildet). Damit eine Gruppe von Spalten gleiche Höhen aufweist, ändern Sie die neue Einstellung „Spaltenhöhen ausgleichen“ in den Spalteneinstellungen auf „Ja“ (siehe Abbildung unten).

Die neue Einstellung „Spaltenhöhen ausgleichen“ für Spalten.
Wenn „Spaltenhöhen ausgleichen“ auf „Ja“ eingestellt ist, bleibt die Höhe Ihrer Spalten immer gleich, unabhängig davon, wie viel Inhalt sie enthält!

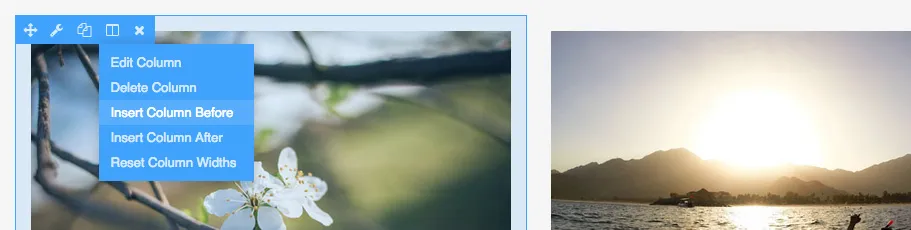
Die Arbeit mit Spalten in Beaver Builder war schon immer etwas eingeschränkt. Ab heute ist das nicht mehr der Fall! Wenn Sie auf das Einstellungssymbol für eine Spalte klicken, sehen Sie nun ein Dropdown-Menü (wie oben abgebildet), das eine Reihe neuer Optionen bietet, darunter die Möglichkeit, Spalten zu bearbeiten, zu löschen und einzufügen, unabhängig davon, ob sie Module enthalten oder nicht.
Wenn Sie auf „Spalte davor einfügen“ klicken, wird eine neue Spalte vor der hervorgehobenen Spalte eingefügt. Wenn Sie auf „Spalte danach einfügen“ klicken, wird eine neue Spalte nach der hervorgehobenen Spalte eingefügt. Mit dieser neuen Funktion können jetzt bis zu 12 Spalten zu einer Zeile hinzugefügt werden!
Mit der letzten Option in der Liste, Spaltenbreiten zurücksetzen , können Sie die Breite aller Spalten in einer Gruppe zurücksetzen, sodass sie gleich sind. Das ist praktisch, wenn es zusammen mit der nächsten Funktion in diesem Beitrag verwendet wird, der Größenänderung von Spalten durch Ziehen …

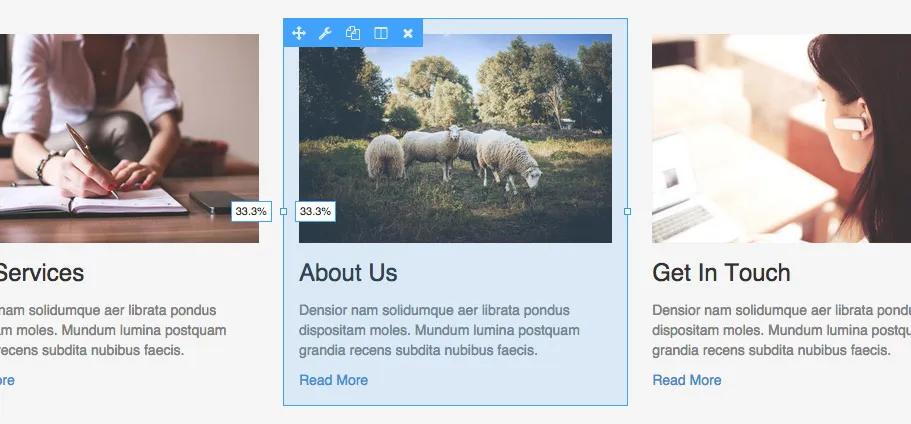
Eine weitere stark nachgefragte Funktion auf unserer UserVoice-Seite, die es in diese Version geschafft hat, ist die Möglichkeit, die Größe von Spalten durch Ziehen zu ändern. Sie haben jetzt die Möglichkeit, den linken oder rechten Rand einer Spalte oder eines Moduls zu ziehen, bis Sie mit der neuen Breite zufrieden sind. Wenn Sie die Größe einer Spalte auf diese Weise ändern, werden auch zwei Indikatoren angezeigt (wie oben gezeigt), die Ihnen die neue Breite der zu ändernden Spalten anzeigen.
Ziehbare, in der Größe veränderbare Spalten kommen zu @BeaverBuilder! https://i.imgur.com/56p7iJW.jpg Teilen auf XAuch wenn sie relativ geringfügig sind, haben wir ein paar kleine Änderungen vorgenommen, um die Benutzeroberfläche zu bereinigen, die Ihnen vielleicht in den Screenshots oben aufgefallen sind. Insbesondere haben wir die Aktionssymbole in den Zeilen-, Spalten- und Modulüberlagerungen aufgeräumt, indem wir die Schriftgröße leicht verringert, den Abstand vergrößert und den Modulnamen weggelassen haben.
Dies geschah in dem Bemühen, die Dinge weniger überladen aussehen zu lassen, da wir bei der ersten Gestaltung dieser Überlagerungen weniger Aktionssymbole hatten (Duplikat- und Spalteneinstellungen gab es nicht). Darüber hinaus neigten alle Symbole in den Modulüberlagerungen dazu, sich zu bündeln und in kleineren Spalten in eine zweite Zeile zu fallen. Auch wenn das bei viel kleineren Spalten immer noch passieren kann, sieht es jetzt viel schöner aus, da der Modulname weggelassen wurde.
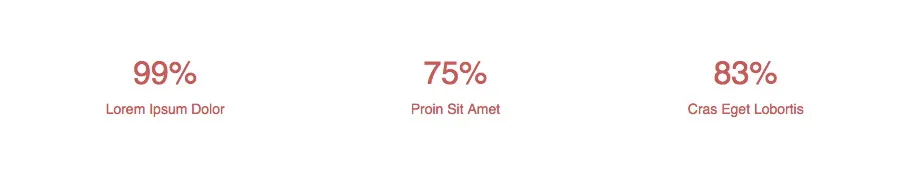
Während wir damit beschäftigt waren, an Verbesserungen des Core Builders zu arbeiten, haben wir uns auch dazu entschlossen, ein neues Modul einzubinden. Dieses Modul ist das Animated Numbers-Modul und es ist ziemlich cool! Geben Sie einfach eine Zahl ein und sehen Sie zu, wie sie von Null bis zur Zahl animiert, die Sie eingegeben haben, wenn Sie auf der Seite zu dem Modul scrollen.

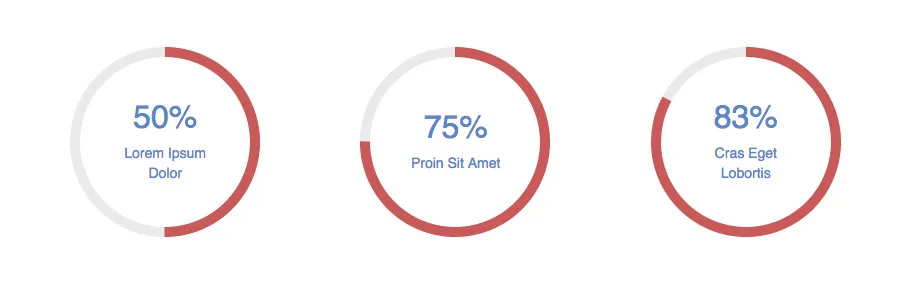
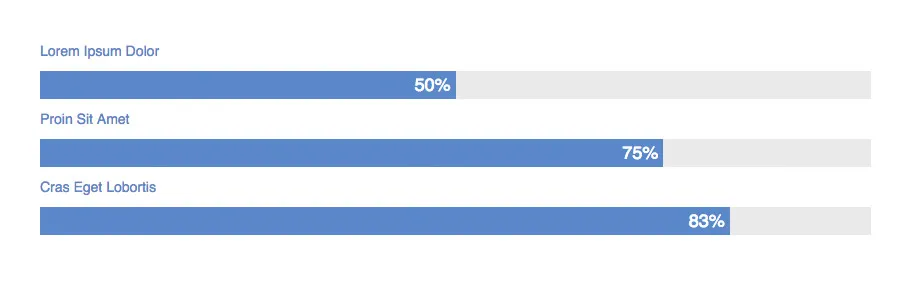
Zusätzlich zu einer Reihe von Stil- und Texteinstellungen können Sie mit dem Modul „Animierte Zahlen“ nur eine Zahl, eine von einem animierten Kreis umgebene Zahl oder eine Zahl in einer animierten Leiste anzeigen.


Wenn Sie keine Prozente anzeigen möchten, kein Problem! Sie können auch Standardzahlen anzeigen und eine Summe eingeben, die zur Berechnung des Animationsprozentsatzes verwendet wird. Auf diese Weise können Sie beispielsweise die Zahlen 250 und 500 eingeben, wodurch der Text auf 250, der Kreis oder Balken jedoch auf 50 % animiert wird. Diese Funktion des Moduls „Animierte Zahlen“ macht die Art der Daten, die Sie animieren können, nahezu endlos!
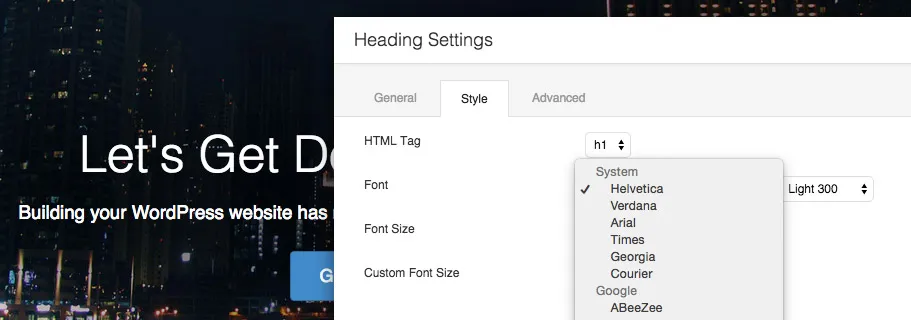
Last but not least gibt es in dieser Version die neue Schriftarteinstellung. Dies ist eine spezielle Einstellung, die Entwickler verwenden können, um ausgewählte Schriftarten für Schriftarten und Schriftarten (wie unten gezeigt) in ihren Modulen anzuzeigen, mit integrierter Unterstützung und Live-Vorschau für Google-Schriftarten.

Obwohl wir im Allgemeinen der Meinung sind, dass etwa die Schriftfamilie vom Thema bestimmt werden sollte, haben wir diese neue Einstellung zum Überschriftenmodul hinzugefügt, da es sinnvoll ist, sie dort zu haben, um einmalige Überschriften zu erstellen. Wir werden das Feedback überwachen, um zu sehen, ob es sinnvoll ist, diese Einstellung zu anderen Modulen hinzuzufügen. Bedenken Sie jedoch, dass die Einstellung wahrscheinlich besser ist, wenn Sie die Schriftfamilie ständig in Beaver Builder-Modulen festlegen es stattdessen im Theme.
Ich möchte dem Team von Diego und Thais bei Favolla für die großartige Arbeit danken, die sie geleistet haben, um diese Veröffentlichung möglich zu machen. Während wir dem Update der Zeilen-/Modulvorlagen den letzten Schliff gaben, arbeiten wir an vielen der Funktionen, die Sie hier sehen. Habe ich erwähnt, dass sie sich kürzlich verlobt haben? Man kann mit Sicherheit sagen, dass die beiden einen Erfolg haben!
Falls Sie es noch nicht gehört haben: Robby und ich werden nächste Woche bei CaboPress sein und von einigen brillanten Persönlichkeiten der WordPress-Community lernen. Wir freuen uns sehr darüber, wie diese Erfahrung uns dabei helfen wird, als Unternehmen zu wachsen und unsere Vision für die Zukunft von Beaver Builder zu gestalten. Daher wird diese Beta-Phase wahrscheinlich länger sein als die typischen zwei Wochen, die andere Veröffentlichungen hatten. Sofern es keine größeren Probleme gibt, erwarte ich den Start in der Woche vom 5. Oktober.
Obwohl wir viele Punkte in unserem letzten Roadmap-Beitrag bereits abgeschlossen haben, gibt es noch viel zu tun! Ich werde wahrscheinlich bald einen weiteren Roadmap-Beitrag verfassen, aber in der Zwischenzeit arbeiten wir derzeit an Folgendem ...
Was gefällt Ihnen an diesem Update am besten? Meins wäre wahrscheinlich der neue Farbwähler oder die Spaltenverbesserungen. Lasst es uns unbedingt unten in den Kommentaren wissen! Und wie immer zögern Sie nicht, uns mitzuteilen, wenn Sie Feedback haben oder auf Probleme stoßen.
Tolle neue Funktionen. Ich arbeite immer an einem Projekt, das Zeilen in voller Höhe benötigt.
Ich habe die gleiche Frage mit @Desmond. Oben soll es voll sein, abzüglich der Kopfhöhe.
Übrigens, vielen Dank für diese neuen Funktionen. Machen Sie weiter so!
Tolle Neuigkeiten!
Mir gefielen die Verbesserungen bei Zeilen und Spalten. Um nun nahezu perfekt zu sein, müssen Sie nur noch Spalten innerhalb von Spalten zulassen, wie hier vorgeschlagen: https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Tolle Arbeit, Leute! Du rockst!
Ich freue mich wirklich, Teil dieser Community zu sein!
Grüße
Fantastisch, ich bin einfach wieder sprachlos. Ich denke, mein Favorit hier ist Equal Column Heights. Danke schön.
Hallo Justin, sehr gut! Können Sie abschätzen, wann wir diese neuen Funktionen zu 100 % verfügbar und sicher an Produktionsstandorten nutzen können?
Diese neuen Funktionen sind großartig!!!
Mit jedem BB-Update wird meine Arbeit immer einfacher!
Fantastische Veröffentlichung an alle! Tolle Arbeit!
Vielen Dank, dass Sie die Vision haben, sich das tolle Feedback angehört haben und vor allem dafür, dass Sie BeaverBuilder zur absolut besten Lösung für die Website-Erstellung auf WordPress gemacht haben.
Justin, ich muss sagen … jedes Mal, wenn ihr ein neues Update veröffentlicht, bekomme ich eine Gänsehaut. Meine Investition scheint sich immer wieder auszuzahlen. Ich habe neulich mit einem Kunden darin geschult, wie man seine Website mit Beaver Builder aktualisiert, und wofür ich über Skype normalerweise zwei Stunden brauche, dafür habe ich 30 Minuten gebraucht. Ich war erstaunt und der Kunde war super aufgeregt. Ich muss nur sagen, dass ihr Jungs rockt … Ich werde die Beta herunterladen und damit spielen.
Die Schriftarteneinstellung in den Kopfzeilen muss standardmäßig das Thema verwenden und dann die Option zum Festlegen einer Schriftart bieten – ich habe es gerade auf einer Staging-Site getestet und die Überschriften, die alle zum Rest des Themas passten, wurden sofort in Helvetica geändert. Das ist kein erwartetes Verhalten, das ich für bestehende Benutzer nicht vermuten würde
Ansonsten scheint es eine praktische Funktion zu sein.
WOWzers, was für ein Update. Viele Dinge, die ich herumgehackt habe/auf die ich gewartet habe! Tolle Arbeit – ich liebe sie.
Ich liebe. Biberbauer.
Hi,
Ich bin noch kein Kunde, aber ich habe die Demos ausprobiert und Ihren Blog für Updates verfolgt sowie Bewertungen und andere Builder recherchiert, um eine fundierte Entscheidung zu treffen.
Ich muss sagen, ich bin überzeugt!!!
Es scheint, dass ihr dieses Plugin/Theme-Builder nur für mich entwirft und erstellt.
Es scheint alles sehr intuitiv und gut durchdacht zu sein.
Ich liebe die sehr einfache und klare Erfahrung.
Ich kann „SIMPLISTIC“ nicht genug betonen.
Letztlich sind die meisten Endbenutzer und Website-/Geschäftsinhaber keine Entwickler und es muss so einfach wie möglich zu verwenden sein.
AUSGEZEICHNETES Produkt!!!
Die Statistiken sehen großartig aus, Leute. Ich schätze, ich muss mein eigenes Modul nicht mehr aktualisieren. Ich bin auch wirklich begeistert von den Spalten und Farbwählern. Das ist ein Biest von einem Update.
[…] Informationen zu diesem Update finden Sie in Justins Beitrag im Beaver Builder-Blog. […]
Schönes Update Leute! Ich liebe die gleichen Spalten! Gott sei Dank!
Fantastische Verbesserungen! Ich hatte auch einige Probleme mit dem Farbwähler. Wie weit ist die ETA entfernt?
Ich teste gerade die Beta-Version und weiß nicht, wo ich Fehler melden soll. Der Farbwähler funktioniert auf meiner Safari nicht (Version 8.0.4 (10600.4.10.7)). Wenn ich auf ein Farbfeld klicke, um den Farbwähler zu aktivieren, öffnet er sich ganz rechts für eine Sekunde und verschwindet dann. Hat das sonst noch jemand gemeldet? Lassen Sie mich wissen, ob Sie ein Screencast-Video benötigen, damit Sie sehen können, ob dies nicht der Fall ist. Ansonsten habe ich kein anderes Problem gefunden. Diese Veröffentlichung ist großartig, ich bin sehr zufrieden damit!
Leute – Entschuldigung, wenn ich es verpasst habe – aber ermöglicht das neue Update/Rewrite des Farbwählers Alpha-Transparenz – ich liebe die neueste Beta-Version – super stark wie eh und je!!
Jetzt brauchen wir ein gut gemachtes Videomodul. Das wird äußerst hilfreich sein.
Hallo meine Großen!
Ich warte verzweifelt und gespannt auf 1.6.4. mit all den wunderbaren und schönen neuen und erweiterten Funktionen.
Du hast mich zu einem BB-Fanatiker gemacht und ich kann einfach nicht aufhören, es zu lieben.
Machen Sie weiter so.
Du bist der beste!
Das ist großartig, Justin. Ironischerweise habe ich heute Morgen an benutzerdefiniertem CSS gearbeitet, um eine Zeile voller Höhe mit absolut positioniertem Inhalt zu erstellen.
Ein paar Fragen:
Gibt es für ältere Browser eine Ausweichmöglichkeit für die Zeile mit voller Höhe? Berechnet es seine Höhe auch unter Berücksichtigung anderer Seitenelemente? Beispiel:
.awesome-masthead {
Mindesthöhe: 600 Pixel;
min-height: calc(100vh – 300px);
}
Wie auch immer, tolles Update. Ich drücke immer noch die Daumen für Post-/Archivvorlagen. Es wäre auch großartig, bestimmte Höhen für Strukturelemente festlegen zu können (anstatt Polsterungen/Ränder verwenden zu müssen)!
Ihr rockt.