Beaver Builder 1.7 – Jetzt mit teilweiser Aktualisierung, Codeeinstellungen pro Seite und… unserem ersten Shortcode!?!
Veröffentlicht: 2015-12-2225 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Die neueste Version von Beaver Builder ist jetzt in der Beta-Phase und bereit zum Testen! Wenn Sie es noch nicht getan haben, gehen Sie zu Ihrem Kontobereich und laden Sie eine Kopie der Beta herunter, um sie auszuprobieren.
Dieses Update konzentriert sich auf eine Reihe von Dingen, wobei die größten Leistungsverbesserungen durch Partial Refresh sind. Es klingt vielleicht nicht so sexy wie einige der anderen Funktionen in diesem Update (oder die, die wir zuvor veröffentlicht haben), aber die Implementierung hat ziemlich viel Zeit in Anspruch genommen und sollte das Bearbeitungserlebnis viel reibungsloser machen.
Darüber hinaus haben wir neue Layouteinstellungen und neue Module hinzugefügt, ein Modul aktualisiert, eine praktische neue Hilfsmethode hinzugefügt und … den ersten Shortcode von Beaver Builder!

Was genau ist Teilaktualisierung?
Vor 1.7 wurden bei jeder Änderung an irgendetwas innerhalb eines Beaver Builder-Layouts das gesamte CSS, JS und HTML für ein Layout neu gerendert. Selbst eine geringfügige Textänderung würde eine vollständige Aktualisierung des Layouts erfordern. Manchmal fiel es nicht auf, aber bei dynamischen Inhalten wie Videos und Schiebereglern konnte man sehen, dass sie immer wieder neu geladen wurden, auch wenn sie nicht direkt bearbeitet wurden.
Das ist weder sehr effizient noch benutzerfreundlich und etwas, das wir ändern wollten. Sagen Sie Hallo zu Partial Refresh!
Bei der teilweisen Aktualisierung wird nur die Zeile, Spalte oder das Modul aktualisiert, die Sie gerade bearbeiten, wenn Sie auf die Schaltfläche „Speichern“ klicken (oder eine Vorschauaktualisierung ausgelöst wird). So einfach ist das! Dieser Ansatz beschleunigt das Rendern von CSS-, JS- und HTML-Assets auf dem Server und verhindert, dass Dinge neu geladen werden, die nicht neu geladen werden müssen.
Es gibt jedoch immer noch Zeiten, in denen eine vollständige Aktualisierung erforderlich ist. Wir haben jedoch versucht, diese Situationen so weit wie möglich einzuschränken. Die auffälligste Situation ist, wenn Sie ein benutzerdefiniertes Modul bearbeiten, das eine teilweise Aktualisierung nicht unterstützt, oder eine Zeile/Spalte, die eine solche enthält.
Standardmäßig ist die teilweise Aktualisierung für benutzerdefinierte Module deaktiviert und muss aktiviert werden, damit sie funktioniert. Die Aktivierung ist einfach, aber lesen Sie unbedingt die benutzerdefinierten Moduldokumente zur Implementierung von Partial Refresh, bevor Sie dies für Ihre Module tun. Es gibt einige Fallstricke in Bezug auf JavaScript, die berücksichtigt werden müssen, bevor dies erledigt wird.
Zusätzlich zu der Magie der teilweisen Aktualisierung, die Sie im Front-End sehen, haben wir auch eine Reihe von Verbesserungen im Backend implementiert, um das Bearbeitungserlebnis des Builders zu verbessern.

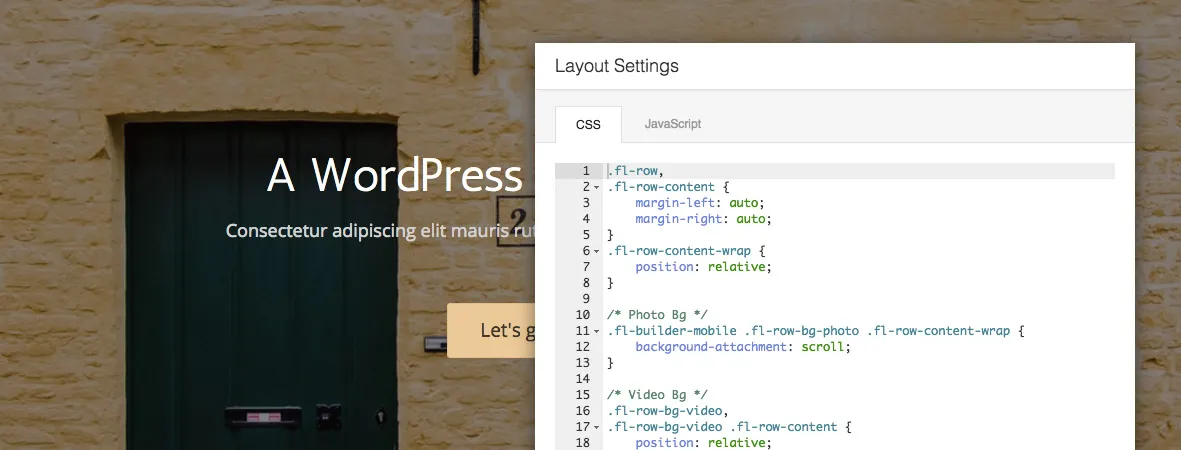
Wenn Sie auf 1.7 aktualisieren und auf die Schaltfläche „Extras“ klicken, wird direkt über der Schaltfläche „Globale Einstellungen“ eine neue Option für Layouteinstellungen angezeigt. Diese Einstellungen gelten für das zu bearbeitende Layout und umfassen derzeit Einstellungen für CSS und JS.
Ja, das ist richtig, Sie können CSS und JS jetzt pro Seite speichern! Woot!
Einer der größten Vorteile der Möglichkeit, CSS und JS pro Seite zu speichern, ist die Möglichkeit, CSS und JS zusammen mit Ihren Vorlagen zu exportieren. Dies ist eine äußerst leistungsstarke Funktion, mit der Sie hochgradig benutzerdefinierte Vorlagen erstellen können, die problemlos wiederverwendet und geteilt werden können.
Während die JS-Einstellung keine Live-Vorschau bietet (das wäre etwas chaotisch), ist dies bei der CSS-Einstellung der Fall. Nehmen Sie Ihre CSS-Änderungen vor und beobachten Sie in Echtzeit, wie sie sich im Layout widerspiegeln, das Sie aktualisieren. Wir haben außerdem die Code-Vervollständigung für alle Code-Editoren im Builder aktiviert (nicht nur für diejenigen in den Layout-Einstellungen).
Als wir CSS- und JS-Einstellungen zum neuen Bedienfeld „Layouteinstellungen“ hinzugefügt haben, war es nur sinnvoll, Ihnen die Möglichkeit zu geben, diese Art von Änderungen auch auf globaler Ebene vorzunehmen. Während dies für diejenigen unter Ihnen, die unser Theme verwenden, möglicherweise nicht notwendig ist, ist es für diejenigen, die dies nicht tun, jetzt möglich, CSS und JS mit dem Bedienfeld „Globale Einstellungen“ hinzuzufügen, das auf alle Ihre Beaver Builder-Layouts angewendet wird.
Das Rendern von Beaver Builder-Layouts in Designdateien ist eine fortschrittlichere Technik, die in diesem Jahr immer beliebter wird. Es gibt eine Reihe von Gründen dafür, aber der häufigste ist die globale Einbettung einer bearbeitbaren Kopf-/Fußzeile auf der gesamten Website.
Bisher war dies nur mit dem fl_builder_global_posts-Filter und einer benutzerdefinierten Abfrage oder der Verwendung des Insert Pages-Plugins erfolgreich, aber das ist nicht mehr der Fall.
Die neue FLBuilder::render_query-Methode ist eine sehr leistungsstarke Methode, die das Rendern von Beaver Builder-Layouts in Designdateien vereinfacht. Diejenigen, die mit der WP_Query-Klasse vertraut sind, werden sich darin sofort zu Hause fühlen. Es benötigt ein einzelnes Argument (dasselbe Argument, das Sie an WP_Query übergeben würden) und rendert alle gefundenen Beiträge. Weitere Informationen finden Sie in den Dokumenten.
Der allererste Shortcode von Beaver Builder basiert auf der neuen Methode FLBuilder::render_query! Wir wissen, dass Shortcodes für das Layout eine schlechte Sache sein können, aber in diesem Fall denke ich, dass Sie sie sehr nützlich finden werden.
Mit dem neuen Shortcode fl_builder_insert_layout können Sie eine beliebige Anzahl von Beaver Builder-Layouts in Beiträge, Seiten und benutzerdefinierte Beiträge jeglicher Art einfügen!
Warum willst du das tun?
Nehmen wir an, Sie haben eine gut aussehende globale Zeile für Ihren Newsletter erstellt, die auf den Seiten angezeigt wird, die Sie mit Beaver Builder erstellt haben. Es sieht so gut aus und funktioniert so gut, dass Sie es in Ihren Blogbeiträgen verwenden möchten. Geben Sie einfach den Shortcode fl_builder_insert_layout mit der ID Ihrer globalen Zeile ein und bam! Problem gelöst!
Weitere Informationen zur Arbeit mit diesem neuen Shortcode und seinen Möglichkeiten finden Sie in den Dokumenten.

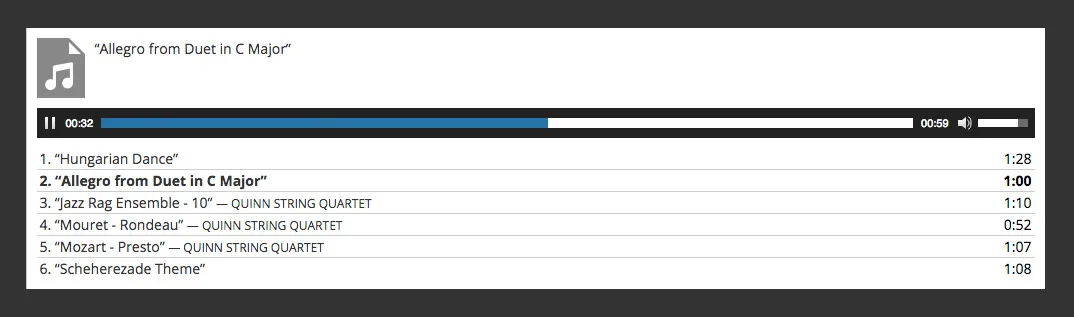
Wenn Sie Eugene noch nicht kennengelernt haben, schauen Sie unbedingt zu Robbys Beitrag, wo er ihn vorstellt (das ist ungefähr auf halber Strecke). Das Audio-Modul war Eugenes erstes Projekt bei Beaver Builder (seitdem war er Teil kleinerer Veröffentlichungen wie der jüngsten Integration des Subscribe Form-Moduls und der WebM-Unterstützung für das Video-Modul), und ich denke, er hat großartige Arbeit geleistet!
Das Audio-Modul ist im Wesentlichen ein Wrapper für die wichtigsten Audio- und Playlist-Shortcodes von WordPress. Sie können damit entweder einen Player für eine einzelne Audiodatei oder einen Player für mehrere Audiodateien (eine Wiedergabeliste) mit einer Reihe von Anpassungseinstellungen einfügen.
Dieses Update enthält außerdem ein neues Audiofeld für Entwickler benutzerdefinierter Module. Weitere Informationen zur Funktionsweise finden Sie in den benutzerdefinierten Moduldokumenten.

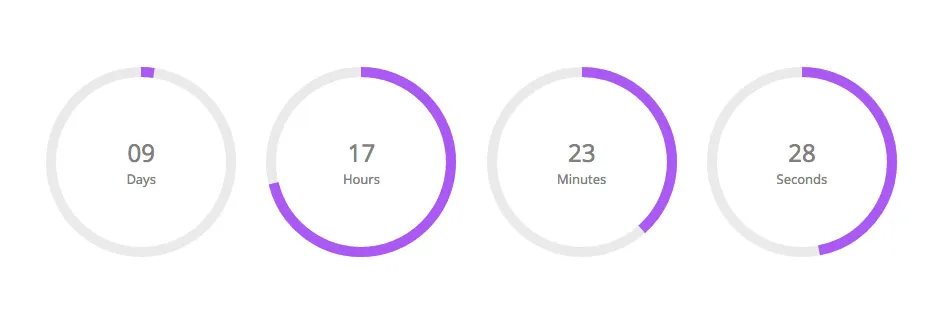
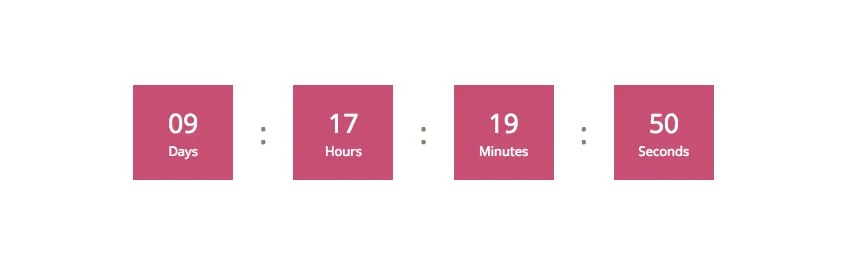
Das Countdown-Modul ist ein neues Modul der Arbeit eines Beaver Builder-Entwicklers, mit dem Sie an dieser Stelle alle vertraut sein sollten. Der Rockstar des 1.6.4-Updates, Diego de Oliveira aus Favolla!
Mit dem Countdown-Modul können Sie einen Countdown-Timer in Ihr Layout einfügen, der ab einem von Ihnen angegebenen Datum und einer bestimmten Uhrzeit bis auf Null herunterzählt. Sie können das genaue Datum und die genaue Uhrzeit angeben, einschließlich der Auswahl der zu verwendenden Zeitzone, und verfügen über eine Reihe von Stileinstellungen, mit denen Sie das Aussehen Ihrer Countdown-Timer anpassen können.

Zusätzlich zum neuen Audiofeld bringt dieses Update auch ein neues Zeitfeld für Entwickler benutzerdefinierter Module mit sich, mit dem Benutzer eine bestimmte Tageszeit auswählen können (derzeit im 12-Stunden-Format). Weitere Informationen zur Funktionsweise finden Sie in den benutzerdefinierten Moduldokumenten.

Im Laufe des nächsten Jahres werden wir wahrscheinlich weniger neue Module veröffentlichen (wir haben nur ein Tabellenmodul geplant) und stattdessen mit der Arbeit an Verbesserungen unserer bestehenden Modulpalette beginnen. Wir haben diesen Prozess bereits mit Aktualisierungen der Kontaktformular- und Videomodule begonnen und arbeiten derzeit an einigen wirklich schönen Aktualisierungen des Testimonials-Moduls.
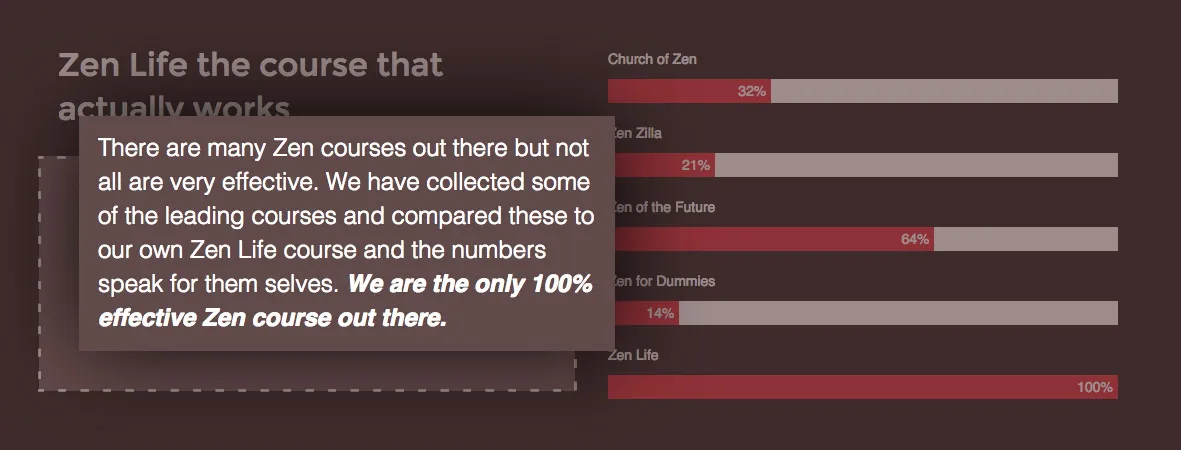
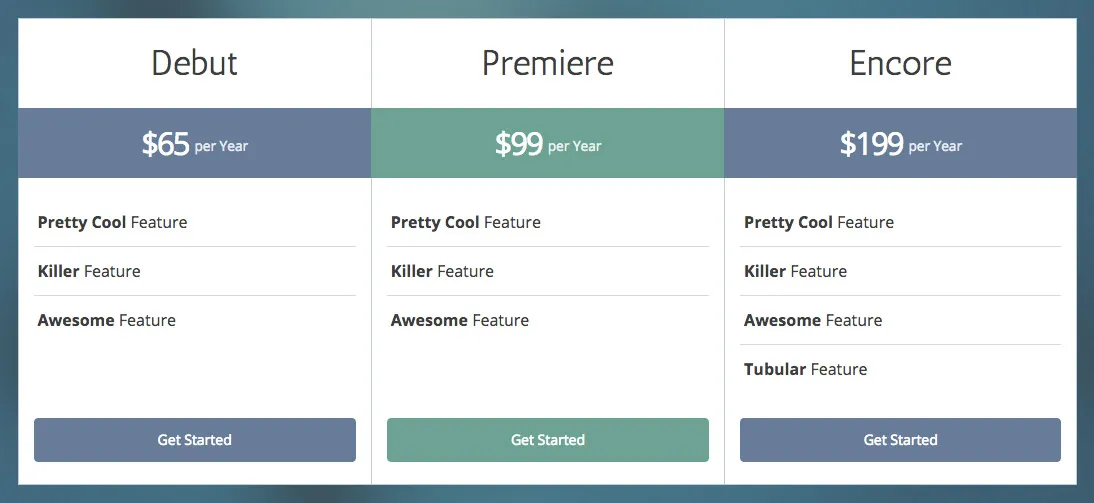
Bei den Modulaktualisierungen haben wir uns in dieser Version auf das Modul „Preistabelle“ konzentriert, und ich denke, Ihnen wird gefallen, was Sie sehen!
Zu den neuen Ergänzungen zum Modul „Preistabelle“ gehören allgemeine Stileinstellungen für die Hervorhebung (Titel, Preis oder keiner), Rahmenstil und einzelne Schaltflächen für jedes Preisfeld. Das mag wie eine kleine Änderung erscheinen, aber wenn man sich den Screenshot oben anschaut, erkennt man bereits, dass es jetzt eine Reihe unterschiedlicher Looks gibt, die mit den vorherigen Einstellungen nicht möglich waren.
Überzeugen Sie sich unbedingt selbst und teilen Sie uns Ihre Meinung zu den Änderungen mit!
Falls Sie es noch nicht bemerkt haben: Der Abschnitt „Erweiterte Module“ der Benutzeroberfläche des Builders wird etwas voll (und in diesem Update wurden gerade zwei neue Module hinzugefügt). Irgendwann werden wir vielleicht unsere Überlegungen anstellen und darüber nachdenken, alle Module in verschiedene Abschnitte zu gruppieren. Allerdings handelt es sich hierbei um eine wirklich große Änderung, die unserer Meinung nach derzeit nicht notwendig ist (vielleicht nie, wer weiß).
Um die Dinge ein wenig auszugleichen, haben wir beschlossen, zwei vorhandene Module in den Abschnitt „Basismodule“ umzukategorisieren. Das sind das Button-Modul und das HTML-Modul.
Wir sind uns darüber im Klaren, dass dies zwar nur eine kleine Änderung ist, aber für diejenigen, die Beaver Builder schon seit einiger Zeit verwenden, in vielerlei Hinsicht groß ist. Schauen Sie sich das unbedingt an und teilen Sie uns Ihre Meinung zu dieser Entscheidung mit.
Wie viele von euch wahrscheinlich aus meinem Beitrag in der Facebook-Benutzergruppe wissen, beginnen wir mit der Arbeit an einigen Updates für das Theme. Es ist schon eine Weile her, dass es etwas Großes gab, aber wir planen, das 2016 zu ändern.
Obwohl das Theme-Update (Version 1.4) bereits am 09.12.2015 veröffentlicht wurde, haben wir nicht darüber gebloggt, daher dachte ich, ich würde hier einige der Highlights behandeln …
Als wir von unserer eigenen Seite mit benutzerdefinierten Theme-Einstellungen zum Customizer wechselten, mussten wir unter anderem auf den netten Code-Editor verzichten, den wir dort hatten. Obwohl es (noch) nicht im Vollbildmodus angezeigt wird, ist es viel besser als die vorherige Codebearbeitungserfahrung, die wir im Customizer hatten. Das CSS-Feld bietet jetzt auch eine Live-Vorschau, ohne dass das Layout aktualisiert werden muss!
Im Jahr 2016 werden wir eine Reihe neuer Einstellungen hinzufügen. Zu Beginn haben wir im Update 1.4 zwei stark nachgefragte Einstellungen hinzugefügt. Eine Einstellung für die Schriftstärke des Hauptteils und eine Einstellung für die Hintergrundopazität der Kopfzeile.
Wir haben im Update 1.4 außerdem eine Reihe neuer Aktionen zum Anpassen des Beaver Builder-Themes innerhalb Ihrer untergeordneten Themen hinzugefügt. Hier finden Sie eine vollständige Liste der neuen Aktionen. Weitere Informationen zur Funktionsweise finden Sie in der Wissensdatenbank.
Der größte Teil des Beaver Builder-Themes kann innerhalb eines untergeordneten Themes überschrieben werden, aber bis 1.4 gab es noch einige sehr wichtige Teile, die das nicht konnten. Die folgenden Abschnitte können nun in einem Child-Theme einfach überschrieben werden, indem die entsprechenden PHP-Dateien kopiert werden.
Möglicherweise ist Ihnen aufgefallen, dass die Versionsnummer für dieses Update (und das Theme-Update) nur aus zwei Zahlen besteht. Das liegt daran, dass wir uns nach der Verwendung von drei Zahlen für große Updates und vier für kleinere Updates entschieden haben, die semantische Versionierung für alle zukünftigen Updates einzuführen (weil WordPress das so macht).
Was bedeutet das?
Kurz gesagt bedeutet dies, dass größere Updates künftig zwei Versionsnummern (z. B. 1.7) verwenden werden, während kleinere Updates drei Versionsnummern (z. B. 1.7.1) verwenden werden.
Darüber hinaus werden wir ab dieser Version auch Betas versionieren, damit Sie beim Testen leichter erkennen können, auf welcher Version einer Beta Sie sich gerade befinden. Wenn Sie diese Beta herunterladen, werden Sie feststellen, dass sie die Version 1.7-beta.1 hat. Wenn wir es aktualisieren, ändert sich die Versionsnummer in 1.7-beta.2 und erhöht sich auf diese Weise weiter, bis die offizielle Version 1.7 veröffentlicht wird.
Wie bei allen unseren Beta-Versionen planen wir, diese in den nächsten zwei Wochen in der Beta-Phase zu veröffentlichen, sofern sich nichts Wichtiges ergibt. Unser Ziel ist es, dies so schnell wie möglich herauszubringen, aber wir brauchen Ihre Hilfe! Durch mehr Betatester können wir Fehler schneller finden und beheben. Wenn Sie es noch nicht getan haben, laden Sie unbedingt die neue Betaversion aus Ihrem Kontobereich herunter und testen Sie sie! Wenn Sie auf Probleme stoßen, teilen Sie uns dies unbedingt in den Foren mit.
Was gefällt Ihnen an diesem Update am besten? Lasst es uns unbedingt unten in den Kommentaren wissen! Und wie immer zögern Sie nicht, uns mitzuteilen, wenn Sie Feedback haben oder auf Probleme stoßen.
Shortcodes – Juhuu!! Wir haben gerade einen Blog-Beitrag über die Verwendung von Inhaltsaktualisierungen für Blogs fertiggestellt, Beaver Builder jedoch nicht einbezogen, da er etwas umständlich ist und Sie für den Beitrag den Page Builder verwenden müssen. Jetzt denke ich, dass ich es aktualisieren werde, um das neue Shortcode-Modul aufzunehmen!
Vielen Dank!
Diese Updates sind großartig! Teilweise Aktualisierung! Ja!
Ich hoffe wirklich, dass die kleine, aber feine „Randomize“-Funktion eine Verbesserung des von Ihnen erwähnten Testimonials-Moduls darstellt. Das würde meine Welt erschüttern.
Vielen Dank für Ihr großes Engagement für Beaver Builder. Es herrscht weiterhin an oberster Stelle und nimmt nur noch an Dominanz zu.
Wieder tolle Entwicklungen, Leute!!
Was ist ein gutes Formular-Plugin, das mit BB funktioniert?
Ja, die Teilaktualisierungsfunktion hat dieses wirklich lästige Problem behoben, das ich hatte. Ich habe Code für ein Formular eingebettet, das in ein HTML-Modul eingefügt wurde, und jedes Mal, wenn ich den Editor oder einen Editor um ihn herum beendete, erschien eine Kopie des Formulars darunter und ich musste die Seite neu laden Repariere es. Es war kein Deal Breaker, weil es nur im Builder-Modus passierte, aber ich bin froh, dass das nicht mehr passiert. Danke!
Ich habe eine Frage zur Teilaktualisierung. Ist es möglich, dass es während der Seitenbearbeitung im aktuellen Plugin mit der vollständigen Seitenaktualisierung zu vielen Server-Eintrittsprozessverbindungen kommen kann? Ich frage, weil ich derzeit einige Websites untersuche, bei denen 508-Ressourcengrenzfehler auftreten, und das liegt immer daran, dass die Obergrenze für Eingabeprozesse überschritten wird. Dies kann natürlich auch auf andere Weise passieren, aber im Moment habe ich Schwierigkeiten, die Ursache zu finden, da das Problem nur sporadisch auftritt. Ich würde gerne Ihre Ansichten und Meinungen dazu hören.