Beaver Builder 1.8 Gordon – Neue Landingpage-Vorlagen, Import-/Exportverbesserungen und mehr
Veröffentlicht: 2016-05-0525 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Beaver Builder 1.8, benannt nach dem Gordon Dam, ist da und bringt einige tolle neue Funktionen mit. In Gordon veröffentlichen wir über ein Dutzend neue Landingpage-Vorlagen und mehrere weitere wichtige Verbesserungen und Korrekturen. Außerdem veröffentlichen wir für Theme-Autoren einige neue Tools, mit denen Sie Vorlagen für Ihre Themes erstellen und diese mit der kostenlosen Version von Beaver Builder bündeln können.

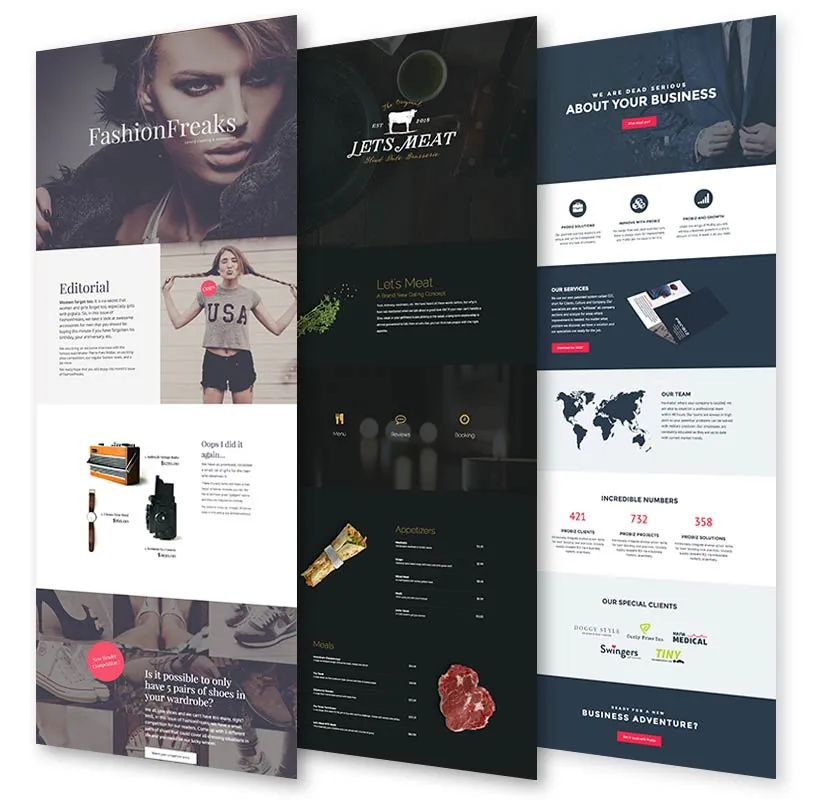
Wir freuen uns, 16 neue Landingpage-Vorlagen auf den Markt zu bringen! Diese können über das Vorlagenauswahlfeld im Seitenersteller-Plugin verwendet und geändert werden. Seit mehreren Monaten arbeiten wir hinter den Kulissen mit dem sehr talentierten Thomas Melgard von Mint Creation zusammen. Diese Vorlagen sind wunderschön und wir freuen uns , sie in Ihren Händen zu halten.
Hier finden Sie Links zu allen neuen Vorlagendemos sowie einige kurze Beschreibungen:
Die Vorlagen sind in allen unseren Premium-Paketen enthalten und funktionieren mit jedem Thema. Für die besten Ergebnisse empfehlen wir natürlich die Verwendung mit dem Beaver Builder Theme!
16 neue Landingpage-Vorlagen kommen zu Beaver Builder Share auf XIm Gegensatz zu unseren bestehenden Vorlagen, die mit einer frühen Version von Beaver Builder erstellt wurden, nutzen viele dieser Vorlagen neue Module und Layoutfunktionen. Außerdem tragen die meisten Bilder eine Creative Commons CC0-Lizenz!
Eine der leistungsstärksten Funktionen von Beaver Builder ist die Möglichkeit, Vorlagen zu speichern und sie in andere WordPress-Installationen zu importieren/exportieren. In Gordon haben wir mehrere Verbesserungen hinzugefügt, um die Import-/Exportfunktion für Vorlagen noch besser zu machen.

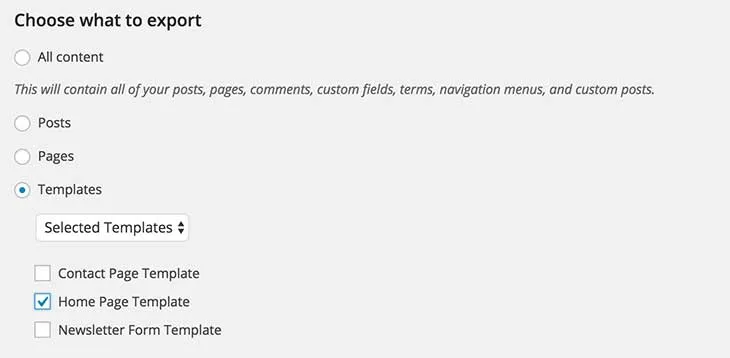
Sie können jetzt einzelne Vorlagen zum Exportieren mit dem nativen WordPress-Importer-Plugin auswählen. Das bedeutet, dass Sie Vorlagensätze für eine einzelne WordPress-Installation oder einen einzelnen Staging-Bereich erstellen und diese dann problemlos auf andere Installationen übertragen können. Es sollte auch die Erstellung von Vorlagen zum Weiterverkauf oder zur Verteilung viel schneller und einfacher machen.
Das WordPress Importer Plugin lässt viele Wünsche offen. In seltenen Fällen ist ein Fehler aufgetreten, der die serialisierten Daten in den Vorlagenexportdateien von Beaver Builder beschädigt. In dieser Version fügen wir einen Patch hinzu, der diesen Fehler behebt.
Dieser Patch wird nahtlos im Hintergrund angewendet. Wenn alles wie geplant verläuft, wird es „einfach funktionieren“.
Wenn Sie als Theme-Autor einen Seitenersteller mit Ihrem Theme bündeln möchten, haben wir eine tolle neue Funktion für Sie: die Möglichkeit, vorgefertigte Vorlagen in Beaver Builder Lite einzubinden.
Theme-Autoren können in Kürze Vorlagen mit Beaver Builder Lite bündeln. http://bit.ly/1NWqOgI Teilen auf XWir unterstützen weder die Bündelung noch den Weiterverkauf unserer Premium-Pakete, aber wir freuen uns, wenn Theme- und Plugin-Autoren die Lite-Version von Beaver Builder in ihre Produkte integrieren. Die meisten Themes enthalten heutzutage eine oder mehrere vorgefertigte Landingpage-Vorlagen. Wenn Sie Themes erstellen, können Sie diese Seiten jetzt mit Beaver Builder erstellen und sie dann (zusammen mit Beaver Builder Light) mit Ihrem Theme bündeln.
Weitere Informationen finden Sie in unserem Knowledge Base-Artikel zu dieser Funktion.

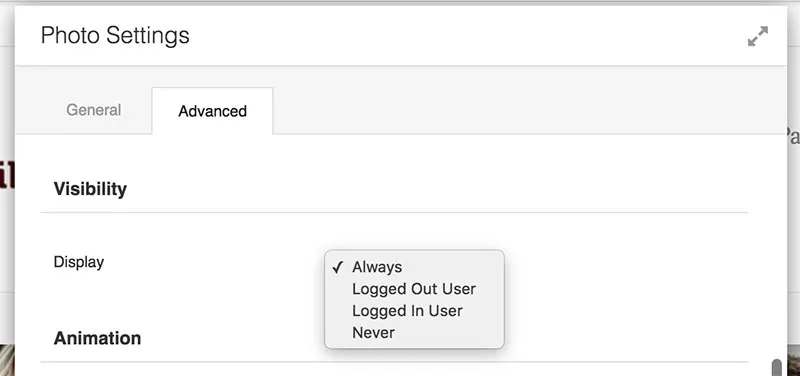
Wir lieben es, Funktionen implementieren zu dürfen, die sehr gefragt sind. Dies war definitiv eines davon: die Möglichkeit, Zeilen und Module anzuzeigen oder auszublenden, je nachdem, ob ein Benutzer angemeldet oder abgemeldet ist. Gern geschehen.

Dies war eine weitere Funktion, die wir von Ihnen gehört haben: die Möglichkeit, Leuchtkästen im Vollbildmodus einzustellen. Sie können sich auch das Resizer-Plugin von BeaverPress ansehen.
Hintergrundvideos liegen derzeit voll im Trend, allerdings handelt es sich meist um große Dateien, die viel Bandbreite beanspruchen können. Jetzt können Sie Ihre Videos auf einem separaten Server wie Amazon S3 hosten und Videohintergründe von einer URL laden.
Zusätzlich zu den oben angekündigten Hauptfunktionen haben wir mehrere kleinere Verbesserungen in Gordon integriert:
Das reicht aus! Sie können unsere Fehlerbehebungsberichte und die detaillierte Aufschlüsselung der Änderungen jederzeit in unseren Änderungsprotokollen einsehen.
Wir würden gerne wissen, was Sie über diese bevorstehende Version denken. Wenn Sie Probleme mit der Beta haben, senden Sie uns bitte eine E-Mail oder hinterlassen Sie unten einen Kommentar. Genießen.
Sieht nach einem tollen Update aus, Leute. Ich kann es kaum erwarten, bis es eine vollständige Veröffentlichung gibt. Sie haben bereits einen Kunden, der eine Website wie die neuen Landingpage-Vorlagen haben möchte. Tolles Timing also.
Juhuu, umgekehrte Reihenfolge beim Stapeln der Reihen!
Wow, unglaubliches Update, Leute!! Ich kann es kaum erwarten, bis die echte Version erscheint, damit ich alle meine Websites aktualisieren kann!! Umwerben!!
Super Fliegenvorlagen. Ein großes Lob!

Diese sehen viel moderner aus. Gibt es überhaupt die Möglichkeit, Menüs zu diesen Layouts hinzuzufügen, sodass sie für mehr als nur Landingpages verwendet werden können?
Benötigte Funktionen für Beaver Builder:
1. Anmeldeformular und ActiveCampaign. Sie benötigen die Möglichkeit, beim Hinzufügen eines Abonnenten Tags zu senden.
2. Light Box Pop-up-Fenster/Modal erforderlich. (Dies würde die Anzeige eines Bildes, Videos oder benutzerdefinierten HTML-Codes ermöglichen.) Sie haben den Code größtenteils bereits, es müssen nur noch einige Anpassungen vorgenommen werden. Auf diese Weise muss ich nicht für eine Light Box-Lösung bezahlen, um meine Videos anzuzeigen.
Ich muss schon ein riesiger Geek sein und sagen, dass die Optionen für Zeilenhöhe und Buchstabenabstand sowie die Umkehrung der Spaltenreihenfolge hier bei weitem meine Lieblingsänderungen sind!
Hatte die Beta auf einer Entwicklerseite installiert, ist jetzt 1.8 verfügbar. Beta scheint nicht aktualisierbar zu sein (ist das richtig?), also mache ich einfach ein Backup – deaktiviere – installiere 1.8 – aktiviere? Oder verliere ich auf diese Weise etwas?
Die Ausrichtung des Inhalts unten wäre auch in Zeilen mit voller Höhe nützlich (in meinem Fall für Bildunterschriften). Ich habe CSS verwendet, um meine Untertitel neu zu positionieren, aber eine UI-Steuerung wäre schön.
Hallo Robby,
Ich bin vor etwa einer Woche auf BB gestoßen und bin wirklich beeindruckt von dem Potenzial, das es zu bieten hat, und von seinen aktuellen Fähigkeiten … sowie von der Interaktion und Kommunikation, die Sie mit Ihren Kunden haben!!!
Nun ein paar Kleinigkeiten…. Ich konnte mir einen Kommentar nicht verkneifen, da ich es ziemlich interessant fand, dass die neueste Version „Gordon“ heißt. Ich lebe in Tassie!, und ich erinnere mich nur allzu deutlich an die ganze Politik rund um die Staudämme Franklin River und Gordon River als Kind. Das Foto und der Name dieser Version von BB gaben mir das Gefühl, als hättest du sie nur benannt, um meine Aufmerksamkeit zu erregen! Das war wirklich nicht nötig, da ich sowieso vorhatte, es bald zu kaufen. LOL. Prost, Paul.
Ich habe einen Beitrag in der Facebook-Gruppe gepostet: https://www.facebook.com/groups/beaverbuilders/permalink/595527110606642/
bezüglich eines Problems, das ich mit der Einstellungs-Lightbox und Plugins festgestellt habe, die Javascript (vermutlich) verwenden, um weitere Einstellungen zu erweitern. In diesem Fall handelte es sich um ein Widget-Plugin für aktuelle Beiträge. Gibt es eine Möglichkeit, zu den Einstellungen dieses Plugins zu gelangen, da ich nicht über die Einstellungs-Lightbox darauf zugreifen kann, wenn ich es über Beaver Builder zu einer Seitenleiste hinzufüge?